原来的iPhone于2007年6月发布的2008年下半年,当我们开始为我们的移动报告第一版的研究,大多数人还是不得不与可怕的用户体验原始的移动设备。当时,与大多数移动设备和大多数移动站点引起的痛苦相比,任何一半的体面都是一个愉快的经历。
三年前,当第三版手机报告出来的时候,我们做了一个彻底的评估移动可用性.当时,我们很高兴地报告了这一点移动可用性不再是一种矛盾修辞-我们终于看到许多网站和应用程序都具有良好的可用性。我们的新第四版mobile-UX研究报告我们继续看到进展。
如今,大多数移动网站和应用程序都提供了良好的用户体验。仍然存在偶尔出现的故障和为了美观而牺牲可用性的情况,但我们可以自信地说,自上次报告以来,这一领域在过去两年取得了进展。大多数令人震惊的错误不再存在。当我们尝试更新exa时对于我们的许多移动指南,我们发现公司已经解决了他们的问题,我们讨论的一些问题已经不再常见。但我们也遇到了两年前我们认为几乎灭绝的问题的重现。在可用性业务中,错误(如趋势)倾向于循环:一代人识别它们并创建避免它们的设计模式,但后来的几代人,不再目睹UX问题,在寻求更新的设计时再次犯同样的错误。总是向前两步,向后一步。
内容与Chrome.
内容优先于UI元素的重要性(即,铬)是我们从中得到的教训之一响应设计.的汉堡菜单趋势是这一教训的结果:设计师试图最小化屏幕上可见的UI元素数量,因为这些元素会占用宝贵的内容空间。两年后,设计师们继续对移动设备上的屏幕空间进行估价,但他们已经达到了隐藏chrome的目的。汉堡包的流行趋势有了转机。它仍然非常普遍(正如我们在别处争论的那样,隐藏导航是一些网站的唯一选择),但许多人都明白,如果有更好的模式(如可见的导航条),就不应该使用它。
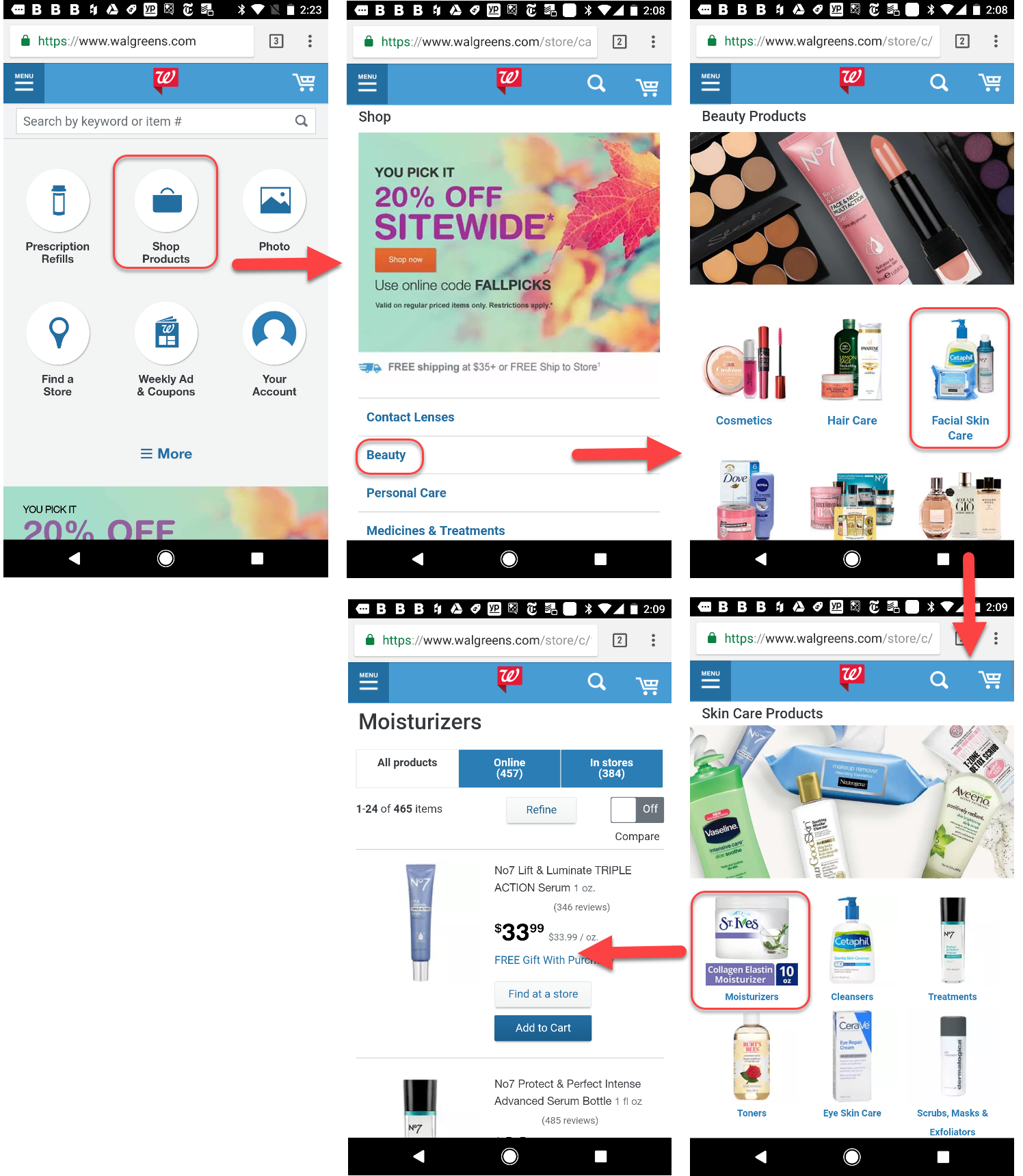
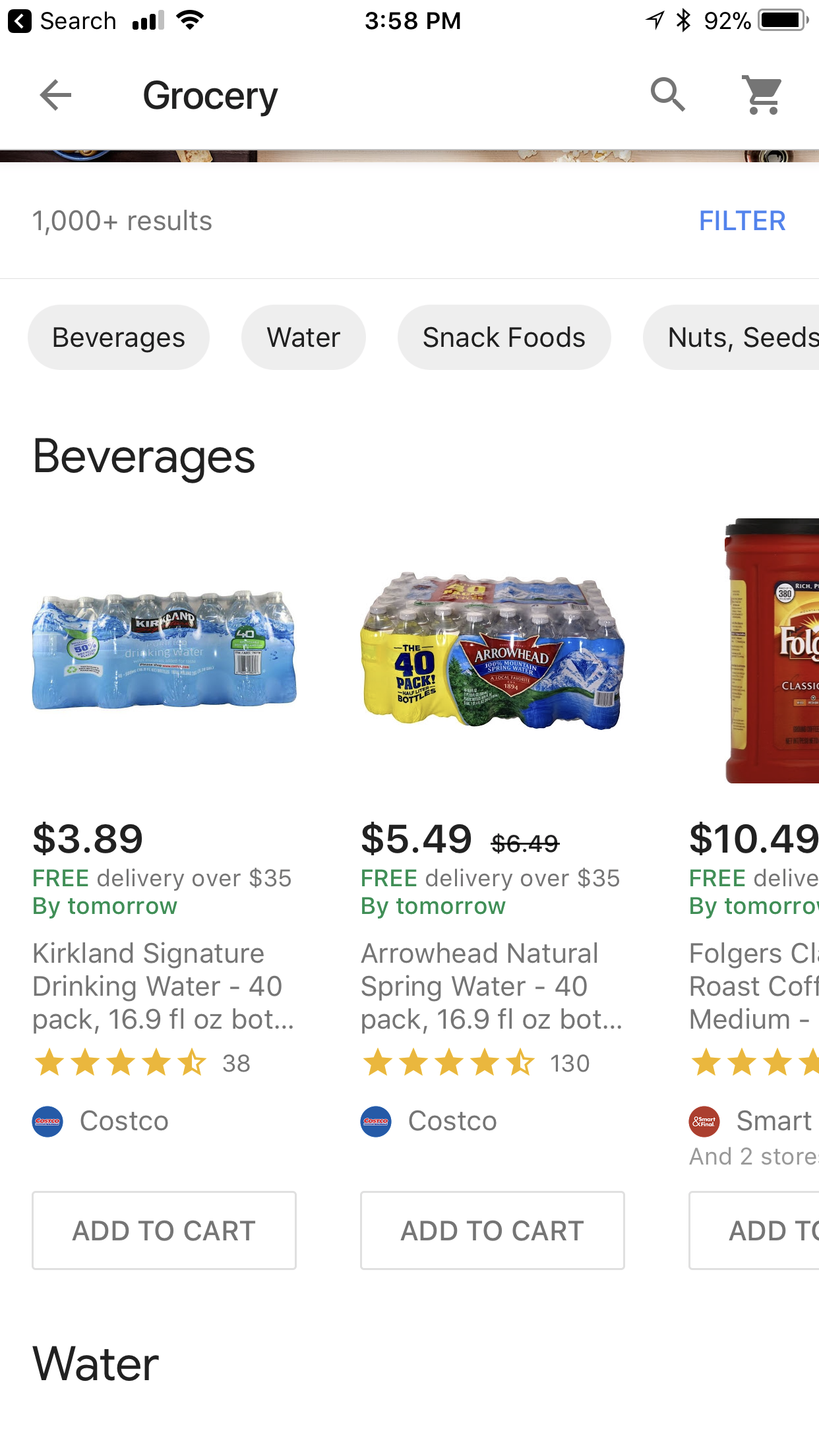
在其他设计领域删除了Chrome的内容优先级化:例如,我们不再看到由占用一半页面的脂肪过滤器带头的结果页面。或者,涉及拥有用户通过多个页面遇到内容的嵌套娃娃模式,不再像往往一样流行。至少一些公司已经开始了解移动设备上的导航结构更好:立即显示人们各种内容,并允许他们将其缩小到特定的兴趣类别。


使用手势
手势解决了在太小的屏幕上使用太多铬元素的问题,但众所周知,手势很难发现和学习。一些最初的手势热情(体现在仅使用手势的应用程序,如明确的行动计划)虽然这一趋势有所减弱,但手势使用仍然是移动设计中一个更有前途的方向。

不幸的是,手势是一个先有鸡还是先有蛋的问题:除非建立一个跨应用和网站使用的标准手势词汇表,并且所有应用和网站都一致使用这些手势,否则它们不会变得容易学习和使用。但另一方面,设计师不得不远离手势,因为他们的用户基础太不熟悉手势了。
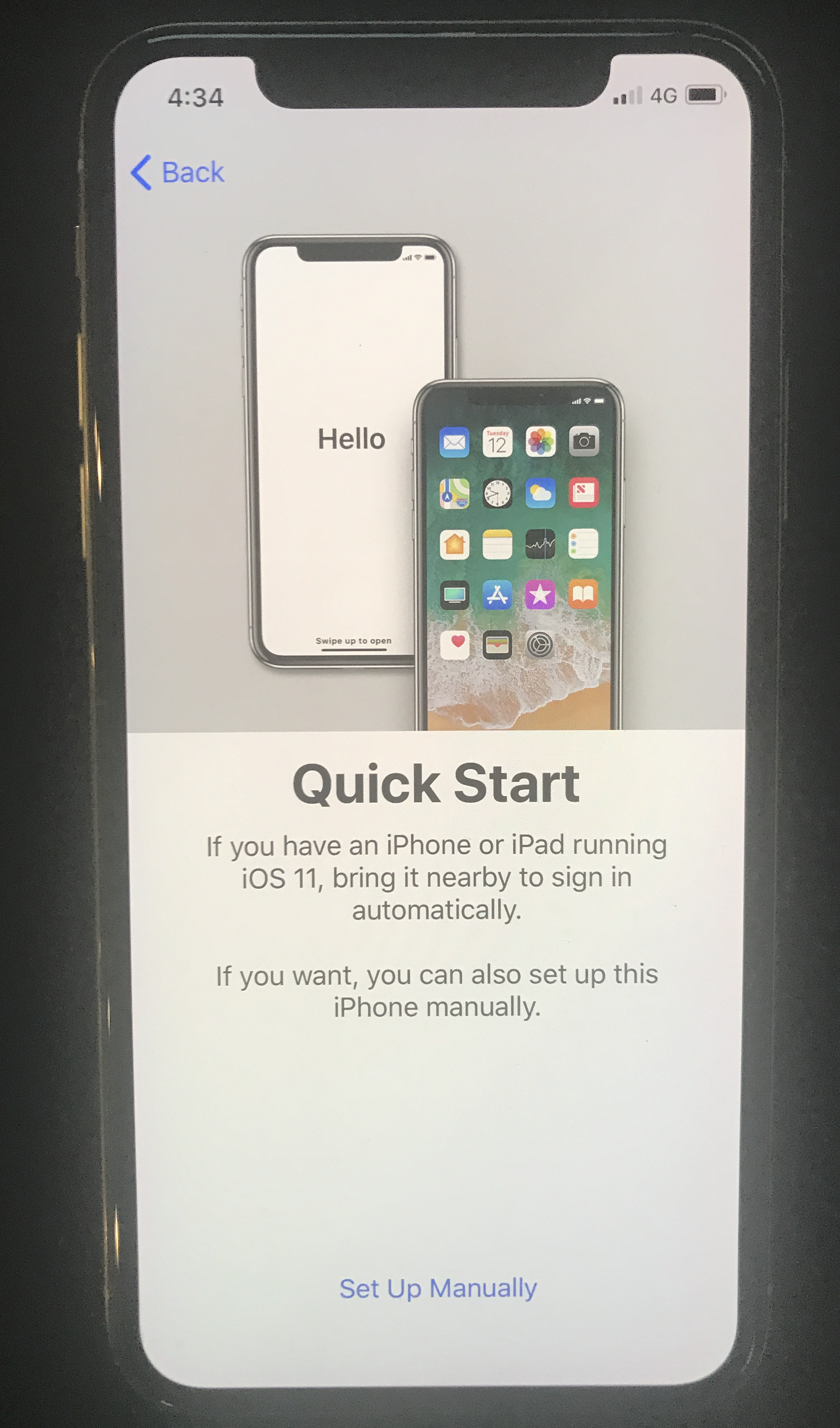
苹果曾多次尝试扩展手势的标准词汇表(引入了三维接触对于iphone6s),并将一些可见的chrome授权给手势。他们的尝试在iPhoneX上达到了高潮,它去掉了iPhone唯一的物理按钮,用一系列的滑动手势来代替它。结果是,屏幕的使用更加有效,而与老年人一起使用的人在最初的学习过程中遇到了一些障碍首页按钮。
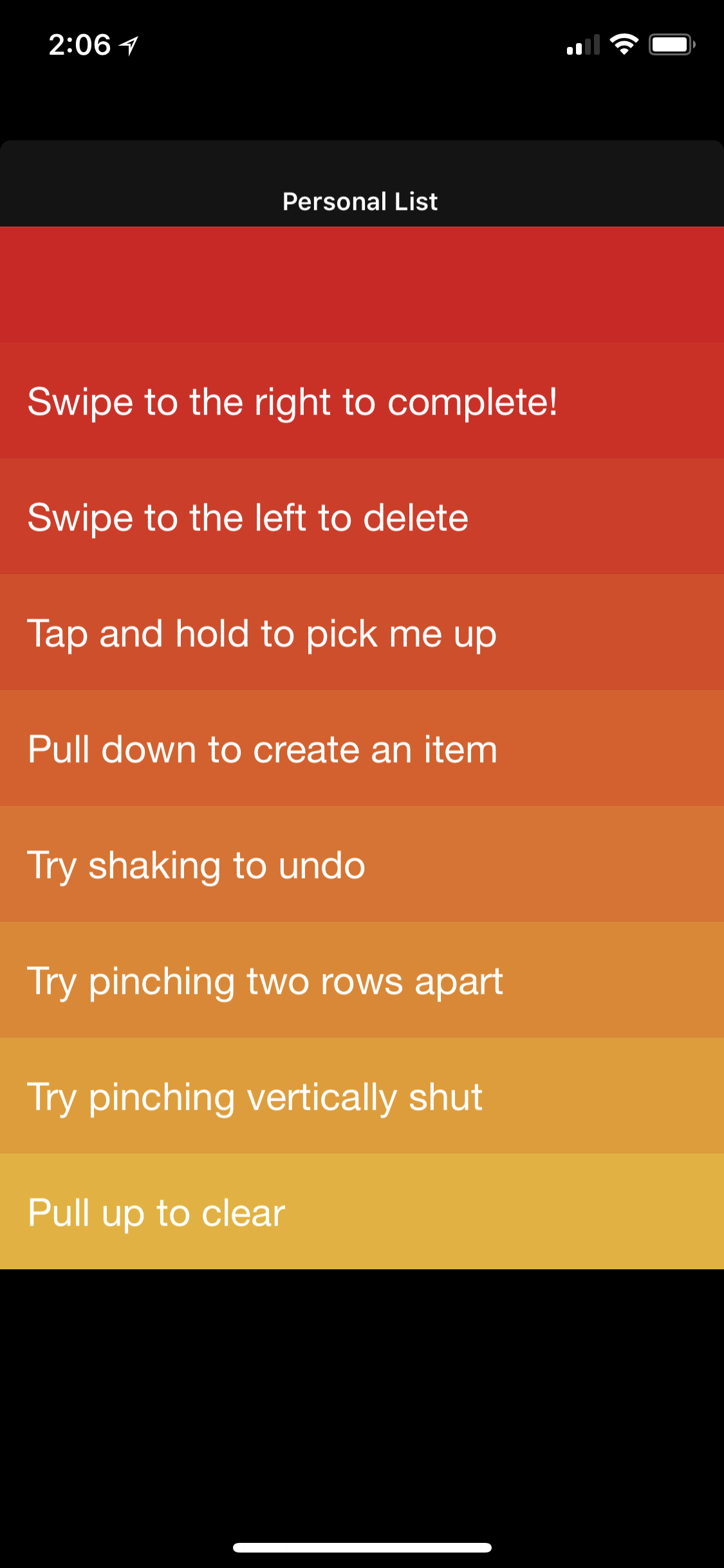
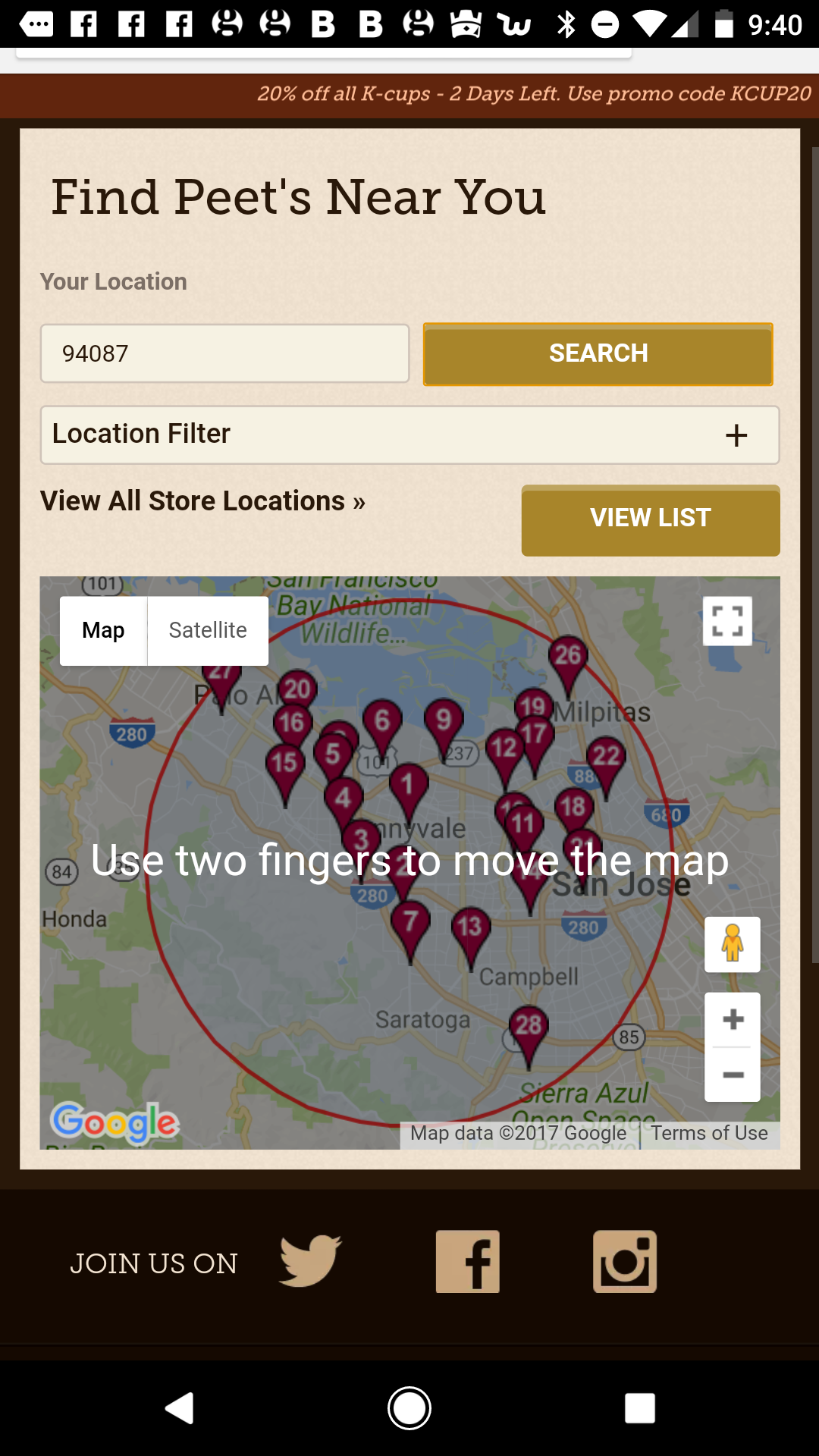
3D触摸是一个很有前途的方向,但它仍然相对很少被应用程序使用。然而,另外两种(旧的)手势越来越受欢迎,以至于被添加到基本手势词汇表中:手势swipe-to-delete为了揭示包括删除的一些上下文操作,并且双手滚动以围绕网页嵌入的地图移动。虽然滑动到删除只需在列表元素上执行方便的方式来执行上下文操作,但是双方滚动解决了问题刷卡模棱两可,经常在地图嵌入到网页中.这些手势对用户越来越熟悉,尽管我们仍然建议使用它们添加其他冗余方式来执行相同的操作或至少具有良好的上下文提示来指导用户。

更好地整合移动网络和应用程序网络
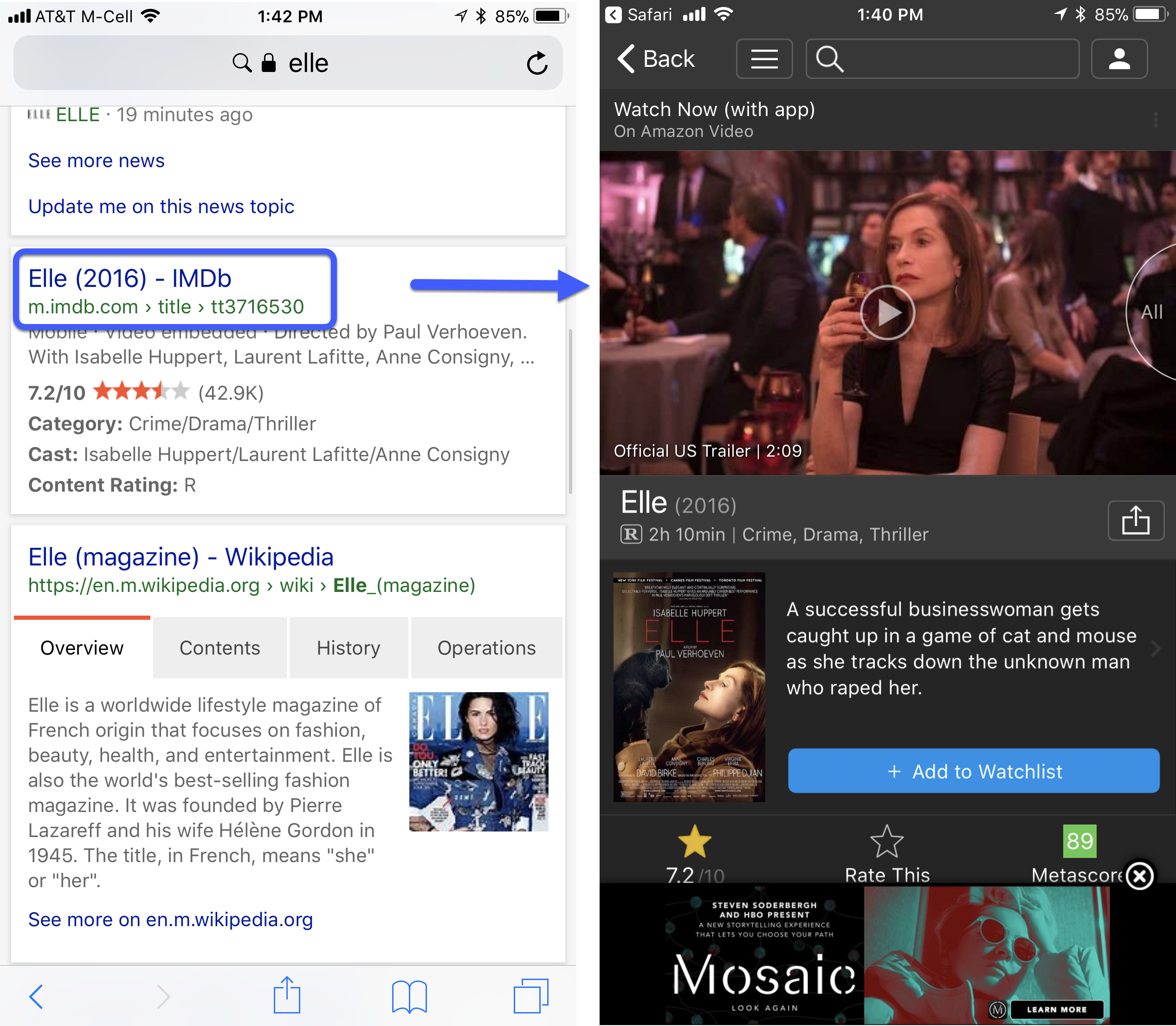
从网页过渡到应用需要特定的用户操作:在iOS上,人们必须明确选择打开应用,然后在其中执行搜索。从iOS 9开始,这成为可能在移动Web和App Web之间轻松过渡如果我在搜索引擎中搜索电影,一些搜索结果会无缝地打开相应的应用程序页面(当用户安装了这些应用程序时)。

这种从浏览器到应用程序的无缝过渡,或者更普遍地说,从一个应用程序到下一个应用程序的无缝过渡确保了消费内容的体验是最佳的——因为,最常见的是,应用程序将拥有比网站更好的用户体验(仅仅因为它们更接近他们被设计的移动平台)。
不幸的是,这种设计也给用户带来了新的负担:跟踪他们的位置并知道如何返回。应用程序仍然需要适应这种需求——例如,我们仍然注意到许多应用程序(如上面的iMDb)在其深层页面上不包含徽标,这使得用户在这个新的扩展的应用程序+ web世界中更难以定位自己。
一个值得注意的改进,可能与从浏览器转换为应用程序的易于切换的易于改进,这是较少数量的庞大版本广告。(差不多)是在导航到新网站之前的日子,前面是一个邀请用户下载应用程序的内容。大多数时候,该应用程序简单地在网页顶部的横幅中宣传。
更好地使用手机功能
虽然不完美在美国,越来越多的网站和应用程序利用了基本的手机功能。由于集成了苹果支付(Apple Pay)和安卓支付(Android Pay)等系统,在许多电子商务网站结账变得轻而易举。大多数网站和应用程序都会考虑用户当前的位置。生物识别认证有望让我们离记住密码的问题更近一步,甚至可以让桌面登录更容易,因为用户可以轻松地跨设备传输信息(从而自动登录)。

更少的教程:停滞
几年前,任何受人尊敬的应用一开始都会有一个冗长的教程,其中列出了应用中所有不同的功能。这些教程最糟糕的是令人讨厌,最好的是无效——没有用户能记住在冗长的教程中列出的过多命令。他们也没有动力去记住它们中的任何一个——毕竟,谁能提前说什么功能是真正有用的呢?
今天,这些教程已经大大替换为应用程序的概述,意味着说服用户超越登录墙并创建一个帐户。理想情况下,这些登录墙应完全消失,用户应该能够体验应用程序而无需注册。初始应用程序概述播放广告的功能 - 大多数人都讨厌必须坐在广告中,特别是如果他们已经花了下载该应用程序的努力。
步骤落后
尽管总体而言,响应性设计趋势产生了积极的影响,但对跨多种交互模式构建的探索推动了一些奇怪的解决方案,如使用菜单或手风琴的拆分按钮。背后的意图split-button菜单是复制桌面的鼠标悬停加点击的交互作用,在主导航中的类别-也就是说,允许访问类别着陆页和子菜单。然而,这是一个非常不可用的解决方案——不仅因为它太过拥挤小空间里有两个目标并使他们获得每个人对人类手指更困难的工作,也因为它违反了他们到目前为止学习的用户的期望和移动模式。
另一个有点令人惊讶的发展是客人结账的消失。过去提供这一功能的网站和应用程序已经取消了这一功能——一些网站和应用程序还在使用这一功能用苹果支付结账或用PayPal结账以弥补客人退房的不足。但许多人仍然强迫用户创建帐户,尽管他们可能是一次性购买者。从好的方面来说,注册在许多设计中都得到了简化——如今,创建帐户只需要一封电子邮件和一个密码是相当普遍的。
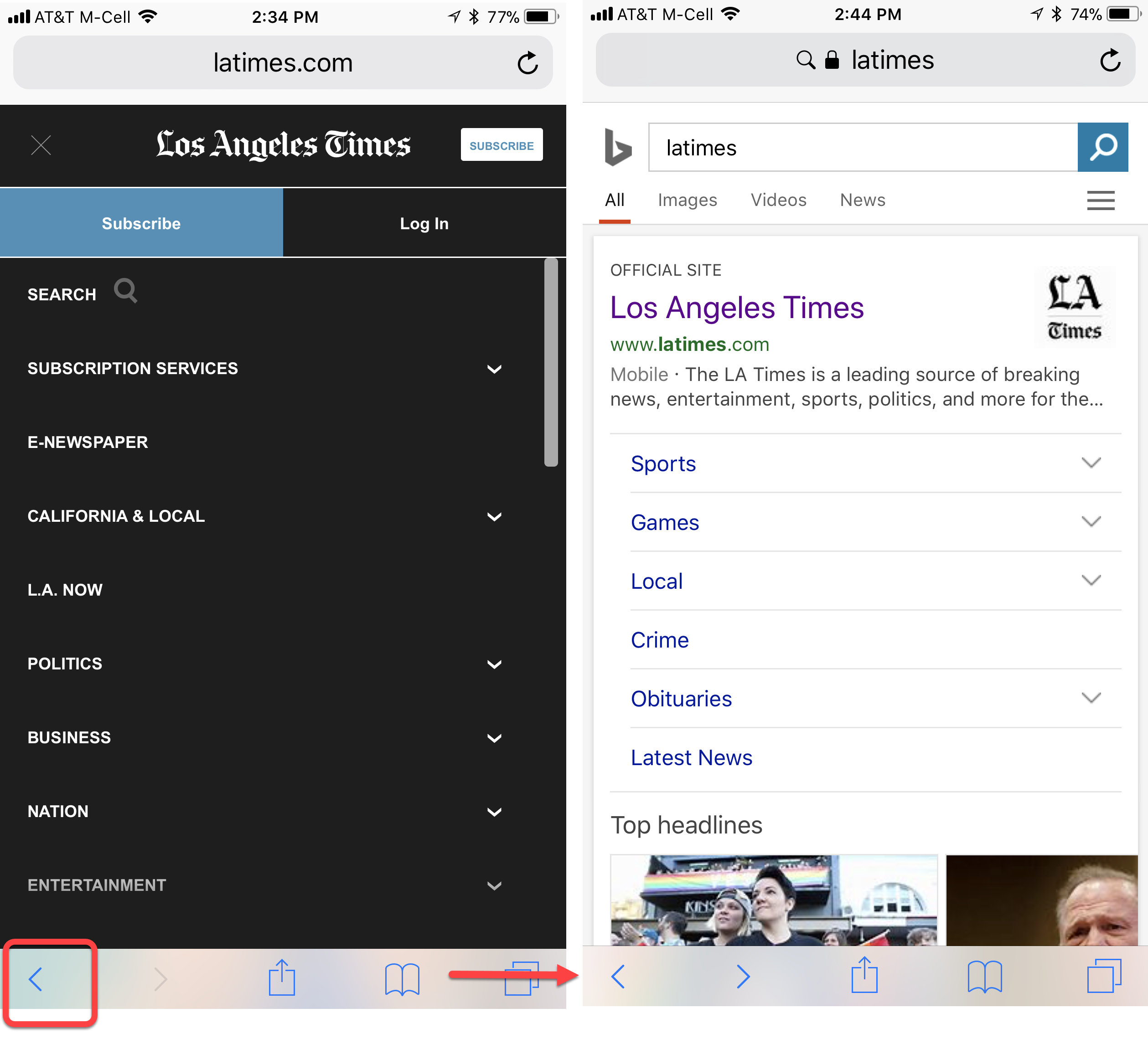
随着许多网站将菜单作为覆盖物来实现,覆盖物的受欢迎程度越来越高。两年前,许多移动覆盖物都是有缺陷的,并且产生了有趣的效果(比如覆盖物后面的内容突然出现在上面)。今天的覆面要好得多。但它们通常看起来像整页,人们也这样对待它们——希望能够使用后退按钮以关闭它们并导航回上一个视图。通常情况下,当这种情况没有发生时,他们就会迷失方向,反而会被赶出网站。当整个流在叠加中移动时(就像它越来越流行的情况一样顺序菜单),出现错误的机会更大,因为人们忘记使用菜单的后退按钮,以确保正确的导航覆盖,而不是使用浏览器或手机的后退按钮。

结论
从第一款iPhone开始十年,移动用户体验领域终于达到了合理的成熟程度。它是关于时间 - 根据comScore的最近的一份报告,在世界许多地区,超过在线时间的一半是花在移动。因此,它只是正确的移动可用性赶上了桌面可用性。这并不意味着移动网站和应用程序已达到可用性完美的状态:没有完美的设计。它只是意味着他们很多都提供了一个体面的用户体验,并且过去的许多公然错误已经修复。
一项新的研究报告
我们的手机可用性调查结果和指南收录在我们的新版本报告中移动用户体验. 许多指南反映了当前的移动模式和交互;仍然保留的旧准则用新的例子进行了修改。
参考
comscore。2017.全球移动报告。





分享此文章: