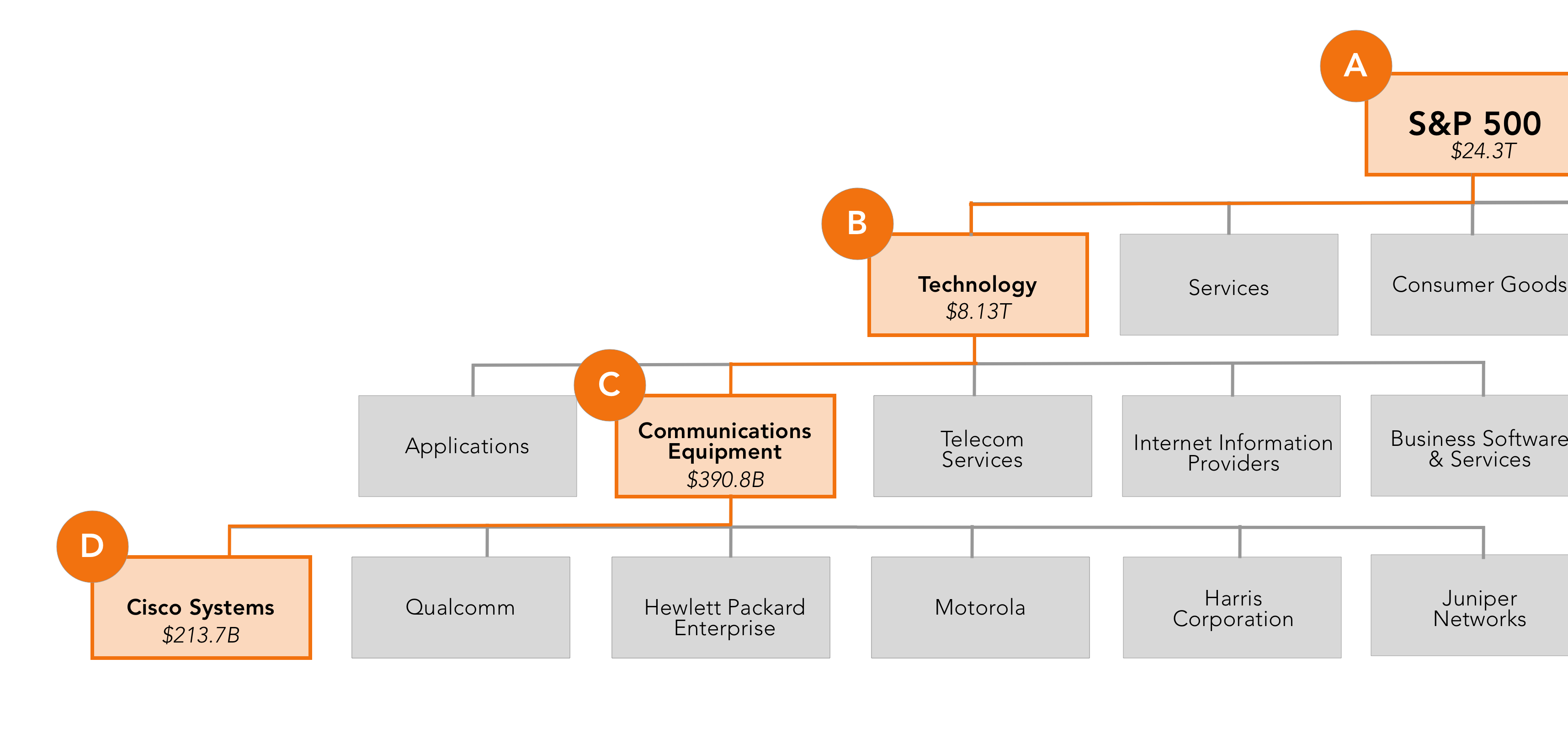
树图是一种用于大型分层数据集的数据可视化技术。它们在数据中捕获两种类型的信息:(1)单个数据点的值;(2)层级结构。
定义:树图是分层数据的可视化。它们由一系列大小与相应数据值成比例的嵌套矩形组成。一个大矩形表示数据树的一个分支,它被细分为更小的矩形,表示该分支中每个节点的大小。



树图的主要用途
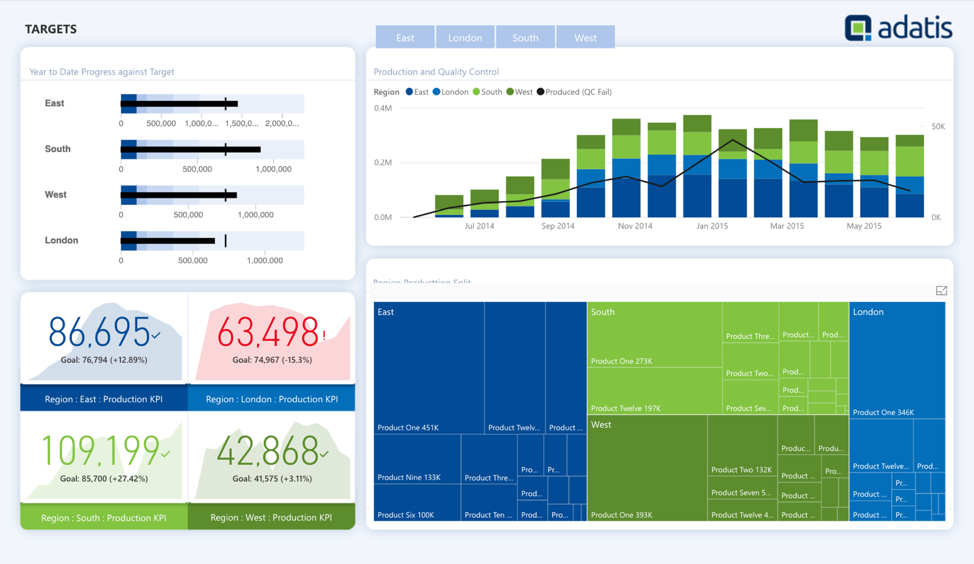
树状图通常在数据中发现指示板.设计人员经常选择它们在密集的仪表板上添加视觉多样性。然而,树状图是一种复杂的可视化,在快速理解方面存在许多障碍(这是在仪表板上显示任何信息的主要要求)。
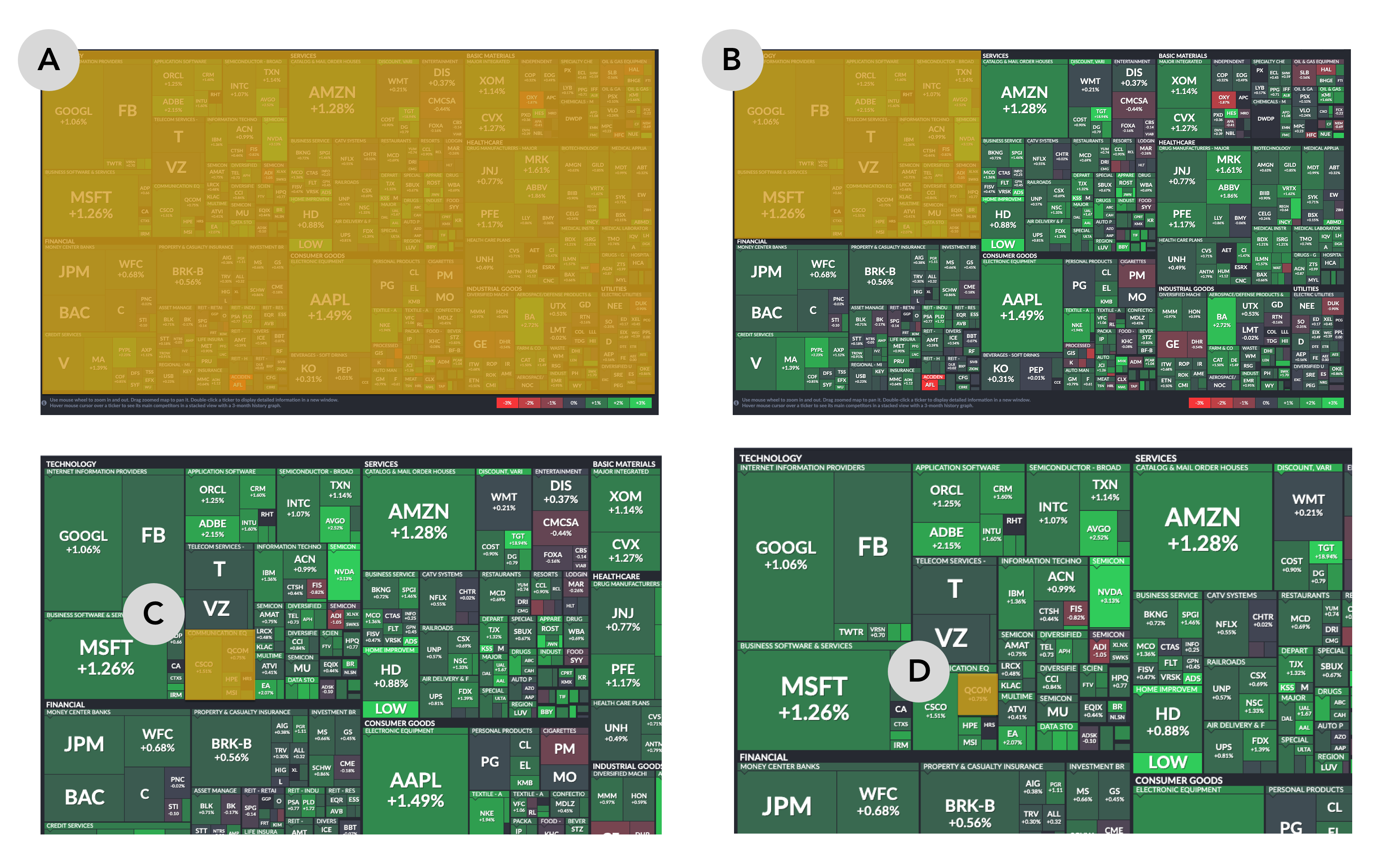
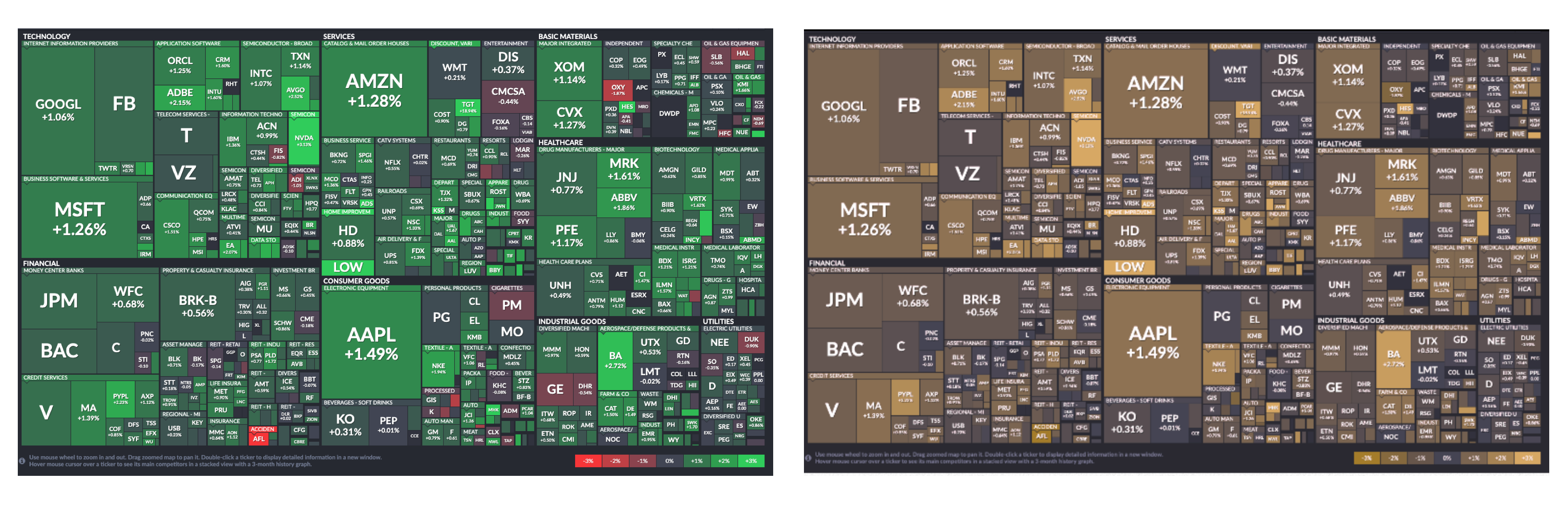
树形图通常用于销售数据,因为它们捕捉数据类别的相对大小,允许快速感知每个类别中占很大比重的项目。颜色可以识别出与同类物品相比表现不佳(或出色)的物品。这就是为什么FinViz的市场地图是树形地图的一个经久不衰的例子:它允许用户识别比同行做得更好的公司,即使他们的整体股票价值可能非常小。
当你的分层数据有两个主要维度,你想要可视化时,树形图工作得很好:
- 一个积极的量化值,它将表示为矩形的面积(因为面积不能为负,所以不能使用树映射来可视化变量,如增益/损失,它们可以有正值和负值)。
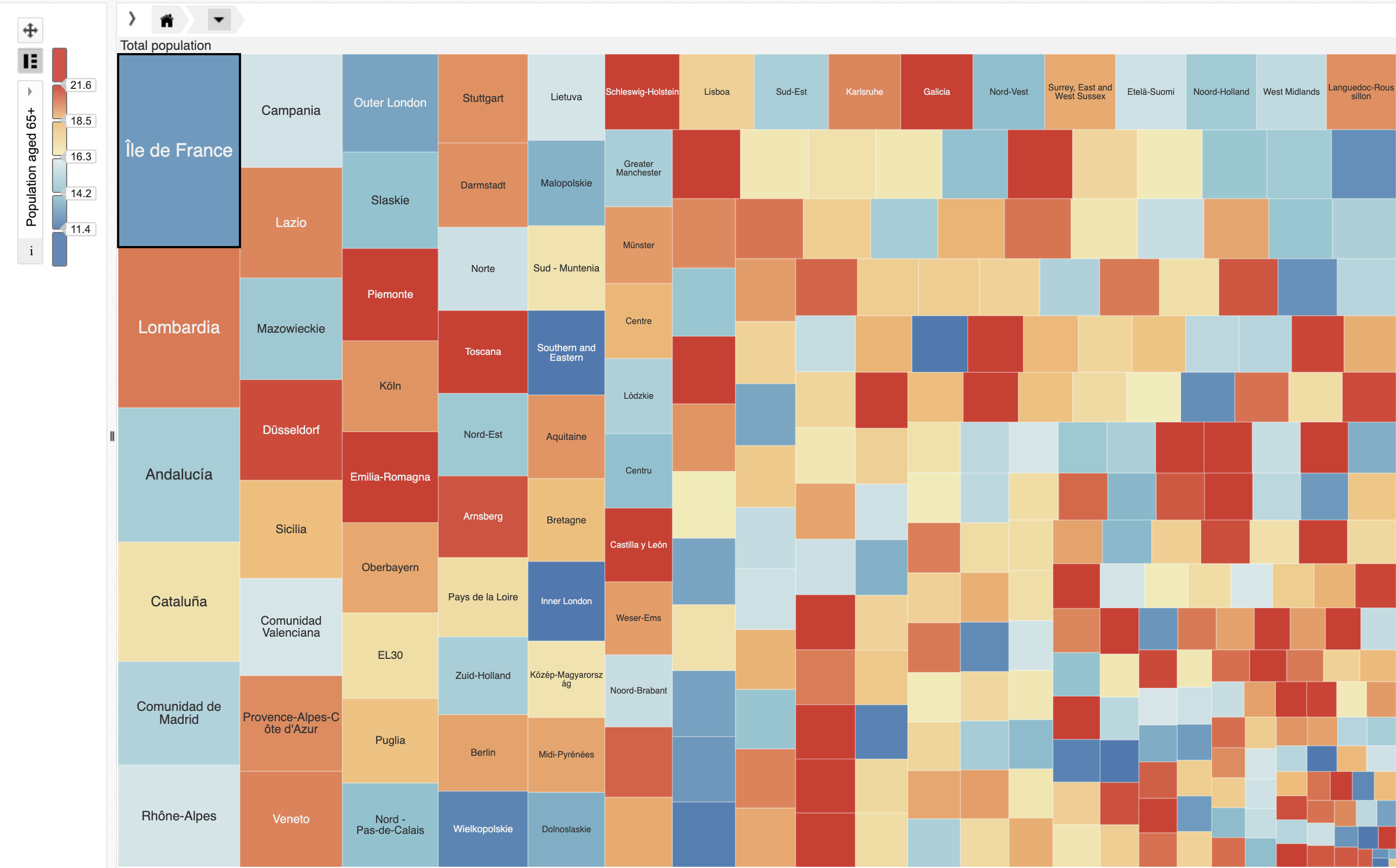
- 一个分类值或第二数量值,它将表示为各个矩形的颜色。如果颜色是用来表达数量值的,我们强烈建议只使用一种颜色(如果所有数字都是正数)或两种颜色(一种表示负数,一种表示正数),并改变颜色的强度来表达精确的值。由于人类并不认为颜色有内在的顺序,我们强烈建议您不要使用多种颜色来表示一个数字范围。

如果颜色代表一个分类变量,那么对于不同的可能值可以使用不同的颜色,因为用户没有必要将特定的颜色解释为比另一种颜色“高”或“低”。然而,就像在数据可视化中使用颜色一样,强烈建议限制颜色的数量!
不管你是如何在树状图中使用颜色的,都要做到以下几点可访问性色盲用户住宿:
- 避免在同一个树图中同时使用红色和绿色(特别是对于需要快速区分的值)。
- 使用对色盲人士安全的调色板。
- 用一个可以模拟色盲用户体验的工具测试你的设计
- 为通过颜色捕获的数据方面使用次要信号(例如矩形内的文本或悬停时出现的文本)

以下是一些创建可用树图的指导方针:
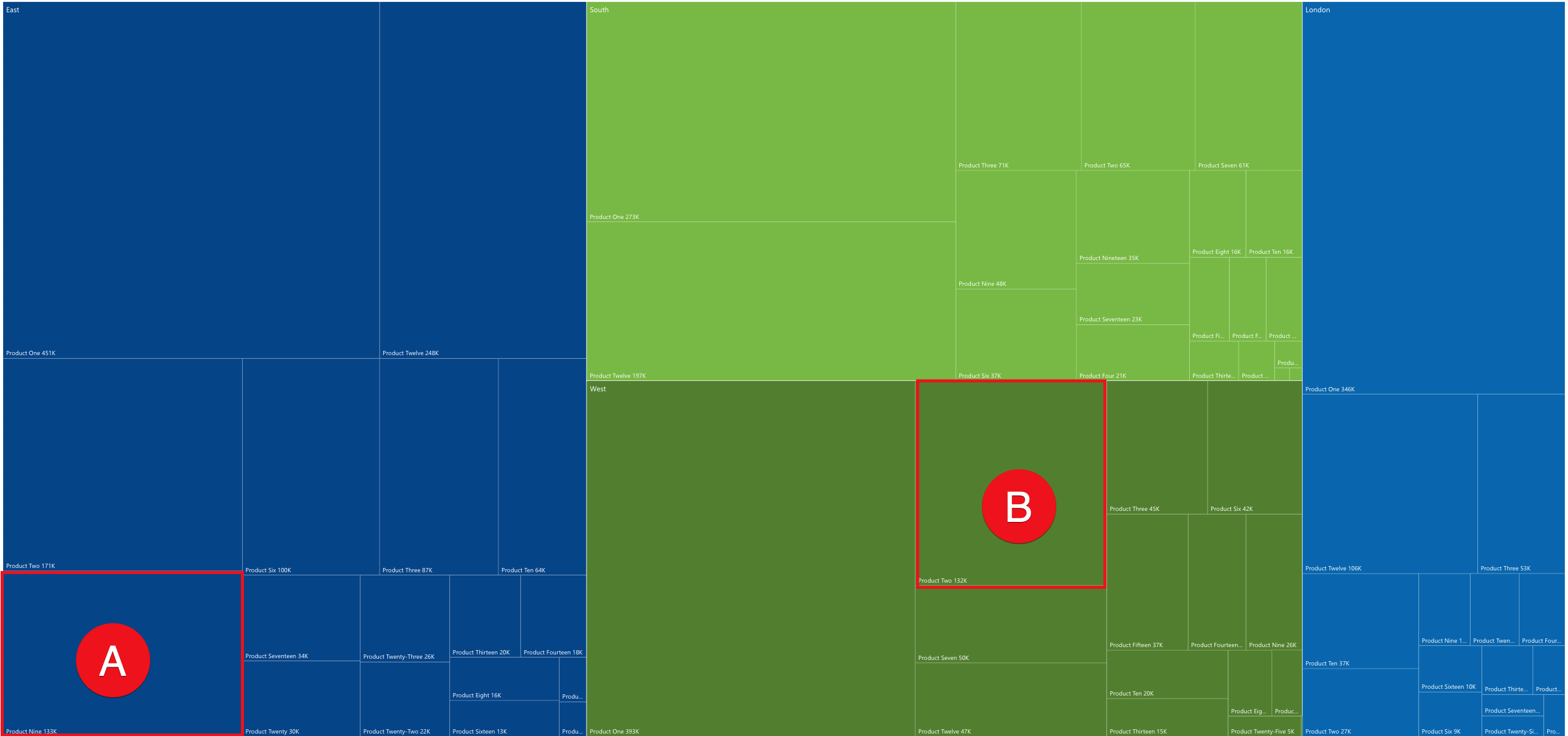
- 视觉上明显的边界围绕高级类别帮助用户识别顶级分组。
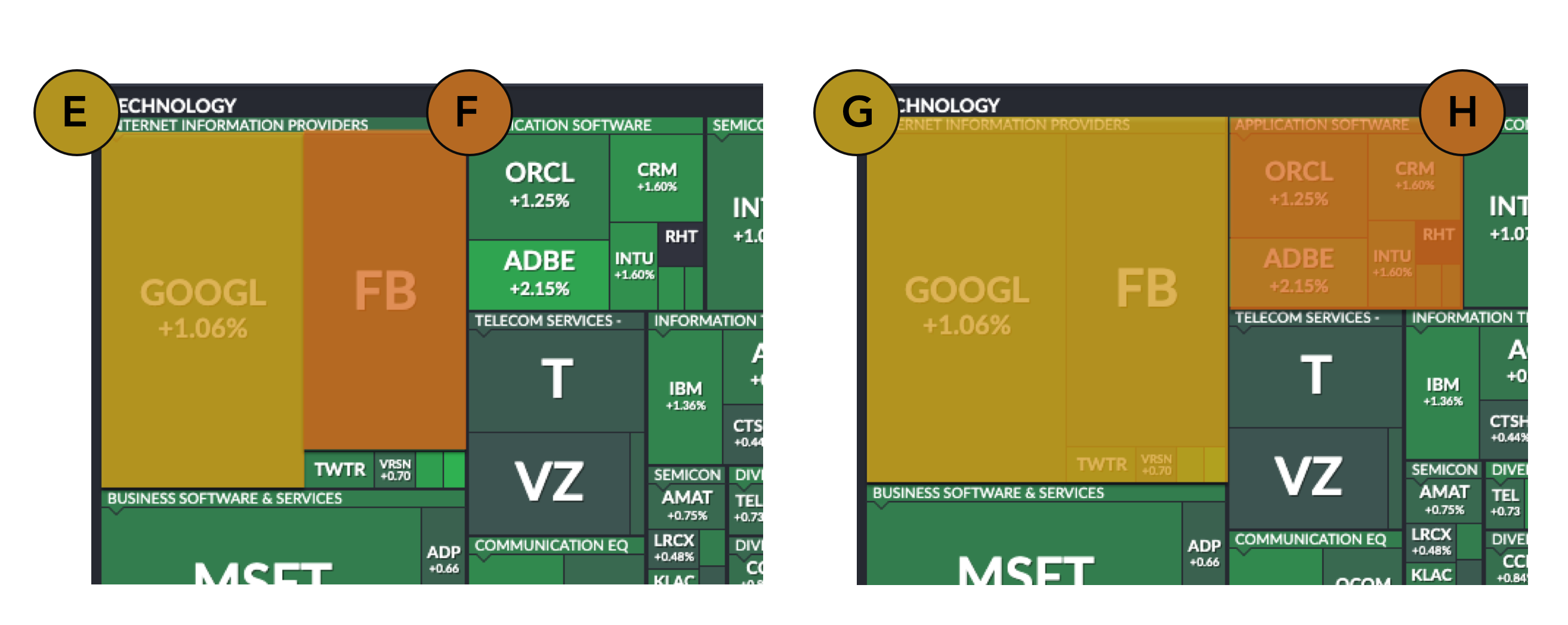
- 高对比度的文本确保人们可以读取树映射矩形内的标签。
- 一个视觉上独特的选择状态,当用户悬停(或点击)一个矩形时到达,帮助用户确认他们正在查看正确的数据点。
- 关于选定矩形的附加细节(出现在覆盖层中),例如变量的名称、值允许用户深入数据。

treemap的缺点
比较是困难的
人类的大脑能够处理某些视觉信息前注意:诸如长度这样的属性可以被快速而准确地掌握,而这些属性的值几乎不需要认知努力就可以进行比较。不幸的是,面积并不是这些容易引起注意的属性之一。树形图依赖于面积(可能还有颜色)来编码变量的值,因此,尽管树形图可以在大型数据集中传达整体关系,它们不适合进行精确比较的任务.


对于非分层的数据效率低下
如果你的数据不是分层的,就不应该使用树图:在这些情况下,它们在功能上相当于饼图——只是显示部分对整体的关系。(饼图也不是很好的可视化——就像树图一样,它们是基于面积和角度的,这些属性都不是很重要。它们应该仅用于表示一个或两个项比其他项大得多,而不是用于比较饼图切片的相对大小。)
视觉上压倒性的
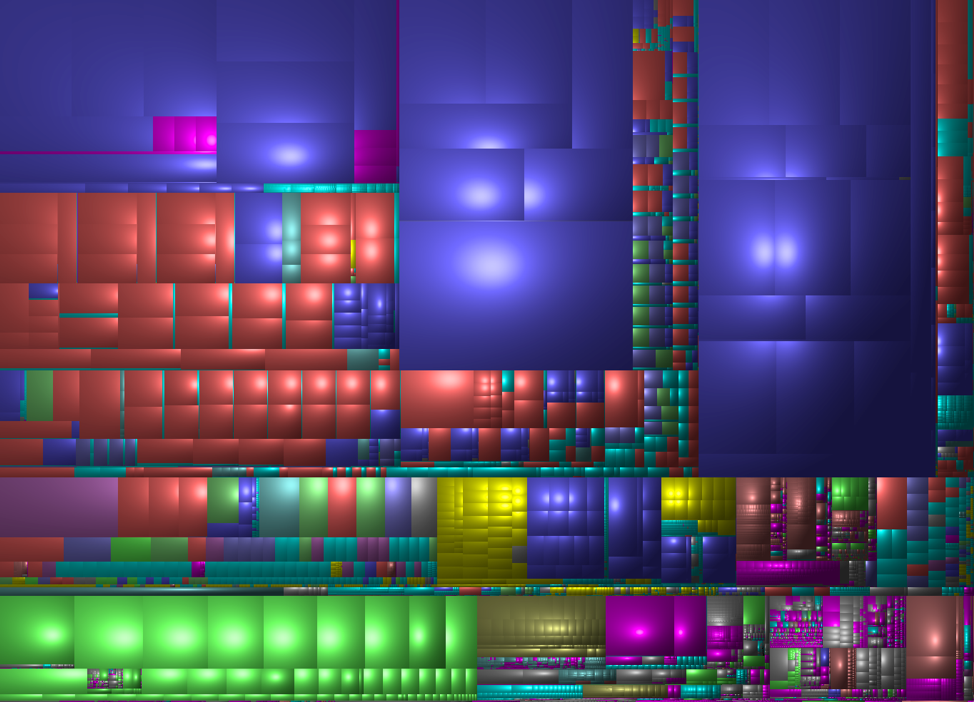
树形图通常用于可视化包含数百或数千项的非常大的数据集。这么多的信息在视觉上可能会让用户不知所措——树形图变成了小矩形的海洋,许多小到无法承载文本标签。此外,在复杂的树状图中,整个层次结构很容易变得不可识别。答案是a缓冲treemap,它使用纹理使每个矩形看起来“凸起”在中心像一个垫子,并逐渐减少到边缘。这种视觉效果利用了人类将这种类型的阴影解释为一个凸起的表面的倾向,使它更快地识别不同的矩形。

不适合平衡的树木
对于项目大小相近的数据集来说,树图也是糟糕的选择(例如,平衡树).在这些情况下,树映射的主要目的(快速识别给定类别中最大的项目)变得非常困难。最后,用来创建树状图的标准算法试图使矩形尽可能的正方形,以便使大小比较稍微容易和更不容易出错。然而,在交互式可视化中,随着时间的推移显示变化,该算法的一个伪结果是,矩形可能会随着其大小的变化而移动。因此,随着时间的推移,保持对特定项目的跟踪变得非常困难。
替代treemap
在许多情况下,树形图可以用条形图(对于具有一个定量变量和一个分类变量的数据)或散点图(对于具有两个定量变量的数据)代替,它们代表感兴趣的变量。
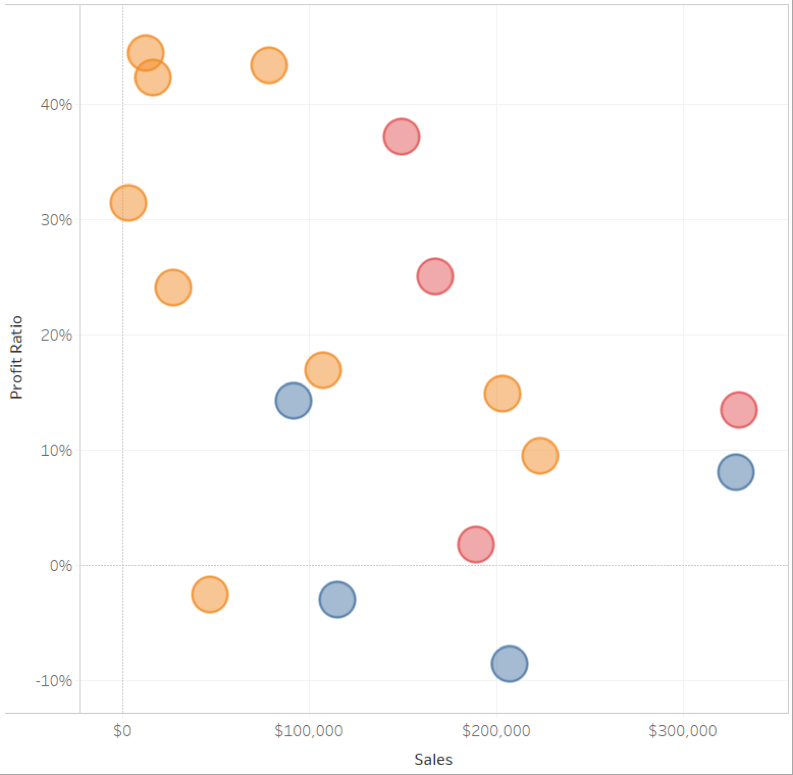
然而,这个过程需要理解用户的前任务;对于那些想要找出销量高、利润率高的产品,以便进行最积极的广告宣传的高管来说,2D散点图比树形图更好。但如果用户主要关心的是整体销量,那么排序柱状图是比树状图更好的选择。(排序经常被低估,但它是一种简单的方法,可以轻松地识别最大和最小的值。)

总结
虽然树形图对于可视化某些类型的复杂、层次结构的数据集很有用,但它们通常很难解释。如果使用树状图,在视觉上分离不同的高级类别,避免使用多种颜色来表示数值,并在设计时考虑到色盲用户。最后也是最重要的是,理解用户需要对数据做什么,并考虑其他可视化(如柱状图或散点图)是否可以替代或扩大树图。
参考文献
Ben Shneiderman:树形图的树可视化:二维空间填充方法美国计算机学会图形学报,11,1,92-99。(1992)
Jarke J. van Wijk和Huub van de Wetering:《垫树图:层次化信息的可视化》信息可视化研讨会(INFOVIS ' 99),旧金山,(1999年10月25-26日)





分享这篇文章: