具有丰富信息体系结构的桌面站点通常同时使用这两种方法大型的菜单和类别登陆页面实现导航。超级菜单通常为主导航选项呈现一组子类别,而类别着陆页包含这些子类别的列表加上额外的内容,以便更好地为用户定义类别。

在许多桌面设计中,将鼠标悬停在主目录上通常会显示菜单,而点击类别会将用户带到该类别的登录页面.但悬浮手势在触摸屏上是不可用的,所以设计师必须解决这种不对称,当他们缩放导航ui,使其在许多设备上工作时。
再次重申,触屏的挑战在于允许用户同时访问类别着陆页和菜单,而在这种环境下,用户只需要一个手势:点击。
导航拆分按钮
的分割按钮是桌面应用程序设计者所熟悉的UI元素;必威手机app下载它本质上相当于一个按钮里面有两个按钮。拆分按钮由标签和图形元素(通常是向下的三角形或“箭头”)组成:单击标签通常执行默认的、频繁的操作,而单击箭头则显示一个下拉有一系列的动作选择。例如,在Microsoft Word中,下划线按钮是一个拆分按钮:单击标签U给文本加下划线,单击箭头可以为下划线选择不同的样式。

这种设计在国内相当有效应用程序.尽管新手一开始可能不理解拆分按钮和常规按钮之间的区别,但随着他们继续使用应用程序,他们最终会学会它。另外,如果应用程序设计得很好,并且与按钮标签关联的默认操作选择得很好,那么大多数用户可能永远都不需要下拉菜单中提供的选项。例如,常规下划线的使用远远超过双下划线或点画下划线,所以微软Word中的下划线按钮将满足那些没有发现它是分割按钮的用户。
在简要介绍了桌面应用程序设计之后,让我们回到最初的问题:在没有悬停的情况下提供对类别登录页面和大型菜单的访必威手机app下载问。拆分按钮似乎为这个问题提供了一个理想的解决方案:毕竟,它们允许设计师在同一个设计元素中提供两种功能。事实上,这正是许多网站采用的解决方案。
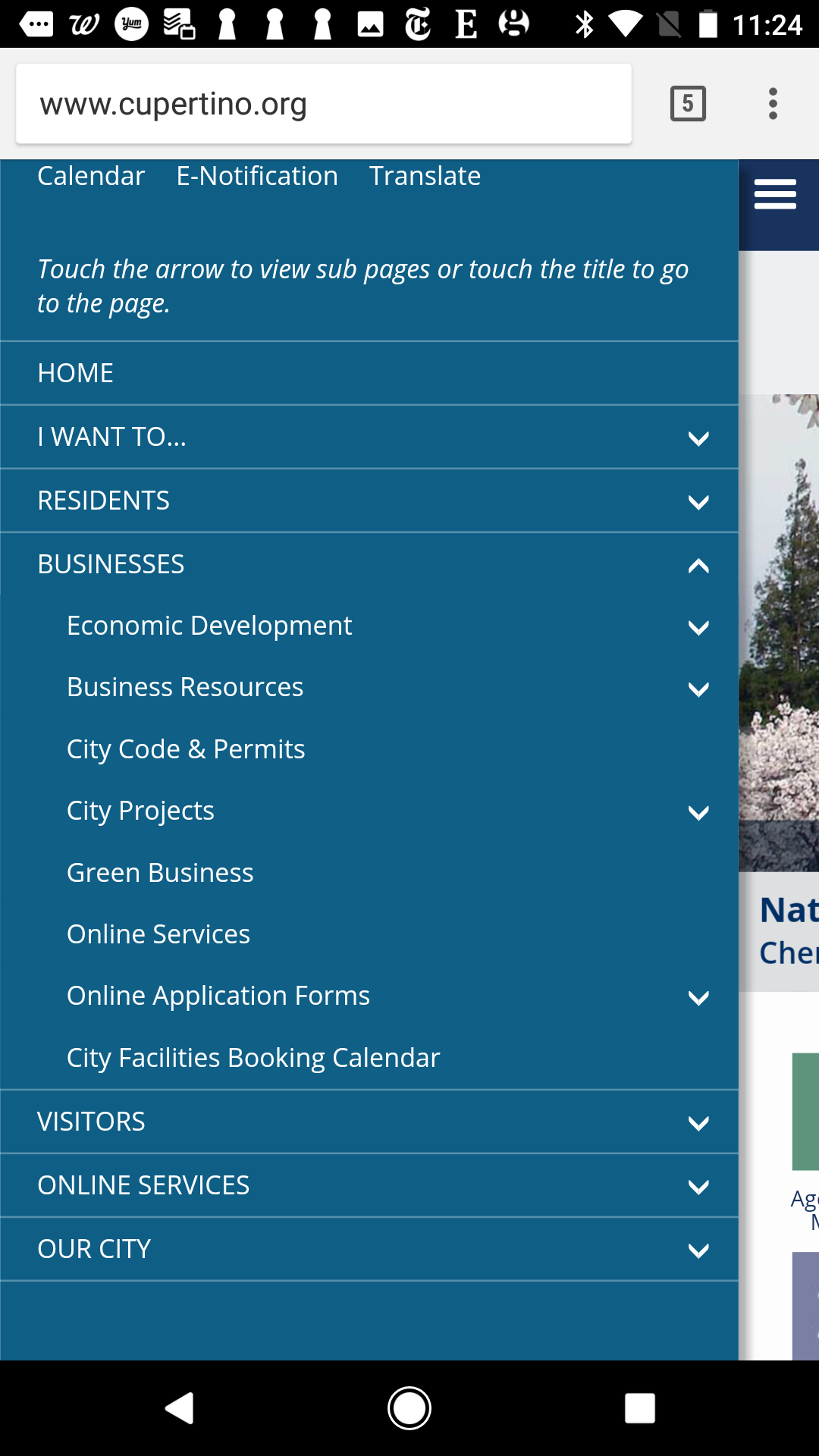
例如,在移动版的City of Cupertino响应性网站,点击主导航菜单中的箭头会扩展该类别,而点击标签会将人们带到类别登录页面。(手机网站在菜单中包含明确的指示,提醒用户这种行为。这种指导性文本通常是可用性问题可能出现的警告信号。)


为什么拆分按钮不能用于导航
不幸的是,拆分按钮并不是一个很好的解决问题的类别着陆页和菜单可用。有几个原因:
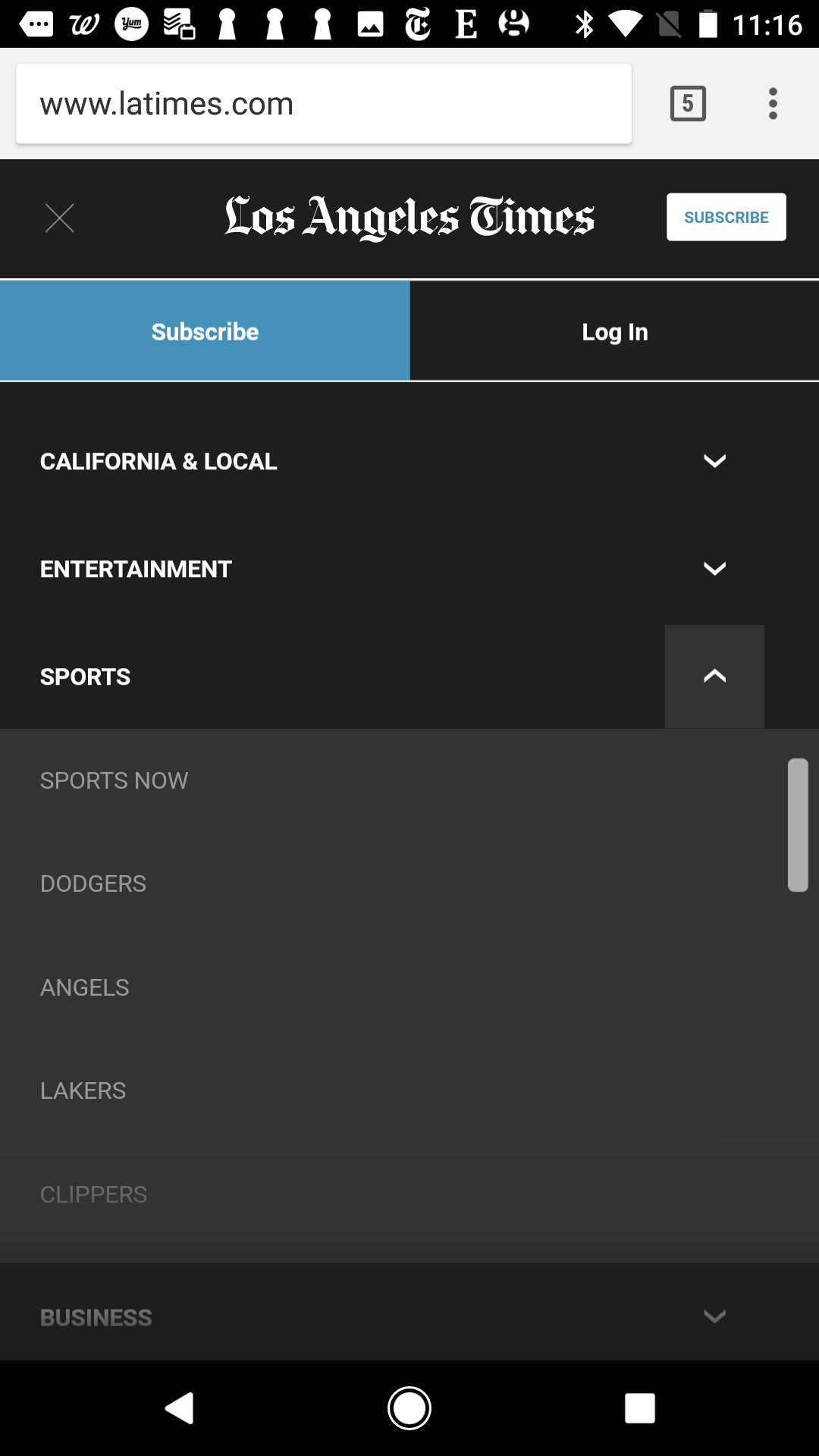
- 用户不熟悉用于导航的拆分按钮.这种模式在网络上很少见,因为人们不希望菜单标签做两件不同的事情。此外,在许多移动实现中(如上面的LA Times和City of Cupertino的例子),拆分按钮看起来就像手风琴:一个具有众所周知行为的标准UI元素。没有理由期望某个特定实例的行为会与网络上所有其他实例的行为不同。
尽管桌面应用程序的用户最终学会了使用拆分按钮,但大多数网站都没有相同程度的重复使用,所以如果你的网站是少数使用这种模式的网站之一,人们可能不会发现它。
为了让分裂按钮更容易被发现,有些网站使用了菜单标签和箭头之间的分界线,如下面的《坦克世界》截图所示。虽然这似乎是一个合理的解决方案,但这两个目标(菜单标签和箭头)太靠近了,不适合触屏使用黄油手的问题.

通过添加显式的说明文字(如上面Cupertino的例子)来增加可发现性也不起作用:大多数用户都懒得去阅读菜单里的说明。毕竟,他们已经看过数百种菜单,知道如何使用它们!
- 分裂按钮使界面看起来不可预测.我们已经在上面说明过,用户并不期望标签和伴随的箭头具有不同的行为(以同样的方式)他们不期望移动图标执行其他操作而不是关联标签).不过,你可能会认为,如果人们没有发现这些按钮的双重功能,也不会造成什么伤害。大多数情况下,类别登录页面和菜单包含的信息大致相同,访问其中任何一个页面就足够了。
错了!虽然用户可能会实现他们的目标,无论他们使用菜单或类别登录页,他们会不愉快的惊讶,当网站的表现不像预期的。当涉及到触摸手势时,用户很少精确或一致:有时他们会点击箭头,有时会点击标签,寻找相同的结果。如果在(似乎)相同的用户操作的两个实例之后,界面做了不同的事情,那么它就会显得有bug和不稳定。
- 近距离目标很难在触摸屏上击中.即使人们认出了导航栏上的拆分按钮,他们也可能无法在触摸屏上可靠地选择这两个功能。虽然在鼠标驱动的界面上分离按钮可能相当好用,但它太容易制作了错误当标签和箭头挨得太近时,不小心点错了地方。
用什么代替分裂按钮?
如果拆分按钮有问题,设计师应该做什么来支持访问类别着陆页和触摸屏菜单?以下是一些替代方案:
- 点击主类别会显示菜单,但在触摸屏上无法访问类别着陆页.类别着陆页是否包含重要的信息,或者它只是复制菜单的内容?在文章开头的Nordstrom的例子中,分类登录页面并没有带来任何在站点其他地方无法获得的额外内容。在这种情况下,在触屏设备的导航菜单中不包含访问此页面的方法是可以的。(该链接可以在网站的其他地方找到。)
请注意,我们不推荐与此解决方案对应的方法,即删除对触摸屏菜单的访问。从理论上讲,当用户点击一个类别条目时,他们可以简单地被带到类别登录页面。在那里,他们可以选择感兴趣的子类别。虽然这种模式在网上也会遇到(参见下面的美国肺协会的例子),但我们通常不建议使用它,因为它会显著减慢网站导航速度:每次人们点击一个主类别,他们将不得不等待相应的类别登陆页面加载,然后才能选择感兴趣的子类别。
org:将鼠标悬停在顶部导航栏中的一个类别上,就会显示出相应的菜单。此菜单在触摸屏上无法访问。相反,当点击类别时,用户会被带到类别着陆页。 - 点击主类别会显示菜单;要访问类别登录页,在菜单中提供一个到它的链接.这种设计允许所有设备上的用户访问类别着陆页。
这是HBO网站采用的解决方案。在鼠标驱动的设备上,用户可以将鼠标悬停在主类别上以查看子类别列表,也可以单击它们以进入类别着陆页。在触摸屏平板电脑上,点击主导航栏上的项目就会显示菜单,让用户可以在网站的任何地方看到子类别。section的主页仍然可以通过菜单中的单独链接来访问。
桌面时,将鼠标悬停在主导航类别上,例如体育显示相应的子类别。点击类别就会进入该部分的登录页面。在触摸屏上,轻击一个主类别就会显示菜单。无论是在台式机还是平板电脑上,类别登录页面都可以通过标签上的链接访问体育家在菜单。 这种模式的一个优点是设计师可以摆脱桌面的悬停(以点击方式显示菜单),并且可以在鼠标和触屏设备上使用单一的设计。(鼠标悬停在桌面上也会有问题——例如,用户在屏幕上移动鼠标时可能会意外触发菜单,或者当他们试图触摸菜单中的某项时可能会意外关闭菜单。)
如果您正在使用这种模式,请确保指向类别登录页面的链接具有描述性名称,例如所有体育运动或查看所有避免简单的称呼首页(因为这个名字通常保留在网站的主页上)。
- 使用两次轻击:第一次是菜单,第二次是类别登陆页。第三种解决方案被越来越多地使用,很有可能成为触摸的新标准。当用户第一次点击主目录时,他们会看到子菜单;当他们再次点击时,他们会被带到类别着陆页。(这种交互风格非常类似于在鼠标驱动的用户界面中双击,它工作得相当好。)
Delta.com:在平板电脑上,点击一次和我们一起旅行展开显示下拉菜单;再次轻击将用户带到类别着陆页。 这个设计模式是一个很好的例子,一个模式:相同的输入(利用一个类别)产生两种不同的输出取决于系统的状态(它已经扩展菜单如果菜单没有扩大,或者加载类别着陆页如果菜单扩展)。
然而,尽管它很受欢迎,这个解决方案也有一些缺陷:
- 缺乏发现性:用户可能没有意识到他们可以通过再次点击相同的主类别来访问类别着陆页。
- 与另一个触摸屏模式冲突:点击打开菜单的标签通常会关闭菜单。如果用户需要等待网站加载一个他们不想要的类别登录页面,而不是放弃菜单,他们将会感到不安。
结论
如果你正在努力使类别着陆页和相应的子类别在触屏设备上可用,不要选择拆分菜单按钮。虽然这个解决方案看起来很优雅,但它在触摸屏上的效果并不好。相反,你有三个可行的选择。首选最直接的方法是在关联菜单中包含一个到类别登录页面的链接。或者,在第一次点击主类别时显示菜单,然后在第二次点击时加载类别着陆页。最后但同样重要的是,如果目录着陆页与菜单是多余的,你可以在触摸屏上删除对它的访问。
基本信息
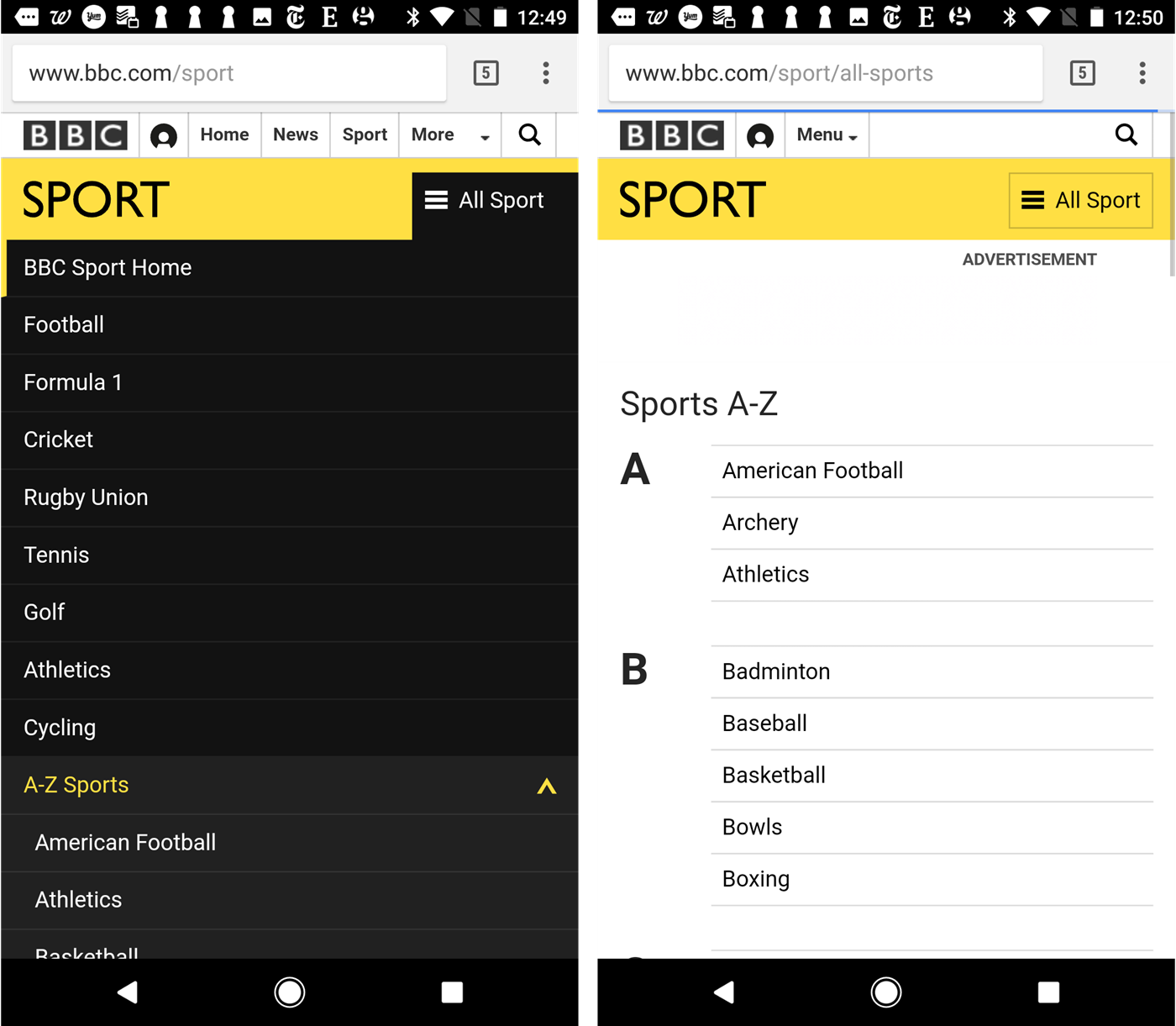
这篇文章的灵感来自BBC体育网站:点击该网站上的栏目菜单有时会暴露菜单内容,有时会把用户带到体育无所不包的页面。我们最初认为这种行为是拆分菜单的一个例子,图标扩展菜单,标签链接到类别页面。然而,这种行为似乎相当不稳定——有时点击标签实际上会扩展菜单。我们不确定当前的设计是否包含bug,或者本来就是这样设计的,但是如果所有体育运动菜单确实是一个拆分菜单,我们强烈建议不要复制它。









分享这篇文章: