设计复杂的应用程序是一项具有挑战性的工作。构建具有支持复杂任务深度的应用程序和让事情变得清楚的直觉如何来完成这项工作是一个巨大的挑战。我们花了一整天关于这一主题在我们必威手机app下载Web和桌面应用程序设计当然,但我们可以很容易地花了一个月来编目所有类型的,我们已经在我们的用户调查研究中遇到的问题。
对常见的应用程序设计问题提出一般性建议是困难的,因为我们观察到的许多问题都是特定于领域的。这是11年前的事实,当时这篇文章的第一版是书面的,直到现在仍然如此今天。
因此,我们的第一个建议是做用户研究与你的目标受众:
- 与任务分析开始,领域的研究了解用户的需求和工作流程。
- 原型和测试低精度的想法粗糙了您的应用程序及其功能,的基本结构没有朝想法犯了许多资源,你将修改或放弃就像你从用户那里学到的一样。
- 设计迭代,并使用少数用户.迭代越多,应用程序就越好。
尽管大多数应用可用性问题都是特定领域的问题,但以下是我们在各个行业中经常看到的10个常见错误。其中5个问题(#1、# 2、# 3、# 4和# 6)也包含在原始文章中——这说明了如何做到这一点耐用可用性指南是。最初的10条指导方针都是正确的,但有5条错误(谢天谢地)已经不像以前那么常见了;它们被另外5个问题(5、7、8、9和10)所取代。
以下是我们目前列出的10大应用程序设计错误,这些错误既严重又常见。让我们希望在接下来的11年里,当我们写这篇文章的下一个版本时,其中的大多数将不再那么常见。
1.可怜的反馈
提高应用程序可用性的最基本准则之一是提供清晰的可用性反馈:
- 用户显示系统当前的状态.
- 告诉用户他们的命令和动作是如何被解释的。
- 告诉用户正在发生什么。
保持安静的应用程序会让用户猜测。通常,他们猜错了。
好的反馈会告诉用户很多事情——例如,他们点击的按钮是否被系统正确地解释为“点击”,系统现在会做什么?什么是当前选择或活动的?
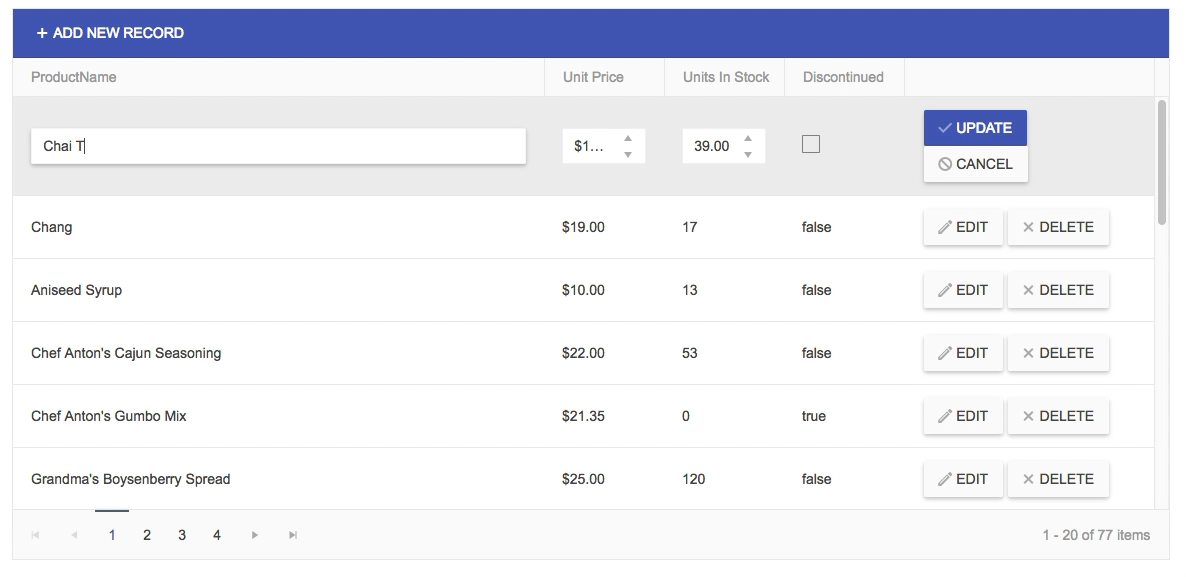
反馈变得重要的一个场景是当应用程序进入编辑模式以修改现有信息时。重要的是,用户必须清楚地了解什么是当前可编辑的,因为应用程序在编辑模式的范围上是不同的——例如,一些应用程序将合并数据表,其中单个单元格或行是可编辑的,其他应用程序将使整个表是可编辑的。正确、清晰的反馈可以向用户传达编辑的范围;好的反馈可以通过多种方式实现,从使用不同的背景来识别当前的可编辑区域,到改变与编辑相关的按钮以清楚地显示其功能

1.。没有进度指示的午餐
缺乏反馈的另一种情况是,系统没有通知用户完成一个操作需要很长时间。用户经常认为应用程序坏了,或者他们开始点击其他目标。
如果你达不到推荐的标准响应时间限制,所以说,和让用户了解这是怎么回事了进度:
- 如果一个命令之间2秒10秒,显示等待动画,如“旋转器”。这种类型的进度指示器告诉用户在正常光标返回之前不要单击其他任何东西。
- 如果一个命令需要超过10秒,提出明确的建议进度条,最好是作为完成百分比指示器(除非您确实无法预测在操作完成之前还剩下多少工作)。
2.不一致
记住双d规则:差异是困难的.当用户对某事物的行为方式或访问位置有期望时,偏离这些期望会导致混乱、沮丧,并增加认知负荷当人们试图解决这个问题时。人类的思想渴望一致性。
有几种类型的不一致性在复杂的应用程序中特别常见,甚至会让经验丰富的用户完全困惑:
- 不同的词或命令对相同的动作
- 将相同功能的控件放置在许多不同的地方
- 看起来彼此相似的控件(从用户的但是可以在不同的地方访问(例如,一个是在工具栏中访问,另一个是在菜单中访问,第三个是在一个首选项对话框)
- 类似的工作流模式需要与接口的非常不同部分的相互作用
- 合法输入数据的规则不一致:有时一个条目是允许的,而在其他时候它被标记为无效,没有任何关于为什么会发生这种情况的反馈
- 一个特性有时是可用的,有时并不是出于不明确的神秘原因
- UI元素或控件的移动,违反空间的一致性
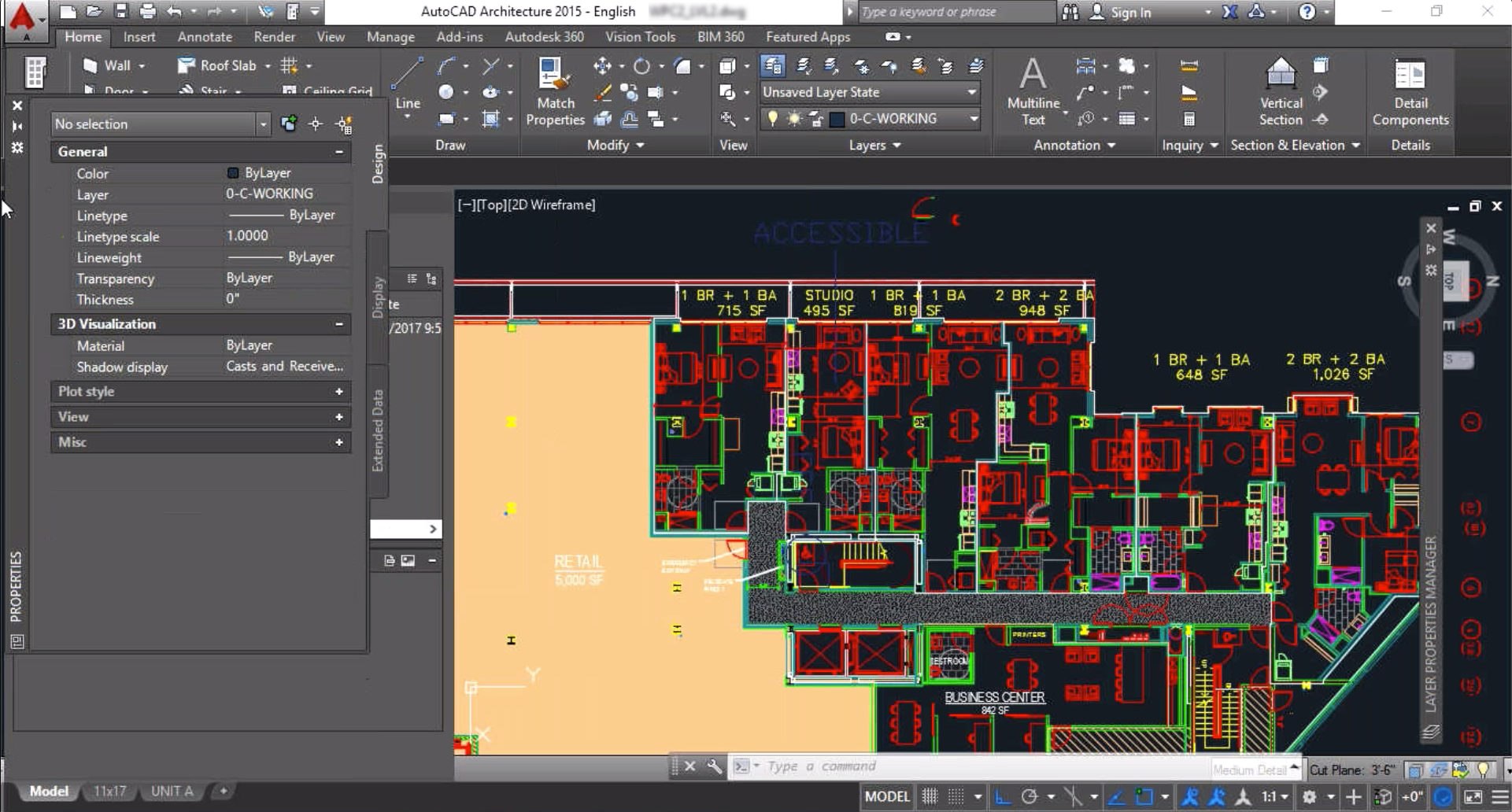
在我们的研究中一个建筑师谁了多年的AutoCAD的使用经验努力去理解时,她可以或不可以“对接”各种浮动面板,让他们固定在屏幕的一侧。在同一个会议上,她试图多次获得浮动面板停靠到左侧,但无济于事。原来,由于隐藏的参数设置,这个特殊的面板不能停靠,但这种限制是对用户不作出了明确。隐藏设置是为了给电力用户界面定制到一个不可思议的程度的能力,但是,由于反馈不好,我们的研究参与者无法弄清楚为什么有时候对接工作,有时没有。这种类型不一致的是无奈甚至有经验的用户的主要来源。

3.错误消息
错误消息是一种特殊形式的反馈:它们告诉用户出了问题。我们知道错误信息指南几乎30年了,但许多应用程序仍然违反了它们。
最常见的违背准则的情况是,错误消息只是简单地说有些事情是错误的,而不是解释原因和方法用户可以修复这个问题。这样的信息会让用户陷入困境。
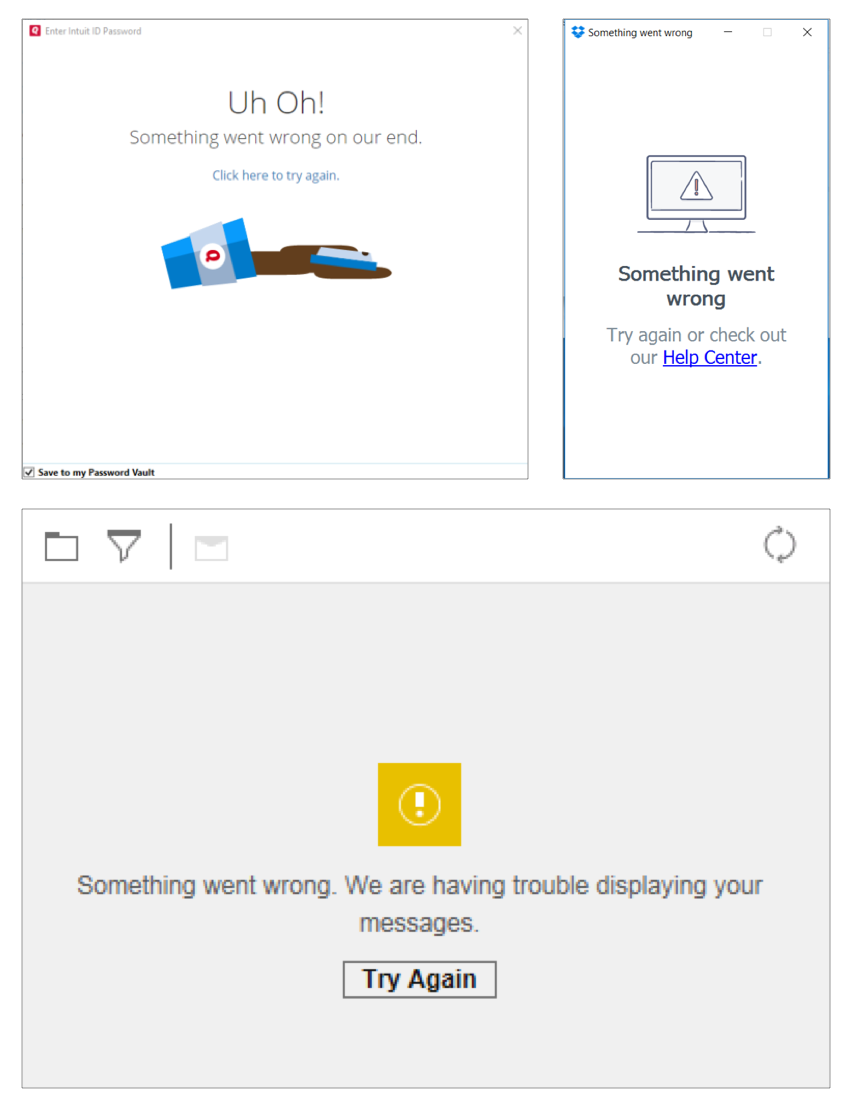
这一问题多年来一直在恶化,主要原因是网络应用程序:向用户展示发生了一些错误。再试一次。错误消息,没有关于错误原因或如何修复的详细信息。至少在过去,本地桌面应用程序曾告诉人们(通常是用技术术语说,外行用户没有希望搞清楚)问题是什么。

信息性错误消息不仅可以帮助用户修复当前的问题,还可以作为一种解决方案教育时机.虽然人们不会花时间阅读和学习你的应用功能,但如果你解释清楚,他们会努力理解错误情况,因为他们想要克服错误。
4.没有默认值
违约以多种方式帮助用户。最重要的是,默认值可以:
- 加快如果默认值是可接受的,则使用户不必指定值,从而实现交互
- 教通过提供适用于该问题的答案类型的示例
- 直接的新用户为了安全或共同的结果,如果他们不知道还能做什么,就让他们接受默认值
默认值可以大大节省用户在重复任务中的精力,例如多次填写相同的表单。识别表单字段的关键值可以提高生产率并减少挫败感。你的分析可以帮助你理解对于一个特定的领域是否有一个最常见的选择。
特别是,下拉菜单从有意义的违约中获益。许多应用程序提供选择一个(在所有被选择,即没有值)作为默认选择,迫使每个用户与下拉相互作用并选择一个值。如果您预选一个选择(最好是最常见的),至少一些用户将不必与下拉在所有互动。
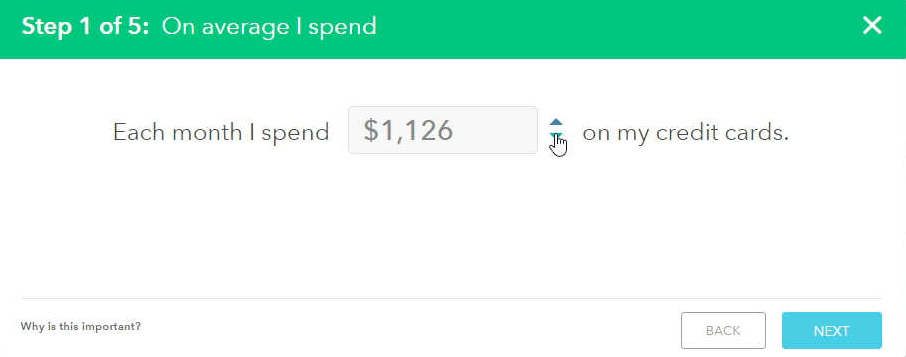
随着数字表单字段,如果用户从一个共同的默认值(例如,对于偏离很小数量字段),您可以使用步进机允许他们无需键入即可调整数字(但仍允许用户根据需要键入不同的值)。步进器有两个好处:减少交互成本并为仍在学习系统的新用户提供一个合理的起点。

5.标记图标
它确实是罕见的图标能够独立使用,大多数用户能够立即理解它们。即使是看似通用的图标(比如汉堡包菜单)并不像大多数UX实践者所期望的那样为用户所熟悉。如果你的应用程序有独特的图标,情况就更糟了;用户理解这些独特图标含义的可能性非常低。记住雅各布的律法:用户的大部分时间都花在其他网站这意味着大多数图标,除非旁边有文本标签,否则用户很难或不可能理解。
将图标与文本标签配对有四个好处:
- 它增加目标的大小(根据费茨定律,减少了用户访问控件所需的时间)。
- 它减少识别命令的时间:两个内存提示(图标和文本)都更胜一筹。
- 与前一个相关,它还可以促进界面的学习(通过使用同一命令建立多个关联)。
- 它可以帮助用户在视觉上区分几个相邻的命令。

6.努力的获取目标
在人机交互中,任何可以点击(或点击)的东西都被称为目标:所有活动的UI元素都是目标。用户要获得目标,必须能够(1)识别目标;(2)可靠点击。这两个方面都会给现代应用界面带来问题。
6个。弱符号
“可见性”是指你可以对一个对象做什么。例如,复选框提供打开和关闭,滑块提供向上或向下移动。极大的可能性视觉元素是否能够帮助你理解启示看在你开始使用它(或感觉它,如果它是一个物理设备而不是屏幕上的UI元素)之前。这些概念在唐·诺曼的书中都有讨论日常事物的设计.
符号在UI设计中尤其重要,因为所有屏幕像素都可以点击——即使你点击时通常什么也不会发生。电脑屏幕上有那么多看得见的东西,用户没有时间去看扫雷游戏,四处点击,希望找到一些可操作的东西。(例外:年幼的孩子有时喜欢通过点击来探索屏幕。)
在现代的应用程序,最严重的罪犯之一是超平设计。许多平面设计的能指很弱人们很难区分文字和按钮,因为按钮缺乏传统的3D线索。
常见的症状弱能指是:
- 用户说,“我在这里做什么?”
- 用户不会去接近能够帮助他们的功能。
- 大量的屏幕文本试图克服这两个问题。(更糟糕的是,在执行了几个操作中的第一个操作后,冗长的多阶段指令就会消失。)
6 b。小点击目标
这里的一个相关问题是,点击目标太小,以至于用户错过并在活动区域外点击。即使他们最初正确地感知到相关的能指,用户也经常会改变主意,开始相信某些东西是不可操作的,因为他们认为他们点击了它,但什么也没有发生。
(点击小区是一个特殊的问题老用户和有运动技能的使用者残疾的人.)
7.情态动词的过度使用
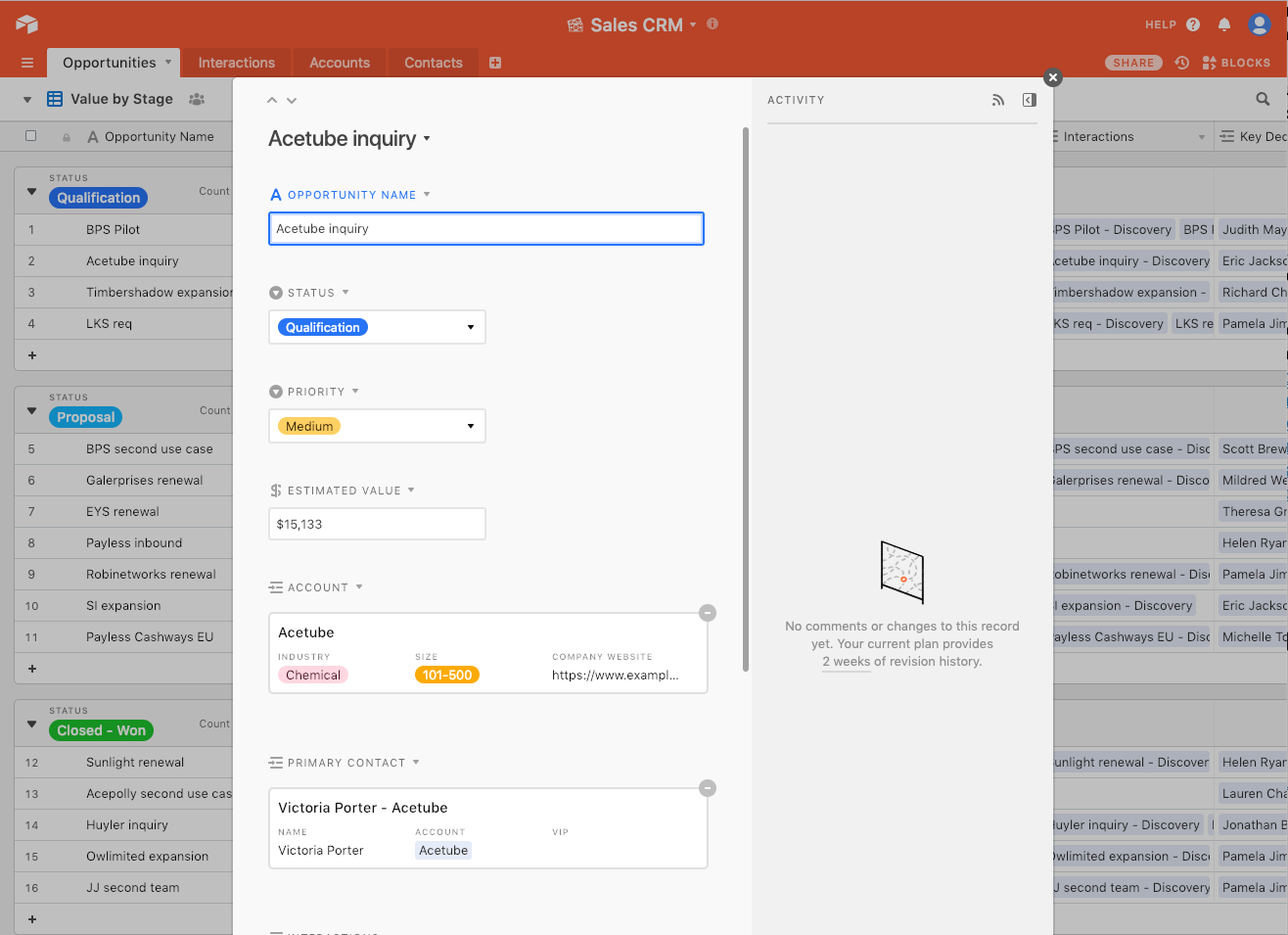
许多应用程序使用模态窗口实现与数据的交互—编辑现有项、添加新项、删除项,甚至读取有关项的其他详细信息。情态动词出现在当前页面的顶部,背景内容通常变暗(假设变暗将减少分心,帮助用户专注于手头的任务)。不幸的是,这种设计选择掩盖了用户在填写表单时可能希望参考的信息,从而减少了用户的上下文。(请注意,即使隐藏的窗口不包含编辑所需的信息,用户通常也会尝试通过复制和粘贴以前的输入,甚至只是使用其他条目作为模板来考虑当前任务,从而利用以前完成的工作。)

8.毫无意义的信息
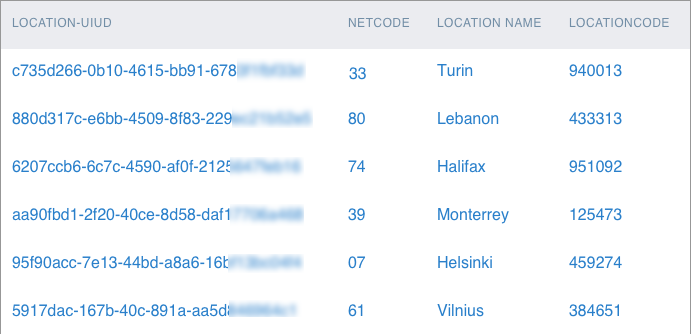
在数据库中的字母和数字组成的长字符串,如自动生成的ID经常被用来在应用程序中唯一确定的项目。这些字符串是完全没有意义的用户,但他们往往突出地显示为一个表的第一列,迫使人们扫描过去是第一列地发现,他们所关心的信息。虽然这些毫无意义的指数是在后端重要的是,他们不应该的信息,用户必须指主件。特别是在高信息密度屏幕,提供一些人类可读的信息作为主锚点和按键的ID到较不显着的位置。
编码信息的惊人使用经常出现在医疗应用程序、CRM系统(用户经常必须为与客户的每次销售交互选择代码)、会计软件和企业应用程序中。在所有这些应用程序中,对人类有意义的信息都被简短的代码总结,试图使其更紧凑。短代码可能比整句话更适合小区域,但会给用户带来更高的认知负荷。他们将需要翻译编码信息,以使其有意义,而我们的工作记忆开始是有限的。即使是训练有素的专业人员也不可能记住所有可能的代码,他们仍然需要花费大量的精力来进行心理翻译。

9.垃圾抽屉菜单
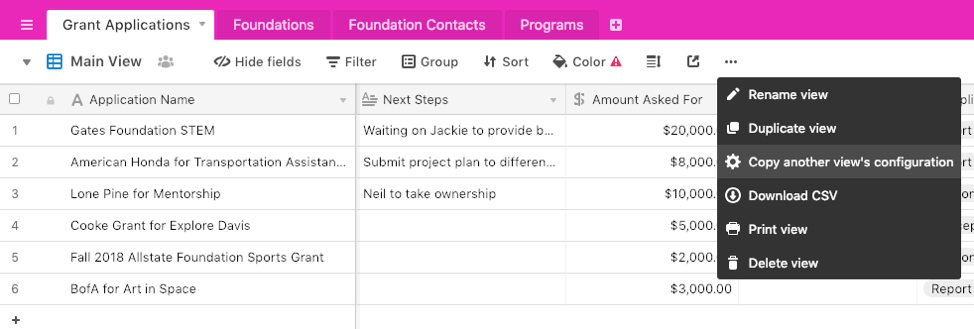
如果您的应用程序有数百甚至数千个功能,那么您必须将这些功能的控制放在某个地方,此外,您还需要对它们进行优先排序和组织,以便用户能够轻松地找到并快速访问最重要的功能。这种约束的一个结果通常是溢出菜单:最常用的操作显示在工具栏中,并标记最后一项更多的行动或工具,或者是最糟糕的...所有其他不适合的主机。
这些菜单上的标签很低信息线索它只不过是一个垃圾抽屉:一个放所有你无法分类但又不想扔掉的东西的地方。它们经常出现,因为团队有一个所需特性的列表,但不知道把它们放在哪里,或者在遗留应用程序中,它不能删除旧的、很少使用的特性。溢出菜单的问题在于,就像你家里的垃圾抽屉一样,没有人知道你可能在里面放了什么。换句话说,它限制了两者可发现性和寻获度的功能,因为大多数用户不会有任何理由去寻找那些菜单。


10.破坏性和确认行为的邻近性
采取以下行动拯救仅次于破坏工作的行为,比如丢弃这是一个常见的设计决策,会给用户带来很多痛苦。虽然从逻辑上讲,这种布局通常是有意义的(例如,拯救和删除它们是相关的,因为它们决定了物品的命运),它也让用户很容易点击错误的按钮或图标——特别是当用户匆忙,完成重复的动作,或有运动困难时。这种无意识地用一种行为代替另一种行为的行为被称为滑


总结
应用程序是非常特定于领域的,因此对于一个行业来说,一个可用的、高效的、令人满意的应用程序在另一个行业可能是一场彻底的灾难。创建一个可用的应用程序需要与您的用户一起研究,以确定他们的工作流程,他们需要的功能,他们的思维模式和期望。
然而,这里列出的10个应用程序错误代表了我们在一系列行业(包括创意、金融、企业、医疗保健、工程等)的研究中观察到的常见主题。
有关应用程序设计更方针,把我们的全天课程必威手机app下载必威手机app下载Web和桌面应用程序设计.





分享此文章: