人们的行为是相当稳定的可用性指南很少随时间而改变。但是自网初期以来的一个用户行为是滚动的趋势。一开始,用户很少垂直滚动;但到1997年,随着篇幅越来越长在美国,大多数人学会了滚动。然而,上面的信息仍然是最受关注的:即使在最近的2010年,我们的眼压研究表明,80%的用户观看时间在折叠之上。
自2010年以来,随着响应设计和极简主义,许多设计师已经转向长页(覆盖了几个“屏幕”),带有负面空间。现在是时候询问了这些网络设计趋势的普及,用户行为是否发生了。
试验者
关于这项研究
为了回答这个问题,我们分析了1920×1080屏幕上13万多只眼睛注视的x、y坐标。这些固定来自120名参与者,他们是我们最近的眼球追踪研究的一部分,这项研究涉及了来自各行各业的数千个网站。在这项研究中,我们集中分析了广泛的用户任务,涵盖了各种页面和行业,包括新闻、电子商务、博客、faq和百科全书页面。我们的目标不是分析单个网站,而是描述用户行为的一般范围。
我们将这些最近的数据与之前在1024×768监视器上进行的眼球追踪研究进行了比较。
研究结果
我们的研究之间发生了两种变化:(a)更大的屏幕;(b)新的网络设计趋势,在用户侧面的适应性。我们不能挑逗这两个变化的相对影响,但无论如何,由于两者都是由于时间的流逝,我们无法撤消任何一个,即使我们想要。
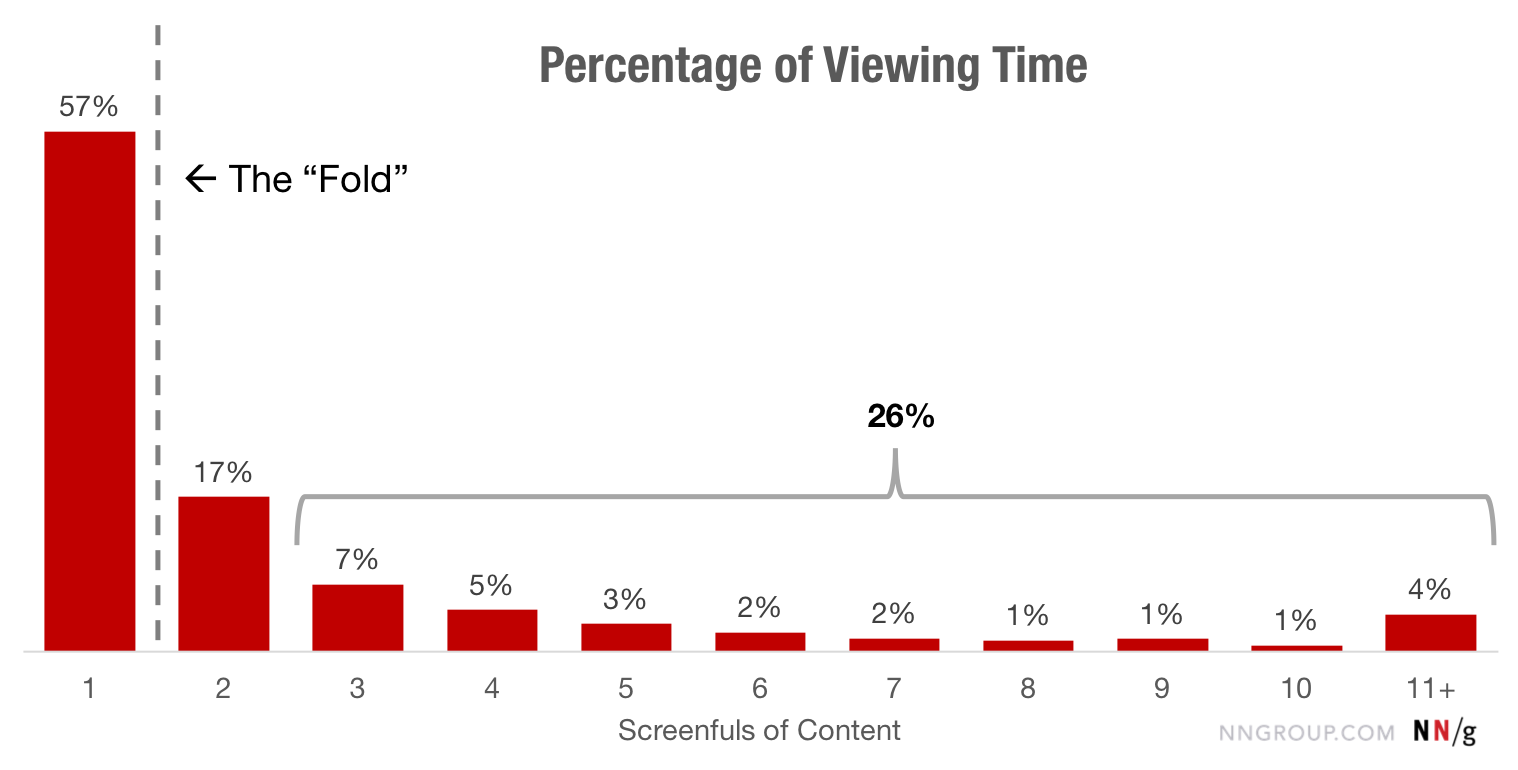
在我们最近的研究中,用户花费了大约57%的页面浏览时间都在页面上方。74%的观看时间花在前两个屏幕上,高达2160px。(此分析忽略了最大页面长度 - 结果可能是由于短页长度或者在前两个屏幕内容之后放弃的人。)
这些发现与那些发现完全不同在我们的2010篇文章中报道:在那里,80%的观看时间是由褶皱上方的固定物组成的。然而,这种模式注意力跟随褶皱的急剧下降2018年和2010年一样。

可以理解,不是每个页面都是相同的长度。要确定人们如何将其定位在页面上(独立于页面的时间),我们将页面拆分为20%的段(即,每页的五分之一)。在一般网站上,超过42%的观看时间在页面的前20%内下降,超过65%的时间在页面的前40%上花了。在搜索结果页面(SERPS)上,我们在2010年的调查结果中没有隔离的页面(SERPS),47%的观看时间在页面的前20%上花了(前40%超过75%) - 可能是一个reflection of users’ tendency to look only at the top results.

如果我们只看折页上方的内容——在第一个屏幕上——屏幕顶部的信息比底部的信息更受关注。65%以上的浏览时间集中在视口的上半部分。在SERP上,第一个屏幕的上半部分获得了超过75%的浏览时间。(这是一个古老的真理,但值得重复:成为谷歌上的1号或2号,否则你在互联网上几乎不存在。谷歌轻信和10年前我们发现这种用户行为时一样强大)

扫描和阅读模式
我们发现,上面的内容获得了最多的关注(57%的观看时间);第二个屏幕的内容收到了大约三分之一(17%的观看时间);剩下的26%是长尾分布。换句话说,一条信息越靠近页面顶部,它被阅读的可能性就越大。
个人阅读模式证实了这一发现。许多用户搞一个F模式当他们扫描内容不是很好的页面时 - 它们往往会在靠近页面顶部的文本中更彻底看(文本的前几段),然后花费更少,更少的信息和信息页面上显示出很低。
即使列表或信息以结构化的方式呈现,人们也会在页面顶部使用更多的目光(因此阅读时间),因为他们需要了解页面是如何组织的。一旦他们这么做了,他们就会专注非常有效只关注与手头任务相关的信息,因此花更少的目光(从而观看时间)在远离顶部的内容上。

2010年与现在
2010年,80%的观看时间都花在了屏幕上方。今天,这一数字仅为57%——很可能是长篇文章泛滥的结果。这是什么意思?
首先,它可能是,整体而言,设计师正在做好创造意义者来抵消完整性的错觉并邀请人们滚动。换句话说,他们意识到了长页面的缺点,并在一定程度上减轻了这些缺点。其次,这可能意味着用户已经习惯于滚动——要求滚动页面的普遍存在已经在我们体内根深蒂固。
至少在某种程度上。人们仍然没有滚动很多 - 他们很少超越第三个屏幕信息。基本上,作为障碍物的折叠已经推到第三个屏幕 - 8年前,80%的观看时间在第一个屏幕上(折叠上方);如今,81%的观看时间在前三个屏幕上花费。
我们总是说,如果人们有理由,他们就会滚动屏幕。人们的注意力仍然停留在页面的顶部——这部分内容是最容易被发现的,并且最有可能被用户浏览。的交互成本滚动减少了内容在较长的页面的较低部分被浏览的可能性。
有趣的是,屏幕分辨率的增加不会导致滚动下降,因为可能会期望。原因可能是设计师和开发人员没有利用较大的屏幕,而是选择进一步扩散内容。无论好坏,现在都鼓励用户滚动超过过去 - 但不得多。信息密度在网络的早期可能太高(导致拥挤和繁忙的布局),但页面设计肯定往往太稀疏了。
含义
考虑到用户在页面的顶部花费了更多的浏览时间,特别是在折页上方,这里有一些你需要记住的事情:
- 保留页面顶部的高优先级内容:关键业务和用户目标。页面的下部可以容纳次要信息或相关信息。把主要的cta放在上面。
- 使用适当的字体样式来吸引人们对重要内容的注意:用户依靠标题和粗体文本等元素来识别信息的重要性,并定位新的内容片段。确保这些元素在视觉上是独特的,并且在整个网站上风格一致,这样用户就可以很容易地找到它们。
- 小心假楼层这在现代极简主义设计中越来越常见。完整性的错觉可能会影响滚动。包括能指(如截短文本),告诉人们下面有内容。
- 用代表用户测试您的设计确定“理想”页面长度并确保用户想要的信息很容易被看到。
结论
虽然现代网页往往很长,包含负空间,用户可能比过去更倾向于滚动,但人们仍然把大部分时间花在页面的顶部。内容优先级是内容规划过程中的关键步骤。强大的视觉符号有时会诱使用户滚动并发现下方的内容。要确定理想的页面长度,请使用实际用户进行测试,并记住,非常长的页面会增加失去客户注意力的风险。





分享此文章: