通过数十年的用户研究,我们知道人们不喜欢弹出窗口和情态动词.在最近的一次可用性研究中,我想起了这个事实。在尝试完成一项任务时,一名参与者在遇到多个弹出窗口后,连续地把手机扔到桌子的另一边。沮丧之下,他放弃了自己的任务,离开了网站,给该组织留下了非常糟糕的印象。其他几位用户也有类似的感受,尽管他们没有扔手机。
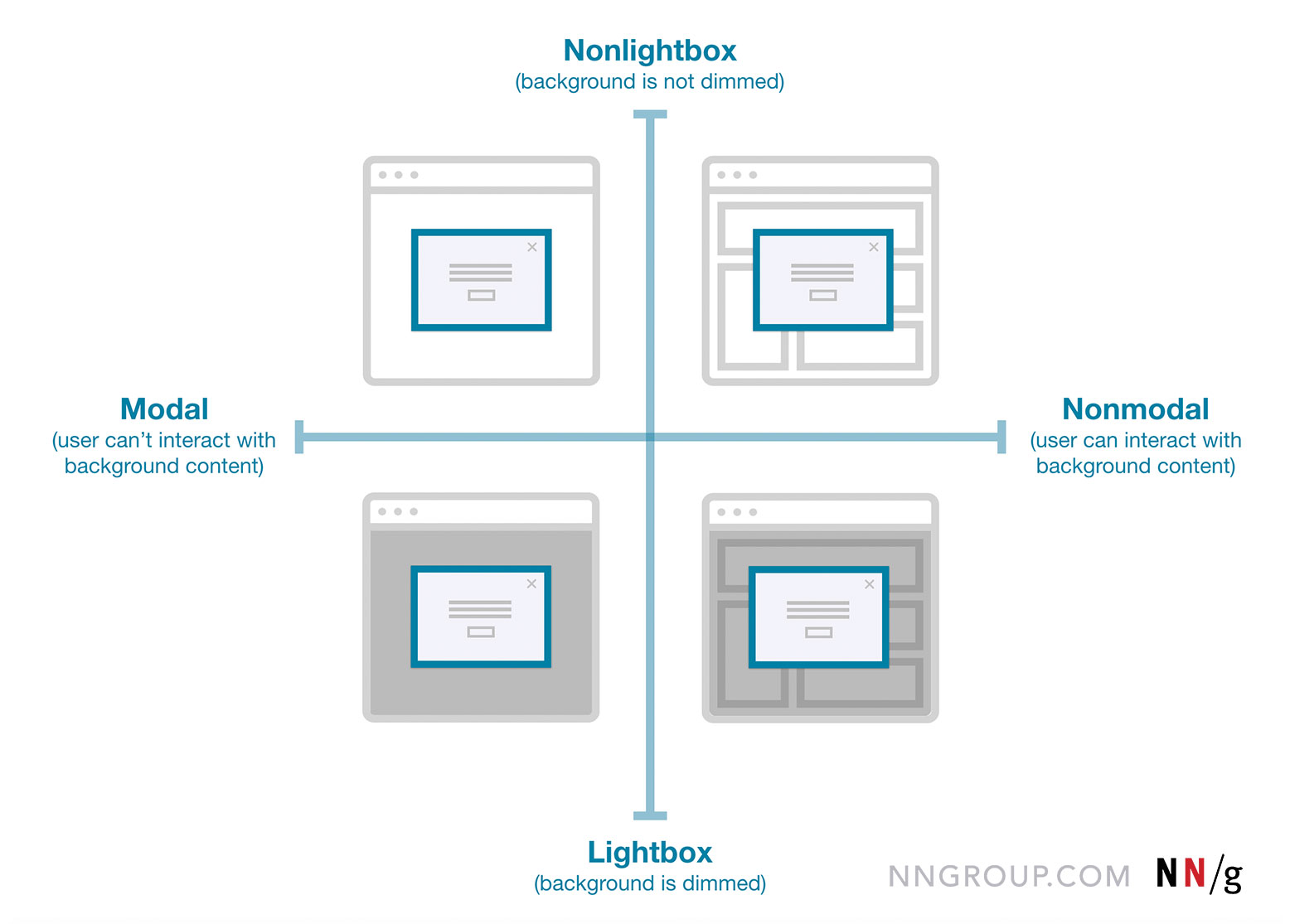
一个弹出(也称为an覆盖或弹出窗口)是一扇窗或对话框显示在页面内容的顶部。弹出窗口可以根据两个维度进行分类:
1.用户是否可以与页面的其余部分进行交互:
- 模态:页面上的内容被禁用,直到用户显式地与覆盖层交互。
- Nonmodal:用户仍然可以与背景内容交互(例如,通过选择链接或点击按钮),而覆盖仍然可见。
2.背景是否变暗:
- 如果背景变暗,则弹出窗口称为lightbox。
- 当背景内容在视觉上没有变暗时,没有特殊的名称。
尽管在许多情况下灯箱是模态的,但这并不总是正确的。

在几周的时间里,我截取了我在网站和手机应用程序中遇到的每个弹出窗口的截图:平均有25个弹出窗口每周,这是任何人都不应该忍受的(但相当代表了今天的互联网用户体验)。这个实验,加上我的可用性研究,揭示了无数的糟糕的实现实践,并证明了这一点的过度使用覆盖远未结束.我们正在接近这样一个点,网站滥用这些元素如此之多,问题的实例远远超过情况下,弹出窗口仍然是一个有用的设计策略。在本文中,我将概述我观察到的问题,并讨论需要考虑的关键因素,以及现实的替代方案弹出窗口这样可以保持组织的意图和用户的体验。
弹出时间:不要在互动之前或在关键任务期间提示
1.在加载主页内容之前显示一个弹出窗口:不管使用的变化,永远不要在用户可以从你的网站或应用程序收集价值之前显示弹出窗口。这一趋势具有很强的侵入性,因为用户的任务在他们到达页面之前就被中断了。人们已经习惯于在网站上看到不成熟的弹出窗口,通常会忽略它们,或者立即寻找最快的方法关闭弹出窗口,回到他们的任务中。在页面加载之前出现的弹出窗口让网站看起来很绝望,用户体验也很疯狂。此外,网站没有认识到这些事实在搜索引擎结果中排名低的风险作为谷歌惩罚网站他们的做法会让用户难以访问内容,尤其是手机用户。
应该怎么做:等到内容与用户的上下文相关时,再在弹出框中显示内容。使用互惠原则:在询问访问者任何问题之前,先给他们一些价值——无论是询问电子邮件地址,还是拒绝弹出窗口。运行用户测试以确定您计划在弹出框中显示的内容的合适上下文,并找出显示该内容的最佳方式;在很多情况下,它不会出现在弹出框中。在页面内容加载之前显示任何形式的弹出窗口是唯一可以接受的情况法律上有义务要求用户同意接受cookie的使用或验证他们的年龄。(尽管我们希望欧盟和其他监管机构对GDPR和类似规则的解释不那么令人讨厌。)

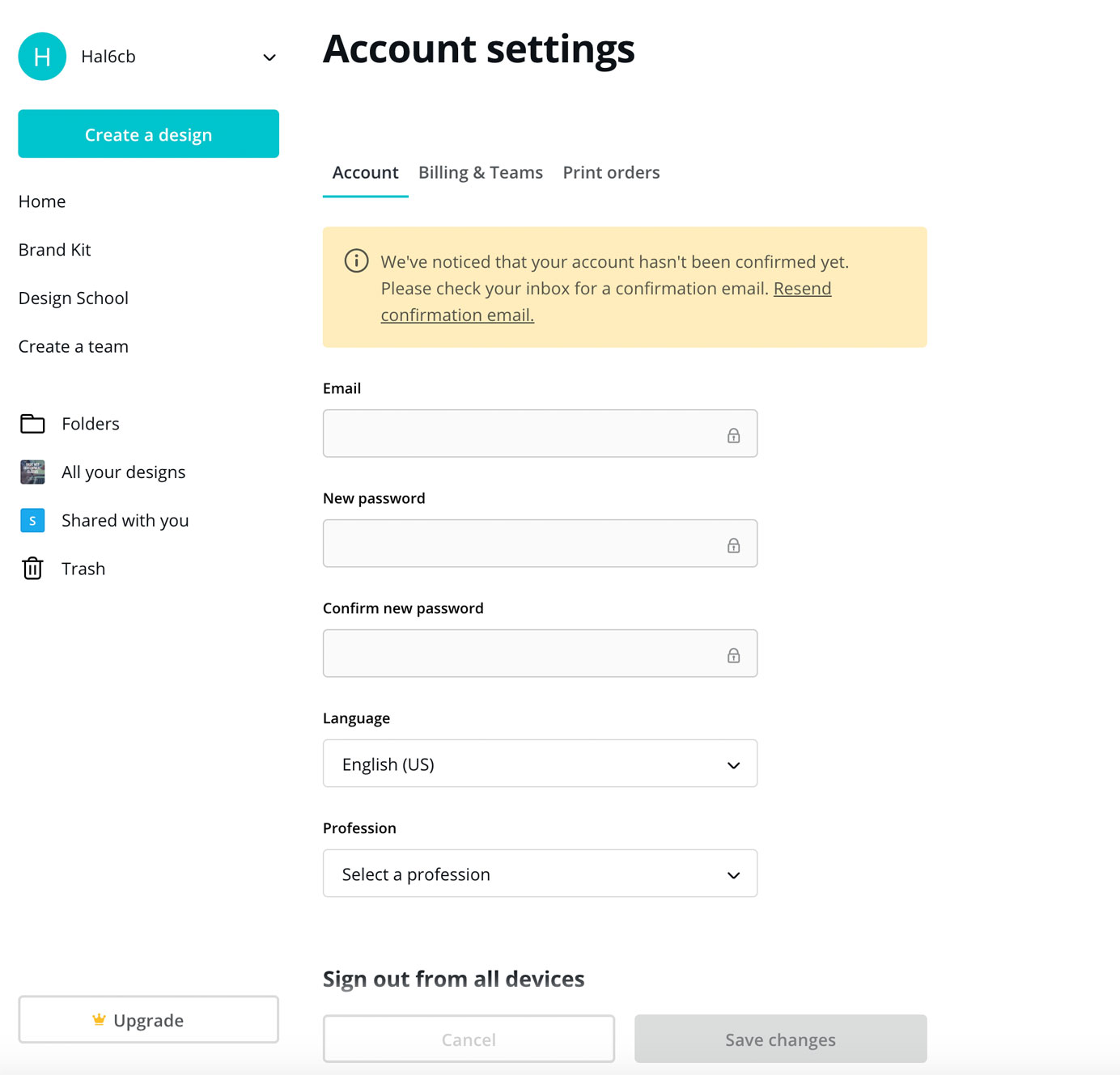
2.在用户登录后显示一个弹出框:在用户登录之后立即显示的弹出窗口与加载页面内容之前显示的弹出窗口一样麻烦。当用户登录一个帐号,他们脑中已经有了下一步或后续任务——否则他们为什么要登录?!立即呈现任何形式的弹出窗口都会分散并阻碍他们完成下一步。因为他们关注的是下一步,用户很可能不会注意到弹出窗口,或者突然关闭它。不仅如此,他们还会因为被打扰和额外的时间而感到沮丧交互成本需要关闭弹出窗口或将其移出。
应该怎么做:给用户一些时间和空间,让他们在登录后完成任务,不要马上弹出窗口。经过一段时间后,最终提供有用的帐户提示、指导或新功能是可以接受的,但前提是提供的内容或新功能增强或进一步支持用户的任务。在这些情况下,总是选择侵入性较小的方法,比如工具提示和小的,非模态的覆盖来传达这些元素。

3.在互动前询问电子邮件地址:许多网站和应用程序甚至在用户有机会接触内容之前,就会使用弹出窗口询问用户的电子邮件地址。电子商务、新闻网站和应用程序,以及博客是这一类别中最大的破坏者。这种方法是有问题的,因为人们不仅会被弹出窗口、它的时机以及网站过早索要电子邮件地址的事实所困扰,而且他们还会认为该网站会向他们发送不必要的垃圾邮件。
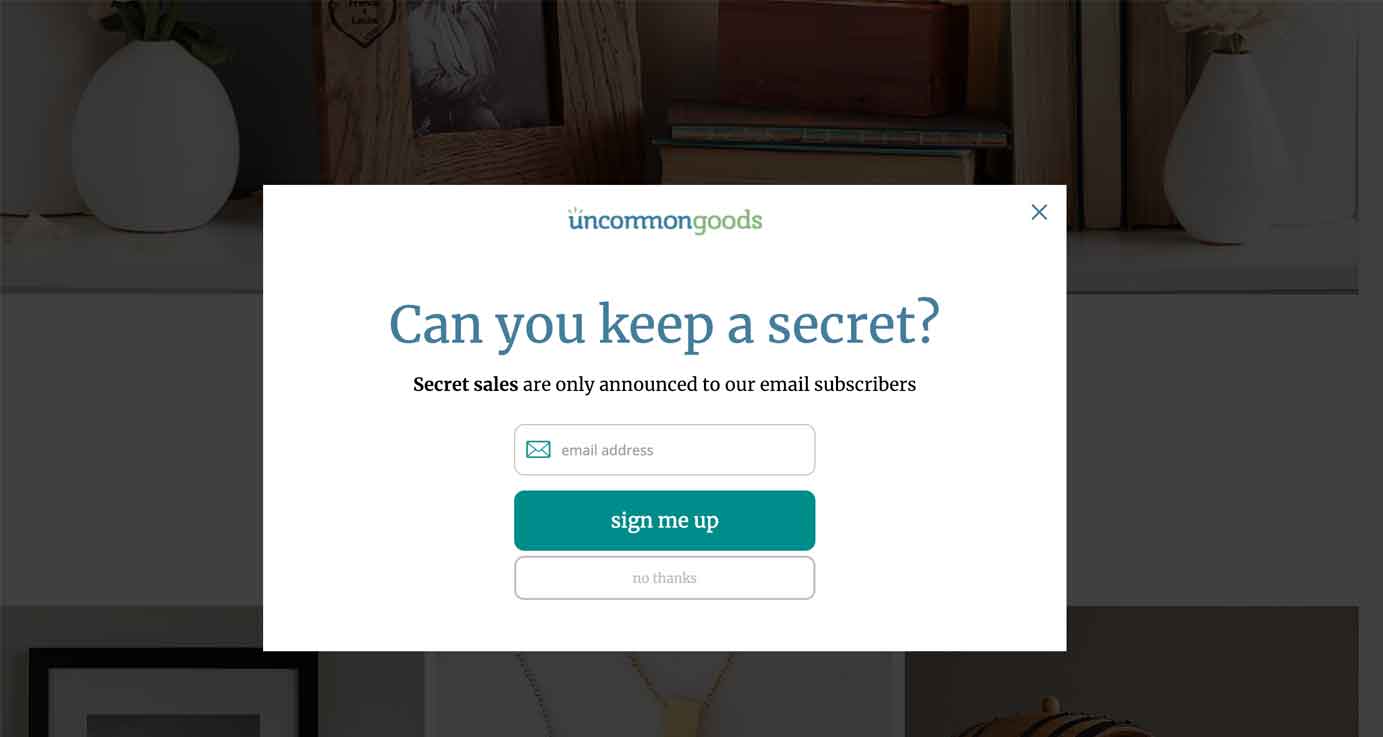
例如,一名登录Uncommon Goods网站的用户在看到一个要求其电子邮件地址以获取秘密销售信息的模态覆盖时感到不满。她说:“当我还没有在网站上做任何其他事情,就弹出这样的东西时,我真的很烦。如果我刚到这里,我怎么知道我是否想成为一个电子邮件订户?我还是晚一点再看吧。”

当向用户询问他们的电子邮件地址时,有许多权衡要考虑。网站和应用程序经常使用不成熟的模式,因为它们产生的指标短期上升。然而,短期指标的代价往往是让许多用户感到沮丧,这些用户并没有受到诸如秘密销售等主观动机的激励。
应该怎么做:不要在一开始就显示电子邮件弹出窗口,而是想想用户什么时候最愿意与你分享他们的电子邮件地址。他们浏览的品类是否有适用的促销码?或者他们可能刚刚读过(或者扫描)一篇完整的博文。这些操作可能是最低侵入性非模态覆盖的适当触发器,它可能出现在接近右上角或右下角的地方合理使用屏幕空间.用户提供的东西有价值,有形的交换他们的电子邮件地址;别指望他们会拱手让出。

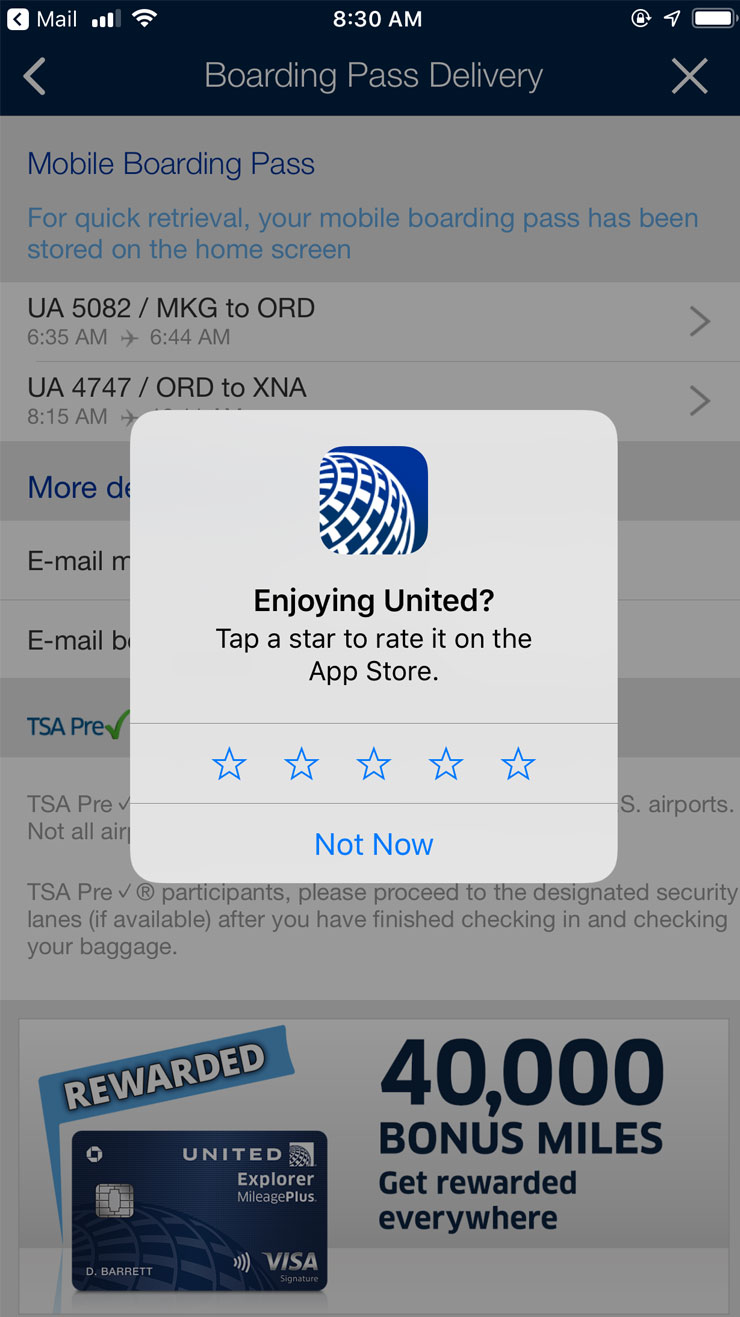
4.在人们做任何有意义的事情之前询问反馈:从用户那里获得反馈是很重要的,但你不应该充斥着这些反馈反馈提示在他们对你的网站做任何事情之前。网站和应用程序倾向于向用户提供即时的反馈窗口,希望他们给一个高评级,然后继续他们的任务。这种情况很少发生;更常见的情况是,用户会迅速关闭弹出窗口,无意再次寻找它。
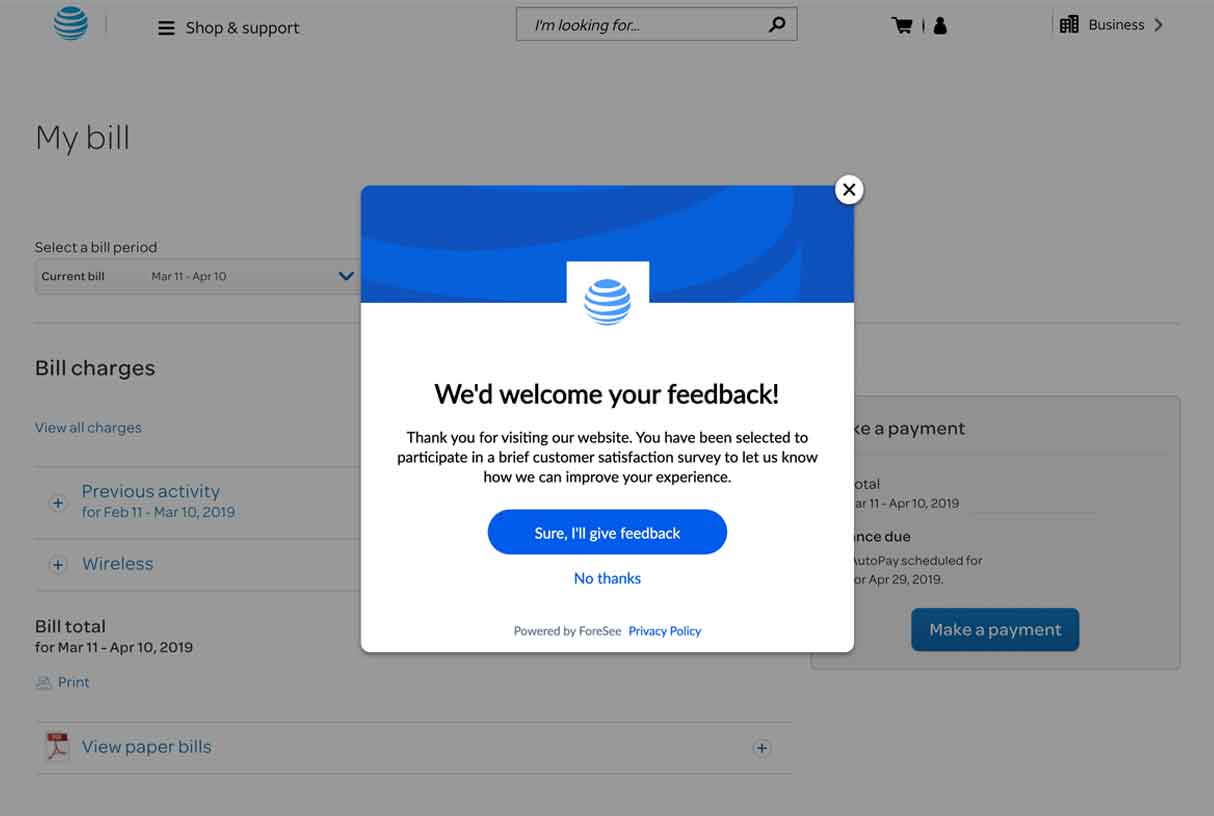
在体验的适当点从用户那里获得有意义的反馈可以帮助你深入了解他们挑战和障碍.但如果你过早地寻求反馈,就有可能在最重要的时候得不到任何反馈。例如,当一名研究参与者试图在ATT.com上支付电话账单时,她发现账单上出现了一个正确的反馈模式,这让她感到沮丧。她说:“嗯,我会在付完账单后给出反馈,但现在我很沮丧,因为我还没有做任何事情来给出反馈。”

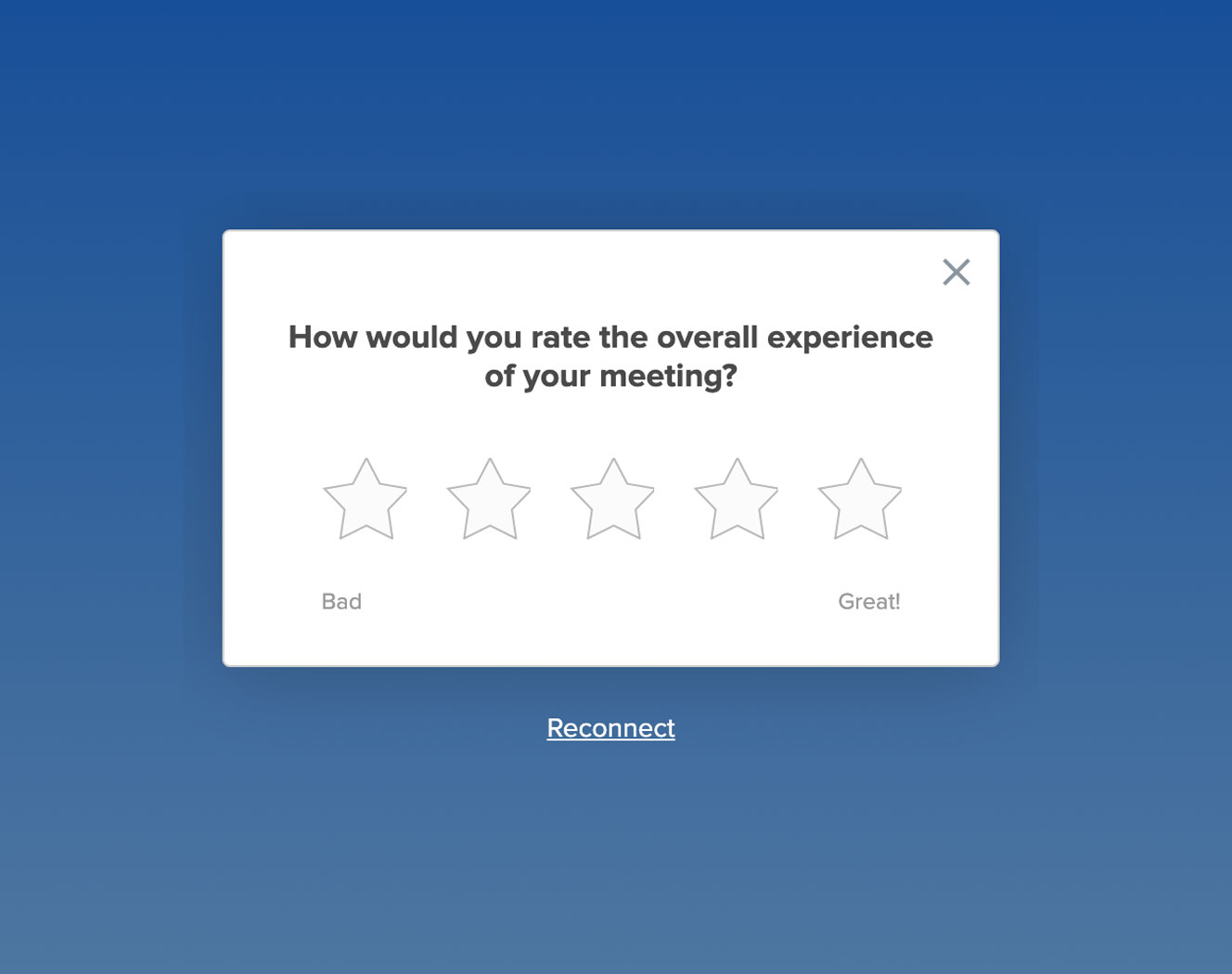
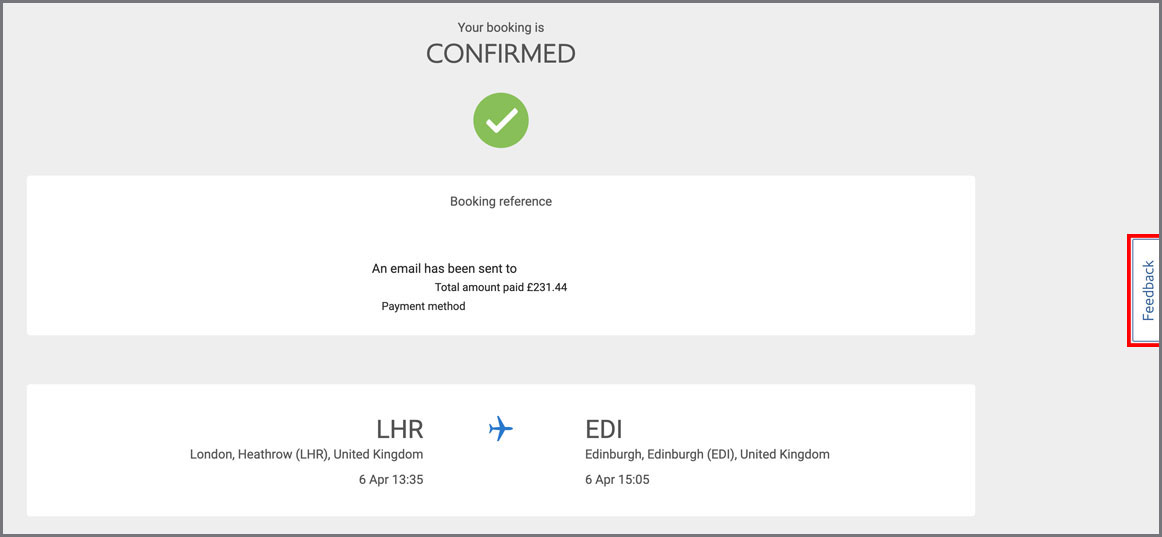
应该怎么做:要求用户当他们在你的网站上完成一个最重要的任务后,立即提供反馈。这种方法最大限度地减少干扰,并确保反馈将基于实际的交互。例如,视频会议软件BlueJeans会在会议结束后询问用户的反馈。这个请求没有提前显示,而是在上下文相关的适当时间显示。

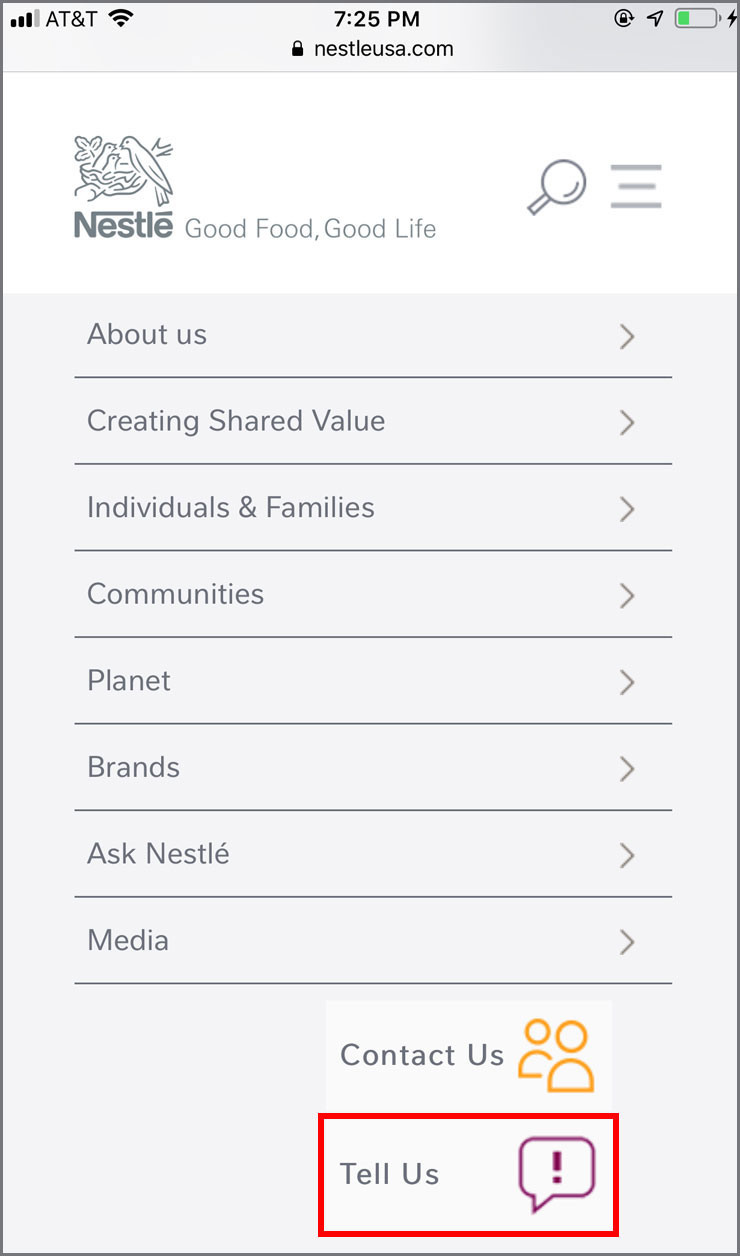
5.在关键任务中打断用户请求反馈:用户讨厌被打扰,但是很多网站和应用程序在用户完成关键任务的过程中弹出反馈来打扰用户。大多数时候,提供反馈并不是用户访问的首要原因,所以也不要在关键任务中使用弹出窗口打扰用户。

应该怎么做:除了要求用户提供反馈只有在关键任务完成后,提供一种静态的、非侵入性的方式,以便随时提供反馈。屏幕边的标签页,页脚中的链接,或者导航中的链接,都是可以替代干扰模式的选项,当用户准备好时,他们可以控制分享自己的观点。


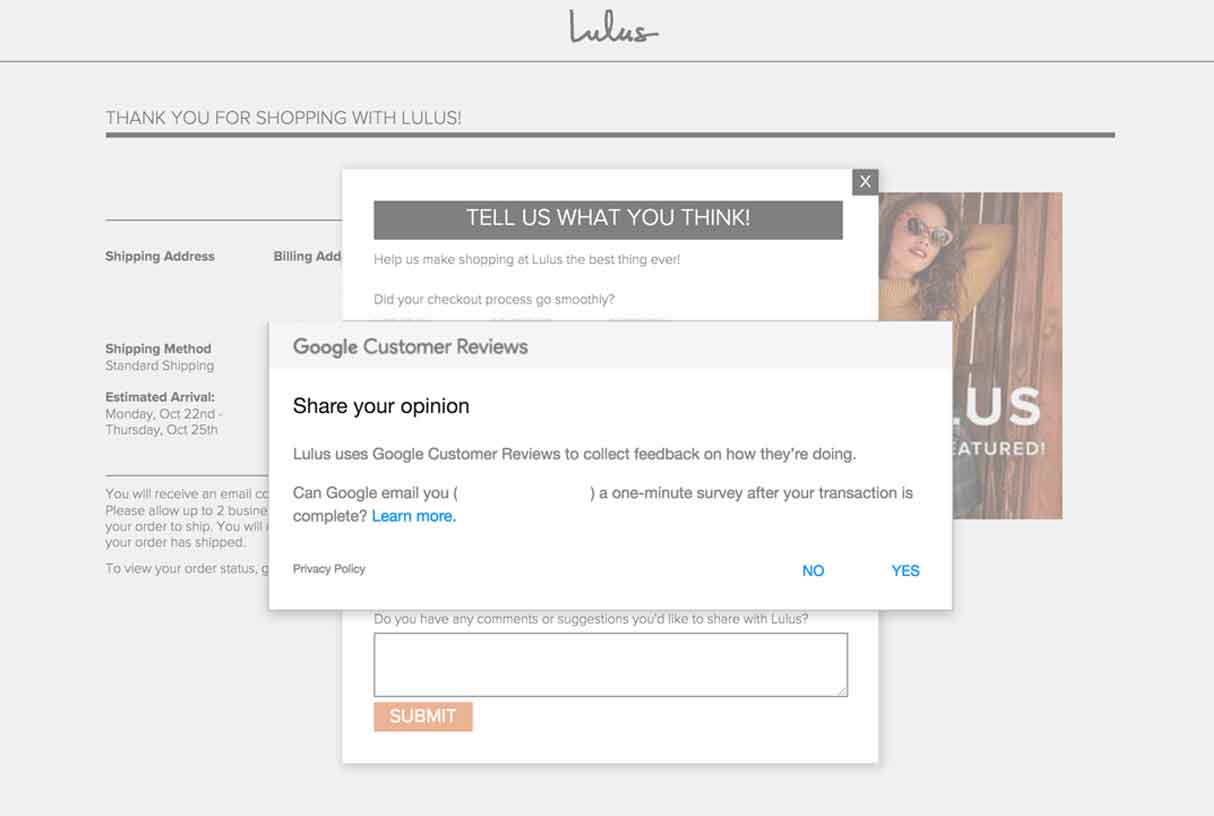
6.显示多个弹出一个接一个:在页面上方显示多个弹出窗口会让你的网站看起来不专业、不可靠、杂乱无章。这也会让用户不知所措,迫使他们花费精力去关闭每一个。如果你的网站使用许多不同类型的弹出窗口,测试的实现避免一次向用户显示多个弹出窗口。
应该怎么做:如果您必须提供关键信息(例如,重要的警告为了防止或纠正错误),请确保每次只显示一个。更好的是,不要在弹出框中显示关键信息,因为人们倾向于不阅读就关闭它们。相反,使用视觉上独特的元素,并将其直接放在页面上,在那里信息最适合上下文。确保副本清楚地传达了用户需要做什么来纠正问题并继续前进。


弹出上下文:不要阻碍过渡或访问内容
7.在用户移动到新的子域或外部站点之前显示一个模态覆盖:一些公司网站链接到子域名和外部网站上的内容或应用程序。在用户从主站点导航离开之前,一个模态覆盖层会出现,提醒用户即将过渡。这种类型的弹出窗口是有问题的,因为它过分强调过渡,让用户感到迷失和困惑——特别是当子站点在新的浏览器标签中打开时。
在我们的一次可用性测试中,一位参与者在汇丰网站上找工作,当他尝试一项任务时,遇到了两种不同的过渡模式,这项任务基本上是在3个不同的网站上进行的。他说,“哇,它一直把我带到其他网站,我甚至都不知道我在哪里了。如果他们的工作申请过程是如此复杂和脱节,老实说,我不认为这是一个好地方。不管这个网站看起来有多好,看起来还是一团糟。”


应该怎么做:删除模态,尽量减少站点之间的转换保留返回主站点的导航当将用户链接到外部属性时。如果您的用户在离开您的站点时确实需要得到警告,使用一个不那么干扰性的选项,如链接上的工具提示,以使转换更加微妙。

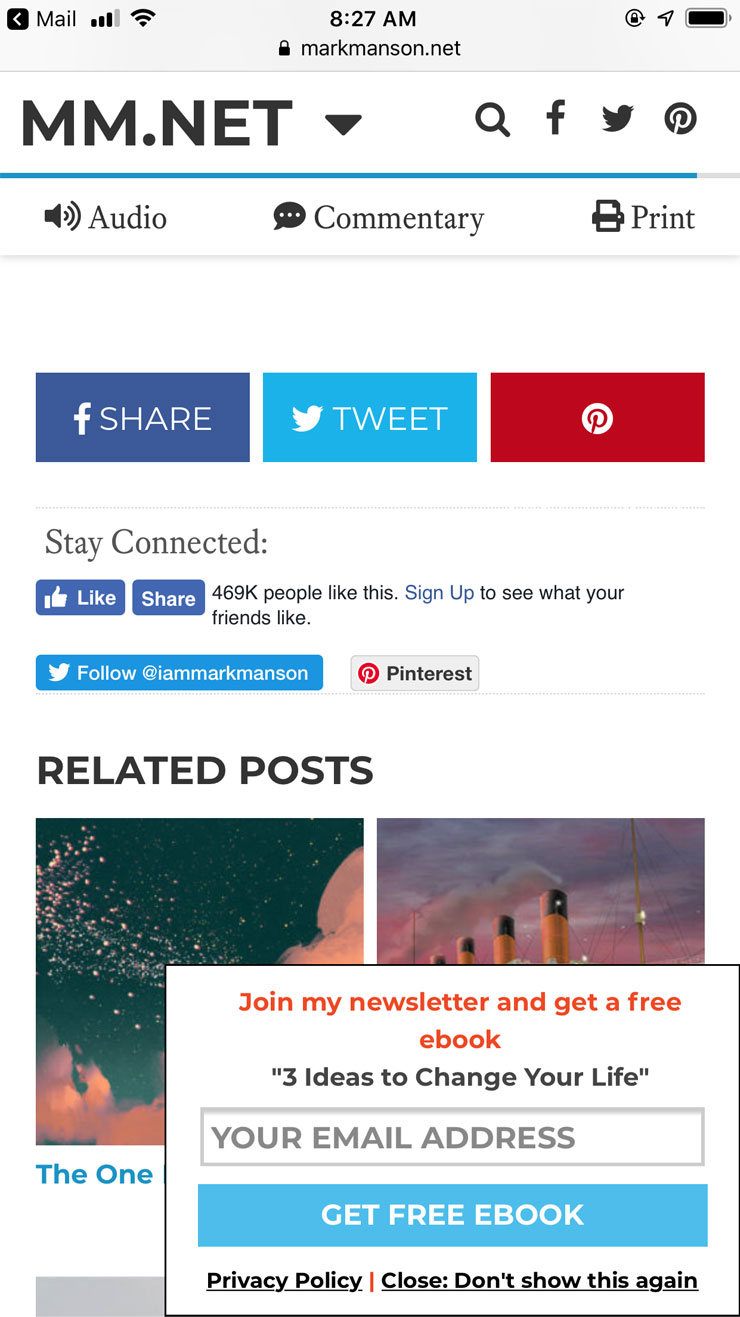
8.通过模态覆盖中断访问内容:一个模态对话框,在人们加载了一篇文章或其他长形式的内容后立即出现(例如通常在关于我们或新闻部分网站)使它看起来好像网站是条件访问的内容。这种情况尤其不适合让人讨厌,因为它会降低可信度和信任。一位在CNN手机应用程序上的用户在看到一篇他想读的文章后,遇到了一个通讯模式,这让他很沮丧。他说:“这让我对CNN的怀疑达到了顶峰。不要问我要电子邮件,也不要马上注册任何东西。”

应该怎么做:允许用户立即消费内容,不受干扰。将弹出窗口替换为一个薄的,易于解散的横幅在页面的顶部。如果用户想订阅时事通讯,这个弹出窗口的替代方案可以让他们自助服务,而不会妨碍他们吸收信息的主要任务。

弹出内容:不要假设一个模态叠加将传递消息
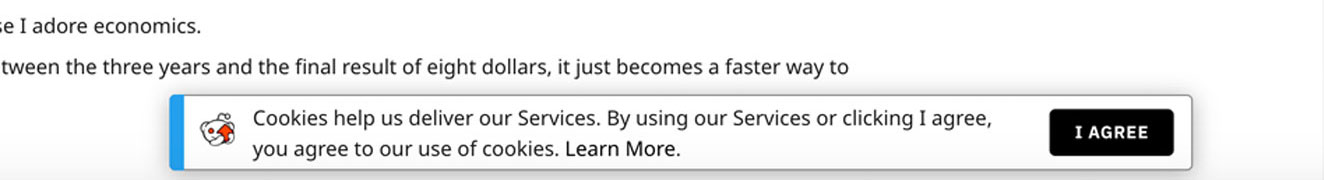
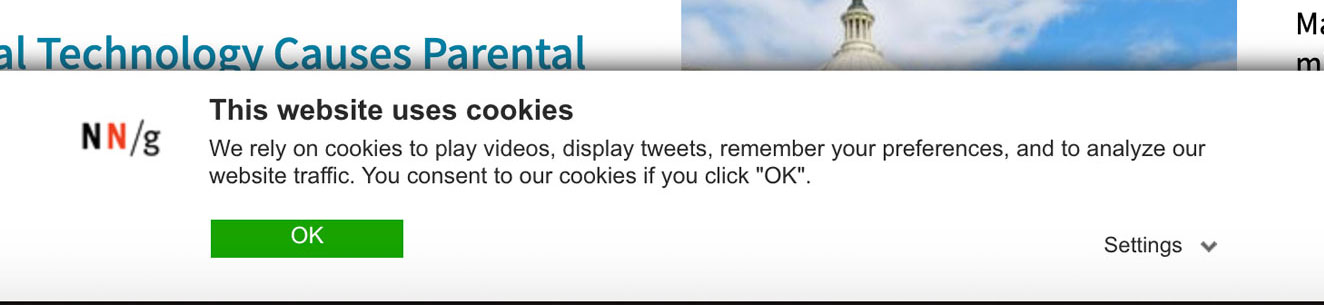
9.使用模式覆盖GDPR和cookie通知:用户已经迅速放弃了模态覆盖,因为他们认为它们不会带来任何好处。对于与GDPR和cookie使用相关的重要信息,不要使用模态覆盖。
应该怎么做:喜欢在页面底部或侧边放置非模态叠加。这些插件的侵入性要小得多,并且允许用户继续执行他们的任务。确保提供足够的信息,说明用户的个人数据是如何收集和使用的。


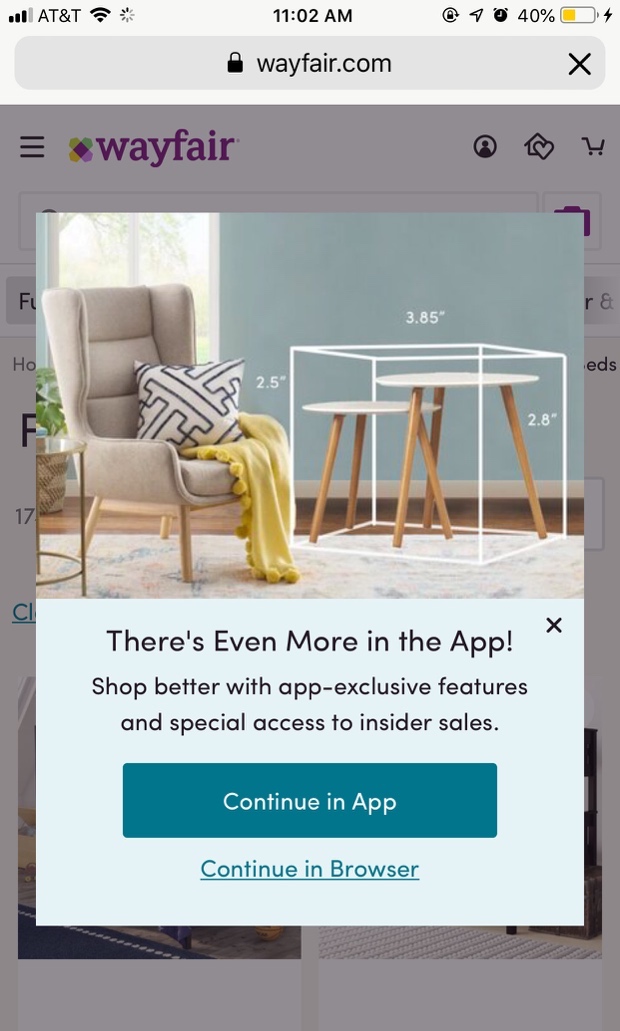
10.在不传达特定好处的情况下,鼓励模式覆盖中的渠道转换:这是常见的情态动词,鼓励从渠道过渡移动网站到相关的移动应用程序——特别是在电子商务或新闻网站。在许多情况下,这些叠加是具有破坏性和问题的:通常,web用户是一次性用户,他们对为某个临时任务下载应用程序没有兴趣。
可以理解的是,企业希望鼓励应用下载量,但模式覆盖并不是推广手机应用的正确方法。即使是在手机上安装了你的应用的用户也可能不愿意切换渠道,因为他们害怕重新开始自己的过程。模态叠加只会打扰他们。
应该怎么做:为组织的移动应用程序创建意识,但不要以侵入用户当前任务为代价。采用低调的方法,如标准的顶部横幅,并概述使用应用的好处,以方便人们过渡到该渠道。


结论
砰,砰,没完没了。这不是一个可接受的用户体验,所以请停止弹出窗口。
综上所述,你可能想知道什么时候使用弹出窗口是可以接受的;答案是:少花钱。不要随波逐流,不要为了支持短期指标而干扰用户。探索尊重用户需求的替代方法,并保持组织收集反馈、通知用户收集数据、获取电子邮件地址或鼓励渠道转换的意图。
将模态覆盖的使用保留为只在适当的时间传递关键信息。不要用一个大的、干扰性的弹出框打断重要任务或阻止相关内容。行为可用性测试为了确保你的弹出窗口不会让你的用户感到沮丧,作为一个额外的好处,你将获得真正的见解,以帮助你改善整体体验。更多关于情态动词和弹出式的有效使用,请参加我们的全天课程网页用户体验设计.




分享这篇文章: