作为UX专业人士,讲故事在我们的工作中扮演着重要角色。故事能够吸引人们的注意力,提供清晰的信息,并激励团队和利益相关者采取行动。有许多方法可以直观地将故事传达给我们的团队和涉众UX故事故事板,旅程地图,同理化地图是几个例子。在本文中,我们专注于故事板。
什么是故事板?
您可能已经熟悉电影、动画或漫画中故事板的概念。虽然不同行业的逼真度不同,但故事板总是通过图像传达故事。
定义:A故事板通过按时间顺序映射故事主要事件的面板序列中显示的图像传达故事。

在用户体验领域,我们使用故事板为我们的团队和涉众提供额外的背景。使用图像使故事一目了然,易于记忆。
故事板的组件
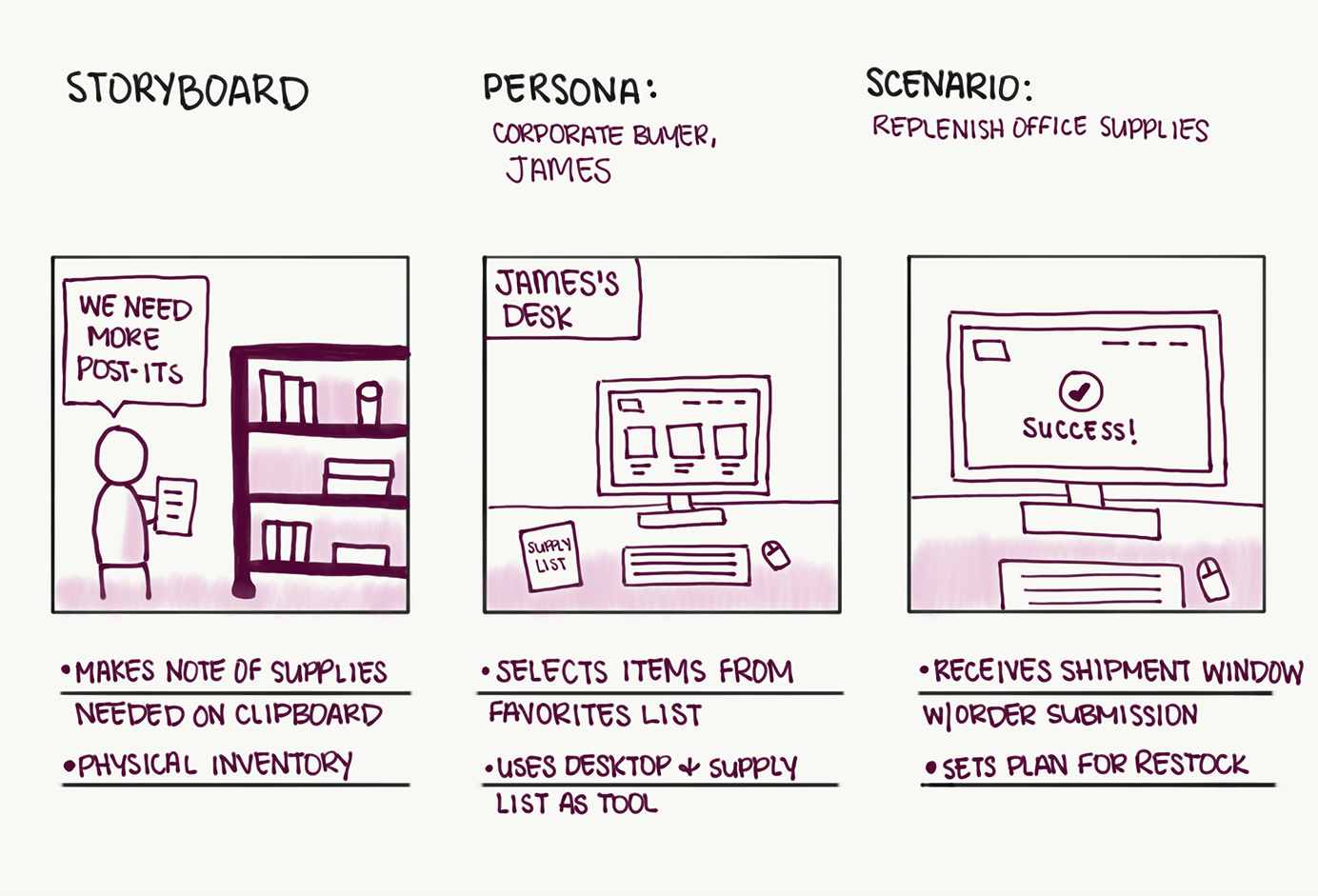
无论表单如何,都有3个常见的故事板元素:特定场景,视觉效果和相应的标题。

1.场景
故事板基于场景或用户故事。这persona.或者对应于该场景的角色在故事板的顶部明确指定。还包括对场景的简短文本描述。场景或故事的描述足够清晰,团队成员或涉众在查看可视化内容之前就能理解所描述的内容。例如:公司采购员詹姆斯需要补充办公用品。
2.视觉效果
场景中的每个步骤都以一个序列直观地表示。这些步骤可以是草图、插图或照片。根据故事板的用途及其受众,这些图像可以是快速、低保真度的绘图,也可以是精致、高保真的人工制品。图像包括与故事相关的细节,例如用户环境的样子、带有用户引用的语音泡泡,或者用户正在与之交互的屏幕草图。
3.标题
每个图像都有相应的标题。标题描述了用户的操作、环境、情绪状态、设备等等。因为图片是故事板的主要内容,所以标题很简洁,一般不会超过两个要点。
故事板vs.旅程地图
一种旅行地图是客户实现目标所经过的过程的可视化。它相当复杂,通常包含关于旅程不同步骤的大量文本信息——不仅包括用户的行动、想法和情绪,还包括从过程的不同阶段得出的见解。它通常提供经验的概览,并作为识别特定痛点或促进组织中不同部门之间的协作和责任的工具。
相比之下,故事板通常(但不总是)是非正式的,并以易于理解的方式图形化地说明一系列步骤。他们主要关注的是意象,而不是伴随的文本。虽然标题对工件来说很重要,但它们没有给读者提供像旅行地图那样多的上下文。
故事板通常用于描述用户旅程的一个片段(可能需要几个故事板来捕捉旅程中的不同分支)。它们是为处理特定问题的所有团队成员建立背景和共同基础的有效方法。与旅程地图不同的是,旅程地图通常是跨部门使用的大型、广泛使用的组织工具,故事板通常(但并非总是)是一种面向细节的、用途狭窄的工具,主要用于同一团队的成员。
为什么要使用故事板?
故事板可以在UX过程中以许多不同的方式使用:
研究和可用性测试
如果您的团队或涉众没有参与可用性测试,故事板可以传达您的参与者如何与应用程序或站点进行交互。用文字总结可用性测试仍然很有帮助,但视觉效果可以让你的故事更容易浏览和记忆。
从可用性测试中创建的故事板可以包括用户的实际引用,以及展示的任何有说服力的肢体语言的图像或注释。
增强旅程地图
故事板可以通过添加用户在与产品交互的各个阶段的上下文的图像来丰富旅程地图。可视化用户的设备、办公空间和小组设置可以帮助您的团队和利益相关者理解用户的情况。

优先级和共同点
可视化用户如何与应用程序进行交互,可以轻松理解和记住您的用户完成方案所必需的功能,从而重要的是要关注。这一知识将由整个团队分享,最终会导致关于的富有成效的谈话优先级你的努力。
例如,一种改进登录流(按钮,自动填充和/或进度栏)的团队可以使用故事板作为过程中现有障碍的摘要和提醒。如果故事板中的图像显示用户在单击登录按钮时会沮丧,但没有手动输入信息,团队应在AutoFill功能上优先顺序进展栏。(当然,故事板只有在假设它真正反映用户的行为,并且创建者没有挑选这些行为的假设是有助于制作这些类型的决策,并选择其中包括在图形表示中包含的那种行为。)
基于对用户及其上下文的共同理解,作为一个团队来讨论故事板图像将有助于决定关注哪个改进。这种知识的共享表示可以在整个项目中一致地引用。使用登录流程的例子,团队现在知道用户在与按钮交互时更喜欢清晰的系统反馈,可以参考这个例子来设计未来的功能。
意念
故事板可以是意念。您可以勾勒出对用户如何使用功能的想法有助于可视化潜在的体验,或者您希望在开始开发之前更好地了解用户的环境。想要用作对话手段而不是持久的工件或优先级序列工具,因为您的场景最有可能更改一旦您使用真实数据。
过程:如何创建故事板
创建故事板感觉像是一项艰巨的任务。但是,请记住,它们是最有价值的低保真度工件,不需要花费很长时间来创建。
有效的故事板遵循6个关键的高级步骤:
1.收集您的数据
首先,确定哪些数据将用于故事板——用户访谈、可用性测试或站点指标。
如果你还没有收集数据,或者你想用故事板作为一种构思形式,你可以在没有真实数据的情况下制作故事板。
2.选择您的忠诚度
记住你的工件的目标和受众。
在头脑风暴会议期间,使用草图快速绘制序列或向团队传达场景。在这样的构思会议中,您甚至可以创建故事板合作粘滞便笺,以获取每个团队成员的观点。首先讨论时间线和用户将采取的步骤。讨论时,在便签上画下每一步,然后放在白板或墙上。您可以指定一个人进行绘制,也可以指定多人进行绘制,只要讨论是以小组形式进行的。一次只关注一个步骤,以保持讨论的全局性,并避免将小组分成多个分组,这些分组包含不同的对话,然后必须合并。在这个过程中,有多个团队成员在场,这将带来单个角色不一定会想到的想法。例如,一个营销或以业务为中心的团队成员可能会做出团队其他成员没有注意到的步骤(例如,触发营销电子邮件或优惠券)。此方法还为您提供了通过重新排列便笺(特别是如果您仍在调整故事时间线)来更改事件顺序的灵活性,而无需重新绘制整个故事板。我们的目标是形成一个共同的理解,而不是一个抛光、精炼的工件。

如果您录制了可用性测试并创建故事板以向下蒸发信息,请使用照片或视频静止。这些类型的视觉效果最大化您的时间(无需草图),同时为故事板添加真实性。
使用使用Adobe、Sketch或Powerpoint等程序创建的详细插图向客户展示故事板,或作为设计成果。
记住:故事板是为了讲故事。除非你必须,否则不要花太多时间来表达视觉效果。
3.定义基础
定义角色,表明或用户故事。方案应该是特定的,应该对应于单个用户路径,使故事板不会分成多个方向。对于复杂的多路径方案,维护1比1的规则 - 用户需要的一条路径的一个故事板。您将结束几个故事板,每个故事板都概述了不同的用户路径。(这不是一个流程图,这是一个故事情节。)
4.计划步骤
在直接进入故事板模板之前,先写出步骤,并用箭头将它们连接起来。接下来,将情绪状态作为图标添加到每个步骤中,如下所示。这个技巧将帮助你开始形象化每个视觉框架将包括什么。

5.创造视觉效果并添加字幕
当你可以使用高级插图技巧创建一个漂亮的漫画书质量的故事板,它们不是有效的故事板的先决条件。你可以用木棍或基本草图来表达你想要表达的东西。
在视觉效果下方添加标题作为要点,以描述第一眼看不懂的其他上下文。
您的故事板应以易于修改的格式,以便如有必要,您可以在进一步的迭代中进行更改。(这是低保真素描或粘滞便笺的另一个优点。)
虽然你的目标不是出版质量的漫画艺术,但故事板和连载漫画之间有很多相似之处,你可以从斯科特·麦克劳德的经典书中获得许多视觉讲故事的想法,以及情感、情景和动作的可视化理解漫画。
6.分发和迭代
将故事板分发给您的观众,无论是您的内部团队还是项目的利益相关者,并要求反馈。如有必要,迭代其中一些步骤以改善工件。
结论
顾名思义,故事板帮助我们讲述用户的故事。当基于真实数据并结合其他用户体验活动时,他们可以:
- 把注意力从我们内心的偏见上移开,帮助我们同情与我们的用户一起
- 帮助客户和利益相关者记住特定的用户方案
- 帮助我们了解驱动器的用户行为
在我们全天的课程中学习和练习故事板在整个UX过程中的讲故事。





分享这篇文章: