我们从客户和参加培训课程的人员那里听到的一个常见问题是,是否在手机设计项目列表中包含图像缩略图;如果是,则将这些缩略图放在主文本的左侧还是右侧。正如所料,没有一刀切的答案,但有一些指导方针可以帮助确定各种情况下的最佳行动方案。
这个图像有用吗?
不要以为,仅仅因为列表中的某些甚至所有项目都有可用的图像,就必须显示它们。
首先考虑是否图像将帮助用户做出决定他们应该从列表中选择哪个项目。更好的方法是:问问自己,是否有人能够决定使用只有形象。如果图像本身绝对不够(因为它太小,无法区分相关细节,或者因为它是一种普通股票)填充图像),消除它。
例如,Teavana手机网站上展示的茶的缩略图(见下图)不太可能帮助用户决定哪种茶适合他们的口味,因为在这么小的尺寸下很难看到茶叶和其他成分的分解。缩略图占据的屏幕空间可以更好地用于文本信息,如茶叶的品茶笔记或咖啡因水平——这些内容可以帮助用户做出明智的导航选择,但目前隐藏在每个细节页面中。

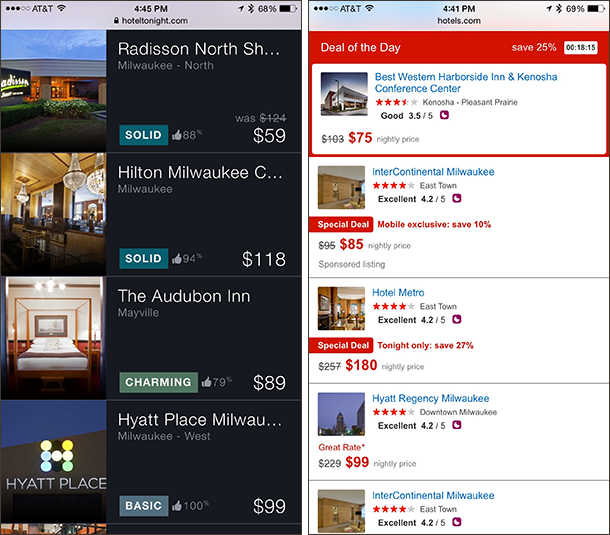
相反,如果文本本身会让用户很难选择合适的项目(至少没有文本)pogo粘),然后缩略图图像应包括在某些形式。这在零售业和酒店业是最常见的情况,这些行业的用户强烈地受到审美的驱动:比方说,两件衣服之间的区别通常可以用图片来解释——即使是很小的图片。当然,如果列表内容主要是视觉的(如视频或照片),那么图片在浏览页面上就应该优先考虑,以帮助导航,保证大的缩略图或一个基于网格的布局取决于需要显示多少关联文本。
位置:左边还是右边?
如果你已经决定包含项目缩略图,你可能会问的下一个问题是把它们放在哪里。要确定是将它们放置在关联文本的左侧还是右侧,请将图像与列表项中提供的文本信息进行权衡。对于浏览列表的用户来说,视觉信息是最重要的信息吗?或者图像只是一个辅助工具?
如果图像是在列表中选择项目所必需的,那么将其放在左边(使用从左到右的语言;为从右到左参照此设计建议),帮助用户快速筛选缩略图列表,而无需查看文本。否则,如果图像是文本的次图像,请将其放置在文本描述的右侧。
图像相对于文本的优先级也应该用于决定缩略图应该有多大。图像越不重要,它就越小。但是,请记住,如果缩略图太小,它将不再是可识别的和有用的(为了缓解这个问题,使用缩小图像大小时的裁剪和缩放组合,而不仅仅是按比例缩小)。另一方面,一个太大缩略图可以从其他相关信息分散用户不当,或导致问题相关的文本(例如,字体大小可能需要减少到一个不清晰的大小或描述可能需要被截断,对用户体验显著的危险)。还要记住,较大的图像需要更长的加载时间——在缓慢的加载速度下,这是一个相当恼人的问题。

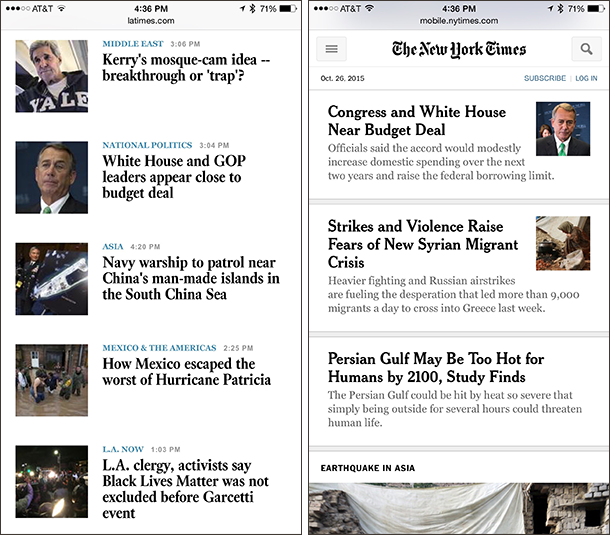
另一个可以帮助你选择放置缩略图的因素是是否始终为所有列表项提供适当的图像.如果您不能总是在每个列表项中包含图像,请将缩略图放在右侧以支持文本扫描。这将保证文本是左对齐的用户将能够把他们的眼睛移到左边以确定哪个项目最有趣。

结论
确定形象、行为的相对重要性态度研究例如调查或采访了解用户的偏好。一旦定义了图像的优先级,就很容易确定理想的缩略图位置。

一如既往,请务必使用纸上原型到测试未来的新布局在投入太多的时间和金钱之前,确保你走在正确的道路上。想了解更多的手机设计指南,请参加我们的课程手机和平板电脑的视觉设计.





分享这篇文章: