从谷歌、亚马逊和苹果等科技巨头那里寻找设计灵感是很自然的。这些公司显然很成功,很受客户欢迎,所以为什么不复制他们的解决方案来解决常见的设计问题呢?
实际上,看看你所在行业的领先公司,从中获得如何解决自己问题的灵感,是一个很好的主意。但是不建议盲目仅仅因为另一家更大的公司先做了一个设计,就抄袭它。除了这个事实大型公司的运营环境完全不同在美国,事实是,一家公司的成功并不意味着你可以假设它的所有设计都执行得很好。
以下是一些明确的设计例子不复制,以防你不被说服——或者,以防你需要说服别人!
极简输入字段
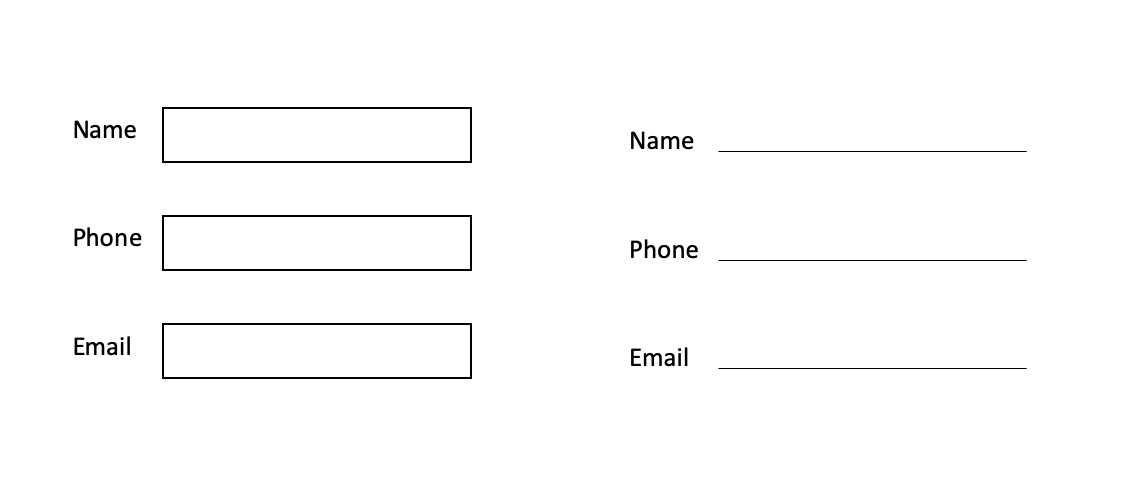
在过去的几年里极简主义在设计师中广受欢迎.这一趋势的影响是如此之大,以至于一些团队甚至试图将其应用到基本的数据输入字段中,用单行代替传统的输入框。

这种输入字段风格甚至被谷歌(最大的)采用:在2017年之前,它被包括在谷歌的材料设计.
谷歌显然有很多有才华的设计师和工程师做着非常棒的工作。但即使是一支有天赋的球队也不能保证他们所做的一切都是完美的。在这种情况下,从框到下划线的切换实际上并不是对用户体验的改进,在2017年,谷歌将Material Design输入字段组件更改为矩形而不是下划线。Susanna Zaraysky和Michael Gilbert公开分享了他们关于这一设计演变的研究结果,他们解释说,在测试了可用性和数百名用户的用户偏好后,他们得出结论:“矩形(框)形状的封闭文本字段比直线可视性的文本字段表现更好。”
依赖实验,数据驱动的设计方法的团队通常在解决优质的情况下尝试很多不成功的解决方案。外部观察者无法了解设计的哪些方面已经过彻底测试了,这是可能尚未收到仔细审查的猜测。
过分装饰的菜单
亚马逊是另一个用于数据驱动决策的技术领导者。因此,在它的例子之后可能看起来像一个安全的赌注 - 但请记住,持续的实验意味着在发现它们不成功后,只能丢弃很多想法。尝试最终难以使用的设计可能只是对大公司的业务的小负面影响,特别是如果它仔细监控性能并快速调整。但是,没有资源不断监控和更新他们的设计的公司通过实施危险的设计,这些公司无法丢失,并且应该谨慎对复制模式进行复制只是因为亚马逊使用它。
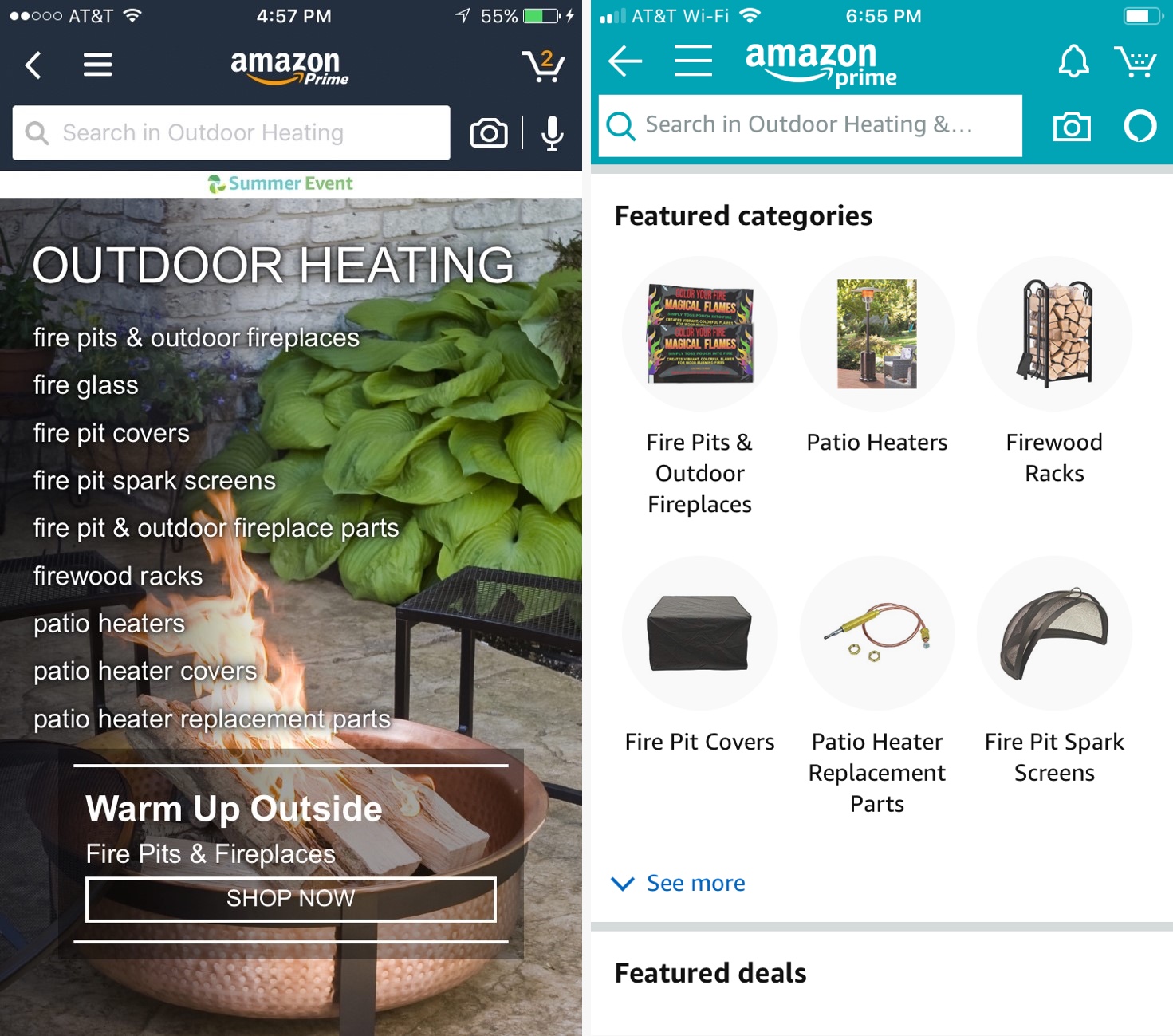
例如,不久前,亚马逊在其移动购物应用程序的产品菜单后面使用了装饰性的主题图片作为背景室外供热Department看到一个子类别的文本菜单覆盖在一个吸引人的火坑图像上。不幸的是,背景图像使得一些菜单标签很难阅读.这种设计现在已经被一个更容易阅读的类别菜单所取代,高对比度的文本标签出现在一个简单的背景上。

亚马逊可能没有注意到难以阅读的菜单带来的巨大影响。即使顾客在这个菜单上遇到了困难,他们也会有强烈的动力继续使用亚马逊,因为它有大量的选择、低廉的价格、免费的运输,而且很多顾客已经有了一个账户,其中保存了他们的地址和支付信息,以方便结账。电子商务的网站不拥有这些优势的人更有可能失去无法轻易找到产品的顾客。
难以接近的内容:灰色灰色
降低不太重要信息的对比度是使最重要信息更引人注意的有效策略。但它很容易被冲昏头脑,使用颜色太轻,不易辨认-尤其是在灰色背景上显示灰色文本时。
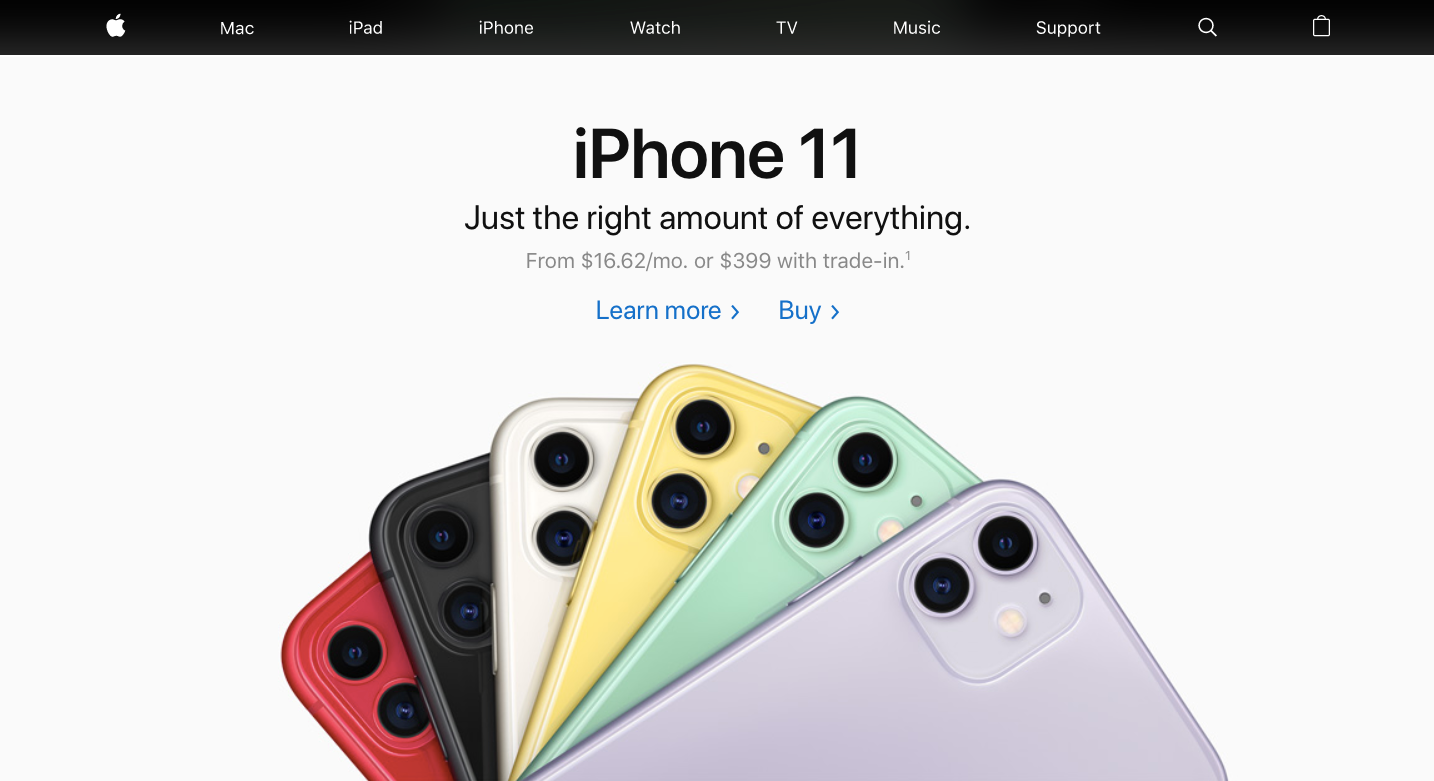
Apple通常与设计卓越有关,并产生了许多优秀用户体验的例子。但是,遗憾的是,它还举例说明了对设计的一些部分太多的问题。aspeps的主页显示了灰色背景上的产品价格,灰色的文本仅为3.47,缺点4.5对比度需要满足最低的可访问性要求.

当然,这并不意味着苹果的业务面临风险,或者消费者不会购买它的产品。但仅仅因为苹果可能侥幸逃脱,并不意味着它就可以。对于许多人来说,使用会使文本难以阅读或不可能阅读的颜色是错误的。当你可以很容易地将文本颜色调深一些时,就没有理由这么做了。
雪上加霜的是,苹果选择淡化(价格)的信息并非无足轻重。也许苹果希望客户忽略了其产品的价格,但我们的一切电子商务用户的课题研究(无论是b2c还是B2B买家)一致意见,用户希望看到价格。定价是购买产品时最重要的信息之一。
使用上下文来解释设计模式的局限性
许多UX专家发现,他们的同事提倡设计模式仅仅是因为它们被其他成功的公司所使用。正如一位股东所言:“如果它对苹果足够好,对我们也足够好。”这种态度的问题在于你没有苹果.一定要提出这个背景,向同事解释行业、市场和客户的以往经验是如何使每个品牌的用户体验独一无二的。领先的科技公司一直在改变他们的设计,所以即使是他们今天使用的设计,也可能很容易被明天更好的东西取代。做你自己的原型或者A / B测试确保设计解决方案在你投资构建之前能与你的受众合作,结果却发现它不能提供你需要的结果。
参考
Zaraysky, S。材料设计文本域的演变2019年11月1日。https://medium.com/google-design/the-evolution-of-material-designs-text-fields-603688b3fe03





分享这篇文章: