屏幕尺寸不断变化,设计也可以对这些尺寸做出反应,而不是适合一个固定的尺寸。因此,当客户、设计师、开发人员或营销人员谈论“高于折叠”的内容时——这是一个借用印刷版报纸术语的术语,用来参考网页上不需要滚动就能看到的内容——还有意义吗?
是的。折线仍然存在,仍然适用。尽管折叠的确切位置在不同的设备之间是不同的,但它对每个屏幕上的每个用户都是存在的。从技术角度来看,最常见设备尺寸的折线可以通过查看网络流量、设备和浏览器的统计数据来确定。响应式设计可能有2、3、4或更多不同的折叠,具体到设计优化的设备和屏幕尺寸。每个目标设备都有自己的折叠要考虑。
但不仅仅是测量,折叠是一个概念。折叠很重要,因为出现在页面顶部的内容很重要。用户会滚动,但前提是上面的内容足够有吸引力。不需要任何操作就能在页面上看到的东西就是鼓励我们滚动的东西。在任何尺寸的屏幕上都是如此,无论是手机、平板电脑还是台式电脑:任何隐藏的、用户必须揭开的东西只有在用户认为值得的时候才会被看到。
这是一个简单的问题交互成本:
- 可见没有进一步的行动(即,在折叠之上)=交互成本低查看
- 看不见的并且要求一个动作是可见的(例如,在折叠下方,或者隐藏)=交互成本较高这包括:(a)猜测隐藏的东西的心理努力,必须做出积极的决定来揭示内容,(b)看到内容所需要做的身体努力(例如,滚动页面)。
我们不会进入一个页面,看到无用和无关的内容,然后盲目地滚动屏幕,希望一些有用的东西可能隐藏在屏幕下方。我们在这一页的顶部找到了什么帮助我们决定要继续滚动,请导航到另一个页面,尝试另一个站点,或者完全放弃任务。所以,长页面可以从中受益路标在页面的顶部,通过链接或内容,告诉用户接下来会发生什么。
随着屏幕越来越小,我们不得不滚动更多的屏幕。当小移动屏幕的顶部出现“小”时,我们会在下方寻找更多。但我们这样做不是因为我们喜欢滚动。我们这样做是因为我们期望在下面有更多对我们有价值的信息。
鼓励滚动
网页需要建立一个坚实的故事。给用户一个好的理由,就可以鼓励他们滚动屏幕。视觉元素可以让你的眼睛往下看。精彩的内容可以吸引用户。如果最有趣的信息在页面顶部,用户可能也会被诱使访问页面的底部。
当任何大小的页面在顶部提供的内容很少时,用户很难知道页面上还有什么其他可用的内容。它可能会让页面更吸引人,但代价可能是不鼓励用户滚动页面。这样的设计可以创造“假地板”,让用户我想他们已经看过整页的内容了。


当用户看不到有价值的信息时,他们就会停止滚动。在可用性测试中,偶尔会有用户通过滚动“地形”来了解页面内容,但这种行为还远未达到标准。用户在有理由的时候滚动。
折叠总是很重要的,因为滚动是一个额外的动作用户访问内容的必要条件。就像等待页面加载,浏览旋转木马,或打开手风琴为了查看文本,滚动添加了一个额外的步骤,用户必须完成他们的目标。
当然,也有一些设计成功地在页面顶部提供很少的内容,同时吸引用户滚动。成功的设计鼓励额外的努力——它们提供了一瞥有趣的内容,一个令人信服的介绍,迷人的意象。那些创造出引人注目且成功的长页面的设计师是意识到褶皱-他们知道如何设计一个页面,鼓励用户探索,而不是导航离开。他们会优先考虑那些能够引导用户浏览页面的内容,以及那些能够让用户付出额外努力的内容。
Fold的影响的证据
在界面设计的困境中,经常会出现正反两方面的争论,这就要求用户体验团队评估哪一个观点最有力。在这种情况下,理论是非常明确的:上面和下面的材料的交互成本有很大的不同,所以这两个领域将被用户区别对待。
不过,如果有支持理论的经验数据。这种证据在折页的例子中随处可见。在可用性定性研究中,我们观察到无数用户的行为受到了页面的影响——通常是更糟的,因为网站没有适当地优先考虑上面的内容。用户在找到他们需要的信息之前就停止了滚动,或者更糟的是,没有意识到还有更多的信息在等待着他们。
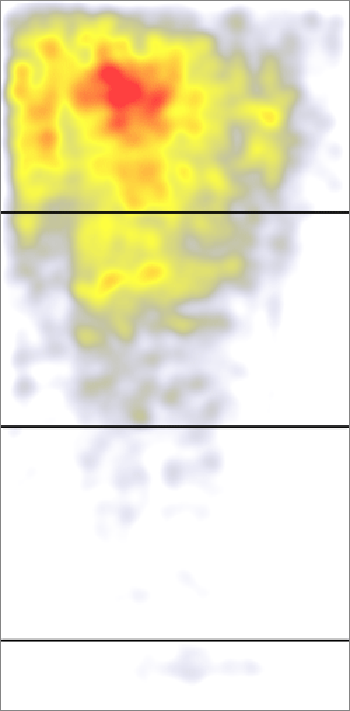
还有定量证据:在一项分析中57453年眼动注视,我们发现页面折页位置的用户关注度显著下降。折页上方的元素比折页下方的元素更容易被看到:折页上方的100个像素认为多102%而不是折线下方的100个像素。
下面的热图汇总了我们研究中的所有站点(不包括搜索引擎和搜索页面)。折页下面的内容确实收集了一些外观,但不像折页上面的内容那么多。

第二组数据来自谷歌对展示广告的分析(PDF)通过大量的网站。这项研究着眼于广告的“可视性”,可视性定义为50%的像素在屏幕上停留一秒钟。在折叠线上方的广告有73%的可见性,而在折叠线下方的广告有44%的可见性。在谷歌研究中由褶皱引起的下降是66%,因为这是显示在屏幕上方的广告比显示在屏幕下方的广告多多少。
为什么谷歌测量的折痕影响是66%,而我们测量的是102%?原因在于所采用的两种不同的指标。谷歌测量一个广告是否显示在屏幕上,以便用户可能看到它,如果他们碰巧看那个位置。我们测量了人们实际上看起来以及他们花在看屏幕上的时间。
这两项定量研究对折叠对用户体验的影响的估计略有不同。但这两个数字都很大:我们说的不是上面和下面信息之间5%或10%的差异。的差异大约是66%-102%。如果你想要一个数字作为我们目前最好的估计,让我们取这个范围的中点:84%是用户对待上面和下面信息的平均差异。巨大的。相信信仰。它就在那里,用户体验在那里发生了巨大的变化。
用户滚动屏幕并不是为了好玩。他们滚动是有目的的。所以,如果谈论折叠把重点放在页面上的第一页,让我们继续对话。





分享这篇文章: