排版是几乎所有数字体验的关键组成部分。然而,它的复杂性和特定于行业的语言使它成为不一致和混淆的常见来源。设计数字界面不一定非得是排版专家,但了解其中一些术语是很重要的,这样才能与团队中的其他人进行有意义的对话。与团队成员清楚地沟通排版可以帮助团队:
- 增加界面的易读(和因此可用性),
- 提高视觉效果和职业形象,
- 创造更一致的品牌标识,和
- 减少昂贵的修订和迭代。
以下是我们根据它们在用户体验设计中使用的频率,或者它们被误解或与其他术语混淆的频率选择的术语列表。
字体(也称为字体):一组字母和汉字,它们被设计成单词和数字的组合
字体是特定字体所属的组。Arial, Calibri和Helvetica是字体的例子。“字体”一词指的是印刷工人用来在印刷机上印刷出版物的实体字母块的表面。一台打印机在每一种字体中都有很大范围的字母块,以及在该字体中可以从中选择的字体子集。


一些字体必须从铸字厂购买,而另一些则可以在公共领域获得。在为你的设计选择字体时,考虑它是否网络安全是很重要的。如果字体不是web安全的,文本可能无法按预期加载,这通常会导致设计师使用所需的字体(如果没有做出让步)创建图像,以使字体正确显示。这种解决方案对于标识之类的东西是可以接受的,但除此之外,图像上的文本不能被屏幕阅读器读取,不能被搜索引擎索引,也不能在CTRL+F函数中使用,这进一步阻碍了可访问性、SEO和可用性。网络安全字体另一方面,让这些事情成为可能。
字体:一种字体内一组独特的、程式化的字母,如:
- Garamond常规,粗体,12px
- Arial斜体6 px
字体不应与字体或字体系列混淆(见下文)。虽然这些术语通常在技术上常规使用,但这些术语不一样。字体描述了文本的特定大小,样式和重量,设计人员可以使用。字体是特定字体所属的组。

字体装饰(也称为文字装饰):对文本行进行修饰,包括划线、下划线, 和加删除线文本
字体装饰与字体效果不同(例如阴影),字体样式(例如斜体,大写),字体重量(例如薄,粗体)和字体宽度(例如窄,扩展)。
字体的效果:修改可以对文本的字母或线条进行,以增加他们的突出
常见的修改包括斜面、内行(边线)内部每个字母的界限),轮廓(边界线外部每个字母的边界)和阴影。这通常适用于文字艺术或显示尺寸非常大的文本(如标题或标题)。
字体样式:字体出现的特定变体(例如,字体“越来越新罗马的”罗马“)
一些例子包括:案例(大写,小写,小帽)和偏斜(罗马,斜体)。这通常与字体重量,字体宽度和字体大小分开(见下文)。字体样式通常在字体名称中识别。
衬线:小的钩状元素,类似于脚,见于某些字体的行尾
一个Serif字体是一种在每个字母的行尾都有衬线的字体。
无衬线:没有衬线或任何额外的元素在信的底部
一个无衬线字体字体的字母没有衬线。
在数字时代之前,Serif字体被视为更清晰,更容易读取而不是Sans-Serif的字体,但在现代时代,SAN-Serif字体具有可比性,有时更好的易读性,特别是在数字屏幕上。(问题是Serifs在低分辨率屏幕上没有良好地呈现,但在现代计算机和手机上,这一问题很愉快地落后于我们。)
这两种字体样式也对字体有一定的影响网站的基调.SANS Serif字体通常可以携带以下内涵:现代,髋,冷和非人格性;虽然Serif字体可能带有以下内涵:传统,温暖,昂贵和旧的形式。也就是说,这可能会有所不同,具体取决于字体。

字体大小:每个字母中线条的粗细
一些例子包括:薄,超薄,轻,普通,中等,半粗,粗体,额外粗体,黑色和超黑。
字体宽度:每个字母的宽度,由该字母最外行的最宽点决定(不要与字体重量,见上),或字距-见下)
例如:缩合、超缩合、缩窄、扩展、超扩展和扩展。
字体宽度可以在字体的名称中指定,但并不总是如此。例如,Helvetica Neue Thin比Helvetica Neue Regular本质上更浓缩,然而,“浓缩”这个词不在名称中。另一方面,字体铸造厂可能会为了文体目的而有目的地压缩字体。例如,Helvetica Neue Condensed Bold与Helvetica Neue Bold具有相同的字体权重,但却明显地进行了浓缩。

悬挂式缩进:当一段文字的第一行的左距比下一段文字的左距更靠左时
悬挂缩进通常用于帮助使关键短语或术语突出,有时可以帮助扫描列表。这些定义是悬挂凹痕的例子。
字符间距(也称为跟踪):每个字符最宽处之间的距离,不要与字距混淆(见下文),字距通常适用于整个词、行或段落。
字距调整:连续字符之间的负水平间距,常用于一组特定的字母。
有时,它也被称为字母之间的“呼吸空间”。通常有一个自动或标准的间距与每个字体相关联,然而,这可以改变,以达到visually-balanced外观.

领先的(也称为行高或者行间距):文本线之间的负垂直空间,测量基线的基线
基线是每个字母的基础,不包括下行(例如以小写'P'和'Q')看到的那些)。

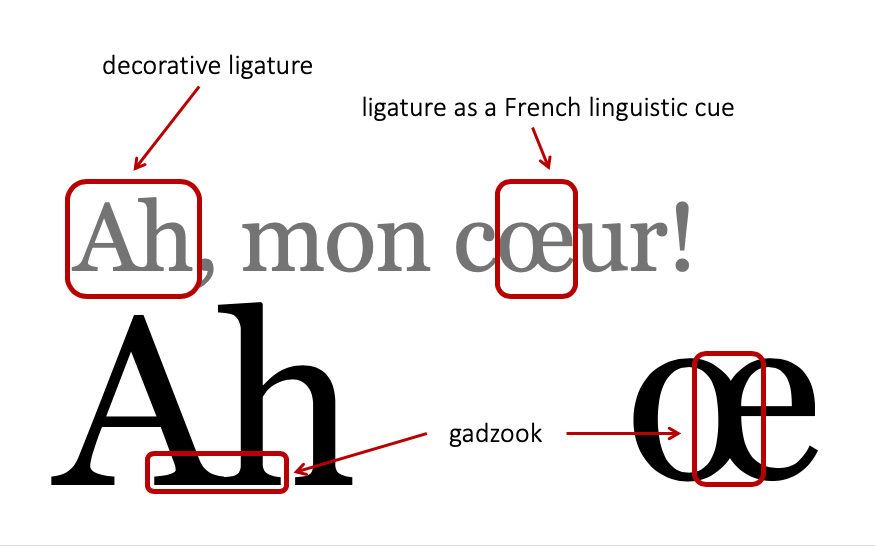
结扎:两个或两个以上的字母组成一个字符;
结扎可以是品牌或美学目的的装饰选择,也可以是语言学目的的提示。
Gadzook:连接两个字母的装饰或装饰


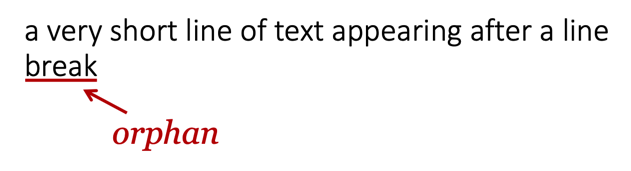
孤儿:在换行员后,在其自己的行上出现非常短的文本(通常是单个单词)

为了避免出现“孤儿”,可以考虑在句子前面插入断行符,而不是段落符(见下文),这样就不会出现“独居”这个词。如果可能的话,最好在最后一行写两个以上的词,这样会更舒服一些,视觉平衡的外观.
换行符:一段文本中的一个点,指定一行文本的结束和下一行的开始;不要与段落分隔符混淆(见下文)
在HTML中,通常在HTML中找到Price Break
在键盘上的“软”输入/返回。
段话:一段文字中的一个点,表示一个段落的结束和另一个段落的开始,通常两段之间的垂直空间比一段文字的行与行之间的空间大
在HTML中,段落分隔符通常作为标签
来表示键盘上的“硬”输入/返回。

结论
排版术语可能看起来晦涩难懂,但它们并非必须如此。分享这张小抄(和我们的另一张小抄)视觉设计方面)与您的团队帮助揭开这些条款并实现明确和明智的讨论。更好的沟通导致更好地讨论,迭代,最终整体更好地设计。
资源
FAST公司:字体和字体之间有什么区别?(关联)
Canva:你应该知道的印刷术语的一个美妙插图词汇表(关联)





分享这篇文章: