导航补充搜索有几个原因:
- 有时用户不知道要搜索什么,需要帮助来确定搜索空间的划分;
- 想出一个好的问题并输入它需要更多的精神努力和更高的交互成本比认识到点击导航链接(事实上,众所周知,用户不善于构造好的查询);
- 网站搜索的效果往往比搜索引擎用户预期的差得多。
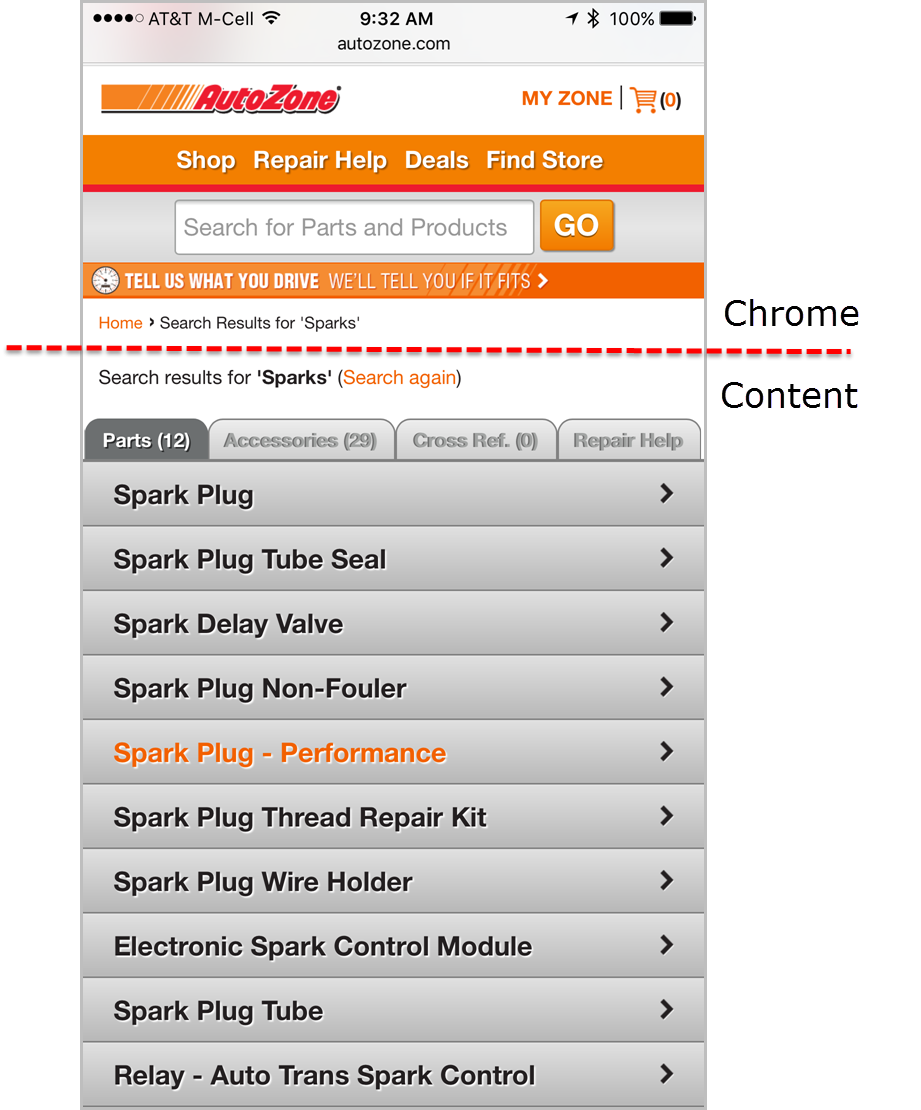
然而,在移动设备上,导航和搜索都是有代价的:它们占据屏幕空间,吸引用户的注意力,这两点在移动设备上的价值甚至高于桌面设备。如果屏幕空间真的很少,页面顶部的搜索框或导航链接可能会干扰用户快速获取新信息的能力,并可能让用户工作更多。注意导航和搜索,使它们易于访问和发现,但不要忘记一个基本原则手机可用性优先考虑内容铬.这实际上是在手机上执行导航的一大挑战:如何在使导航可访问和可发现的同时对内容进行优先排序。不同的方法要么牺牲内容优先级,要么牺牲导航的可访问性。
导航栏和选项卡栏
顶部导航栏
顶部导航栏从本质上继承了桌面设计。它只是一个列出屏幕上方主要导航选项的工具条。这非常有效,但有两个缺点:(1)只有在导航选项相对较少的情况下,它才能正常工作;(2)占有有价值的上面的房地产.

标签栏
标签栏是一个密切相关的顶部导航栏特定于应用程序。它可以出现在页面的顶部(主要是Android),也可以出现在页面的底部(主要是iOS)。它通常出现在应用程序的大多数页面上,与导航栏有相同的缺点。标签栏和导航栏的一个重要区别是,标签栏是持久的,也就是说,无论用户是否向下滚动页面,它们总是在屏幕上可见。导航条通常一开始出现在页面的顶部,但一旦用户向下滚动一个或多个屏幕,导航条就会消失。(一个粘性版本的导航条保持在屏幕的顶部,或者当用户开始向上滚动时,会重新出现在页面的顶部。)

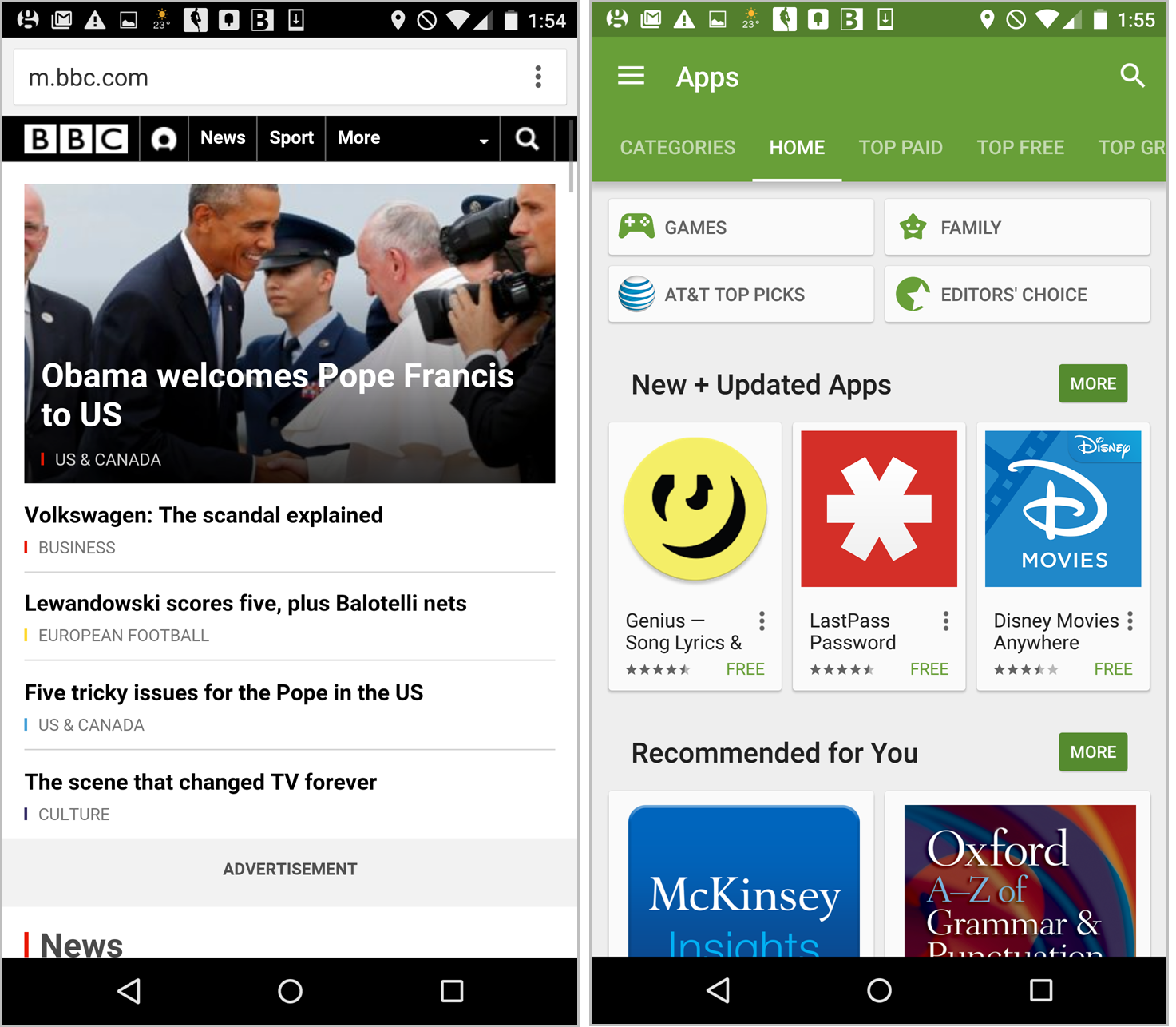
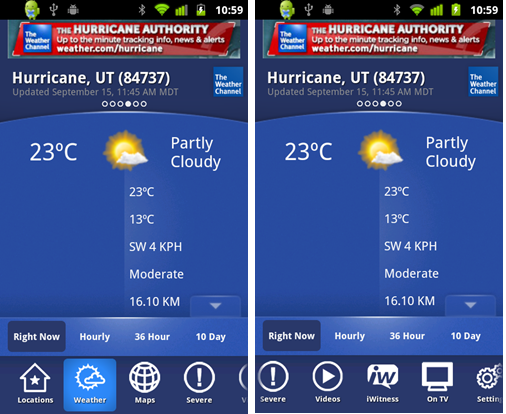
标签栏和导航栏非常适合导航选项相对较少的网站。如果你的网站有超过5个选项,你很难把它们放在标签或导航栏中,同时保持最佳touch-target大小.解决方案如使用旋转木马导航栏或选项卡栏,比如本文开头的谷歌Play示例,可能会起作用,但并不总是合适的。眼不见心不烦,如果类别广泛不同(如气象频道的旧版本的情况下所示),用户很可能不会认为滚动到这些选项,因为弱者从可见的气味的信息类别可能阻止他们猜物品是隐藏的。

如果你决定使用导航栏或标签栏,它们应该是屏幕上的主要chrome区域,并应该把很少的额外空间用于其他utility-navigation选项或搜索。如果网站有4-5个主要导航选项,那么让它们始终显示在屏幕上是有意义的,特别是当这些选项可能是需要的时候。然而,请记住,导航需要的上下文中判断整个页面上的chrome:即使一个网站可能只有几个顶级类别,如果其他utility-navigation链接(如购物车、帐户信息)和搜索也必须包括整个chrome可能加起来在页面上浪费太多空间。

汉堡菜单(及其变体)
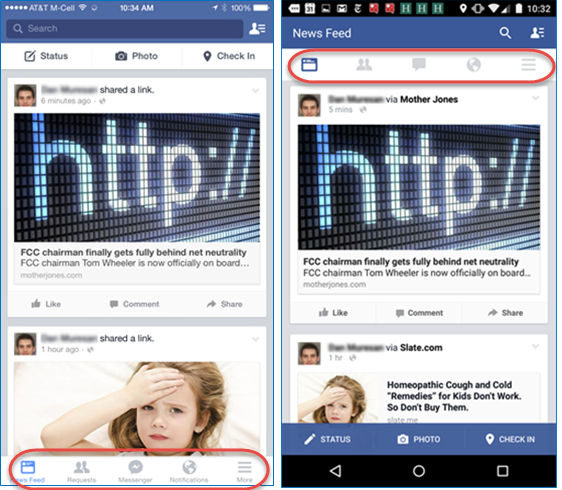
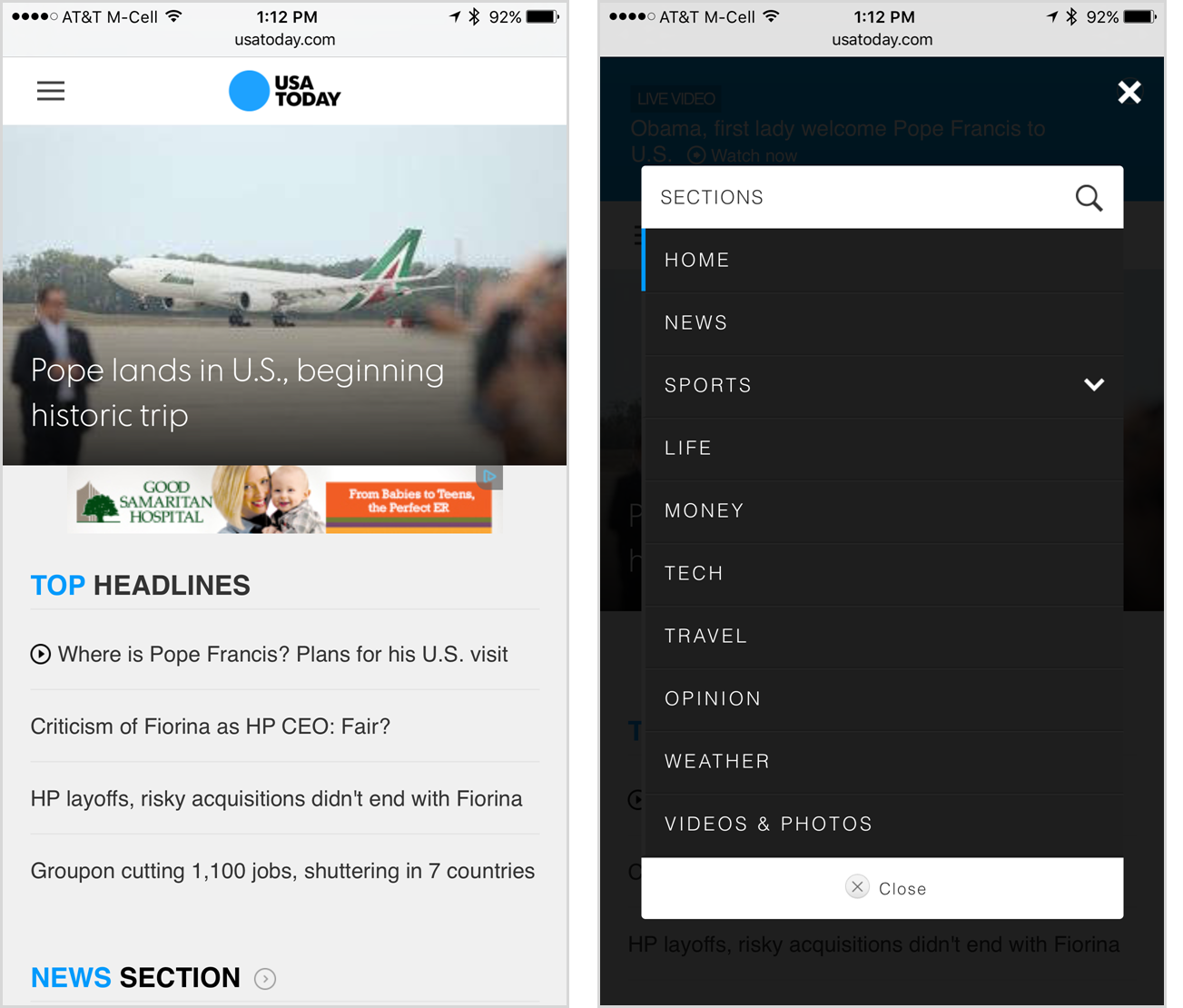
导航菜单是一个包含主要导航选项的菜单,其方式通常隐藏详细选项,但在请求时使其可见。汉堡包图标可能是导航菜单、其他标签和/或最常被讨论的符号图标可用于导航。(事实上,第三方研究似乎在暗示用这个词菜单而不是汉堡包图标稍微更受用户欢迎。)导航菜单的主要优点是,它可以在很小的空间内包含相当多的导航选项,如果需要,还可以轻松支持子菜单;它的缺点是不太容易被发现,因为正如那句古老的谚语所说:“眼不见心不烦。”

导航菜单的一个版本是当菜单没有符号并通过手势发现时。在Sephora应用程序中,在深度页面中,菜单可以通过水平滑动左侧边缘来访问(这个手势在iOS中是有问题的,因为从iOS 7开始,苹果已经开始将水平滑动按钮按为回来).

的导航菜单使导航选项最不容易被发现它最适合内容丰富、以浏览为主的网站和应用程序。
如果用户很少关心导航到网站的特定部分,并且大多满足于消化呈现给他们的任何信息(在新闻网站上经常是这种情况),那么导航菜单是合适的。导航菜单的优势还在于,它能从内容中节省出最少的空间,而内容在大多数浏览网站中是最重要的。
然而,请记住,当导航被隐藏在菜单下时,即使菜单作为一个整体可能已经足够突出,用户将不得不决定打开它,并检查各个导航选项是否相关。虽然导航菜单已经成为标准,许多手机用户也很熟悉,但许多人还是不想打开它。即使是在某个会话中尝试过导航菜单的用户,以后也可能不会记得这么做。
如果你决定使用导航菜单,你需要认真考虑一下支持其他方式的导航,例如通过增加横截面链接使网站的IA结构更容易被发现。
导航中心
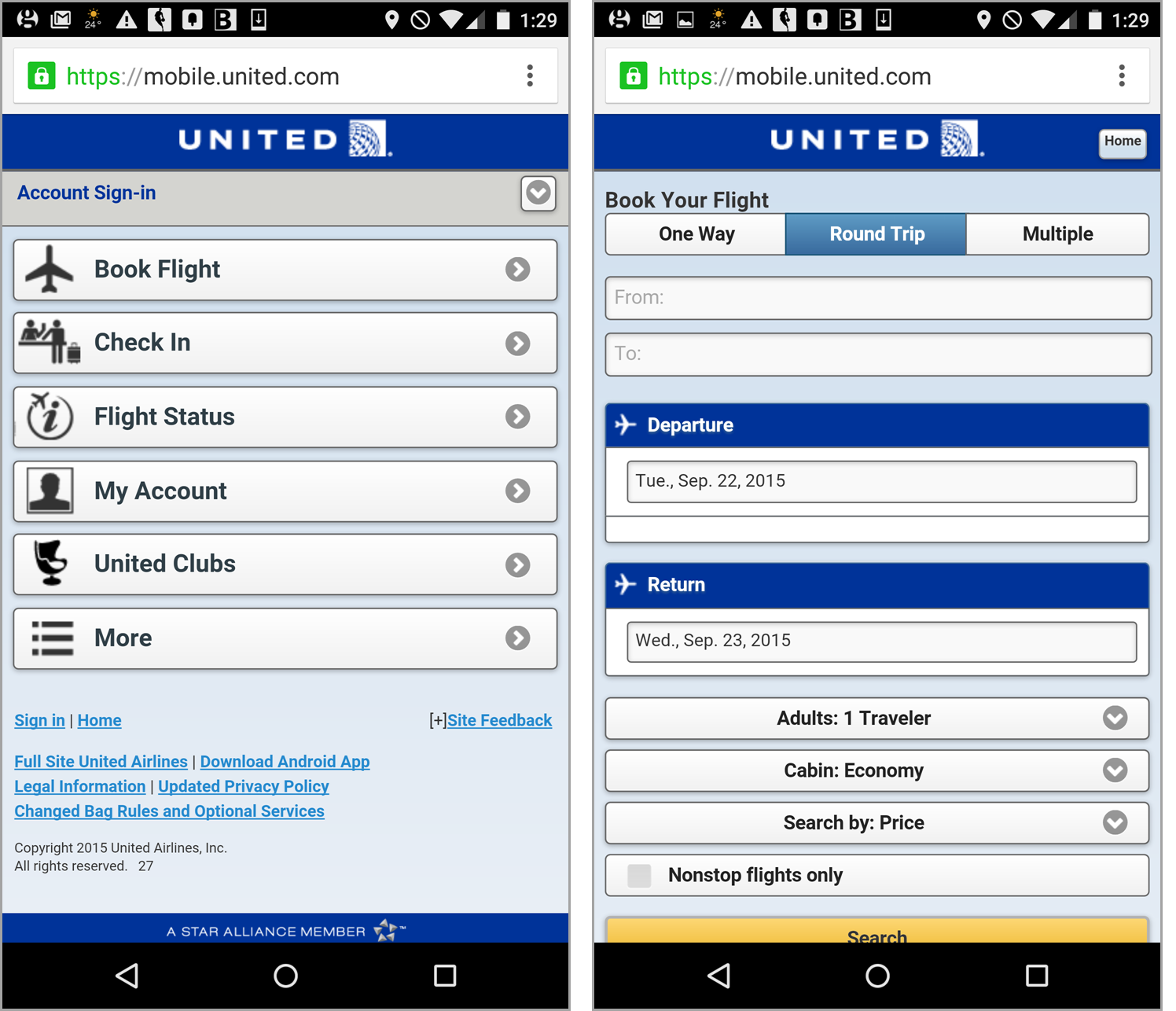
导航中心是列出所有导航选项的页面(通常是主页)。要导航到新位置,用户必须先返回中心,然后使用其中列出的一个选项。这种导航方法通常把主页专门用于导航(以牺牲内容为代价),并且每次使用导航都需要额外的步骤(返回到中心)。它在基于任务的网站和应用程序中工作得很好,特别是当用户倾向于在单个会话中只使用导航层次结构的一个分支时。
首页作为导航中心,黄金房地产将浪费的chrome浏览器和所有导航将不得不通过主页。而这两个似乎是主要缺点(和它们对于大多数类型的网站或应用程序),它们可以更少的问题不是这些网站和应用程序用于浏览和消费内容,但对于完成一个非常具体的任务(例如,检查在飞行或改变手机的设置)。这类网站和应用程序可以利用homepage-as-navigation-hub模式,特别是如果用户很少在单个会话完成多个任务,因此他们通常不需要遍历导航树(一个动作相对困难和烦恼如果所有导航必须经过主页)。

在上面的United示例中,您很可能希望这样做要么买票或办理登机手续,但不要一次同时办理。因此,在本例中,大多数用户不必返回hub,这意味着它可以作为一个有效的分发点。
结论
由于小屏幕的限制以及内容优先于UI元素的需求,让导航变得重要且易访问在手机上是一个挑战。不同的基本导航模式试图以不同的方式解决这一挑战,但都存在各种可用性问题。关键是要选择一种手机导航类型,这种类型的导航(不可避免的)的缺点会对你的用户造成最小的伤害,因为他们最有可能在你的网站上执行的任务类型:
- 汉堡包菜单提供了大量的选择,但这些选择很少被发现。它们特别适合于以浏览为主的网站。
- 导航栏和选项卡会占用页面的空间,当导航选项的数量较少时,它们会工作得很好。
- 主要面向任务的站点可以使用主页作为导航中心的模式。





分享这篇文章: