工具提示不是新的,但它们仍然被误用。
定义:一个工具提示是当用户与图形用户界面(GUI)中的元素交互时出现的一条简短的信息消息。工具提示通常以两种方式之一启动:通过鼠标悬停手势或通过键盘悬停手势。
(如果你想知道什么是鼠标悬停:要访问页面上的活动元素,用户通常可以移动鼠标到它们或使用键盘在它们之间切换。键盘悬停(Keyboard hover)指的是将键盘的焦点保持在同一元素上较长时间。
工具提示可以附加到页面上的任何活动元素(图标、文本链接、按钮等)。它们为它们的配对元素提供描述或解释。因此,工具提示是高度相关和具体的,并没有解释更大的图景或整个任务流程。
工具提示的一个重要方面是它们是由用户触发的。因此,在页面上弹出提示来通知用户新功能或如何使用特定功能不是工具提示。
因为工具提示是由悬停手势启动的,所以只能在带有鼠标或键盘的设备上使用。它们通常不会出现在触摸屏上。(将来,当用户的目光停留在GUI元素上一段时间时,工具提示可以在支持眼球追踪的设备上启动。)
工具提示vs.弹出提示
尽管工具提示主要局限于台式机和笔记本电脑,但它们也有一个在触屏设备上很常见的姊妹元素:弹出提示。工具提示和弹出提示都有相同的目标:提供有用的、额外的内容。下表显示了弹出提示和工具提示之间的关键相似点和不同点。
工具提示 |
弹出提示 |
|
场地类型 |
桌面 |
任何 |
发起人 |
悬停(鼠标或键盘) |
触摸/点击 |
终止时 |
用户离开预定义的交互区域 |
用户点击关闭或点击屏幕的另一个区域 |
成对的元素 |
图标、文本链接、按钮、图像 |
“?”或“i”图标 |
内容类型 |
微内容 |
微内容 |
本文将重点介绍工具提示及其在桌面站点上的使用。
工具提示使用指南
1.不要使用对完成任务至关重要的信息提示。
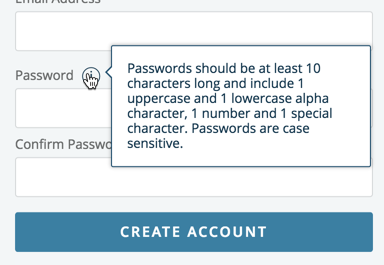
用户不需要找到工具提示就可以完成任务。当工具提示为某些用户不熟悉的表单字段提供额外的解释,或者为看似不寻常的请求提供推理时,它们是最好的。请记住,工具提示会消失,因此说明或其他直接可操作的信息(如字段要求)不应出现在工具提示中。(如果是的话,人们将不得不把它记在工作记忆中,以便能够据此采取行动。)
![]() 别:
别:

![]() 做的事:
做的事:

2.在工具提示中提供简短而有用的内容。
工具提示明显或多余的文字对用户没有好处。如果你想不出特别有用的内容,不要提供工具提示。否则,您只需添加信息污染这样就浪费了那些不幸激活工具提示的用户的时间。
此外,冗长的内容不再是一个“提示”,所以要保持简短。工具提示是微内容, -旨在自给自足的短文本片段。你的拷贝可以是单行或多行,只要它是相关的,并且它不阻止相关的内容。
![]() 别:
别:

![]() 做的事:
做的事:

3.支持这两个老鼠和键盘鼠标。
仅在鼠标悬停时出现的工具提示对依赖它的用户是不可访问的键盘导航。在您的设计中要具有包容性,并确保可以通过键盘访问工具提示。
![]() 别:
别:

![]() 做的事:
做的事:

4.当多个图元位于附近时,请使用工具提示箭头。
箭头有助于清楚地识别工具提示与哪个元素相关联。当附近有几个元素时,这些箭头有助于避免混淆。
![]() 别:
别:

![]() 做的事:
做的事:

5.在你的站点中始终使用工具提示。
工具提示很难被发现,因为它们通常缺乏视觉提示。如果工具提示在你的网站上不规则地显示,人们可能永远不会发现它们。重要的是要保持一致,为设计中的所有元素提供工具提示,而不仅仅是一些元素。如果只有一些元素需要额外的解释,那么对这些元素使用弹出提示。
![]() 别:
别:

![]() 做的事:
做的事:

额外的建议
- 提供未标记的工具提示图标.
大多数图标都有一定程度的模糊性,这就是为什么我们建议为所有图标使用文本标签。如果您固执地不愿为站点上的图标提供文本标签,那么您至少可以为用户提供一个描述性的工具提示。
- 确保工具提示适中对比背景。
用户通常会看他们点击(或悬停)的地方。然而,由于工具提示缺乏,一个适度的对比是很重要的,以确保用户看到工具提示中的文本。此外,对于有视力障碍的用户来说,带有浅灰色工具提示的白色页面尤其难以阅读。
- 定位工具提示,这样它们就不会阻塞相关内容。
当工具提示阻止与其相关的内容时,会导致用户重复步骤(即,移动鼠标关闭工具提示,再次读取信息或字段,悬停以显示工具提示)。测试工具提示位置,以确保内容不会阻止与用户目标相关的其他信息。
结论
当用户无法理解某个功能时,工具提示通常是故障保护。如果人们遵循其他设计准则(例如,标记图标),那么今天的许多工具提示用例都可以省略。重要信息应始终在页面上;因此,对于用户需要在您的站点上完成的任务,工具提示不应该是必不可少的。
我们越追求极端极简主义,我们需要的工具提示越多,用户的工作量就越大。下一次考虑工具提示时,询问:为了完成任务,用户需要的工具提示中的信息吗?如果答案是否定的,则工具提示非常适合。否则,信息应显示在屏幕上。






分享这篇文章: