想想你上次去度假的时候。你还记得什么?
也许你还记得长途跋涉后从山顶看到的美景。也许你想到了在博物馆看到的一个有趣的展览,或者和家人在海滩上度过一个美好的早晨。你可能还想象过上次旅行变得更糟的那一刻:也许你想到了护照丢了,或者在离家很远的地方病倒了。不管你的记忆是愉快的还是痛苦的,你对上个假期的总体印象都有一些特别强烈的时刻。
我们记得生活中的经历是一系列的快照,而不是事件的完整目录。我们的大脑很快将记忆中最突出的时刻平均起来,形成我们对过去的看法。最强烈的感情色彩经验和经验的要点结局这种经历的重要性在我们如何记住一件事上有很大的影响。
定义:peak-end规则是一种认知偏差,影响人们对过去事件的记忆。强烈的积极或消极时刻(游戏邦注:即“高峰”)和体验的最后时刻(游戏邦注:即“结束”)在我们的心理计算中占据了重要地位。
理解我们大脑在存储信息时使用的经验法则,可以让我们设计出更令人难忘的产品,并改善客户对用户界面的主观看法。
心理基础
这个峰-尾规则是基于丹尼尔·卡尼曼和芭芭拉·弗雷德里克森所做的研究。他们1993年的研究发现,人类的记忆很少是对事件的完全准确的记录。研究小组要求研究参与者忍受一种不舒服但并不危险的实验条件——研究参与者把手放在一盆冷水中。(可能相当于使用许多笨拙的网站。)进行了一系列短期试验;参与者在试验之间更换被淹没的那只手,并交替启动条件。实验分为三轮:
- 第一轮:14摄氏度(57华氏度)下60秒
- 第二轮:在14摄氏度下60秒,然后在15摄氏度(59华氏度)下30秒
- 第3轮:选择重复第1轮或第2轮的选项
最合理的选择应该是重复第一轮。15摄氏度的水温仍然是令人不舒服的寒冷,所以选择60秒而不是90秒的不适是理性的。事实证明,在实验的最后30秒,稍微不那么不舒服,改变了人们对整体性第二轮。80%的研究参与者更喜欢第二轮,并选择在最后的试验中重复该条件。
在体验接近尾声时,一个小小的改善从根本上改变了人们对该事件的看法。
UX中的峰值结束规则
在心理学研究和产品设计中,微小的变化会对人们的记忆产生很大的影响。在设计界面和体验时,要注意典型的最突出点用户旅程(峰值)和最后时刻(终点)。
创造积极的山峰
关于用户体验的对话通常集中在数字产品令人沮丧的方面,但是有很多方式精心设计的体验让我们的生活更轻松. 突出方便、舒适甚至愉悦时刻的元素可以将愉快的体验转化为真正难忘的体验。
在成功交互结束时,明亮的颜色、图标或生动的插图可以巩固用户记忆中的良好体验。例如,Duolingo是一款教育应用程序,它将语言学习过程游戏化。其有趣的对话界面在整个互动课程中鼓励用户,增强了本已积极的印象。

学习一门新语言本身就是有回报的,但是“多邻国”强化了学习过程中内在的乐趣。这款应用肯定了这些成功,增强了正确回答问题带来的成就感。
考虑一下用户在一个典型的旅程中最有价值的点。在一个普通的疗程中已经存在什么情绪回报?你的网站是否提供疑难问题的答案?你的应用程序让耗时的过程变得更方便了吗?贵公司是否提供比竞争对手更实惠的服务?确定你的产品最有帮助、最有价值或最有娱乐性的时刻,并设计出更好的时刻。
负峰值的影响
人们记住消极体验比积极体验更生动. 困惑和挫败的时刻也是“高峰-终点”规则中的“高峰”——它们充满了情感,并对用户日后回忆的印象产生重大影响。
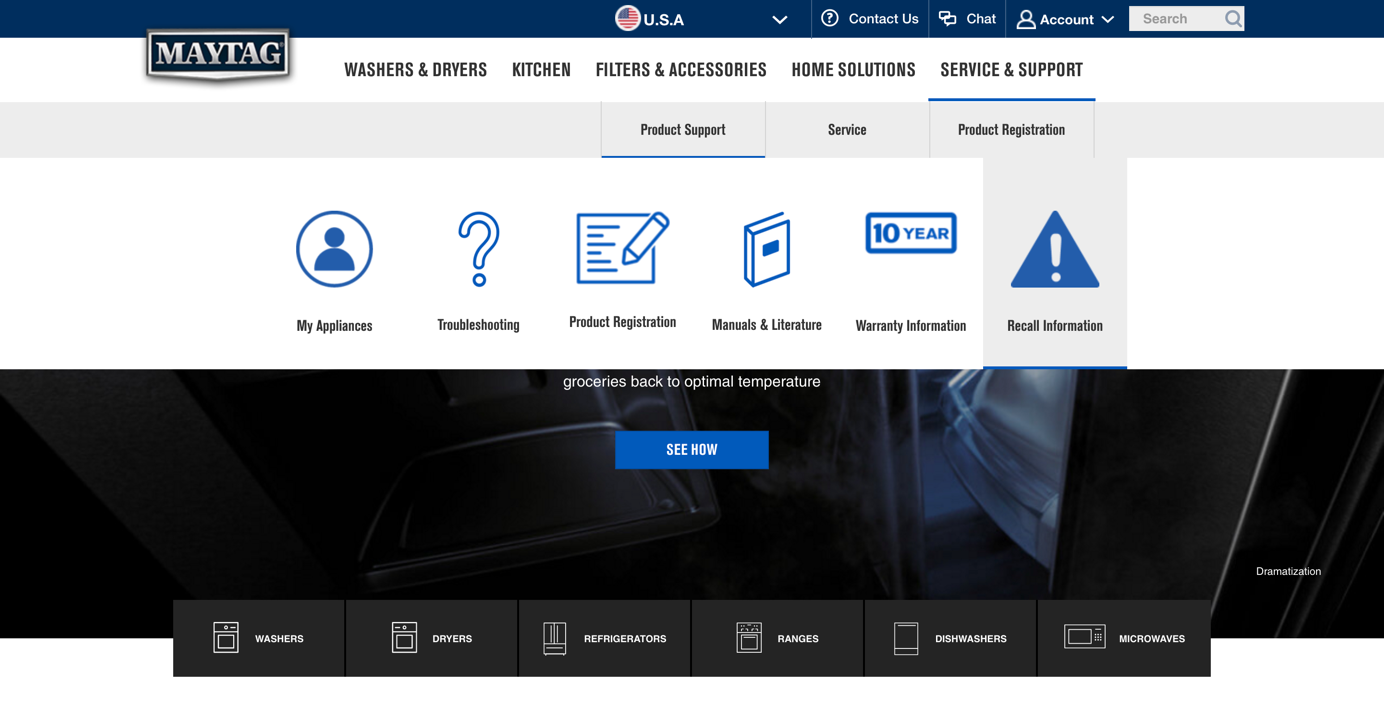
在最近的一次可用性测试中,我们观察了人们如何与一家流行家电公司的网站进行互动。该网站有一个主要的导航界面,一个研究参与者发现特别困难。她仔细地点击了一个有三层类别的菜单。将光标移离特定的目标区域会导致菜单关闭或显示不同的部分。她的评论很快变得越来越负面:一开始她说:“哎呀!,然后指出,“每次我[移动鼠标],它擦除上一个下拉菜单。”然后她评论道,菜单“消失得太快了”,她说:“看,这真令人沮丧。”

参与者继续与该网站互动,随后使用地图找到销售该公司家电的零售商。她之前对菜单的负面体验对她在会议结束时描述网站的方式产生了很大影响。她再次提到,她发现导航是多么令人沮丧,并表示,她倾向于调查其他公司提供的产品,因为“我不是一个真正遵守品牌的人。”
记住,在网上你的用户有很多选择。一个搜索引擎和你竞争对手的网站总是几秒钟之后. 挑剔的菜单、难以辨认的文字和干扰性的广告让用户的目标难以实现。这种困难会产生一种强烈的情感印象,这种印象就像积极的“高峰”一样令人难忘,它会在用户中培养善意。
最后的印象
最后的印象是持久的。当我们回忆起过去的一段插曲时,最多最近发生的事情会在我们的记忆中迅速被激活. 确保您的用户对您的产品的体验得到高度评价。
进度指示器很好地说明了UI设计中最后印象的力量:HCI文献表明,如果进度指示器在接近尾声时加速,那么这个过程就会比进度指示器的速度恒定时更快。
但从良好的最后印象中获益的不仅仅是微互动。在TurboTax中,可以说是复杂的所得税申报流程以一个庆祝流程结束的屏幕结束,承认并增强了大多数用户的轻松感。

应用程序包含体验的自然终点。它不会试图通过内容挂钩或试图增加其他产品的销量,来延长自己在用户生活中受欢迎的时间。这个人性化和幽默的设计在一个积极的音符上结束了用户的旅程。
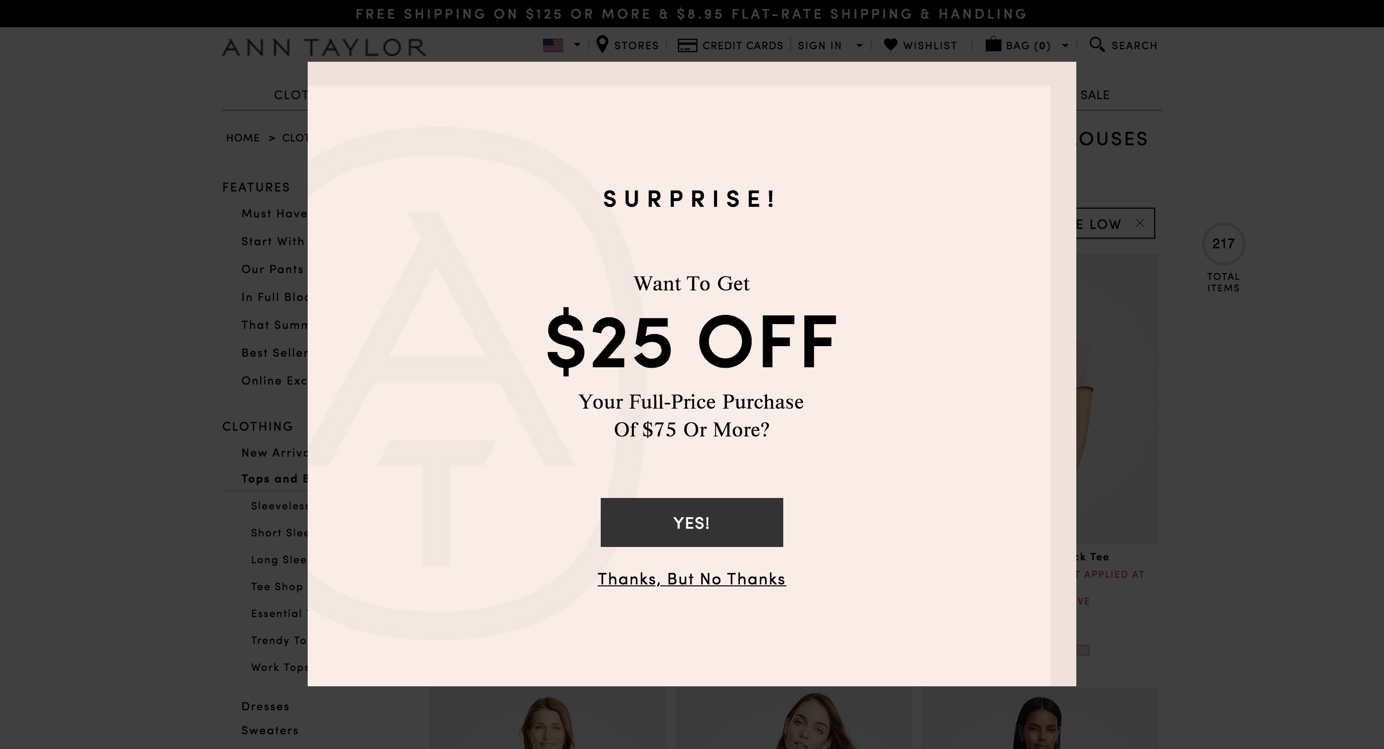
在向用户亲切道别时,TurboTax是个例外,而不是规则。许多网站将点击和转换置于长期客户忠诚度之上。我们告诫设计师不要使用“请不要走”弹出窗口请求用户不要离开网站。这些界面元素会激怒用户,并在以后给网站留下负面印象。

考虑边缘情况
在线体验的情感高峰通常发生在设计师最不期望的地方。考虑不太可能会影响产品可用性的事件。技术困难、服务器中断和不可用的内容将突然终止与您的站点的交互。到达一个突然的死胡同是如此令人不快,如此出乎意料,它会给人留下深刻的印象。
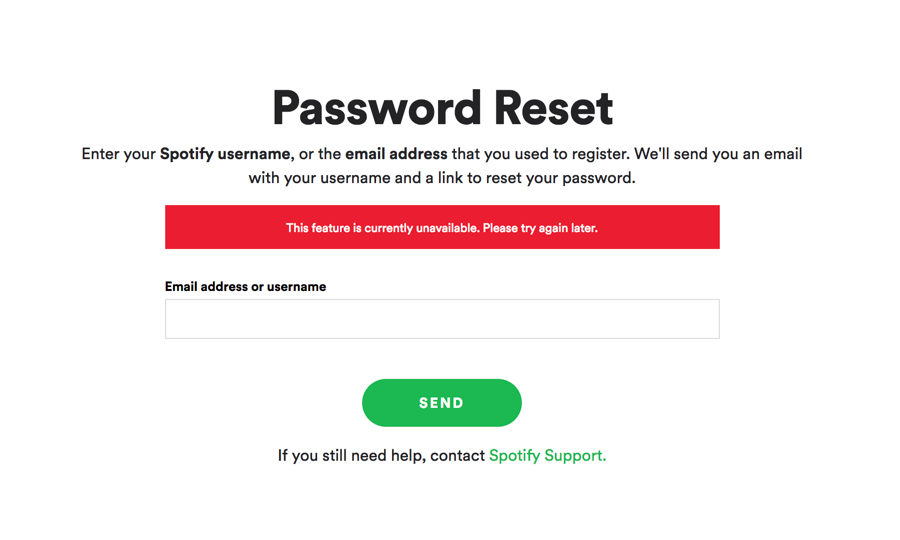
您的设计可以引导用户通过断开连接,也可以增加已经令人困惑的事件的挫败感。流行的音乐流媒体服务Spotify最近在其服务器上遇到了困难。在那段时间里,一些功能是不可用的。一些用户无法重置他们的密码,当他们试图这样做时,他们会看到一个不寻常的错误信息。

界面文本没有解释这个问题。它只说该特性目前不可用-让用户无法解决问题,也不知道何时恢复服务。红色框表示用户需要采取紧急行动,而实际上没有此类行动可用。用户别无选择,只能离开网站“稍后再试”
与TurboTax和Duolingo示例中令人满意的结论不同,本示例的特点是在线体验突然中断,令人沮丧。视觉上不和谐的设计加上意想不到的服务中断,创造了一个令人不快和难忘的“结局”。正如我们所知,错误、停机和断开连接是目前互联网不可避免的一部分。设计师不可能解决所有问题,当然也不应该为出现的每个漏洞负责。然而,当出现技术困难时,我们有责任尽量减少对用户生活的干扰。解释问题是什么,并对问题何时解决提供合理的估计。当问题的根源是服务中断时,确保您的界面不会责备用户。
结论
我们的大脑存储信息的方式既高效又经济。我们在快照中回忆我们的过去,这些快照集中在事件的强度点和最后的印象上。在设计过程中,要注意设计过程中重要时刻的细节客户的旅程,尤其强调最后一步,使您可以构建值得记住的数字产品。
工具书类
哈里森,克里斯;布莱恩Amento;“库兹涅佐夫”,斯泰西;贝尔,罗伯特。(2007).“重新思考进度条”。第20届会议记录th年度ACM用户界面软件和技术研讨会. (第115-118页)。
丹尼尔·卡尼曼;弗雷德里克森,芭芭拉·l·;施赖伯,查尔斯·a·;唐纳德。雷德梅尔(1993)。《当更多的痛苦比更少的时候:增加一个更好的结局》心理科学.(页401 - 405)。





分享这篇文章: