在小屏幕上显示大数据是一项艰巨的挑战。我们如何让大量数据适合小屏幕?除了限制数据的行或列数,还有什么其他选项可以在小屏幕上显示表格?移动平台上可用的桌面是什么样的?
(The general problem of having more data than fits on the screen is not specific to mobile: information-visualization researchers have struggled for years with the topic of showing data that has more columns (or rows) that can fit on the user’s screen — be it a large monitor, an array of monitors, or a small mobile display. However,屏幕越小,我们更有可能陷入困境使用任何给定的数据集,需要仔细设计以最大限度地降低可用性问题。)
在我们的文章中比较表,我们在提出数据时涵盖了关键元素,例如需要内容的一致性和提出有意义的属性给用户。由于一次可见的数据量很小,这两者对于移动表来说是同等重要的,甚至更重要。你必须首先为大屏幕创建一个可用的表在将它转换为一个小的之前。需要在较小的屏幕上制作表格的工作可能是重新评估表中的内容和属性的好理由,借口或动力,无论屏幕尺寸如何,都要提高所有用户的内容。
柱子足以清晰可辨
在没有滚动的情况下适合移动屏幕的列数将取决于这些列的宽度。物品需要清晰,不需要用户放大.
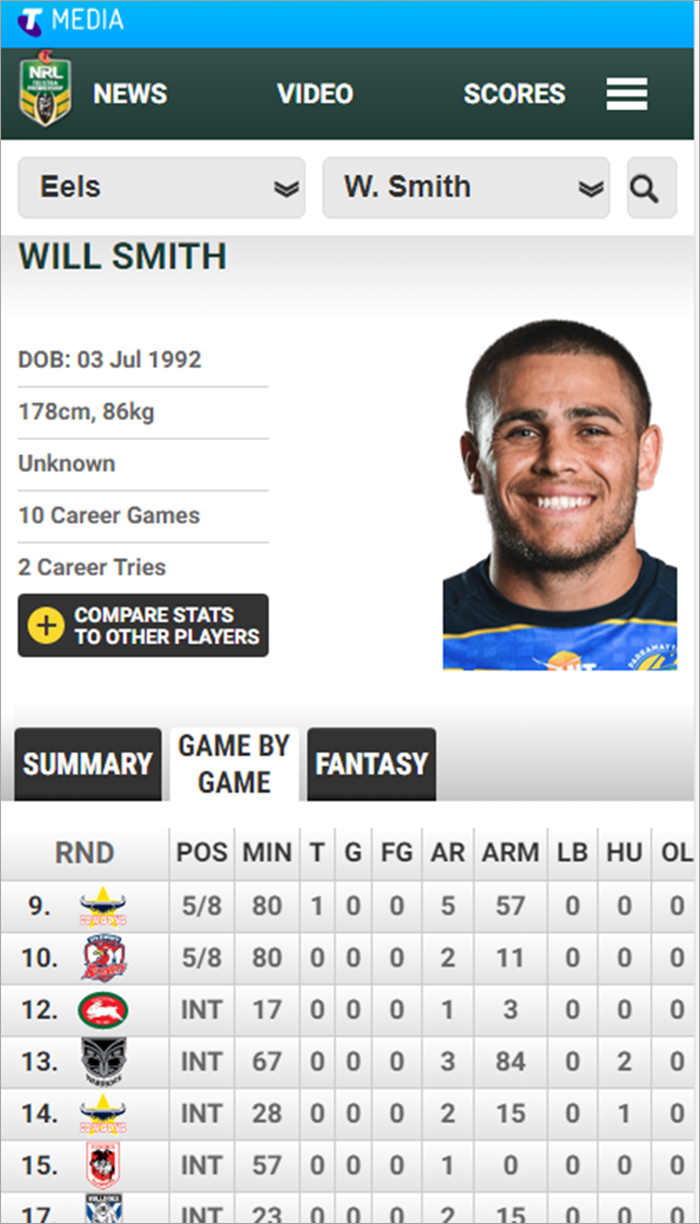
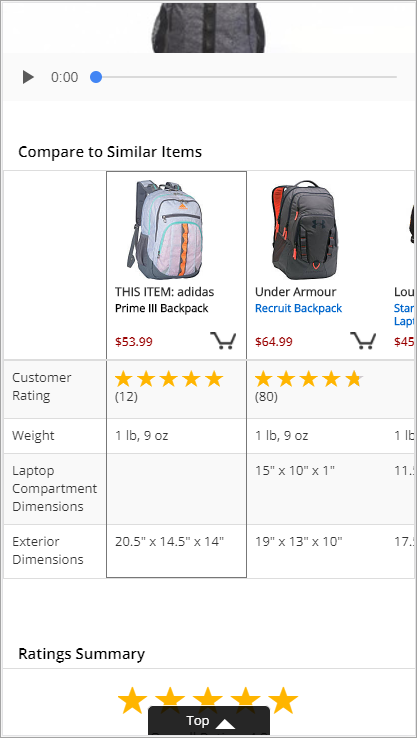
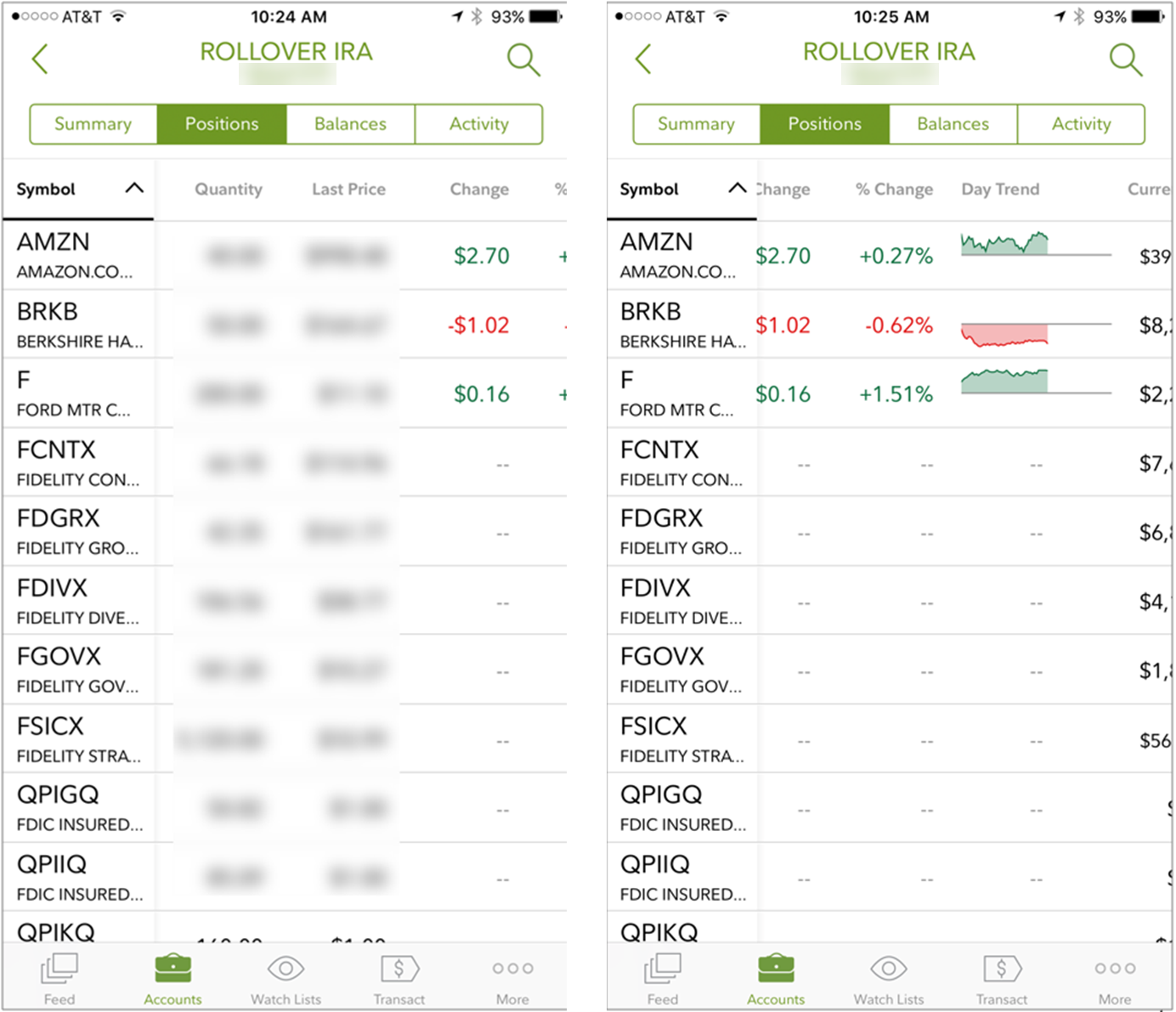
对于复杂或冗长的条目,例如比较表中的条目,在狭窄的移动屏幕上只有两列可以清晰地显示。对于数字较多的表,可以使用更窄的列,从而允许显示更多的列。

旋转手机是最后的手段
旋转手机允许一次可见的更多信息列。但是,您在列空间中获得的内容,您将失去行空间。另外,如果您决定如何握住手机,这可能对用户来说可能是一种烦恼。仔细考虑如果获得宽度的支付余额余额惹恼用户并丢失数据行空间.

在适当的位置粘贴列标题
对于任何超过一个垂直屏幕的表格,粘性列标题可以帮助用户知道他们正在看什么。如果没有粘性头,很容易丢失表所显示内容的上下文。

清楚地指示是否需要水平滚动
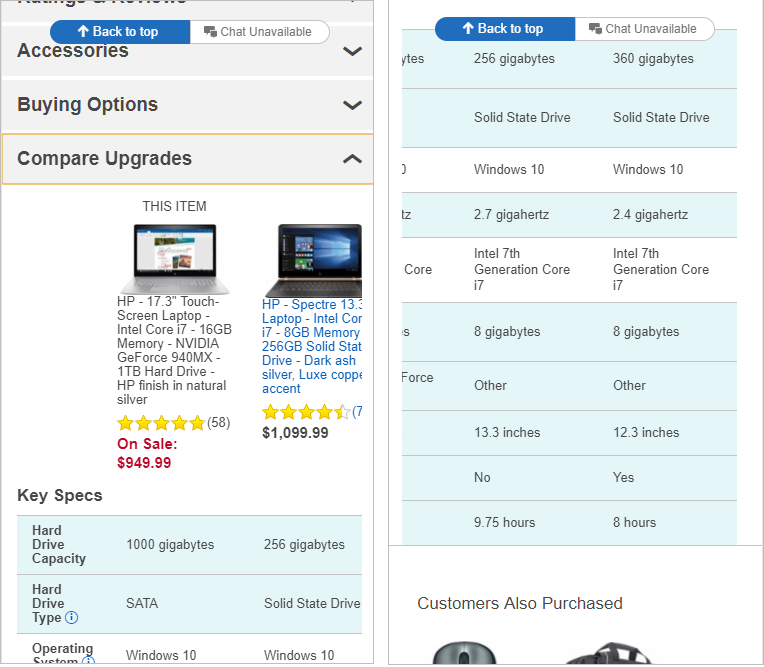
当数据不适合纵向视图移动屏幕的宽度时,用户可能需要水平滚动以查看完整信息。(尽管水平滚动对于桌面和移动用户来说,这通常是很糟糕的,但对于移动屏幕上的大型表格来说,这在一定程度上是可以接受的。)
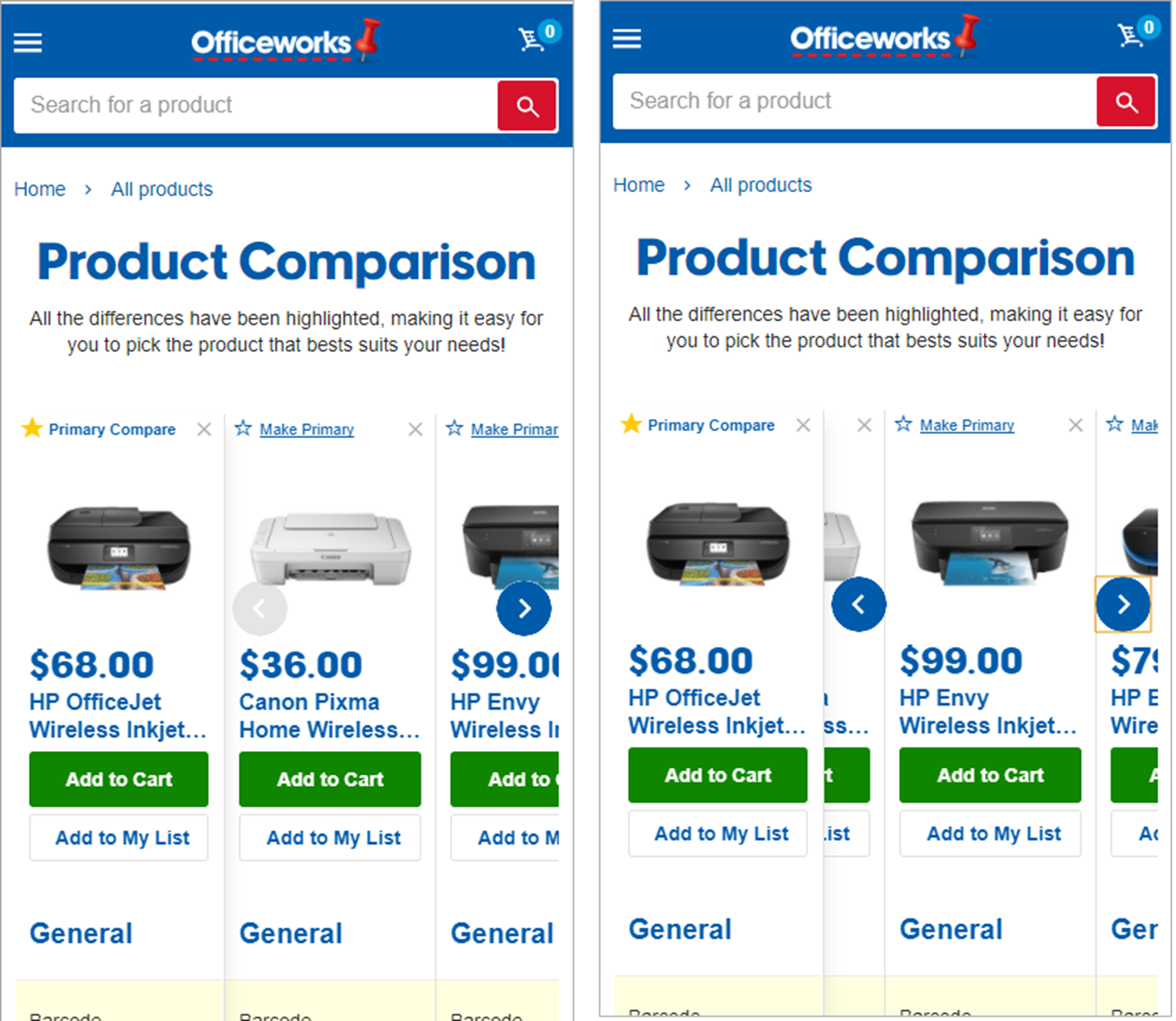
然而,要使这种滚动工作,它必须是显然,超出了更多的数据横向褶皱.像旋转木马,箭头或截断元素最能传达这一信息。有时使用点,但通常比箭头或截点元素更难让用户注意和理解。


将左栏粘在一起
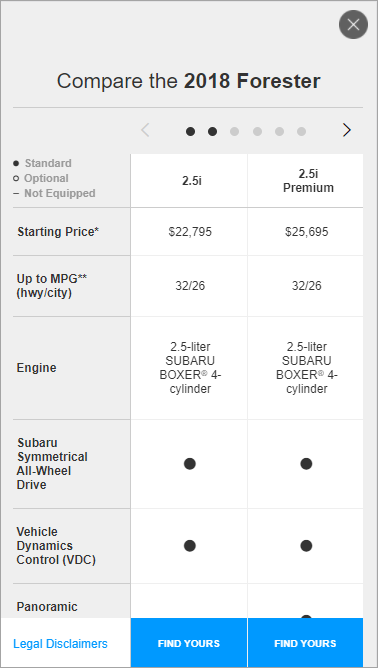
如果用户必须水平滚动以查看所有数据,则应锁定最左侧列,通常是行标题列,因此用户可以查看必要的标签在任何时候。


让用户选择要查看的数据
如果数据不适合屏幕,则用户将不会有时间或愿望查看所有这些机会。因此,问题成为如何为他们提供与其需求相关的信息。
该问题的答案取决于用户任务和数据类型,并且通常比移动接口更复杂。(了解有关我们的信息 - 可视化解决方案的更多信息必威手机app下载课程)。以下是两个策略限制屏幕上显示的数据量并在各种情况下工作:
- 允许用户完全改进需要哪些数据集在看见之前数据
- 给用户控制数据的视图正如他们所看到的的数据
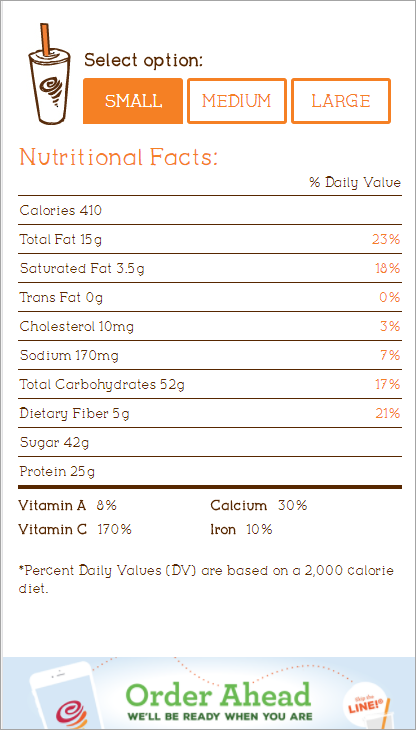
如果用户需要,第一种方法是可行的看数据,但不需要比较.它们可以在显示之前将数据的选择范围缩小到所需的特定信息。例如,用户可能只想要特定车型的功能,特定食物道具的营养信息,或特定玩家的统计数据,而不是在多个道具间比较这些信息。

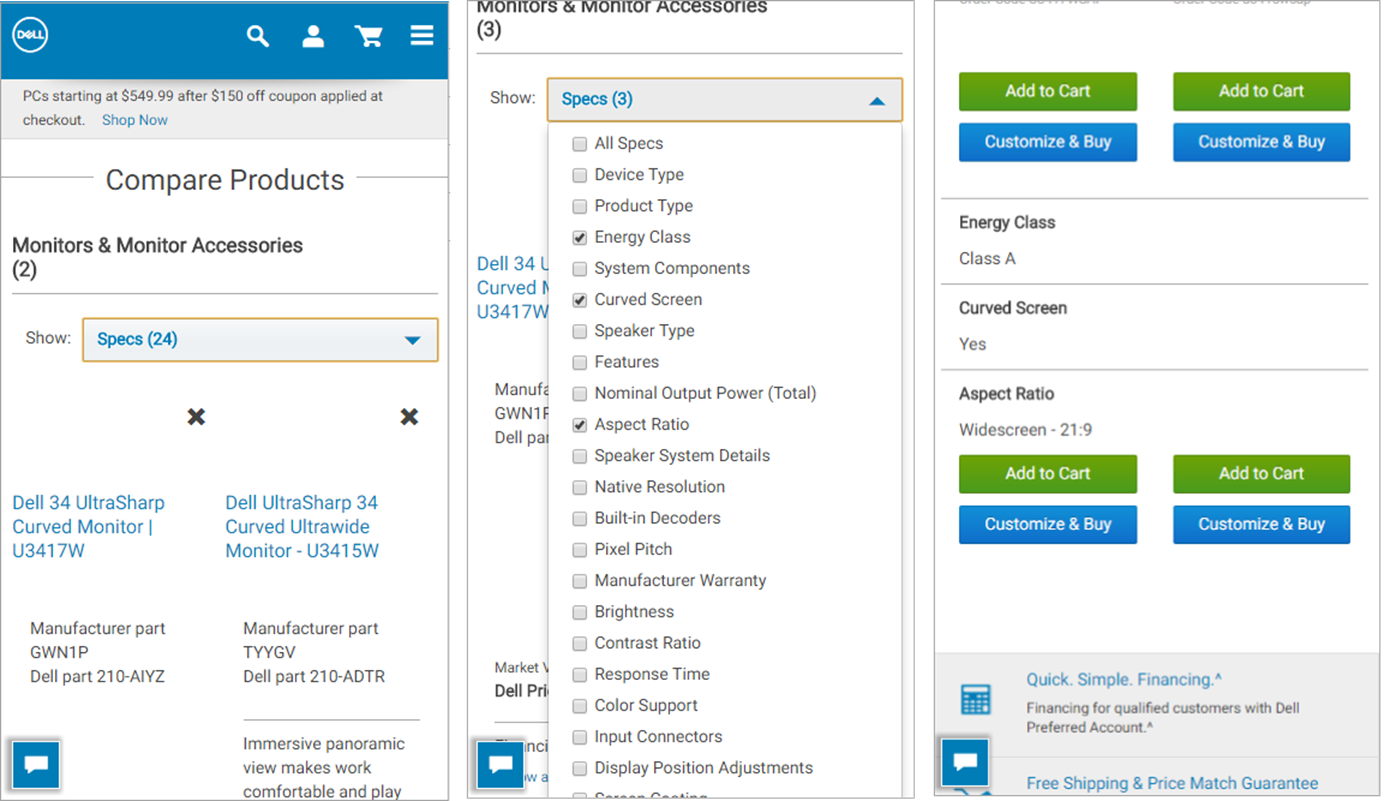
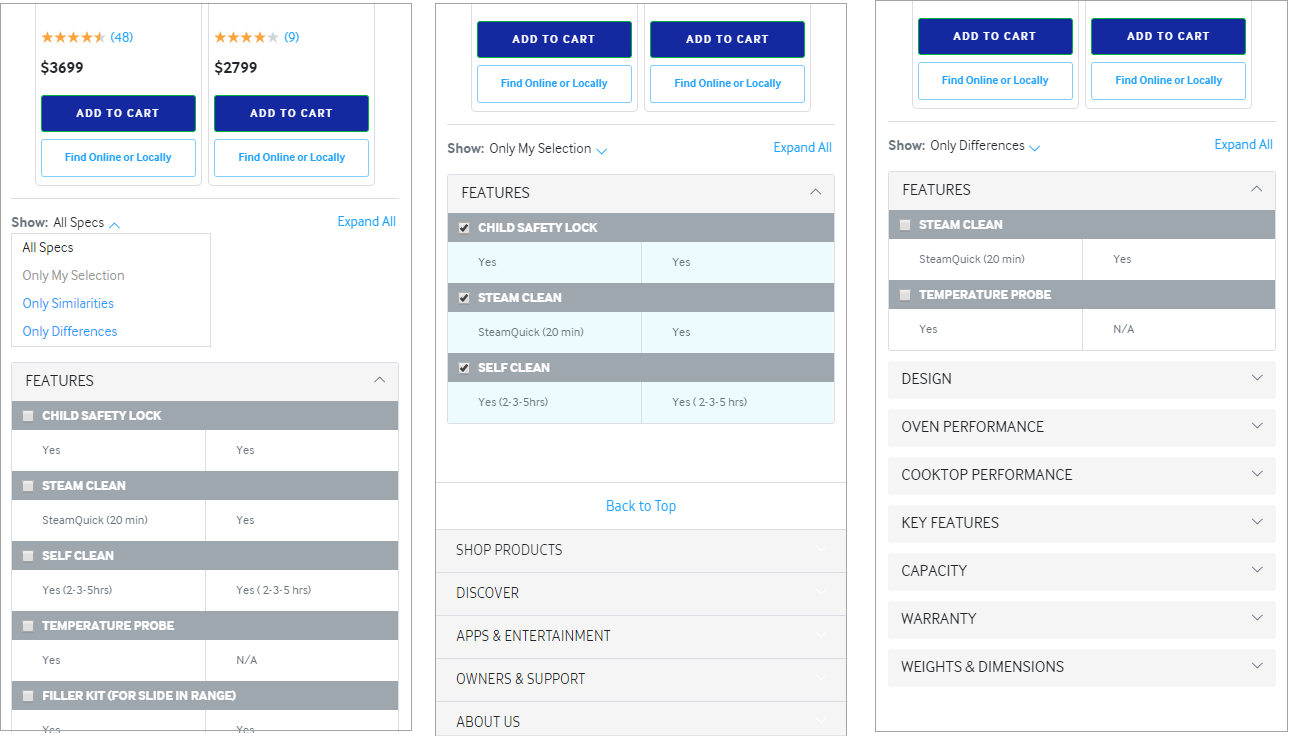
第二种解决方案是提供用户控制他们看到的具体细节.例如,有些可能对两种产品之间的相似或差异感兴趣;其他人只能关心数据的某些属性 - 例如,他们可能需要比较中继容量或安全功能,而不是两个车辆的噪音水平。选择屏幕上显示行或列的能力让用户专注于对它们感兴趣的数据子集。

用于数据组的手风琴
如果表格中包含的数据可以按逻辑分类,使用手风琴可以让移动用户:
- 请参阅表中可用的数据类型的概述
- 有直接访问对感兴趣的资料

帮助用户找到他们需要的东西
在小屏幕上,用户只能看到大型数据表的一小部分。诸如锁定标题的路标在滚动数据时滚动用户,以及根据用户指定的条件缩小内容的工具允许它们以有意义的方式查看数据。
在我们的日期课程中了解更多信息针对不同屏幕尺寸进行设计.





分享此文章: