第一代iPhone于2007年6月发布。在2008年末,当我们开始研究第一版的移动报告时,大多数人仍然使用原始的移动设备,用户体验非常糟糕。当时,与大多数移动设备和移动网站带来的痛苦相比,任何还算过得去的东西都是令人愉快的体验。
三年前,当第三版手机报告出来的时候,我们做了一个彻底的评估移动可用性状态.当时,我们很高兴地报告了这一点移动可用性不再是一种矛盾修辞-我们终于看到许多网站和应用程序都具有良好的可用性。我们的新第四版mobile-UX研究报告我们继续看到进展。
如今,大多数手机网站和应用程序都提供了良好的用户体验。偶尔也会出现一些小故障,为了美观而牺牲可用性,但我们可以自信地说,自上一份报告发布以来,这个领域在过去两年里已经取得了进展。大多数令人震惊的错误已经不复存在了。当我们试图更新许多手机指南的例子时,我们发现这些公司已经解决了他们的问题,我们讨论的一些问题不再常见了。然而,我们也遇到了一些我们两年前认为几乎灭绝的问题的死灰复燃。在可用性业务中,错误(就像趋势)往往是循环的:一代人识别它们并创建避免它们的设计模式,但下一代人不再目睹UX问题,在寻求更新设计时再次犯同样的错误。总是前进两步,后退一步。
内容和铬
内容优先于UI元素的重要性(即,铬)是我们从中得到的教训之一响应设计.的hamburger-menu趋势是这一教训的结果:设计师试图最小化屏幕上可见的UI元素数量,因为这些元素会占用宝贵的内容空间。两年后,设计师们继续对移动设备上的屏幕空间进行估价,但他们已经达到了隐藏chrome的目的。汉堡包的流行趋势有了转机。它仍然非常普遍(正如我们在别处争论的那样,隐藏导航是一些网站的唯一选择),但许多人都明白,如果有更好的模式(如可见的导航条),就不应该使用它。
将内容优先于chrome的做法在其他设计领域也有所体现:例如,我们不再看到搜索结果页面的标题是占据页面一半的脂肪过滤器。或者,嵌套娃娃模式(用户在遇到内容之前要在多个页面中进行一系列选择)不再像过去那样流行了。至少有些公司已经开始明白,最好是将手机上的导航结构扁平化:立即向用户展示各种内容,让他们随后将其缩小到特定的兴趣类别。


使用手势
手势解决了在太小的屏幕上使用太多铬元素的问题,但众所周知,手势很难发现和学习。一些最初的手势热情(体现在仅使用手势的应用程序,如明确的行动计划,但手势的使用仍然是手机设计中比较有前途的方向之一。

不幸的是,手势是一个先有鸡还是先有蛋的问题:除非建立一个跨应用和网站使用的标准手势词汇表,并且所有应用和网站都一致使用这些手势,否则它们不会变得容易学习和使用。但另一方面,设计师不得不远离手势,因为他们的用户基础太不熟悉手势了。
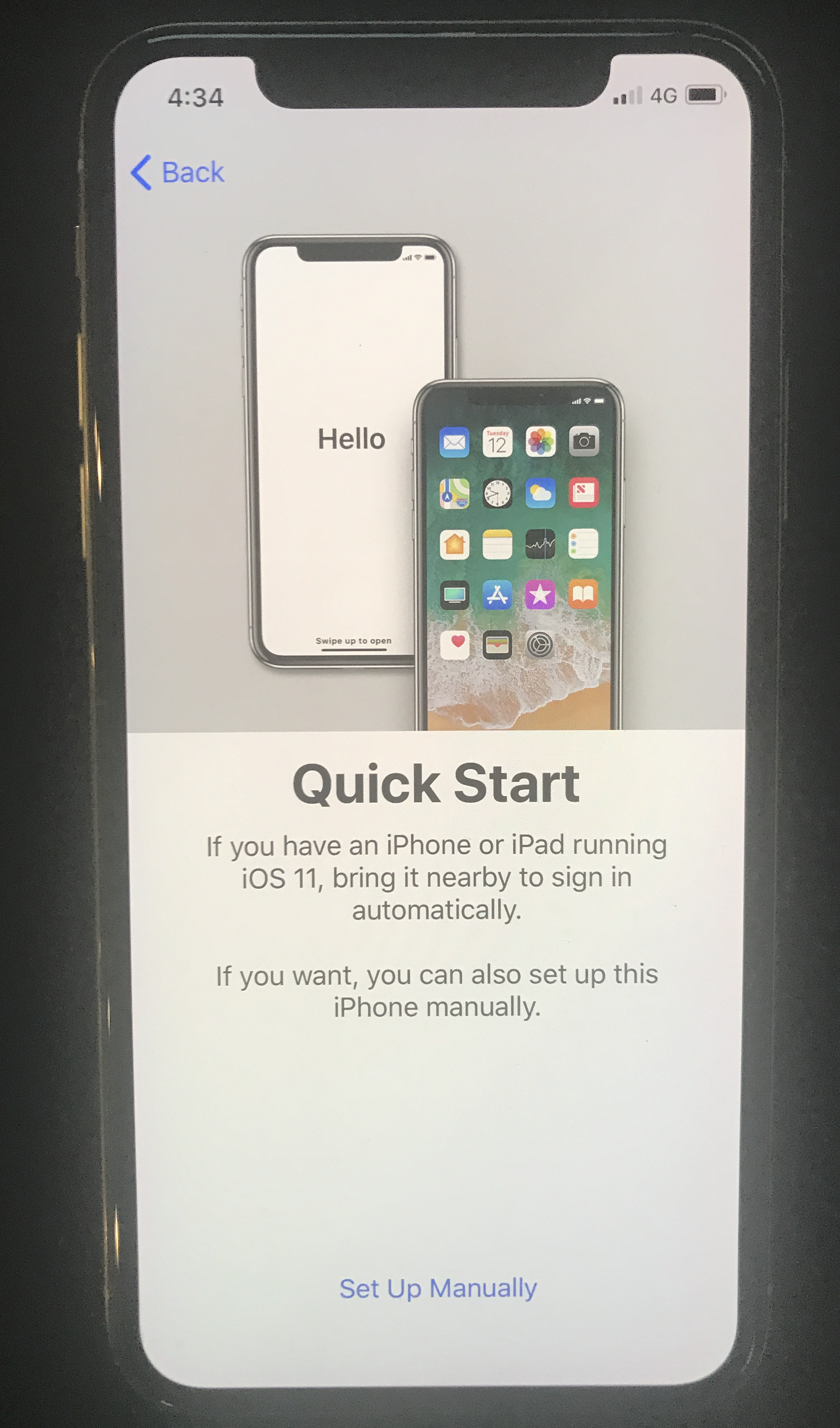
苹果公司已经多次尝试扩展手势的标准词汇(通过引入三维接触iPhone 6S),并将一些可见的铬元素委托给手势。他们的尝试在iPhone X上达到了顶峰——它去掉了iPhone上唯一的物理按钮,取而代之的是一系列的滑动手势。这样做的结果是,人们更有效地使用屏幕,但却牺牲了与老年人一起使用时的一些最初的学习障碍首页按钮。
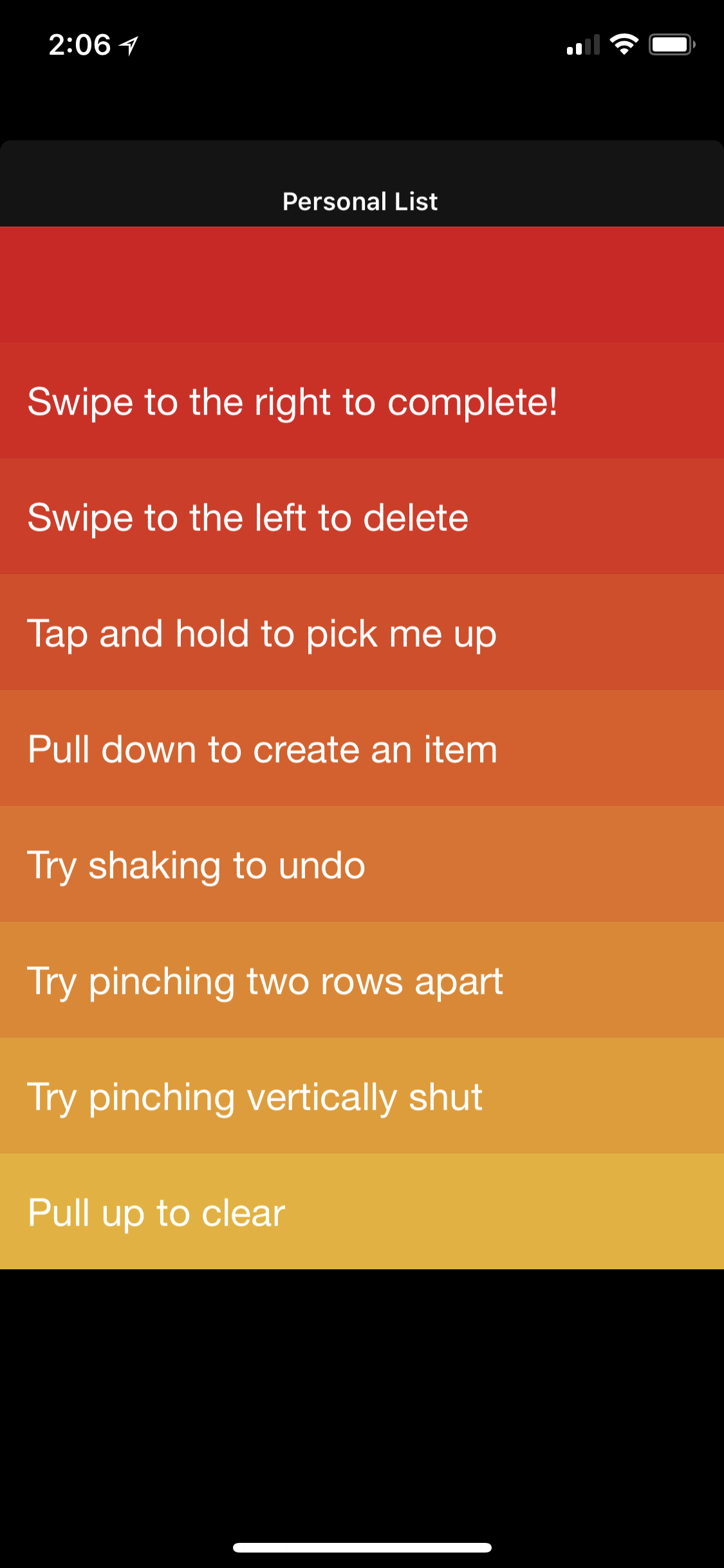
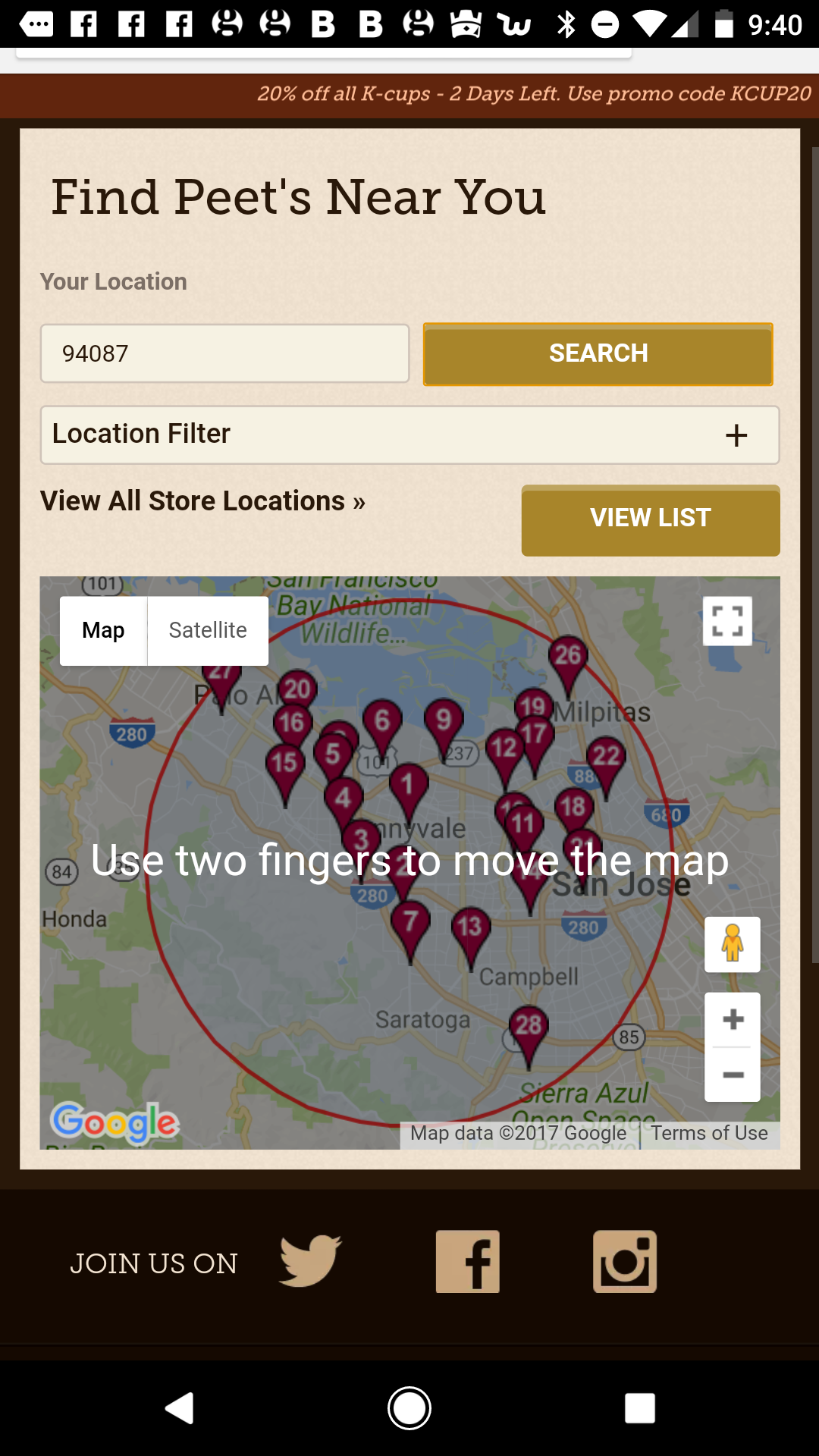
3D Touch是一个很有前途的方向,但应用程序仍然很少使用它。然而,另外两种(古老的)手势也越来越受欢迎,甚至被添加到基本手势词汇中:theswipe-to-delete用于显示一些上下文操作,包括删除,以及移动嵌入在网页上的地图的两根手指滚动。滑动删除只是增加了对列表元素执行上下文操作的方便方式,而双指滚动解决了刷卡模棱两可,经常遇到地图嵌入到网页中.这些手势越来越为用户所熟悉,尽管我们仍然建议使用它们的设计添加其他冗余方式来执行相同的动作,或者至少有良好的上下文提示来引导用户。

更好地整合移动网络和应用程序网络
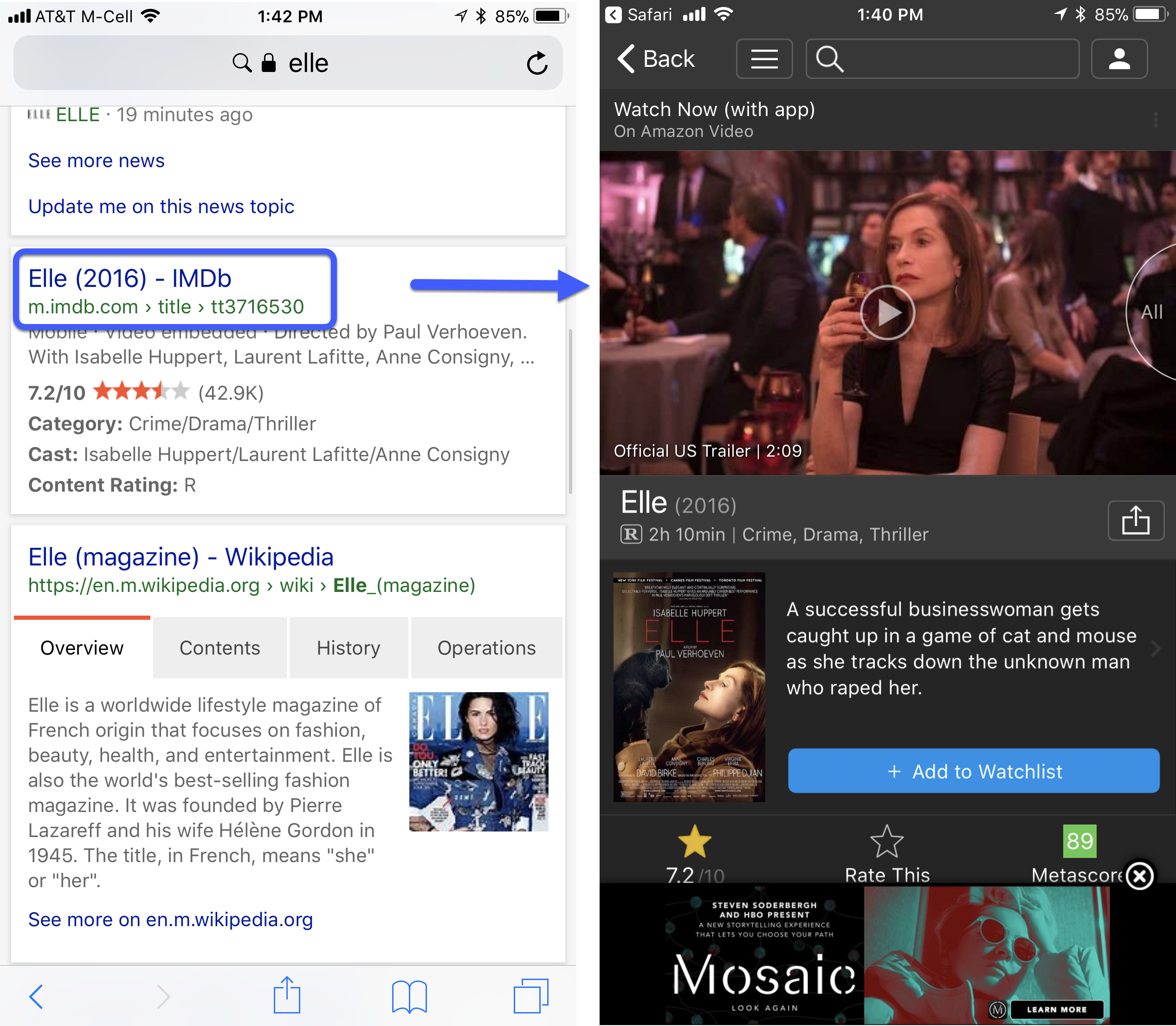
从网页过渡到应用需要特定的用户操作:在iOS上,人们必须明确选择打开应用,然后在其中执行搜索。从iOS 9开始,这成为可能在移动网络和应用网络之间轻松过渡如果我在搜索引擎中搜索电影,一些搜索结果会无缝地打开相应的应用程序页面(当用户安装了这些应用程序时)。

这种从浏览器到应用程序的无缝过渡,或者更普遍地说,从一个应用程序到下一个应用程序的无缝过渡确保了消费内容的体验是最佳的——因为,最常见的是,应用程序将拥有比网站更好的用户体验(只是因为它们更接近手机平台)。
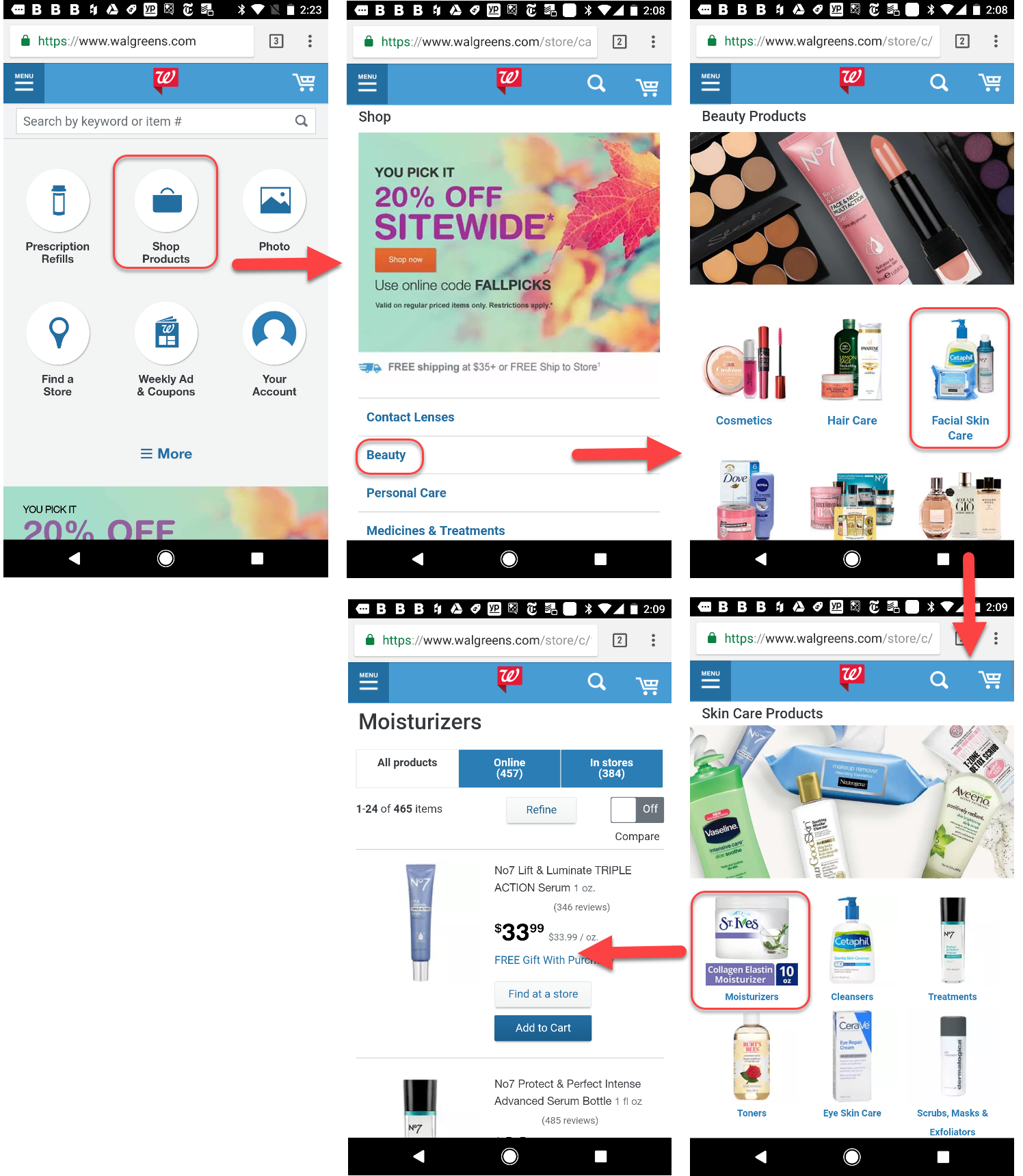
不幸的是,这种设计也给用户带来了新的负担:跟踪他们的位置并知道如何返回。应用程序仍然需要适应这种需求——例如,我们仍然注意到许多应用程序(如上面的iMDb)在其深层页面上不包含徽标,这使得用户在这个新的扩展的应用程序+ web世界中更难以定位自己。
相关显著的改善,可能增加易于从浏览器切换到应用,一直是一个低数量的间隙应用广告。(几乎)的日子一去不复返了导航到一个新的网站之前是一个间隙邀请用户下载应用。大多数时候,该应用只是在网页顶部的横幅广告中进行宣传。
更好地使用手机功能
虽然不完美在美国,越来越多的网站和应用程序利用了基本的手机功能。由于集成了苹果支付(Apple Pay)和安卓支付(Android Pay)等系统,在许多电子商务网站结账变得轻而易举。大多数网站和应用程序都会考虑用户当前的位置。生物识别认证有望让我们离记住密码的问题更近一步,甚至可以让桌面登录更容易,因为用户可以轻松地跨设备传输信息(从而自动登录)。

更少的教程:停滞
几年前,任何受人尊敬的应用一开始都会有一个冗长的教程,其中列出了应用中所有不同的功能。这些教程最糟糕的是令人讨厌,最好的是无效——没有用户能记住在冗长的教程中列出的过多命令。他们也没有动力去记住它们中的任何一个——毕竟,谁能提前说什么功能是真正有用的呢?
如今,这些教程已经基本上被应用的概览所取代,旨在说服用户超越登录墙并创建一个帐户。理想情况下,这些登录墙应该完全消失,用户无需注册就能体验应用。最初的应用概述具有广告的功能——大多数人都不喜欢坐着看广告,特别是如果他们已经花了很多精力下载了应用。
步骤落后
尽管总体上响应式设计的趋势产生了积极的影响,但对跨多种交互模式构建的追求也推动了一些奇怪的解决方案,如在菜单或手风琴上使用拆分按钮。背后的意图split-button菜单是复制桌面的鼠标悬停加点击的交互作用,在主导航中的类别-也就是说,允许访问类别着陆页和子菜单。然而,这是一个非常不可用的解决方案——不仅因为它太过拥挤小空间里有两个目标这使得人类的手指获取每一个指纹的工作变得更加困难,但也因为它违背了用户的期望和他们目前已经掌握的移动模式。
另一个有点令人惊讶的发展是客人结账的消失。过去提供这一功能的网站和应用程序已经取消了这一功能——一些网站和应用程序还在使用这一功能用苹果支付结账或用PayPal结账为了弥补客人没有结账。但许多公司仍然强迫用户创建一个账户,尽管他们可能是一次性购买者。从好的方面来说,注册在许多设计中已经被简化了——现在创建一个账户只需要一个电子邮件和一个密码就很常见了。
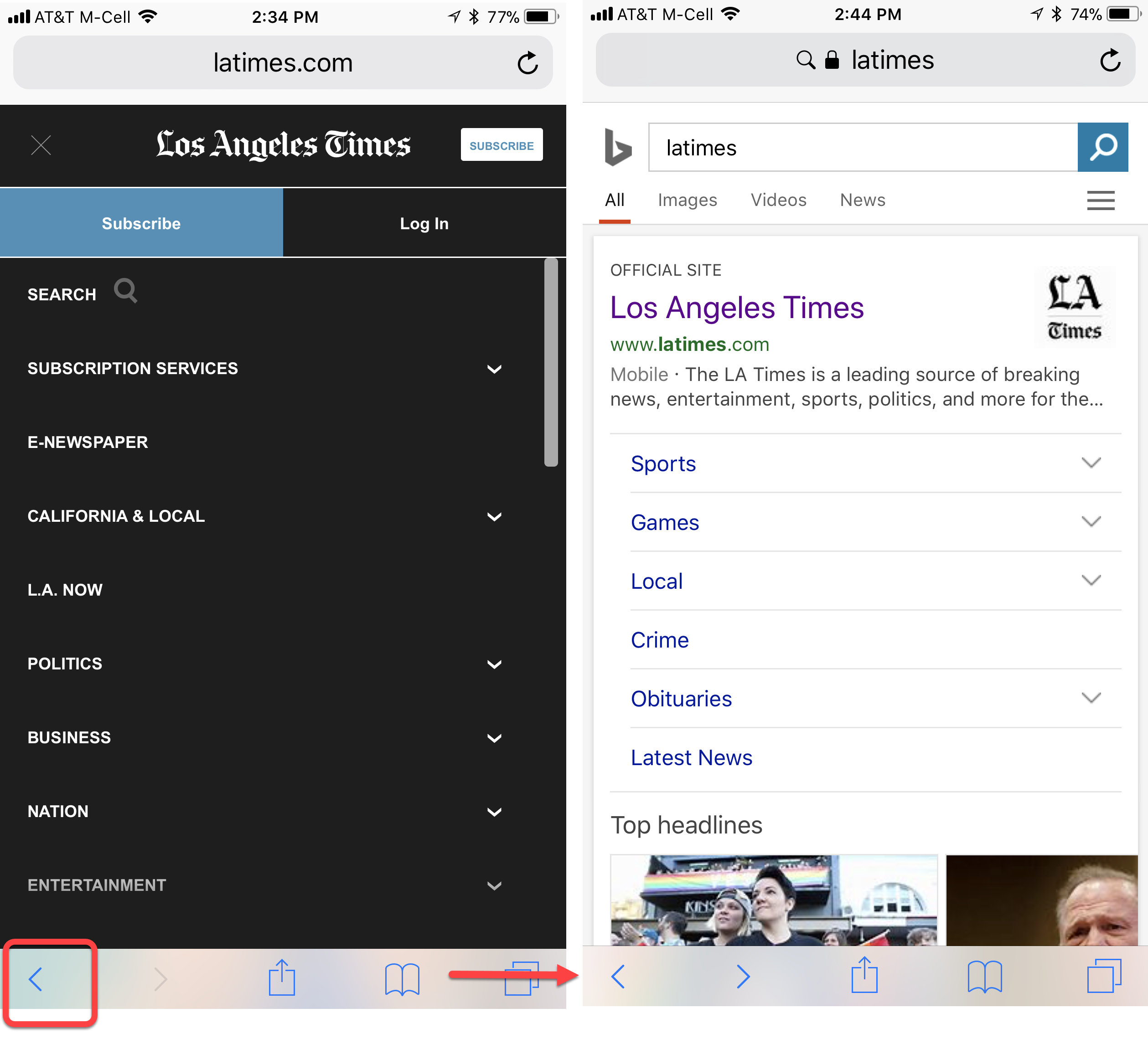
覆盖的流行程度增加了,许多网站实现了菜单作为覆盖。两年前,许多移动覆盖都有bug并产生了有趣的效果(比如覆盖层后面的内容突然出现在它上面)。今天的叠加要好得多。但它们通常看起来像完整的页面,人们也这样对待它们——希望能够使用回来按钮以关闭它们并导航回上一个视图。通常情况下,当这种情况没有发生时,他们就会迷失方向,反而会被赶出网站。当整个流在叠加中移动时(就像它越来越流行的情况一样连续的菜单),出错的机会就会更大,因为人们会忘记使用菜单回来按钮,以确保正确的导航覆盖,而不是使用浏览器或手机的回来按钮。

结论
从第一代iPhone到现在的十年,移动用户体验领域终于达到了一个合理的成熟水平。这与时间有关——根据comScore最近的一份报告,在世界许多地方,超过一半的上网时间都花在了移动设备上。所以手机可用性赶上桌面可用性是正确的。这并不意味着手机网站和应用已经达到了可用性的完美状态:根本就不存在完美的设计。这仅仅意味着它们中的许多都提供了良好的用户体验,而且过去许多明显的错误已经得到了纠正。
一项新的研究报告
我们的手机可用性调查结果和指南收录在我们的新版本报告中移动用户体验.许多指导方针反映了当前的移动模式和交互;旧的指导方针仍然被保留,用新的例子进行了修改。
参考
comScore。2017.全球移动报告。





分享这篇文章: