我们最近更新了我们的网站首页,并且,除了更改内容和视觉设计外,我们还加入了两项主要的技术更改:为宽屏幕用户添加新布局,以及使用可变字体渐进增强,因为它们只影响具有特定类型设备的用户。
由于这些变化的实现也很复杂,我们决定只有在审查了我们的网站流量后才采用它们,以确定有多少访问者将受益,以及这些变化是否值得我们的业务资源。
宽屏幕断点
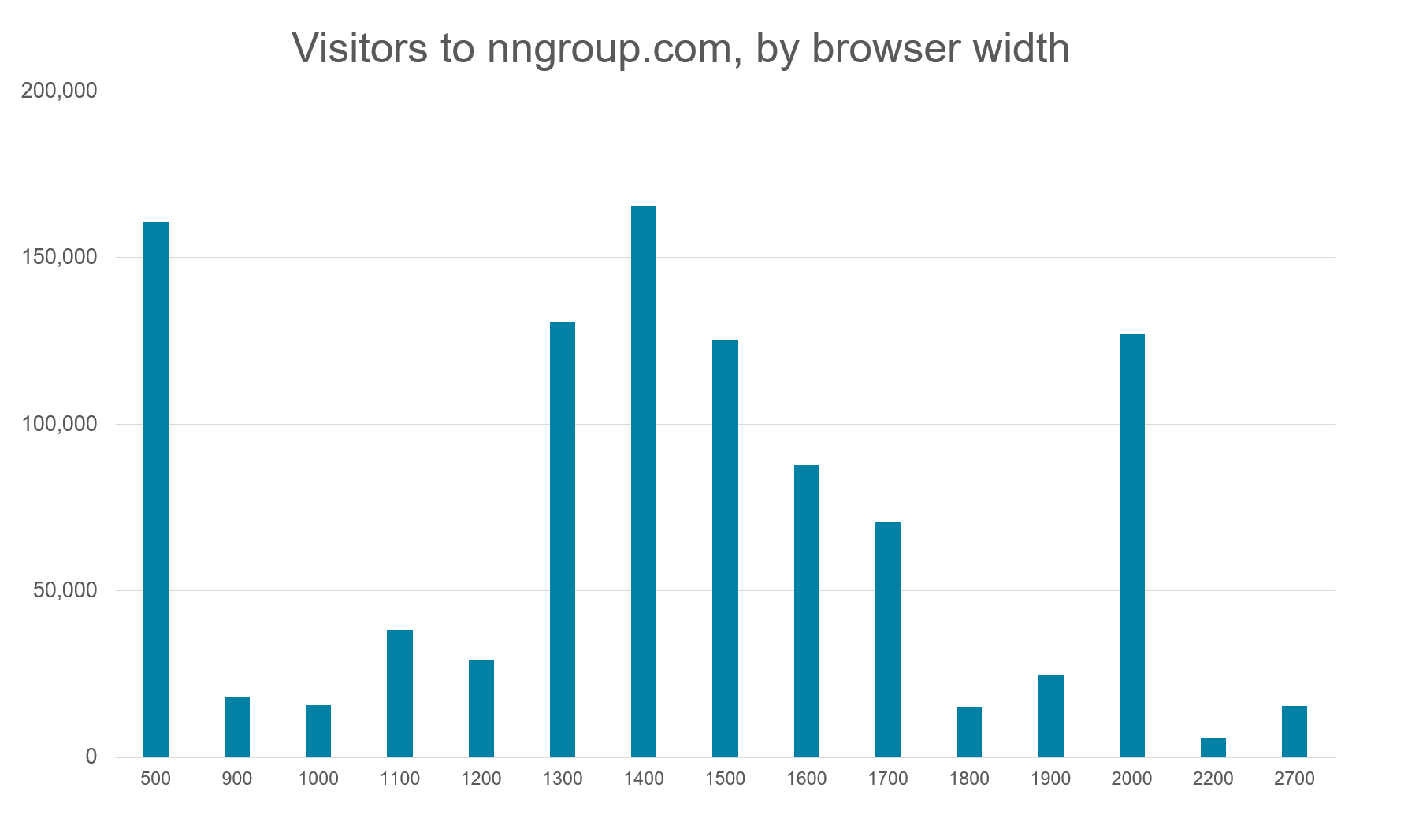
2006年,我们推荐为1024像素的视口设计布局宽的。但是,通过今天的更高分辨率的屏幕,这种方法可以在内容的两侧留下许多具有英寸未使用的空间的用户 - 即使在一个小的13英寸笔记本电脑上也是如此。要决定是否投资创建宽屏布局,我们看看我们的网站分析,并意识到77%我们的会议是在超过1100像素的浏览器Windows上进行的.

为了支持这些用户,新的主页将调整为大屏幕。(如本撰写,只有主页调整;在未来几个月中,我们也将把此功能扩展到其他页面。)

可变字体
用户想要网站看起来不错,但他们也讨厌这样的网站慢慢加载.不幸的是,许多用于增强视觉吸引力的设计策略导致慢页呈现。这种困境是一个共同的一个:你有什么优先考虑,你什么时候做出权衡?
在字体方面,美学和性能之间的权衡尤其明显:用自定义字体呈现文本可以显著增加视觉吸引力,但由于浏览器加载自定义字体文件所需的额外时间而带来延迟。当您的文本需要不同的权重(如粗体或轻权重)时,延迟甚至更大,因为每个权重涉及单独的字体文件下载。字体文件压缩和缓存有帮助,但这些技术并不能完全解决问题。
为了加快页面加载时间,我们以前只对标题使用一种自定义字体,对大多数文本使用标准的浏览器安全字体,因为浏览器可以在不下载任何字体文件的情况下呈现正常和粗体字体。这种方法并不理想,因为它在两个方面都是一种折衷:必须加载自定义字体但仍然没有达到我们理想的视觉美感(需要3个以上的自定义字体权重)。
这次我们发现了一个新的解决方案:可变字体,它允许使用单个字体文件,但可以调整字符的权重。可变字体于2016年9月推出作为Adobe,Apple,Google和Microsoft的共同努力;在短短2年里,浏览器支持可变字体从2%增加到70%。

我们咨询了自己的web analytics,发现对于我们的受众来说,采用率甚至高于70%:目前,nngroup.com上80%的会话都是在支持可变字体的浏览器上进行的,我们预计这一数字很快会进一步增加,届时Firefox for Windows将实施其计划中的对该功能的支持。来自不支持可变字体的浏览器的20%流量将出现回退,使用浏览器安全字体加上一种自定义字体,就像我们的旧站点曾经使用的那样。(我们感谢Adobe发布来源Sans Pro作为一个开源变量字体和理查德垃圾,谁的关于使用回退实现可变字体的文章非常有帮助。)
按受众规模排序
这里描述的每一个变化都让大约80%的用户受益。但是其他20%的用户呢权衡重要的是同时考虑这两个问题。受影响受众群体的大小和效果的严重程度如果对少数用户造成非常负面的影响(假设少数用户实际上是目标受众的一部分),那么对大多数用户有利的更改可能不值得。
让我们考虑一个案例,在20%的用户仍在使用慢速拨号调制解调器时,请考虑网站的历史。您希望使用一个漂亮的大英雄形象,即对于这些拨号用户来说,对于这些拨号用户来说,这将增加页面加载时间,即使宽带用户延迟可以忽略不计。不要这样做。20%的用户的惩罚将太大。同样,以80%的用户能够查看的格式将不明智地分发文档,但20%的用户根本无法打开。
在这两个例子(还有更多)中,有益于80%的用户的增强最终对剩下的20%的用户来说最终会造成严重的痛苦。
幸运的是,宽屏布局和可变字体不属于这一类。是的,80%的用户会看到一个更好看的网站,但20%的用户仍然会看到一个好看的网站。不会发生什么可怕的事情在他们身上-事实上,他们的体验将与以前完全一样。回退解决方案的存在使所有这些不同我认为帮助80%的人而不伤害20%的人是可行的。
结论
我们以保守的设计方法著称。我们是老老实实地经过的:在20年的用户研究,我们已经观察到太多的设计时尚对最终用户的体验没有帮助,甚至有伤害。
但对趋势采取谨慎态度并不意味着拒绝所有创新。我们对加入哪一个乐队很挑剔,只做选择提供真正的UX值的趋势.较少滚动和更多内容为大屏幕用户是一个明确的赢家。尽管尚未广泛采用可变字体,但我们打赌这项创新技术在这里留下来,鉴于其压倒性的行业支持和表现良好的效益,既不达到外观和表现。
这些示例仅演示了分析可以推动有意义的调整以改善用户的经验.无论是新技术还是广泛的断点,在决定哪里值得投入你的设计和开发资源之前,看看你自己的网站的分析。





分享这篇文章: