用户希望有效利用时间。透明的命令名和命令快捷方式有助于用户在行刑湾并且对于顺畅、快速、无痛的互动至关重要。尽管经常被忽略,但这些文本元素支持所有类型的用户,包括具有残疾的人,通过我们的数字产品快速移动。
定义:用户界面拷贝(UI拷贝)指出现在按钮、菜单项和用户界面中其他面向操作元素中的命令的标签。
了解UI副本
短语“UX拷贝”有时也用来指这些元素,但我们更喜欢用更精确、更不模糊的术语“UI拷贝”来指代这些可操作的项目,而不是旨在阅读但不点击的长格式内容。UI拷贝也不同于微内容(或缩影),它表示用于标题、电子邮件主题行、页面标题或工具提示的非常短的内容。
UI副本也不同于链接文本。链接只是帮助用户在链接的内容空间中导航,而命令与交互流相关联,通常会改变系统的状态。它们通常以按钮、图标(最好有标签或者至少是悬停文本),菜单项目,单选按钮,或其他类似的UI元素。
命令是应用程序的主要组成部分;由于应用程序通常需要提供大量的功能和命令,因此命令名通常很短——应用程序屏幕上没有足够的空间来容纳大量的长命令名。这意味着创建命令标签以捕获命令名的压力很大以简洁的方式对命令进行修改。
有效的UI复制指南
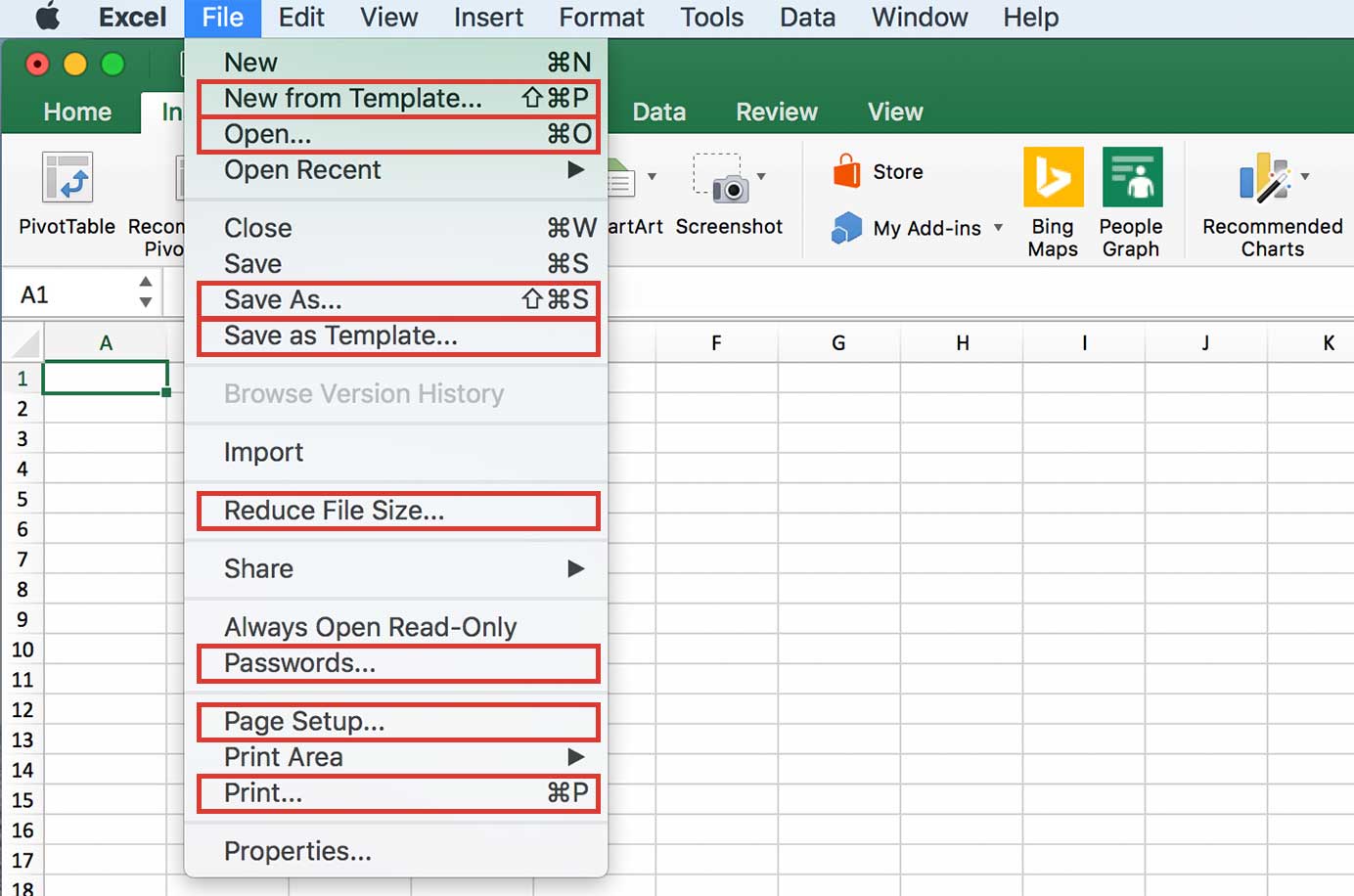
- 保持命令文本简短而又不失清晰。一个单词,自解释的命令文本是最容易扫描的,但模糊的命令或那些不经常使用的命令将需要更多的上下文。使用足够的文本准确描述命令,不要超过2-4个单词。避免过度解释命令,删除文章(“a”、“an”和“the”),以加快扫描、理解和任务完成。虽然简短的命令是首选,但要使用足够的文本来充分解释命令。

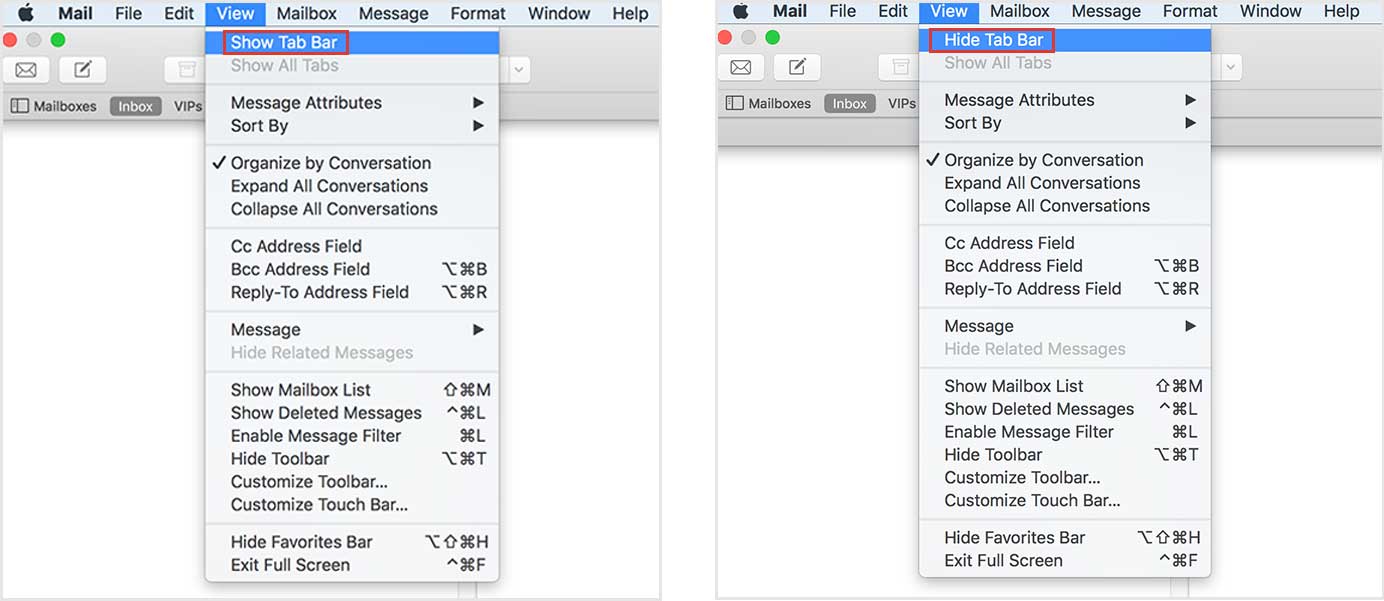
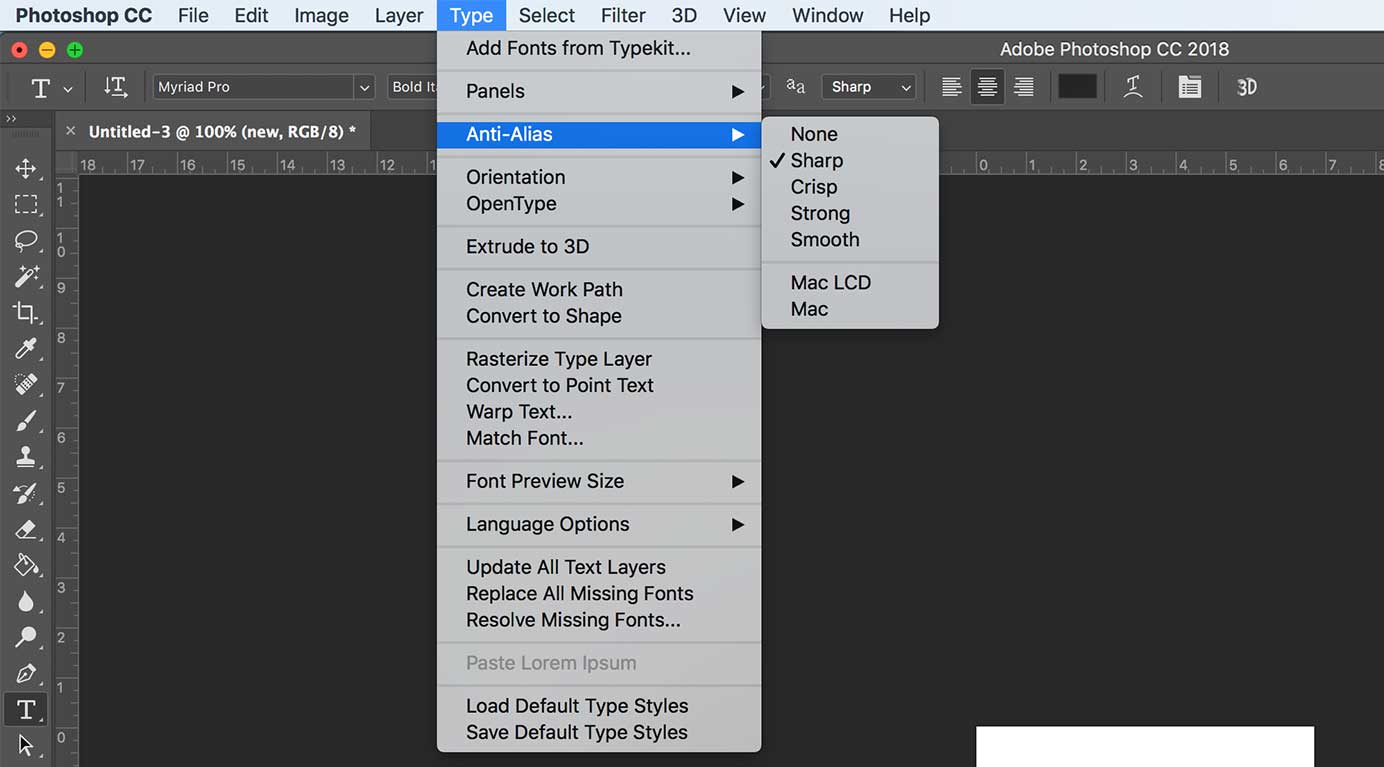
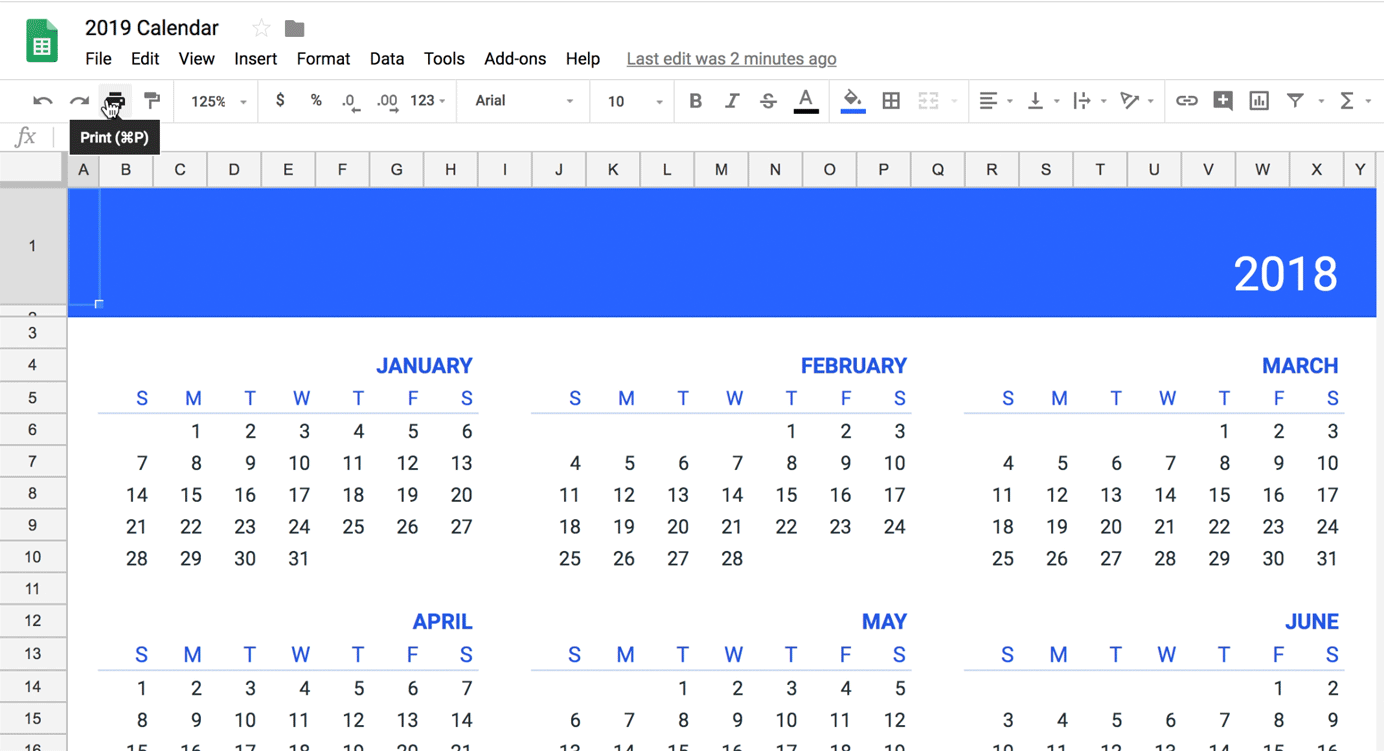
- 描述结果状态,而不是当前状态。命令应始终反映系统将进入的状态,而不是当前状态暂停按钮,它表示单击图标后视频将进入的状态。这种类型的可变标签有助于在接口中保留空间的同时传递后续状态。如果总是显示所有的命令,UI就会变得非常混乱。

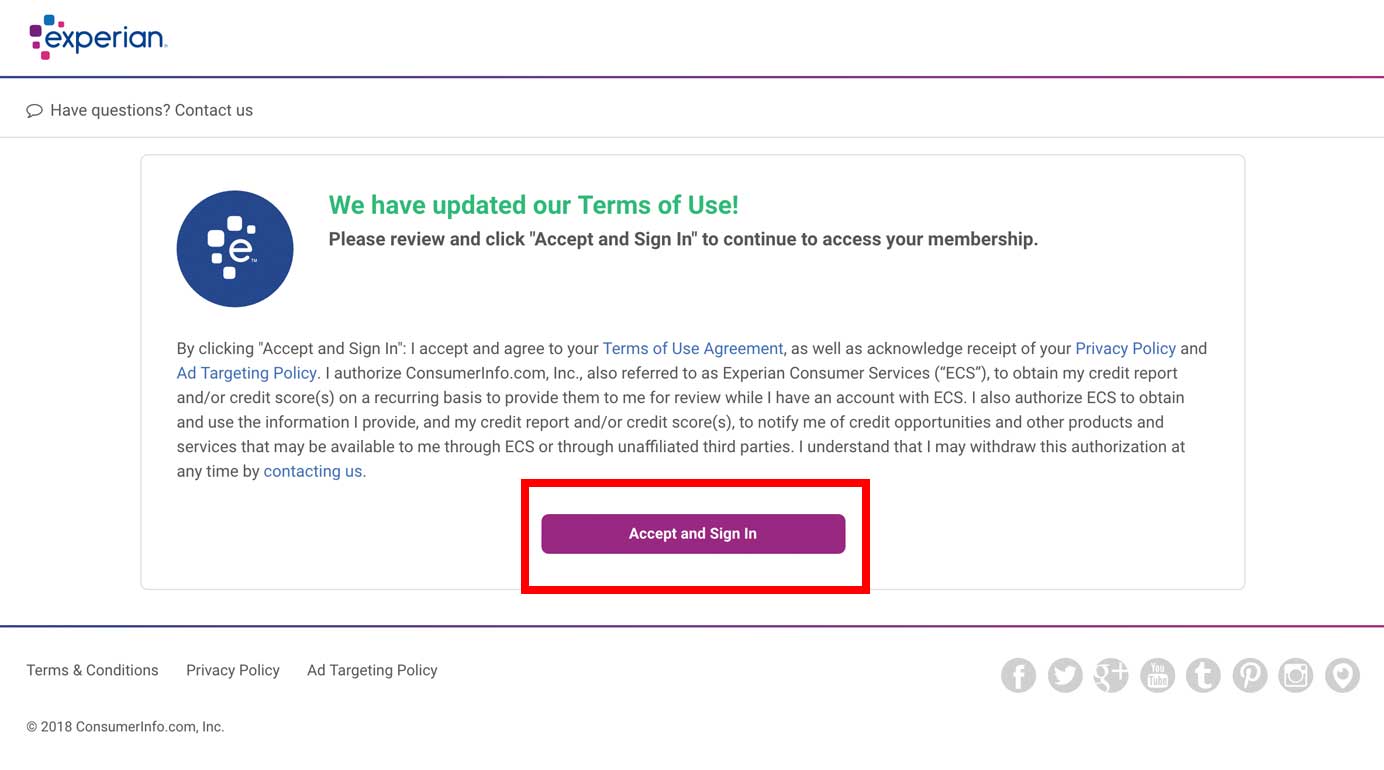
- 对启动操作或提交信息的命令使用动词。以动词或动词短语开头,清楚地概述选择命令后将发生的事情。例如,打印或接受并签到.常见标签,如后退、前进、新建、下一步、上一步、撤消和设置一般被用户识别,因此,不需要伴随动词。但是,记住它们(例如:接下来,以前)可能是模糊和太笼统的,只要可能,宁愿使用特定的动词而不是这些通用的名称。


- 对于触发系统状态更改或界面元素外观的命令,使用形容词。形容词应该总是反映元素将如何变化。例如,对于文本编辑,像这样的形容词,规则的,大胆的,或斜体用于描述外观上的变化。

- 避免使用模糊的命令名。用户不需要了解一个命令的名称来理解它的含义,它做什么,或者它与其他命令有何不同。命令文本应该是直接的,描述性的,准确的;不矫揉造作也不时髦。
- 包括澄清结果的工具提示。当使用图标或按钮来启动一个动作时,包括工具提示在翻转时激活,并提供上下文帮助,以便用户准确地理解将要发生的事情。无论您是使用本机工具提示、自定义设计的工具提示,还是两者的结合,工具提示中的解释都应该是有用的且不冲突的。

- 限制品牌术语的使用。应用程序的名称可以用作主应用程序菜单的标签。而且,虽然品牌术语可以为菜单项下的菜单项添加有用的上下文帮助菜单,在大多数情况下,应避免在命令文本中使用它们。不熟悉任务流或应用程序的用户不会理解它们的意思。

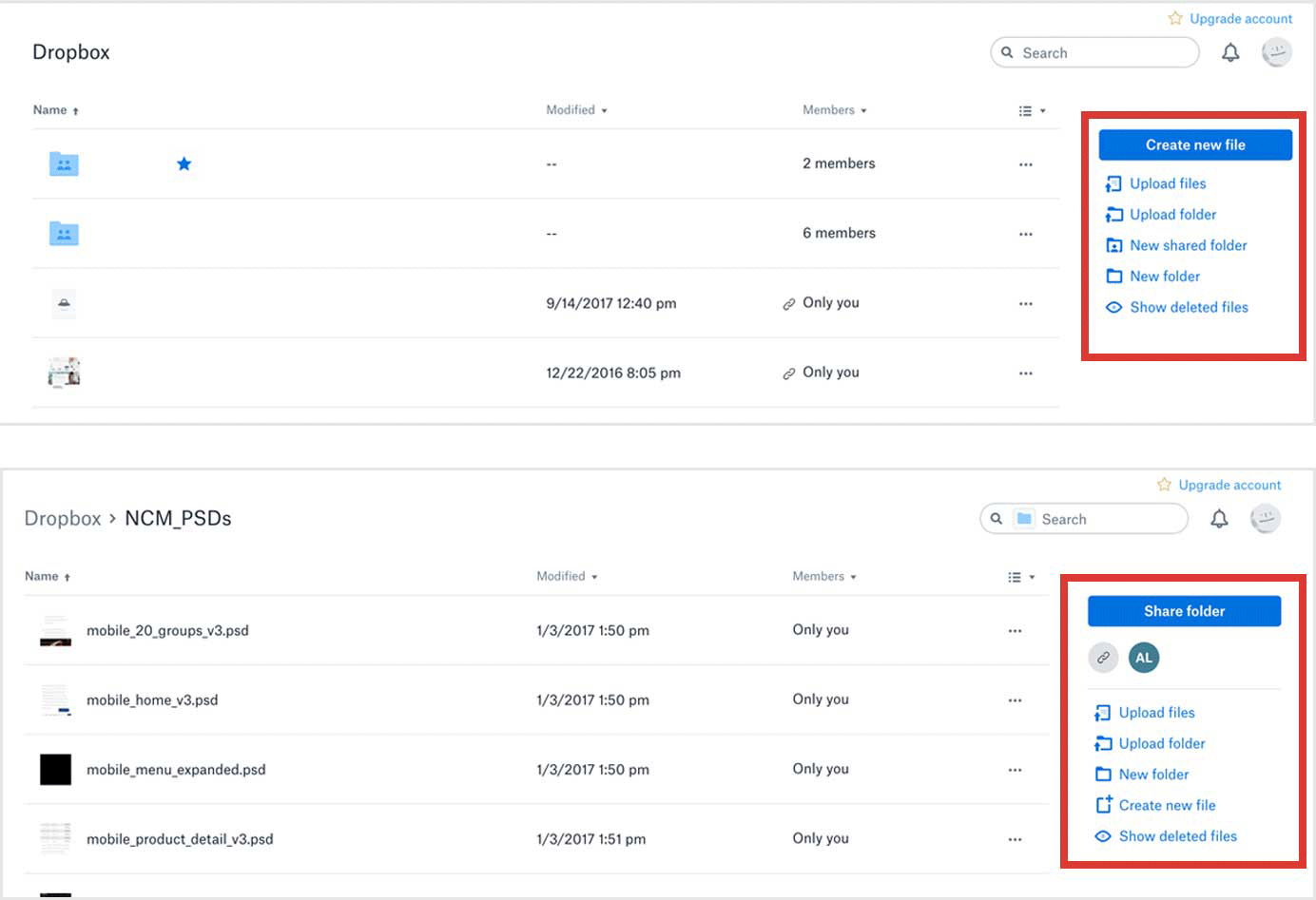
- 使用一致的命令字,即使它们出现在不同的上下文中。如果相同的命令出现在多个菜单、对话框或任务流中,请在每个实例中使用相同的标签文本,并将其放置在类似的位置。当结果动作或影响元素不能从动词或形容词单独清楚时,在动词后使用一个名词来消除上下文的歧义-例如,绘制表格或删除文件夹,而不是画或删除。

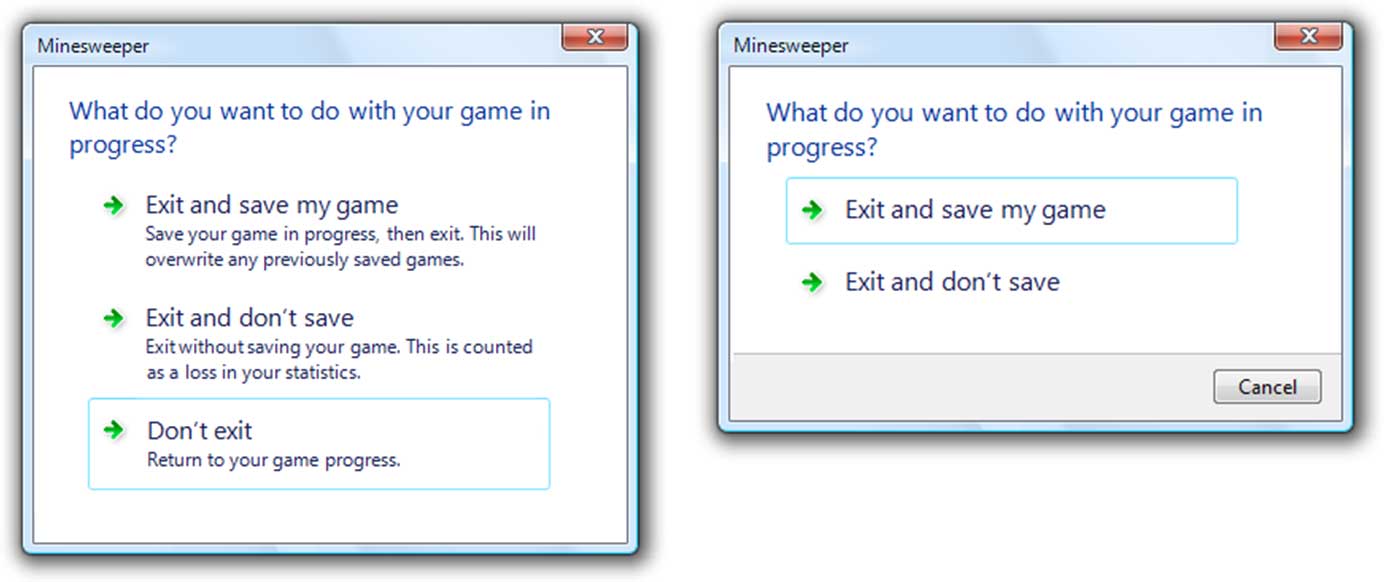
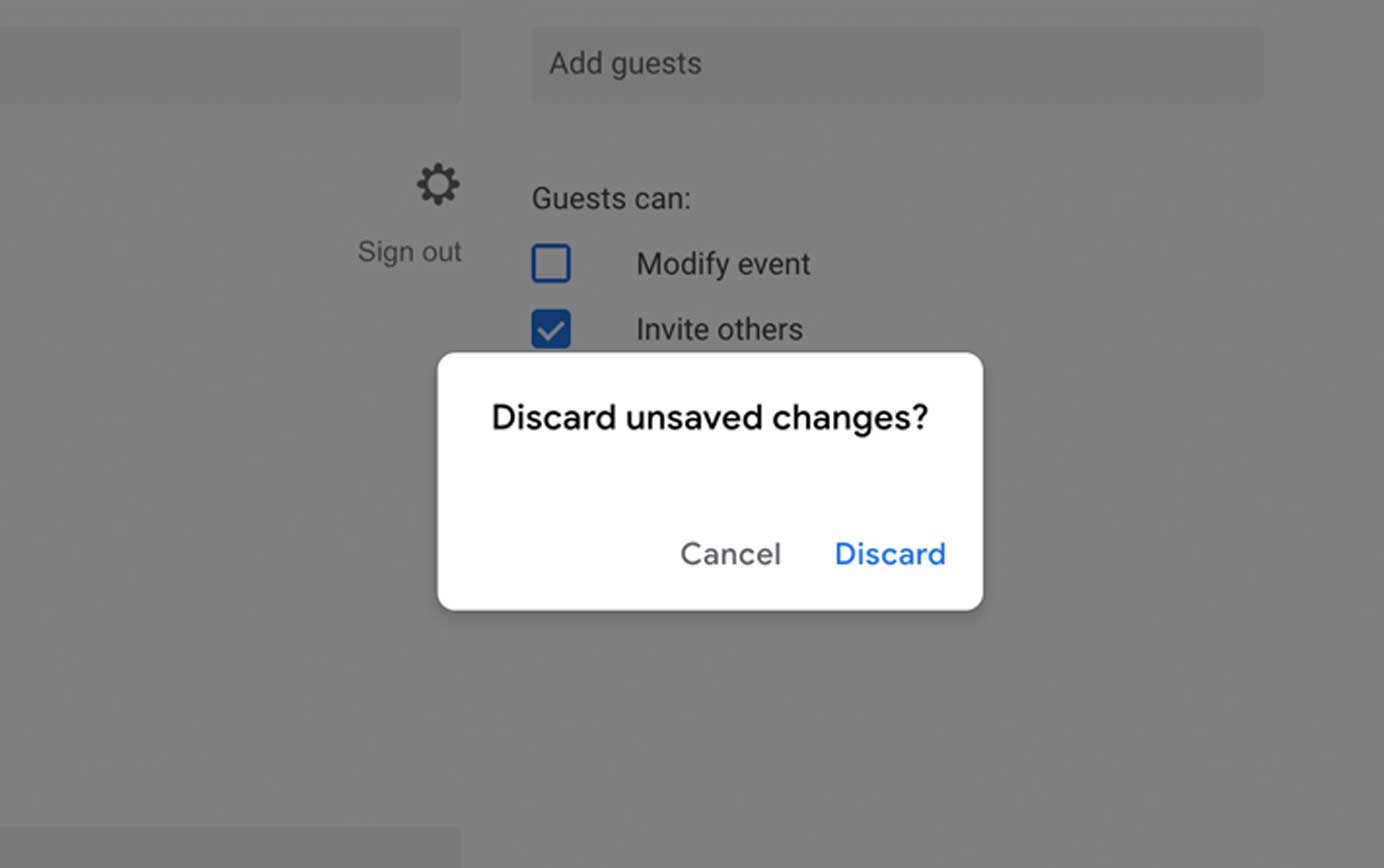
- 避免常规命令文本,例如好啊.避免使用通用短语好啊用于确认对话框中的按钮标签。出于习惯,用户可能不阅读周围的文本就选择了它,假设它是正确的选项。通过按下按钮明确地说明用户正在做什么。如果用户做了错误,总是包括撤销其操作的能力,并使用清晰的UI复制,以帮助用户识别撤销或Cancel作为一个可行的选择。

- 在命令文本中包含省略号(“…”),以指示何时需要更多信息。省略号将需要参数(以用户进一步输入的形式)的命令与需要直接参数的命令区分开来。省略号还可以表示还没有做出选择,并引导用户做出选择。

命令快捷方式指南
除了命令文本外,传递命令快捷方式的文本和符号也被视为UI副本。
定义:命令快捷方式是键盘上输入的键的组合,允许用户快速执行频繁的命令。
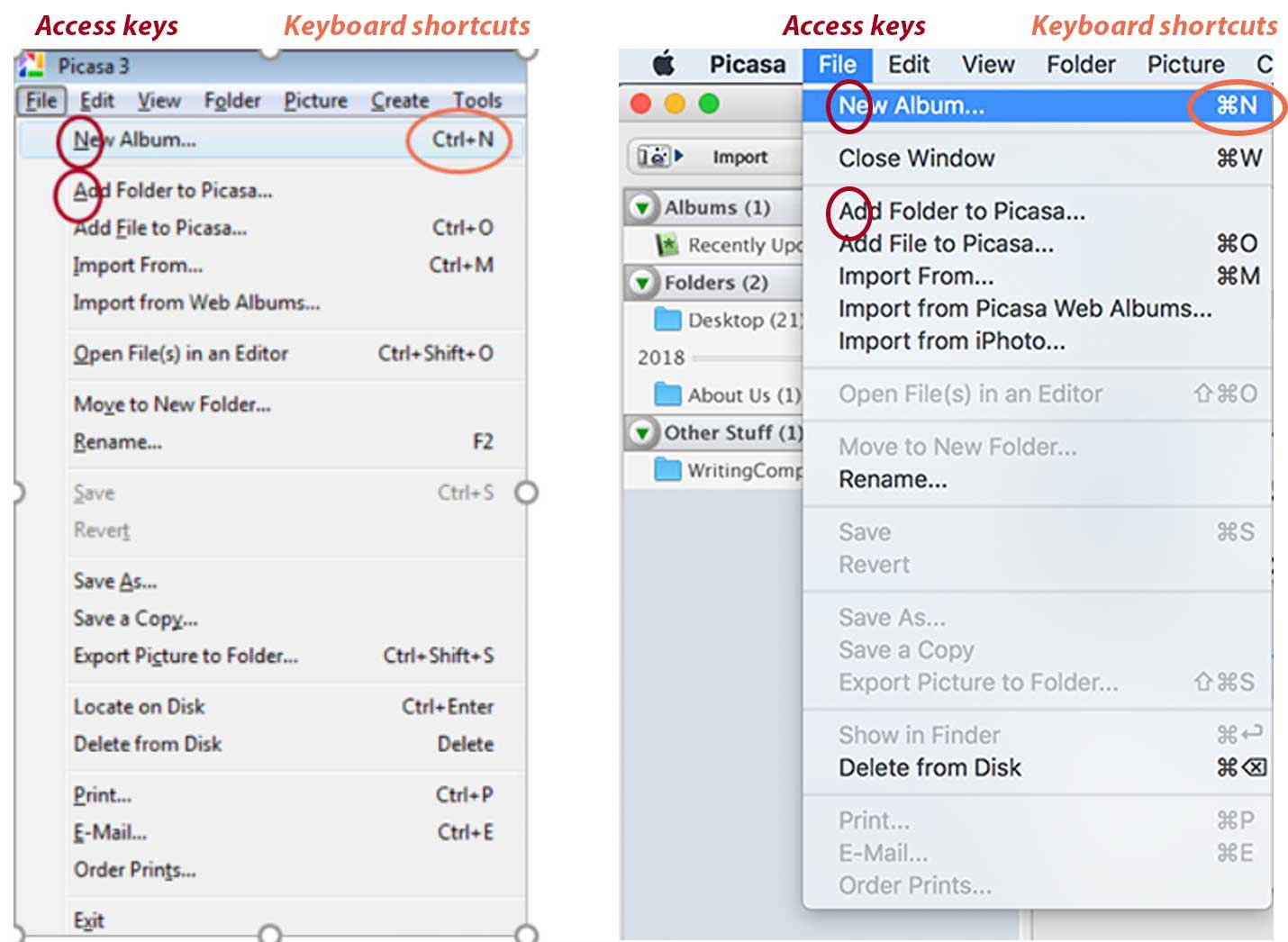
命令快捷方式不同于访问密钥:访问键允许用户通过在键盘上键入字符从可见(扩展)菜单中选择命令,而命令快捷键通常包括功能键,允许直接调用命令,无论命令菜单中的命令有多深。

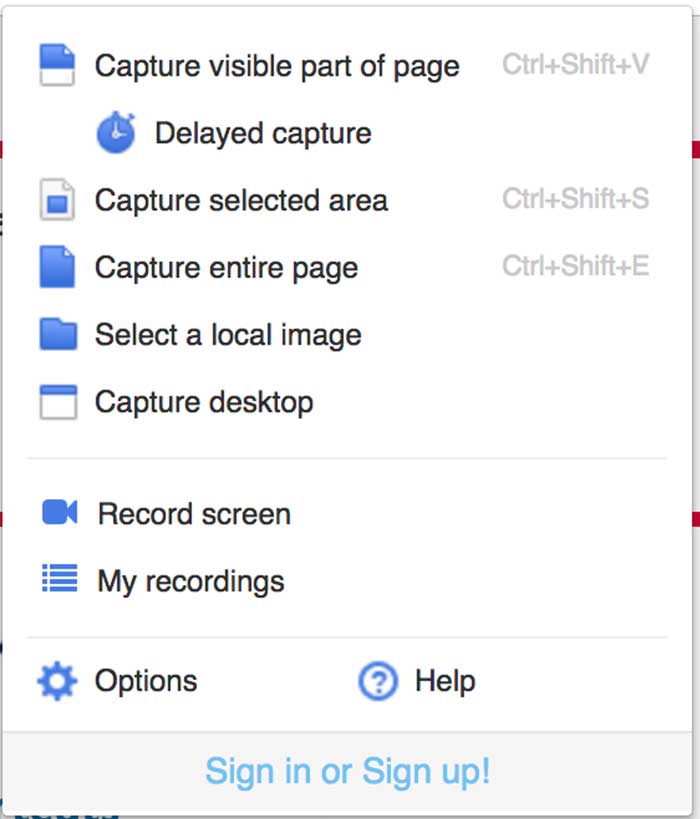
因此,命令快捷方式的常见示例如下Ctrl+S保存或命令+ N打开新的浏览器窗口。快捷方式有助于加快界面的移动速度,简化频繁任务的完成。例如,键入Ctrl+V或命令+ V比找到复制和粘贴菜单中的功能。但是,需要UI复制和熟悉的约定来让用户意识到这些节省时间的方法并记住它们,特别是当界面中没有多少空间来交流这些方法时。
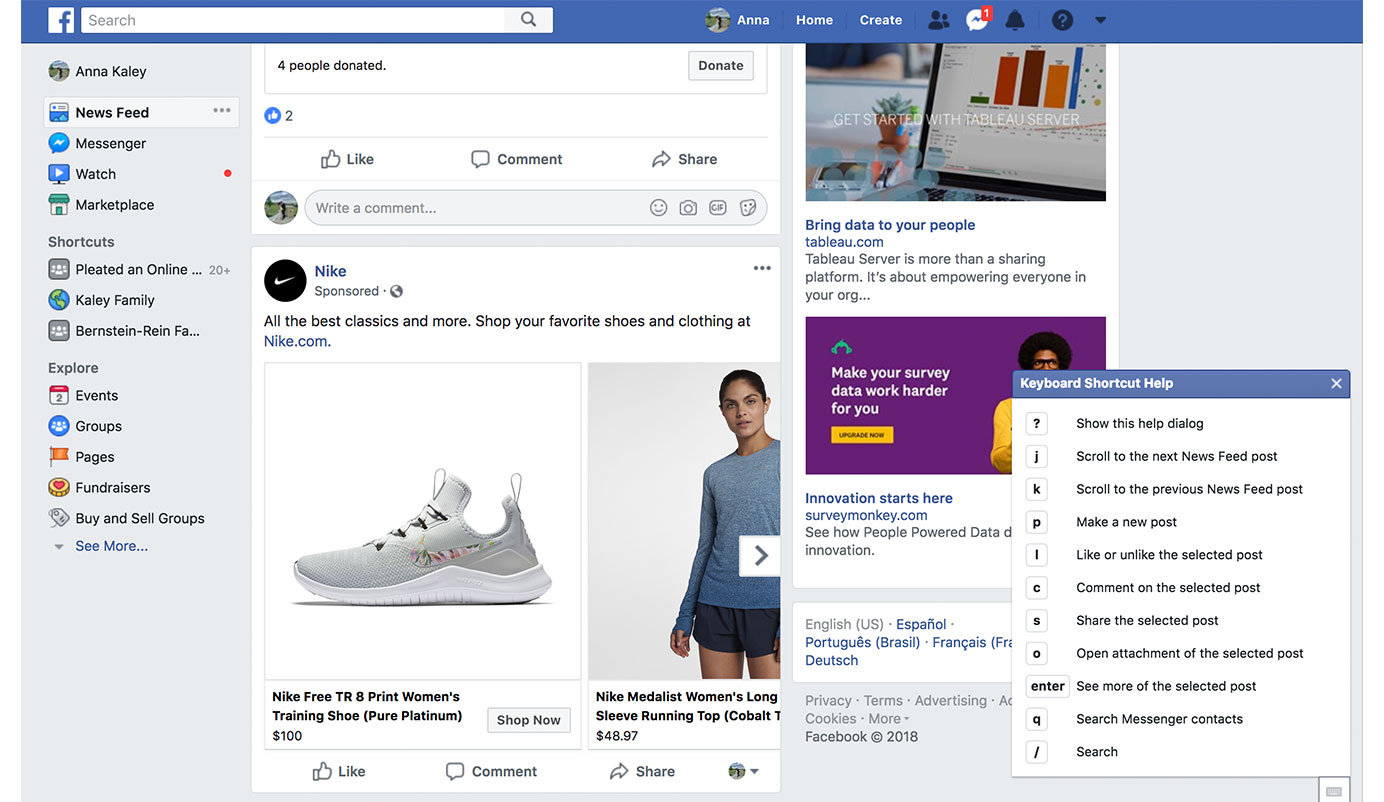
- 为频繁的应用程序任务设置键盘快捷键的优先级。并不是应用程序中的每个任务都需要快捷键,所以要观察用户与应用程序的交互,以确定最常见的任务,并为这些任务设置键盘快捷键的优先级。例如,当用户通过桌面浏览器访问Facebook时,他们可以使用一组键盘快捷键来快速浏览界面并完成通常的操作。(有趣的是,Facebook也有一个版块叫做捷径出现在左侧导航栏中,指的是常用页面。确保用户不会混淆键盘快捷键和应用程序中的快速访问点,包括键盘快捷键在命令快捷方式的标签中。)

不要重新使用或覆盖标准的命令快捷键。一些命令快捷方式(例如,Ctrl+S或命令+ S有广泛的用途,许多人已经习惯了它们。不重载这些命令例如,不要使用Ctrl+S滚动页面时,在创建新快捷方式时,始终考虑键盘快捷键为防止辅助技术的干扰,需要无障碍。
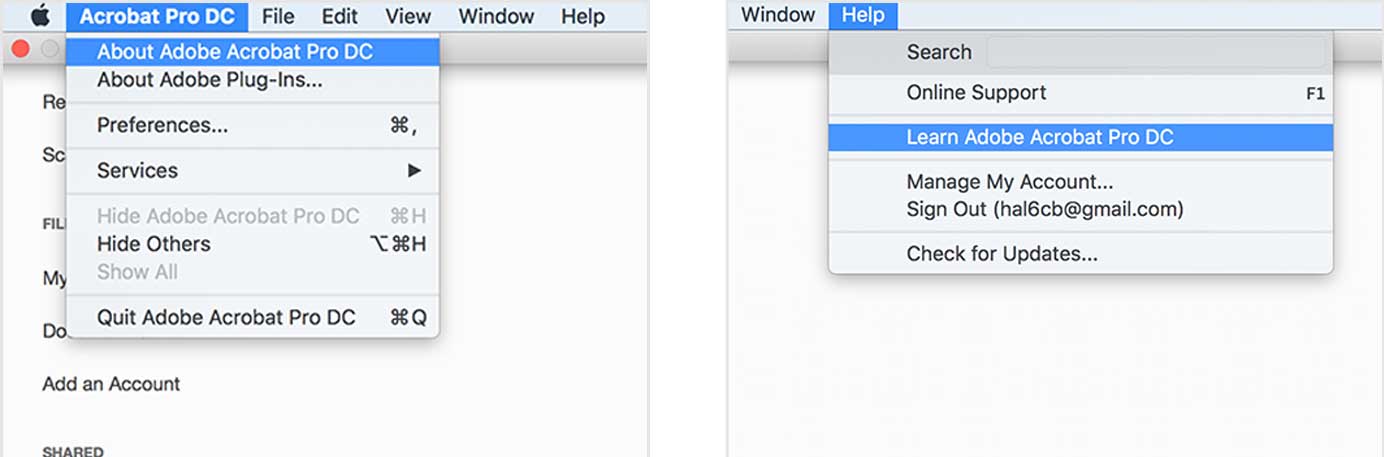
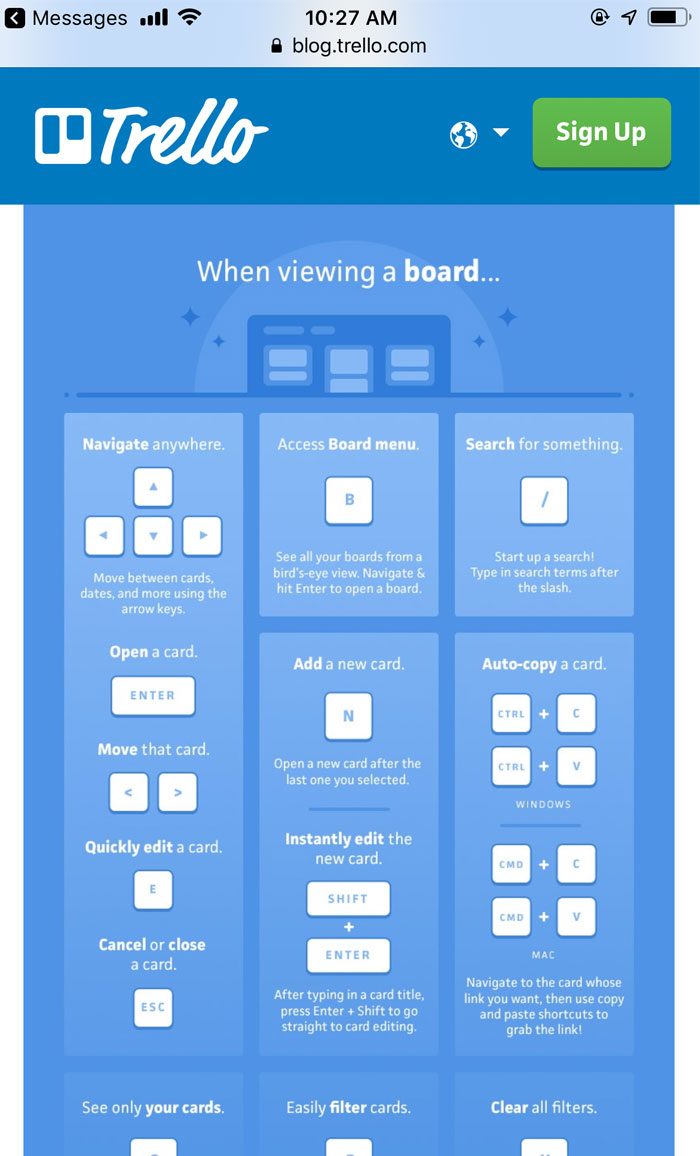
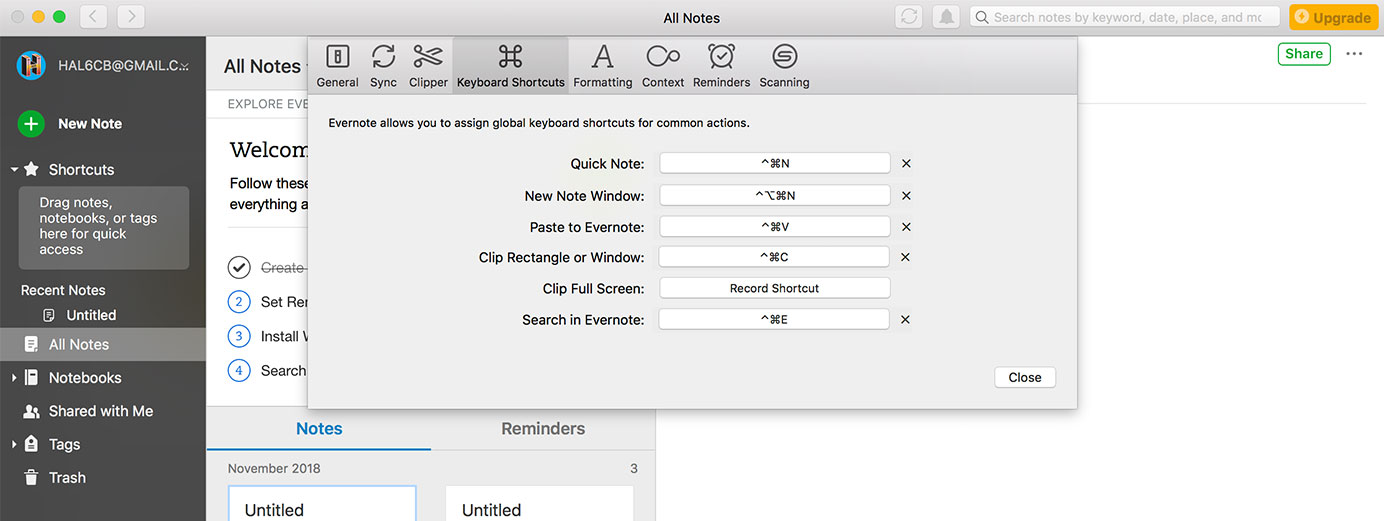
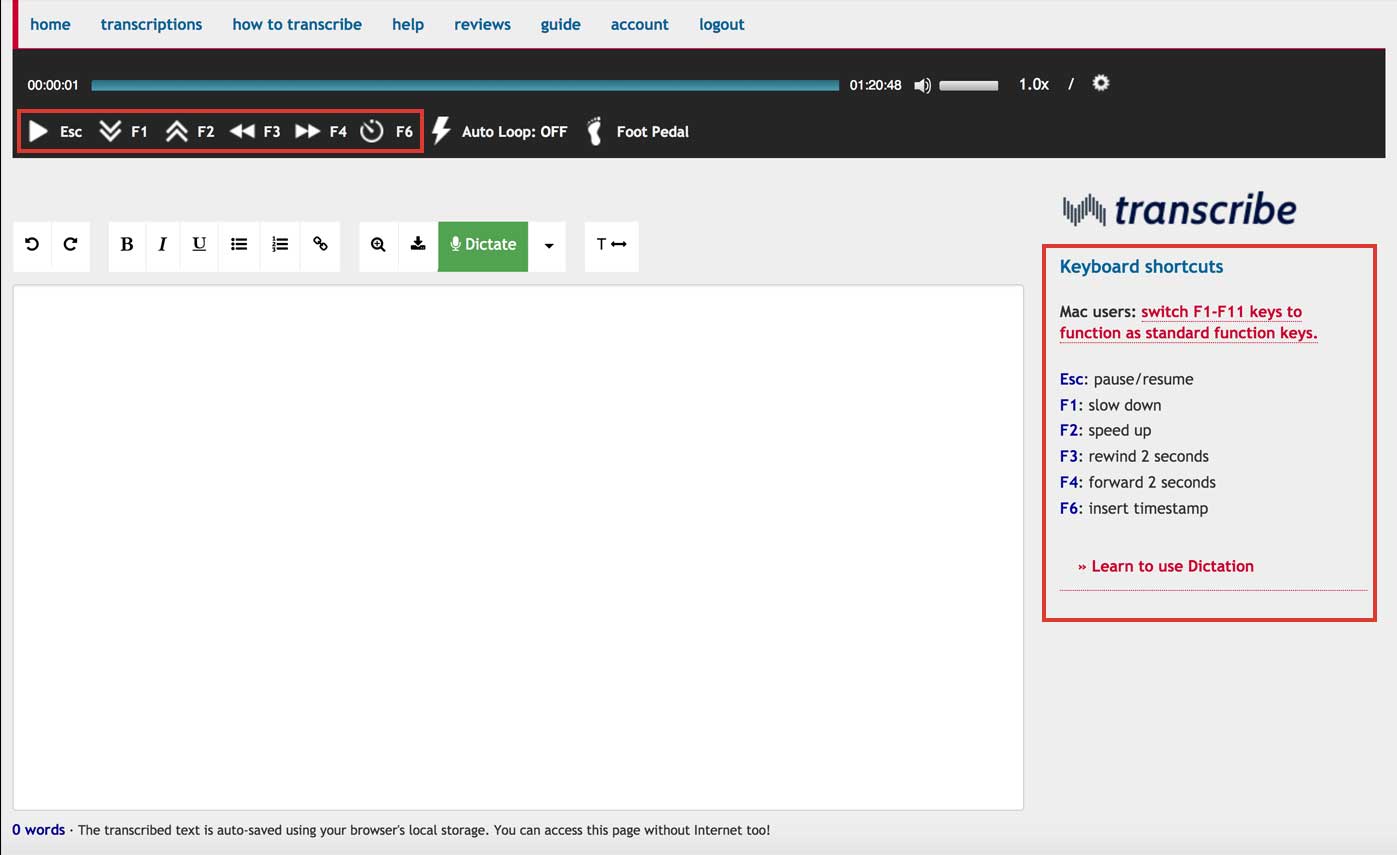
使快捷方式可发现和重新定义。Mac和Windows操作系统都应该提供类似的快捷方式,用户应该能够定义自己的快捷方式,而不是应用程序设置的默认快捷方式。提供快速的参考点;如果有快捷方式,在工具提示中,在命令文本旁边包括功能键和附加键序列。帮助部分还应该包括可打印的图像、备忘单或用户可以很容易地找到和分享的键盘快捷键列表。



- 快捷方式应该是学习和记忆的。不要设置键盘快捷键,因为你认为组合是独特的;它需要容易学习和记忆。使用一个清晰、一致的系统,并始终将符号和功能与键盘上的按钮名称联系起来。许多用户在不看键盘本身的情况下,就不知道某些符号或按钮名称的含义。

- 使用最小的修改器。意识到有多少转变、控制选项,命令在快捷方式中包含的函数。越简单越好。如果可能的话,主要依靠一个或两个字母的快捷键来确保它们能帮助用户,而不是增加他们的内存负担。

结论
编写良好的命令名称和熟悉的快捷方式指导用户通过界面,并帮助他们学习如何使用它。相反,糟糕的UI拷贝会让人们感到困惑,迫使他们花时间去弄清楚如何使用你的UI。想要更多地了解如何写有意义的命令文本,请参加我们的全天培训课程撰写引人注目的数字拷贝和必威手机app下载Web和桌面应用程序设计.





分享这篇文章: