介绍
在UX字段中,线框是展示页面级布局想法的常见可交付,而流程图对于记录复杂有用工作流程和用户任务.然而,尽管事实是,这两个交付在UX专业人士中仍然普遍使用,在某些情况下,它们不是交流设计思想的最佳工具,特别是在记录移动、桌面或Web应用程序没有许多唯一的页面,而是使用一些基于用户交互动态地改变内容(或布局)的几个核心页面。在过去的几年里,拨打了替代交付wireflow已作为这些问题的解决方案出现,用于在普通用户任务的上下文中显示设计。


Wireflows作为工作流的可交付物
定义:Wireflows是一种设计规范格式结合了线框式页面布局设计用一种简化的类似流程图的方式来表示交互.

Wireflows在设计移动应用程序的团队中是一种常见的做法,其中流程图中的每个步骤都由一个完整的移动屏幕设计的线框图来表示。由于移动屏幕的尺寸相对较小,实际的页面设计(如线框图)可以很容易地取代流程图中的抽象符号。然而,wireflows并不仅仅局限于记录移动应用程序和网站,它们也可以用于桌面产品,通常通过显示屏幕或网页的一部分,根据用户的互动而变化。许多设计电子商务购物车和结帐页面适合指定为线流。
为什么我们需要一些新东西:流程图和线框图不能很好地记录复杂的应用
通常介绍一个新的规格格式,因为许多利益相关者都不知道如何解释它。什么旧的通常是熟悉的。但是,我们喜欢Wireflows,因为(1)很容易可学的(2)线框图有足够的优势来克服惯性,否则偏爱熟悉的格式。
线框图是展示布局的一种好方法,但它们不能很好地描述交互,而且它们在记录有很多动态内容的数字产品的布局时尤其糟糕,如移动应用程序或其他webapps.在使用许多离散的网站(或其他数字产品)时,线框最有用,相对静止页面或屏幕,单击链接或按钮通常将导航到一个完全不同的页面.
但是,许多现代WebApps和移动应用程序都有很少的总页面,而是通过动态改变内容和布局ajax.(或其他技术),基于用户对产品的交互。他们可以从中选择的电子商务产品面或过滤器将页面上显示的产品更改为复杂的创意或技术应用,其中显示的总体布局和信息可能会根据与工具、模式和其他控制参数的交互而发生巨大变化。在这些情况下,线框图不能很好地捕捉各种布局的可能性或内容如何变化的规则。另外,典型的线框图并没有说明这一点反馈系统在与页面交互后向用户呈现给用户。(对用户传达的反馈,他们的行动已被系统识别到良好的用户体验至关重要,并且是第一个10可用性启发式。的)
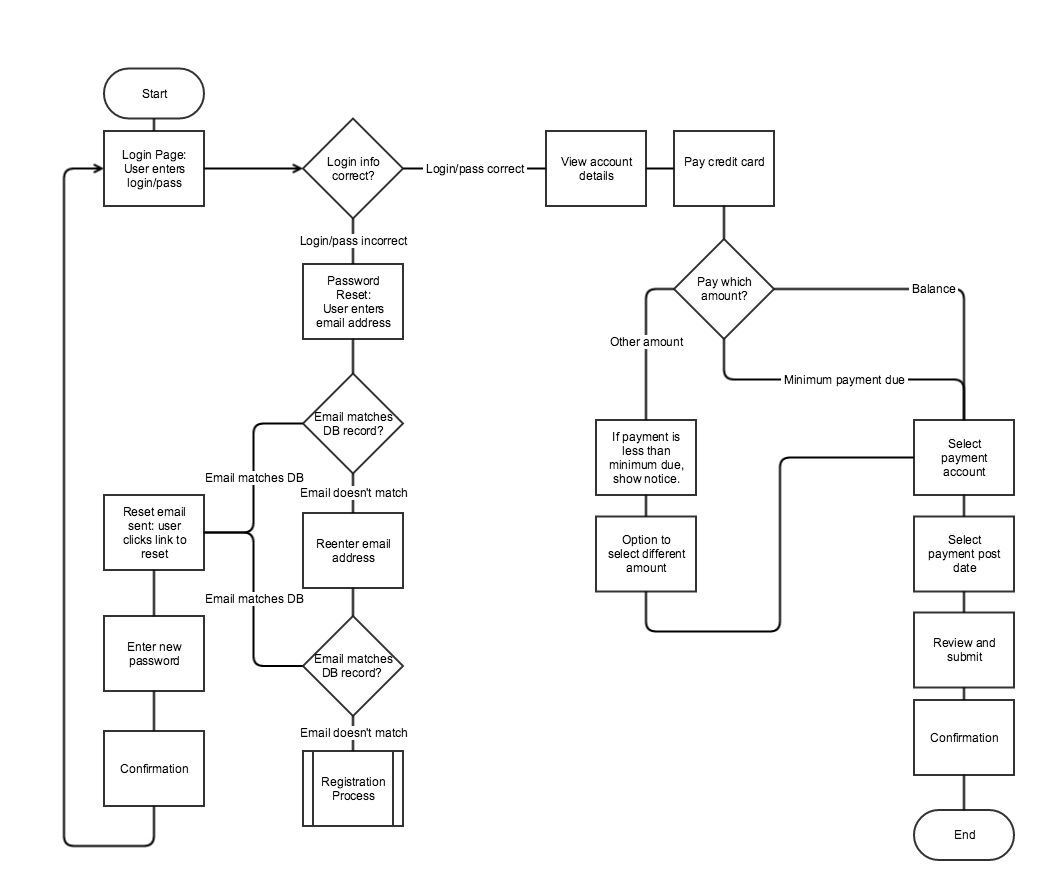
另一方面,流程图是一种工具详尽的用多个步骤或路径记录复杂的工作流和交互,但通常忽略交互的上下文及其对用户的影响。使用流程图作为主要的交付物来记录(和构思)交互设计和多步骤用户任务所涉及的步骤,可能会忽略页面上所显示的上下文信息,从而影响交互的成功。
Wireflows文档交互
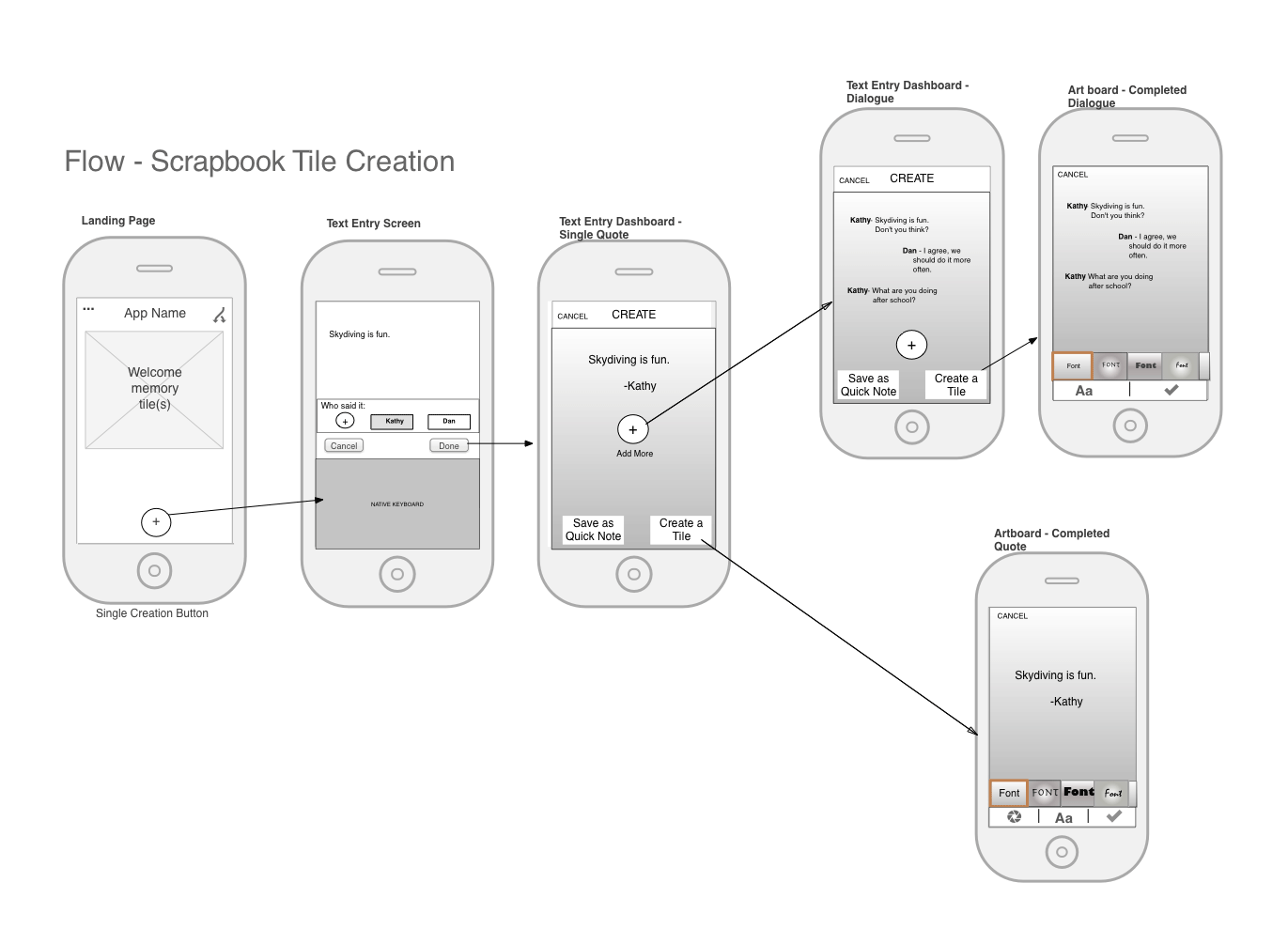
wireflows的经典用例是记录用户在产品上完成一个常见任务的过程(例如在社交媒体应用程序上“向你的网络中的某人发送一条直接的信息”)。在工作流的每个步骤中,一个简单的线框或高保真屏幕模型显示可供用户使用的屏幕。
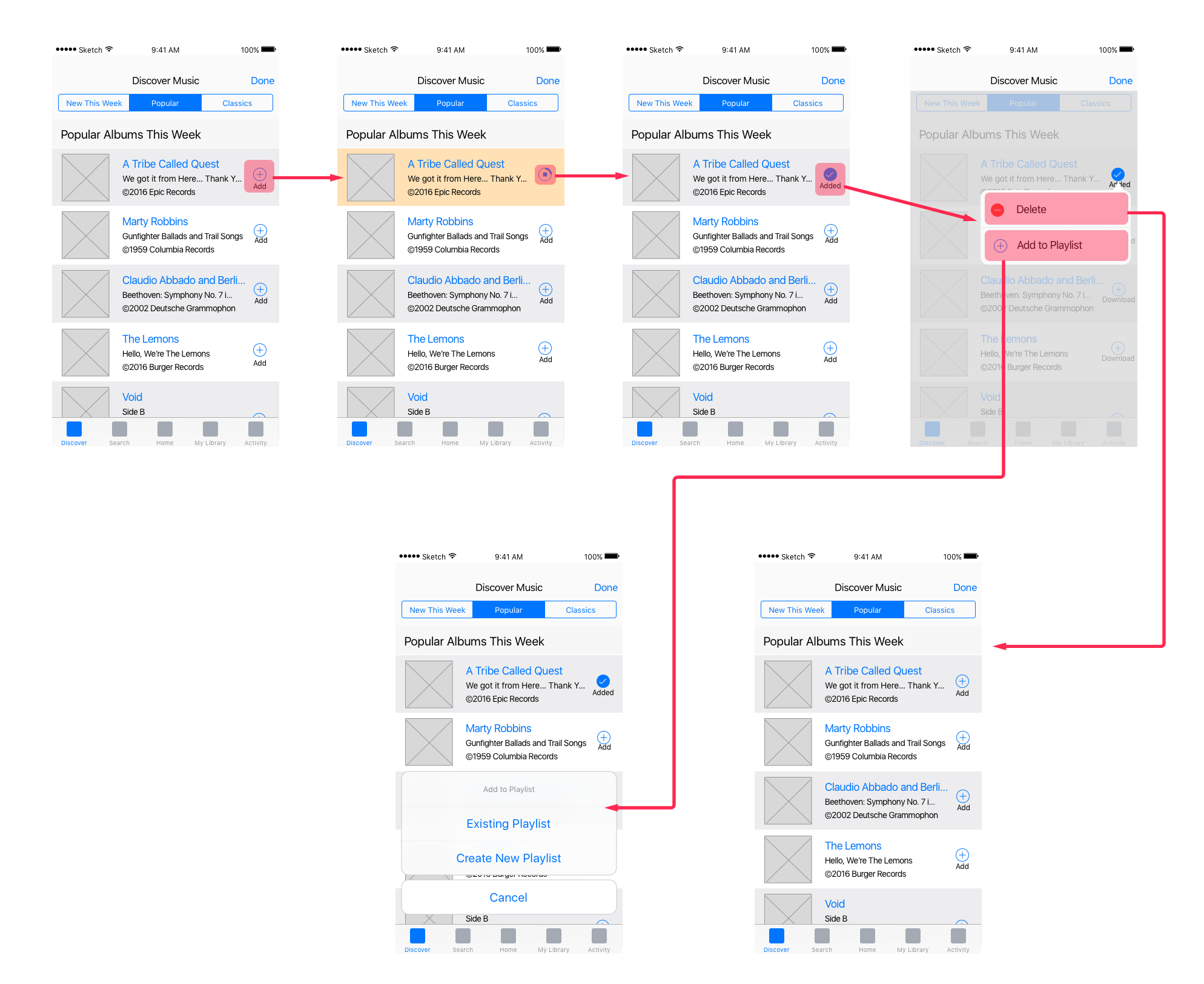
箭头用于指示用户执行操作的特定UI组件(如点击按钮、单击链接等),并指向交互结果的另一个线框图像。交互的第二个“节点”不需要是单独的页面或屏幕;相反,它可以显示与交互结果相同的页面,比如内容发生了变化,或者界面作为交互结果显示的反馈(例如,确认弹出框、颜色变化或错误消息)。为了减少wireflow中的模糊性,箭头必须清楚地指示可点击的“热点”(或目标),从而引导流中的下一个步骤。明确指出触发热点对于复杂的应用尤其重要,因为它们在一个页面上有多个可操作的目标。

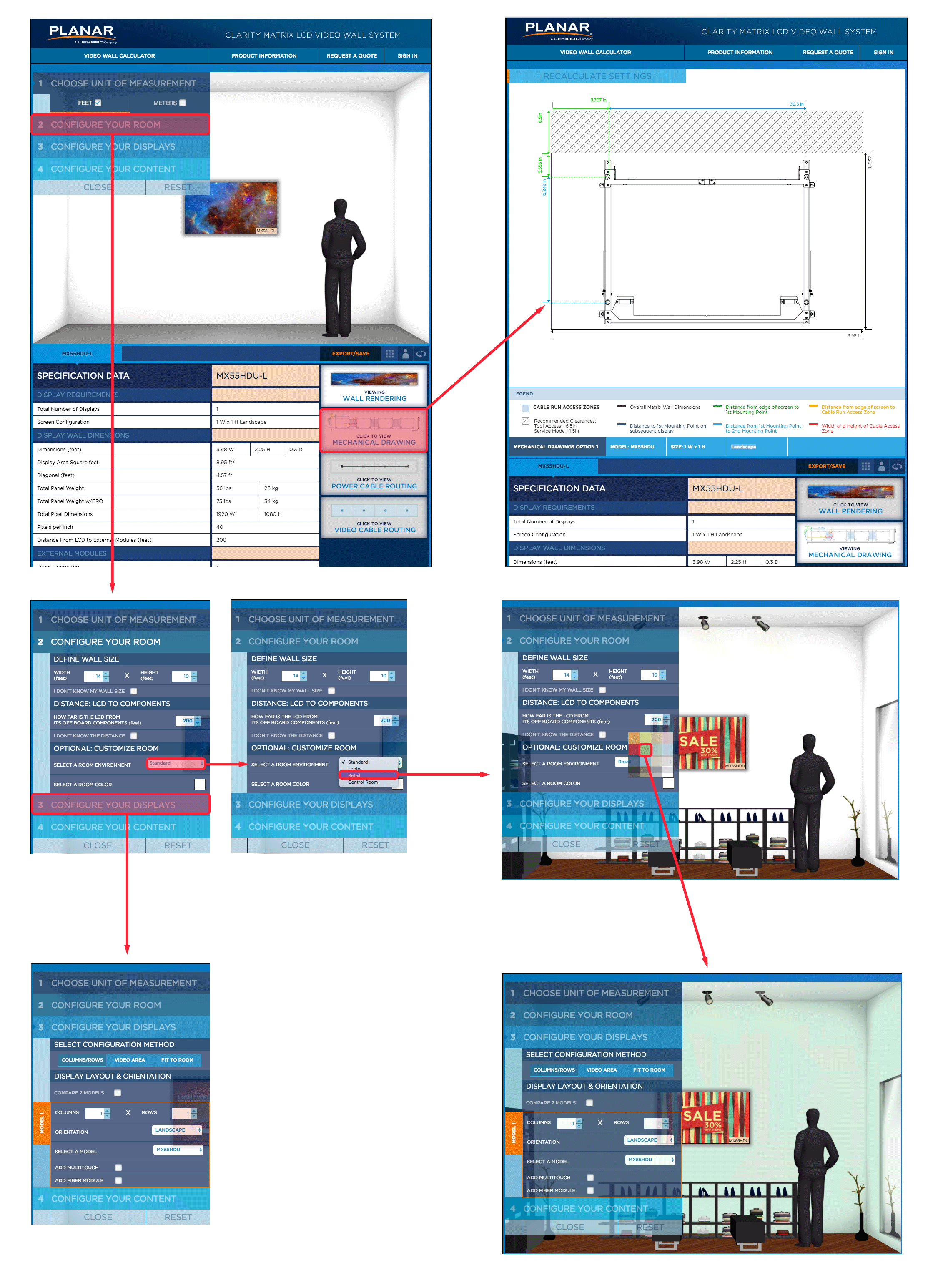
尽管wireflows最常用于移动应用程序,但它对于记录桌面应用程序和web应用程序中的复杂工作流也很有用。自显示全屏桌面线框为每个步骤过程中会浪费很多空间如果大多数屏幕的每一步设计保持不变,只显示屏幕的一部分,改变(如一个对话框、模态、过滤器或方面)在每一步可以足以文档相关,改变部分的接口,同时提供足够的背景。

虽然wireflows擅长显示应用程序和动态网站上的任务流程(每个页面的内容或布局会根据用户的互动而变化),但它们也适合记录传统静态网站上的任务流程。但是,要小心使用线流来记录静态桌面站点,因为每个线框图像的大小足够大以丢失被记录过程的上下文。
用于协作意识形动的线框
除了作为与项目利益相关者和开发人员的有用形式的沟通之外,Wireflows还可以作为团队成员之间合作的工具。尤其是敏捷环境,能够在交叉团队中合作和沟通至关重要。
设计研讨会议可以在交通团队中建立买入和共同的理解;在这些平行设计研讨会,团队成员构思并写下任务流程,然后小组讨论选项,用户体验人员以线流的方式描绘每个步骤,以可视化潜在选项(并记录团队同意的想法)。
在协作环境中,线流不需要视觉上的修饰;这些类型的讨论可以通过使用白板或纸和铅笔的草图技术来快速记录想法并关注互动。

结论
Wireflows是一种新兴的用户体验交付工具,用于记录移动和web应用的用户工作流和复杂交互。它们非常适合在应用程序中的一个或几个页面上表示动态变化,而在通过大量链接在一起的相对静态页面捕捉流时则不太适合。Wireflows作为一种协作和创意技术,对于团队来说也很有用,他们可以通过用户工作流程和任务来思考,并在过程的每个步骤中构思屏幕设计。
在我们全天内了解有关Wireflows的更多信息用户体验成果研讨会.





分享这篇文章: