在小屏幕上显示大数据是一个令人生畏的挑战。我们如何在小屏幕上进行大量数据?除了限制数据的行数或列数,还可以在小屏幕上显示表格的其他选项?可用的桌子在移动时看起来像什么?
(一般问题的更多的数据比适合在屏幕上并不是特定于手机:信息可视化研究人员已经奋斗了多年的主题显示数据多个列(或行)能够符合用户的屏幕上——一个大显示器,显示器、数组或一个小移动显示。然而,屏幕越小,我们越有可能陷入麻烦对于任何给定的数据集,都需要仔细设计以最小化可用性问题。)
在我们的文章中比较表,我们讨论了显示数据的关键元素,例如需要内容的一致性和呈现有意义的属性给用户。两者都同样,如果移动表甚至更重要,因为一次可见的数据量少量。你必须首先为大屏幕创建一个可用的表格在把它翻译成小的之前。让表在更小的屏幕上工作的需求可能是重新评估表中的内容和属性的一个很好的理由、借口或动力,而不管屏幕大小,并为所有用户改进内容。
列大到足以易读
移动屏幕上不滚动的列数取决于这些列的宽度。项目需要易读而不需要用户放大.
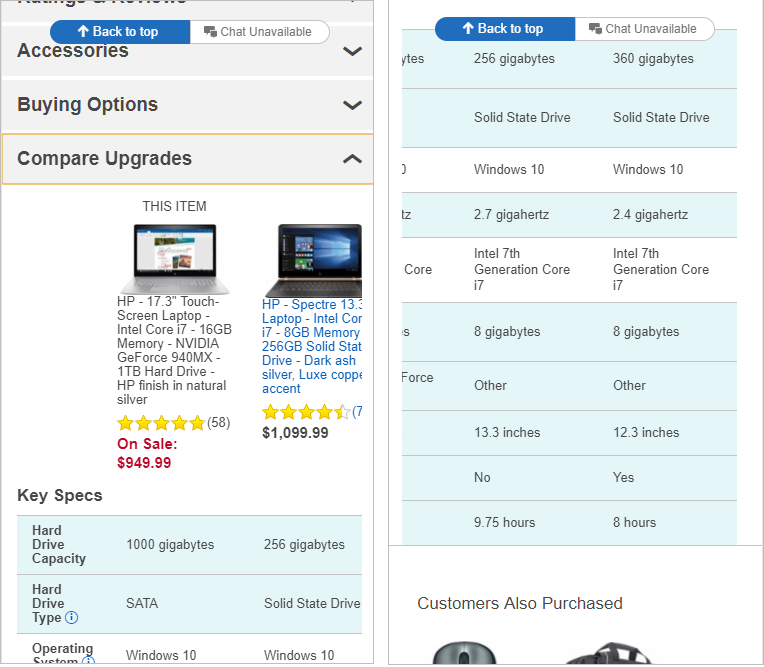
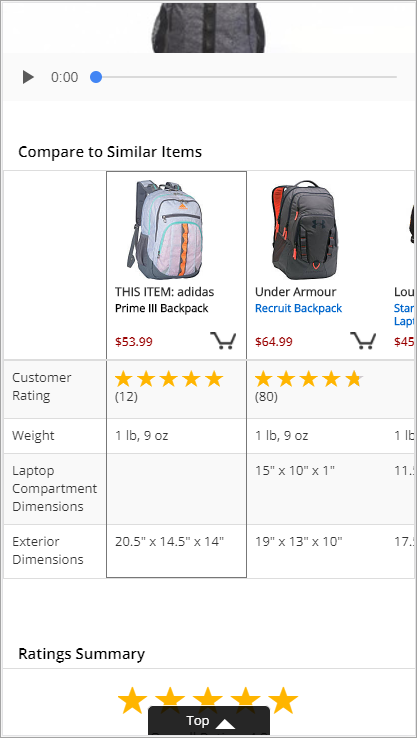
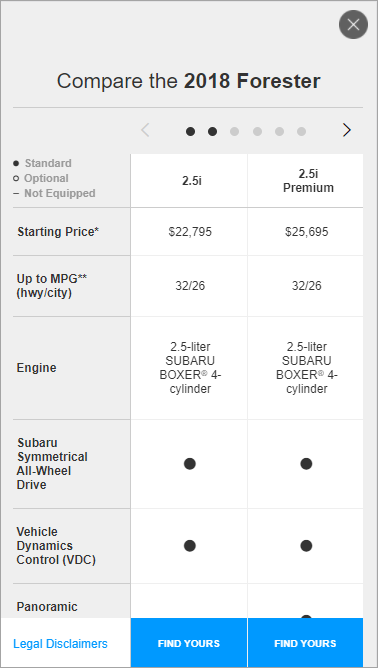
对于复杂或较冗长的条目,例如比较表中的条目,只有2列可以清晰地符合窄移动屏幕。对于数字沉重的表,较窄的列可以工作,允许更多列可见。

转动手机是最后的手段
旋转手机可以让更多的信息同时显示。然而,你在列空间中得到的,你在行空间中失去的。此外,如果你规定用户必须如何拿手机,这可能会让他们感到烦恼。仔细考虑增加宽度的收益是否平衡了宽度的坏处讨厌用户和失去数据行的空间.

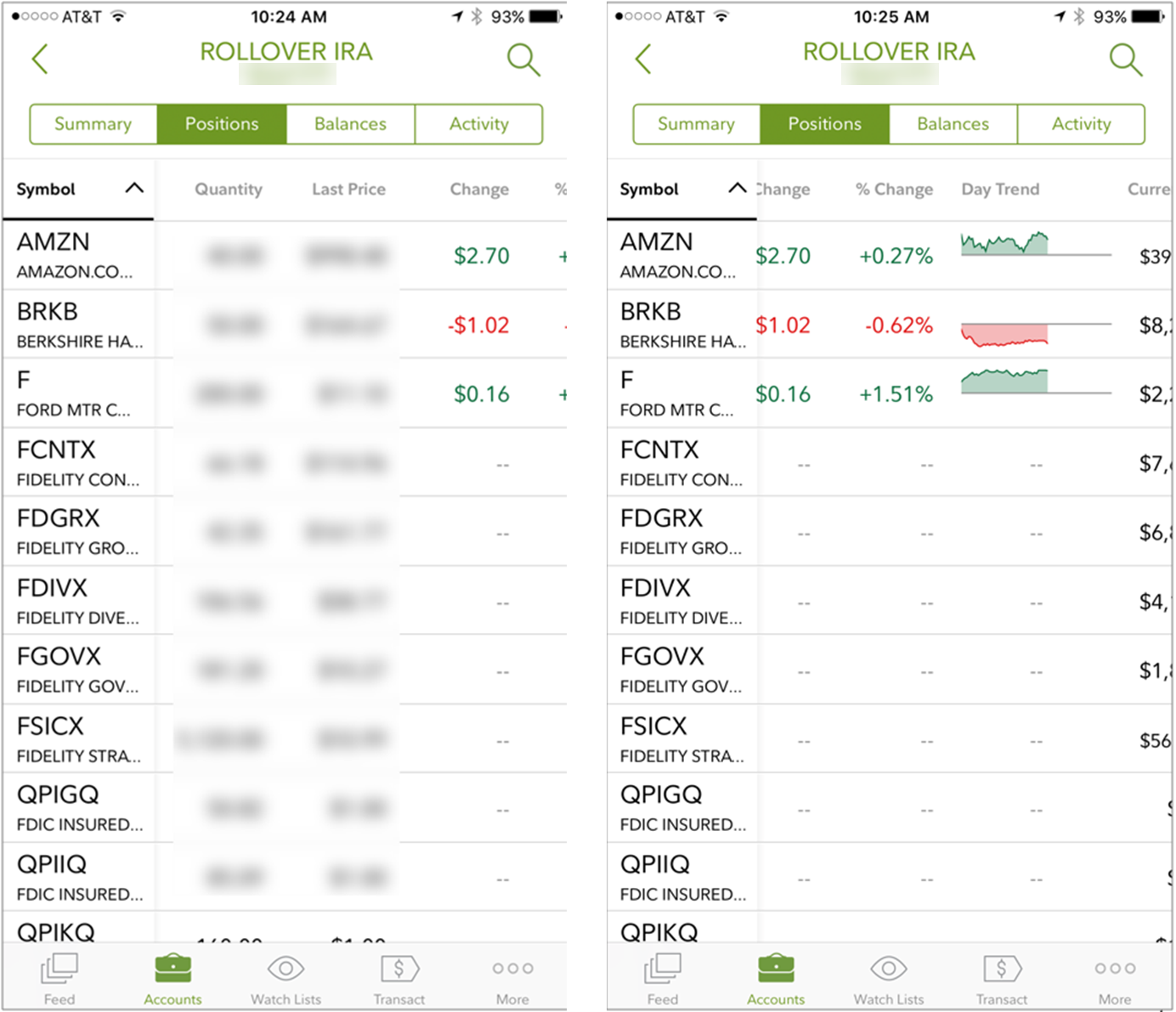
将列标题放置在适当位置
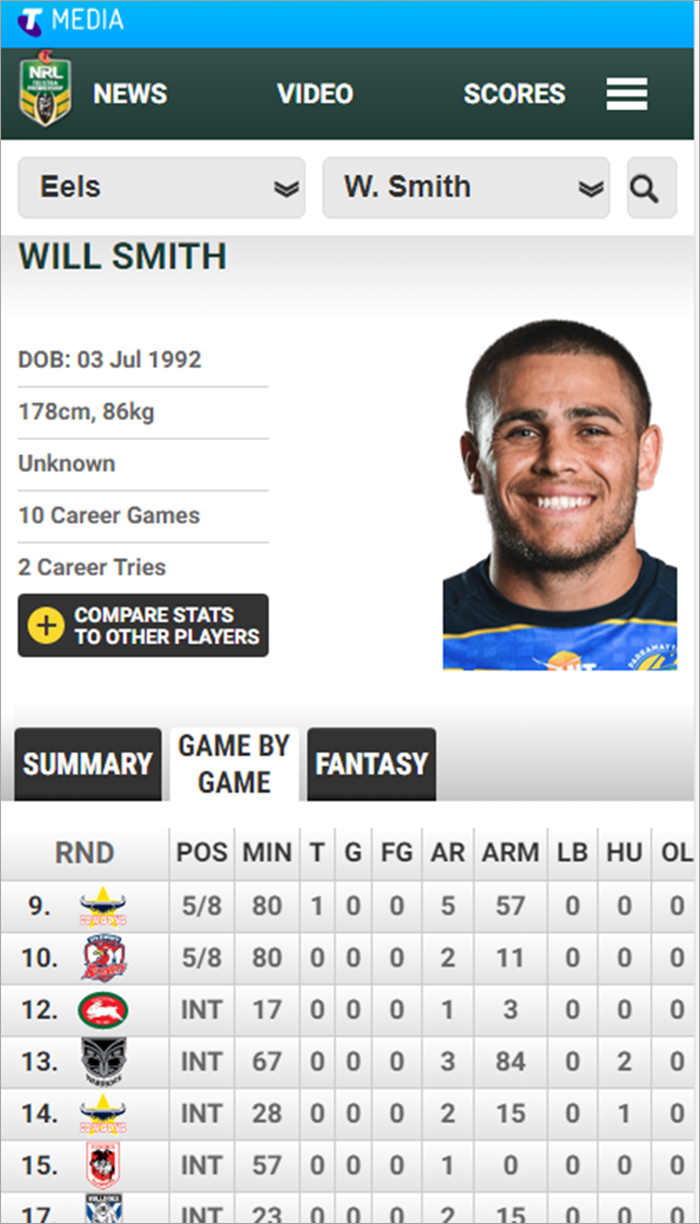
对于填充多个垂直屏幕的任何表,粘性列标题可帮助用户知道他们正在查看的内容。没有粘滞标头,很容易失去表格显示的上下文。

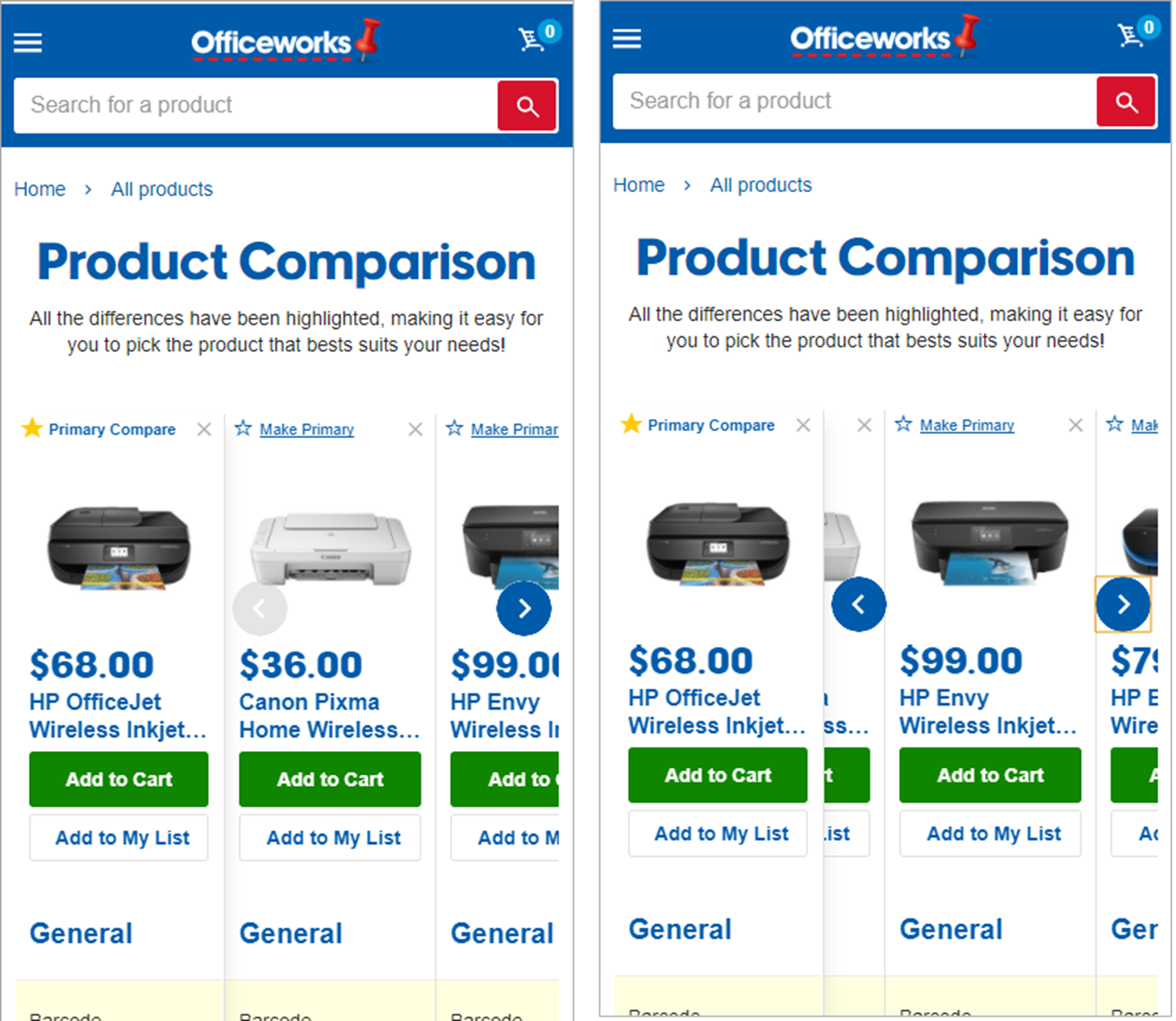
明确指示是否需要水平滚动
当数据不适合肖像视图移动屏幕的宽度时,用户可能需要水平滚动来查看完整的信息。(当水平滚动一般来说是桌面和移动用户的令人作呕的令人讨厌的是,移动屏幕上的大表都可以稍微接受。)
但是,对于这样滚动工作,必须是显然还有更多的数据水平折叠.像旋转木马,箭头或截断元素最能传达这一信息。有时候会用到圆点,但用户通常更难地注意并理解箭头或截止元素。


固定左栏
如果用户必须水平滚动才能看到所有数据,那么最左边的一列(通常是一列行标题)应该被锁定在适当的位置,以便用户可以参阅必要的标签每时每刻。


让用户选择要查看的数据
如果数据不能显示在屏幕上,用户很可能没有时间或意愿看到所有数据。所以问题就变成了如何向他们提供与他们需求相关的信息。
这个问题的答案取决于用户任务和数据类型,通常比移动界面所允许的要复杂得多。(了解更多关于信息可视化解决方案的信息必威手机app下载课程)。这里有两种策略可以限制屏幕上显示的数据量,并适用于各种情况:
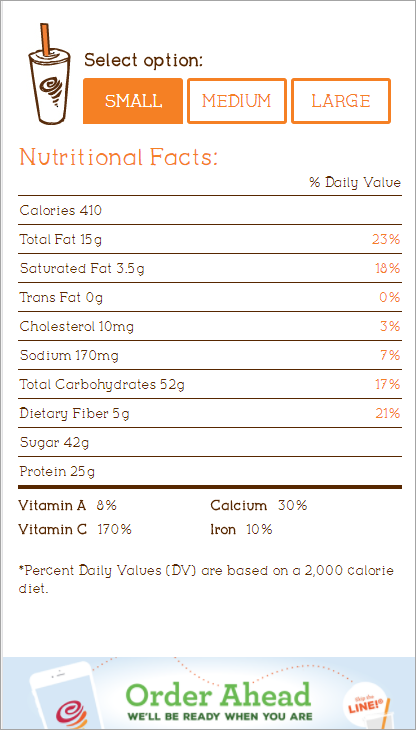
- 允许用户精确地确定需要哪些数据集之前看到数据
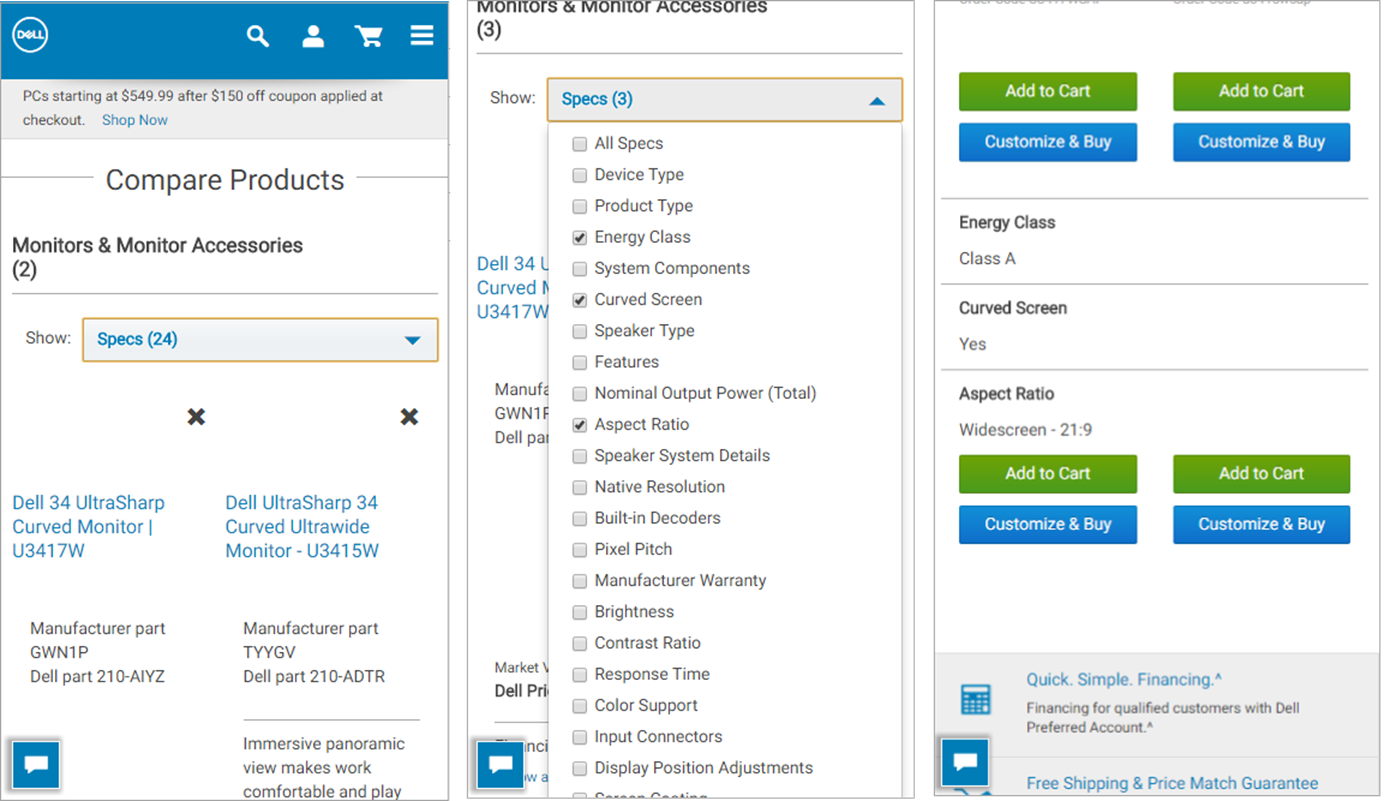
- 让用户控制数据的视图因为他们看到了数据
如果用户需要,第一种方法有效请参阅数据,但不需要比较它.他们可以在显示之前将数据的选择缩小到所需的特定信息。例如,用户可以只希望汽车特定模型的特征,特定食品的营养信息,或特定玩家的统计数据,而不是比较多个项目的信息。

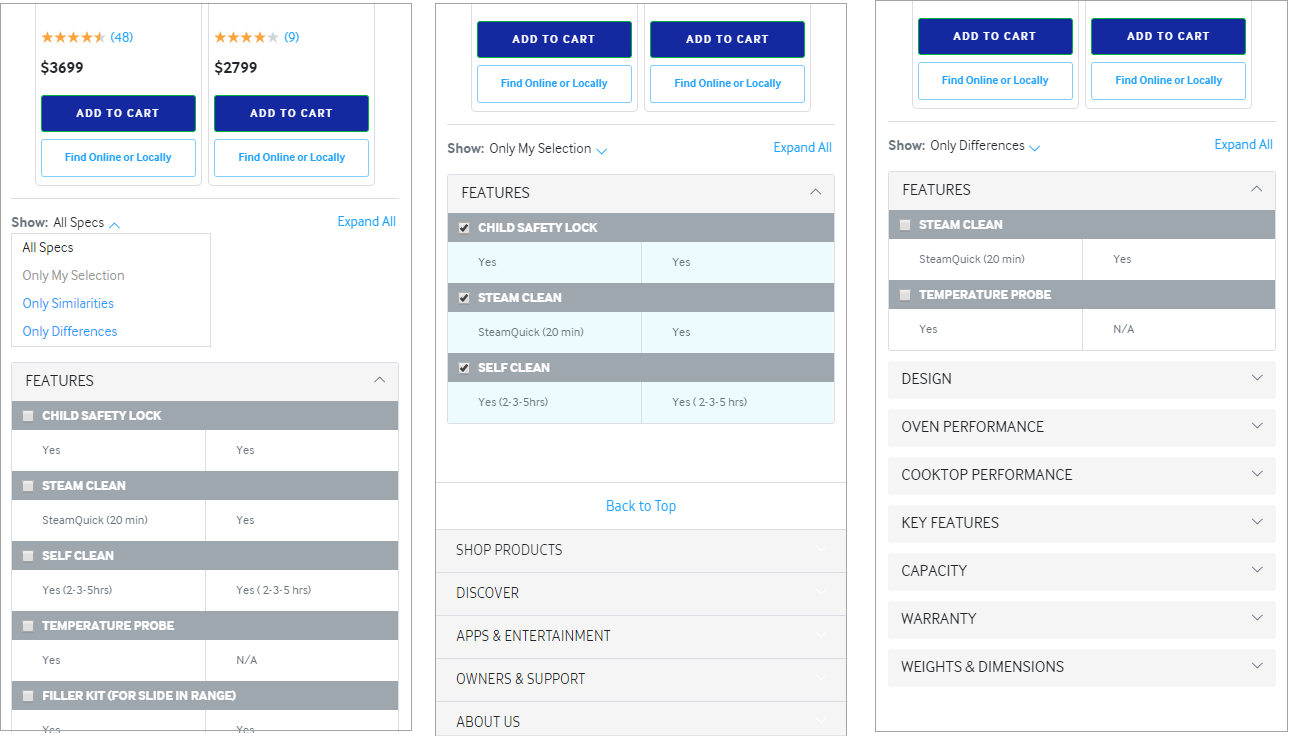
第二种解决方案是提供用户控制他们看到的具体细节.例如,有些人可能对两个产品之间的相似或不同感兴趣;其他人可能只关心你数据的某些属性——例如,他们可能需要比较后备箱容量或安全特性,而不是两辆车的噪音水平。通过选择屏幕上显示的行或列,用户可以关注自己感兴趣的数据子集。

数据组的手风琴
如果表包含可以将数据分为逻辑类别的数据,请使用手风琴允许移动用户:
- 请参阅表中可用数据类型的概述
- 有直接访问到兴趣的信息

帮助用户找到所需品
在小屏幕上,用户只能看到大数据表的一小部分。当用户滚动数据时,锁定的标题等标志将引导用户,而根据用户指定的标准缩小内容的工具将允许用户以有意义的方式查看数据。
在我们一整天的课程中了解更多设计不同屏幕尺寸.





分享这篇文章: