介绍
创建一个完美的信息架构对于一个网站来说是很困难的,尤其是在精确和清晰之间取得平衡的时候。理想情况下,您希望创建准确描述内容和产品的类别,在添加新主题或产品时可扩展,并匹配用户的心智模式(这通常因人而异)。
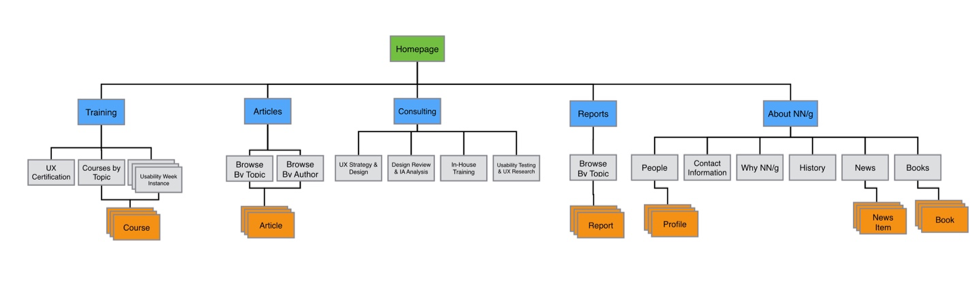
最常见的IA层次结构是树状结构,其中每个节点(与主页相对应的节点除外)都有一个父节点。(注意,当我们在讨论隐藏在网站基础上的隐形的信息监督结构,这些通常也反映在导航UI中)。然而,这种层次结构往往会带来一个问题:有些东西并不完全属于一个类别,但它们自然会有多个父母,这取决于一个人的观点。这就是polyhierarchies的由来。

定义
定义: polyhierarchy指的是一种图结构,其中至少有一些孩子节点有多个父节点。
多层次IA是一种结构,其中一个条目存在于多个位置—也就是说,它可以通过多个类别路径到达。polyhierarchy对象的一个经典例子是乐器层级中的钢琴:钢琴可以被认为是键盘乐器、打击乐器或弦乐器(按下钢琴上的一个键会迫使一个小锤子敲击弦乐器)。所以,如果你要创造所有乐器的等级,那么钢琴在哪里呢?因为它可以轻松地归入多个类别,所以解决方案是将它放在所有这些类别中父类别(键盘,打击乐器,字符串).
Polyhierarchies对物理对象来说是一个很大的困难:如果你只有一本书(或者只有一架钢琴),它只能在一个地方。为了避免多层级制,出现了许多复杂的项目分类方法;它们包括精心组织的分类法和明智地使用交叉引用(例如,美国国会图书馆的分类系统)。
然而,如果我们试图在决定把钢琴放在哪里时避免多重层次,我们就必须创建相互排斥的类别,可以适当地处理这样的乐器。这些人为的分类很容易增加分类法的复杂性,使外行人无法访问它们。这种复杂分类的一个例子是Hornbostel-Sachs乐器分类,根据乐器产生的空气振动来分类。(在这个体系中,钢琴被认为是弦乐器。)虽然从技术角度来看,这可能是可行的,但对于那些心智模型不包括弦音器、idiophone、膜音器等等的普通人来说,这是没有帮助的。这些类别是如此模糊,以至于大多数用户会直接跳过它们,而不是试图弄清楚它们的意思。
显然,多重层次结构有自己的用途。幸运的是,数字世界很容易提供多重层次结构,只要我们仔细地使用它们。
多层结构的限制使用支持多种心理模型
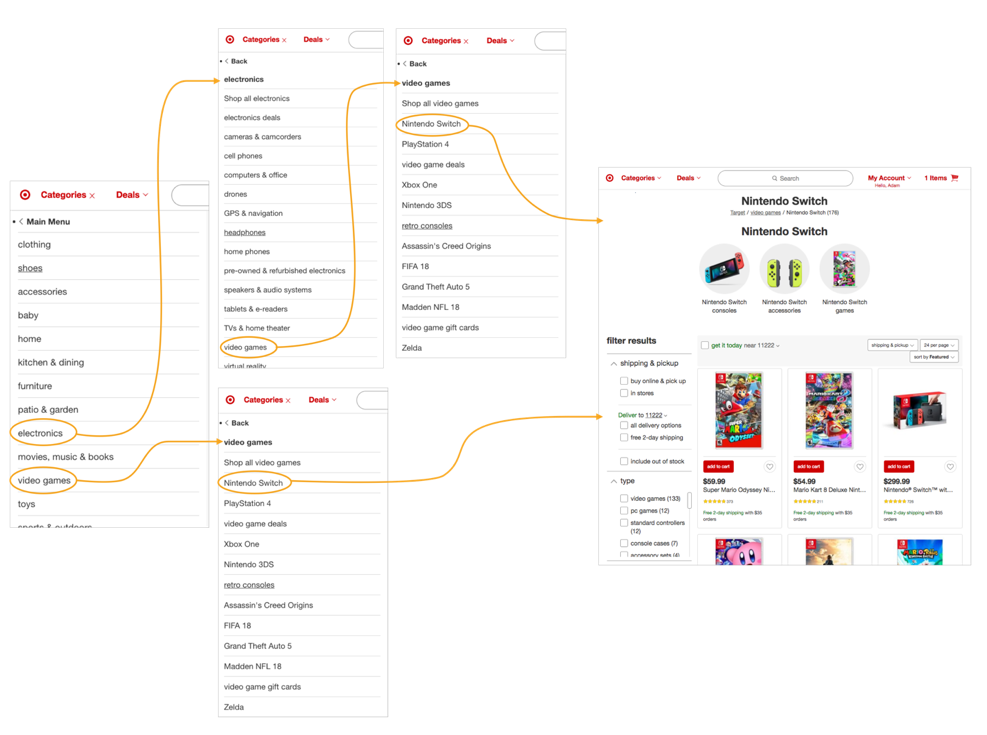
Polyhierarchies是有用的电子商务站点,让相同的产品类别出现在多个地方支持几种不同的心理模型。例如,在Target.com上,产品被组织在一个广泛的多层结构中。产品子类别任天堂开关都可以在视频游戏和电子产品顶级类别。这个决定反映了这样一个事实:不同的用户都是这样假设的视频游戏或电子产品是任天堂Switch及其游戏和配件的天然“家”;如果网站没有包括这两个家长任天堂开关,它很可能会失去那些选择了“错误”类别、找不到自己想要的产品的客户。(用户通常认为,如果一种产品没有出现在它“应该”出现的地方,那么该网站就不提供该产品。)

然而,塔吉特显然避免把开关在每一个可能的父类中(例如,玩具)这可能包括它。设计多重层次结构的这一方面是很重要的,因为详尽地交叉引用每一个特定项目可能放置的地方,将使每个菜单充满大量的项目,并增加重要意义认知压力为用户。导航菜单旨在帮助人们找到他们想要的内容,并发现意想不到但相关的条目;它们不应该是冗长的名单。对于类别重叠的大型复杂网站,更好的解决方案是使用方面提供强大的搜索辅助。
那么,如何确定一件物品是否应该有多个家长呢?答案包括理解用户对信息空间的心理模型。收集这些数据有多种方法。一种解决方法是引导关闭卡片分类(用户必须将卡片按现有的类别分类)或树的测试.如果在研究中你发现不同的用户倾向于将物品放在两个不同的类别中,那么你可以将其添加到两个类别中。另一个解决方案是测试物品在调节期间的可寻性可用性测试;如果您发现一些用户合理地希望该项目有另一个父类别,那么您可以使用该数据作为决策的基础。
寻路和多层结构可能会冲突
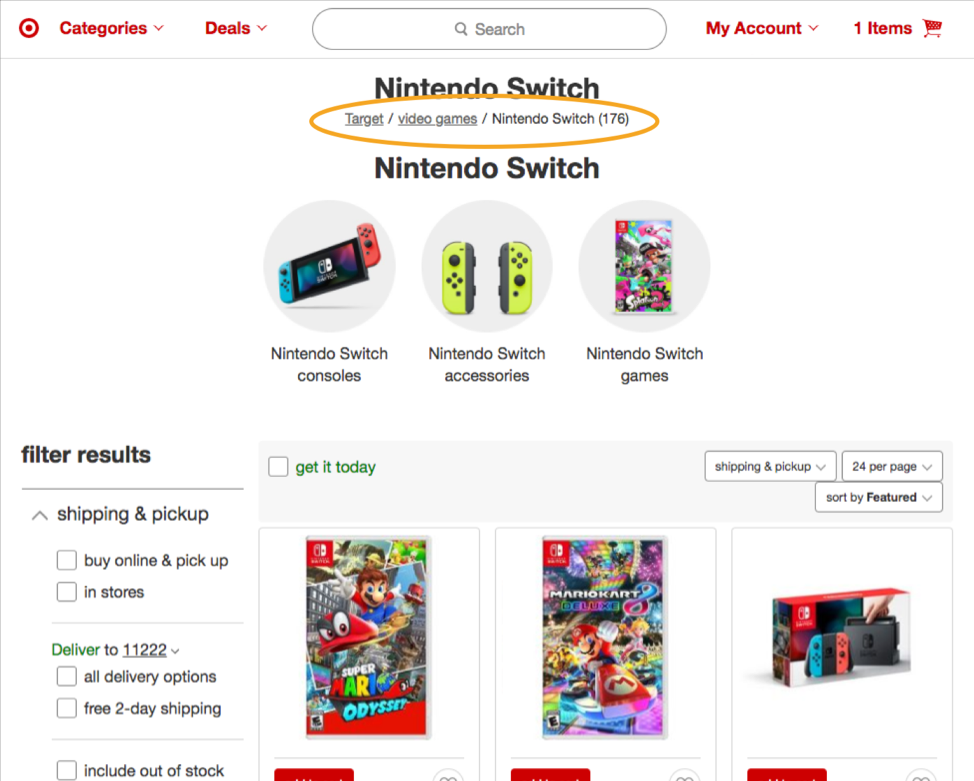
多重层次结构的一大缺点是它们与导航冲突wayfinding元素,特别是面包屑.面包屑的存在是为了向用户显示他们所在的位置,以及当前页面在站点层次结构中的位置。
我们多年来就知道,面包屑应该显示当前页面在网站的IA中的位置,而不是用户的浏览历史。对于有多个父节点的节点来说,这意味着什么?因为网站不能简单地表示多级结构(以及SEO和内容管理的原因),一个“规范的”页面路径将显示在面包屑中。但是,这个规范路径可能与用户访问特定页面的路径冲突。
不幸的是,这是一个需要做出的权衡。另一种选择是完全放弃面包屑。这个解决方案可以适用于少于3个层次的浅层结构,但对于更深层次结构,它可能会导致方向感和导航困难。

结论
多层次结构是一种IA结构,在这种结构中,单个条目适合多个父类别。它们的存在主要是为了适应不同用户对页面的自然“主页”的多种心理模型。虽然数字工具使多层结构成为可能,但它们的使用应该有节制:对于任何给定的节点,太多的父节点会增加认知负荷,并使导航变得困难。
在我们的全天学习更多信息架构研讨会。
参考文献
Morville, P., Rosenfeld, L., and Arango, J.(2015)。信息架构,第四版.加州塞瓦斯托波尔:O 'Reilly Media
Kalbach, j .(2007)。设计网页导航:优化用户体验.加州塞瓦斯托波尔:O 'Reilly Media





分享这篇文章: