很自然,人们会向谷歌、亚马逊和苹果等科技巨头寻求设计灵感。这些公司显然是成功的,深受客户欢迎,那么为什么不将它们的解决方案复制到常见的设计问题上呢?
实际上,看看你所在行业的领先公司,从中获得如何解决自己问题的灵感,是一个很好的主意。但是不建议盲目地复制一个设计只是因为另一个更大的公司先做了。除了大型公司的运营环境完全不同,事实是,仅仅因为一家公司是成功的,并不意味着你可以假设它的设计的每一件事都执行得很好。
下面是一些明确的设计示例,它们绝对应该不复制,以防你不被说服——或者,以防你需要说服别人!
极简输入字段
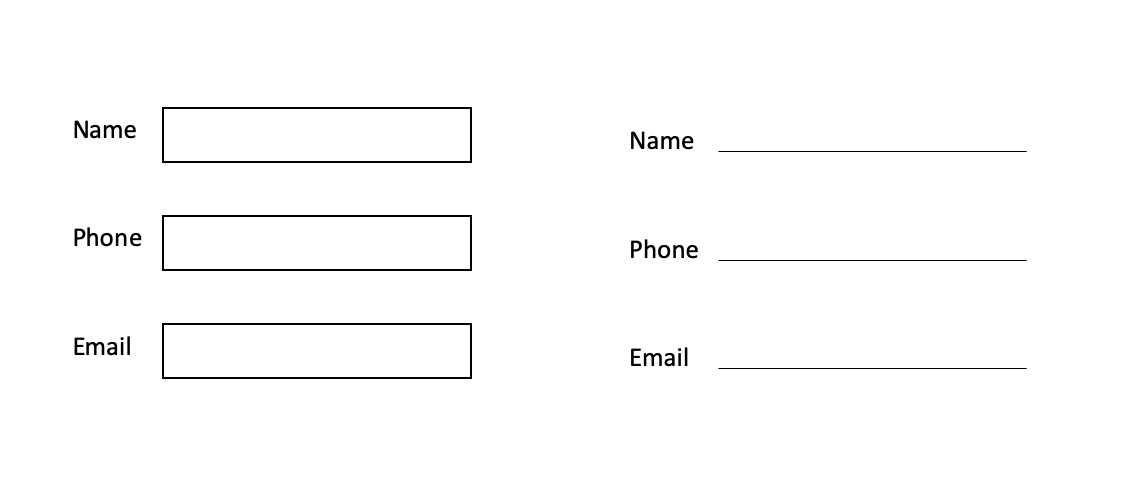
近几年来,,极简主义在设计师中广受欢迎.这一趋势的影响是如此之大,以至于一些团队甚至试图将其应用到基本的数据输入字段中,用单行代替传统的输入框。

这种输入字段风格甚至被谷歌(最大的)采用:在2017年之前,它被包括在谷歌的材料设计.
谷歌显然有很多有才华的设计师和工程师做着非常棒的工作。但即使是一支有天赋的球队也不能保证他们所做的一切都是完美的。在这种情况下,从框到下划线的切换实际上并不是对用户体验的改进,在2017年,谷歌将Material Design输入字段组件更改为矩形而不是下划线。Susanna Zaraysky和Michael Gilbert公开分享了他们关于这一设计演变的研究结果,他们解释说,在测试了可用性和数百名用户的用户偏好后,他们得出结论:“矩形(框)形状的封闭文本字段比直线可视性的文本字段表现更好。”
依靠实验和数据驱动的方法进行设计的团队通常会尝试很多不成功的解决方案,然后才确定好的解决方案。外部观察者无法知道设计的哪些方面已经被彻底测试过,哪些是还没有得到仔细审查的猜测。
过分装饰的菜单
亚马逊是另一家以数据驱动决策而闻名的科技公司。因此,遵循它的例子似乎是一个安全的赌注——但请记住,不断的实验意味着许多想法可能会在发现它们不成功后被抛弃。尝试一个最终难以使用的设计可能只会对大公司的业务产生很小的负面影响,特别是如果它仔细地监控性能并迅速做出调整的话。但是,那些没有资源来持续监控和更新设计的公司在实现一个有风险的设计时可能会损失更多,应该小心不要仅仅因为亚马逊使用了一个模式就复制它。
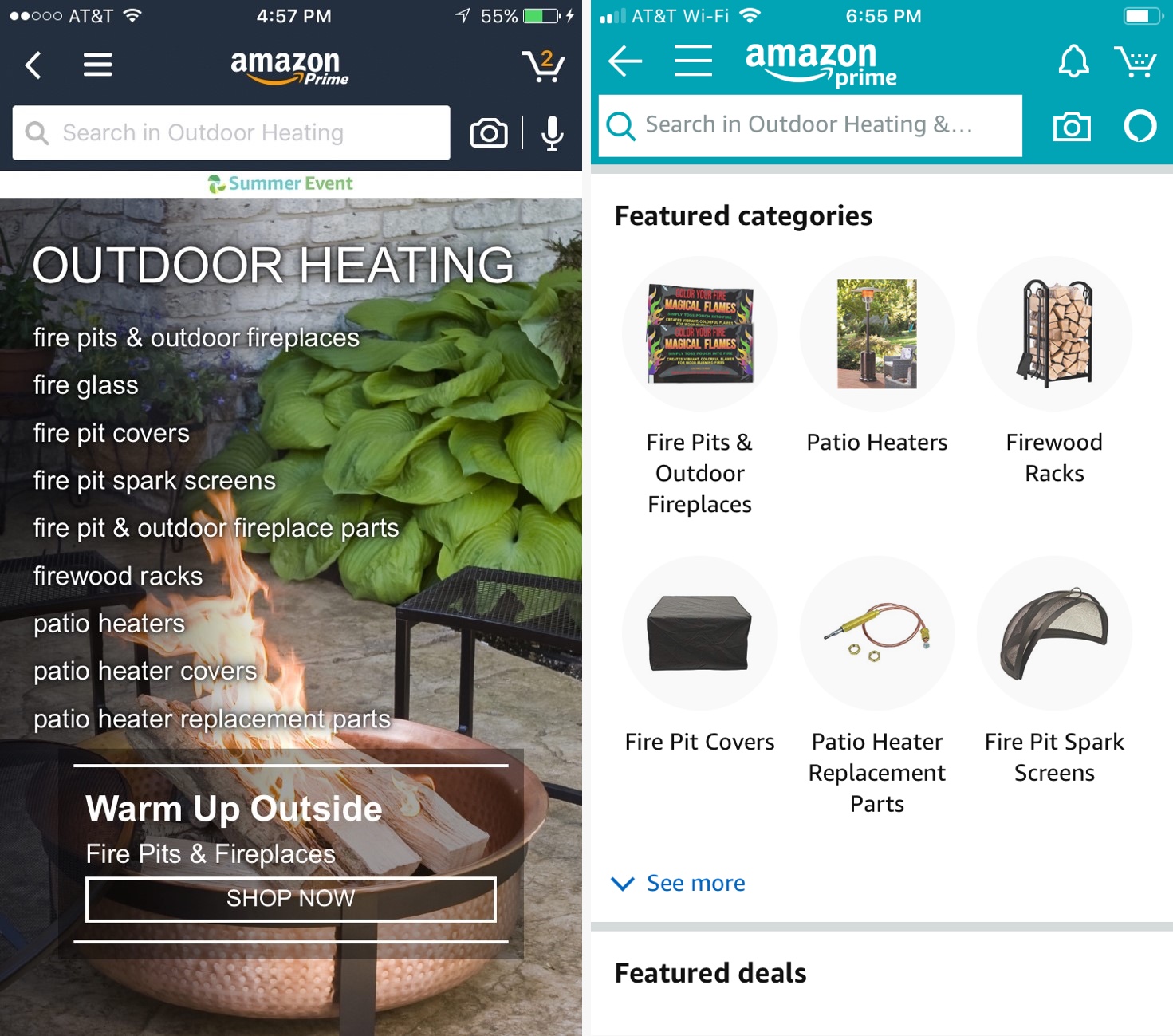
例如,不久前,亚马逊在其移动购物应用程序的产品菜单后面使用了装饰性的主题图片作为背景室外供暖Department看到一个子类别的文本菜单覆盖在一个吸引人的火坑图像上。不幸的是,背景图像使得一些菜单标签很难阅读. 这种设计现在已经被一种更容易阅读的分类菜单所取代,高对比度文本标签出现在普通背景下。

亚马逊可能没有注意到难以阅读的菜单所带来的影响。即使客户很难使用这一菜单,他们也会很有动力继续使用亚马逊,因为它有很多选择,价格低廉,免费送货,而且很多客户已经有了一个账户,保存了他们的地址和付款信息以方便结账。电子商务网站不拥有这些优势的人更有可能失去无法轻易找到产品的顾客。
不可访问的内容:灰色对灰色
降低不太重要信息的对比度是使最重要信息更引人注意的有效策略。但它很容易被冲昏头脑,使用颜色太轻而无法辨认-尤其是在灰色背景上显示灰色文本时。
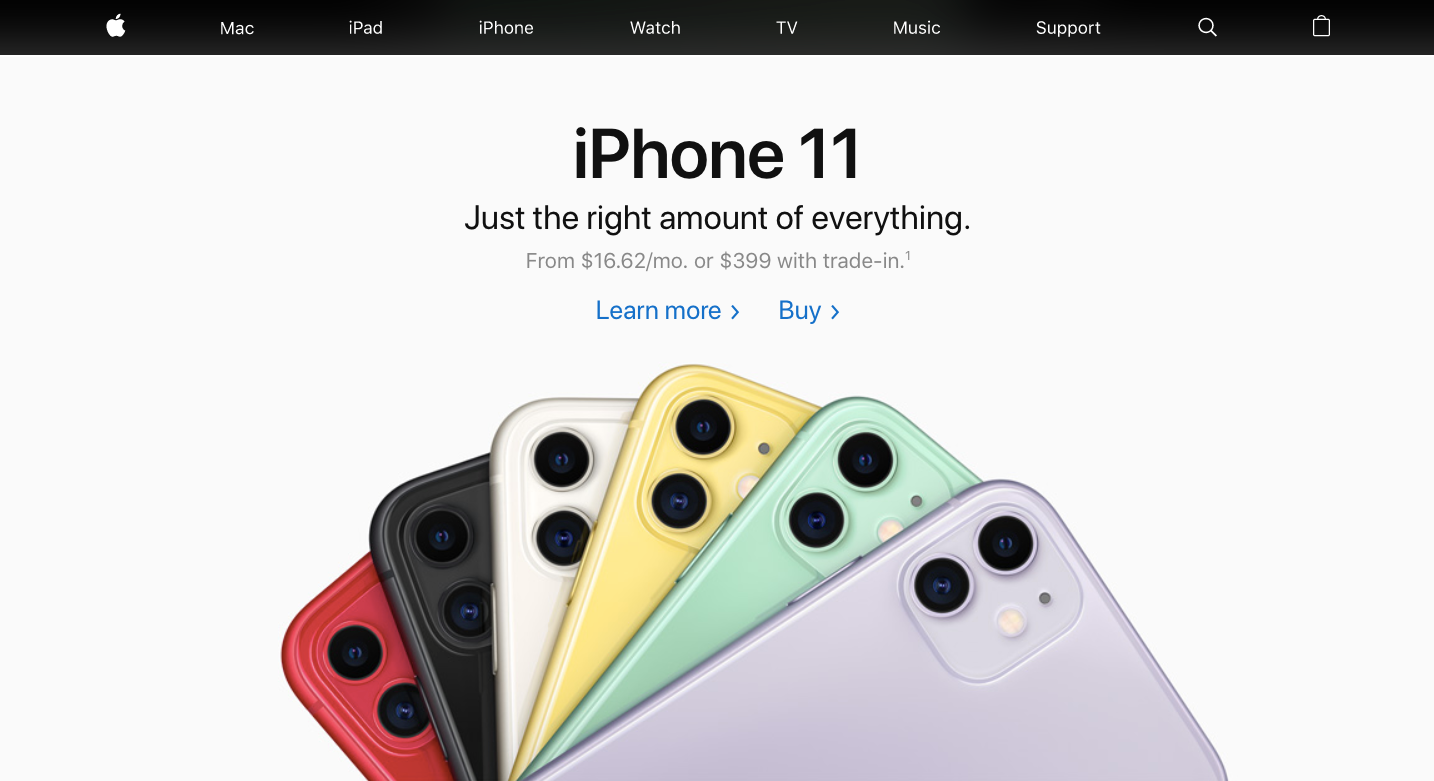
人们常常把苹果与卓越的设计联系在一起,它已经创造了许多卓越的用户体验。但不幸的是,它也体现了过分弱化某些设计部分的问题。在撰写本文时,苹果主页显示的产品价格是灰色背景上的灰色文本,对比度只有3.47,远远低于苹果的4.5对比度需要满足最低的可访问性要求.

当然,这并不意味着苹果的业务面临风险,也不意味着客户不会购买其产品。但是,仅仅因为苹果能够逃脱惩罚并不意味着它就没事。对许多人来说,使用会使文本难以阅读或无法阅读的颜色是错误的。如果可以轻松地将文本颜色调整为更深一些的颜色,那么就没有理由这样做。
雪上加霜的是,苹果选择不强调(价格)的信息的重要性并不低。也许是苹果欲望客户忽略了其产品的价格,但我们的一切电子商务用户研究(不论是B2C或B2B买家)一致认为用户希望看到价格。价格是购买产品时考虑的最重要的信息之一。
使用上下文来解释设计模式的局限性
许多UX专家发现,他们的同事提倡设计模式仅仅是因为它们被其他成功的公司所使用。正如一位股东所言:“如果它对苹果足够好,对我们也足够好。”这种态度的问题在于你不是苹果. 确保向同事解释行业、市场和客户以往的经验如何使每个品牌的用户体验独一无二。领先的科技公司总是在改变他们的设计,所以即使是他们今天使用的设计也很容易被明天更好的东西所取代。做你自己原型或A/B测试确保设计解决方案在你投资构建之前能与你的受众合作,结果却发现它不能提供你需要的结果。
参考
Zaraysky, S。材料设计文本域的演变2019年11月1日。https://medium.com/google-design/the-evolution-of-material-designs-text-fields-603688b3fe03




分享这篇文章: