设计复杂的应用程序是一项具有挑战性的任务。构建既有深度又能支持复杂任务的应用程序和让事情变得清楚的直觉怎样完成这项工作是一个巨大的挑战。我们花了一整天的时间讨论这个话题必威手机app下载Web与桌面应用程序设计当然,但我们可以很容易地花一个月的时间来分类我们在用户研究研究中遇到的每一种类型的问题。
就常见的应用程序设计问题提出一般性建议是困难的,因为我们观察到的许多问题都是特定于领域的。这是11年前的事实,当时本文的第一个版本今天依然如此。
因此我们的第一个建议是做用户调查与你的目标受众:
- 从任务分析开始实地研究了解用户的需求和工作流程。
- 原型和测验低保真度的想法勾勒出应用的基本结构及其功能,而没有投入大量资源去创造你想要的想法改掉从用户那里学习。
- 迭代设计,并使用少量用户.迭代次数越多,应用程序就会越好。
尽管大多数应用程序可用性问题都具有特定领域的性质,但以下是我们在各个行业中经常看到的10个常见错误。其中5个问题(#1、2、3、4和6)也包含在原始文章中,这篇文章将展示如何解决这些问题耐用的可用性指南是。最初的10条指导方针都是正确的,但有5条错误(谢天谢地)已经不像以前那么常见了;它们被另外5个问题(5、7、8、9和10)所取代。
下面是我们目前列出的十大应用程序设计错误,它们都是非常常见的。让我们希望,当我们再过11年写下这篇文章的下一个版本时,其中的大多数将远不常见。
1.反馈差
提高应用程序可用性的最基本准则之一是提供清晰的可用性反馈:
- 显示用户系统的当前状态.
- 告诉用户如何解释他们的命令和操作。
- 告诉用户发生了什么。
保持安静的应用程序会让用户猜测。通常,他们猜错了。
良好的反馈会告诉用户很多事情-例如,他们单击的按钮是否被系统正确解释为“单击”,系统现在会做些什么?当前选择的或活动的是什么?
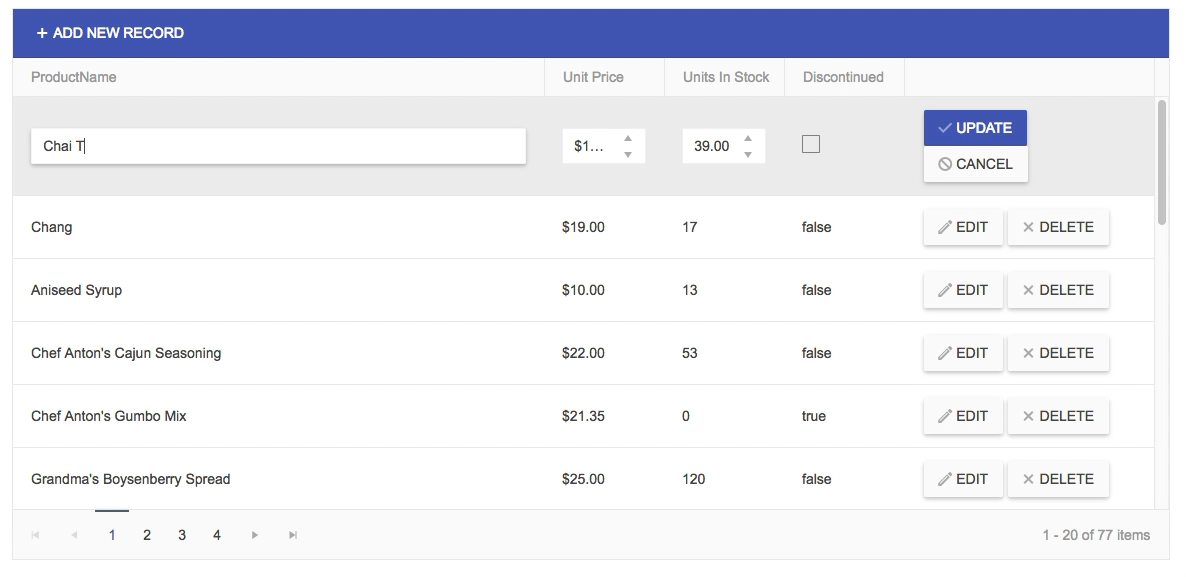
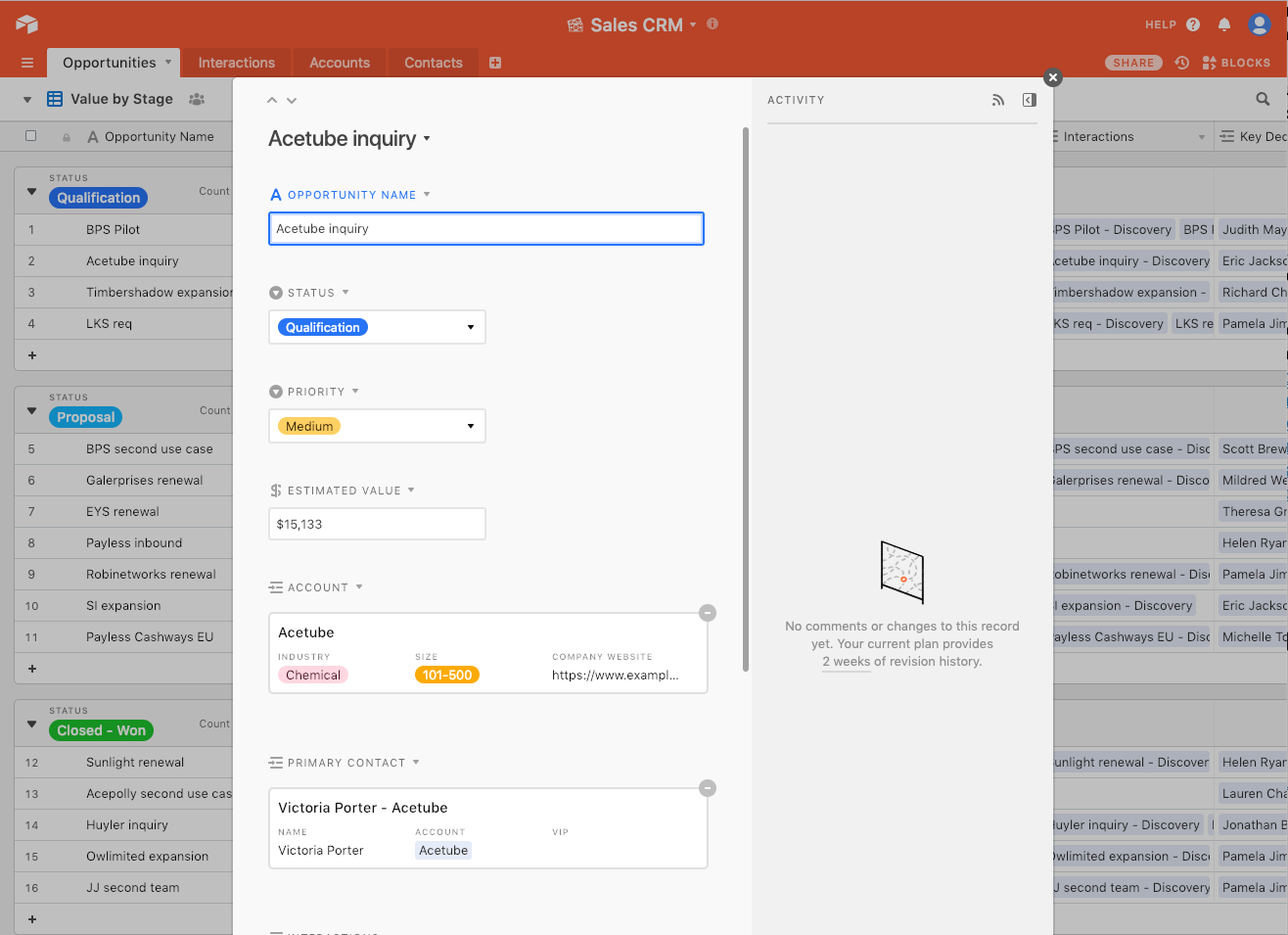
反馈变得重要的场景之一是当应用程序进入编辑模式以修改现有信息时。用户清楚地了解当前可编辑的内容非常重要,因为应用程序在编辑模式的范围内会有所不同-例如,一些应用程序将在如果单个单元格或行是可编辑的,其他单元格或行将使整个表格可编辑。适当、清晰的反馈可以向用户传达编辑的范围;良好的反馈可以通过多种方式实现,从使用不同的背景来识别当前可编辑区域,到更改与编辑相关的按钮以清晰显示其功能离子

1.a。在没有进度指标的情况下出去吃午饭
缺少反馈的一种变体是,系统无法通知用户完成某项操作需要很长时间。用户通常认为应用程序已损坏,或者他们开始单击其他目标。
如果你不能达到推荐的标准响应时间限制,并让用户知道正在发生的事情进度指标:
- 如果命令介于2秒和10秒,显示等待动画,如“旋转器”。这种类型的进度指示器告诉用户在正常光标返回之前不要单击其他任何东西。
- 如果一个命令需要超过10秒,提出明确的建议进度条,最好作为完成百分比的指标(除非你真的无法预测在手术完成之前还有多少工作要做)。
2.不一致
记住双D规则:分歧是困难的.当用户对某事物的行为方式或访问位置有期望时,偏离这些期望会导致混乱、沮丧,并增加认知负荷当人们试图解决这个问题时。人心渴望一致性。
有几种类型的不一致性在复杂的应用程序中特别常见,甚至会导致经验丰富的用户完全困惑:
- 同一个动作用不同的单词或命令
- 在许多不同的位置放置同一要素的控件
- 看起来彼此相似的控件(从用户的但是可以在不同的地方访问(例如,一个是在工具栏中访问,另一个是在菜单中访问,第三个是在一个偏好对话)
- 类似的工作流模式需要与非常不同的界面部分进行交互
- 合法输入数据的规则不一致:有时允许输入,有时标记为无效,没有任何关于发生这种情况原因的反馈
- 一个特性有时是可用的,有时不是因为没有明确说明的神秘原因
- 移动的UI元素或控件,违反空间一致性
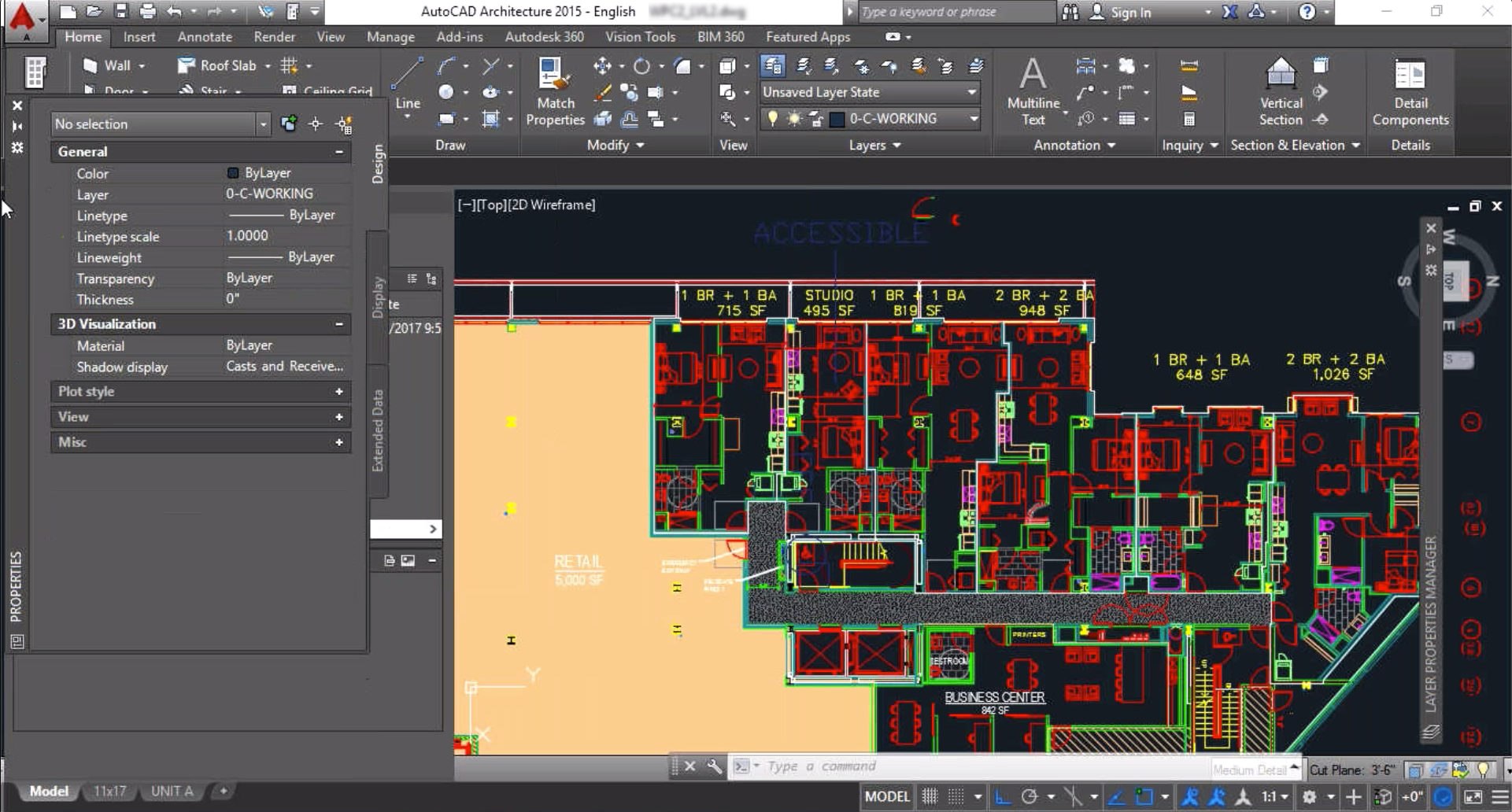
我们研究中的一位建筑师有多年使用AutoCAD的经验,她很难理解什么时候她可以或不能“停靠”各种浮动面板,将它们固定在屏幕的一边。在同一个疗程中,她多次尝试让一个漂浮的面板停靠在左侧,但都没有成功。结果是,由于一个隐藏的参数设置,这个特定的面板无法停靠,但是这个约束没有向用户显示。隐藏设置的目的是让高级用户能够自定义界面到令人难以置信的程度,但是,由于糟糕的反馈,我们的研究参与者不能弄清楚为什么对接有时有效,有时无效。即使对有经验的用户来说,这种类型的不一致性也是令人沮丧的主要原因。

3.错误消息
错误消息是反馈的一种特殊形式:它们告诉用户出了问题。我们已经知道了错误信息指南近30年来,许多应用程序仍然违反这些规则。
最常见的违反指导原则的情况是,错误消息只是简单地说有问题,而没有解释原因和方式用户可以解决这个问题。这样的消息让用户束手无策。
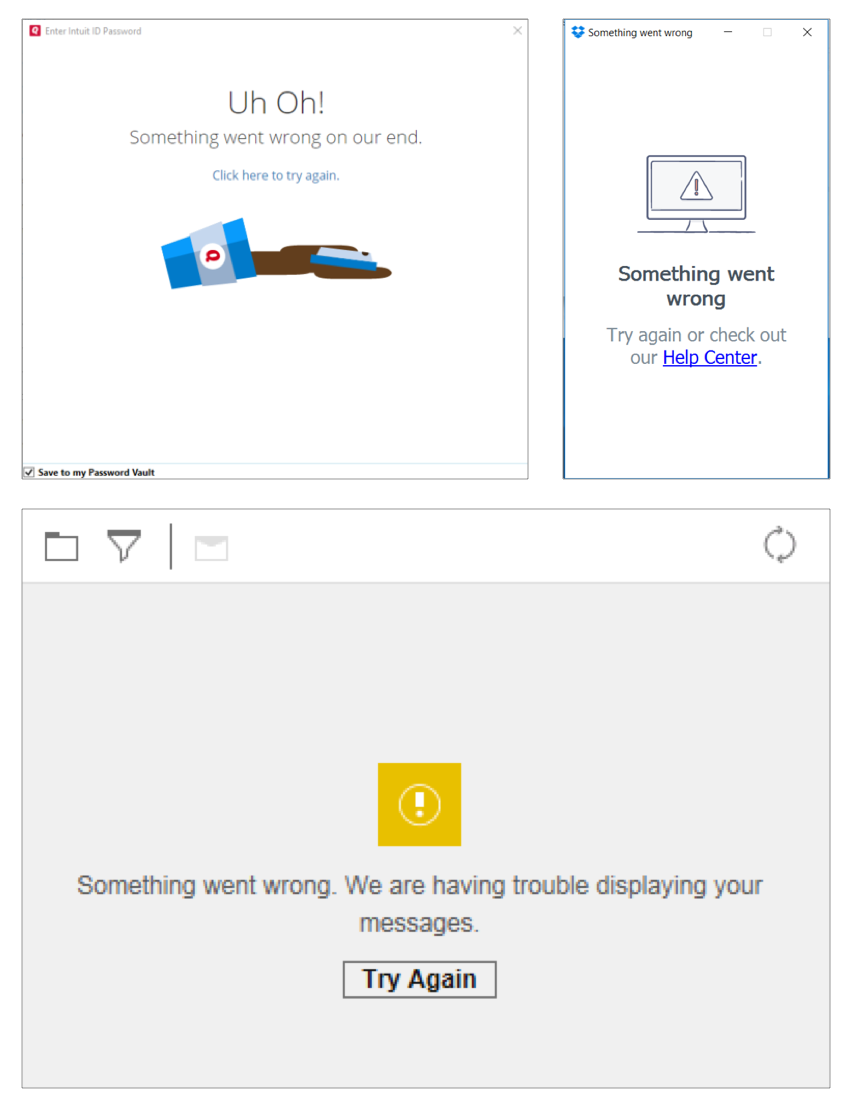
这一问题多年来一直在恶化,主要原因是网络应用程序:向用户展示出了点问题。再试一次。错误消息,没有关于错误原因或如何修复的详细信息。至少去年的原生桌面应用程序曾经告诉人们(通常是用非专业用户不希望理解的技术术语)问题是什么。

信息性错误消息不仅可以帮助用户修复当前的问题,还可以作为一种解决方案教育时机.虽然人们不会花时间阅读和了解你的应用程序的功能,但如果你解释清楚,他们会努力理解错误情况,因为他们希望克服错误。
4.没有默认值
默认值在许多方面帮助用户。最重要的是,默认设置可以:
- 加快如果默认值是可接受的,则用户无需指定值,从而实现交互
- 教通过提供适用于该问题的答案类型的示例
- 直接新手用户为了安全或共同的结果,如果他们不知道还能做什么,就让他们接受默认值
默认值可以在重复性任务中节省大量用户工作,例如多次填写同一表单。识别表单字段的键值可以提高生产率并减少挫折感。您的分析可以帮助您了解特定字段是否有最常用的选项。
特别地,下拉菜单从有意义的违约中获益。许多应用程序提供选择一个(即没有选择任何值)作为默认选择,迫使每个用户与下拉菜单交互并选择一个值。如果你预先选择了一个选项(最好是最常见的选项),那么至少有些用户根本就不需要与下拉菜单进行交互。
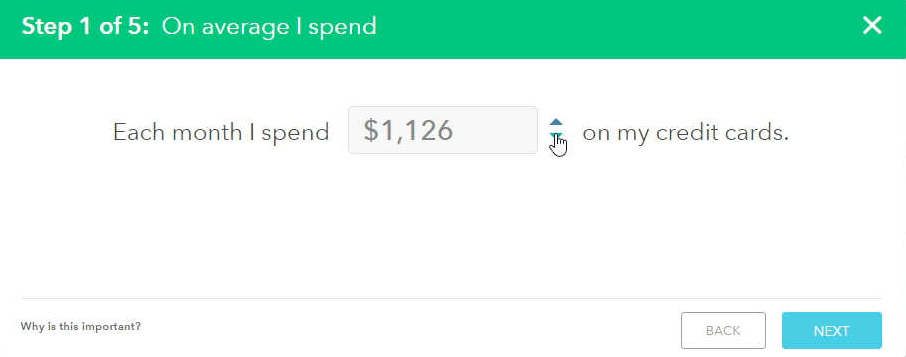
对于数字表单字段,如果用户与常见的默认值相差很小(例如数量字段),您可以使用步进机允许他们无需键入即可调整数字(但仍允许用户根据需要键入不同的值)。步进器有两个好处:减少交互成本并为仍在学习该系统的新用户提供一个合理的起点。

5.未标记的图标
真的罕见的图标让他们自己站起来,让大多数用户能够立即理解他们。即使是看起来通用的图标(例如汉堡包菜单)用户并不像大多数用户体验从业者期望的那样熟悉。如果你的应用程序有独特的图标,情况会变得更糟;用户理解这些独特图标的含义的可能性非常低。记住雅各布定律:用户将大部分时间花在另外网站“这意味着大多数图标,除非旁边有文本标签,否则用户很难或不可能理解。
将图标与文本标签配对有四个好处:
- 它增加了目标的大小(根据费茨定律,减少用户访问控件所需的时间)。
- 它减少了识别命令的时间:两个记忆线索(图标和文本)比一个更好。
- 与前一个相关,它还可以促进界面的学习(通过使用同一命令建立多个关联)。
- 它可以帮助用户直观地区分相邻的几个命令。

6.难以获得的目标
在人机交互中,任何可以点击(或点击)的东西都被称为目标:所有活动UI元素都是目标。用户要获取目标,必须能够(1)识别目标;(2)可靠地单击目标。这两个方面都会在现代应用程序界面中造成问题。
6个。弱符号
“启示”是指你能对一个物体做什么。例如,复选框提供打开和关闭功能,滑块提供向上或向下移动功能。能指是帮助你理解启示的视觉元素吗看在开始使用对象(或感觉对象,如果对象是物理设备而不是屏幕上的UI元素)之前,在对象上。唐·诺曼的书中讨论了这些概念日常用品的设计.
能指在UI设计中尤其重要,因为所有屏幕像素都可以点击——即使点击通常不会发生任何事情。电脑屏幕上有太多可见的东西,以至于用户没有时间观看扫雷游戏中,点击周围希望找到一些可操作的东西。(例外:幼儿有时喜欢通过点击浏览屏幕。)
在现代应用中,最严重的违规者之一是超扁平设计,很多平面设计的能指很弱对于目标:人们无法轻易地从按钮中分辨文本,因为按钮缺少传统的3D线索。
常见的症状弱能指的类型有:
- 用户说,“我在这里做什么?”
- 用户不会去接近一个能帮助他们的功能。
- 大量的屏幕文本试图克服这两个问题。(更糟糕的是,在执行了几个操作中的第一个操作后,冗长的多阶段指令就会消失。)
6b.微小点击目标
这里的一个相关问题是,点击目标太小,以至于用户错过并在活动区域外点击。即使他们最初正确地感知到相关的能指,用户也经常会改变主意,开始相信某些东西是不可操作的,因为他们认为他们点击了它,但什么也没有发生。
(小点击区域是一个特殊的问题老用户以及具有运动技能的用户残疾.)
7.过度使用情态动词
许多应用程序使用模态窗口实现与数据的交互—编辑现有项、添加新项、删除项,甚至读取有关项的其他详细信息。情态动词出现在当前页面的顶部,背景内容通常变暗(假设变暗将减少分心,帮助用户专注于手头的任务)。不幸的是,这种设计选择掩盖了用户在填写表单时可能希望参考的信息,从而减少了用户的上下文。(请注意,即使隐藏的窗口不包含编辑所需的信息,用户通常也会尝试通过复制和粘贴以前的输入,甚至只是使用其他条目作为模板来考虑当前任务,从而利用以前完成的工作。)

8.无意义的信息
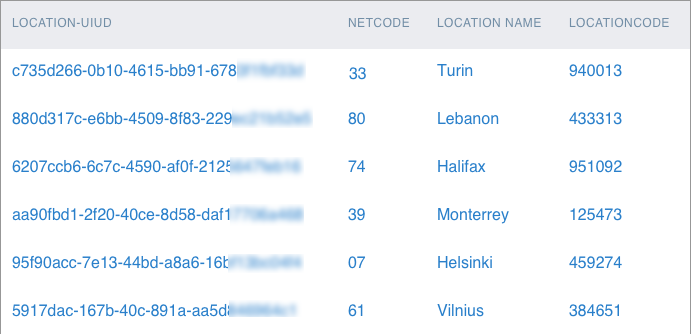
由字母和数字组成的长字符串,例如数据库中自动生成的id,通常用于唯一标识应用程序中的项目。这些字符串对用户来说完全没有意义,但是它们经常显著地显示为表的第一列,迫使人们扫描第一列以找到他们关心的信息。虽然这些毫无意义的索引在后端很重要,但它们不应该成为用户必须参考的主要信息。特别是在信息密度高的屏幕中,提供一些人类可读的信息作为主要锚点,并将id推到不太突出的位置。
编码信息的过度使用通常出现在医疗应用程序、CRM系统(用户通常必须为与客户的每次销售交互选择代码)、会计软件和企业应用程序中。在所有这些应用程序中,对人类有意义的信息都用一段简短的代码进行总结,以使其更加紧凑。一个简短的代码可能比一个完整的句子更适合于一个小区域,但会给用户带来更高的认知负荷。他们需要翻译编码信息来理解它,而我们的工作记忆从一开始就受到限制。即使是训练有素的专业人士也无法记住所有可能的代码,他们仍然需要付出大量的努力来进行心理翻译。

9.垃圾抽屉菜单
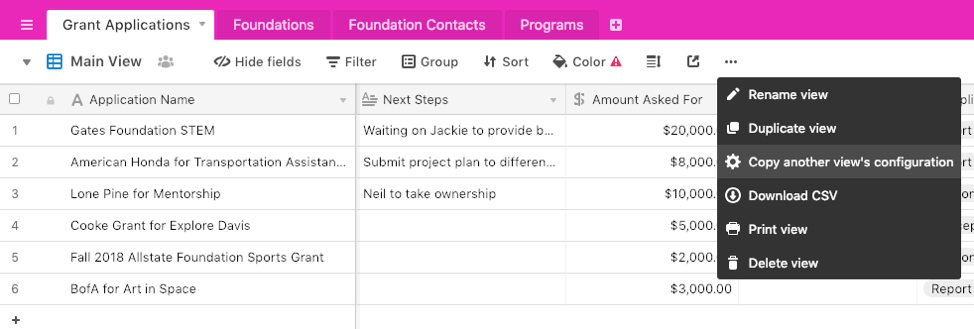
如果您的应用程序有数百甚至数千个功能,您必须将这些功能的控件放在某个位置,而且,您需要对它们进行优先级排序和组织,以便用户可以轻松找到并快速访问最重要的功能。此限制的一个后果通常是溢出菜单:最常用的操作是显示显示在工具栏中,最后一项标记为更多行动或工具,或者最糟糕的是…所有其他不适合的主机。
这些菜单标签的颜色较低信息线索它只不过是一个垃圾抽屉:一个放所有你无法分类但又不想扔掉的东西的地方。它们经常出现,因为团队有一个所需特性的列表,但不知道把它们放在哪里,或者在遗留应用程序中,它不能删除旧的、很少使用的特性。溢出菜单的问题在于,就像你家里的垃圾抽屉一样,没有人知道你可能在里面放了什么。换句话说,它限制了两者可发现性和寻获度因为大多数用户没有任何理由去查看那些菜单。


10破坏性和确认行动的邻近性
放置操作,例如拯救其次是破坏工作的操作,例如丢弃这是一个常见的设计决策,会给用户带来很多痛苦。虽然从逻辑上讲,这种布局通常是有意义的(例如,拯救和删去它们是相关的,因为它们决定了一个项目的命运),这也使得人们很容易点击错误的按钮或图标——特别是当用户匆忙、完成重复动作或有运动障碍时。这种无意中将一个动作替换为另一个动作的行为称为滑倒


总结
应用程序是非常特定于领域的,因此一个行业的可用、高效和令人愉快的应用程序可能会成为另一个行业的灾难。创建可用的应用程序需要与用户一起研究,以确定他们的工作流、他们需要的功能以及他们的心智模型和期望。
然而,这里列出的10个应用程序错误代表了我们在一系列行业(包括创意、金融、企业、医疗保健、工程等)的研究中观察到的共同主题。
更多的应用程序设计指导,请参加我们的全天课程必威手机app下载必威手机app下载Web与桌面应用程序设计.





分享这篇文章: