从谷歌、亚马逊和苹果等科技巨头那里寻找设计灵感是很自然的。这些公司显然很成功,很受客户欢迎,所以为什么不复制他们的解决方案来解决常见的设计问题呢?
它实际上是一个伟大的想法,看看周围保持在行业的领先企业,了解有关如何解决你自己的问题的灵感。但它不是最好盲目仅仅因为另一家更大的公司先做了一个设计,就抄袭它。除了这个事实巨人公司在一个完全不同的品牌上下文中进行操作在美国,事实是,一家公司的成功并不意味着你可以假设它的所有设计都执行得很好。
以下是一些明确的设计例子不是被复制,如果你不服气 - 或者,如果你需要说服别人!
极简输入字段
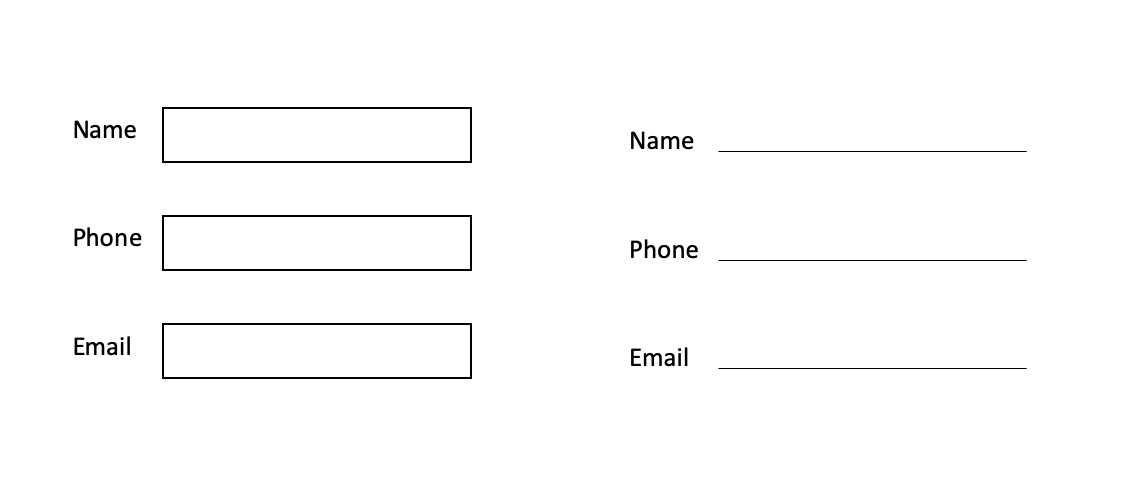
在过去的几年里极简主义的设计师已经成为中广受欢迎.这种趋势一直如此有影响力,有些球队甚至试图把它应用到基础数据输入字段,用一个单一的线取代了传统的输入框。

该输入场风格甚至被谷歌(最大大的)采用:前2017年,它被列入谷歌的材料设计.
谷歌显然有很多有才华的设计师和工程师做奇妙的工作。但即使是有天赋的球队并不能保证他们试图将是完美的一切。在这种情况下,从框下划线开关本来就不是在用户体验的改善,并在2017年,谷歌改变了材料设计输入场部分回矩形,而不是下划线。苏珊娜Zaraysky和迈克尔·吉尔伯特分享了他们的这个设计演变的研究成果公开解释说,与数百名用户的测试可用性和用户偏好之后,他们得出的结论是“封闭的文本字段与矩形(盒)形状与线条的表现比那些好启示“。
依赖实验,数据驱动的设计方法的团队通常在解决好的方面之前尝试很多不成功的解决方案。外部观察者无法知道设计的哪些方面已经过彻底测试,这是可能尚未收到仔细审查的猜测。
过分装饰的菜单
亚马逊是另一个以数据驱动决策制作而闻名的技术领导者。因此,在其示例之后似乎是一个安全的赌注 - 但请记住,不断的实验意味着在发现它们不成功后,才能丢弃很多思想。尝试最终难以使用的设计可能只对大公司的业务产生小的负面影响,特别是如果它仔细监控性能并快速调整调整。但是,通过实施风险的设计,没有资源不断监控和更新其设计的公司可以持续持续损失,并仅仅因为亚马逊使用它而谨慎地复制模式。
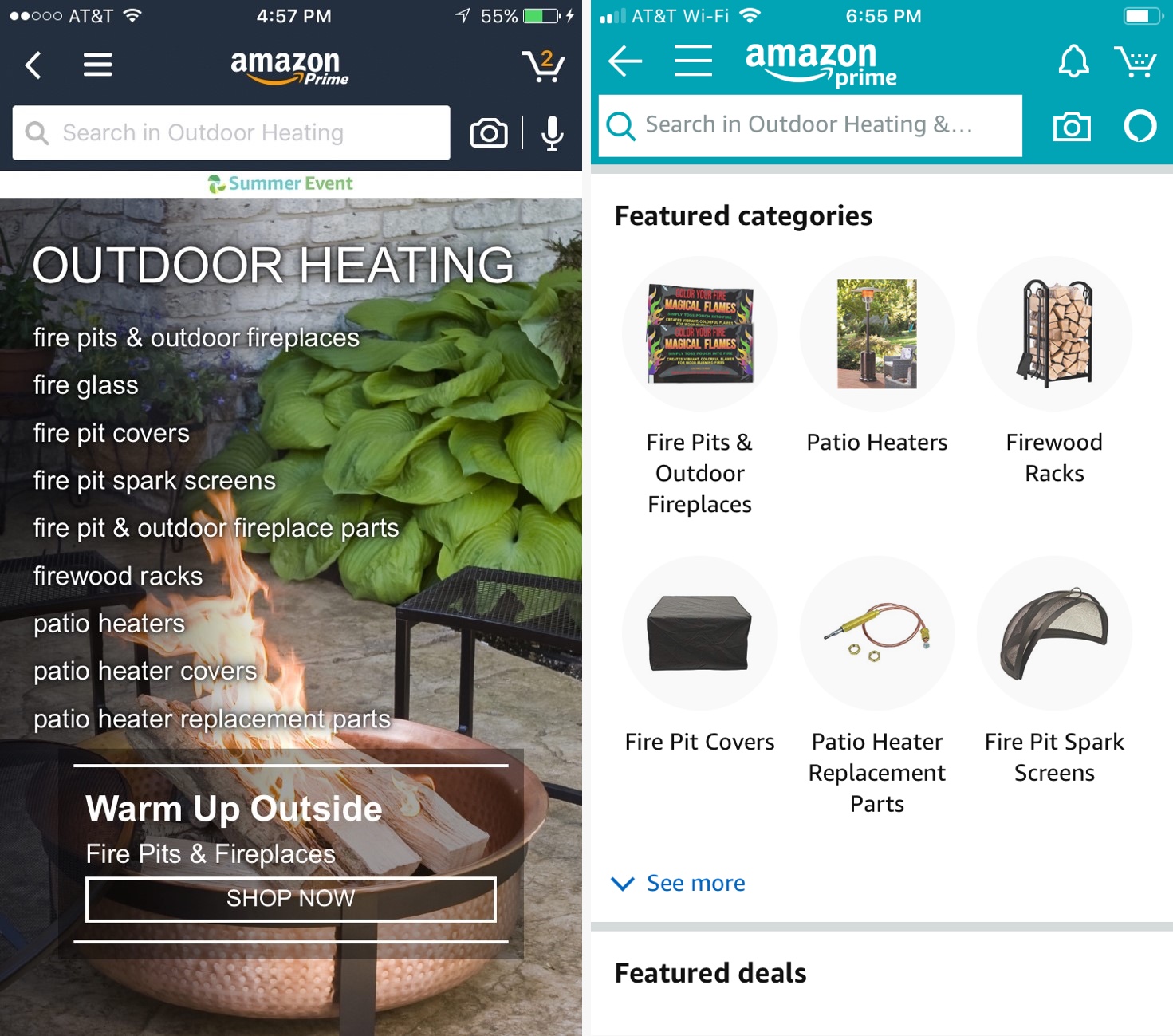
例如,前阵子亚马逊使用的装饰,主题图片作为其移动购物应用产品菜单后面的背景。购物者浏览室外供热部门看到覆盖在一个火坑的一个有吸引力的图像的顶部子类别的文本菜单。不幸的是,背景图片做了一些菜单标签非常难读.这种设计现在已经被一个更容易阅读的类别菜单所取代,高对比度的文本标签出现在一个简单的背景上。

亚马逊可能没有注意到难以阅读的菜单带来的巨大影响。即使顾客在这个菜单上遇到了困难,他们也会有强烈的动力继续使用亚马逊,因为它有大量的选择、低廉的价格、免费的运输,而且很多顾客已经有了一个账户,其中保存了他们的地址和支付信息,以方便结账。电子商务的网站别有这些优势是更可能失去客户谁不能轻易地找到产品的风险。
无法访问的内容:灰色上的灰色
减少不太重要的信息的对比是为了使最重要的信息更引人注目的有效策略。但它很容易被冲昏头脑和使用的颜色是太轻,不易辨认- 显示在灰色的背景灰色文字时尤其如此。
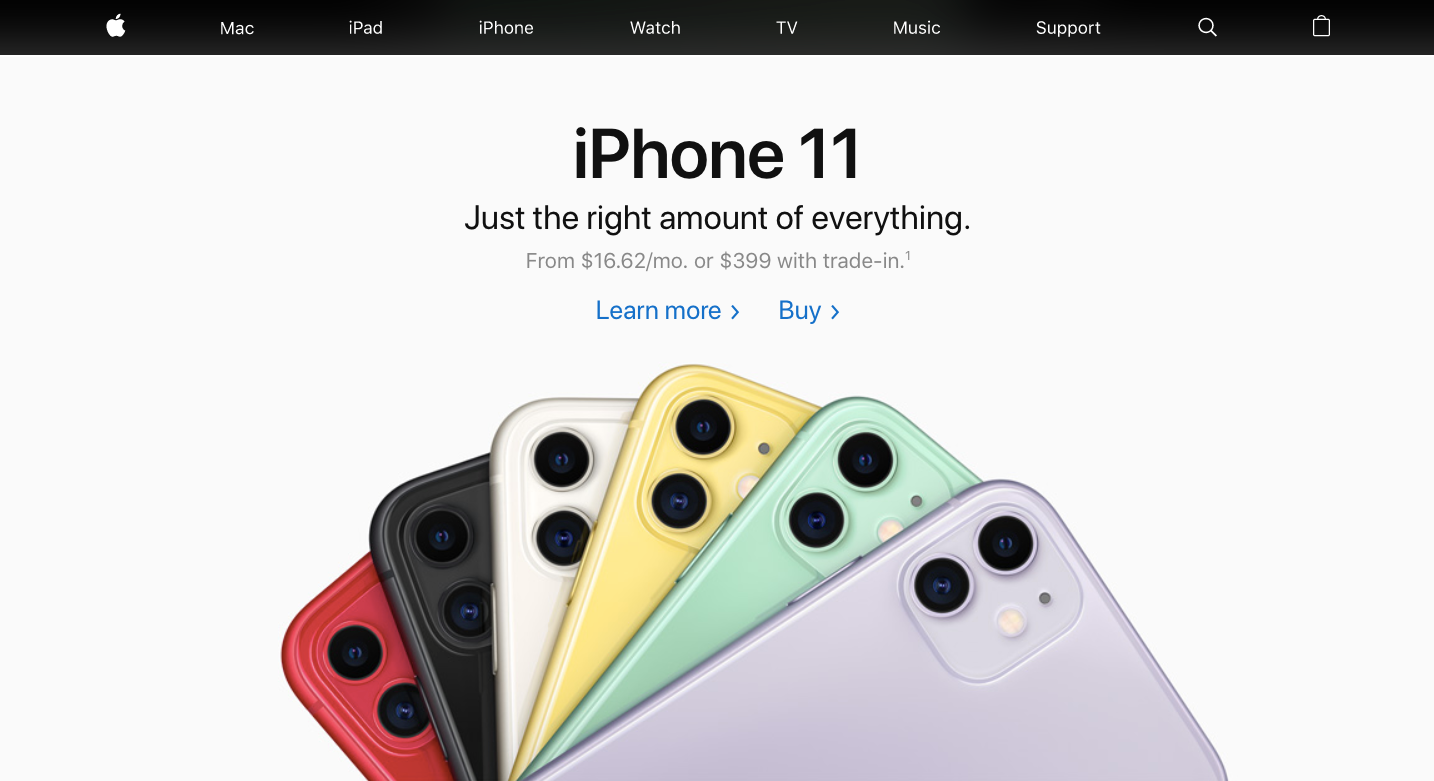
Apple通常与设计卓越有关,并产生了许多精湛的用户体验的例子。但是,遗憾的是,它还举例说明了太多设计设计的问题的问题。截至本文的撰写,Apple的主页显示了灰色背景上的灰色文本的产品价格,其对比度仅为3.47,缺点4.5对比度需要满足最起码的无障碍要求.

当然,这并不意味着苹果的业务面临风险,或者消费者不会购买它的产品。但仅仅因为苹果可能侥幸逃脱,并不意味着它就可以。对于许多人来说,使用会使文本难以阅读或不可能阅读的颜色是错误的。当你可以很容易地将文本颜色调深一些时,就没有理由这么做了。
雪上加霜的是,苹果选择淡化(价格)的信息并非无足轻重。也许苹果希望客户无视其产品的价格,但我们所有的电子商务用户的课题研究(无论是b2c还是B2B买家)一致意见,用户希望看到价格。定价是购买产品时最重要的信息之一。
使用情境来解释设计模式的局限性
许多专业人士UX发现自己的同事们倡导的设计模式仅仅是因为它们是由其他成功的公司使用。作为一个利益相关者所说:“如果它足够好苹果,这是对我们不够好。”这种态度的问题是,你没有苹果.一定要提出这个背景,向同事解释行业、市场和客户的以往经验是如何使每个品牌的用户体验独一无二的。领先的科技公司一直在改变他们的设计,所以即使是他们今天使用的设计,也可能很容易被明天更好的东西取代。做你自己的原型或者A / B测试以确保设计方案的工作与你的听众,你在建设它投资前,才发现,它并没有提供您需要的结果。
参考
Zaraysky,S.“材料设计的文本字段的演变。”中等的。2019年11月1日。https://medium.com/google-design/the-evolution-of-material-designs-text-fields-603688b3fe03




分享这篇文章: