在复杂的应用程序中,用户很容易被大量的选项、命令、工具和控件所淹没。同时呈现大量工具在视觉上让人不知所措,而评估所有可用的操作又让人不知所措认知负荷关于用户。拆分按钮通过将相似的命令组合在一起来降低视觉复杂性,就像导航菜单如何将相关选项组合在一起,以实现对站点信息结构的概念性理解。
释义拆分按钮是一个带有两个组件的按钮:标签和箭头;单击标签选择默认操作,单击箭头将打开其他可能操作的列表。
“拆分”按钮是按钮和菜单的混合体:它将相关命令分组到一个菜单中下拉,还提供了一键访问默认选项的功能,不需要打开菜单。

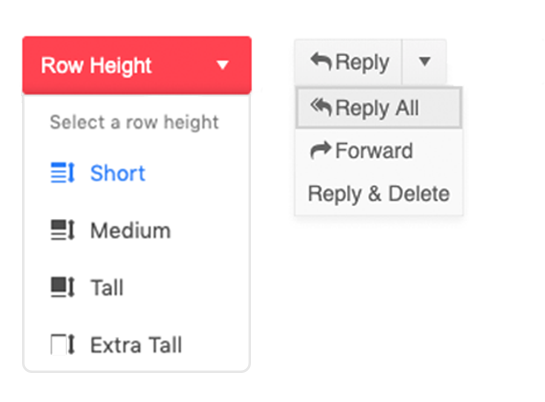
正当:插入按钮是一个拆分按钮。单击插入本身执行插入文本的默认操作,但不打开菜单,而单击按钮的箭头部分将打开菜单,提供多个相关命令。
如果一个选项使用最频繁,则拆分按钮用于显示多个相关工具。使最常用的选项a默认的降低了交互成本使用该选项,因为它删除了在选择项目之前打开菜单的需要。显而易见的惩罚是,访问菜单变得更加困难,因为它需要击中一个小目标(这需要根据菲茨定律,更多的时间),还需要额外的心理操作来决定激活按钮的哪一部分。
不像上下文菜单,拆分按钮通常放置在主工具栏中,在其关联菜单中找到的命令不限于与用户在触发菜单之前已选择的项目相关的选项。
虽然拆分按钮似乎是一种明显的设计模式,但菜单中的选项可能具有较低的可用性可发现性.用户(尤其是那些学习应用程序的用户)并不总是能够识别这个模式,所以他们可能不会注意到二级菜单按钮,因此也不会注意到菜单中的选项。因此,在决定是否使用拆分按钮时,首先要考虑的是默认选项是否有很强的选择;如果用户只注意到默认选项,那么大多数情况下都适用吗?如果没有,传统的菜单按钮(没有默认选项)可能会通过提高曝光度更好地帮助用户,特别是在没有大量重复使用的应用中。
在桌面应用程序中,菜单按钮用于命令和工具,而不是用于导航。因此,使用拆分按钮时要考虑的第二个方面是,该按钮将承载命令还是导航类别(事实上,我们建议您不要将拆分按钮用于网站导航):如果单击按钮的结果是行动或选择工具那么,拆分按钮是合适的,而如果按钮将用户带到另一页或屏幕A.标准下拉菜单是比拆分按钮更好的选择。
视觉分离箭头按钮
良好的视觉设计对于识别拆分按钮至关重要:指示按钮菜单方面的箭头必须与按钮标签清楚分开.
一个设计不佳的拆分按钮可能看起来像一个标准的菜单按钮(它总是打开菜单)。强烈的视觉极大的可能性对于分割按钮,在按钮内部包括一条分隔线,或者箭头周围区域的颜色略有不同。默认动作和箭头之间的视觉分离应该总是可见的,而不是简单的悬停效果——当视觉分离隐藏到悬停时,用户将不能正确地识别拆分按钮。

分割按钮箭头组件的目标大小是其可用性的主要限制因素。如果箭头按钮的大小非常小(这是经常发生的),那么这个按钮将很难获得(根据Fitts定律)。因此,我们不推荐在触摸屏应用程序中使用拆分按钮(因为胖手指问题),除非它是可能的tap目标大小二者都至少是按钮的一部分1厘米×1厘米.
例如,Adobe Photoshop试图规避这个大小问题,并将箭头模糊地放在每个拆分按钮的右下角,允许(并要求)点击并保持手势在任何地方在按钮上打开菜单。这个解决方案不推荐,因为没有视觉符号用于唯一的启示;我们发现,即使是Photoshop的资深用户也没有意识到他们可以点击并按住按钮上的任何位置来访问它的菜单组件;相反,他们会尝试将鼠标光标放在小箭头图标上。一些煞费苦心地成功的人失望地发现,菜单不是通过点击打开的(而是需要点击并按住)。

对拆分按钮使用文本标签
某些拆分按钮在标签组件中同时具有图标和文本。虽然图标是可选的,文本标签总是必要的.文本提高了可学习性、可发现性和可发现性,并增加了按钮的目标大小,从而提供了Fitts定律的好处。拆分按钮中的默认选项应该总是包含文本标签,菜单中的备用选项也应该包含文本标签。
与常规菜单按钮不同,在常规菜单按钮中,文本标签应清楚地描述通用类别包含菜单中包含的所有内容,拆分按钮的可见文本标签应为的描述性名称默认工具或命令.

正当:回复Button是一个拆分按钮,文本标签是默认操作的名称,而不是整个类别的描述。
有效拆分按钮的其他提示
虽然这些建议中有许多是从其他类型的菜单继承下来的,比如上下文菜单和菜单栏,遵守这些规则确保分裂按钮工作良好:
- 限制选择的总数菜单内要少于10-12个,避免选择麻痹以及繁琐的需要查看一长串的项目来找到想要的项目。
- 避免分屏按钮中的子菜单,因为要在不意外关闭主菜单的情况下将光标移到子菜单是很困难的。
- 禁用不相关的项目或当前任务不可用。
- 对菜单中的项目进行排序受欢迎(对于少量物品),或按字母顺序(对于具有用户已知名称的更多项目)。排序可以帮助用户找到所需的命令,而无需彻底检查所有选项。对于少量物品(少于5件左右),按受欢迎程度排序可以快速获得最重要的物品。对于5个以上的菜单选项,字母顺序使用户更容易预测在菜单顺序中的已知项的位置(根据Hick-Hyman法律).
- 如果菜单中的任何选项都有键盘快捷键,请使这些快捷键在命令旁边可见促进易学性。
持久分割按钮
分屏按钮的一个有用的变体叫做持续的分裂按钮(有时称为a模态分割按钮).在这种类型的按钮中,默认更改为用户选择的最后一个操作(从拆分按钮菜单中的操作列表中)。因此,用户的菜单选择将一直作为默认选项(当然,直到用户从菜单中做出不同的选择)。因此,持久拆分按钮允许一定程度的定制对于每个用户而言,无需通过首选项和高级应用程序设置(哪些用户不会参与其中).它们还可以加速重复性工作或批量工作,用户可能会在短时间内重复使用拆分按钮中的一个选项,然后切换到相关工具,以此类推。

但是,持久拆分按钮对高级用户的好处有很多同样对新用户的损害也很大.当用户学习一个界面时,他们会依靠熟悉的线索,比如命令在界面中的位置,来回忆该命令的位置。这种空间一致性有助于构建UI的心理模型。随着界面的变化(例如按钮标签的变化),即使是细微的变化,每次使用时,构建心理模型的上下文线索也会变得更弱,UI也变得更不容易学习。用户可能会被迫问自己“那个按钮又在哪里?”同时也在努力寻找一个有用的工具。
这就是为什么当您同时拥有超级用户和临时用户时,最好避免使用持久按钮的原因。
总结
拆分按钮在需要合并大量命令的重复使用桌面应用程序中最有用。虽然拆分按钮对于访问最常用的工具很有效,但它们对用户来说可能存在易学性和可发现性不足。确保按钮的箭头部分是直观的,提供清晰的描述性文本标签,不要在网站导航菜单中使用拆分按钮。
在我们的全天学习更多必威手机app下载Web与桌面应用程序设计课程。





分享这篇文章: