当我们看到一幅图像时,我们通常可以立即判断它是吸引人的还是错误的。(因为在唐·诺曼的作品中,它们往往表现在内心深处情感设计模型.)然而,很少有人能用语言解释为什么布局具有视觉吸引力。利用良好视觉设计原则的图形可以推动用户参与并提高可用性。
视觉设计原则告诉我们如何设计元素线条、形状、颜色、网格或空间组合在一起,创造出全面而周到的视觉效果。
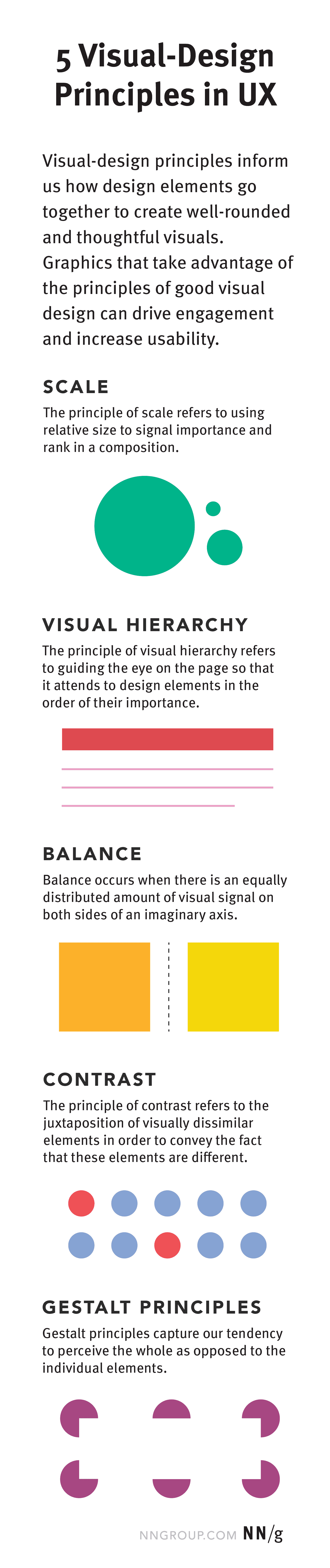
本文定义了影响用户体验的5个视觉设计原则:
- 规模
- 视觉层次结构
- 平衡
- 对比
- 完形


遵循这5个视觉设计原则可以提高参与度和可用性。
1.规模
这个原则被广泛使用:几乎所有优秀的视觉设计都利用了它。
定义:的原则规模指的是在构图中使用相对大小来表示重要性和等级。
换句话说,当正确使用这一原则时,设计中最重要的元素会比不那么重要的元素更大。这个原则背后的原因很简单:当某件事很大的时候,它更有可能被注意到。
一个视觉上令人愉悦的设计通常使用不超过3种不同的尺寸。拥有一系列不同大小的元素不仅会在你的布局中创造多样性,而且还会在页面上建立一个视觉层次(见下一个原则)。一定要突出设计中最重要的部分。
恰当地运用比例原理,强调正确的元素,用户就能很容易地解析视觉并知道如何使用。


2.视觉层次结构
具有良好视觉层次结构的布局将很容易被用户理解。
定义:原则视觉层次结构指的是在页面上引导人们的视线,使页面按照不同设计元素的重要性顺序进行处理。
视觉层次可以通过比例、值、颜色、间距、位置和各种其他信号的变化来实现。
视觉层次控制体验的传递。如果你很难弄清楚在页面的哪个位置看,很可能是它的布局缺少清晰的视觉层次。
为了创建一个清晰的视觉层次,使用2-3个字体大小来告诉用户哪些内容是最重要的,或者在页面的最高层次迷你信息架构.或者,考虑在重要的项目上使用明亮的颜色,在不太重要的项目上使用柔和的颜色。
比例也可以帮助定义视觉层次,所以要为不同的设计元素使用不同的比例。一般的经验法则是在设计中包括小型、中型和大型组件。



3.平衡
平衡就像跷跷板:你要平衡的不是重量,而是设计元素。
定义:原则平衡指设计元素令人满意的排列或比例。当视觉信号分布均匀(但不一定对称)时,就会出现平衡感。这个轴通常是垂直的,但也可以是水平的。
就像平衡重量一样,如果你在轴的两边设置一个小的设计元素和一个大的设计元素,设计就会有点不平衡。当创造平衡时,设计元素所占的区域很重要,而不仅仅是元素的数量。
你在视觉上建立的虚拟轴将是如何组织布局的参考点,并将帮助你理解视觉上的当前平衡状态。在一个平衡的设计中,没有哪个区域会吸引你的眼球,以至于你看不到其他区域(即使有些元素可能具有更大的视觉冲击力并成为焦点)。平衡可以:
- 对称:元素相对于中心虚轴对称分布
- 不对称:元素相对于中轴的不对称分布
- 放射状:元素从一个中心,在圆周方向上的公共点向外辐射。
你在视觉上使用的平衡取决于你想传达什么。不对称是动态且吸引人的。它创造了一种能量和运动感。对称是安静而静止的。径向平衡总是会把眼睛引导到构图的中心。




4.对比
这是另一个常用的原则,它可以让你的设计的某些部分脱颖而出。
定义:原则对比指将视觉上不同的元素并置,以传达这些元素不同的事实(例如,属于不同的类别,具有不同的功能,表现不同)。
换句话说,对比给眼睛提供了两个物体(或两组物体)之间明显的差别(例如大小或颜色),以强调它们是不同的。
对比的原理经常通过色彩来运用。例如,红色在UI设计中经常使用,特别是在iOS上,表示删除。明亮的颜色表明红色元素与其他元素不同。

通常,在用户体验中,“对比”这个词会让人想起文本和背景之间的对比。有时候,设计师故意降低文本对比度,以降低不太重要的文本的重要性。但这种方法是危险的降低文本的对比也减少易读性并可能使您的内容无法访问。使用颜色对比检查来确保你的内容仍然可以被你的目标用户阅读。

5.完形原则
这是20世纪早期由完形心理学家建立的一套原则。它们捕捉人类如何理解图像。
定义:完形原则解释人类是如何简化和组织由许多元素组成的复杂图像的,通过潜意识地将各个部分安排成一个有组织的系统,从而创造出一个整体,而不是将它们解释为一系列不同的元素。换句话说,格式塔原则抓住了我们感知整体而不是个体元素的倾向。
有几个格式塔原则,包括相似继续关闭,接近,常见的地区、轮廓/背景、对称和秩序。接近性对于用户体验来说尤其重要——它指的是物品本身视觉上更紧密的在一起被视为同一群体的一部分。




为什么视觉设计原则很重要
为什么我们要关心和理解视觉设计原则?除了让东西看起来“漂亮”,理解和利用它们还可以:
- 提高可用性。遵循这些视觉设计原则通常会得到易于使用的布局。例如,黄金比例,经常用于创造美丽的艺术作品,也被用于排版,以创造一个视觉上令人愉快的字体大小,行高,行宽之间的关系。结果通常会导致缩短行长,这在网页上创造了平衡(通过空白),使文本更容易阅读。当与强大的交互设计配对时,视觉设计将提高任务成功率和用户参与度。
- 引发情感和高兴。美好的事物会引发积极的情绪。(事实上,aesthetic-usability效果表明,当人们发现一个设计在视觉上很吸引人时,他们可能会更容易原谅易用性上的小失误。)通过遵循良好的视觉设计原则,设计师可以创建外观良好的ui,从而让用户感觉良好。
- 加强品牌认知。一个强大的视觉系统可以建立用户对产品的信任和兴趣,并恰当地表现和加强品牌.
参考文献
勒普顿,大肠(2008)。平面设计:新基础。纽约:普林斯顿建筑出版社。
波林,r(2018)。平面设计语言。四开出版集团美国公司





分享这篇文章: