在本文的底部下载Jakob可用性启发法#1的免费海报。
雅各布·尼尔森的第一本十个启发式-系统状态的可见性-涉及的远不止用户界面设计。从本质上讲,它是关于沟通和透明度的,这对生活的许多方面都是至关重要的。人们追求可预见性和控制力,在大多数情况下,更多的信息意味着更好的决策.
无论您在哪里,无论您正在做什么,花一些时间环顾四周,注意您周围的各种类型的系统,以及它们是如何传达它们的当前状态的。你的手机或笔记本电脑会显示电池寿命;你的电子邮件应用程序会告诉你有多少封未读邮件;地铁里的标志指示下一站(或者,如果你错过了上一站,还有多少分钟下一趟车就会到站)。所有这些有用的信息都能让你准确地评估与你交互的系统的当前状态。
定义:系统状态的可见性是指系统的状态如何传达给用户。理想情况下,系统应该始终通过合理时间内的适当反馈让用户知道正在发生什么。
知识就是力量
只有知道当前系统的状态,你才能改变它——也就是说,你才能克服海湾的评价然后想清楚为了达到你的目标下一步你需要做什么。
例如,当你开车时,你需要不断地看到它的速度,以决定你是要开得快一点还是慢一点。那些曾经驾驶过速度表坏掉的汽车的人可以证明这是相当困难的。当这种情况发生在我身上时,我觉得我周围的车在摆布我,因为我试图跟上他们的速度,盲目地相信他们在以合理的速度行驶。缺乏信息往往等于缺乏控制力.
适当的反馈
当用户与系统交互时,他们需要知道交互是否成功。系统是否真的捕捉到按钮被按下,还是它忙于其他事情而忽略了它?商品被添加到购物车了吗?请求通过了吗?(用户有这些问题的一个原因是他们已经之前因为技术不能正常工作而烧了.然而,即使无bug技术的快乐日子到来了,人们仍然会怀疑自己是否真的点击正确。)
对用户操作的适当反馈可能是用户界面设计的最基本准则。它的作用是让用户了解当前的状态,并允许他们在不浪费精力的情况下将交互引向正确的方向。
这种反馈可以简单到用户点击按钮后颜色的改变,或者进度当一个过程需要更长的时间来完成时。这些指示器传达系统正在工作,并减少不确定性——例如,防止用户因为不确定第一次是否工作而多次点击同一个按钮。

在我们的移动眼动跟踪研究的这个视频剪辑中,用户点击了一个按钮,但由于没有反馈,所以不确定是否有新的页面正在加载。空心的红色圆圈表示用户在屏幕上注视的位置。我们可以看到,她在按钮和屏幕顶部(通常会出现页面加载的进度指示器)之间来回查看,以评估是否发生了任何事情。(在大多数浏览器中,如果控件还不可见,可以将鼠标悬停在视频上以显示它们。)
为交互事件提供即时反馈允许用户快速识别事件的来源错误一修好就修好。事实上,即时反馈主要的好处之一是什么直接操作,一种交互风格,用户可以直接对不同的UI对象进行操作。与直接操作的ui相比,命令行界面不显示系统的当前状态,也不提供即时反馈。程序员知道在缺乏即时反馈的接口中定位错误源是多么困难;他们经常不得不求助于诸如断点和步进之类的工具,以了解系统状态如何随着代码中指定的每个操作而变化。
您希望您的用户感觉他们在使用DOS或Unix吗?这些古老的命令行ui和现代GUI设计之间的真正区别不是彩色图标的存在。它是系统状态的可见性。

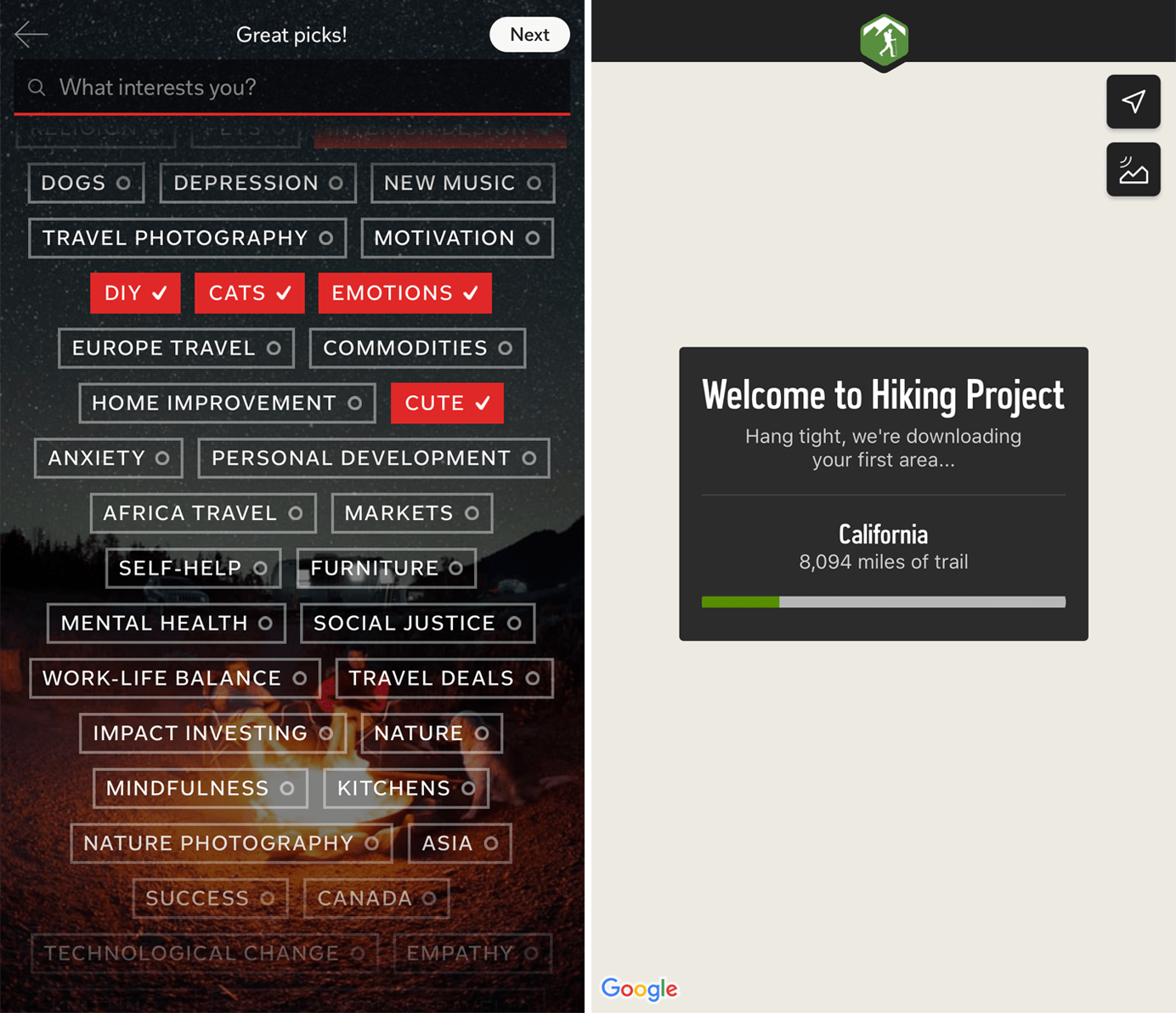
即使用户无法看到操作的效果,因为系统没有屏幕(就像只有通话功能的设备例如Amazon Echo和谷歌Home),听到命令的最低反馈是必要的。亚马逊的Echo会在设备上显示一圈光,表明它正在听指令或正在处理指令。例如,这种开关类型的指示器不如正在运行的计时器好,但至少用户可以确信系统听到了命令,并且计时器是在第一个位置设置的。
强迫用户采取行动
现代系统通常是复杂的,假设描述系统状态的所有变量都可以传达给用户是不合理的。许多后台组件,比如为了使站点正常运行,需要下载和执行哪些JavaScript文件,这些都是用户不感兴趣的。然而,有时候后台也会在前台扮演重要的角色。
以库存规模为例。一个产品有多少库存通常与用户无关,也不应该显示出来。然而,有两个例外:
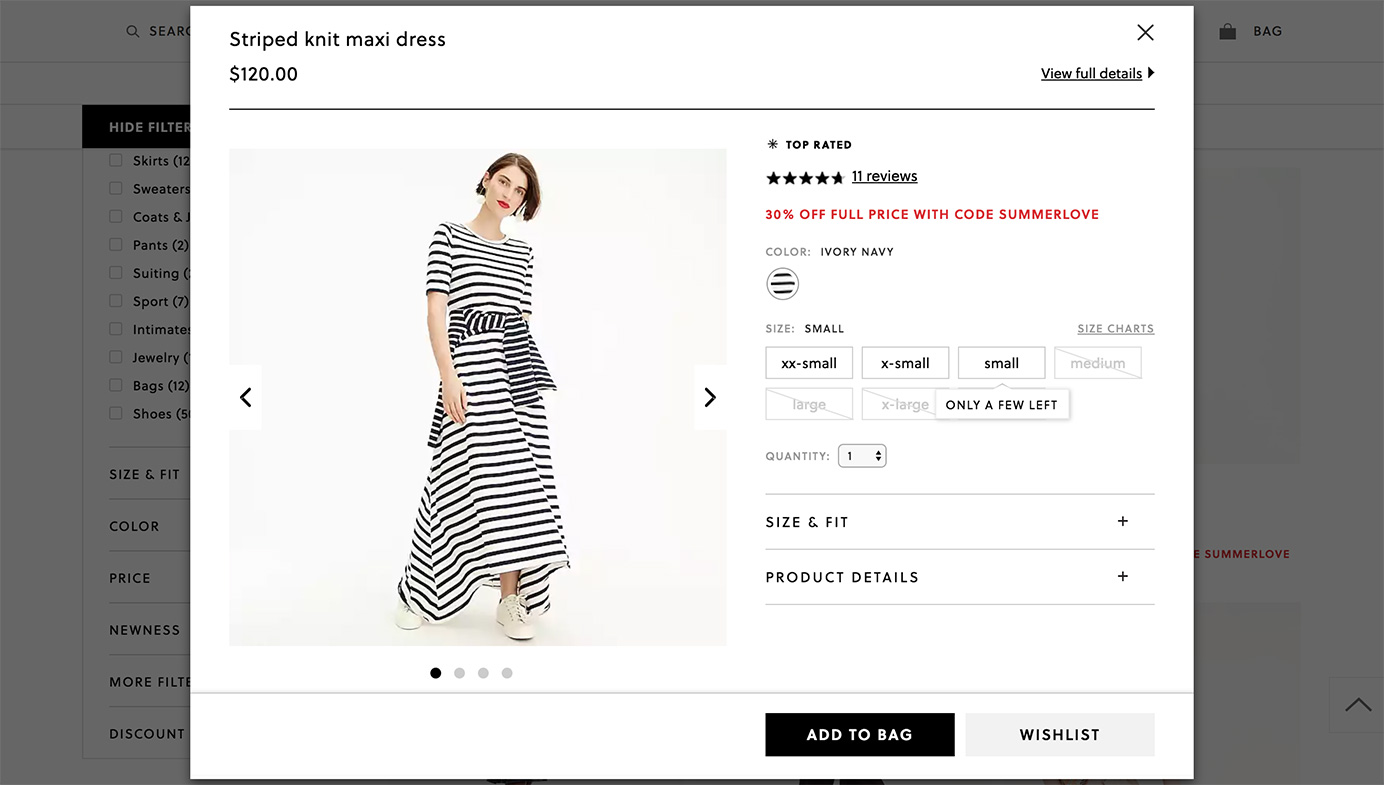
- 当存货不多时:如果人们知道只剩下几件存货了,他们更有可能立即采取行动——遵循诸如稀缺性和社会证明.
- 当库存中没有商品时:此信息可以节省用户试图将不再可用的商品添加到购物车的努力。(失去当前的顺序是可取的失去信誉对于未来的订单,如果用户觉得他们不能信任你,就永远不会下订单。)

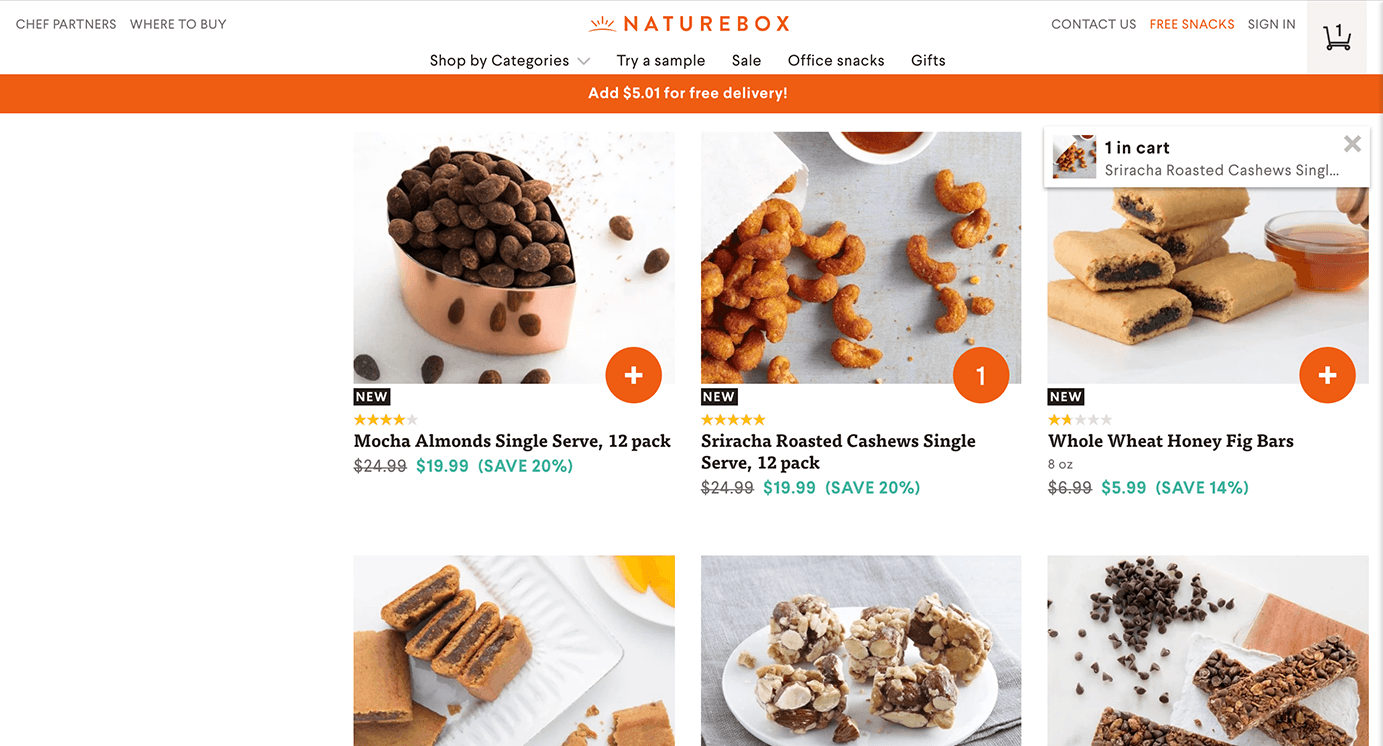
告知用户目前距离免费送货或其他类型的交易还有多远,也可以鼓励用户进行额外购买。

要沟通可能影响用户的后台事件,您可以使用这两种方式通知或指标.模式对话框也用于通知人们可能对他们产生重大影响的状态变化。
沟通创造信任
在现实生活中,当一个人对我们隐瞒信息或单方面做决定时,我们开始失去信任,觉得这段关系不再平等。当我们与系统相互作用时也会发生同样的事情。
当我们了解系统的状态时,我们觉得一切尽在掌握-在任何情况下,我们都可以依靠该系统按预期行事。交互的可预测性不仅在网站或应用程序的机制中创建了信任,而且在应用程序中也创建了信任品牌本身。
网站和应用应该清楚地告诉用户系统的状态是什么-不应在未通知用户的情况下采取任何可能对用户造成后果的行动。当外部事件或时间的流逝引起系统状态的变化时,用简单易懂的术语解释它。
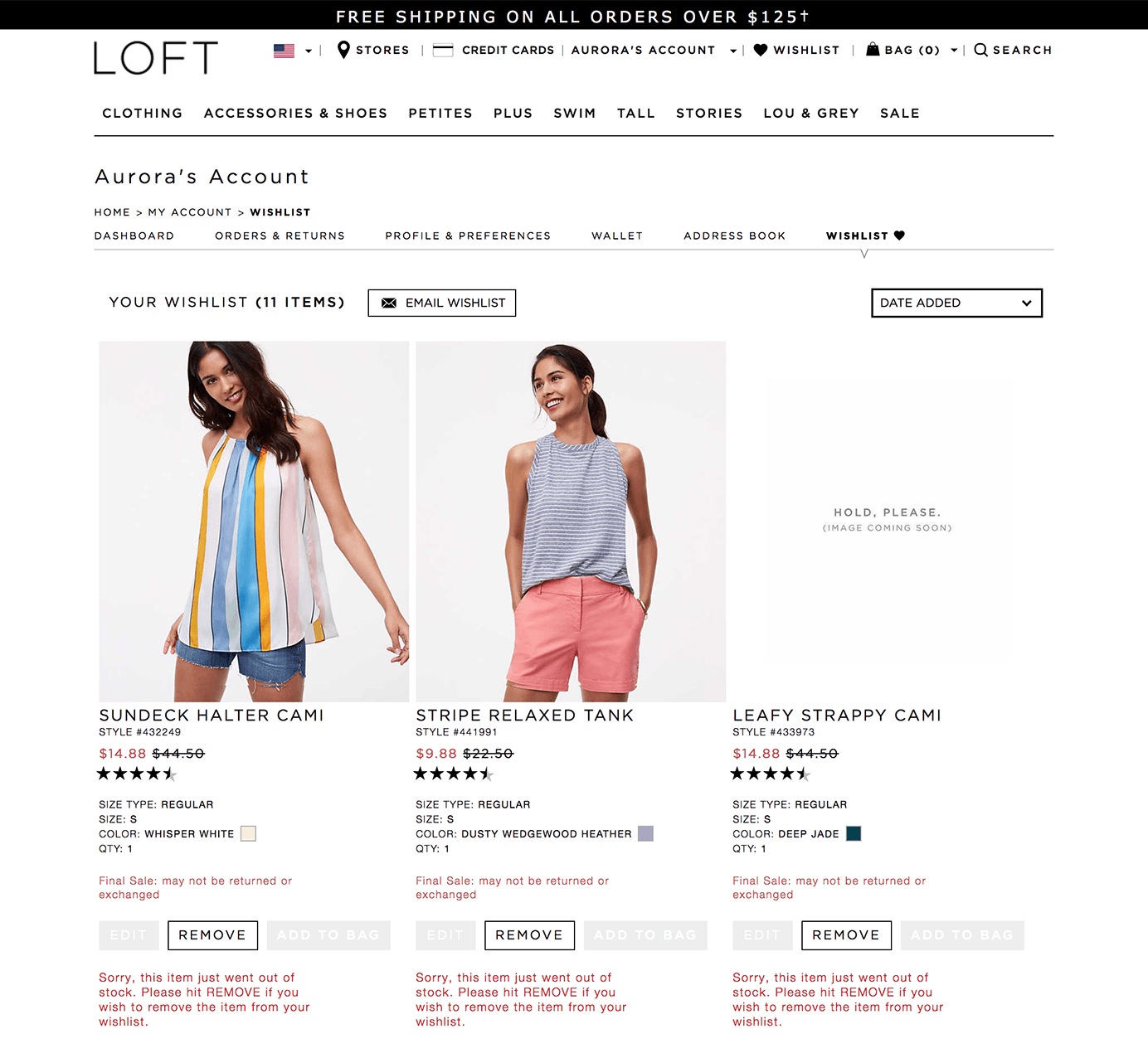
例如,当用户重新访问先前创建的愿望列表时,如果该列表现在包含缺货或不再出售的商品,会发生什么情况?最糟糕的用户体验是,如果这些项目从列表中消失,却没有解释原因。在屏幕上方设置一个通知怎么样?这样做只会稍微好一点,因为它不能帮助用户记住列表中以前有哪些项目,以便找到合适的替换。这两种方法都剥夺了用户的控制权并降低了信任——如果愿望列表中的项目有时自行消失,用户可能会停止依赖愿望列表。
一个更好的建立信任的方法是显式地交流当前系统的状态-哪些项目不再可用-然后允许用户从列表中删除它们或保持它们可见以供将来参考。

结论
系统状态的可见性是良好用户体验的基本原则。在其核心,这种启发式鼓励开放和持续的沟通,这是所有关系的基础,无论是与人或设备。不了解系统当前状态的用户无法决定下一步要做什么来实现他们的目标,他们也不知道他们的行动是否有效或是否犯了错误。不要蒙住用户的眼睛!





分享这篇文章: