搜索建议(有时也称为自动补全或自动建议)曾经是站点搜索的一个可选的、不错的功能。(在本文中,我们使用术语“网站搜索”指的是一个网站自己的搜索功能——仅此而已在该单个网站内容中搜索- 而不是像谷歌,必应,或百度是网络范围内的搜索引擎在多个网站搜索)
定义:
搜索建议推荐查询,当用户在搜索框中键入时,这些查询将出现在下拉框中。这些建议会出现在搜索框的下方,并随着用户输入查询的每个字母而改变。
近年来,搜索建议已成为精心设计的搜索功能的预期标志。预期的这种变化可能是用户经常曝光在谷歌上查询建议的结果,这始终设置应该是“好”搜索功能的(不现实)的标准。
当您的用户从搜索建议中选择而不是在自己的完整查询中键入时,它们受益,因为它们:
- 选择一个合适的词,向他们展示好的结果,而不是让一个查询可能没有效果或效果差
- 减少交互成本,因为它们可以键入更少
- 避免拼写,因为他们不需要输入整个查询自己
- 使用较少的心理努力来搜索,因为他们可以简单识别他们想要的正确的词语或措辞
有趣的是,即使用户期待这一功能,有时也会在网站上无法使用时对其进行评论,但他们并不总是真正使用它。在我们最近对电子商务网站的研究中,建议的问题是用户仅在23%的实例中选择他们提供的地方。(在提供建议的136个实例中选择了31项建议。此比例的误差幅度为7%。)
然而,即使用户实际上并没有从查询建议列表中选择,该功能还必须提供一些好处作为参考的潜力。用户可以阅读的建议,看看有什么可用的网站,如何拼写困难方面,和其他用户搜索的内容上。在某些情况下,特别是当查询语句是短暂的,它是为用户刚刚输入完成了自己的查询,而不是重新获得他们的鼠标或敲击屏幕更容易。
对于网站的搜索,搜索建议有告知由网站提供的产品或选择范围的用户的另一个好处。相反,如果事情不作为输入产品名称的前几个字符后,搜索建议,一些用户可能会得出结论,现场不提供该产品,并放弃该网站甚至没有执行搜索。
如果你计划实施或改进你的网站的搜索建议,遵循这些提示,使它们尽可能有用。
不要建议糟糕的结果
确保每一个建议的查询实际上有好,相关的结果。
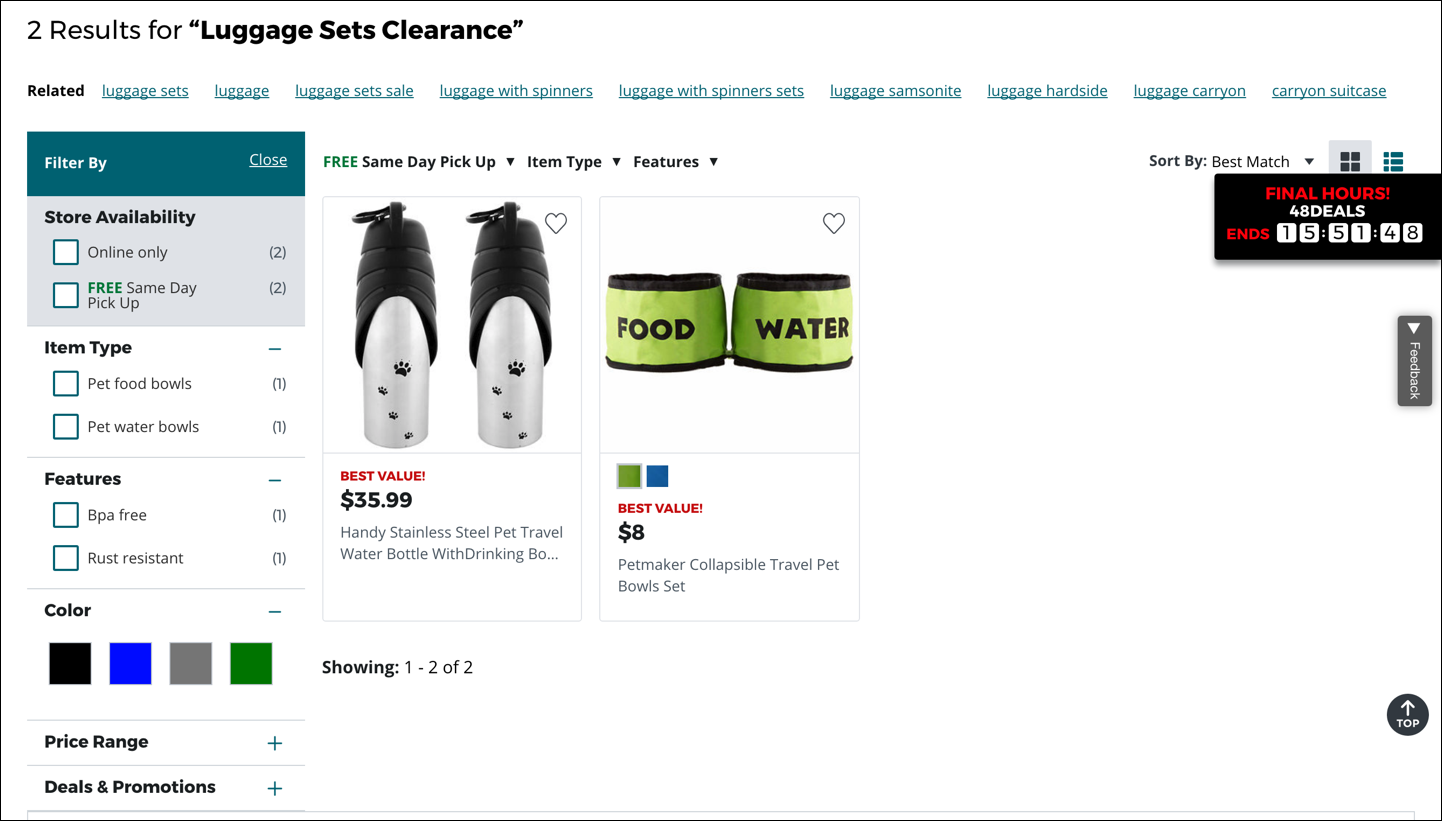
可用性测试中的一个参与者在JC Penney的网站上购物了一个新的行李箱。他将“行李”键入搜索框中,并在建议的查询中看到了“行李箱清关”短语。
他选择了查询,并被带到一个没有行李箱的结果页面 - 只需两个宠物的旅行项目。
“那是非常奇怪的,”他说。“搜索是对我建议的,所以我会认为点击行李通关组会带我到行李放在销售。因此,这是不是很大。”

返回零个结果,或不相关的结果,建议的条款是不是无用更糟 - 他们岔开用户,且都是彻头彻尾的刺激性。
使用文本样式来区分输入的查询文本和建议的条款之间
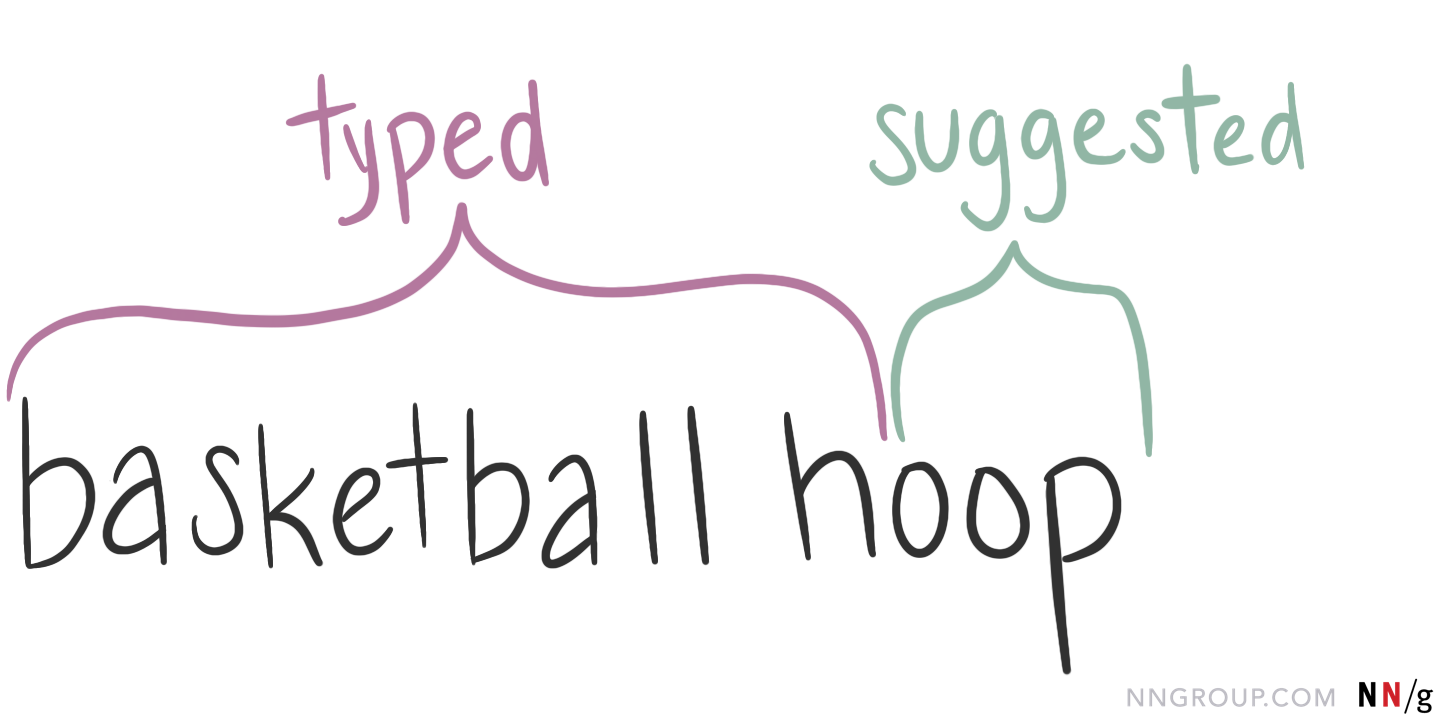
在建议的搜索下拉列表中,每个建议都有两部分:用户已键入的字符,以及系统建议的字符完成查询。

使用不同的视觉风格,以显示其字符分为每个类别是非常重要的。您可以使用粗体,斜体,颜色或缩进沟通这些部件之间的差异。视觉差异可以帮助用户理解为什么显示的建议,并扫描可用的选项。
的建议,您的网站提供应该帮助类型,你确定如何风格的建议。
- 如果您的建议的搜索功能只附加字符结束用户的文本完成查询,那么您应该突出显示建议的字符.
- 如果,相反,你建议的搜索功能会建议包含的热门查询用户的文本在查询中的任何地方,它最好突出显示用户的查询。
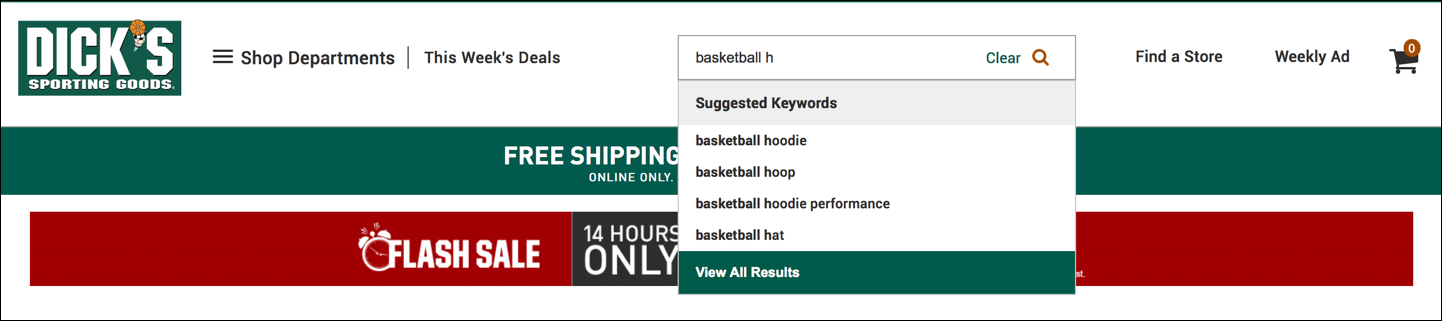
例如,一名用户在迪克体育用品的网站上输入了他的查询“篮球圈”。当他键入每一个字母时,一个下拉菜单中就会出现建议的搜索词。
迪克体育用品使用第一种类型的建议 - 只追加字符添加到用户的文本,在努力完成该查询。匹配该特定用户已经输入了什么以粗体显示(“篮球H”),而字符建议完成查询中的人物有一个正常的字体粗细。

这种方法清楚地显示了两部分之间的差异,但不幸的是在每个建议中强调重复字符(已键入的字符)。因此,迪克的体育用品将更好地展示这样的搜索建议,并强调唯一的角色:
- 篮球H.骗子
- 篮球H.oop
- 篮球H.在
但是如果您的功能建议在查询的任何地方包含用户文本的流行查询,则相反的方法更好——您希望突出显示用户的查询。
以我们的篮球为例,具有这种类型建议的系统将返回“篮球帽衫”等建议,但也会返回“便携式篮球框”和“儿童篮球帽”等建议。在这种情况下,您应该突出显示用户的查询,以帮助用户扫描建议并确定查询文本适合每个建议的位置。例如:
- 篮球h骗子
- 可移植的篮球hoop
- 孩子们篮球h在
包括搜索建议范围
范围搜索应该只在一些网站上使用即便如此,也只有在它能得到很好的实施的情况下。如果您的站点范围是内容,您将希望在站点的搜索建议中反映这一点。
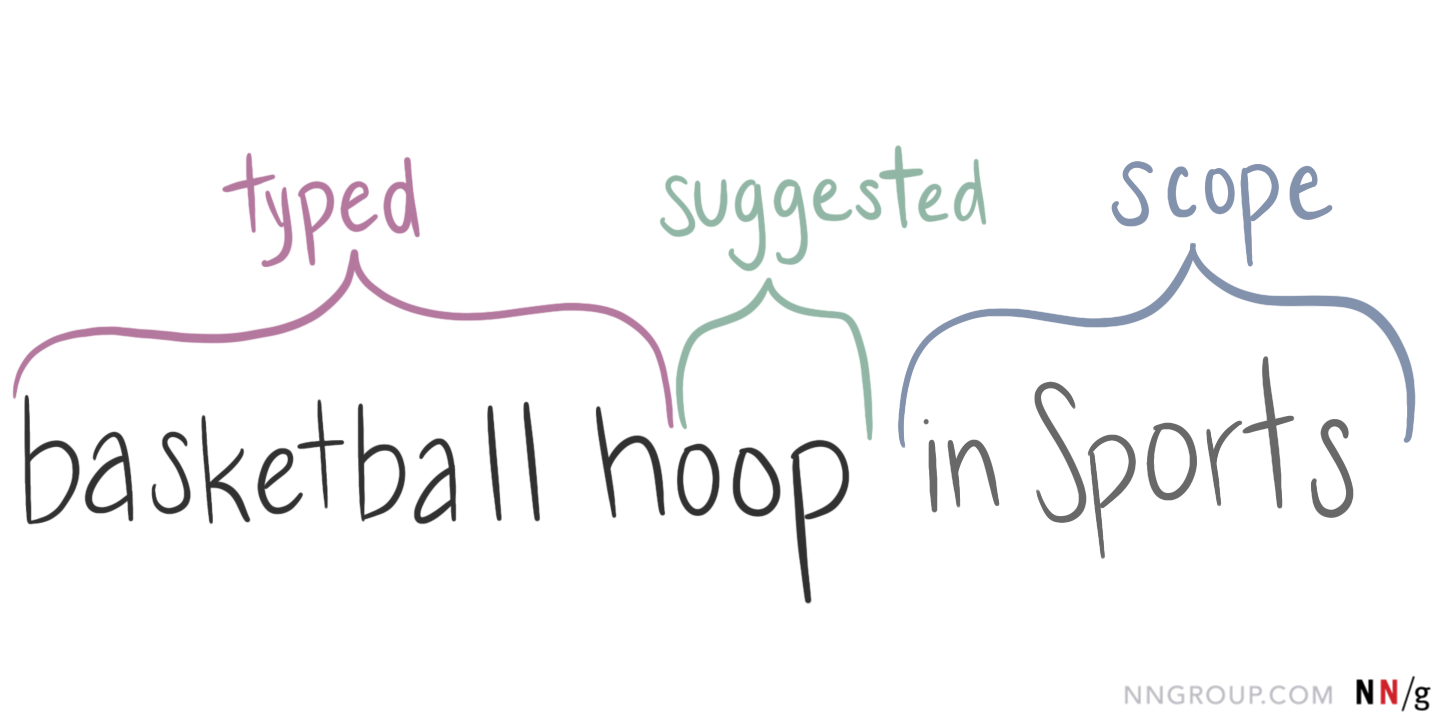
对于范围的站点,每个搜索建议都可以有三个组件:
- 用户已经输入的字符
- 系统建议的字符来完成查询
- 该建议的范围(如果有的话)

就像其他两个部分,你需要从视觉上建议的其余部分区分的范围。让用户知道系统将搜索在“篮球短裤”是很重要的女性的该网站的一部分,而不是仅仅在寻找术语“篮球短裤。”缩进范围或建议查询下方的类别建议可以传达与查询的关系。
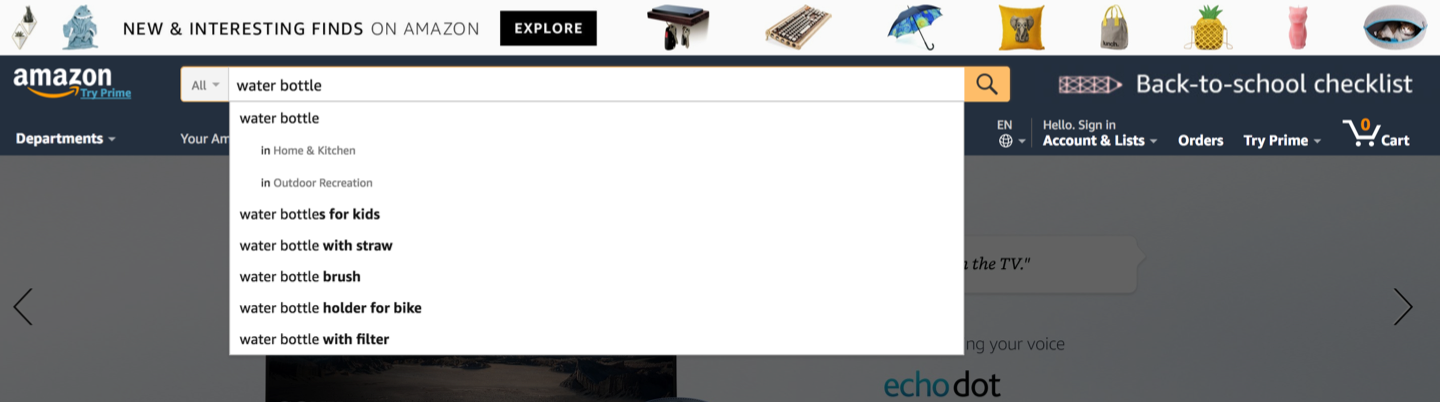
一个用户在Amazon.com上搜索“Water Bottle”的“Water Bottle”提出了两个范围的建议:家居厨房和在户外娱乐中.这些范围的建议文本较亮的灰色提出,并缩进建议的查询之下。

这种方法效果很好,因为所有三个层次都是相互关联的。用户可以在三个略有不同的选项中进行选择:
- 搜索“水瓶”,没有任何范围
- 在家庭和厨房范围内搜索“水瓶”
- 在户外娱乐范围内搜索“水瓶”
考虑包含比简单查询建议更多的建议
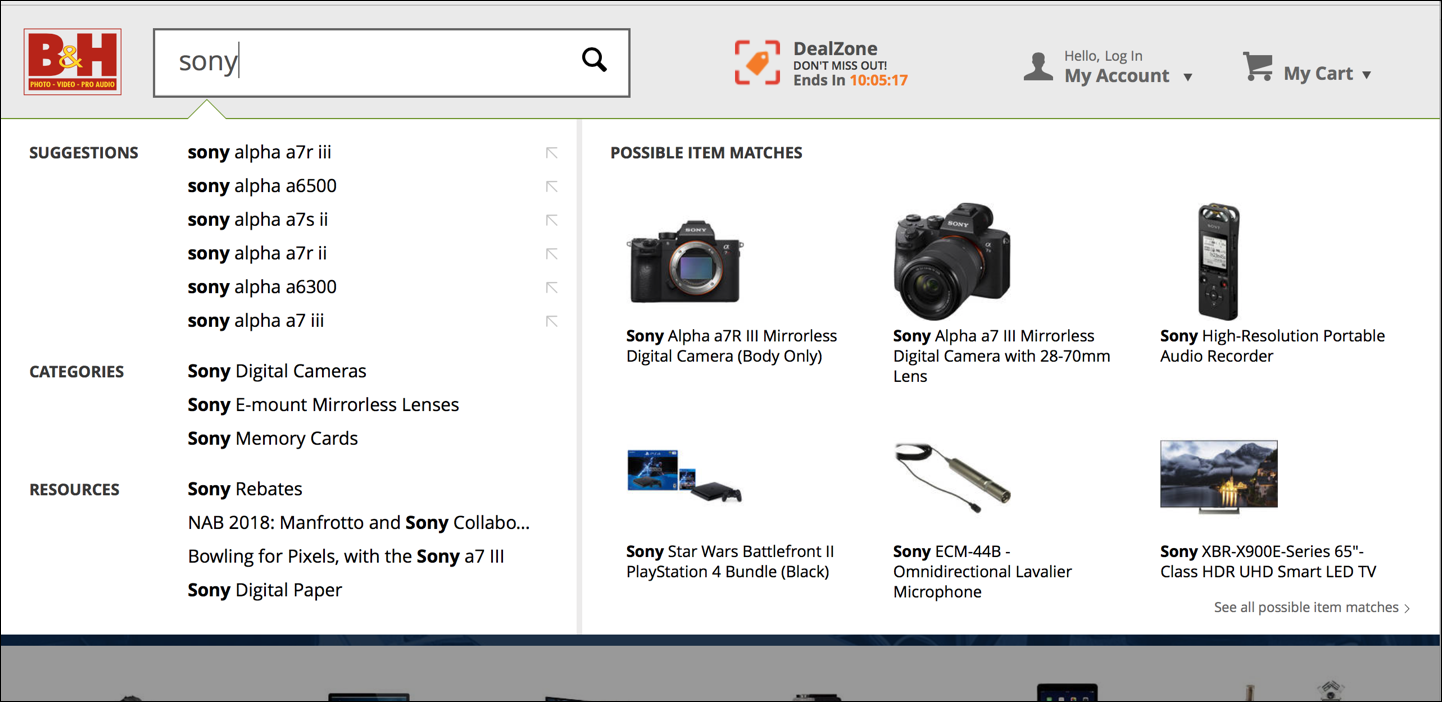
除了刚刚完成用户的查询,搜索建议下拉列表可以包含指向其他类型的相关内容。例如,B&H公司照片视频会将其提供的查询建议,但也与一个巨大的,全宽搜索建议下拉列表:
- 类别页面
- 产品详情页面
- 资源/文章

考虑一下这种复杂的搜索建议下拉框是否对您的用户有帮助,还是会让人感到困惑。如果您确实采用了这种方法,那么您的建议下拉框应该被很好地组织和标记。用户应该能够轻松地浏览并理解所有显示的信息。
特别是,提供与下降中相关产品的链接可能是那些了解他们正在寻找的东西的良好捷径。但是,我们发现我们研究中的参与者很少,以从丰富的建议中选择特定项目。相反,大多数用户更愿意查看结果的完整列表,因此他们可以浏览和比较。
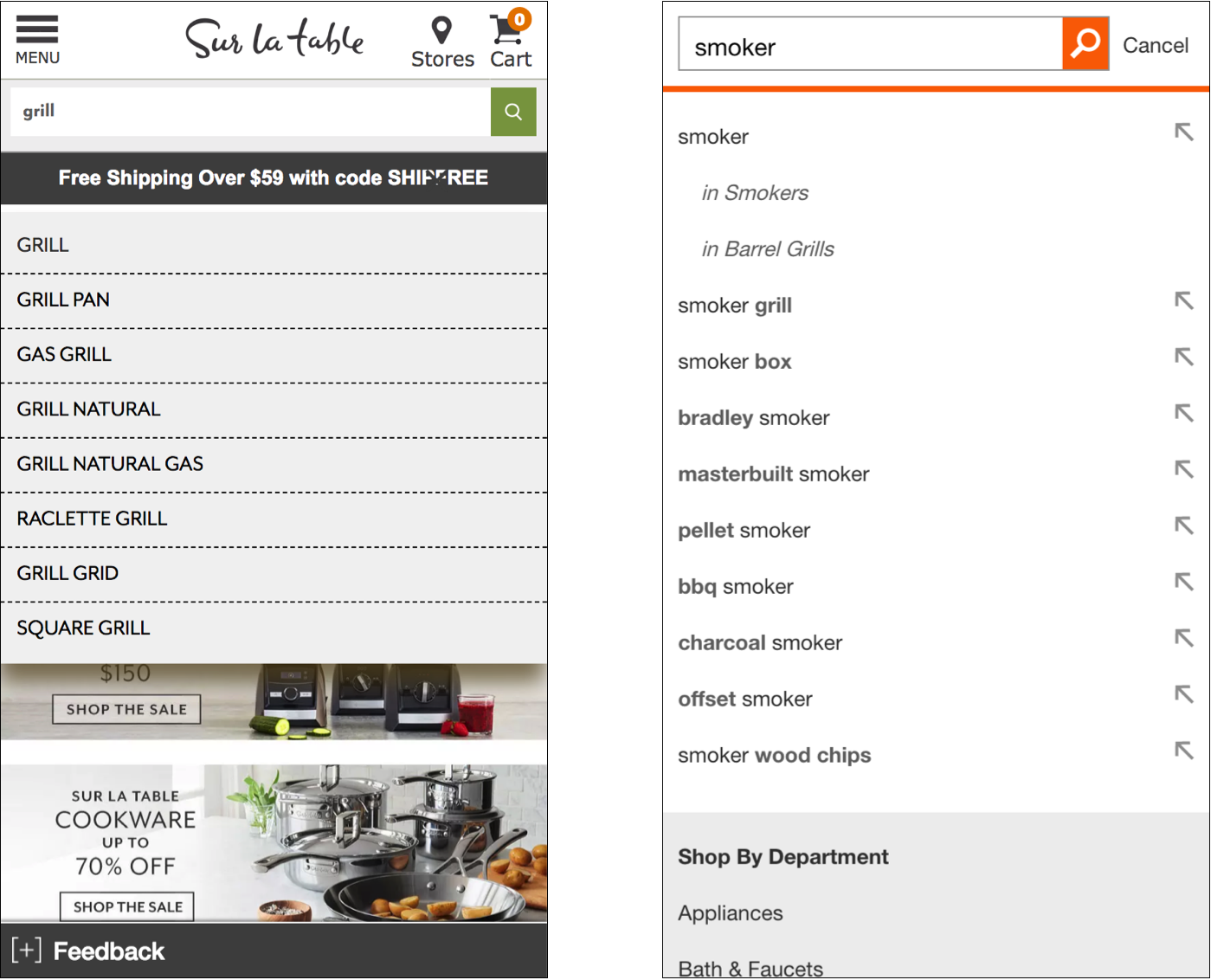
如果您决定使用丰富的搜索建议,请使用自适应的方法来简化移动设备的功能。在较小的设备上,只提供简单的文本搜索建议。

结论
在你的搜索建议中优先考虑可浏览性和易处理性。记住,它们的主要目的是让用户尽可能容易地表达他们的信息需求,并看到有用的结果。
(有关更多信息,请参阅我们的新第4版电子商务搜索用户体验,有80个设计指南。)




分享此文章: