最近在WebEx与一位客户会面时,我担心麦克风开不开。我应该做一个6个小时的演讲——如果我连自己的静音都不能打开,我该怎么做呢?我不停地点击交叉麦克风的图标,但无论我做什么,麦克风始终是交叉的。
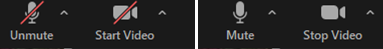
这里有一个截图:

在我的恐慌中,我完全没有注意到图标颜色的变化!最终,我发现,即使麦克风在两种状态下交叉,图标的红色表示按钮处于活动状态,而我处于静音状态。
我曾多次看到用户成为这个问题的牺牲品。的沉默的按钮用于在两种系统状态之间进行切换(减轻的和静音状态),但问题是用户无法轻松判断当前状态是什么以及他们正在切换到什么。(也与此相反图标设计的最佳实践,在WebEx实现中,没有用于沉默的按钮。)
两个信息,两个控制
在一种情况下,用户可以在两种可能的状态之间移动(让我们称之为在和从为简单起见),有两个与用户相关的信息,虽然相关,但并不完全相同:
- 系统的当前状态(在或从;在麦克风的例子中,减轻的或静音状态)
- 如果用户按下按钮会发生什么?这是下一个状态,可能是什么从或在,取决于当前状态(在麦克风示例中,取消静音或沉默的)
实现它们的一个明显方法是使用两个不同的UI元素:一个状态指示器和一个更改状态按钮。例如,在特斯拉应用程序中控制Screen采用这种方法:您既有一个状态指示器来显示汽车已锁定,又有一个解锁按钮。轻敲状态指示灯什么也做不了,但轻敲控制键就能打开汽车。

两种信息,一种控制
然而,如果你有一个两态系统,那么当前状态和接下来将发生的事情是互补的。换句话说,我们可以假设这两条信息(状态和接下来发生的事情)可以通过一个单独的控件(开关状态按钮)来传递。这是因为,如果用户知道一个(至少在理论上)他们可以推断出另一个(如果你知道你的下一个状态是从然后你可以推断当前的是在;或者,如果您知道您当前的状态是在,你可以推断下一个是从).
然而,请记住,任何类型的推理都需要时间和认知努力,通常人们都面临着时间压力,需要快速做出反应。如果我试图解除自己的沉默,每个人要么等着我,要么不理我,继续对话,所以我没有时间停下来思考界面或做出推断。
然而,有时可以根据其他信号轻松确定状态。例如,在视频播放器中,只有一个控件(玩按钮),它表示未来的状态。尽管有足够的信号来判断视频正在播放——用户可以听到视频或看到屏幕上图像的变化。

如果您决定使用一个控件来指示状态和下一步将发生什么,那么应该如何标记该控件?
在这种情况下,可以考虑两种选择:
- 按钮标签表示系统将移动到的状态,也就是说,它告诉用户接下来会发生什么。
这是按钮设计的标准建议。具体来说,将调用站点注册按钮注册电子商务付款表单的提交按钮将被调用购买或的地方顺序.
如果按钮用于在两种状态之间切换,为了遵循此建议,它还应更改标签,如上面的特斯拉示例或下面的OBS示例。

OBS工作室:按钮开始记录遵循经典的命名建议并将标签切换为停止记录一旦录音开始。 如果没有文本标签(可能是因为图标足够清晰),那么图标应该根据其移动系统到的状态进行更改玩和暂停在上面的YouTube示例中看到的图标,以及大多数视频播放器中出现的图标。
2.按钮使用阴影传递活动状态.这是在现实生活中经常发生的开/关类型的按钮:当你按下它们时,它们不会改变标签,而是“下沉”。在UI设计中,为了捕捉这种隐喻,设计师通常会添加阴影来表示按钮已经被按下,现在它是活动的。

在Word中,是的图标B对于粗体(左),当选择(右)时获得阴影,以表明您是粗体模式 (不正常)。在这个实现中,当用户按下按钮时,按钮不会更改标签。 清楚地理解这个设计依赖于阴影被识别为活动状态的能指。这个设计不应该依赖于用户记住按钮在两种状态下的颜色要知道哪种颜色代表激活状态——为了让它工作,必须明确的是,激活状态是一个按下的按钮,这是一个有时很难实现的成就平面设计世界。
让我们回到WebEx的例子。回顾过去,我们可以看到WebEx使用一个控件来指示当前状态和接下来将发生的事情,并实现了第二个设计解决方案——发出活动状态信号。不幸的是,红色作为激活状态的标志是一个糟糕的设计选择,原因如下:
- 在接口中任意使用红色—例如X(离开)按钮也是红色的,这并不意味着它处于激活状态。(如果红色代表活动状态,红色代表什么X是什么意思?我已经离开会议了?)
- 另一种颜色(蓝色)用于指示其他按钮的活动状态,例如视频和闲聊(即,蓝色视频图标表示视频已打开)。
在没有明确指示活动状态的情况下,用户只能依靠按钮标签来决定发生了什么,而图标标签没有改变,这只会导致混乱。
顺便说一下,iPhone上的Phone应用程序使用了相同的实现——唯一的区别是它比WebEx更一致,并部署了一个白色填充来指示活动状态。即使进行了这些调整,也很难推断按钮的活动状态。

建议
那么,对于同时充当状态指示器的状态切换按钮的总体建议是什么呢?最安全的解决方案是使用两个UI元素,一个用于当前状态,另一个用于切换状态操作,就像Tesla的例子一样。
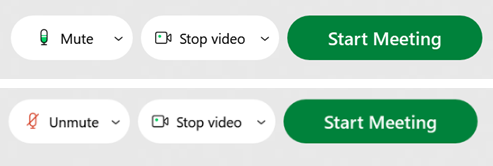
如果你愿意,你可以像Zoom一样将两者结合在一个控件中沉默的控制有两个独立的组件:
- 一个文本标签,指示如果用户点击该控件将发生什么
- 表示当前系统状态的图标
单击其中一个将更改状态。

WebEx的新版本也采用了相同的设计。

记住,你使用开关控制的目的是确保用户能够快速理解这两种情况:
- 当前状态,以及
- 如果他们按下控制会发生什么
评估系统将经历的两种状态。
- 很明显这两个相反的状态是什么吗?
- 如果没有,那就支持两种控制设计:一种用于当前状态,另一种用于移动到另一状态的动作。
- 如果是(可能是因为有严格的约定和标准化的设计),您可以考虑使用一个设计元素来简单地说明命令将做什么。
- 是否存在可以帮助用户确定当前状态的外部线索(例如噪音、环境中的视觉变化)?
- 如果没有,则使用双控设计,带有状态指示器(清楚地传达当前状态)和按钮来切换状态。
- 如果是,那么您可以考虑一个单一的设计元素—一个状态切换按钮。
- 用户是否需要快速确定状态并更改它(就像在沉默的按钮)?
- 如果是,那么只需有一个图标来指示状态和一个按钮来更改状态。
- 如果没有,可以考虑使用状态切换按钮。





分享这篇文章: