在电子商务设计中,结帐路径是用户旅程中最高度审查的部分之一。并定制如此:它直接影响品牌感知,返回访问倾向,以及组织在网上推动收入的能力。凭借越来越多的用户智能手机购物,必须设计一个移动付款流程,不仅要遵循电子商务用户体验的最佳实践,而且还要针对移动设备的功能和限制进行优化。
在这篇文章中,我们将使用我们最近的研究发现为第四版电子商务用户体验报告系列概述并讨论最佳移动结账体验的一些最重要的设计指南。
移动购物车和结帐选项
通常,结账过程始于重新访问购物车并编辑它以只包含将在当前会话中购买的项目。以下指导方针确保移动付款的早期阶段对用户来说是无痛的:
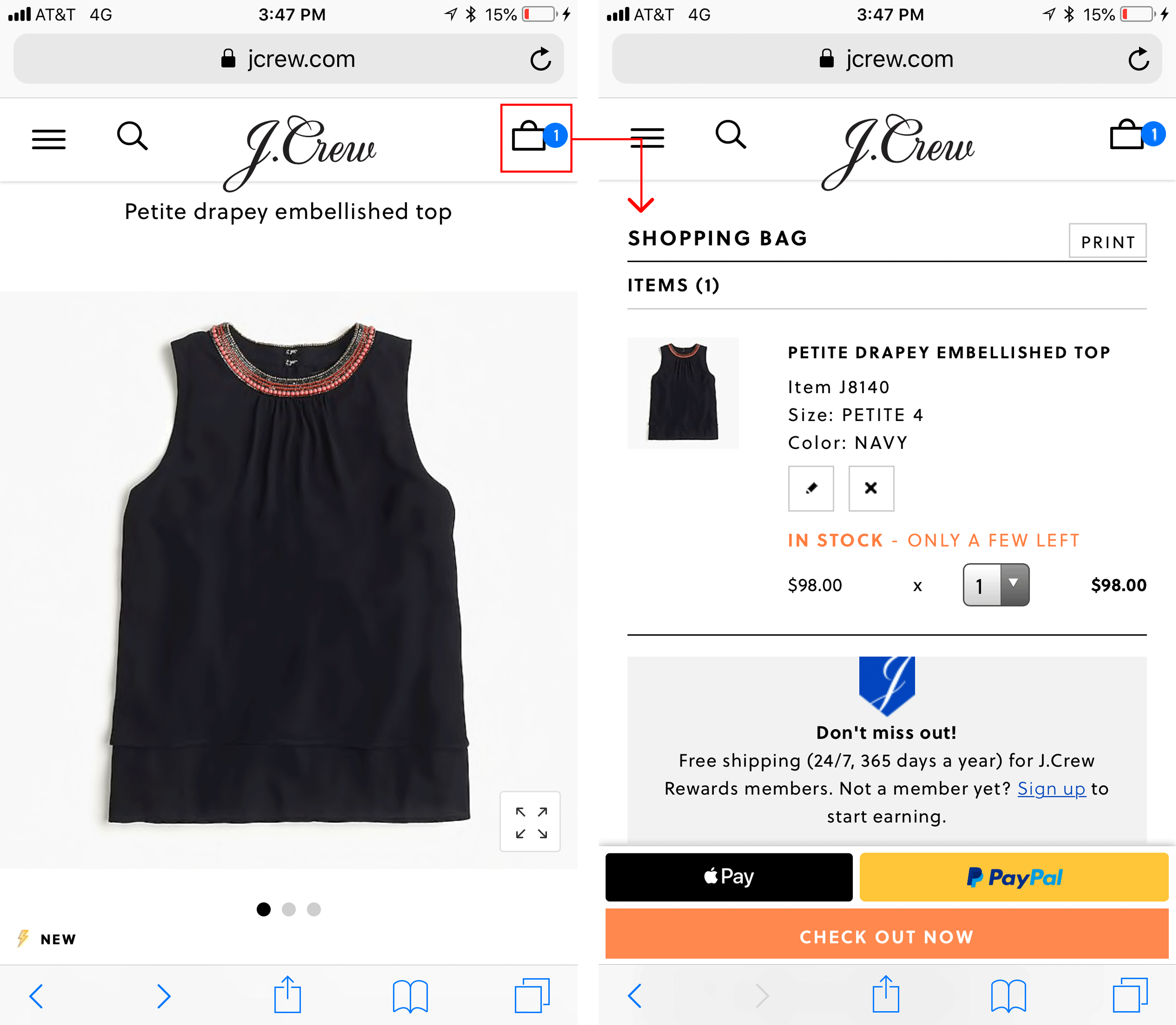
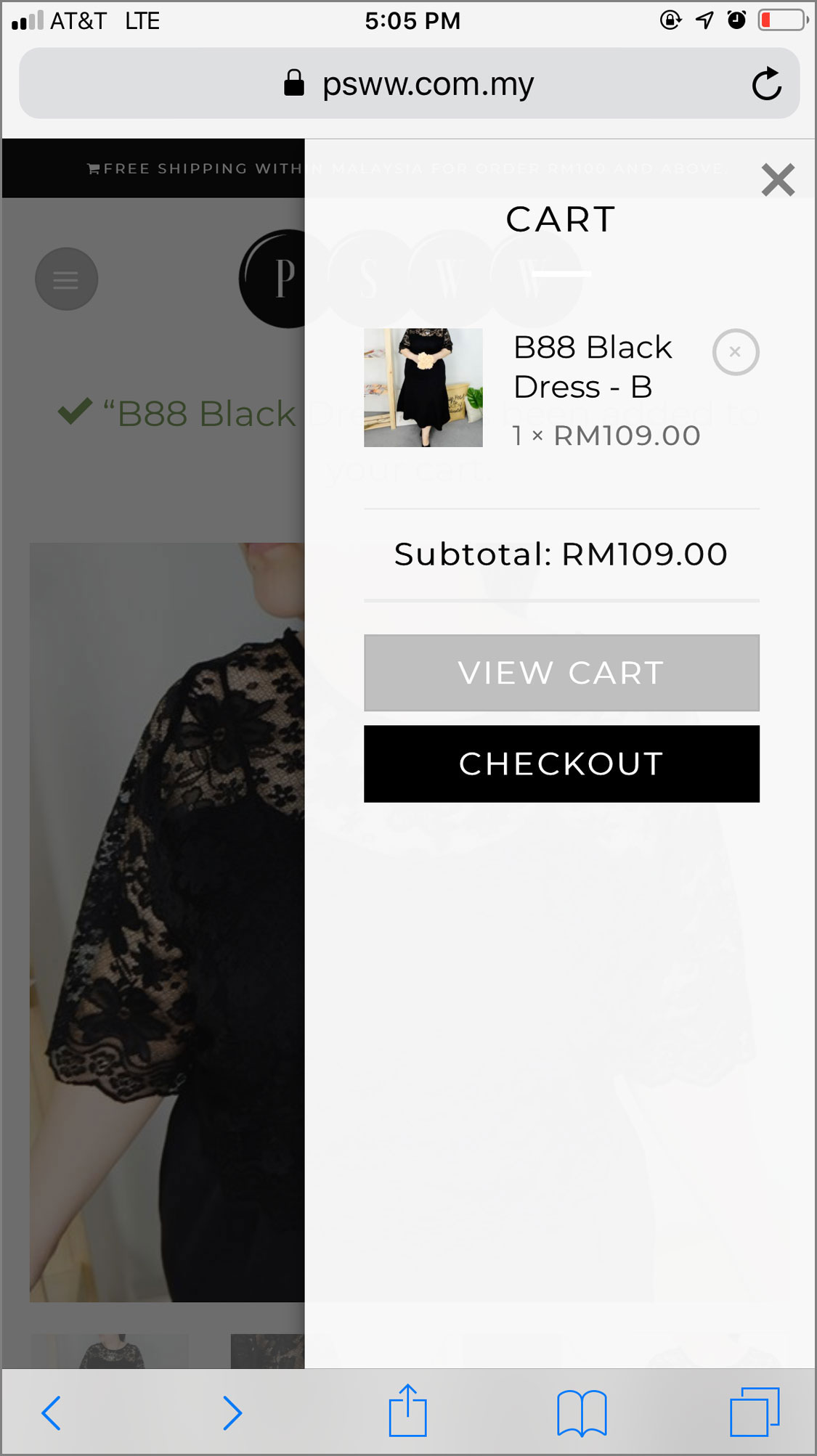
- 提供快速访问移动购物车。点击购物车表示希望继续前进,所以要尽可能快地让用户进入购物车。避免与性能相关的延迟,并消除用户在尝试访问购物车时可能遇到的任何不必要的障碍。


- 方便用户更新购物车中的内容。人们经常改变他们的思想,了解产品或意外地将物品添加到购物车两次。允许用户轻松更改购物车的内容。
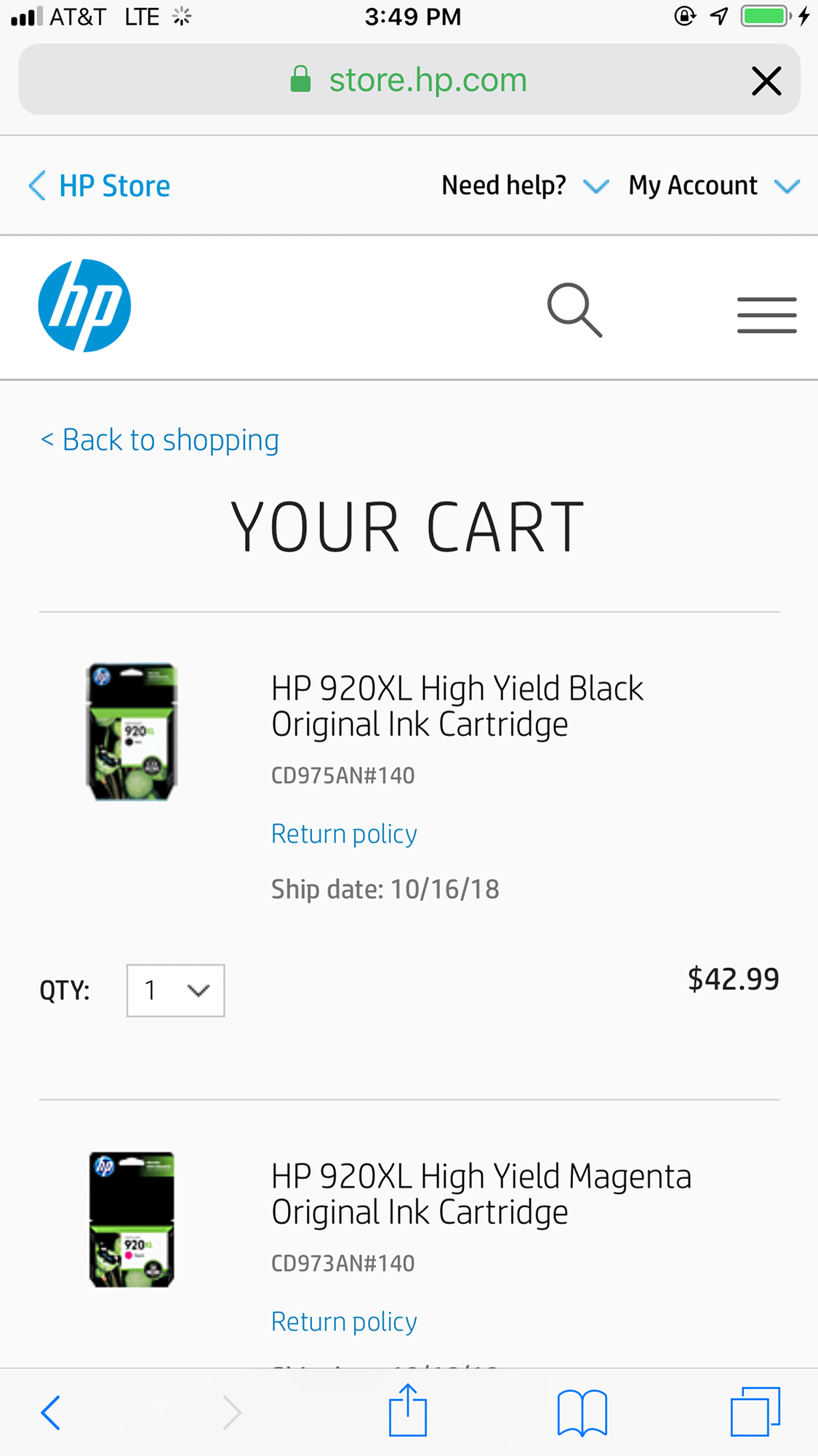
- 给用户一个清晰的消除按钮旁边的每个商品在他们的购物车。不要为了从他们的购物车中删除产品而强迫他们将数量更改为零。
在惠普网站购物时,一名研究参与者因为不知道如何从购物车中取出不需要的打印机墨盒而感到沮丧(她本应将数量设置为零)。因此,她从那里购买了打印机的墨盒亚马逊代替。

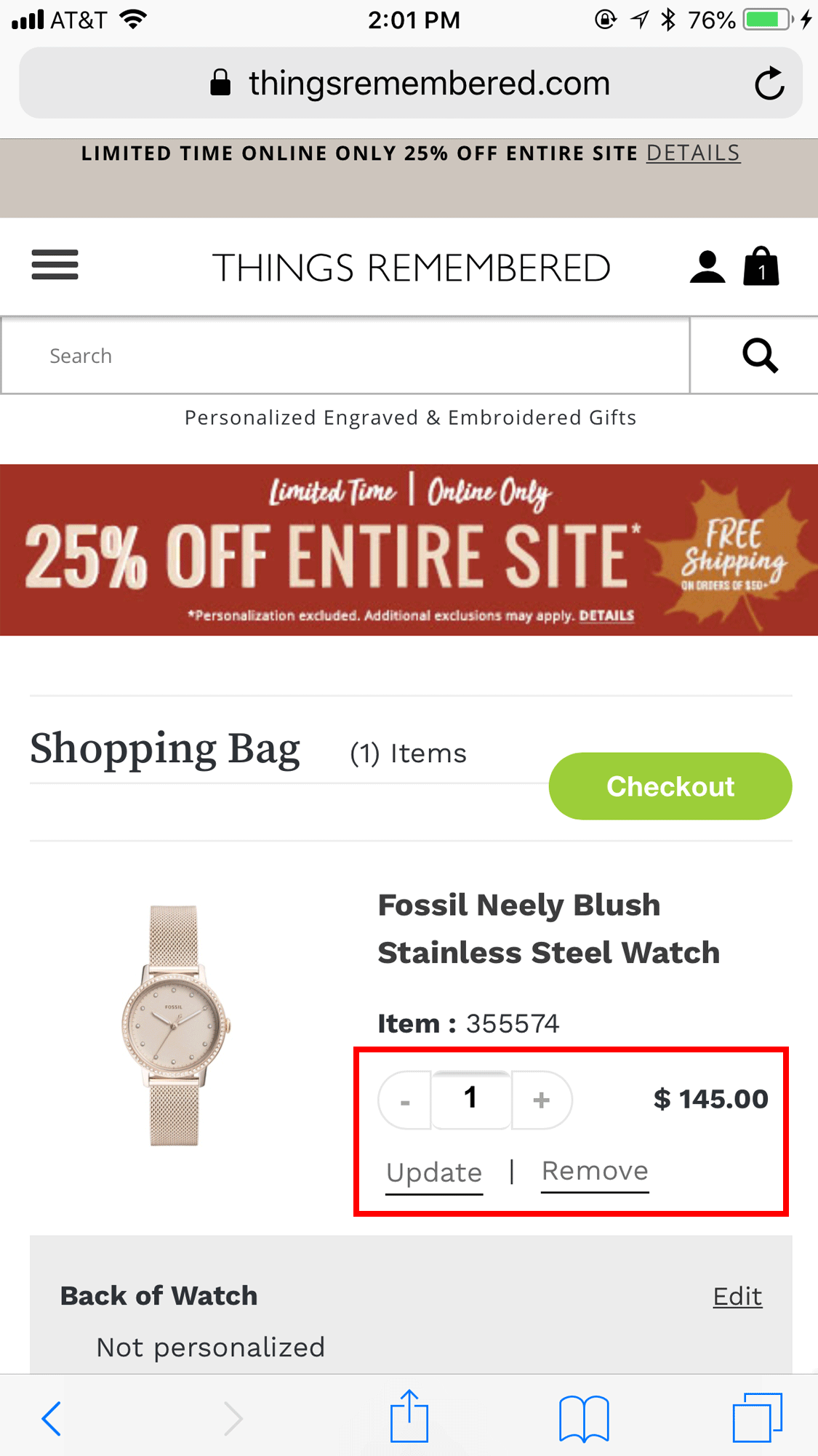
- 不要使用一个更新用于提交对购物车的更改的按钮。有些网站强迫用户点击更新按钮的任何改变,他们的购物车成为有效。因此,想要改变购物车中商品数量的人必须指出新的数量,然后按下更新提交更改。
此设计是次优,有两个原因:(1)用户必须执行两个操作(更改数量,然后点击更新按钮)更改项目;(2)人们经常无法轻拍更新按钮 - 要么是因为他们忘记或因为他们没有意识到他们应该这样做。

- 支持跨多个设备的连续购物体验。随着品牌继续发展渠道,用户在购物时对方便访问、灵活性和一致性的期望持续上升。而且,由于用户在购物时往往会在不同渠道之间来回切换,所以为他们提供可靠的购物车访问渠道、桌面、移动网络和移动应用程序就显得尤为重要。
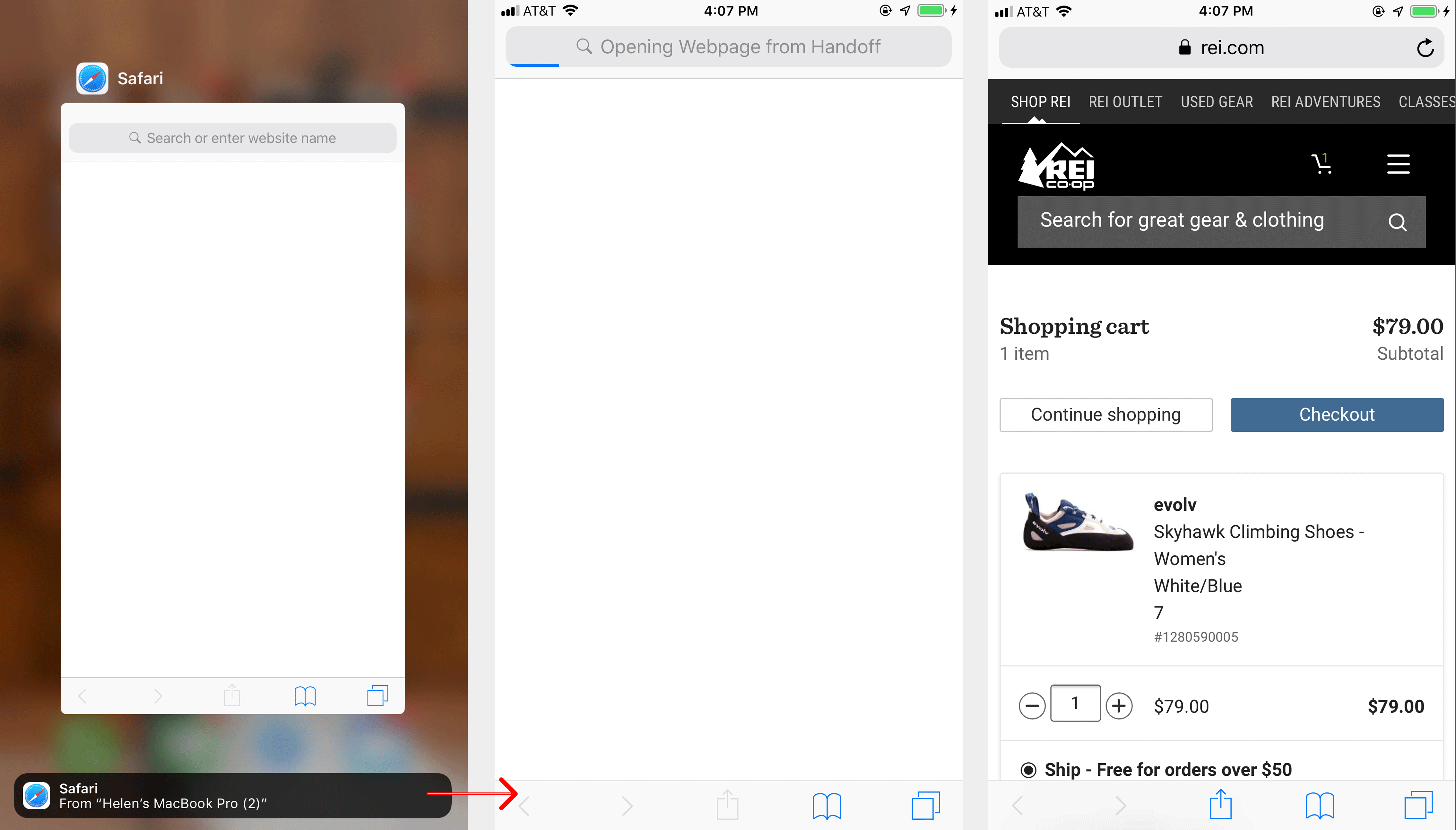
Apple设备的用户可以从一个调用的功能中受益切换这样一来,用户就可以(1)在iPhone上使用Safari浏览器浏览网页;(2)在iPad或Mac电脑上使用Safari浏览器浏览网页(反之亦然)。

应用程序也可以将用户的会话传递给不同的设备。因此,使用iPhone上的应用程序结账的人可以在iPad上无缝地继续结账过程,前提是应用程序的开发者已经利用了切换功能。不幸的是,许多应用程序(亚马逊就是一个显著的例子)不使用切换功能——这损害了它们的用户。
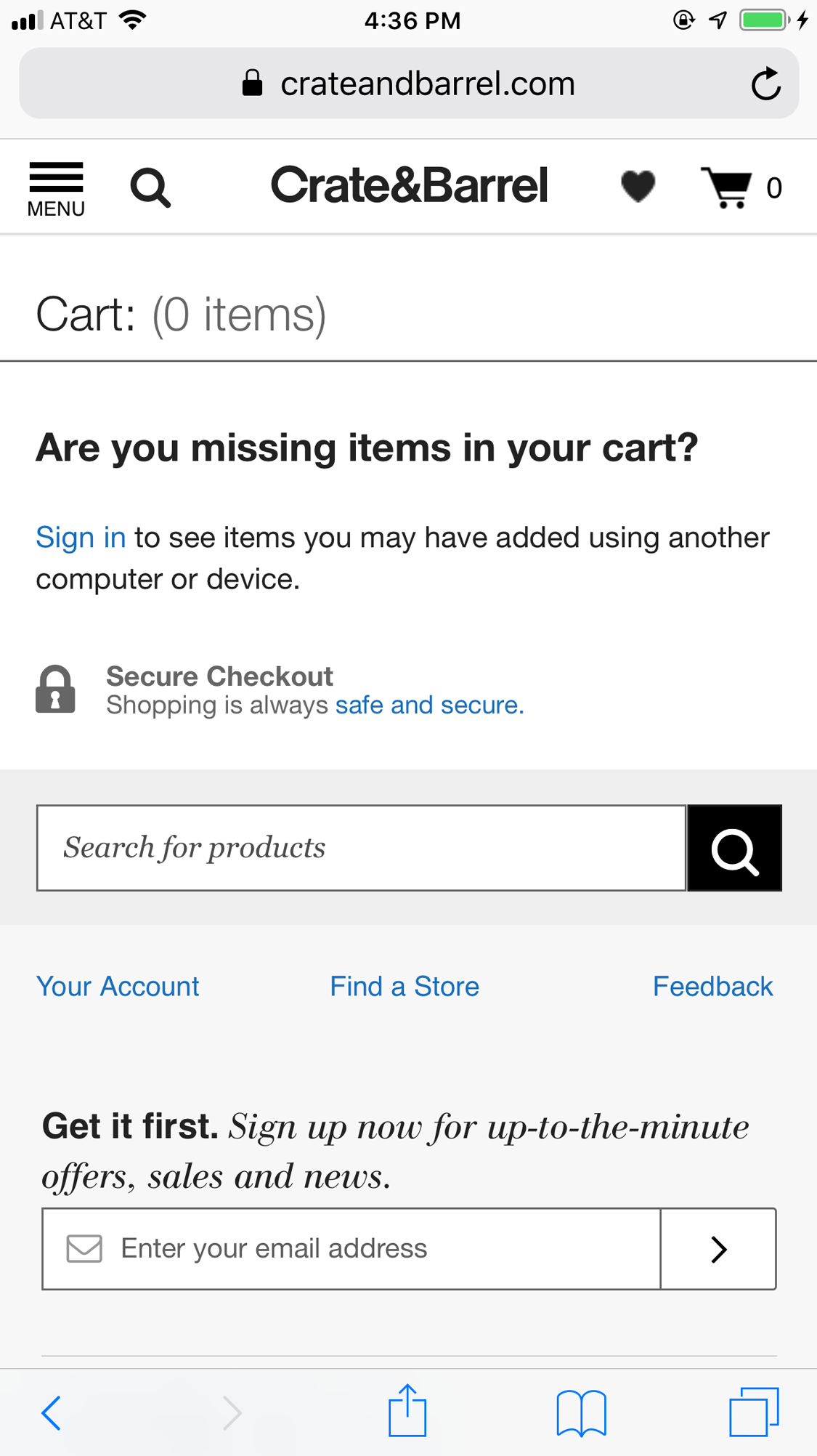
为了支持苹果生态系统之外的用户或不熟悉切换的用户的无缝跨设备切换,确保在登录后可以在不同的设备上恢复其会话.然而,这还不够:用户在第一次创建帐户时必须意识到这个特性。为了帮助用户记住之前在不同设备上的购物过程,可以考虑添加标签,表明商品何时添加到购物车以及添加到哪个设备或渠道上。

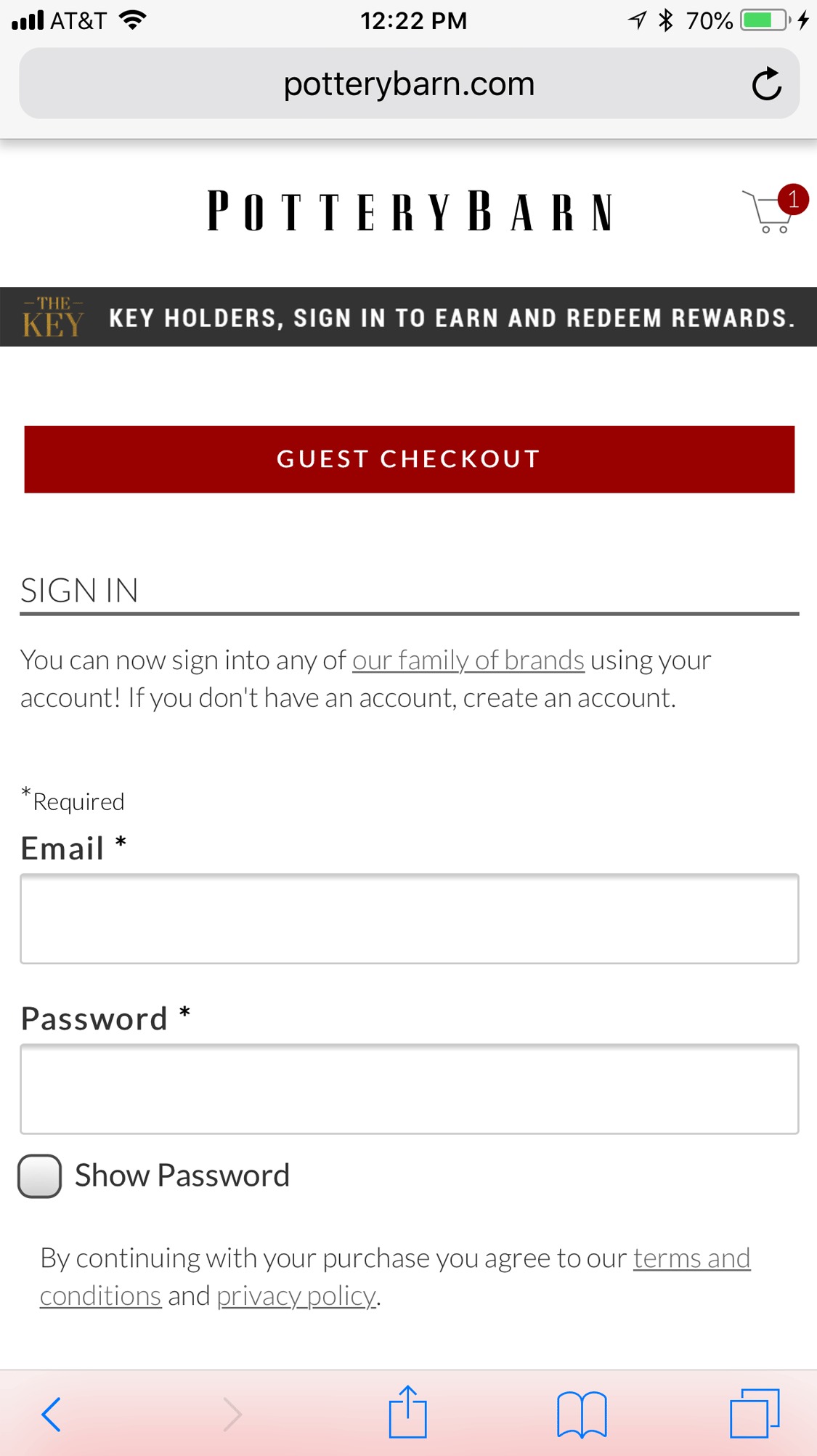
- 让客人的结帐处显眼且容易找到。即使有账户的人也会忘记密码;在很多情况下,对他们来说,以客人身份退房比在移动设备上恢复密码更容易。让客人结账成为你最突出的结账选项,把它放在折叠的上方,在登录或创建账户的选项上方。

订单摘要和提货选项
购物者不欣赏价格不准确或不明确的价格,在结账过程中意外增加时,令人感到沮丧。经常发生这种情况,用户将放弃他们的推车并寻找其他地方的物品,以避免超额费用,特别是在运输和运输费用时。两个重要细节确保用户可以在移动程序上看到和了解订单摘要中的信息:
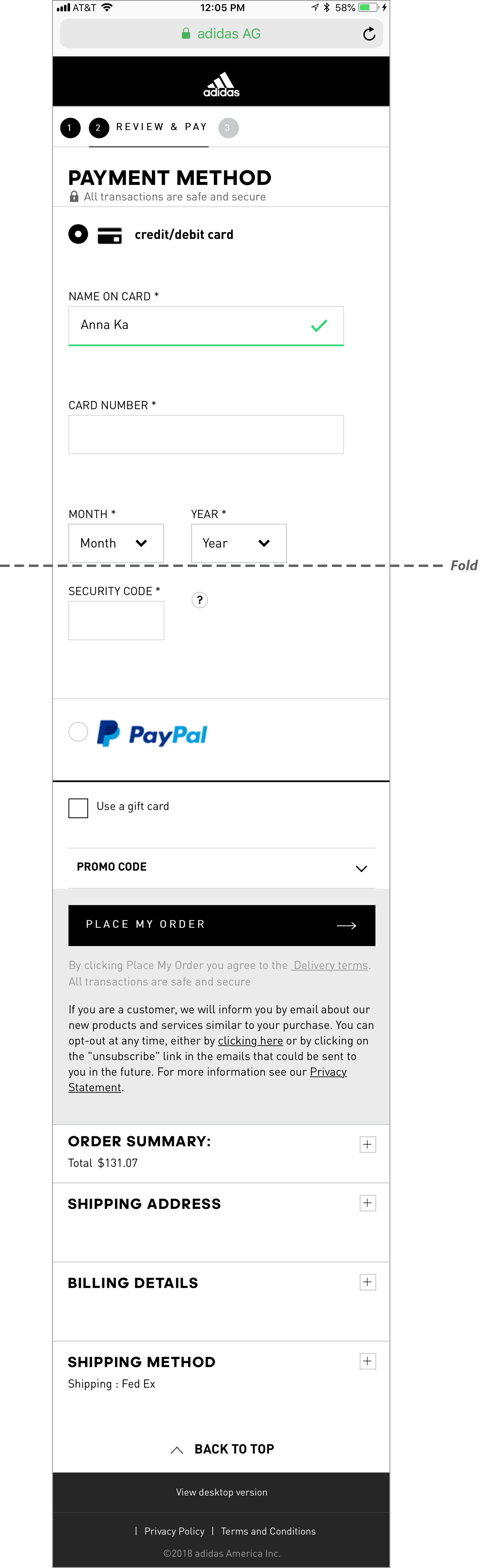
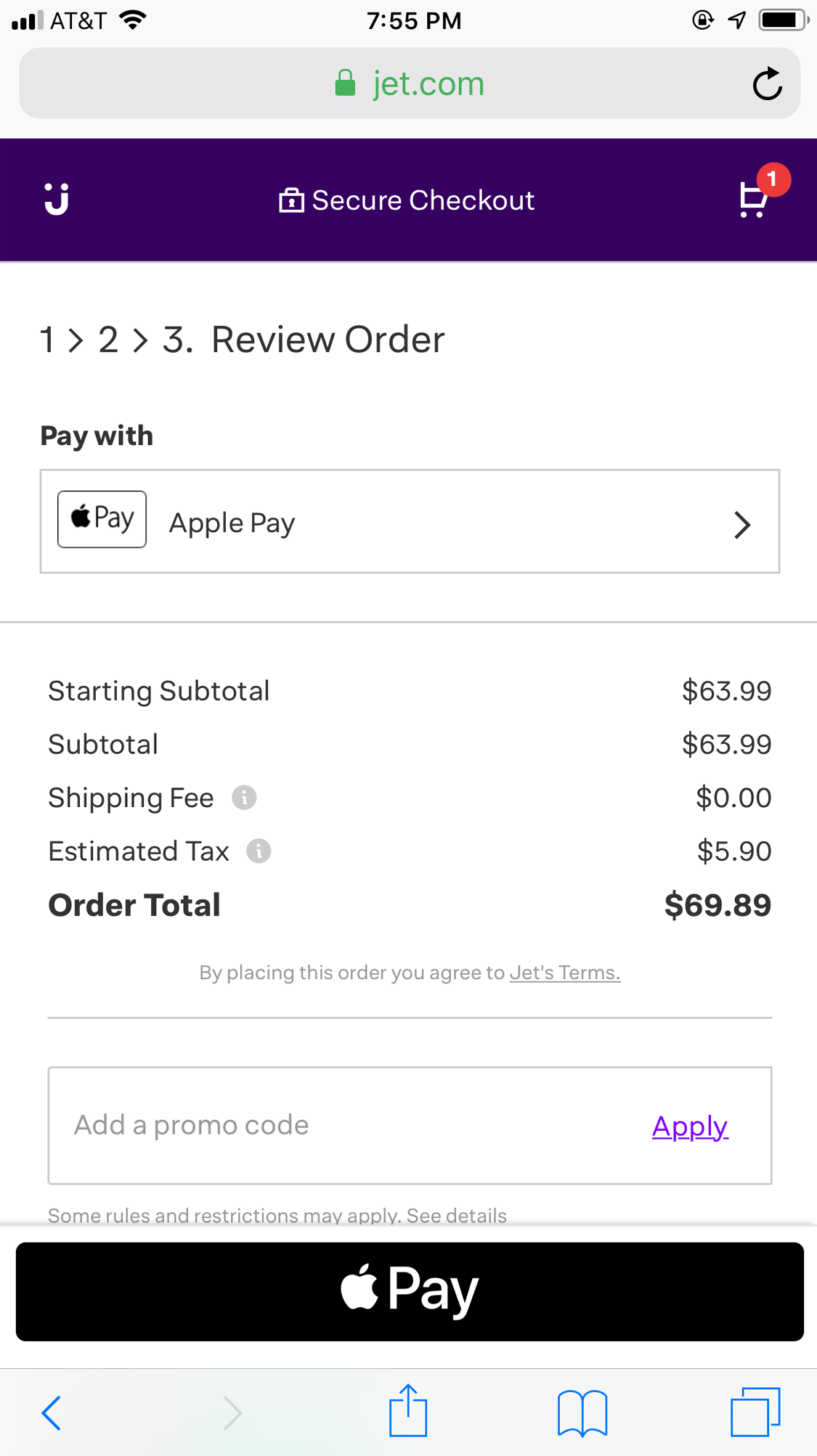
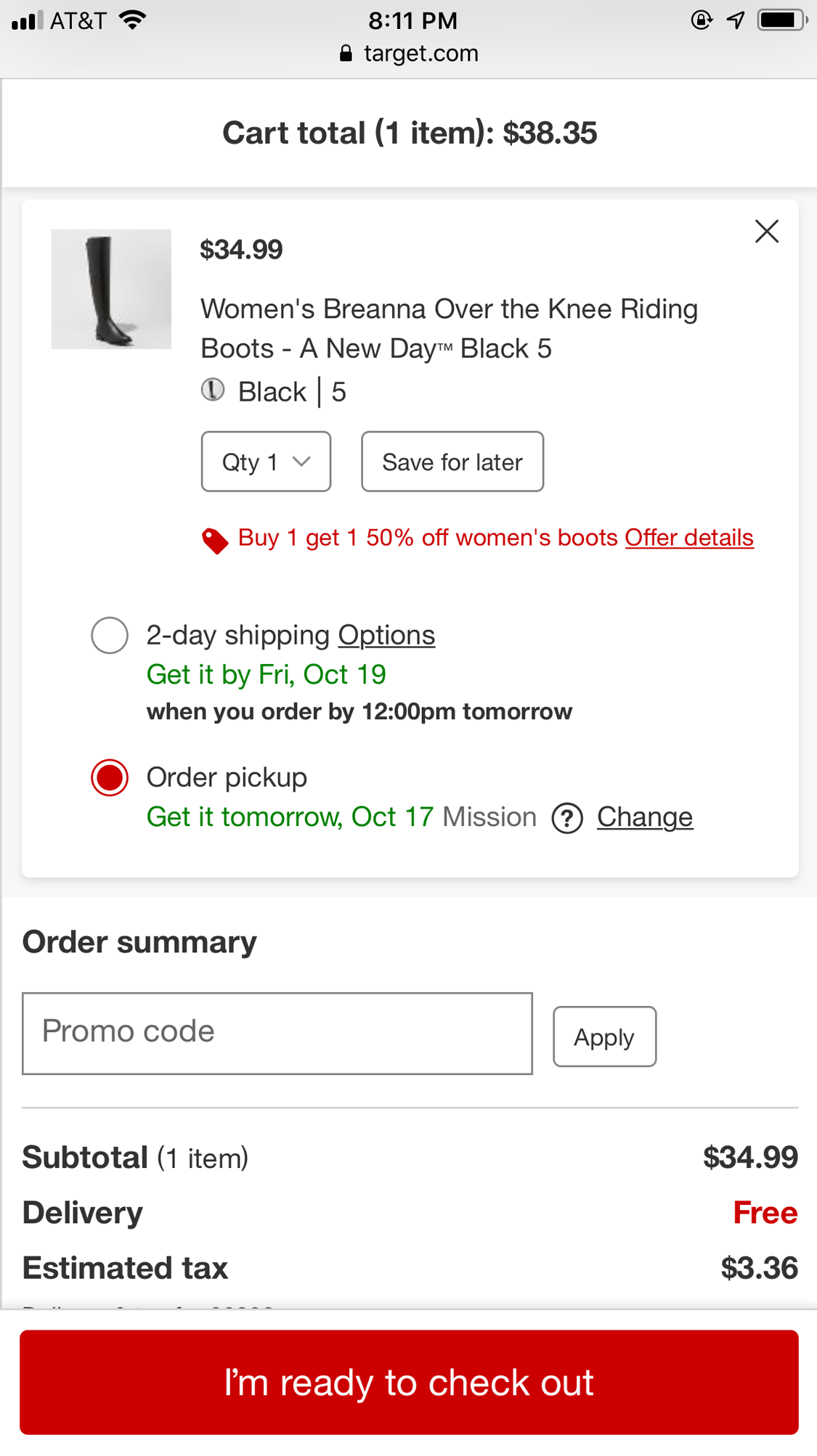
- 使订单摘要在移动布局中容易找到。而详细信息显示在订单摘要中,(包括小计、税金、费用、折扣和运费)对任何结账流都很重要,我们必须特别注意移动结账的订单汇总的位置。由于屏幕空间有限,这些额外费用可能在页面上显示较低,用户可能会忽略。为了避免在流的后面出现不愉快的意外,在结帐页面的顶部显著地显示订单摘要。不要让购物者滚动到页面底部去寻找这些信息。


- 使用用户的当前位置来确定销售税、配送成本和任何可用的提货选项。运输成本和税收通常取决于与订单相关联的运输地址,该地址通常在结帐流的后期输入。只要有可能,零售商应该在用户输入他们的送货地址之前,使用他们客户的当前位置来估计送货费用和税款。当前位置还可以用来定位最近的物理位置,用户可以在那里取货,如果需要的话。总是请求用户允许他们使用当前的位置,并允许他们轻松地更改或更新他们的位置。

表单字段和输入交互
在手机上填写表格可能非常耗时且容易出错。减少表单字段的总数并为用户自动填充字段(基于系统对特定用户的了解)可以极大地简化签出过程。这里有一些结账表格的指南:
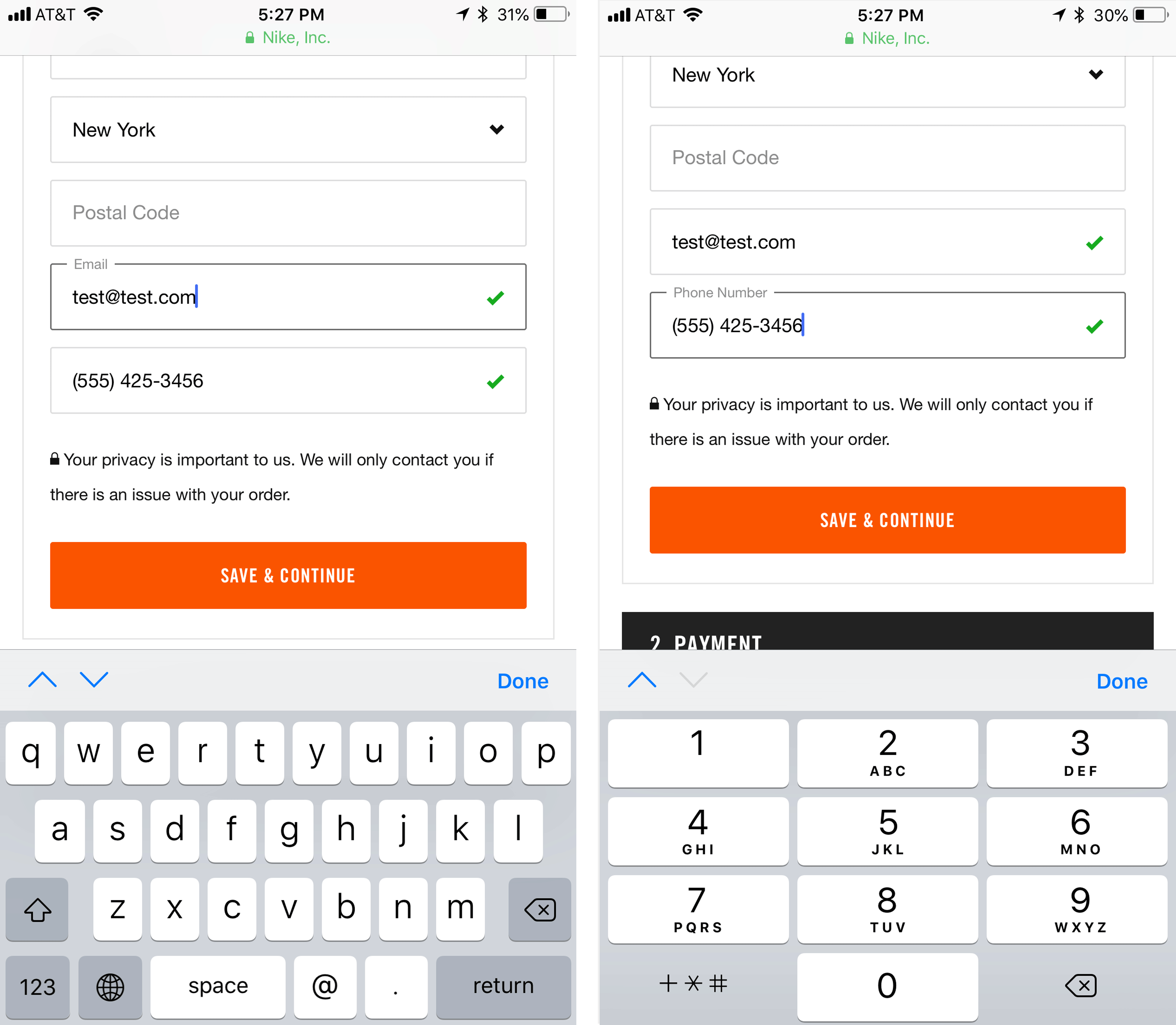
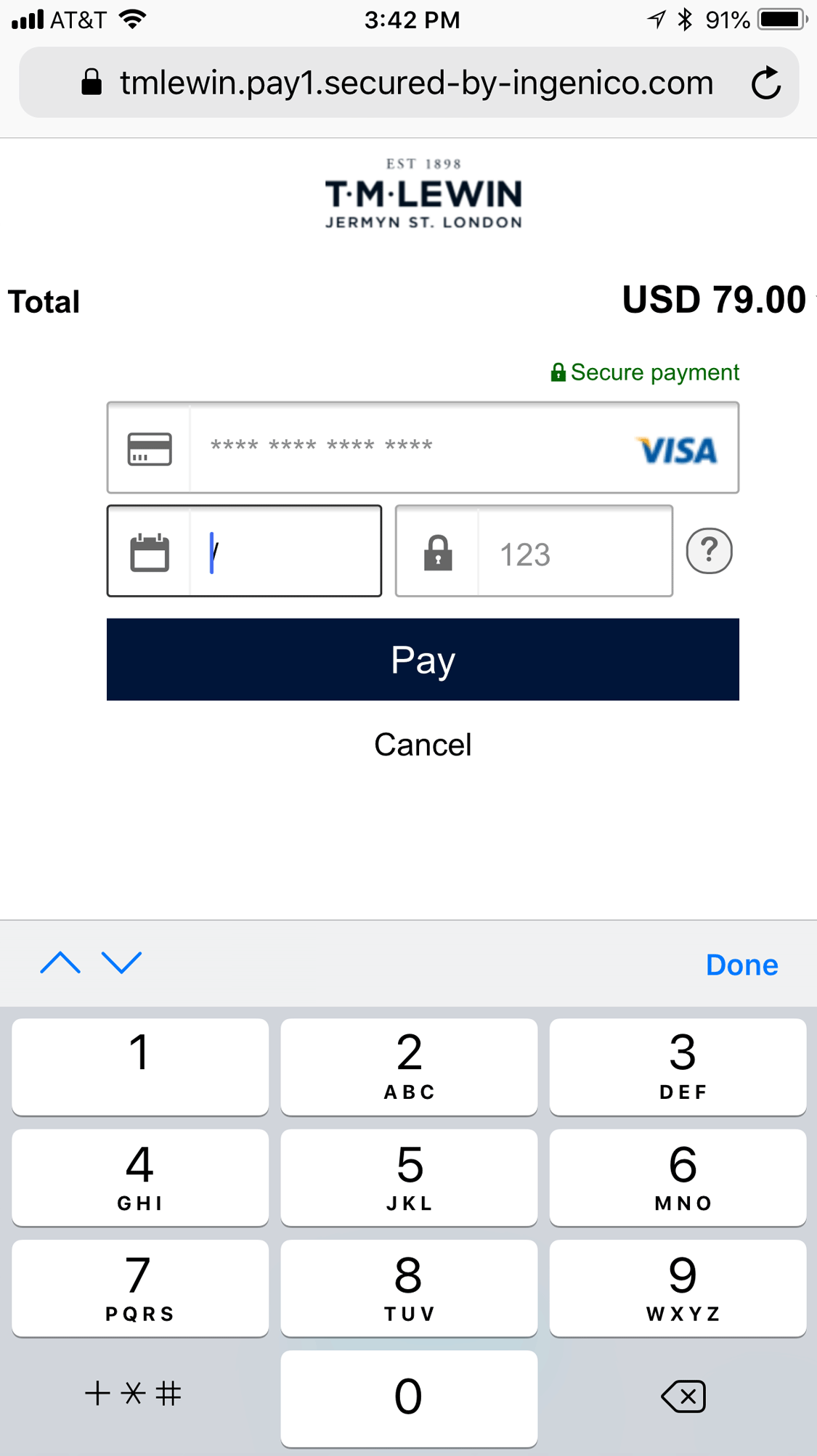
- 对于每个字段,提供正确的键盘。使用数字垫进行数字数据,例如信用卡号码或电话号码。有关电子邮件地址字段,请使用优化的键盘以输入电子邮件地址,突出显示特定于“@”和“。”的电子邮件特定字符。键盘还应包括向上和向下箭头,以便于快速转换到下一个(或以前)的形式字段。

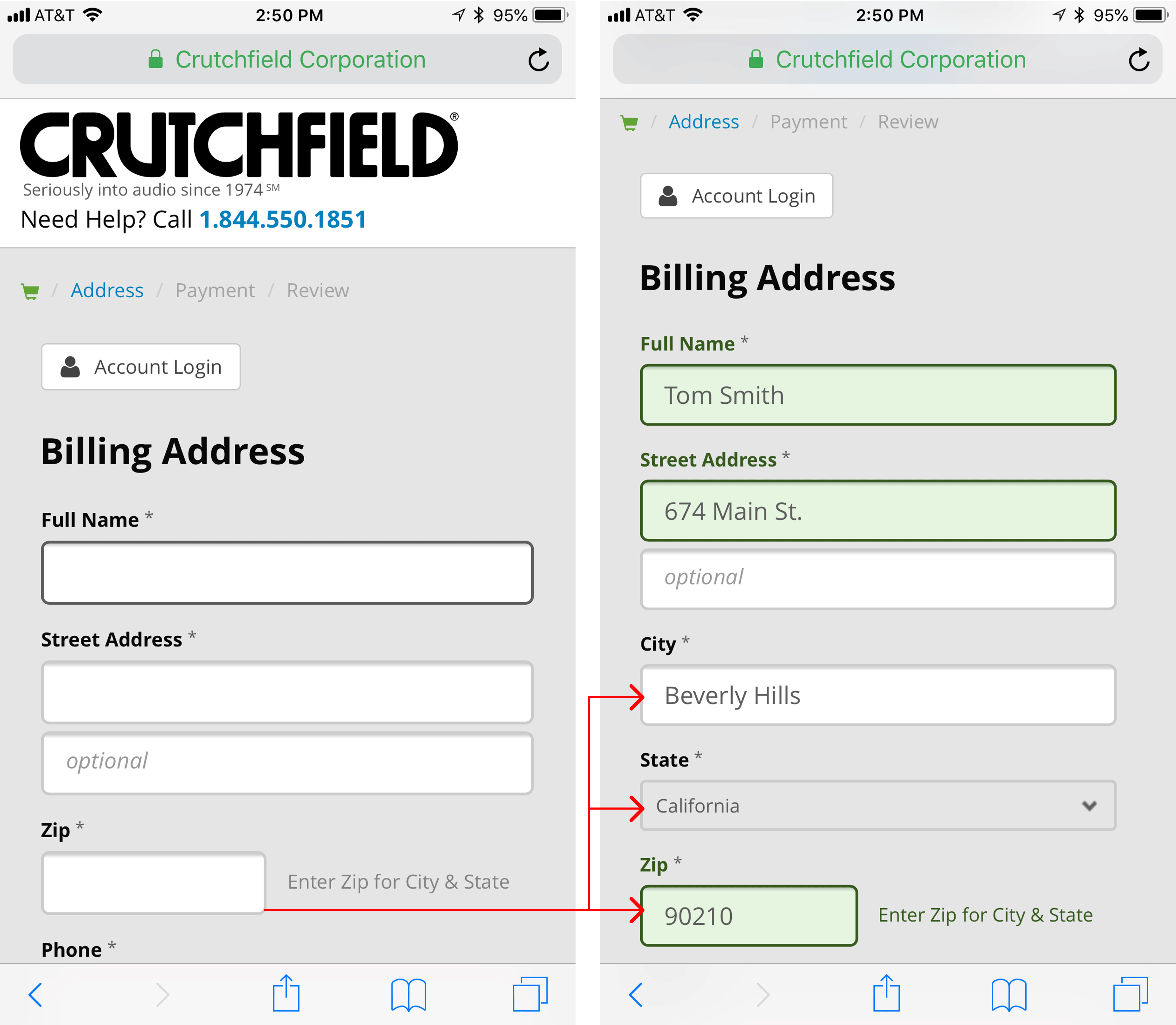
- 根据用户先前的输入自动计算字段。可以根据用户输入的其他数据(信用卡号码和邮政编码)自动计算诸如信用卡类型、地址、城市或州等字段。与其让用户显式地输入这些信息,不如为他们做这些工作。我们的研究表明,询问用户的邮政编码,然后填充城市和州,同时仍然允许用户纠正偶尔的错误,效果很好。

- 浏览器自动填充和保存的数据应该对表单字段(如姓名、地址、电子邮件地址、电话号码、密码和信用卡)起作用。可用性测试的参与者很欣赏他们可以在蒂芙尼的移动网站上使用浏览器自动填充。这个表单与Safari的表单可以完美地工作Autofill联系方式这一功能让一位不愿输入联系方式的用户感到高兴。她说:“它是自动生成的。谢谢你,苹果。苹果自动填充了我的信息。”这句话总结了大多数用户对自动填充的感受:一个糟糕的自动填充体验归咎于网站,而一个正确的工作体验归因于手机制造商。确保您的网站的编码与浏览器自动填充功能正常工作。
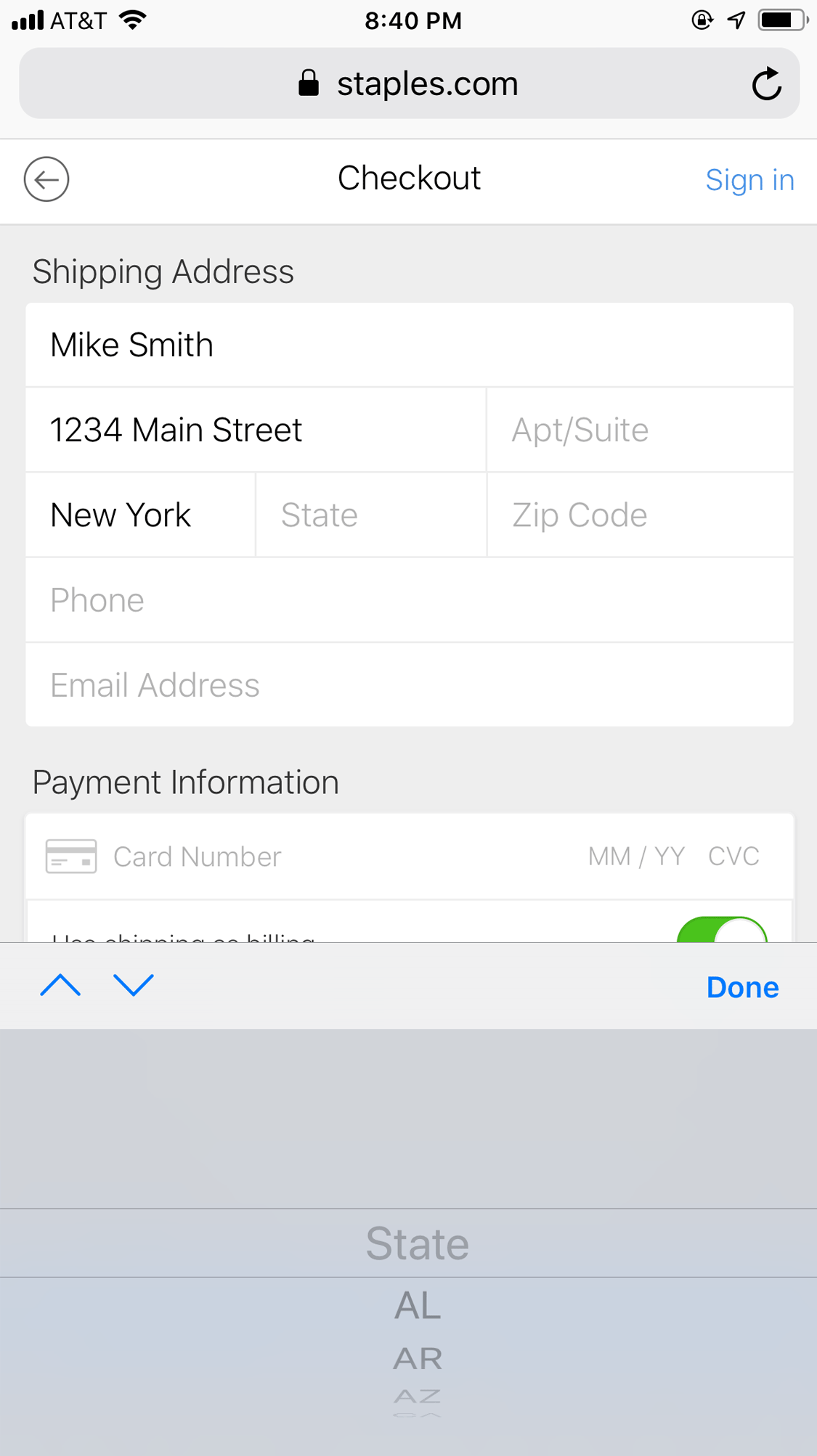
- 当要求用户输入他们的状态和信用卡到期日期时,使用一个开放的表单字段,而不是选择列表。长下拉列表对手机用户来说尤其困难,尤其是iOS用户。iOS picker控件(用于实现下拉菜单)占据了半个屏幕,一次只显示几个项目。如果列表很长,用户必须滚动多次才能得到列表末尾的值。在我们的研究中,用户经常很难从这些列表中选择正确的条目,会犯很多错误,需要反复尝试。虽然减少用户在移动设备上的输入次数通常是有意义的,但下拉列表却是一个错误的解决方案。用户可以更快地键入代表他们所在州的两个字母和信用卡有效期的4位数字。


在移动设备上易于付款
输入信用卡信息是一件费时费力、令人恼火的事,而且很容易出错,尤其是在移动设备上;此外,外出的用户可能并不总是随身携带信用卡。我们的许多研究参与者使用了贝宝(PayPal)或苹果支付(Apple Pay)等便捷支付方式。这些服务不仅让用户省去了输入信用卡信息的麻烦,而且还被认为比直接向网站提供信用卡号码更安全、更值得信任。
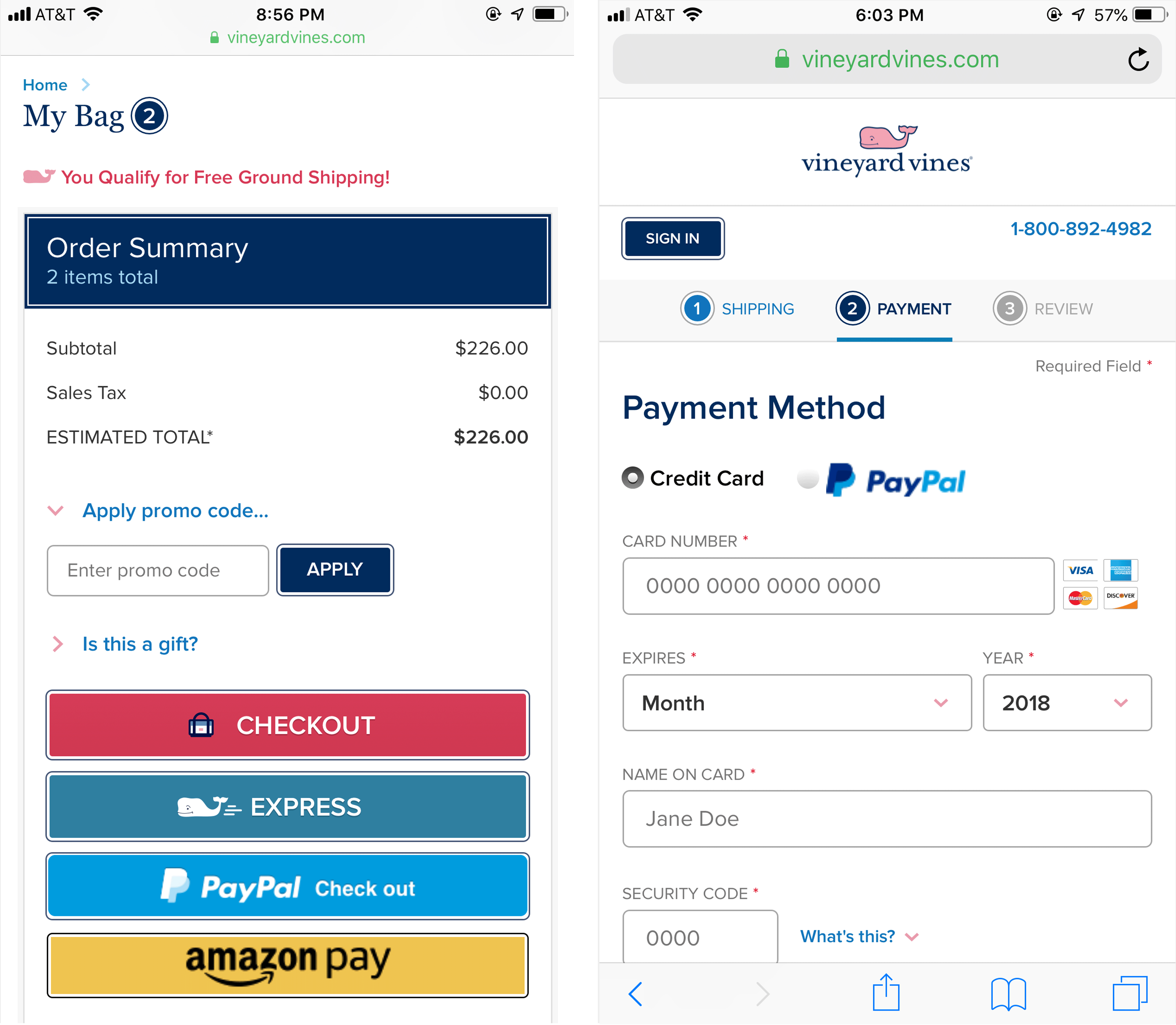
- 提供适合移动设备的支付选择,但不要给用户过多的选择。识别的第三方结账选项,如PayPal或Apple Pay可能会有所帮助,但也可能导致太多选择选择过载.对于提供的每一种支付方式,都要区分清楚。最常见的结帐过程应该是页面上最突出的部分,或者在其他选项中列在最前面。同样重要的是,要向用户发出信号,让他们暂时离开网站,输入他们的支付服务细节,然后在最后回到网站。使用诸如“用贝宝付款”之类的措辞,以及这些服务的标准品牌按钮。为了减少用户输入的信息,在结账流程的一开始就提供这些选项;但是,你也要确保在付费页面上为那些可能一开始就错过的用户重复这些内容。

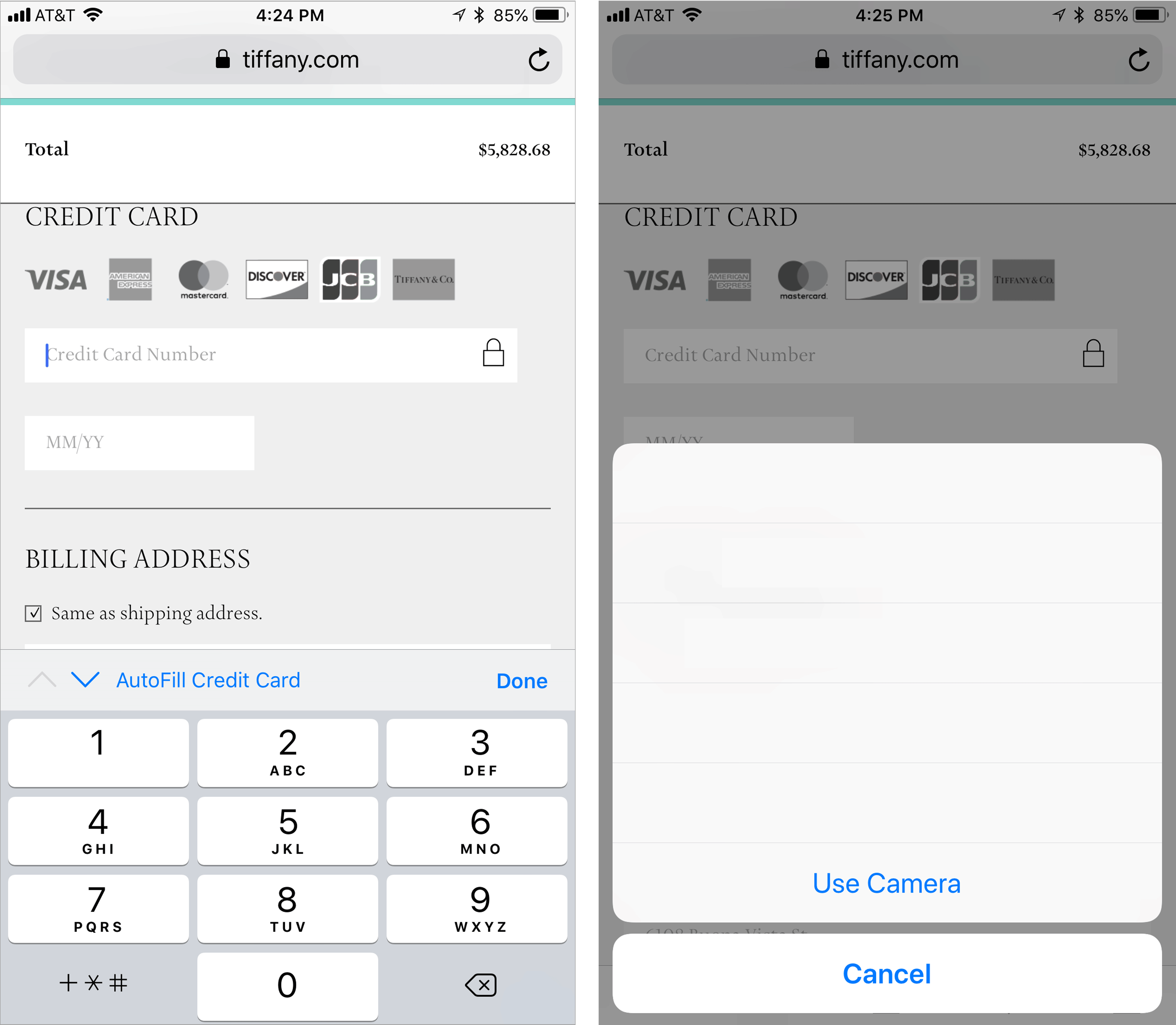
- 允许用户拍摄他们的信用卡照片来填充信息。在我们的研究中有几个人使用自动填充的信用卡而不是输入他们的信用卡信息。这个选项允许用户拍一张信用卡照片;详细信息被扫描,然后信息被添加到网站的信用卡字段。
在查看Tiffany的移动网站时,一个用户在注意到该网站没有提供PayPal或Apple Pay选项时抱怨。“我就像,'Ugggggh'为什么没有与此相关的PayPal或Apple支付?”然后,她注意到该网站支持内置,自动填充的信用卡虽然她还是得把信用卡从钱包里拿出来,但在她能够扫描信用卡并输入详细信息后,她的挫折感减少了。

结论
最好的手机付款体验与标准付款体验的区别在于对细节的额外关注。以移动为中心、以用户为中心的UI元素可以帮助用户快速、轻松地体验。虽然这些看似微小的设计细节经常被忽视,也很容易被遗忘,但它们却能创造出令用户愉悦的体验。
欲了解更多关于如何设计最佳电子商务购物车、结账和注册流程的信息,请浏览我们的报告,卷。04:购物车,结帐和注册,最近更新的第四版电子商务用户体验报告系列。





分享这篇文章: