我们每天都会遇到并处理大量的信息。想想你今天遇到的所有信息——有多少是真正与你相关和有用的?
我们遇到的大多数信息都是噪音-这与我们当前的需求无关。相反,对我们有用的相关信息(我们正在寻找或想要的信息)是信号.
定义:在人机交互中信噪比表示接口或通信信道中相关信息与不相关信息的比例。
在用户界面中,涉及这个比例的“信息”可以是任何东西——文本内容、视觉元素或动画。本质上,用户必须处理的任何东西都可以算作信号或噪声。为了通过您的设计提高信息交流的效率,并帮助用户完成他们的任务,目标是高信噪比。
信号或噪音?
尽管信号和噪声的定义很简单,但当涉及到真正的设计时,很难区分它们。并非每个用户都有相同的目标,所以“信号”和“噪声”的定义是不同的。一个人的信号对另一个人来说可能是噪音。因此,你的UI的信噪比可能会更高或更低,这取决于谁在看它,以及那个人想要做什么。

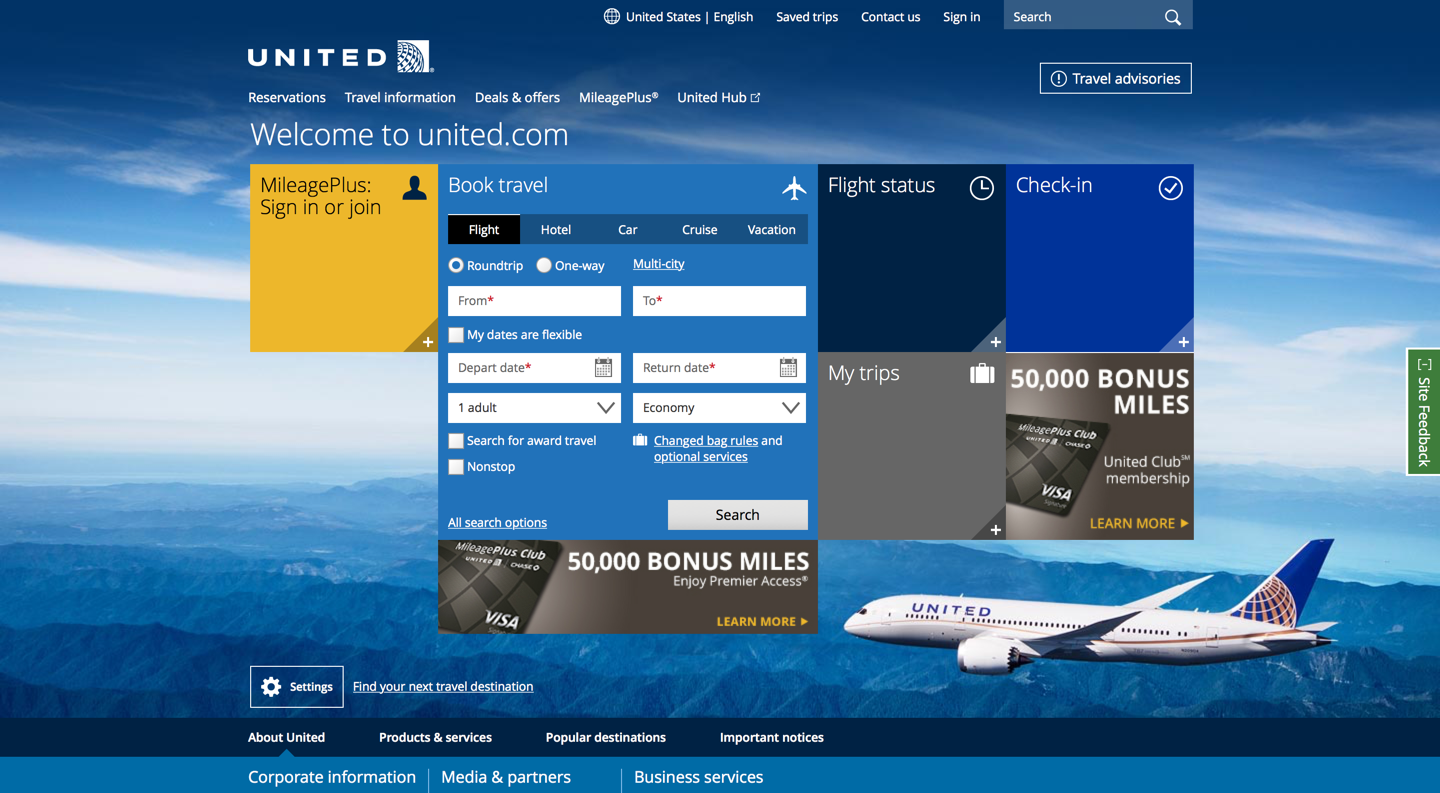
联合航空公司的主页是几个不同任务的起点。例如:
- 预订航班
- 办理预订机票的手续
- 查找预定航班的详细信息
对于想要预订新航班的用户,蓝色旅游的书Block将是最强的信号——与她最相关的接口部分。但如果有人想知道他订的航班的细节,那旅游的书块只是噪音,而且我的旅行节和登录链接是信号。
然而,这个界面中的一些元素对所有用户来说都是杂音,不管他们正在做的是三个主要任务中的哪一个;这些包括:
- 联合信用卡的广告
- 底部的装饰飞机
- 的网站反馈沿着页面右侧链接
在理想的情况下(至少从HCI的角度来看),我们应该删除与站点支持的任何任务无关的任何内容或UI元素。在极端情况下,高信噪比的目标与极简主义- 一种Web设计趋势,旨在通过删除不必要的元素或内容来简化接口。然而,UI元素可以为简单的通信或任务效率以外的功能提供服务.
除了传达信息外,我们还希望我们的界面在视觉上吸引力,并唤起用户的某些情绪。我们想炫耀我们的品牌,需要为业务目标提供服务(如促进某些产品)。随着这些额外的目标,我们应该以合理的信噪比为目标而不是试图以一种绝对主义的方式排除所有“不相干的”部分。
然而,请注意,有些东西对每个人来说都是“噪音”和不能服务于其他目的——例如,免费的分散注意力的动画或者是占用大量空间却没有传达太多信息的巨大图像。留意任何不符合用户目标或业务目标的元素,并考虑删除它们。
提高信噪比
虽然平衡用户和业务优先级是至关重要的,但高信噪比可以通过关注内容和使用强大的视觉层次来实现。
简单和优先内容
为了提高信噪比,首先要有一个明确的内容策略来帮助你优先考虑你想要传达的信息。
在开始为页面创建内容或修改现有页面之前,要考虑页面访问者的需求,以及您必须向他们传达什么信息。一旦你有了候选主题的列表,创建一个内容层次:优先考虑你想到的想法和主题。完成这个优先级的一个有用的方法是使用内容框架.
自人们在网上没有仔细阅读,确保页面上的每一段文字至少对部分用户有一定的重要性是很重要的。避免冗余的内容和大的内容文本块,这是对用户扫描并快速将其信号从噪声分开的具有挑战性。考虑使用使用该页面上的文本倒金字塔式- 首先从最重要的信息开始,并在页面上进一步添加漂亮了解详细信息。帮助用户避免F-Pattern.通过提供良好的格式,加粗的关键字和要点。


视觉层次结构
对于每个页面,考虑不同元素的重要性(是否铬或者内容),然后通过使用反映这些元素相对重要性的视觉层次结构,帮助用户挑选出信号并跳过杂音。换句话说,任何与大多数用户高度相关的内容都应该具有较高的视觉权重。
有很多方法可以创建视觉层次结构。例如:
- 使字体大和粗体
- 改变颜色号召行动
- 添加一个图标
- 增加按钮的大小
一般来说,重要的元素应该更大、更粗体,或者与周围的元素形成对比的颜色。只要记住:你应该谨慎地使用这些技巧。只突出重要的信息,以确保页面不会变得铺天盖地。

动态噪声
设计一个用户界面不同于印刷设计抵押品。尽管信号与噪音的基本原则适用于交互设计和静态设计,但对于在线媒体和其他用户界面,仍有一些额外的问题需要考虑。特别是,当用户的任务发生变化时,噪音也会随着时间的变化而变化。
考虑,例如,网站导航:大多数时候,导航UI是杂音,因为用户关注的是页面内容。然而,当用户使用完当前页面并希望移动到另一个页面时,导航突然变成了信号。这种张力可以通过一致的设计,因此导航在站点上的所有页面上以相同的方式显示。用户将快速学习忽略一个始终如一设计的网站上的导航区域(直到他们需要它,当然 - 当时用户将快速找到导航)。通过这种方式,虽然导航将保持噪音,但它是良性的噪音,不会打扰用户。相比之下,一个嘈杂的设计元素,跨页面从一个地方反弹,肯定会充当恶劣的噪音并打扰用户更多。
结论
高信噪比的接口改善了与用户的沟通,使他们的任务更容易。努力减少噪音,使信号突出,同时平衡组织的优先事项和目标。这样,用户就很容易找到他们需要的信息并完成他们的任务。





分享此文章: