回忆事物位置的能力是记忆的一个重要方面人类的记忆.在图形用户界面(gui)中,这个功能是绝对必要的,因为它允许用户快速定位控件,而不需要每次进行费力的可视化搜索。可视化地搜索界面对于特定对象而言,本质上是一个缓慢而费力的过程,减少对它的需求对用户效率是一个巨大的福利。
例如,我最近搬了家,新厨房里的东西和以前不一样了。有一天晚上,我在找我的大蒜榨汁机,我不记得我打开包装时把它放在哪里了。为了找到它,我不得不目视地翻遍每个抽屉。找到媒体花了一段时间,耗费了我大量的精力。而一个好的组织系统(像一个好的信息架构)帮助相当多,仍然有很多清理抽屉需要发生。但是,经过练习,我最终会记得压蒜机在哪里,只要它不从一个抽屉移到另一个抽屉!
定义:空间记忆是一种通过与感兴趣的物体反复互动来了解其位置的能力。在图形用户界面中,空间内存允许用户开发一定的自动性当访问经常使用的特性或数据时。
用户要想发展空间记忆,有两件事是必须的:
- 稳定的ui,其中的东西不会四处移动(太多)
- 反复练习访问对象
认知科学和人机交互方面的研究(比如杰森·亚历山大和他的同事艾米·谢尔顿和她的同事在2009年进行的研究)表明,用户的空间记忆是在参考来边界和地标性建筑.
例如,假设你在一张纸地图上搜索一个城镇,你发现它在地图右下角的某个地方。你把地图放下一段时间,当你再次拿起它时,你对这个城镇的空间记忆与地图的边界有关。所以,你先从右下角开始看。

从这个例子中得到的UX有两个方面。首先,用明显的方式明确界定控制领域视觉界限(例如工具栏)是用户构建空间内存的关键。第二,当视口大小改变时(例如,因为浏览器窗口被调整大小),对象的位置应该相对于外部边界尽可能稳定。换句话说,缩放界面(而不是再流)是支持用户空间记忆的好策略,如果你有证据表明你的用户经常改变窗口大小,就应该使用这种策略。重复整个布局(例如,卡片ui的基于砌块的布局就很常见)会严重破坏用户重新定位对象的能力。
(但如果你的用户往往不经常使用你的网站或应用程序,或者他们总是使用单一的视口大小,那么回流可能是好的。)


除了边界,用户还使用地标来记住物体的位置。地标性建筑是突出的突出物体,因此很容易定位,如巴黎的埃菲尔铁塔或伦敦的伦敦眼。人们根据这些容易找到的物体来定位自己。
在用户界面中,用户可能会记住某个对象,比如说,靠近搜索栏或主页上的英雄旋转木马。虽然这方面的空间记忆在很大程度上超出了设计师的控制范围,但理解用户如何在视觉上处理UI是很重要的。
注意,空间记忆不仅用于记忆物体在屏幕上或现实生活中的位置,还用于在2D和3D环境中导航到这些物体。后一项任务涉及到找到这些对象的能力,即使它们目前可能不在视野中。例如,当你在一个新的城市并找到返回酒店的路时(不使用移动应用程序),空间记忆就会涉及到。在这种情况下,你可能会依靠地标和边界来规划你的路线和创建中间目标。您可以回忆离酒店最近的地铁站,并创建一个导航目标。一旦你到了那里,你可以使用酒店旁边的高楼来确定自己的方向。这和你打开冰箱,记住你把蔬菜放在右下角的保鲜盒里是不同的。
Harry Hocheiser和他的同事的一篇文章表明,人们在物理环境中导航和建立空间记忆的能力与他们成功地使用不同的网站导航用户界面(如顺序菜单)之间存在着联系。这个结果是有意义的,因为无论是真实世界的导航功能,还是每次只显示层次结构一部分的顺序菜单,都需要记住如何访问当前不可见的内容。
空间记忆不准确
除了最常被访问的对象,空间记忆往往是模糊的:用户不记得物体的确切位置,而是一个近似值。空间记忆能力因用户而异,正如研究表明的那样更高的空间能力更准确地回忆物品的具体位置,但即使在这些情况下,空间记忆也倾向于“邻里级”,而不是“街道地址级”。最终,足够的排练和重复,使用者会对少数人形成准确的空间记忆,大多数一般访问项目。

帮助用户建立空间记忆
下面的指导方针附带一个警告:所有的都需要平衡其他UX考虑在用户的特定环境和任务中确定最佳的总体设计选择。就像任何UX设计一样,有权衡之间的易学性、效率,甚至总体用户满意度)。
这些指导原则的支持空间记忆并且是为那些反复使用界面的用户量身定制的。在这种情况下,快速迁移关键特性和内容非常重要。对于那些用户可能只是偶尔访问的面向消费者的网站,情况可能会发生变化。
避免自适应界面
自适应界面根据预期的用户需求重新排列UI元素。多年来,已经出现了各种各样的自适应界面,但大多数都不能很好地工作,因为它们破坏了用户构建空间记忆的能力。
一种不会破坏空间内存的自适应ui是一个为经常使用或最近使用的物品提供特殊区域的界面。最常见的例子是基于频率的下拉菜单:最常用的物品通常放在顶部下拉.(如果您使用这种方法,将项目复制在其正常的位置和经常使用区域)。

增加突出与文本标签和缩略图
由于空间内存相当不精确,仅依靠它来在UI中寻找项目并不会非常有效。由于大多数用户记得对象的粗略邻域,他们必须在该邻域执行视觉搜索以找到特定的对象。为了加快这一过程,设计师需要提供其他补充的视觉或文字线索。这意味着,例如,将图标与文本标签配对或者在文档中包含页面缩略图,以帮助用户找到特定的页面。视觉特征,例如颜色高亮或徽章,可以在密集的列表中区分对象,但要小心避免不必要的视觉混乱(这会减慢视觉搜索)。
使用宽的,浅的层次结构
面向空间记忆的设计往往意味着同时将整个信息空间可视化,这样用户就会反复看到所有的物品及其位置。然而,这种方法除了在屏幕空间有限时不现实之外,还固有地减慢了视觉搜索速度的更多的选择用户必须考虑的是,他们花的时间越多。这种权衡的典型平衡点是使用内容或控件的分层组织——如下拉导航菜单、条带或手风琴。
不幸的是,在重新定位感兴趣的项目时,层次结构会导致两种效率低下:(1)它们通常涉及缓慢的机械交互,如下拉菜单;(2)它们隐藏了重要的信息空间,因此,根据人机交互的研究比如乔伊·斯卡尔和他的同事们的研究对空间记忆产生了负面影响。因此,为了快速检索已经遇到的项,使用广泛的、浅层次结构它比窄的、深的结构更有效,因为它既能更快地在空间上回忆关键链接的位置,也降低了交互成本。这并不是说宽泛和浅薄的等级制度本质上是优越的但在所有情况下,要建立空间记忆,呼吸比深度更好。
显示信息空间概述
大量的数据很少能显示在屏幕上并迫使用户滚动。这种类型的信息显示,其中数据被划分到几个页面或屏幕上,阻碍了信息空间的空间记忆。
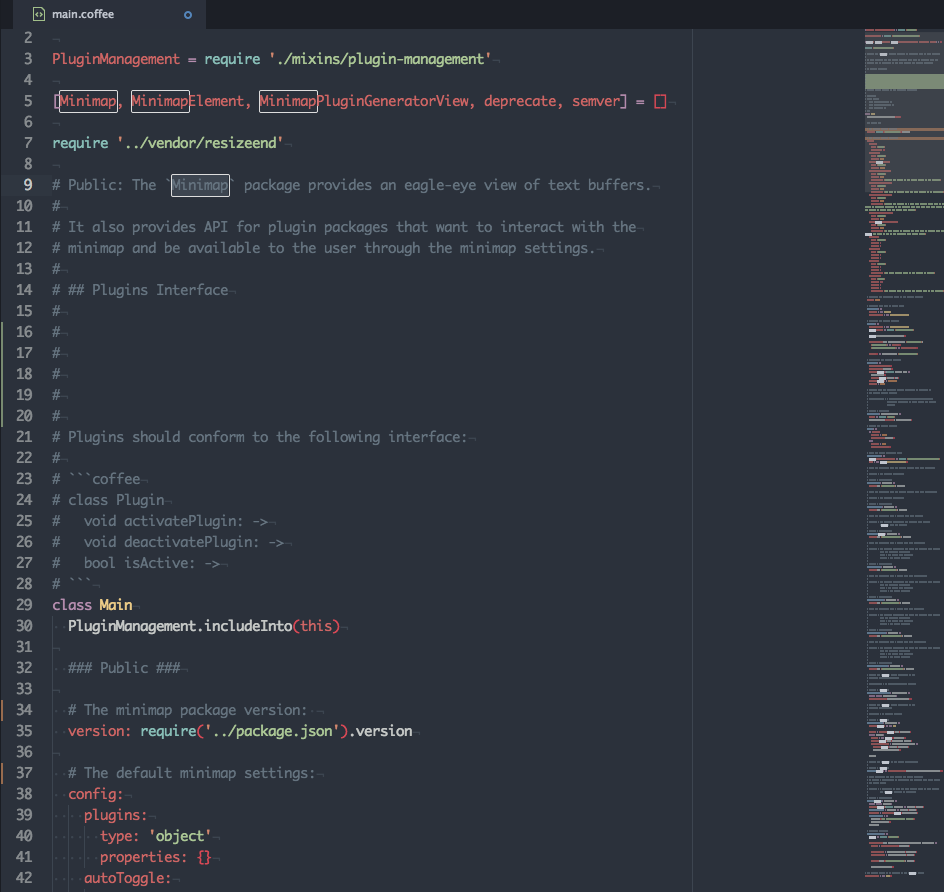
可以考虑添加可视化技术,如小地图(在视频游戏和软件开发人员的ide中常见)、大文档的缩略视图,甚至是焦点+上下文显示,以帮助用户构建信息空间的空间感。当用户需要来回浏览大量信息时,这些可视化也会有所帮助,例如,通过在一个大文档中创建短期的空间记忆地标。

当使用文档概述等技术时动画放大到详细页面(或退回到概述页面)可以构建对整体信息空间的空间感知。事实上,B. Bederson和a . Boltman的一项研究表明,这种技术提高了用户的空间理解能力。

为用户创建地标
特别是在数据丰富,高复杂性的应用程序在美国,用户通常需要梳理大量数据,然后查看几个选项。为了支持重游,您可以创建人工地标称为去穿(有时是readwear) -小标记(例如,彩色点,颜色变化)在内容本身或概述区域,如滚动条或页面缩略图列表。这些记号就像书里折了角的书页。就像这访问链接在网站上,visit wear帮助用户定位已经访问过的内容。
总结
空间记忆对于构建重复用户的任务效率非常重要。通过重复使用空间稳定的界面,空间记忆得到加强,可以减少寻找关键特征或内容所需的认知努力。然而,由于空间记忆往往不精确,可以通过包括其他显著的视觉线索和人工地标,对整个信息空间的概述,以及使用宽而浅的信息层次来辅助用户。
另一方面,从用户的角度来看,由于空间内存(和隐式任务性能)在一次可以看到更多项时有所提高,因此如果希望最大化生产率,就有必要使用最大的监视器。
参考文献
杰森·亚历山大,安迪·考克伯恩,斯蒂芬·菲切特,卡尔·古特温和索尔·格林伯格。“重访阅读磨损:足迹滚动条的分析、设计和评估”。在计算机系统中人为因素的SIGCHI会议论文集气,09年
本杰明·b·比德森和安吉拉·博尔特曼。“动画能帮助用户构建空间信息的心理地图吗?”,信息可视化,1999.(Info Vis ' 99) Proceedings. 1999 IEEE Symposium . (ei)
布莱恩·d·Ehret。“学习看哪里:图形用户界面中的位置学习。”在计算机系统中人为因素的SIGCHI会议论文集气“02
卡尔·古特温和安迪·考伯恩。“用列表地图改进列表的重复访问。”在P高级视觉界面工作会议的议程,AVI ' 06
Harry Hochheiser, Ben Shneiderman。性能“随着任务复杂性的增加,同步菜单比顺序菜单的好处”。国际人机交互杂志, 2009年。
乔伊·斯卡尔,安迪·考伯恩,卡尔·古特温。“支持和利用用户界面中的空间记忆,”人机交互的基础和趋势,2012
乔伊·斯卡尔,安迪·考伯恩,卡尔·古特温,安德里亚·邦特。“用命令图改进命令选择。”在计算系统中人为因素的SIGCHI会议论文集,CHI’12
艾米·谢尔顿,蒂莫西·P·麦克纳马拉。"人类记忆中的空间参考系统"认知心理学, 2001年。





分享这篇文章: