我们从客户和参加培训课程的人那里听到的一个常见问题是,是否要在移动设计项目列表中包含图像缩略图;如果是,是将缩略图放在主文本的左边还是右边。正如预期的那样,没有一刀切的答案,但有指导方针帮助确定各种情况下的最佳行动方案。
图片有用吗?
不要想当然地认为,仅仅因为列表中的某些甚至所有项目都有图像可用,就一定要显示它们。
首先考虑是否图像将帮助用户做出决定他们应该从列表中选择哪一项。更好的做法是:问问你自己,是否有人能够决定在哪里导航只有图像。如果仅凭图像肯定是不够的(要么因为它太小,无法区分相关细节,要么因为它是通用股票)填充图像),消除它。
例如,Teavana手机网站上展示的茶的缩略图(见下图)不太可能帮助用户决定哪种茶适合他们的口味,因为在这么小的尺寸下很难看到茶叶和其他成分的分解。缩略图占据的屏幕空间可以更好地用于文本信息,如茶叶的品茶笔记或咖啡因水平——这些内容可以帮助用户做出明智的导航选择,但目前隐藏在每个细节页面中。

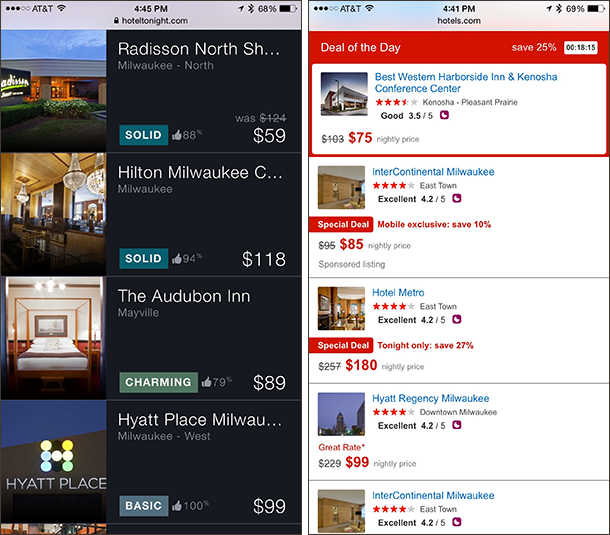
相反,如果单独使用文本会使用户难以选择合适的条目(至少,没有文本的话)pogo粘),然后缩略图图像应包括在某些形式。这在零售业和酒店业是最常见的情况,这些行业的用户强烈地受到审美的驱动:比方说,两件衣服之间的区别通常可以用图片来解释——即使是很小的图片。当然,如果列表内容主要是视觉的(如视频或照片),那么图片在浏览页面上就应该优先考虑,以帮助导航,保证大的缩略图或一个基于网格的布局取决于需要显示多少关联文本。
位置:左边还是右边?
如果你已经决定包含项目缩略图,你可能会问的下一个问题是把它们放在哪里。要确定是将它们放置在关联文本的左侧还是右侧,请将图像与列表项中提供的文本信息进行权衡。对于浏览列表的用户来说,视觉信息是最重要的信息吗?或者图像只是一个辅助工具?
如果图像是在列表中选择项目所必需的,那么将其放在左边(使用从左到右的语言;为从右到左参照以下设计建议),帮助用户快速过滤缩略图列表,而无需查看文本。否则,如果图像次于文本,则将其置于文本描述的右侧。
图像相对于文本的优先级也应该用于决定缩略图应该有多大。图像越不重要,它就越小。但是,请记住,如果缩略图太小,它将不再是可识别的和有用的(为了缓解这个问题,使用减少图像尺寸时的裁剪和缩放组合,而不仅仅是按比例缩小)。另一方面,一个太大缩略图可以从其他相关信息分散用户不当,或导致问题相关的文本(例如,字体大小可能需要减少到一个不清晰的大小或描述可能需要被截断,对用户体验显著的危险)。还要记住,较大的图像需要更长的加载时间——在缓慢的加载速度下,这是一个相当恼人的问题。

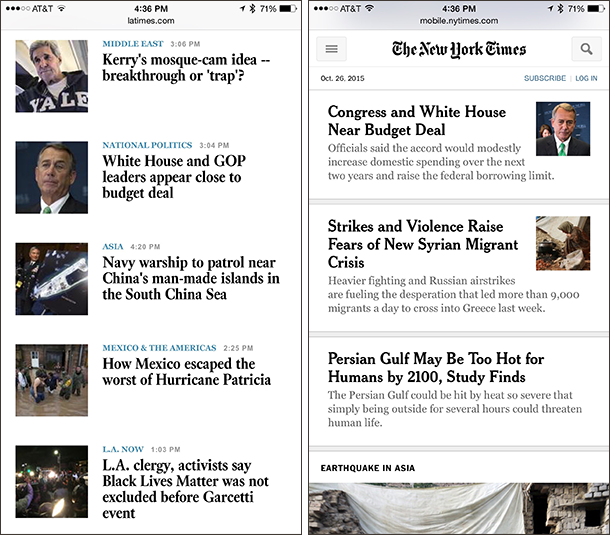
另一个可以帮助你选择放置缩略图的因素是你是否总是有适合所有列表项目的图像.如果您不能总是在每个列表项中包含图像,请将缩略图放在右侧以支持文本扫描。这将保证文本是左对齐的用户将能够把他们的眼睛移到左边来确定哪一项是最有趣的。

结论
确定形象、行为的相对重要性态度研究如调查或面试以了解用户的偏好。一旦确定了图像的优先级,就很容易决定理想的缩略图位置。

和往常一样,一定要使用纸上原型来测试未来的新布局在投入太多的时间和金钱之前,确保你走在正确的道路上。想了解更多的手机设计指南,请参加我们的课程手机和平板电脑的视觉设计.





分享这篇文章: