对于许多用户体验、设计或DesignOps团队-尤其是那些积极尝试扩大或建立其存在、扩大其影响力或提高其影响力水平的团队用户体验的成熟度一份正式的团队使命声明可以在更大的组织内促进内部的一致和外部对团队重点和价值的认可。尽管拥有一个共享的任务被普遍认为是有价值的,但是对于不熟悉这个过程的团队来说,生成一个任务声明可能感觉有点抽象。
本文提供了一个实用的、循序渐进的指南,指导团队使用协作活动来创建任务声明,通过理解任务是什么,定义团队的独特价值,并在令人难忘的、简洁的声明中捕捉价值。
什么是团队使命宣言?
定义:团队使命陈述是对团队的核心目标和团队为组织其他部门提供的价值的简明表述。
使命陈述和愿景陈述的概念通常很容易混为一谈。我们之前已经讨论过在一个组织的品牌框架下,使命和愿景的区别-在这种情况下,这种差别得到广泛维持:
- 一个愿景宣言是一个有抱负的陈述,回答了这样一个问题:我们想成为什么样的人n年?在合理的时间内,我们的目标是成为什么样的人?
- 一个使命宣言回答了这个问题:我们现在产生了什么集体价值?作为一个团队,我们应该做些什么来帮助实现这个理想?
换句话说,使命陈述抓住了我们是谁以及我们现在如何提供价值;愿景陈述抓住了我们想要成为什么。两者都应该告知总体用户体验或设计战略(实现愿景的步骤),并对照我们的目标和目的(衡量我们实现愿景的标准或指标)进行检查。
一般来说,愿景陈述在高于单个团队的层面上最有用。例如,一个组织可能有一个公司范围的愿景陈述或产品范围的愿景,各个团队的任务陈述与之一致,并为其提供支持。然而,愿景陈述对于经历快速增长或变化的团队或团队来说可能很有用ams试图促进剧烈的文化转变,以保持一致和稳定的势头。


撰写团队使命宣言对任何团队来说都是一项有用的活动,特别是在以下情况下:
- 团队对其提供给组织其他成员的价值或服务没有内部协调。
- 单个团队成员不确定如何优先处理工作请求和项目,或者被各种类型的工作压得喘不过气来,感觉缺乏专注力。
- 组织的其他部分不理解团队所提供的价值,或者团队中的个人不确定如何向外部合作伙伴表达这种价值。
- 团队正处于增长的拐点,希望了解如何战略性地增加技能和角色。
流程:如何创建团队任务声明
愿景陈述和任务陈述都应该以协作的方式创建,这样整个团队才能团结一致,并相信最终的输出结果。因此,本文概述的方法包括整个团队。由于涉及到小组活动和讨论,需要一个强大的推动者来推动过程。(引导者可以是团队的一员,前提是他们能够在领导讨论时表现出客观性,并且受到其他团队成员的信任。)
第一步:介绍任务陈述及其价值
不要假设每个人都熟悉任务陈述,即使团队成员都在创建任务陈述。(如前所述,这个概念经常被误解。)在开始行动之前,让每个人对团队使命的定义和价值保持一致。
你可以从分享其他团队的任务说明开始,以帮助每个人尽可能清楚地设想活动的预期结果。
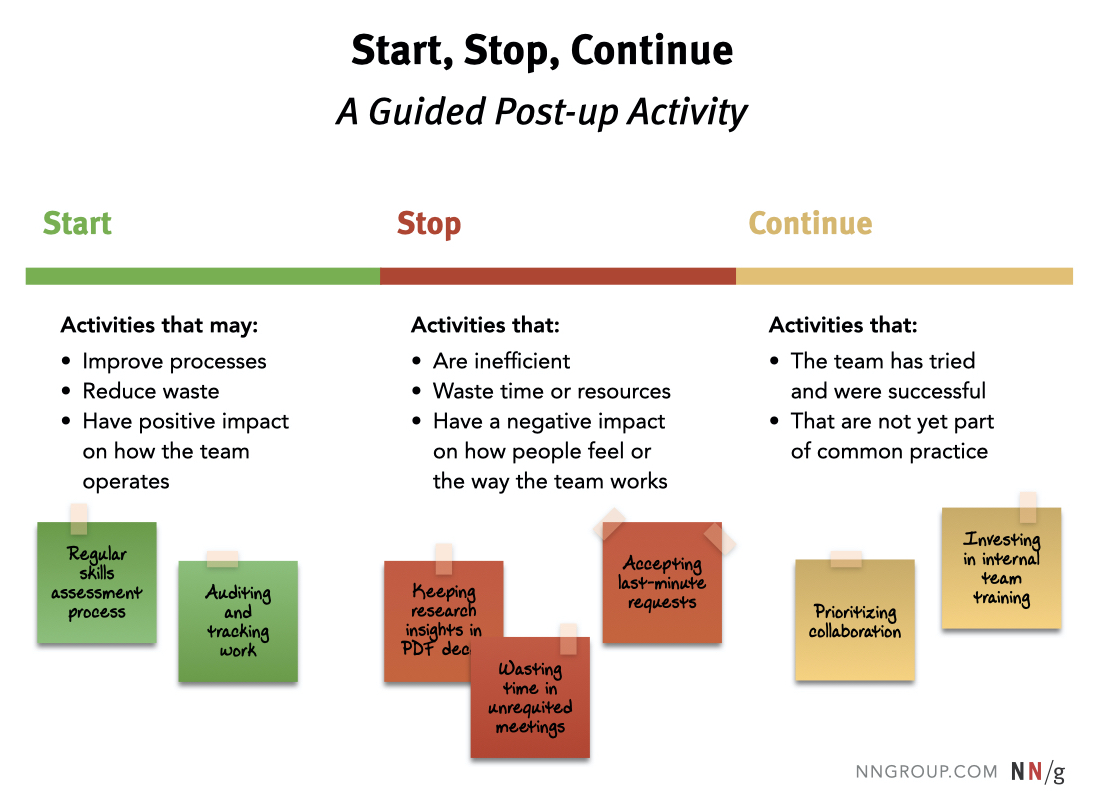
如果当前存在导致团队进入这个过程的挑战,允许团队成员表达它们并在一个地方捕获它们。一个被广泛使用的、简单的、可以引发讨论的活动是开始,停止,持续.在这个活动中,团队成员分别在红色便利贴上讨论团队应该停止做的事情,绿色便利贴上讨论团队应该开始做的事情,以及黄色便利贴上继续做的事情。你可以和一群人一起进行个人头脑风暴postup一affinity-diagramming将项目分类为主题的练习,甚至点投票练习理解哪些项目对团队来说是最重要的。

第二步:分享有价值的故事
基于对任务声明的共同理解,并围绕团队想要关注的活动建立对齐,下一步是创建和分享有价值的故事。一个故事的价值是一个清晰而简洁的叙述,描述了团队认为其价值实现时的具体事件。
要生成有价值的故事,请向小组提供以下头脑风暴提示:当我们交付我们的全部价值时,它是什么样子的?然后,小组讨论并集体讨论回答。回答可以是来自过去的真实故事,也可以是假设的故事,如果该小组还不够年轻,还没有丰富的历史。(在这种情况下,对提示的轻微重新定义是:什么将当我们实现我们的全部价值时?)
回应越具体越好。提供一些回答的例子会有帮助。例如:
- 用户体验团队的潜在价值故事:上个月,我们与工程部门举行了一次研究参与研讨会,并在下一次sprint中看到了满足实际用户需求的建议。
- 一个潜在的design团队的价值故事:我们进行了一项调查,以了解我们的设计师面临的障碍,并能够利用调查结果获得UserZoom的全公司许可,以更好地支持他们。

为了达到一致,小组在头脑风暴活动结束时将他们产生的有价值的故事分享给大小组。
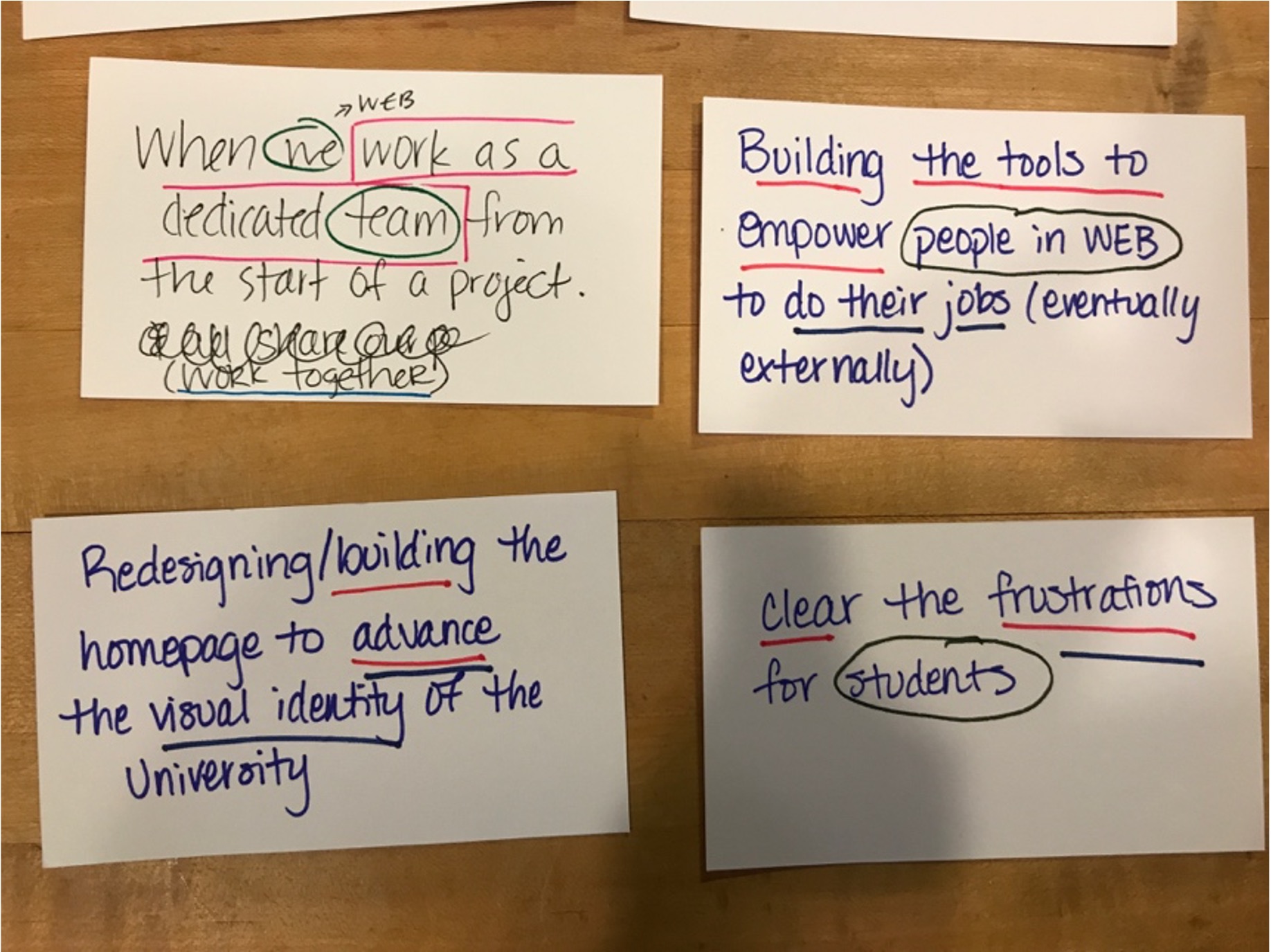
步骤3:确定价值故事中的关键元素
在大的团队共享之后,团队回到他们的小团队中去识别他们所捕获的价值故事中的关键元素。指导团队重新阅读他们各自的故事,并在叙述中寻找3个组成部分:
- 团队支持的人员或组(可以是用户、客户或内部团队)。
- 他们为提供支持而采取的行动和采取的活动
- 因为他们的行动而发生的变化和结果
最好分三轮(每种组件类型一轮)完成,每轮使用不同的方法标记已识别的组件(例如,突出显示、圆圈、下划线)。

对于一个实际的例子,考虑价值的例子:上个月,我们与工程部一起举办了一次研究参与研讨会,并在下一个sprint中看到了满足实际用户需求的建议。3轮将在这个叙述中确定以下关键元素:
- 人或组:工程,使用者
- 行动和活动:举办研究参与研讨会
- 结果:在下一个sprint中包含了Saw建议,满足实际用户需求

步骤4:将识别出的关键元素聚在一起
最后,可以抽象这些已标识的元素。它们本质上是创建团队任务声明的潜在构建块。小组拿出识别出的单词和短语,放在3个单独的板上(每组/轮一个)。一个很好的方法是将团队分成3个小组;每个小组拥有各自类别的所有权,创建编辑板,并将主题标识和分享给更大的小组。

步骤5:起草任务陈述
在对3类关键要素中的主题进行较大的小组讨论后,个人生成潜在的任务陈述。设定时间限制,允许个人在该时间范围内创建尽可能多的任务陈述草案。然后,团队分享个人任务陈述并讨论其优势以及它们之间的模式。

下一步是什么?使任务声明正式化
在分享各自的任务声明草案后,小组可以继续将候选任务声明细化为一份正式的任务声明。一种选择是提名一位负责人(可能是主持人)与讨论的优势和主题合作,并提出一些供团队投票的选项。
在撰写最终任务声明时,请牢记以下指导原则:
- 简洁:10-15个单词是最理想的。
- 保持简单:避免过于冗长的语言。
- 具体一点:它不应该适用于任何其他团队或组织。
- 大声说出来:听起来尴尬吗?(修改)。难忘的?(好的。)就像人类在正常对话中说的那样吗?(伟大的)。
如何使用使命宣言
在使命宣言形式化之后,不要把它像秘密宝藏一样锁起来。把它作为日常工具来使用:
- 优先UX-team计划:使用该声明作为沙子中的一面旗帜,以确定竞争计划的优先级,并作为一种工具,讨论团队可以承担什么工作,或者哪种类型的工作最适合团队任务的完成。
- 营销用户体验团队的价值:最后,形式化的陈述充当了一种共享的语言和通用的、标准化的“电梯游说”,用于向组织的其他成员解释UX团队的价值。有了这个工具,外部合作伙伴、用户和领导层将听到一致的信息。
- 战略性地发展用户体验团队:同样,声明和一致的行动将向新的团队成员描述团队,并确保新技能和角色的添加与团队的总体目标一致。
示例用户体验团队任务声明
为了好玩,以下是一些用户体验、设计或设计团队当前或过去的公开任务声明:
AirBnB
通过集中的工具、系统和服务提高执行的速度和质量,为整个产品组织提供敏捷性。(来源:https://airbnb.design/designops-airbnb/)
销售人员
让工作变得出色,让工作变得出色。(来源:https://medium.com/salesforce-ux/scaling-the-designops-summit-10e805bbdf2b)
雅典娜的健康
通过提供防止不必要的再创造的系统,增加研发投资回报,加速客户价值交付。(来源:https://medium.com/@jennifercardello/4afc4d43d5c3)
家得宝(Home Depot)
有助于提高开发效率和UI一致性。(来源:https://www.invisionapp.com/inside-design/scaling-design-teams-att-hd/)





分享这篇文章: