Microinteractions是什么?
我们日常与电脑系统的许多互动都属于微互动这一大范畴。微交互通常通过传达向用户提供反馈系统状态或者帮助用户防止错误.此外,微交互可以作为一种载体品牌.
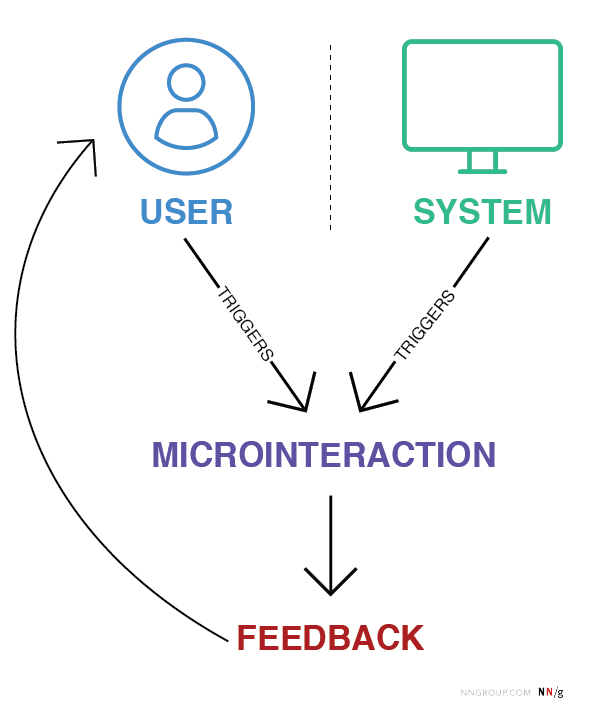
定义:Microinteractions是触发反馈对,其中(1)触发可以是用户动作或系统状态的改变;(2) 反馈是对触发器的狭义响应,通过用户界面中小的、高度上下文(通常是可视的)更改进行沟通。
用户发起的触发器可以由GUI命令组成,也可以是基于手势或语音的,而系统发起的触发器需要满足一组预先确定的条件。当一个微交互被GUI命令触发时,一个视觉反馈元素通常会被放置在触发器附近。

微交互包含大量的数字元素,但不是每个元素都是微交互的一部分。总是出现在屏幕上的静态元素不是微交互,因为它们没有明显的触发器。此外,由多个动作组成的流不是微交互。下表中描述了一些微相互作用的例子。
数字元件 |
这是微互动吗? |
原因 |
滚动条 |
对 |
用户触发;视觉反馈到用户在页面中改变位置 |
数字闹钟 |
对 |
系统触发;满足时间条件的听觉(和视觉)反馈 |
按钮 |
视情况而定 |
如果用户单击按钮时没有反馈,则没有微交互 |
Pull-to-refresh动画 |
对 |
用户触发;对用户操作的视觉反馈 |
gif |
没有 |
非系统或用户触发 |
滑动动画 |
对 |
用户触发;用户滑动元素的视觉反馈 |
电子邮件通知 |
对 |
系统触发;向用户提供新消息到达的反馈 |
视频播放器 |
没有 |
功能,而不是微互动;视频播放器的音量控制是一种微交互 |
2014年,丹·萨弗出版了这本书Microinteractions,它定义了这个概念,并概述了设计微相互作用的模型。
在本文中,我们重点讨论为什么微交互对用户体验很重要,并从用户的角度提供几个示例。
微互动为何重要?
使用技术的最大乐趣之一就是通过它来实现用户授权和参与.一个令人愉快的体验不仅仅意味着可用性——它需要有吸引力,这就是微交互可以发挥宏观作用的地方,通过对产品或服务的外观和感觉做出积极的贡献。
微交互可以通过以下方式改善产品的用户体验:
- 鼓励参与
- 显示系统状态
- 提供错误的预防
- 品牌沟通
标准的微交互,比如滚动条与它们的现代对手(如下拉刷新元素)相比,它们不太可能设计得很差。正是这些新的微互动需要更多的努力和思考才能创造出有意义的、精心设计的体验。
让我们快速浏览一个成功的微交互的案例研究。
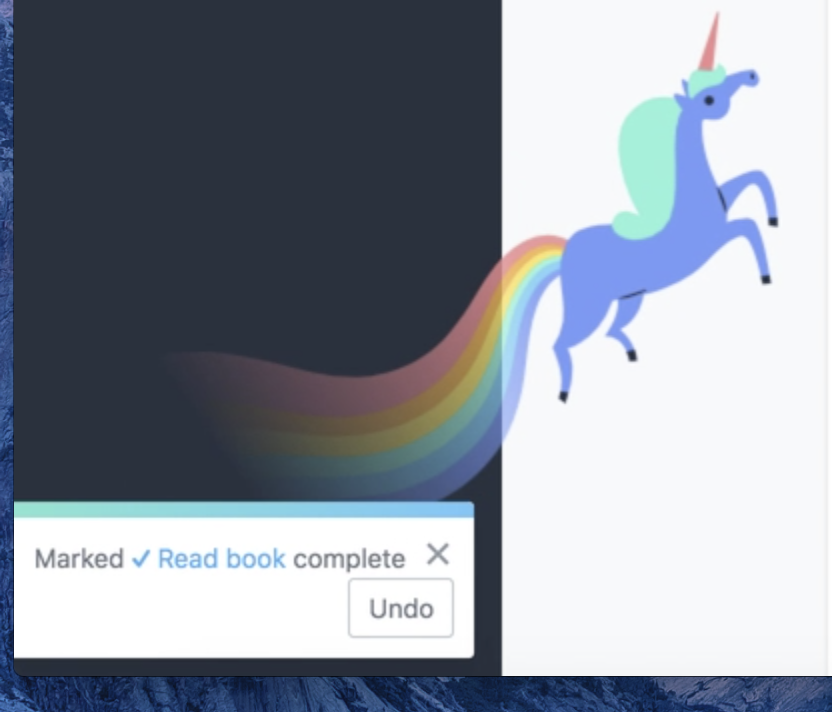
为了跟踪每天的任务,我使用任务管理工具Asana。这个工具有几个方面我特别喜欢,比如标签和视觉设计。但到目前为止,Asana最让我喜欢的地方是当我完成一项任务时,偶尔会飞的独角兽会在我的浏览器上翱翔。这种互动就是微互动的一个例子。
当用户将任务标记为完成时,页面左下角会出现一个小对话框。此对话框提供系统反馈,表明任务已被标记为已完成,并提供一个错误预防选项来撤销此操作错误.在这个盒子出现后的一刹那,一只独角兽从浏览器的左下角飞过,庆祝你做得很好。在这个例子中,有两种微互动:实用的对话框和受游戏化启发的独角兽动画。

如果您曾经使用过任务管理工具,您可能知道有很多选项可供选择——Asana、Jira、Trello或Wrike等等。这些产品有很多共同之处。它们共享一些特性,比如向团队成员分配任务、创建董事会或与其他产品集成。然而,当分析贯穿整个体验的微交互时,这些产品之间的差异就变得非常明显。在Trello中,将任务移动到完成专栏不会产生额外的宣传。对许多人来说,这完全符合预期。我,我渴望完成一项任务并希望看到独角兽的积极强化。
然而,微交互不仅仅是让用户感觉良好。微交互传达系统状态,支持错误预防,传播品牌。这些用例增加了显著的价值,从而使微交互成为将您的产品与竞争对手区分开来的关键方法。微交互提供反馈,让用户保持知情和参与,如果没有它们,你的用户体验就会受到影响。
显示系统状态
第一个可用性启发式聚焦于能见度系统状态. 这种启发式方法强化了对用户透明的需求。通过透明和传达系统的当前状态,用户将感觉到授权和参与。系统状态的任何显示都是微交互,因为交互自然包括触发器(用户操作或系统状态的变化)和反馈。
交流进展
进度指标,是微交互的一个子类,可以让用户知道系统仍在对他们的动作做出反应。它们可以显示特定或不确定的等待时间,并可能包括线性或循环进度指示器等组件。这些元素鼓励用户在等待某件事发生的同时对产品保持承诺。
LinkedIn在用户刷新新闻源时使用循环进度指示器。该组件传达系统正在工作,这样用户就不会猜测系统是否识别了他们的操作。由于这种微互动,用户可能(短暂地)等待更多帖子加载,从而继续与LinkedIn互动。

备用物品
有时候,系统需要传达它们正在等待进一步的用户输入。初始触发后,微交互通知用户系统处于备用状态需要更多的信息。这种类型的微交互鼓励用户继续与产品交互。
例如,在iOS中,当您按住设备主屏幕上的应用程序图标时,系统会通过轻微晃动所有应用程序来响应。此移动表示系统正在等待进一步的操作(即,点击应用程序左上角的“X”将其删除,或将图标拖动到屏幕上的其他位置以将其移动)。

微互动并不局限于网站。基于语音的助手,如谷歌Home,在等待用户命令时使用微交互来沟通待机模式。用户说“嘿,谷歌”后,设备会显示一个由四个圆点组成的圆形动画。几乎在瞬间,这些点形成了一个微妙的闪烁运动的钻石的形状。通过这种视觉反馈,用户知道设备在听,可以接着问“天气怎么样?””

错误的预防
错误的预防,是10个可用性启发式之一,重点是摆脱容易出错的情况,并提供确认操作。微交互将这些情况传达给用户,并通过支持撤销和防止返工来促进令人满意的体验。
支持撤消
每个人都会犯错在数字世界里,这意味着有时我们会不小心点到东西。系统应该让撤销操作变得很容易,这样用户就不必费尽周折去撤销他们一开始就不想做的事情。Microinteractions传达UI组件的状态并建议进一步的互动是可能的。微交互是支持撤消的最佳方式,因为它们会通知用户状态发生了变化。
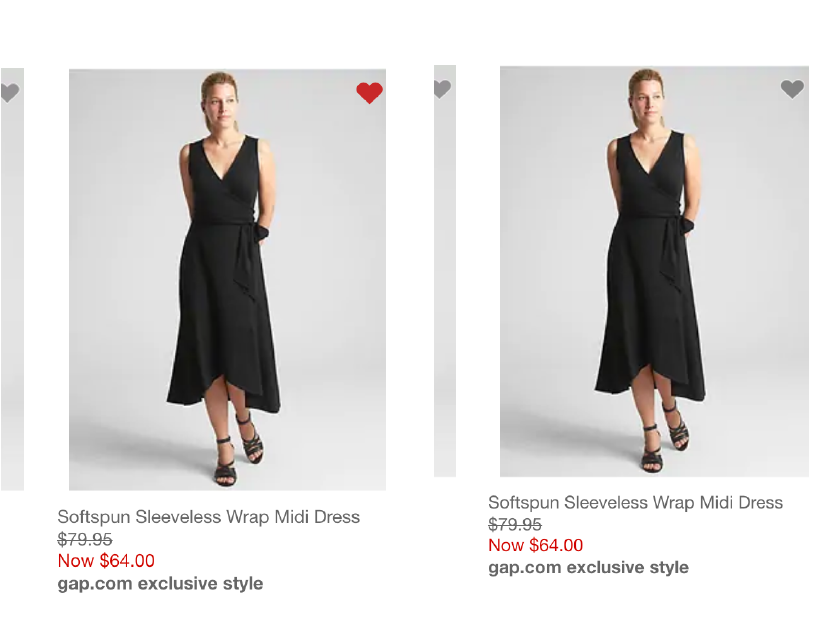
通过点击商品图片右上角的心形图标,你可以将商品添加到收藏夹中。这种微互动使用一种激动人心的动画来传达你“最喜欢”的产品。您可以通过再次单击心脏图标轻松撤消此操作,然后该图标将恢复到原来的灰色状态。
这颗跳动的心脏是适当运用动画来引起注意,原因有很多:
- 它足够微妙,不会粗暴地将用户的注意力从主要任务中抽离。(相比之下,一个激进的动画会太具侵入性。)
- 通过在短时间内激活心脏,这种效果仍然是一种微互动,而不是永久性的。
- 跳动的心脏和“常规的”彩色心脏(来自之前喜欢的道具)之间的区别有助于传达系统状态的变化,并将用户的注意力引导到潜在意外激活的效果上(这在触摸驱动的用户界面中很常见)。

防止返工
在帐户创建过程中,没有什么事情比单击“最终提交”按钮并收到您的密码不符合以前未规定的要求。微交互向用户传达他们的密码是否满足所有领域的要求避免重复工作(即再次填写表格)。如果没有这些微交互,用户会对产品感到恼火,如果任务不重要,可能会完全脱离。
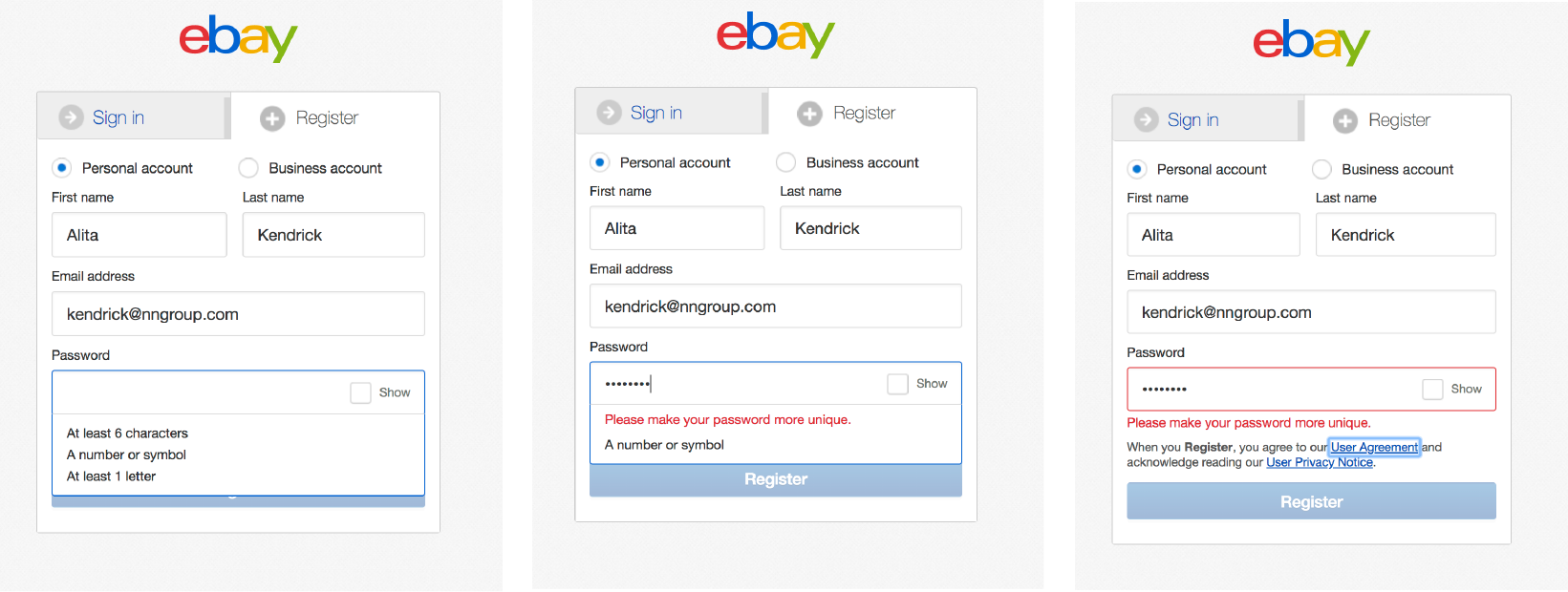
eBay在注册表单中使用微交互来防止验证错误。例如,当密码字段处于活动状态时,将出现一个密码要求列表。在输入时,当密码满足这些要求时,列表会动态更新。如果该字段未满足所有要求,则在该字段下出现红色的错误消息。这一系列的微交互共同作用,以确保用户获得一致的反馈和流畅的体验。

传播品牌
微互动不应该是空洞的,应该总是有目的性的——但这并不意味着它们不应该体现一个品牌。如果你的品牌设计有趣且丰富多彩,那就在你的微互动中表现出来。或者,如果你的品牌是专业和可靠的,那么在你的微互动中使用一些滑稽的东西,比如甜甜圈,是不明智的。就像你的文案有一个的语气,你的微互动也有一种语气。(一个很好的例子品牌体验.)
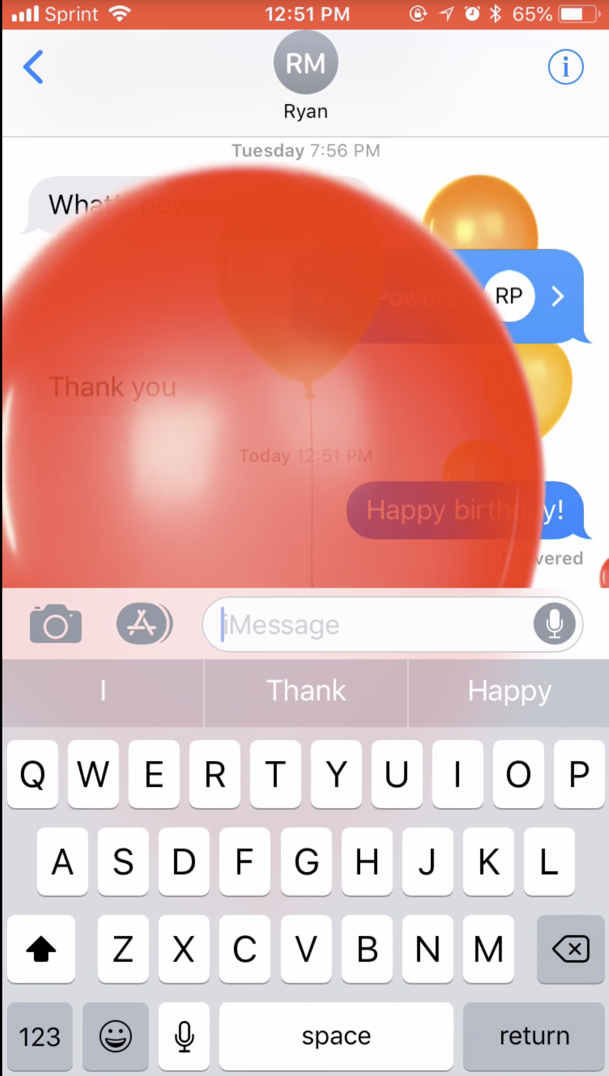
当你在苹果的Messages应用上发送一条生日快乐的短信时,屏幕上会布满气球。苹果将自己定位为一个创新而又人性化的品牌;生日微互动通过创造情感和感官体验,符合这种个性。

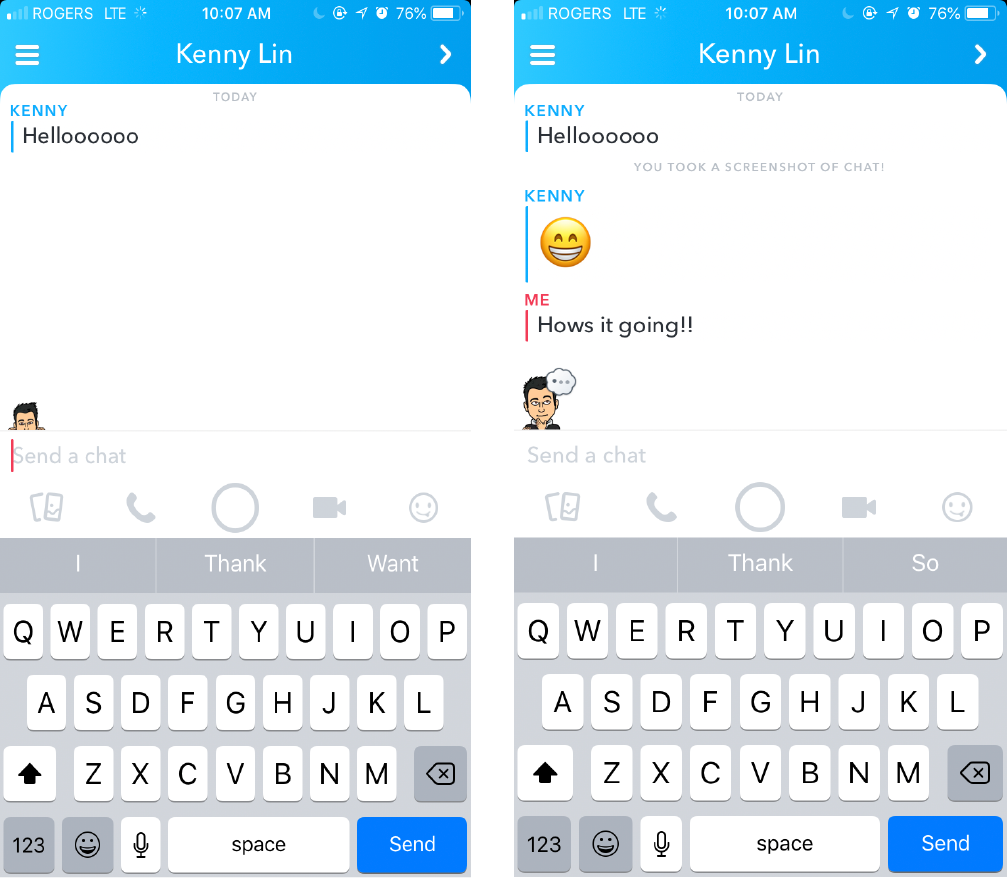
在Snapchat中,微交互被用来表示两个Bitmoji用户在同一个聊天窗口中。当你的聊天伙伴打字时,他的Bitmoji会出现一个思想泡泡。如果他正在阅读这条信息,他的Bitmoji会在文本输入框上方达到峰值。在这种情况下,所提供的反馈会鼓励用户继续对话,并保持对应用的参与。

许多品牌非常依赖视觉传达给我们,但声音也同样强大。如果你被要求画保险公司的标志,而不是唱他们的商业广告歌,哪个更容易?如果你经常看电视,你可能会首先想到这首广告歌。微互动也可以包括听觉反应。例如,当用户打开系统时,Xbox One控制台会提供听觉和视觉反馈:Xbox按钮会发光,系统会发出简短而有特色的旋律。Xbox One的用户可能会将这种声音与Xbox系统之外的声音以及其他游戏平台的声音区分开来。这种微互动是与系统以及Xbox品牌互动的标志性元素。
结论
精心设计的微交互可以对用户体验产生巨大影响。它们通过充当与用户沟通的工具来提供价值。微交互提供系统状态的视觉反馈或帮助用户防止错误。此外,微交互可以通过传播品牌来丰富您的产品,从而鼓励用户选择您的产品而不是竞争对手。总之,这些小细节可以将一个好的产品转化为一个伟大的产品,将一个不投入的用户转化为一个投入的用户。
参考
Saffer, d .(2014)。Microinteractions.O ' reilly媒体。





分享这篇文章: