什么是微互动?
我们与计算机系统的许多日常交互都属于微互动的大伞下。微互动提供给用户的反馈,通常通过输送系统状态或者帮助用户防止错误.另外,微互动可以用作载体品牌.
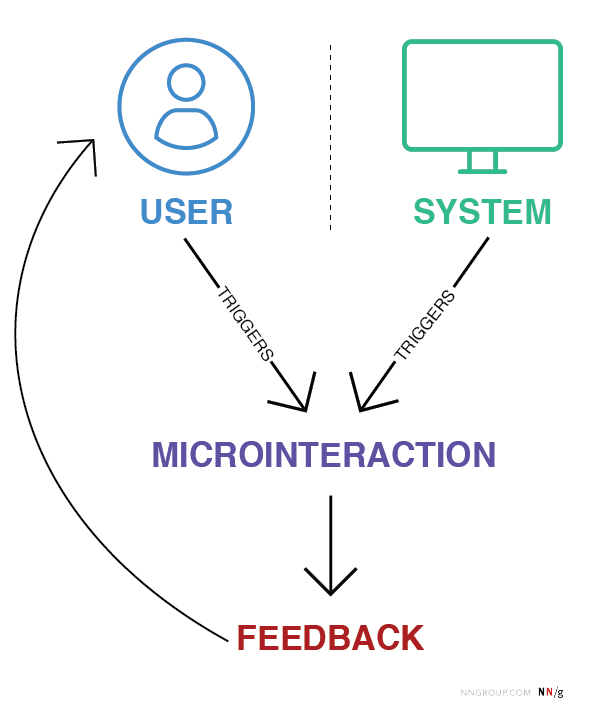
定义:微互动是触发器-反馈对,其中(1)触发器可以是用户动作或系统状态的改变;(2)反馈是针对触发器的一种针对性较强的响应,通过用户界面中微小的、高度相关的(通常是视觉上的)变化来传达。
用户启动的触发器可以包括GUI命令或可以是基于格式或语音的,而系统启动的触发器涉及满足一组预定条件。当通过GUI命令触发微互动时,视觉反馈元件通常靠近该触发。

微互动包含大量数字元素,但并非所有元素都是微互动的组成部分。总是出现在屏幕上的静态元素不是微交互,因为它们没有明确的触发器。此外,由多个动作组成的流不是微交互。下表描述了一些微交互的例子。
数字元素 |
这是微互动吗? |
原因 |
滚动条 |
是的 |
用户触发;视觉反馈到页面中的用户更改位置 |
数字警报 |
是的 |
系统触发;满足时间条件的听觉(和视觉)反馈 |
按钮 |
这取决于 |
如果用户点击按钮时没有反馈,那么就没有微交互 |
拉动刷新动画 |
是的 |
用户触发;对用户动作的视觉反馈 |
GIF |
不 |
未被系统或用户触发 |
滑动动画 |
是的 |
用户触发;用户滑动元素的视觉反馈 |
电子邮件通知 |
是的 |
系统触发;提供用户到达新消息的反馈 |
视频播放器 |
不 |
功能,而不是微互动;视频播放器的音量控制是一种微交互 |
2014年,丹萨夫默克发表了这本书微互动,它定义了这个概念,并概述了设计微交互的模型。
在本文中,我们专注于为什么微互动对用户体验很重要,并从用户的角度提供若干示例。
为什么微互动很重要?
使用技术的最大乐趣之一就是通过它来实现用户赋权和参与.令人愉快的经验意味着不仅仅是可用性 - 它需要搞,这就是微互动可以发挥宏观角色的地方,通过积极贡献产品或服务的外观。
微交互可以通过以下方式改善产品的用户体验:
- 鼓励订婚
- 显示系统状态
- 提供错误预防
- 沟通品牌
标准的微交互,比如滚动条与其现代对应物相比,不太可能设计不佳,如拉动元素。这是这些新的微互动,需要更多的努力并思考创造有意义,设计精心设计的体验。
让我们通过一个微互动的快速案例研究。
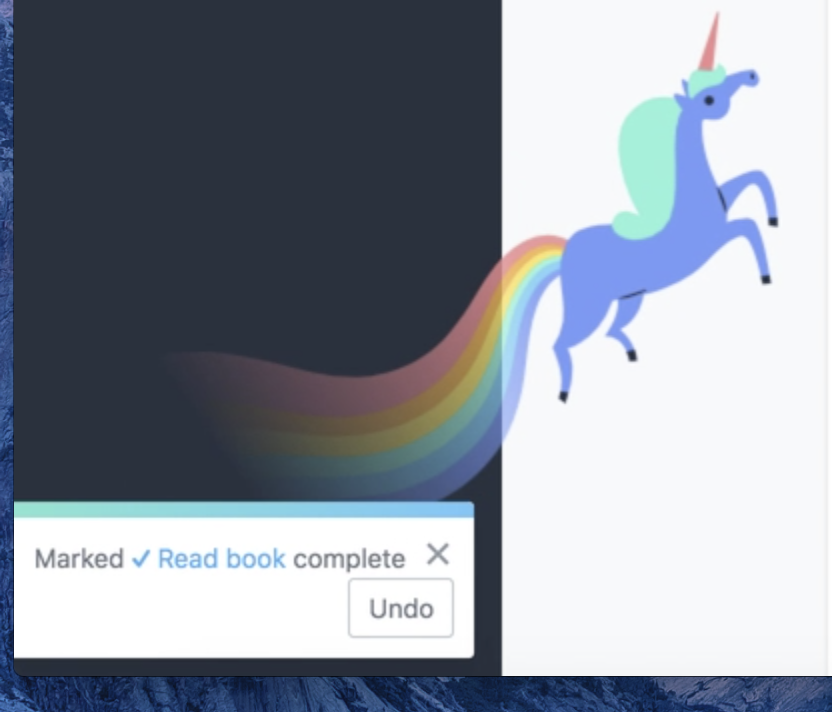
为了跟踪每天的任务,我使用任务管理工具Asana。这个工具有几个方面我特别喜欢,比如标签和视觉设计。但到目前为止,Asana最让我喜欢的地方是当我完成一项任务时,偶尔会飞的独角兽会在我的浏览器上翱翔。这种互动就是微互动的一个例子。
当用户将任务标记为完整时,页面左下角出现一个小对话框。此对话框提供了系统反馈,即任务已被标记为已完成,并且在其上撤消此操作的错误防止选项错误.在这个盒子出现后的一刹那,一只独角兽从浏览器的左下角飞过,庆祝你做得很好。在这个例子中,有两种微互动:实用的对话框和受游戏化启发的独角兽动画。

如果您曾经使用过任务管理工具,您可能知道有很多选项可供选择——Asana、Jira、Trello或Wrike等等。这些产品有很多共同之处。它们共享一些特性,比如向团队成员分配任务、创建董事会或与其他产品集成。然而,当分析贯穿整个体验的微交互时,这些产品之间的差异就变得非常明显。在Trello中,将任务移动到完毕专栏不会产生额外的宣传。对很多人来说,这完全符合他们的期望。而我,我渴望完成一项任务时的积极鼓励,希望看到独角兽。
然而,微互动做得不仅仅是让用户感觉良好。微互动传送系统状态,支持防止错误,并传达品牌。这些用例增加了显着的价值,从而使微互动是将产品与竞争对手区分开来的关键方法。微互动提供反馈,以保持用户通知和订婚,而无需它们,您的客户体验将受到影响。
显示系统状态
首先可用性启发式专注于可见性系统状态.这种启发式加强了对用户透明的需求。通过透明和交流系统的当前状态,用户将感到授权和参与。任何系统状态的显示都是微交互,因为交互自然包括触发器(用户动作或系统状态的改变)和反馈。
沟通进展
进度指标,是微交互的一个子类,可以让用户知道系统仍在对他们的动作做出反应。它们可以显示特定或不确定的等待时间,并可能包括线性或循环进度指示器等组件。这些元素鼓励用户在等待某件事发生的同时对产品保持承诺。
当用户拉刷新他们的新闻提要时,LinkedIn使用循环进度指示器。该组件传递系统正在工作的信息,这样用户就不会事后猜测系统是否识别了他们的操作。由于这种微互动,用户可能会(短暂地)等待更多的帖子加载,从而继续与LinkedIn互动。

备用
有时系统需要传达它们等待进一步的用户输入。初始触发后,微互动通知用户系统处于待机状态并需要更多的信息。这种微交互鼓励用户继续与产品进行交互。
例如,在iOS系统中,当你按住设备主屏幕上的应用图标时,系统的反应是轻微摇动所有的应用。这种移动表明系统正在等待进一步的操作(游戏邦注:即点击应用左上角的“X”删除它,或者将图标拖到屏幕上的不同位置移动它)。

微互动不限于网站。诸如Google Home的语音助手在等待用户命令时使用微互动来传达待机模式。用户说'嘿谷歌'后,设备显示四个点的循环动画。几乎立即将圆点形成钻石的形状,具有微妙的闪烁运动。通过这种视觉反馈,用户知道设备正在聆听,可以跟进一个问题,如“天气是什么样的?”

预防错误
错误的预防,是10个可用性启发式之一,重点是摆脱容易出错的情况,并提供确认操作。微交互将这些情况传达给用户,并通过支持撤销和防止返工来促进令人满意的体验。
支持撤消
每个人都会犯错而且,在数字世界中,这意味着有时我们会偶然点击东西。系统应使其易于撤消操作,以便用户不必跳过箍,以扭转它们并不代表到最初的事情。微互动传达UI组件的状态并表明进一步的相互作用是可能的。微互动是支持撤消的完美方式,因为它们通知用户已发生状态的变化。
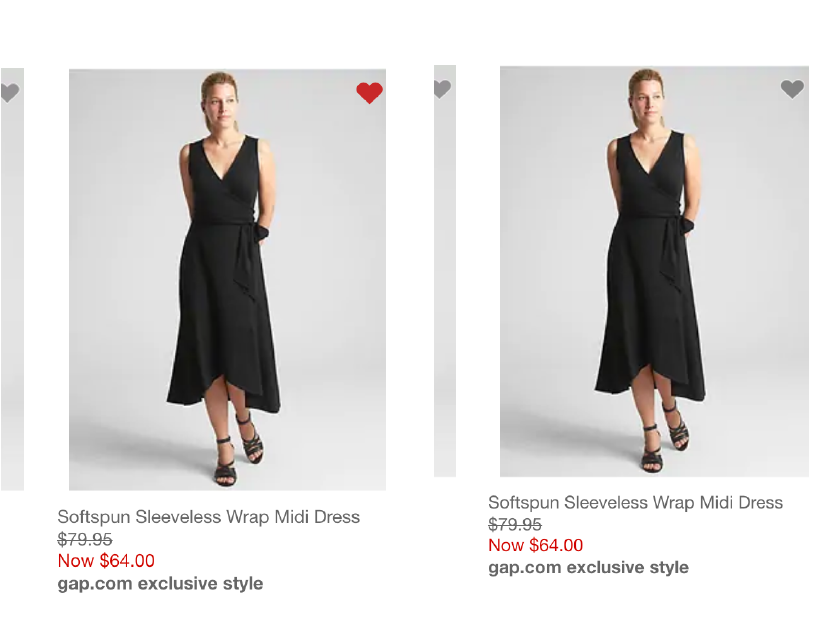
GAP.COM允许您单击产品图像的右上角的核心图标将物品添加到您的收藏夹中。这种微互动使用泵送心动画来传达您的产品'产品。您可以通过单击“心脏”图标再次单击,轻松撤消此操作,然后将其恢复为原始灰色状态。
这颗跳动的心脏是适当运用动画来引起注意,由于多种原因:
- 它足够微妙,不会粗暴地将用户的注意力从主要任务上转移开。(相比之下,咄咄逼人的动画就太过咄咄逼人了。)
- 只有在短时间内动画心脏,这种效果仍然是微互动,而不是不恰当的永久性。
- The distinction between the pumping heart and the “regular” colored heart (from previously favorited items) is helpful in communicating the change in system state and directing the user’s attention to the effect of a potential accidental activation (something that’s sadly all too common in touch-driven user interfaces).

防止返工
在创建账户的过程中,没有什么比点击最终提交按钮时收到一个错误更令人沮丧的了密码不符合以前未指定的要求。微互动与用户沟通他们的密码是否符合所有现场要求和防止重复工作(即重新填写表格)。如果没有这些微互动,用户就会对产品感到厌烦,如果任务不是很重要,他们可能会完全放弃。
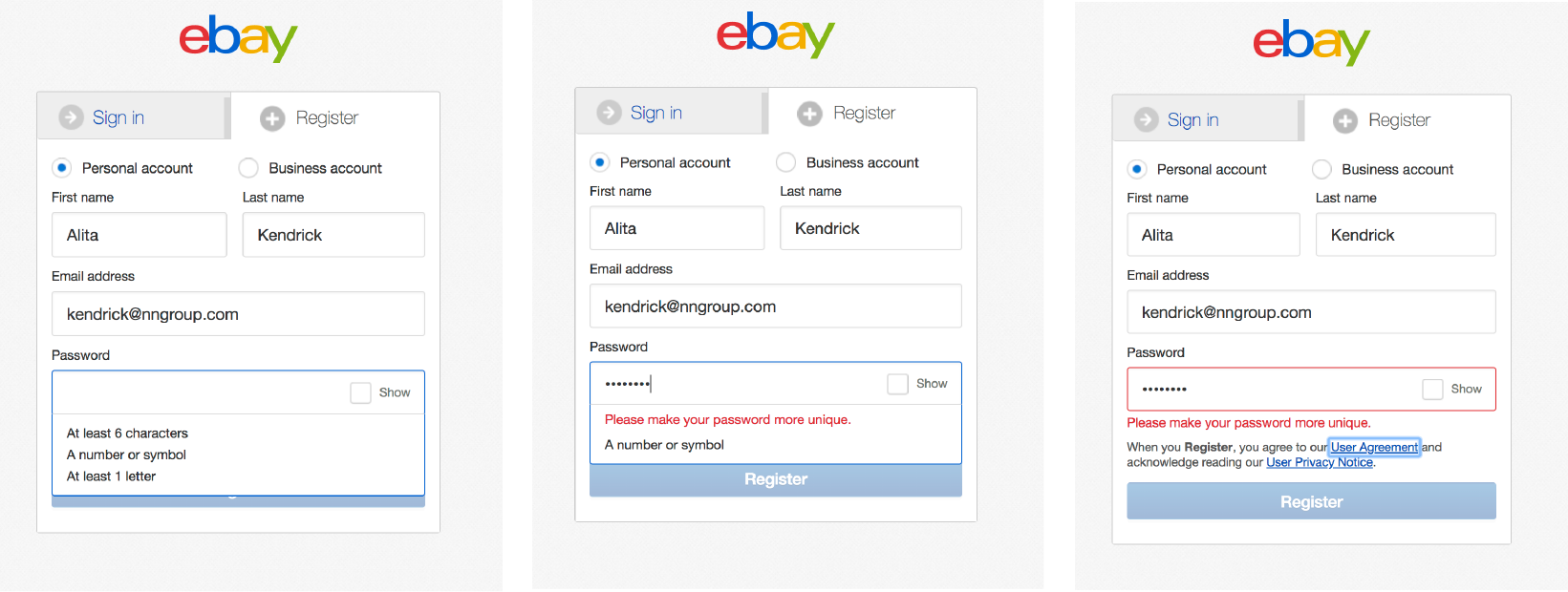
eBay在注册表单中使用微交互来防止验证错误。例如,当密码字段处于活动状态时,将出现一个密码要求列表。在输入时,当密码满足这些要求时,列表会动态更新。如果该字段未满足所有要求,则在该字段下出现红色的错误消息。这一系列的微交互共同作用,以确保用户获得一致的反馈和流畅的体验。

品牌沟通
微互动不应该是空洞的,应该总是有目的性的——但这并不意味着它们不应该体现一个品牌。如果你的品牌设计有趣且丰富多彩,那就在你的微互动中表现出来。或者,如果你的品牌是专业和可靠的,那么在你的微互动中使用一些滑稽的东西,比如甜甜圈,是不明智的。就像你的文案有一个的语气,你的微互动也有色调。(一个很好的例子品牌作为经验.)
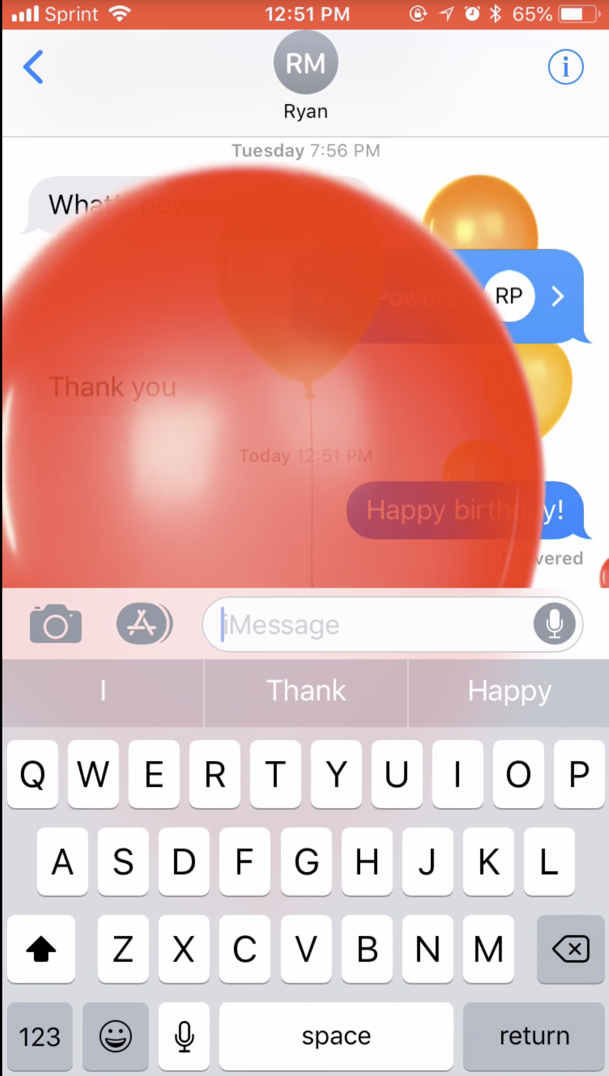
在Apple的消息应用程序上发送快乐的文本消息时,气球填充屏幕。Apple将自己作为一个创新的人文品牌呈现出来;通过创造情感和感觉体验,生日微互动与这个人格符合。

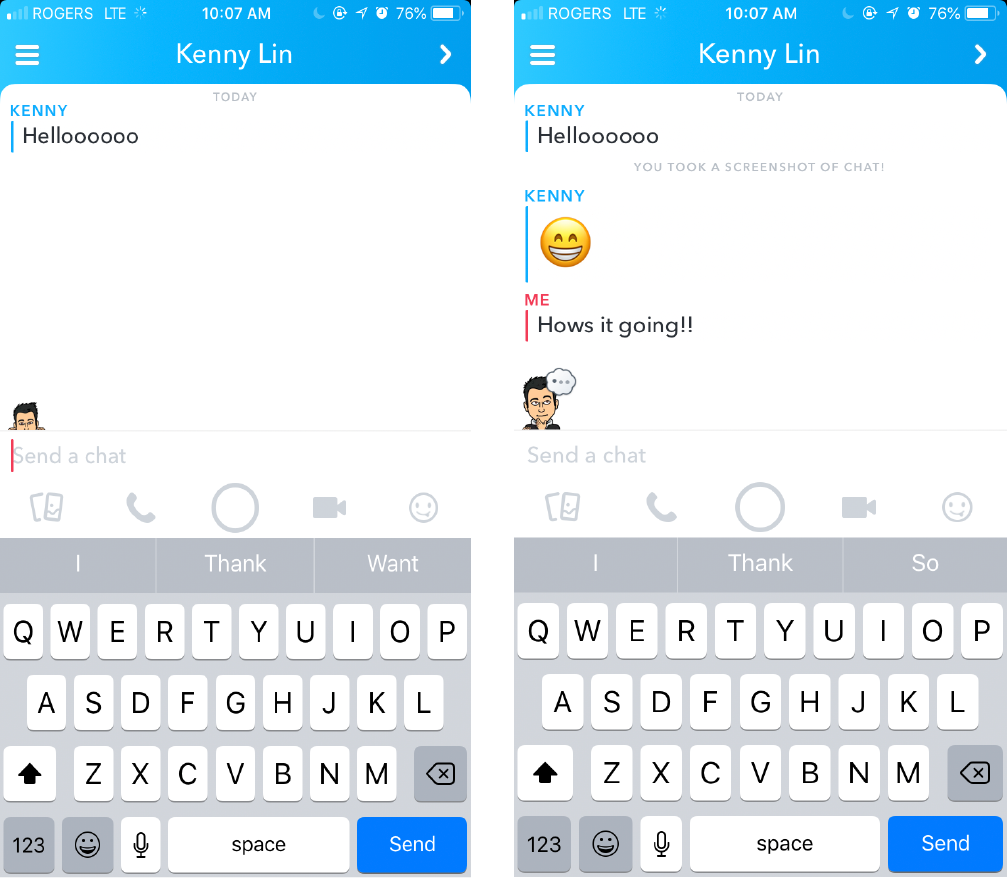
在SnapChat中,使用微互动来传达两个Bitmoji用户在同一聊天窗口中。当您的聊天伙伴在键入时,他的Bitmoji出现了一个思想泡沫。如果他正在阅读消息,他的Bitmoji峰值在文本输入字段上。在这种情况下,提供的反馈鼓励用户继续对话并保持与应用程序参与。

许多品牌严重依赖于视觉效果来与我们沟通,但声音可以像强大一样强大。如果您被要求绘制保险公司的徽标与唱歌他们的商业叮当声,这会更容易?如果你看到很多电视,叮当声可能会先想到。微互动也可以涉及听觉反应。例如,当用户打开系统时,Xbox One控制台提供听觉和可视反馈:Xbox按钮亮起,并且系统发出短,特征旋律。Xbox的所有者可以从Xbox的系统关闭曲调以及其他游戏平台的声音中区分这声音。该微互动是与系统交互以及Xbox品牌的互动的签名元素。
结论
设计良好的微交互可以对用户体验产生重大影响。它们作为与用户交流的工具提供了价值。微交互提供系统状态的视觉反馈或帮助用户防止错误。此外,微交互可以通过传播品牌来丰富你的产品,从而鼓励用户选择你的产品而不是你的竞争对手。总而言之,这些小细节可以将一款优秀的产品转变为优秀的产品,将不感兴趣的用户转变为感兴趣的用户。
参考
Saffer, d .(2014)。微互动.奥里利媒体。





分享此文章: