定位和问路是手机用户最重要的任务之一。用户有多快,多容易使用手机网站和应用程序找到你的位置会对你事业的成功产生巨大的影响。定位困难可能会导致手机用户转向竞争对手,再也不会回来。即使用户坚持找到你的位置,他们的挣扎也会让你花费更多的钱,因为你需要通过增加客服电话来获取定位工具本应提供的信息。
在最近的可用性研究中,我们研究了手机上的商店查找器和定位器桌面网站定位器的研究,已更新为新版本的全部电子商务用户体验的指导方针),一个让选择办公地点变得困难的因素是,该设计是否突出了一个交互式地图显示位置搜索结果而不是纯粹的列表视图。虽然专用地图应用程序上的地图通常很容易使用,但手机网站上的地图通常很容易使用难以通过触摸操作和未能充分区分在位置选项之间帮助用户做出选择。
平移干扰了滚动
位置搜索结果页面上的互动地图通常会出现在移动设备屏幕的下半部分,并延伸到页面的“折页”下方。当用户试图向下滚动页面(查找结果列表)时,这会导致主要的可用性问题无意中激活了地图的平移功能。这是一个刷卡模棱两可,我们首先讨论的是平板设备上的手势问题最近iOS 7.
当用户想要滚动页面时,他们通常从屏幕的下半部分开始滑动手势:这允许最大的滚动动作,而且根据用户通常握手机的方式,这是最舒适的起点。通常,这种手势最终会在适当的位置移动地图内容,而不是滚动页面在屏幕上向上移动地图。
Coffee Bean & Tea Leaf移动站点在其位置搜索结果页面的位置列表上方呈现了一个互动地图。在我们的可用性测试中,用户发现滚动这个地图很困难,他们更喜欢下面显示的位置列表视图。

Coffee Bean & Tea Leaf手机网站:地图的位置导致用户在想要滚动页面时意外地在地图内平移。这个地图的“gutterless”设计的扩展页面元素填充整个屏幕的宽度,而不是沿着边缘留下空格)进一步加剧了这个问题通过移除任何区域较低部分的屏幕上,用户可以获取页面而不是地图。
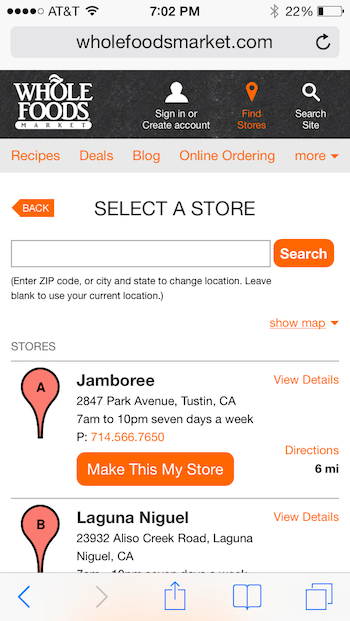
一种帮助减轻手势的歧义在滚动页面和移动地图之间,将包括地图的左右两边的沟槽,而不是将其扩展到整个屏幕宽度。这些额外的空白将为用户提供一些空间,让他们在手机屏幕的下半部分启动滚动手势。另外,该网站还可以在地图上方提供一个文本链接来隐藏或折叠地图——就像全食超市(Whole Foods)在下面的截图中所做的那样——如果用户更喜欢看到搜索结果的列表视图,就可以绕过地图视图。


全食移动网站:位置搜索结果页面会显示一个隐藏地图的链接,这样对图形显示不感兴趣的用户可以更容易地进入列表视图。
地图精确点不遵循触摸目标指南
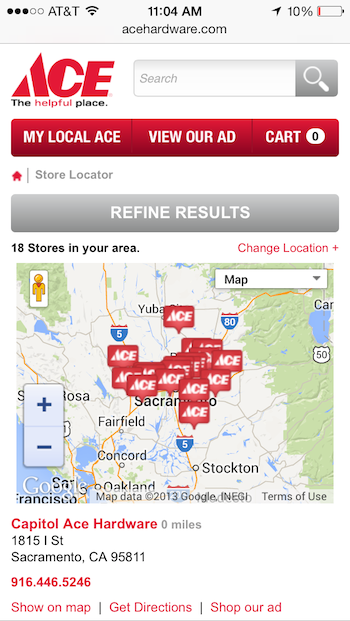
触控界面上的手指远没有由鼠标控制的光标精确肥胖的手指影响触摸屏的可用性).当在小屏幕上展示地图时,代表可用位置的精确点通常是放在一起太近因为变焦程度不合适。当触控目标密集显示时(如下面的Ace Hardware例子),就无法准确地选择它们,因为用户的触控板也是如此大,可能会不小心碰到几个小点在一次。

Ace Hardware移动站点:位置搜索结果页面上重叠的地图标记太小、太密集,胖手指无法准确选择。
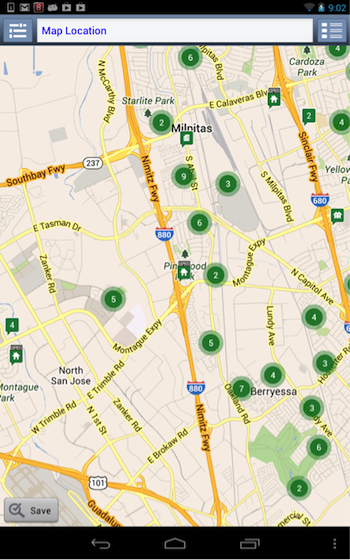
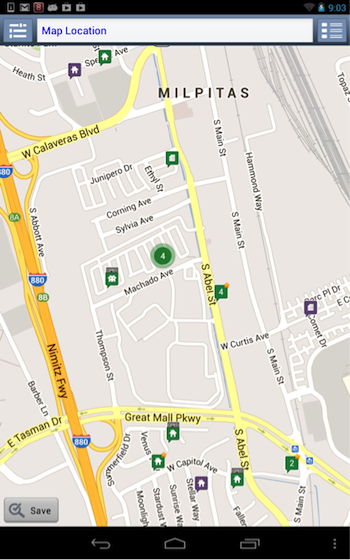
房地产应用Redfin试图解决大头针过多的问题,方法是将多个大头针聚合成一个图标,图标上的数字代表大头针的总和。点击其中一个数字图标可以放大地图,如果一些点仍然太拥挤,就会显示单个房屋的精确位置和聚集的数字图标。这种减少显示目标数量的解决方案是诱人的,但对大多数用户来说是困惑的,不应该实现。


Redfin Android应用程序:搜索一个家庭返回的地图上的精确点聚合成数字。当点击某个数字时,该区域会被放大,用户可能会看到房屋图标和更多数字的令人困惑的组合。
触摸地图操作缓慢且不精确
由于移动用户处于野外,他们经常必须处理不同的连接速度。一个缓慢的连接可以显著减慢绘制后的地图平移或缩放,并可能导致地图显示无响应.因此,当试图操作地图时,用户经常缩放或平移比预期的更远重复的动作多次,在没有任何来自地图的反馈的情况下。缓慢的网站响应时间导致用户不仅失去了在地图上的位置,而且失去了对界面的控制感。当这种情况发生时,用户要么放弃地图并移动到可用的列表视图,要么被迫重新提交他们的搜索。
结论:地图值得这么麻烦吗?
我们的测试用户经常说,当位置搜索结果页面首次加载时,他们喜欢看到地图。然而,在尝试使用地图选择一个地点后,上面列出的缺陷让他们沮丧和延长的时间花费在这么简单的任务上。这是为什么可用性的第一条原则是不要听从用户的意见,而不是关注他们在做什么。
在没有在位置搜索结果页面包含地图的手机网站设计中,没有一个用户评论说,他们希望提供地图.只要列出了与搜索位置的距离,用户就会很高兴地从结果列表中选择一个位置,而只关心该位置的详细页面上的地图视图或何时生成方向。因此,在移动网站上,位置搜索结果页面上的地图可以安全地省略。
在移动应用程序中,提供切换到位置结果的地图视图的选项是一个很好的做法,但默认视图应该是列表布局因为它提供了更高信息密度对于位置选项(相对于打开和关闭地图上的单个精确注释),它使用户选择位置更快更容易。正如一名用户所言,“如果他们能够使用列表视图而不是地图视图,那将会更简单。”所以,列出你最近的里程位置……这比在我脑海中展示一张图形地图要有用得多。”
完整的报告
更多的关于商店查找器和定位器可用性的指南可在完整的报告中找到下载。该报告包含了桌面和移动商店定位器的58个设计指南,并作为一卷出版电子商务UX报告系列但也可以作为一份独立的报告阅读。该指南适用于所有的位置查找器,无论位置是商店还是其他类型的地方。





分享这篇文章: