去年,我报告了我们当时最新的可用性研究发现好的结果从网站使用超级导航菜单.这样的菜单现在已经远远超出了我们测试的网站。
事实上,超大菜单现在非常流行,所以我决定在我们的研讨会上不再讨论它们Web设计的新兴模式-他们不再出现了,他们已经来了。(对超级菜单的深入分析现在转移到我们的研讨会上网页设计.)
主要是,这是一个好事当研究强调某些东西是有效的,然后它就被广泛采用了。如果网站管理员也能同样迅速地删除就好了坏设计元素后,我发表了许多专栏的可用性问题:-(
然而,在急于实现大型下拉列表的过程中,一些网站走上了错误的道路。让我们看看最近的一些有问题的设计。
使用大功能来做出有意义的选择
超级菜单至少提供了两个巨大的好处:他们让你
- 结构的选择分成面板或子区域和
- 说明选择.
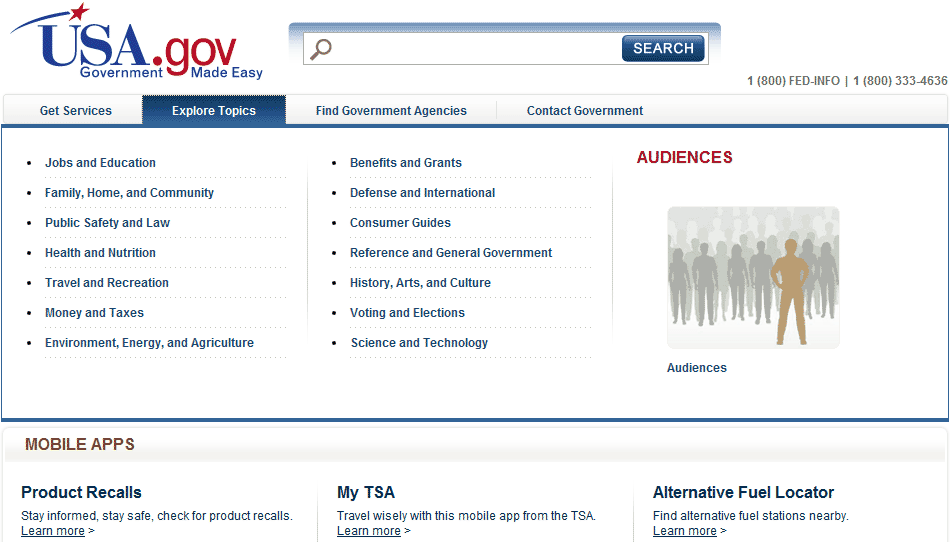
在美国政府门户网站www.USA.gov的菜单中,这两项都做得不好:

这个菜单里有2个还是3个类别?虽然垂直分隔符清楚地划分了3个区域,但项目符号似乎形成了一个列表,流经前2个区域。网站在这里错失了一个大好机会;设计师可以很容易地将这个长长的选项列表组织成子类别,每个子类别都有自己的子标题。
第三个领域似乎是它自己的单独类别,如观众小标题。但实际上清单的观众在美国,有一个没有交流价值的通用图像,后面跟着一个与副标题同名的菜单项。
这是对超大菜单概念的滥用。
在用户界面设计中,因为你可以做一些不代表你的事应该.Megas可以从插图中受益,但只有当它们展示了实际的选项并使它们更容易被扫描时。我们已经知道用户忽略性的图片在web页面。菜单应该谨慎编辑——甚至比整页更无情地修剪。菜单必须专注于启用用户的选择以最快的速度引导他们到达他们想要的目的地。
在上面的例子中,设计师应该利用空间来展示选择,而不是无用的东西。2d布局应该解释和组织这些选择,使用户不必阅读一长串的列表。
按字母顺序排列可扫描性:列,而不是行
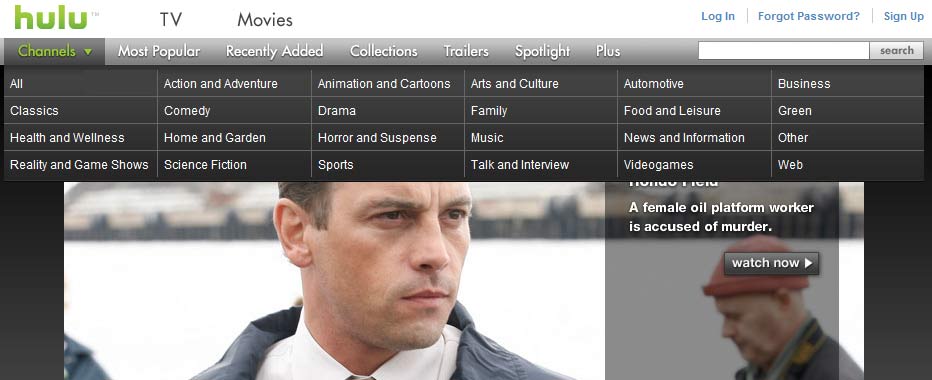
以下是来自Hulu.com(一个专业制作视频的订阅网站)的一个巨大的下拉列表。是否应用了任何特定的规则来控制菜单项的位置?

的组织原则(如果有的话)很难发现快速一瞥,这是所有网络用户可能会承认的。人们没有时间去研究你的设计,去确定你为什么把特定的东西放在特定的地方。遗憾的是,如果它们不能迅速识别出一个结构,它们很可能会假设随机,因为他们已经看过那么多有可怕内务部的网站。
(每一个可用性差的网站都在毒害每个试图在互联网上做生意的人。)
如果你仔细看一下Hulu.com的例子,你会发现菜单项是按字母顺序排列的。让我们先不谈那个问题A-Z可能没那么好一种呈现电影娱乐类型宇宙的方式。选项必须是以某种方式排序我的观点很简单网站如何呈现它的A-Z序列.
在截屏中期权序列水平运行.这是错误的,因为人们倾向于垂直扫描.
换句话说,当用户第一次看到菜单时,他们可能会读到:经典、健康、现实、动作、喜剧、家庭、科学。或者,如果他们从菜单中间开始看,他们可能会看到戏剧、恐怖、体育、艺术、家庭、音乐。
无论他们用什么方式看菜单,他们都不太可能发现它是按字母顺序排列的,只要他们的眼睛在该区域闲逛时,总是盯着列而不是行。
现在,如果你写作在表格中,很自然地在水平方向设置标签,因为这是你写作的方式:沿着水平线。这也是人们阅读叙事文本的方式。但菜单不是叙事文本。这是扫描,而不是阅读.扫描倾向于以垂直的方式沿着列表进行。(这也是为什么对齐导航菜单使它们更容易扫描。)
巨型下拉框是一个设计画布
在更大的计划中,这里提到的可用性问题并不太严重。它们会减少网站使用量几个百分点,但不会破坏任何人的业务指标。但是,当正确的设计和有缺陷的设计一样容易执行时,为什么还要降低用户体验呢?
正如我去年所说的,超大下拉框可以增强网站导航的可用性。但是,正如这些新的例子所显示的,megas也有自己的可用性问题。
当然可以。
任何用户界面设计技术都有缺陷,必须正确使用才能达到最佳效果。带有每个细节的旧设计风格总是会击败带有糟糕设计细节的假设更好的风格。这就是为什么我们不断做用户研究,以发现所有的复杂性。





分享这篇文章: