我们每天都遇到和处理大量信息。想想你今天遇到的所有信息 - 它实际上是多少相关和对你有用的?
我们遇到的大多数信息是噪音- 与我们目前的需求无关。相反,对我们相关和有用的信息(我们正在寻找或想要的信息)是信号。
定义:在人机互动中,信噪比表示接口或通信信道中的与无关信息相关的比率。
在用户界面中,此比率所涉及的“信息”可以是任何 - 文本内容,可视元素或动画。基本上,用户必须进程的任何东西都可以计入信号或噪音。通过设计提高通信信息的效率并帮助用户完成其任务,旨在实现高信噪比。
信号或噪音?
虽然信号和噪音的定义很简单,但在真实设计方面,它并不总是容易识别差异。不是每个用户都有相同的目标,所以究竟是什么是“信号”和“噪声”都会有所不同。一个人的信号可能会对另一个人发出噪音。因此,取决于谁看起来,UI的信噪比可能更高或更低,以及该人正在努力做什么。

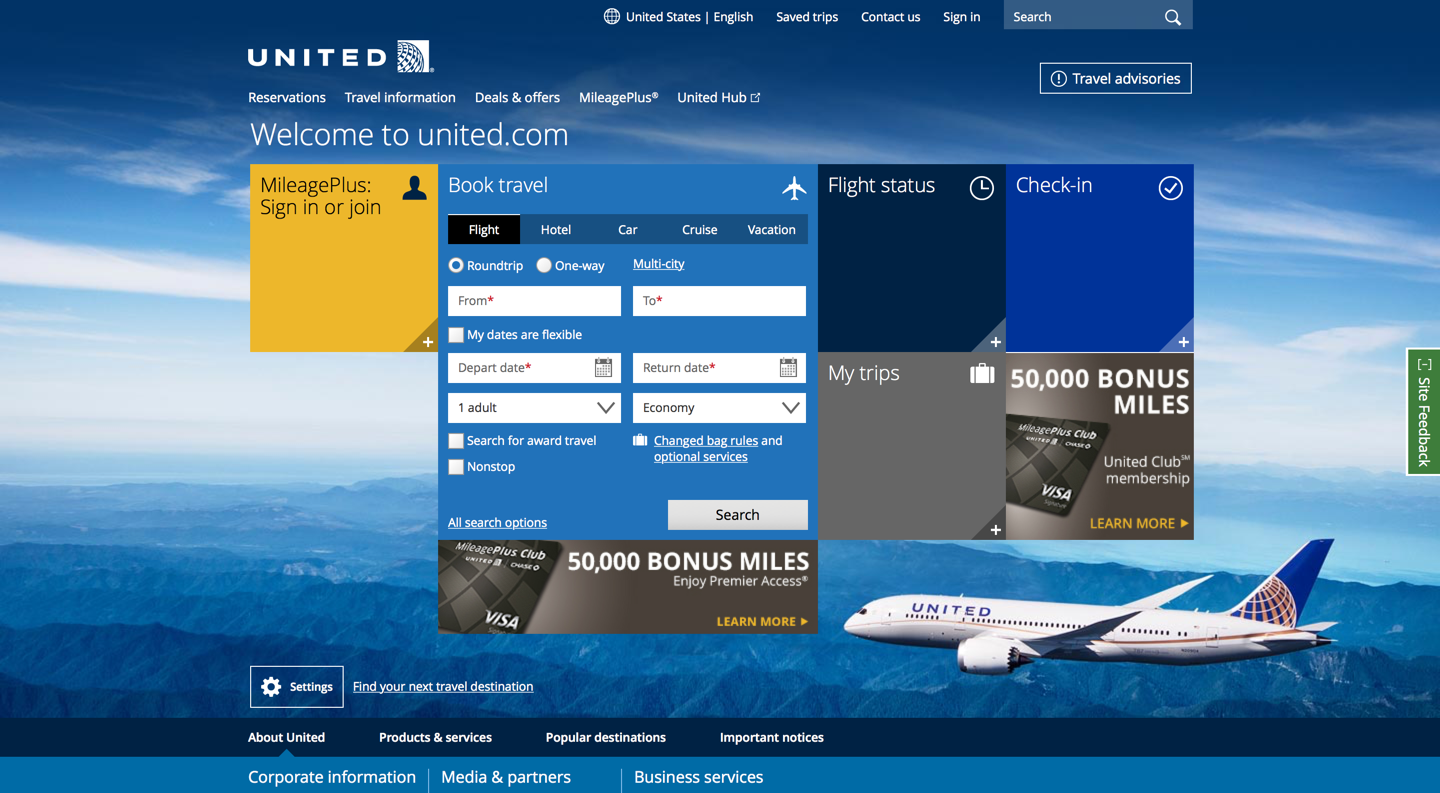
联合航空公司的主页是几个不同任务的起点。例如:
- 预订飞行
- 办理预订飞行
- 查找有关预订飞行的详细信息
对于想要预订新航班的用户,蓝色预订旅行块将是最强大的信号 - 与她最相关的界面的一部分。但对于想要找到有关他已经预订的航班的细节的人来说,预订旅行块只是噪音,而我的旅行部分和截图登入链接是信号。
然而,此接口中的一些元素将对所有用户噪声,无论它们所做的三个主要任务中哪一个;这些包括:
- 联合信用卡的广告
- 底部的装饰飞机
- 这网站反馈沿着页面的右侧链接
在一个理想的世界(从HCI角度来看,至少),我们应该删除与网站上支持的任何任务无关的任何内容或UI元素。采取极端,高信噪比的目标与之密切相关极简主义-一种旨在通过删除不必要的元素或内容来简化界面的网页设计趋势。然而,用户界面元素除了提供简单的沟通或任务效率外,还可能提供其他功能。
除了传达信息,我们还希望我们的界面在视觉上具有吸引力,并唤起用户的某些情感。我们想要展示我们的品牌,需要为商业目标服务(比如推广某些产品)。有了这些额外的目标,我们应该旨在合理的信噪比而不是寻求以绝对主义方式排除所有的“无关”部分。
但请注意,每个人都有一些“噪音”的东西和没有服务一些其他目的 - 例如,无偿动画,分散惹恼用户,或巨大的图像,在没有通信的情况下占用很多空间。对任何不为您的用户目标或您的业务目标提供服务的元素,并考虑消除这些元素。
提高信噪比
在平衡用户和业务优先级至关重要的同时,通过关注您的内容和使用强大的视觉层次结构,可以实现高信噪比。
简单和优先内容
为了提高信噪比,从明确的内容策略开始,以帮助您优先考虑您要传达的信息。
在开始为页面创建内容之前或修改现有页面之前,请考虑您的页面访问者的需求以及您必须与其通信的内容。有一旦您有一个候选主题列表,创建内容层次结构:优先考虑您提出的想法和主题。通过此优先级排序的一种有用方法是通过使用内容框架。
自从人们不会在网上仔细阅读,确保页面上的每一篇文章都非常重要,这对您的至少一些用户都很重要。避免冗余内容,以及大块的文本用户很难扫描并从噪音中快速分离出信号。考虑在页面上使用倒金字塔风格-首先从最重要的信息开始,然后在页面下方添加更详细的信息。帮助用户避免f模式通过提供良好的格式,粗体的关键字和项目符号。


视觉层次结构
对于每个页面,请考虑不同元素的重要性(是否铬合金或内容),然后帮助您的用户通过使用反映这些元素相对重要性的视觉层次结构来挑出信号并跳过噪声。换句话说,对大多数用户的任何高度相关的任何东西都应该具有高视觉重量。
有很多方法可以创建视觉层次结构。例如:
- 使字体大而粗体
- 更改呼叫的颜色
- 添加图标
- 增加按钮的大小
一般来说,重要的元素应该更大,更大胆,或相对于周围元素的对比色。请记住:您应该谨慎地使用这些技术。只突出重要信息,以确保页面不会压倒。

动态噪声
设计A.用户界面与设计打印不同抵押品。即使信号与噪声的基本原理适用于交互式设计和静态设计,也有一些额外的问题需要考虑在线媒体和其他用户界面。特别是,随着用户的任务变化,噪声可以从时刻变为何时变化。
例如,考虑网站上的导航:大部分时间,导航UI是噪声,因为用户专注于页面内容。但是,当用户使用当前页面完成并且想要移动到另一个页面时,导航突然变为信号。这种紧张可以通过a解决一致的设计,使导航以相同的方式显示在站点的所有页面上。用户很快就会学会在一个设计一致的站点上忽略导航区域(当然,直到他们需要它时,用户才会快速找到导航)。这样,虽然导航将保持噪音,但这是良性噪音,不会打扰用户。相反,一个嘈杂的设计元素在页面中从一个地方跳到另一个地方,肯定会成为有害的噪音,更麻烦用户。
结论
具有高信噪比的接口改善了与用户的通信,使其任务更轻松。努力降低噪音并使信号脱颖而出,同时平衡组织优先事项和目标。通过这种方式,用户可能会发现他们需要轻松完成的信息并完成任务。





分享这篇文章: