在本文底部下载一张免费的雅各布可用性启发1的海报。
雅各布·尼尔森的第一个十个启发式-系统状态的可见性-涉及的远不止用户界面设计。从本质上讲,它是关于沟通和透明度的,这对生活的许多方面都是至关重要的。人们追求可预见性和控制力,在大多数情况下,更多的信息意味着更好的决策.
无论您身在何处,无论您正在做什么,花一些时间环顾四周,并注意您周围的各种类型的系统,以及它们如何传达其当前状态。您的手机或笔记本电脑显示剩余的电池寿命;你的电子邮件应用程序告诉你有多少未读的电子邮件;地铁里有一个标志指示下一站(或者,如果你错过了最后一站,那么距离下一班火车到站还有多少分钟)。所有这些信息使您能够准确地评估与之交互的系统的当前状态。
释义:系统状态的可见性是指系统的状态如何传达给用户。理想情况下,系统应该始终通过合理时间内的适当反馈让用户知道正在发生什么。
知识就是力量
只有知道当前系统的状态,你才能改变它——也就是说,你才能克服评价湾并找出你下一步需要做什么才能达到你的目标。
例如,当你驾驶一辆汽车时,你需要不断地观察它的速度来决定你是需要开得更快还是减速。那些曾经驾驶过速度表损坏的汽车的人可以证明这是相当困难的。当这件事发生在我身上时,我感到周围的汽车在摆布我,因为我试图保持速度,盲目地相信它们以合理的速度行驶。缺乏信息往往等于缺乏控制力.
适当的反馈
每当用户与系统交互时,他们都需要知道交互是否成功。系统是否真的捕捉到了按钮的按下,或者它正在忙于其他事情而忽略了它?商品是否已添加到购物车?请求通过了吗?(用户提出这些问题的一个原因是以前被无法正常工作的技术烧毁. 然而,即使当无bug技术的快乐日子到来时,人们仍会怀疑他们是否真的点击或点击正确。)
对用户操作的适当反馈可能是用户界面设计的最基本准则。它的作用是让用户了解当前的状态,并允许他们在不浪费精力的情况下将交互引向正确的方向。
这样的反馈可以很简单,只要用户单击按钮后改变颜色,或者进度当一个过程需要更长的时间才能完成时。这些指示器表明系统正在工作,并减少了不确定性——例如,防止用户多次点击同一个按钮,因为他们不确定第一次是否工作。

在我们的移动眼球跟踪研究的视频剪辑中,用户点击了一个按钮,不确定是否有新页面正在加载,因为没有反馈。空心的红色圆圈显示用户在屏幕上注视的位置。我们可以看到,她在按钮和屏幕顶部之间来回查看,页面加载的进度指示器通常出现在屏幕顶部,以评估是否发生了任何事情。(在大多数浏览器中,如果控件不可见,请将鼠标悬停在视频上以显示它们。)
为交互事件提供即时反馈允许用户快速识别事件的来源错误一修好就修好。事实上,即时反馈主要的好处之一是什么直接操纵,一种交互风格,用户可以直接对不同的UI对象进行操作。与直接操作的ui相比,命令行界面不显示系统的当前状态,也不提供即时反馈。程序员知道在缺乏即时反馈的接口中定位错误源是多么困难;他们经常不得不求助于诸如断点和步进之类的工具,以了解系统状态如何随着代码中指定的每个操作而变化。
您是否希望您的用户感觉他们在使用DOS或Unix?这些古老的命令行UI和现代GUI设计之间的真正区别不是彩色图标的存在。它是系统状态的可见性。

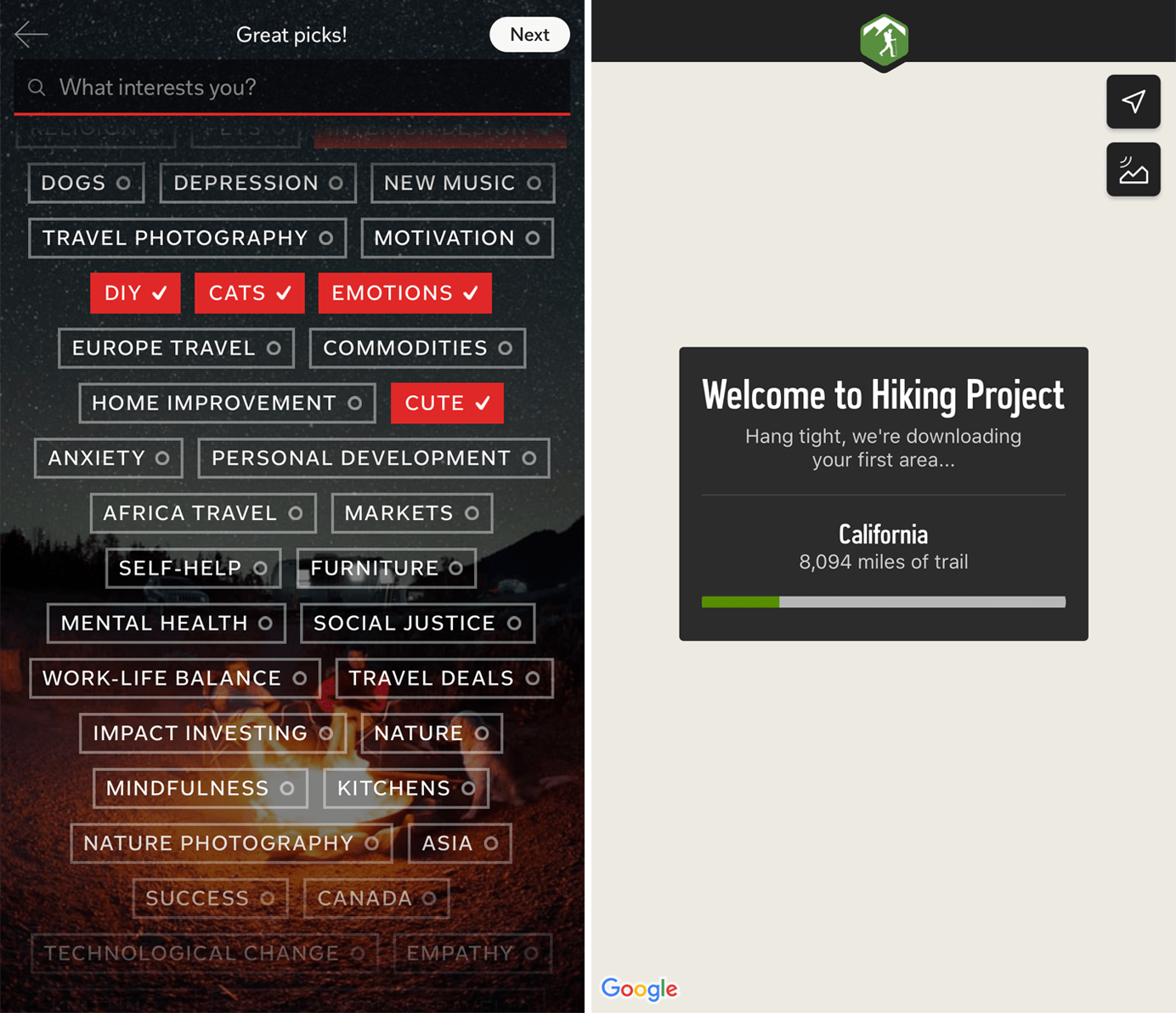
即使用户无法看到操作的效果,因为系统没有屏幕(就像纯语音设备例如Amazon Echo和Google Home),听取命令的最低反馈是至关重要的。Amazon的Echo在设备上显示一个光环,表示它当前正在监听或处理该命令。例如,这种开-关类型的指示器不如正在运行的计时器好,但至少用户可以确信系统听到了命令,并且计时器是在第一时间设置的。
强迫用户采取行动
现代系统通常是复杂的,假设描述系统状态的所有变量都可以传达给用户是不合理的。许多后台组件,例如,用户对下载和执行哪些JavaScript文件以使网站正常工作并不感兴趣。然而,有时后台方面实际上可以在前台发挥重要作用。
以库存规模为例。产品的库存量通常与用户无关,不应显示。然而,有两个例外:
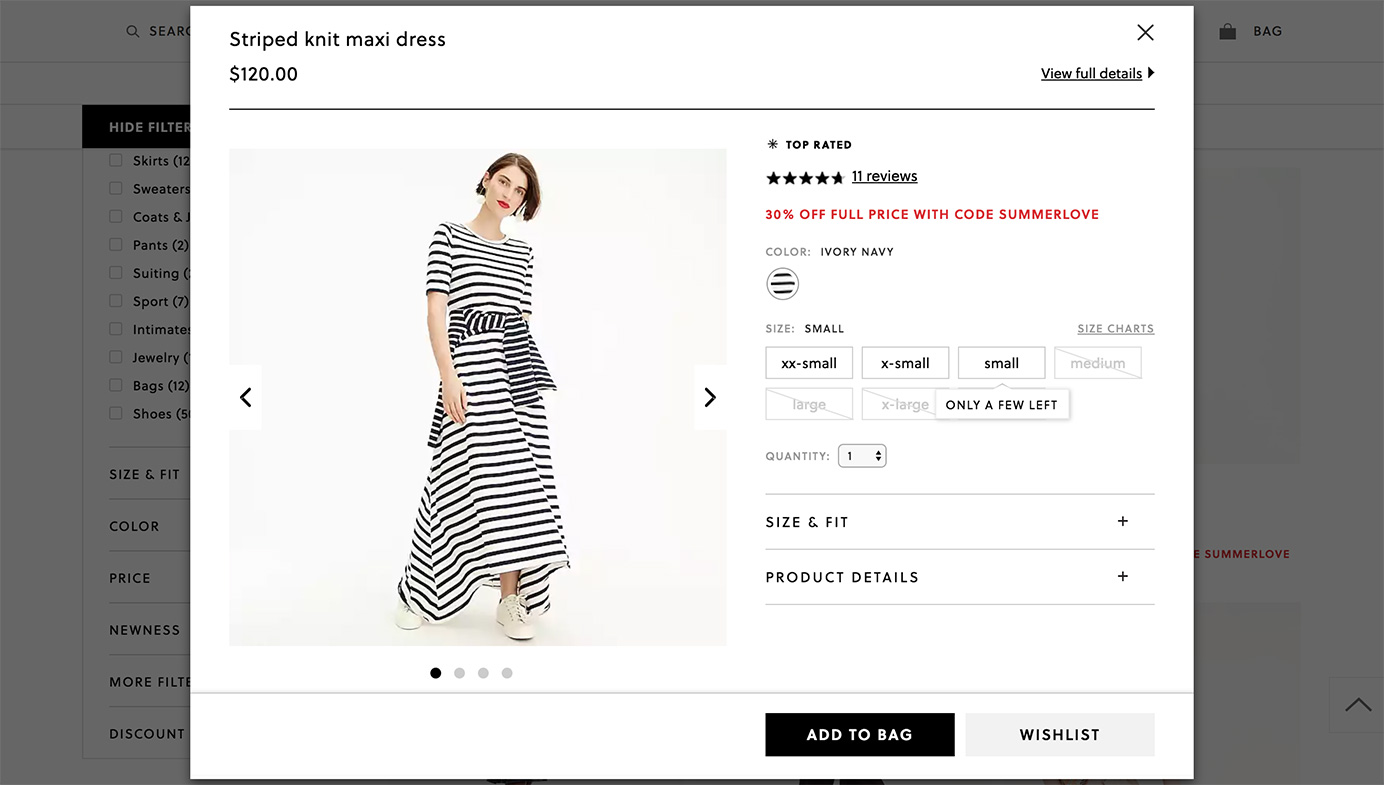
- 当库存较低时:如果人们知道只剩下几件物品,他们更可能立即采取行动——遵循偏见,例如稀缺性和社会证明.
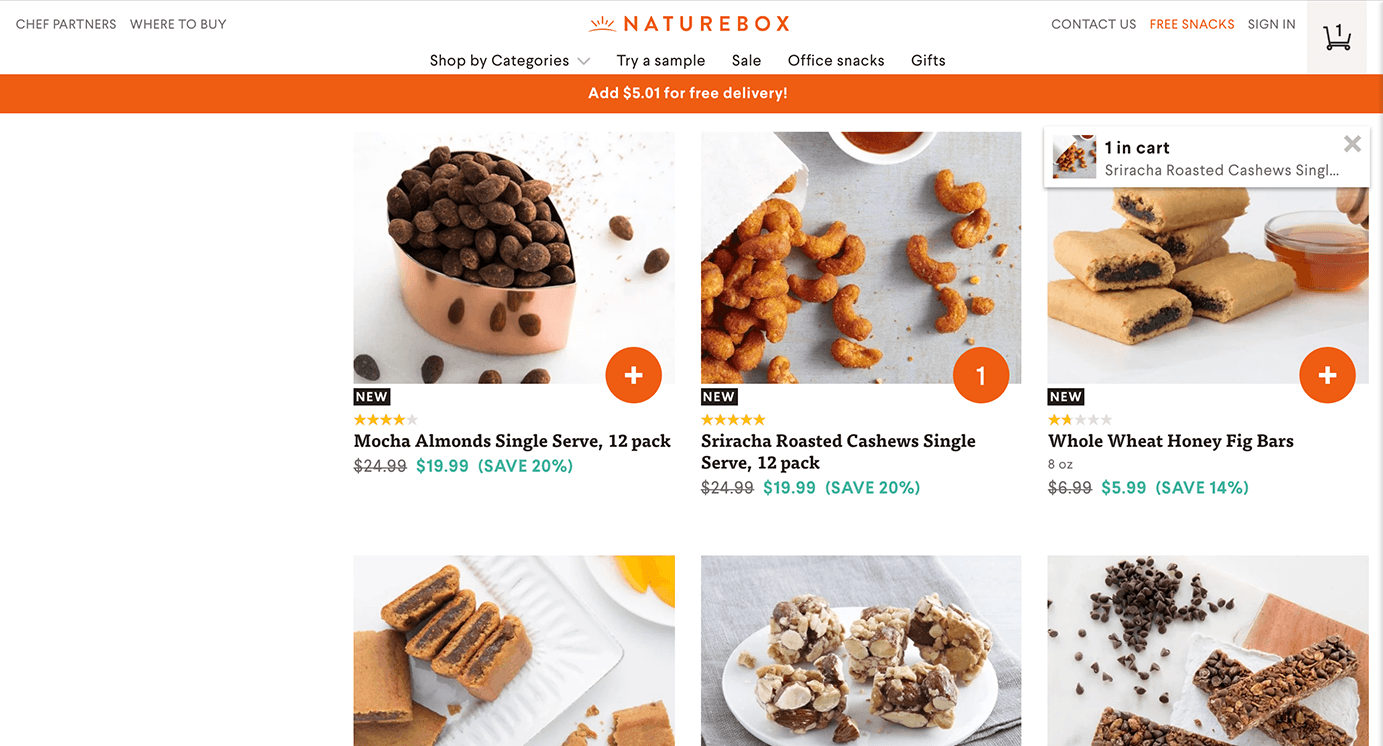
- 当库存中没有商品时:此信息可以节省用户试图将不再可用的商品添加到购物车的努力。(失去当前的顺序是可取的失信对于未来的订单,如果用户觉得他们不能信任您,将永远不会下订单。)

告知用户目前距离免费送货或其他类型的交易还有多远,也可以鼓励用户进行额外购买。

要沟通可能影响用户的后台事件,您可以使用这两种方式通知或指标.模态对话框也用来告知人们可能会对他们产生重大影响的国家变化。
沟通创造信任
在与某人的现实关系中,当该人向我们隐瞒信息或单方面做出决定时,我们开始失去信任,并感到这种关系不再平等。当我们与一个系统交互时,同样的事情也会发生。
当我们了解系统的状态时,我们觉得一切尽在掌握-我们可以依靠这个系统在任何情况下都能按预期行动。互动的可预测性不仅在网站或应用程序的机制中创造了信任,而且在品牌它本身
网站和应用程序应该清楚地向用户传达系统的状态-不应在未通知用户的情况下采取任何可能对用户造成后果的行动。当外部事件或时间的流逝引起系统状态的变化时,用简单易懂的术语解释它。
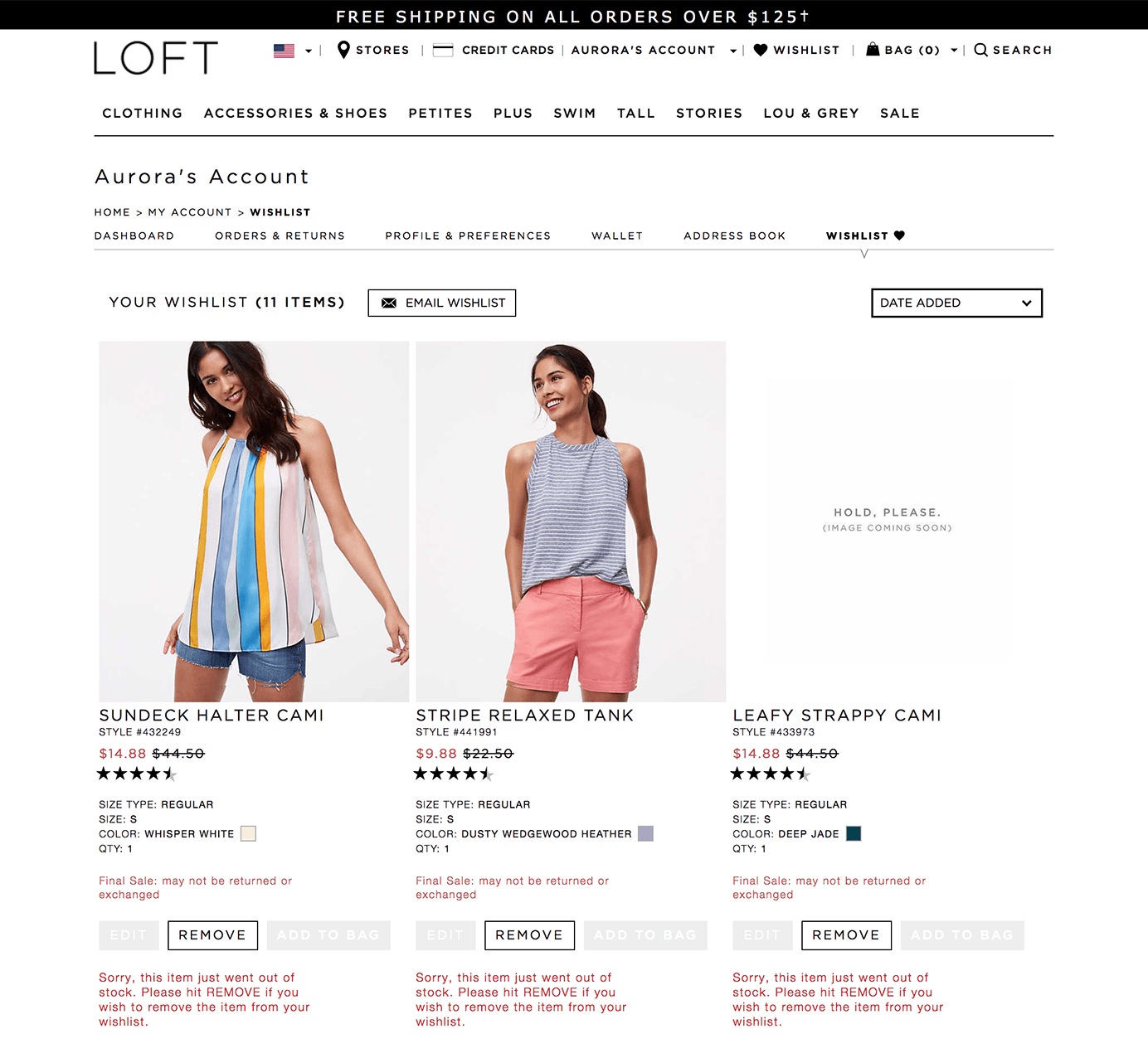
例如,当用户重新访问以前创建的愿望列表时会发生什么情况,该列表现在包含缺货或不再出售的物品?最糟糕的用户体验是,如果这些项目只是从列表中消失,而没有解释原因。在屏幕顶部显示一个通知怎么样?这只会稍微好一点,因为它不会帮助用户记住列表中以前有哪些项目,从而找到合适的替换项。这两种方法都会剥夺用户的控制权并降低信任度——如果愿望列表中的项目有时会自行消失,用户可能会停止依赖该列表。
更好的建立信任的方法是显式地传达当前系统的状态-哪些项目不再可用-然后允许用户将其从列表中删除或使其可见以供将来参考。

结论
系统状态的可见性是良好用户体验的基本原则。在其核心,这种启发鼓励开放和持续的沟通,这是所有关系的基础-无论是与人还是设备。不了解系统当前状态的用户无法决定下一步要做什么以实现他们的目标,也无法确定他们的行动是否有效或是否犯了错误。不要蒙住你的用户!





分享这篇文章: