超级菜单(有时拼写为“megamenus”)是一种扩展菜单其中许多选项以二维下拉式布局显示。它们是一个很好的设计选择,可以容纳大量的选项,也可以一目了然地显示较低级别的站点页面。
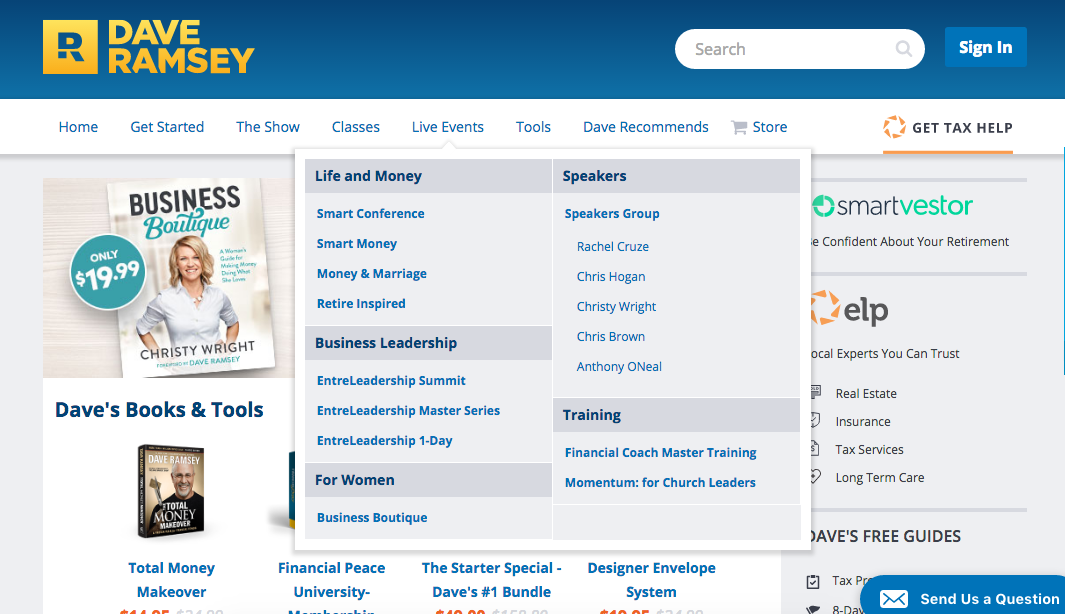
如下截图所示,超大菜单具有以下特点:
- 大,二维板分为组的导航选项
- 导航选择结构化通过布局、排版和(有时)图标
- 一切可见一次——没有滚动
- 垂直或水平表单因素时,从顶部导航栏激活;当从左侧导航激活时,它们可能显示为大型下拉(图中未显示)
- 显示菜单选项鼠标悬停、单击或轻按





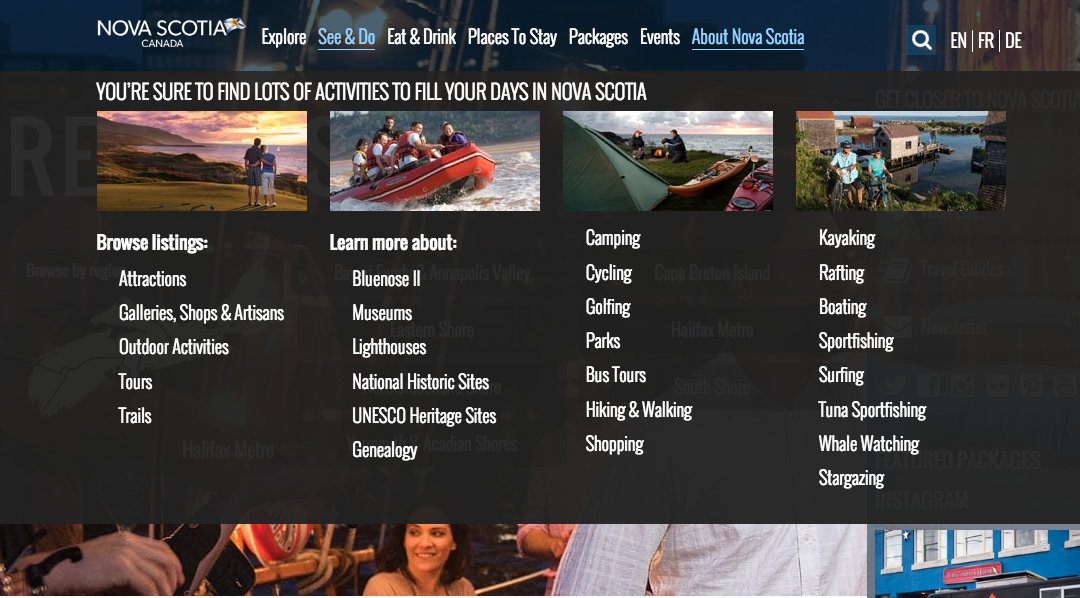
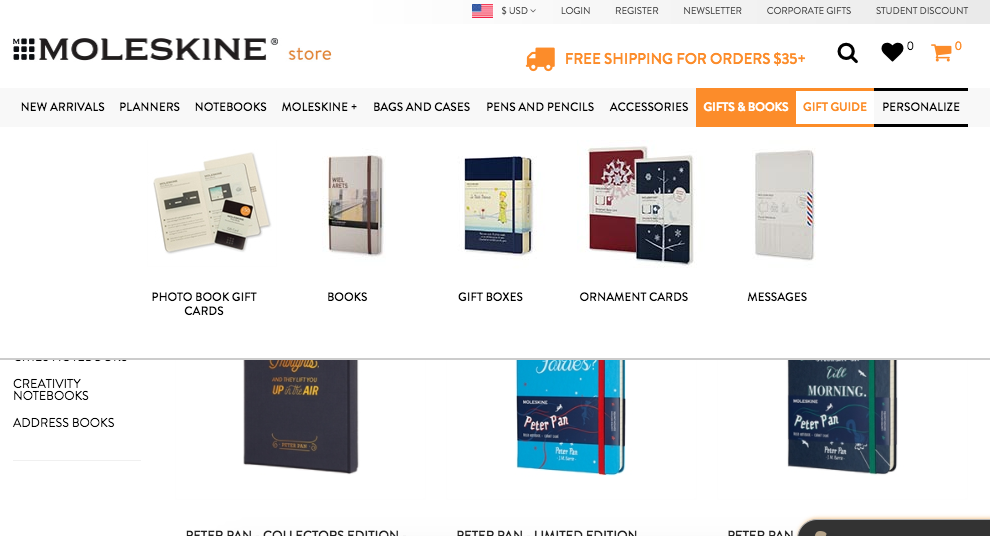
正如NovaScotia和Moleskine的例子所示,超大菜单为图片和其他丰富的内容提供了足够的空间。超级菜单中的图片可以帮助用户选择正确的选项。
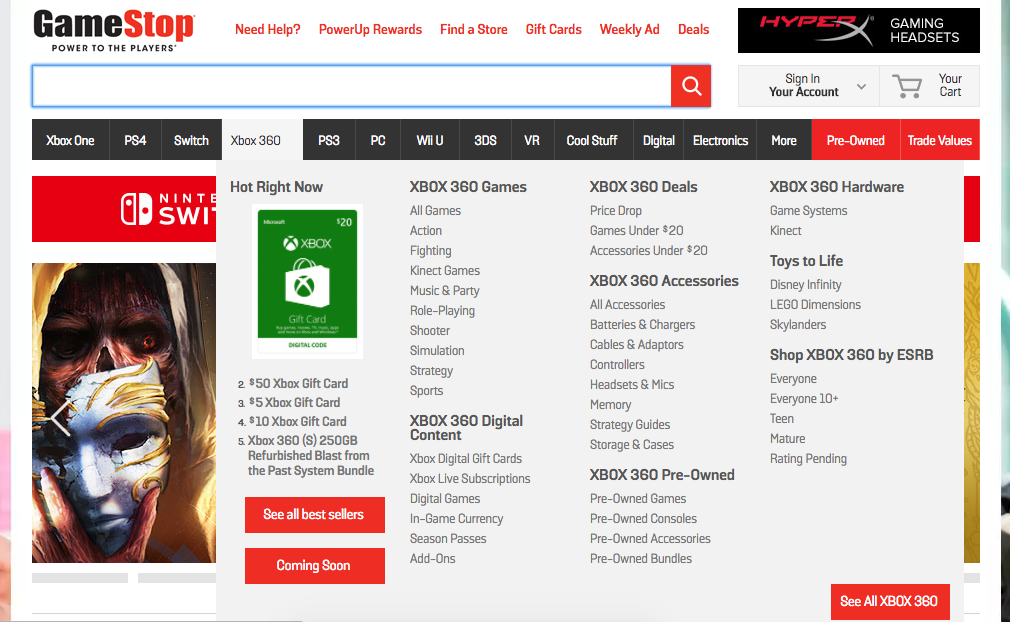
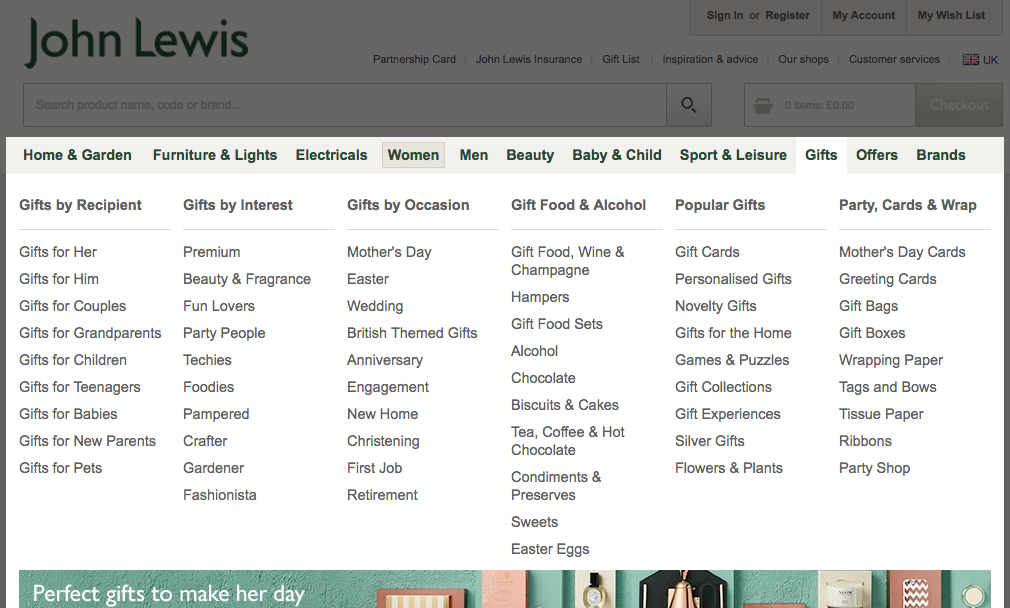
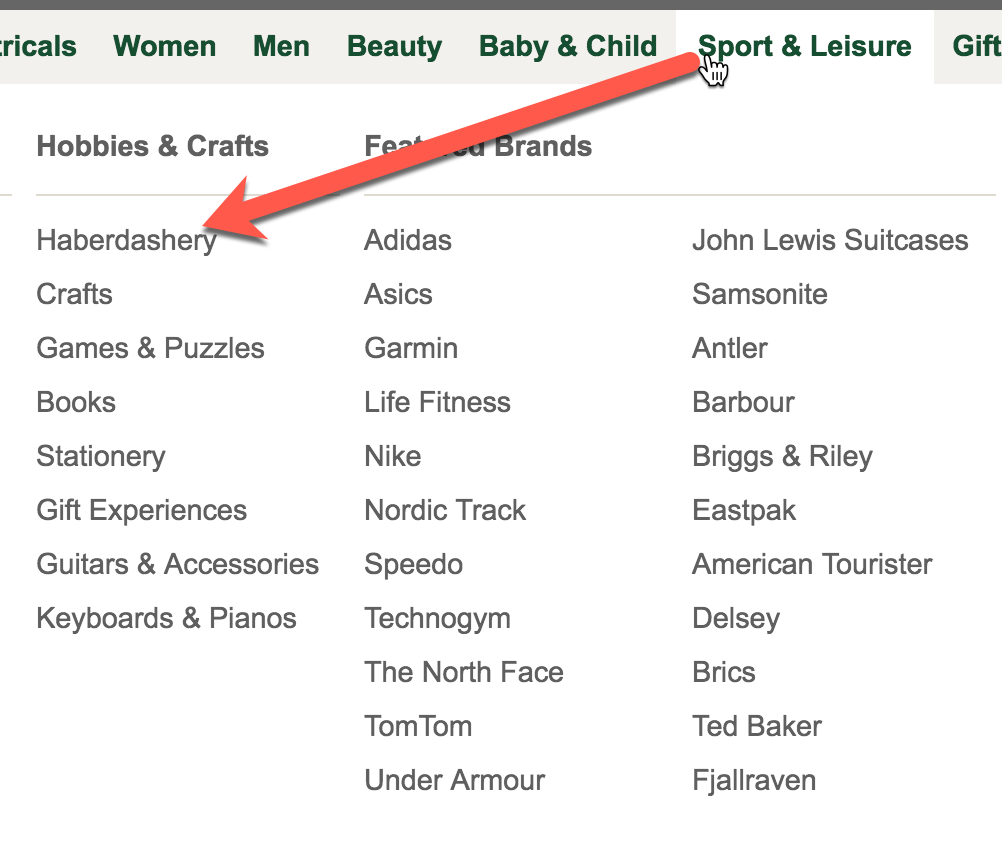
超大菜单还允许设计师显示网站信息架构的多个层次——在上面的五个例子中有三个(Dave Ramsey, Game Stop, John Lewis),超大菜单包含一级和二级类别。
超级菜单击败常规下拉菜单
我们从用户测试中知道巨型菜单是有效的。以下是一些支持这一经验事实的论据:
- 对于有很多功能的大型网站,常规的下拉菜单通常隐藏用户的大多数选项。是的,你可以滚动,但是(1)这很痛苦,(2)滚动隐藏了菜单顶部的选项。因此,你无法直观地比较所有的选择;你必须依靠短期记忆。人们的脑子里有足够的东西,扰乱短期记忆会降低他们在你的网站上完成任务的能力。超大菜单显示一切一目了然,所以用户可以看而不是试着去记。
- 常规下拉菜单不支持分组除非使用kludges,例如在辅助选项前面加空格字符以缩进它们。超大菜单让您可以直观地强调项目之间的关系。这再次帮助用户理解他们的选择。
- 虽然纯文本很精彩,插图就像Moleskine的例子所显示的那样,它确实有价值。兆菜单使它容易使用图片和图标时,适当的。而且,即使你坚持只使用文本,你也可以使用更丰富的排版(例如,让你根据它们的重要性来区分链接的大小)。
超大菜单在悬停时显示的时间考虑
如果超大菜单显示在徘徊,一个挑战是区分两种不同的用户意图:
- 用户只是将鼠标移动到屏幕上的目标,鼠标轨迹与mega菜单对应的链接相交。
- 用户实际上会查看导航类别,并需要更多关于它们的信息。
第二种情况应该触发超级菜单,而第一种情况不应该。
为了解释这两个用户意图,不要让一个超级菜单的响应时间变短太快:鼠标应该保持静止0.5秒在你显示任何依赖于悬停的东西之前,比如超级菜单或工具提示。当用户移动鼠标时,如果违反了这一原则,屏幕就会令人难以忍受地闪烁。只有在指针停留在导航栏项目上0.5秒后,你才能假设用户真的想要看到它的关联下拉菜单。
因此,时机应该是:
- 等待0.5秒。
- 如果指针仍然悬停在导航条项目上,在0.1秒内显示它的超级菜单。
- 持续显示它,直到指针在导航栏项目和下拉菜单之外0.5秒。然后,在0.1秒内将其移除。
第3项有一个例外:当用户将指针从导航条项移动到下拉菜单中的目的地时,最好的实现能够感知到。当指针在这样的路径上时,下拉菜单应该保持可见。本补充指南解决了斜问题,当路径临时将指针移到活动区域之外时会发生这种情况。当用户指向其中的某个内容时,下拉列表不应该消失。

在上面的例子中,用户首先指向运动与休闲Navbar项目,现在想要选择杂货商店。在这两个点之间移动指针会使它穿过婴儿和儿童导航项。许多用户移动得如此之快,以至于指针将在不到0.5秒的时间内退出活动区域。然而,年长或闲着的用户可能会把鼠标移动得太慢,以至于当他们仍然瞄准菜单项时,下拉菜单会消失。很烦人。
在一个超级菜单中分组选项
主要的分组准则是:
- 将选项分块到相关的设置,比如你在做了一个卡片分类研究用户对特征的心理模型。
- 保持中等水平粒度。不要提供需要大量时间浏览的众多选项的庞大群体。相反地,不要把单个组设置得太小,以至于超级菜单中有太多用户需要花时间才能理解的组。
- 使用简洁,但描述性的标签为每个组。记住……的标准规则为网络写作:增强扫描能力从最能传达信息的单词开始和避免的条件。
- 保持语言简短直接;动词原形(“shop”)通常比动名词(“shopping”)好。
- 区分标签。JohnLewis.com的礼物通过兴趣和礼物通过场合例如,他们不能很好地合作。
- 订单的组。您可以使用特性之间的固有顺序(如工作流)或根据重要性,将最重要或经常使用的组放在左上角(假设是从左到右的语言,如英语)。
- 每个选项只显示一次。复制选项使用户想知道两次出现是相同的还是不同的。此外,冗余使得整个界面更大、更麻烦。
保持超级菜单简单
“保持简单”的标准可用性指南也适用于大型菜单。仅仅因为你可以往里面放东西并不意味着你就应该放。简单性对交互语义的应用至少和对表示层的应用一样多。更少的选择意味着更少的浏览,更少的理解,更少的出错。
特别是,避免GUI窗口小部件以及其他界面元素,这些元素涉及到比简单的点击更高级的交互。超级菜单是一个短暂的屏幕存在,不应该取代对话框,后者是更复杂的交互的自然家园,可以更好地支持它们。在其他好处中,对话框有一个标准的解雇方法好的/取消按钮),待在屏幕上,直到它们被删除,如果用户需要看到盒子隐藏的东西,可以移动。
类似的——但更糟糕的是——在一个超级菜单中隐藏搜索框。这有两个不好的原因:
- 的搜索框应该是连续可见的而不是只在用户激活超级菜单时才显示。
- 拥有GUI小部件(一个文本框和一个命令按钮)使得超级菜单成为一个重量级的交互区域,而不是一个简单的导航菜单。
可访问性
因为动态屏幕元素总是有可能导致可访问性问题,所以在编写代码时考虑到屏幕阅读器和其他辅助技术是很重要的。
即使编码正确,巨型菜单也会给使用屏幕放大镜放大屏幕很小部分的低视力用户带来问题。(同样的问题也影响着智能手机和平板电脑用户。)使用小屏幕或屏幕放大镜,只有一小部分的超级菜单可能是可见的。

例如,在JohnLewis.com上面的截图中,屏幕放大镜会显示第一组,但不会显示第二组礼物食物和酒精话题或本组的权利。缺失的下拉阴影出现在整个菜单的右边缘,这是一个非常微妙的信号,对大多数用户来说很难帮助,尤其是那些视力不好的用户。用户可能认为可见内容就是所有可用的内容,因此,如果站点有许多低视力的客户(这是站点的常见情况),站点可能会失去订单针对老年用户).为菜单边框设置一个强烈的视觉信号是缓解这个问题的一种方法。
此外,超大菜单中的微小选项导致触摸屏上的选择错误过分挑剔的表现/隐藏行为会伤害有运动技能障碍的人。
有两个主要的方法来提高巨型菜单的可访问性:
- 简单的:不必费心使下拉菜单本身可访问。相反,让每个顶级菜单选项都可以点击,导致一个常规的Web页面在这里,你可以用普通的、完全可访问的HTML显示所有下拉菜单选项。
- 先进的:编辑网站从后端使用jQuery插件,这将使mega菜单屏幕阅读器可访问。这还需要对HTML和CSS进行结构更改。
如果您是一家富有的公司,并且/或特别关注可访问性,那么您应该同时实现简单和高级特性。然而,大多数网站可能不得不使用简单的方法。
结论
超大菜单可以提高网站的可导航性。(当然,最好是进行测试。)通过帮助用户找到更多的,他们会帮助你出售更多(或满足其他业务目标,如吸引捐款或传播有用的信息非营利组织或政府网站).
参见:在条设计糟糕的大型菜单的缺点。




分享这篇文章: