每天早上,我醒来,把水倒进我的茶壶里,然后打开开关。水一烧开,我就关上水壶,给自己倒一杯。我的水壶上的开关就是一个拨动开关的例子。如果你仔细观察,你会发现拨动开关就在我们周围,因为很多东西都有两种简单的状态:要么打开,要么关闭(但不是“稍微打开”)。从电灯开关,到打开移动热点,再到我们最喜爱的移动应用程序的首选项页面,我们每天都与开关进行交互。
定义:拨动开关是数字开/关开关。
切换开关最适合用于更改系统功能和首选项的状态。切换可以代替两个单选按钮或一个复选框,允许用户在两个相反的状态中进行选择。
有时决定使用哪个用户界面元素单选按钮、复选框,或切换——可能会很困难。当您想知道哪个选项适合您的用例时,请考虑选项的数量和类型,以及是否有任何明确的默认值。下表总结了关于这些常用UI元素的问题和答案。
| 单选按钮 | 复选框 | 单一的复选框 | 切换开关 | |
|---|---|---|---|---|
有多少种选择? |
多个 |
多个 |
1. |
1. |
| 用户可以做出多少选择? | 1. |
0 -所有 |
2(开/关) |
2(开/关) |
| 是否有默认选项? | 是的 |
没有 |
是的 |
是的 |
| 你会如何描述这些选择? | 互斥的 |
彼此独立的 |
互斥的 |
互斥的 |
| 选择什么时候生效? | 用户单击提交按钮后 |
用户单击提交按钮后 |
用户单击提交按钮后 |
立即 |
当设计师为特定场景使用适当的UI元素时,它可以帮助用户预测UI元素将做什么以及如何控制它。为了避免用户感到沮丧并确保理解,请遵循以下切换开关的指导方针。
立竿见影
拨动开关应采用立即效果并且不应要求用户单击Save或Submit来应用新状态。一如既往,我们应该努力让系统与现实世界相匹配.以我的茶壶为例:我不应该关掉开关,拔掉电源线来体验状态的变化。因此,用户期望从数字切换中获得与现实世界中相同的即时结果(例如,电灯开关)。即时结果是切换开关的一个方面,它允许用户根据需要自由和控制更新他们的首选项。
如果无法立即获得结果,或者看起来不合适,则应使用替代方法(即单选按钮或单个复选框-见上图)。如果您正在考虑在存在其他类型表单字段的长表单中包含切换,那么用户需要单击提交按钮以使其他更改生效,请不要。这种情况会让用户感到困惑,因为他们不能确定他们的切换选择是否会立即生效。不惜一切代价避免混乱。将产生即时结果的控件与需要单击命令按钮的控件分开。
![]() 别:
别:

![]() 做的事:
做的事:

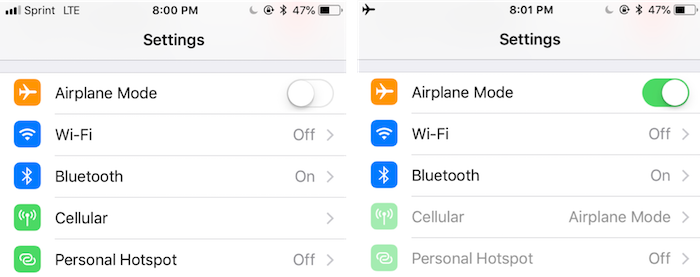
当在iOS上打开飞机模式时,苹果通过将左上角的手机条更改为飞机图标来提供即时结果。
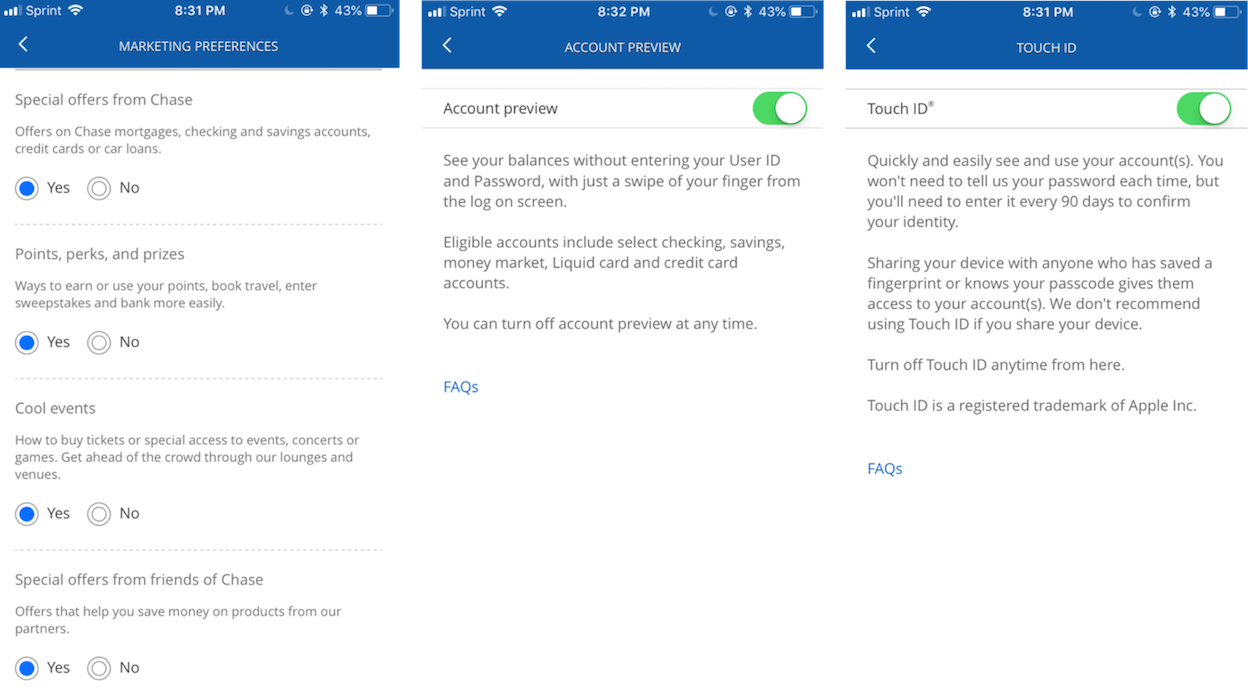
提供简洁、非中性的标签
保持拨动开关的标签短而直接.考虑之一Tog交互设计原则“菜单和按钮标签应该首先有关键字,形成独特的标签。”例如,当设计一个用户可以更新通知首选项的设置页面时:一定要说邮件通知或文本通知,不要说您想收到我们的电子邮件通知吗?我们知道用户只阅读相同的内容因为他们认为他们需要,所以用关键字Frontload标签删除多余的短语。避免问问题,并为之写作scannability.
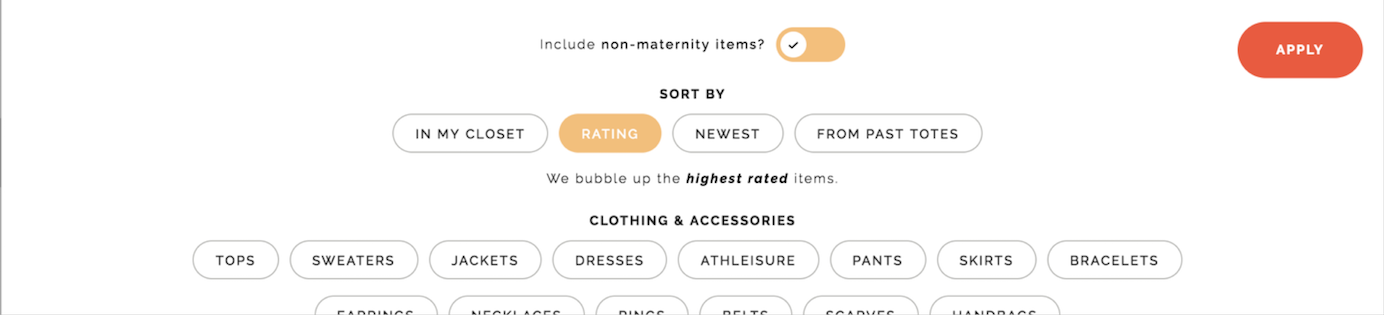
切换标签应该描述开关打开时控件将做什么;它们不应该是中立的或模棱两可的。有疑问时,大声说出标签,并在末尾加上“on/off”。如果不合理,就重写标签。
![]() 别:
别:

![]() 做的事:
做的事:

遵循标准的视觉设计
确保切换开关看起来像滑块和利用视觉线索(即运动和颜色)以避免混淆。首先也是最重要的是,当用户改变开关的状态时,开关应该改变位置——就像在现实世界中一样。
颜色是一个重要的视觉符号切换,有两件事要记住:对比和文化差异。当设计师使用低对比度颜色时,用户很难知道切换是否正确在或从.因此,总是使用高对比度的颜色来表示状态的改变。此外,一定要评估你的听众的社会和文化影响。例如,红色代表在与那些将其与停车标志或停车灯关联的人相比,该位置是违反直觉的。
此外,状态描述符-单词在和从旁边的切换-可以提供清晰系统状态的可见性.

当添加状态描述符时,坚持在/从以匹配现实世界的约定,并包括两者从和在为避免混淆,分别设置到切换开关的左侧和右侧。如果一个切换标签旁边只有一个描述符,则可以将其作为一个切换标签。
如果您不确定如何平衡颜色和状态描述符,请评估和测试以确定哪种组合最适合您的用户。
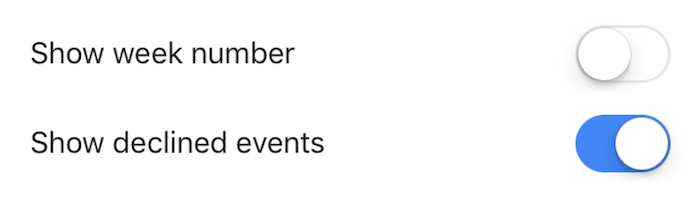
![]() 做的事:
做的事:

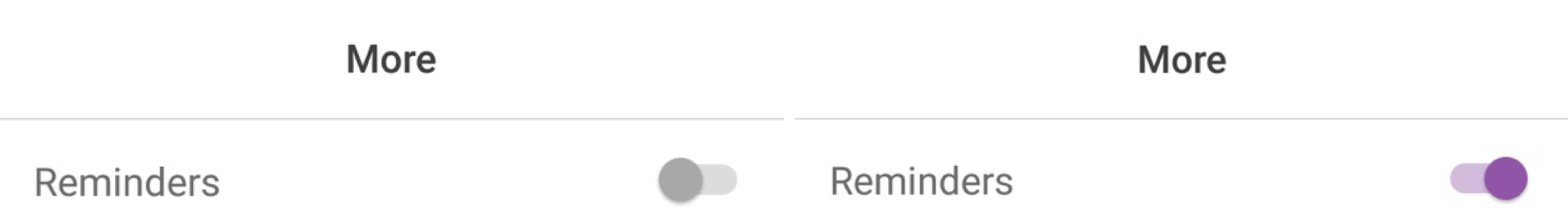
实现一致
跟随平台公约和确保切换开关已执行一贯地在您的应用程序中。不一致性迫使用户放慢速度,花更多时间思考如何与组件交互。不要让用户怀疑带有两个单选按钮的问题或陈述是否与切换开关的功能相同。
![]() 别:
别:

结论
切换可帮助用户更新首选项、设置和其他类型的信息。使用切换时,提供直接标签,使用标准视觉设计,并提供即时效果。请记住,只有当用户需要在两种相反的状态之间做出决定时,才应使用切换开关。在您查看站点或应用程序上切换的使用时,请评估上下文并确保它们得到一致的实施。记住,这个简单的用户界面组件会对用户体验产生很大影响。





分享这篇文章: