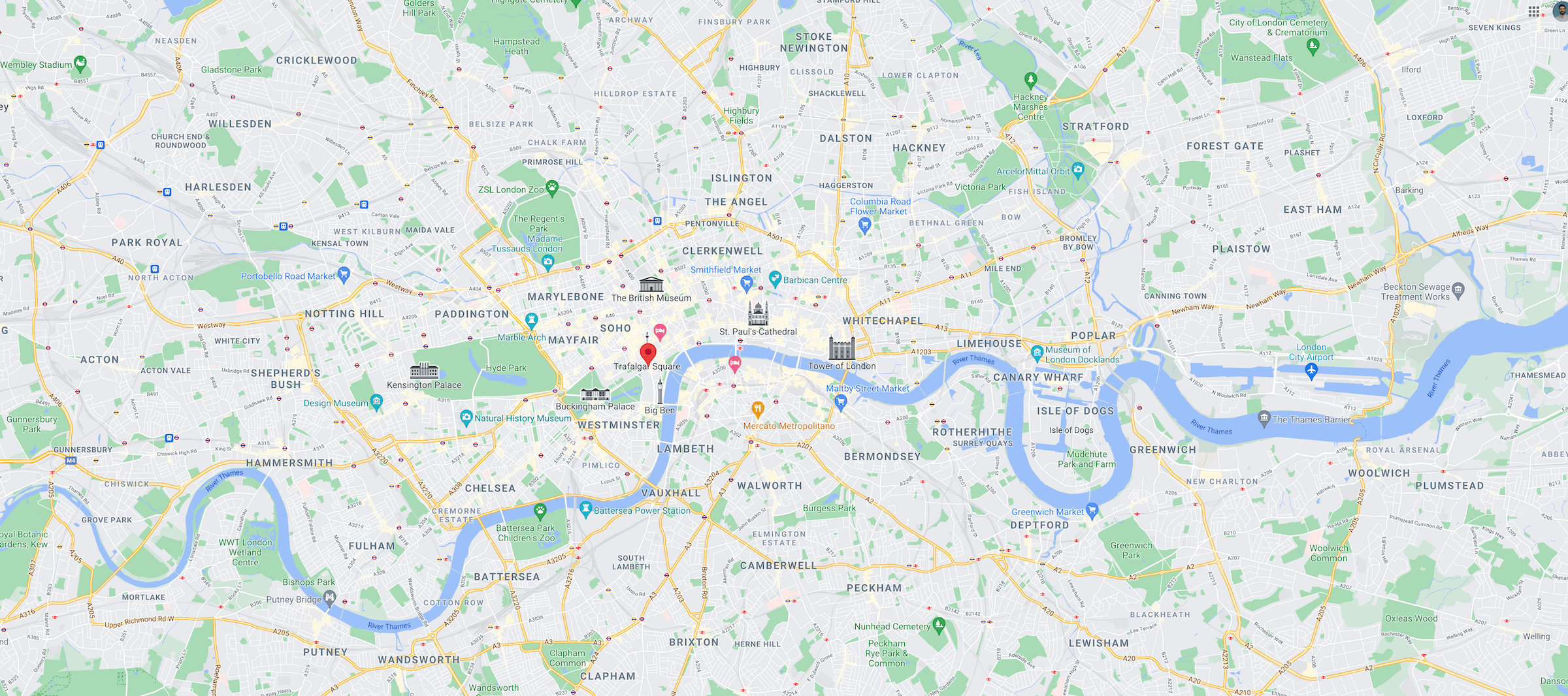
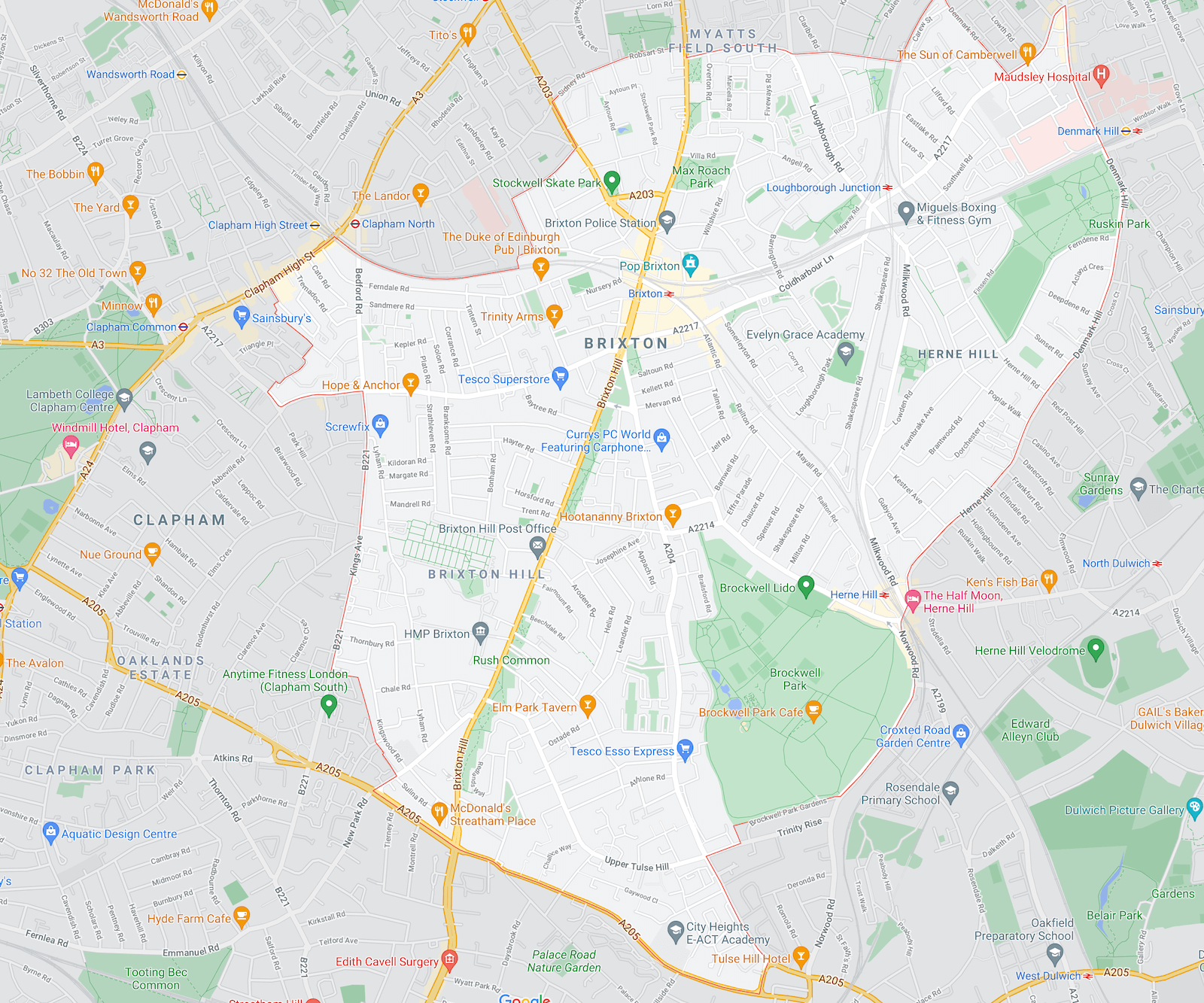
如果您使用纸质地图探索了一个陌生的城市,您可能熟悉这两个导航策略,我一直使用:要达到特定的吸引力(如博物馆),我试图弄清楚整体部分of the city it’s in and find the easiest path there. On the other hand, if I don’t have a specific place in mind, I’ll often take a look at what’s nearby, and go exploring a bit; perhaps find an intriguing coffee shop or park nearby.


寻求特定地标和探索社区需要不同的城市细节。当我试图到达城市的完全不同的部分时,我正在寻找城市的整体地理和主要领域之间的路径。如果我正在探索一个邻居,我对附近的选项感兴趣。
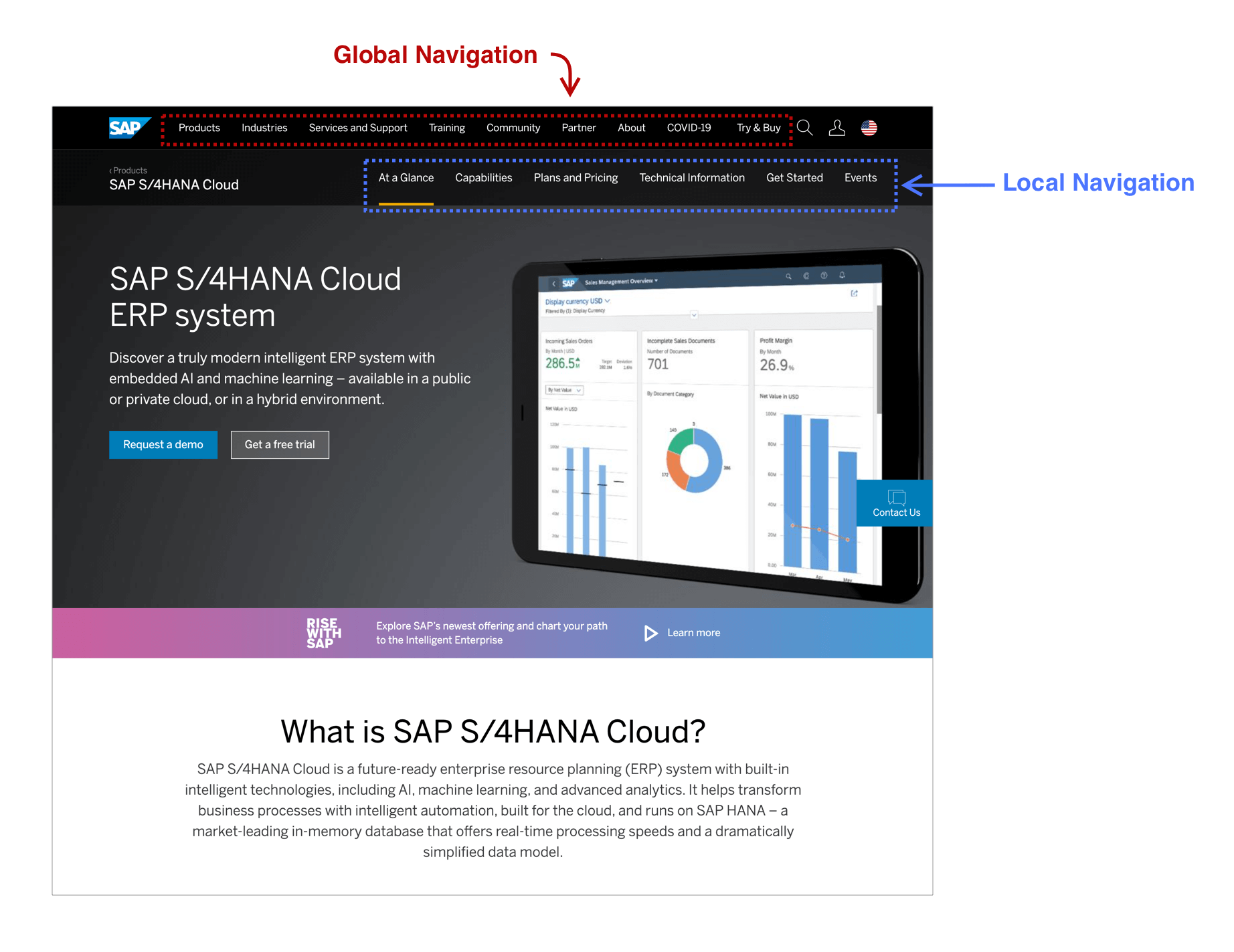
对于网站的用户而言,存在相同的方向和WATFINDING的行为,以及在城市导航榜样中,帮助用户的各种提示取决于他们寻求信息需求。大多数网站都突出了全球导航(类似于城市社区的缩小地图)。具有大量页面的某些站点还具有本地导航,以帮助用户定位和探索当前类别中的内容。
定义:当地的导航是一种导航类型,即对用户的当前位置上下文 - 显示当前类别中的兄弟网页,如果适用,如果适用,儿童或侄女和当前页面的侄子。
大多数网站的IA结构是分层,熟悉的方法可视化层次结构是一棵树。无论用户当前都在结构中,网站的全局导航都显示了树的顶层。全球导航是稳定的 - 用户可以期望在整个网站中保持相同,并且他们可以使用它来跳转主要类别。另一方面,本地导航显示有关用户当前正在查看的节点的信息,还包括树的同一分支上的其他节点。因此,本地导航将因类别而异,并将显示与当前页面相关的内容提供(或者至少在网站信息架构中的)。但是,本地导航不会因用户或会话而异。

本地导航同时有以下几个用途:
- 它表示当前页面的类别,因此,工作取向元素,类似于地图上的“您在这里”指示符。
- 它显示了与同一信息 - 体系结构(IA)类别中的其他页面(或信息)的链接,因此,用作路径文件元素,告诉用户他们可以从当前位置到达的位置。
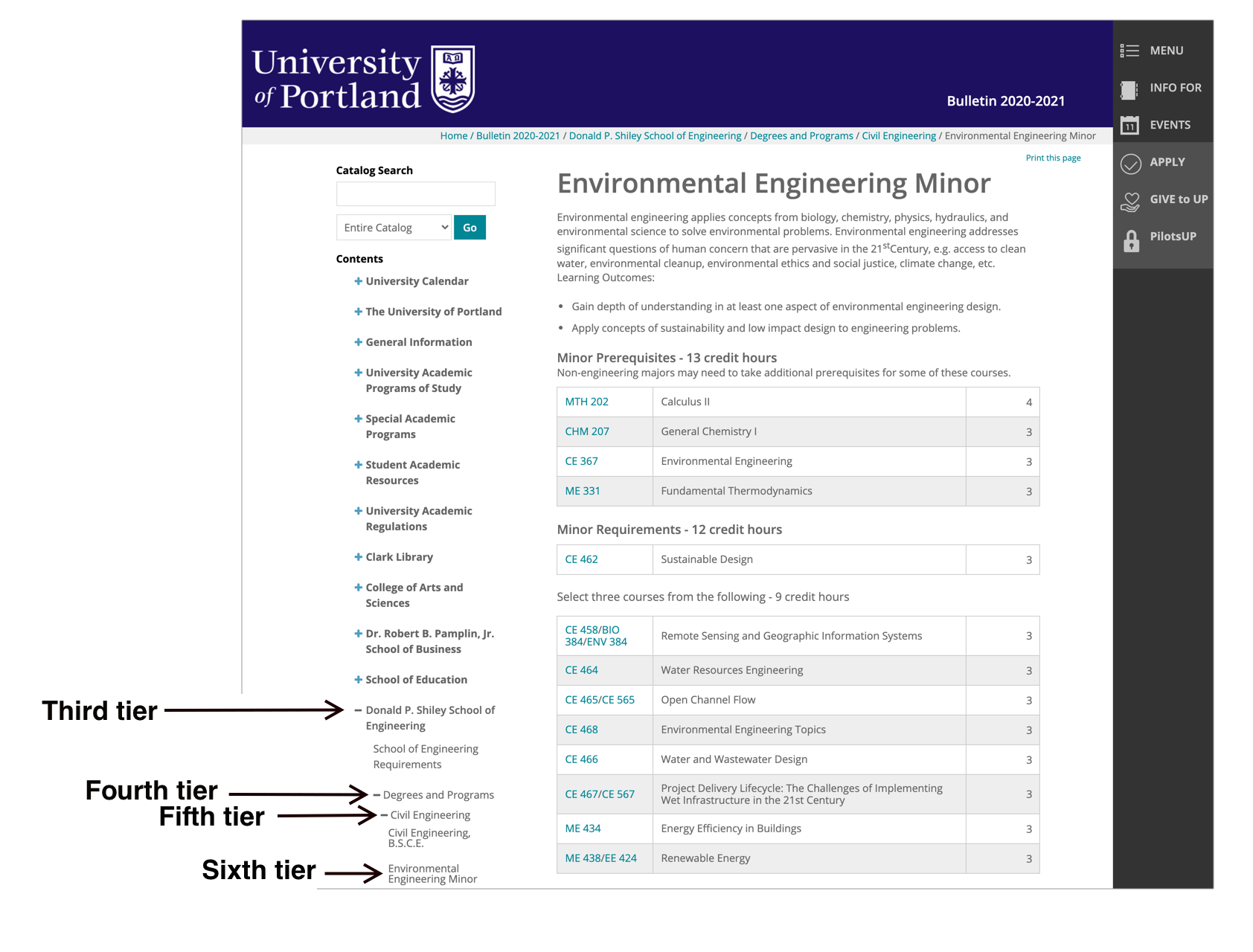
- 它有助于访问IA(例如,第二层或第三层子类别)的深部部分,否则需要更高交互成本访问。

本地导航:适合于探索性浏览行为
本地导航并不适用于所有网站或应用程序,因为它占用了相当大的空间。具有相对较小的信息空间(即总体页面很少)的产品不太可能从可见的本地导航中获益。在光谱的另一端,有深度信息架构通常,本地导航ui会占用屏幕上太多的空间,而较轻的导航拐杖(如上下文链接到相关内容).
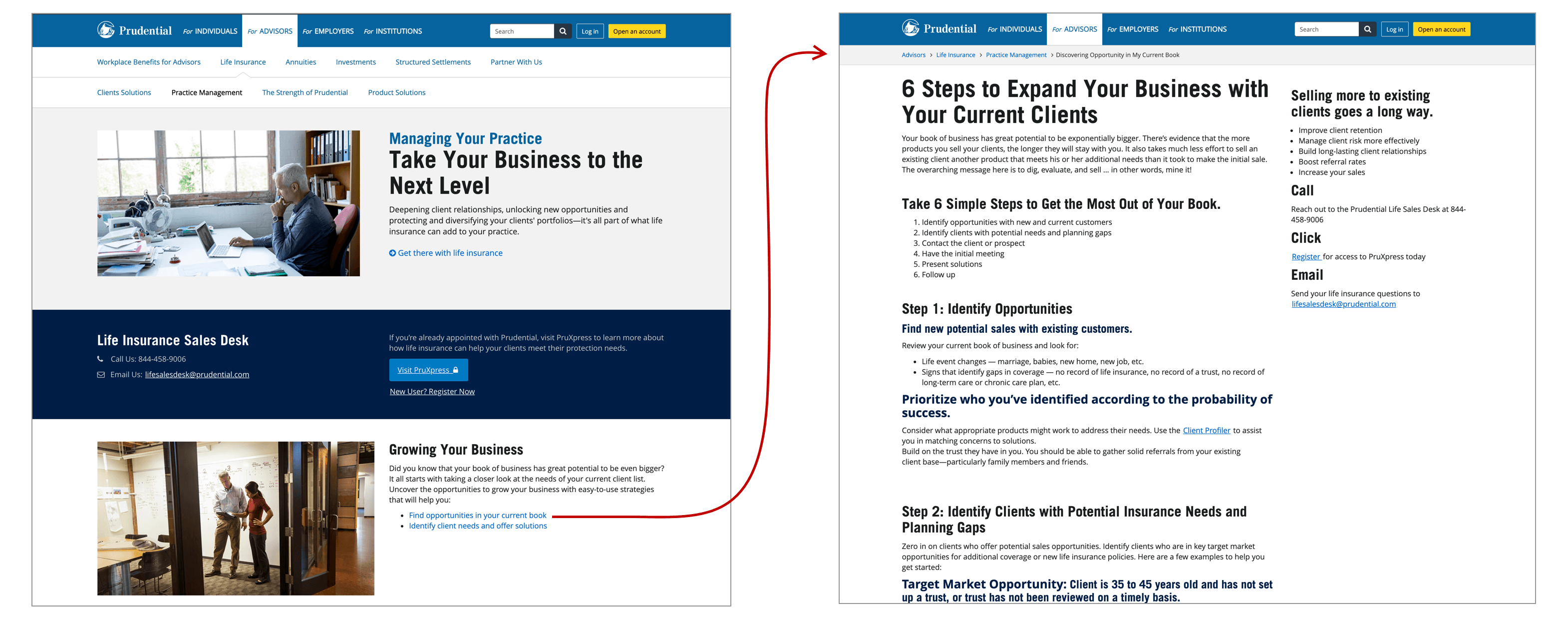
当用户进行探索性浏览而不是已知条目搜索时,可见的本地导航通常是有益的。在这种情况下,用户可能会访问一个类别中的多个页面——要么是因为他们不知道完全他们需要什么类别,即使他们有一种邻近感,或者因为他们需要组合或比较来自多个类别的信息。例如,在大学网站上寻找学位的准学生可能会花一些时间详细研究一个项目,然后跳转到另一个项目。或者,有人购买汽车或电器可能弹簧单高跷经常出现在规范、图库和概述页面之间。

为了弄清楚你是否需要一个本地导航UI在你的网站的一个部分或所有部分,寻找用户数据(定性或基于分析),表明你的用户:
- 倾向于在单个会话中浏览一个类别的多个子页面
- 倾向于比较或合并显示在多个页面上的信息(例如,产品信息)
- 倾向于从内部页面(而不是主页)开始他们的网站访问,并需要在整个会议过程中保持定向
当你在设计本地导航UI时,询问它是否实现了以下目标:
- 我它是否容易发现和识别?用户会注意到它吗?他们能够从全局导航中区分出来吗?
- 它是否支持内容之间的典型路径?当用户执行一个会话时,本地导航是否有助于访问单个会话中需要的内容前任务?
- 它是否产生最小的交互成本?用户访问本地导航是否容易?
在本文的其余部分,我们将重点讨论桌面的本地导航;在另一篇文章中,我们将讨论移动设备上的本地子导航.
放置本地导航
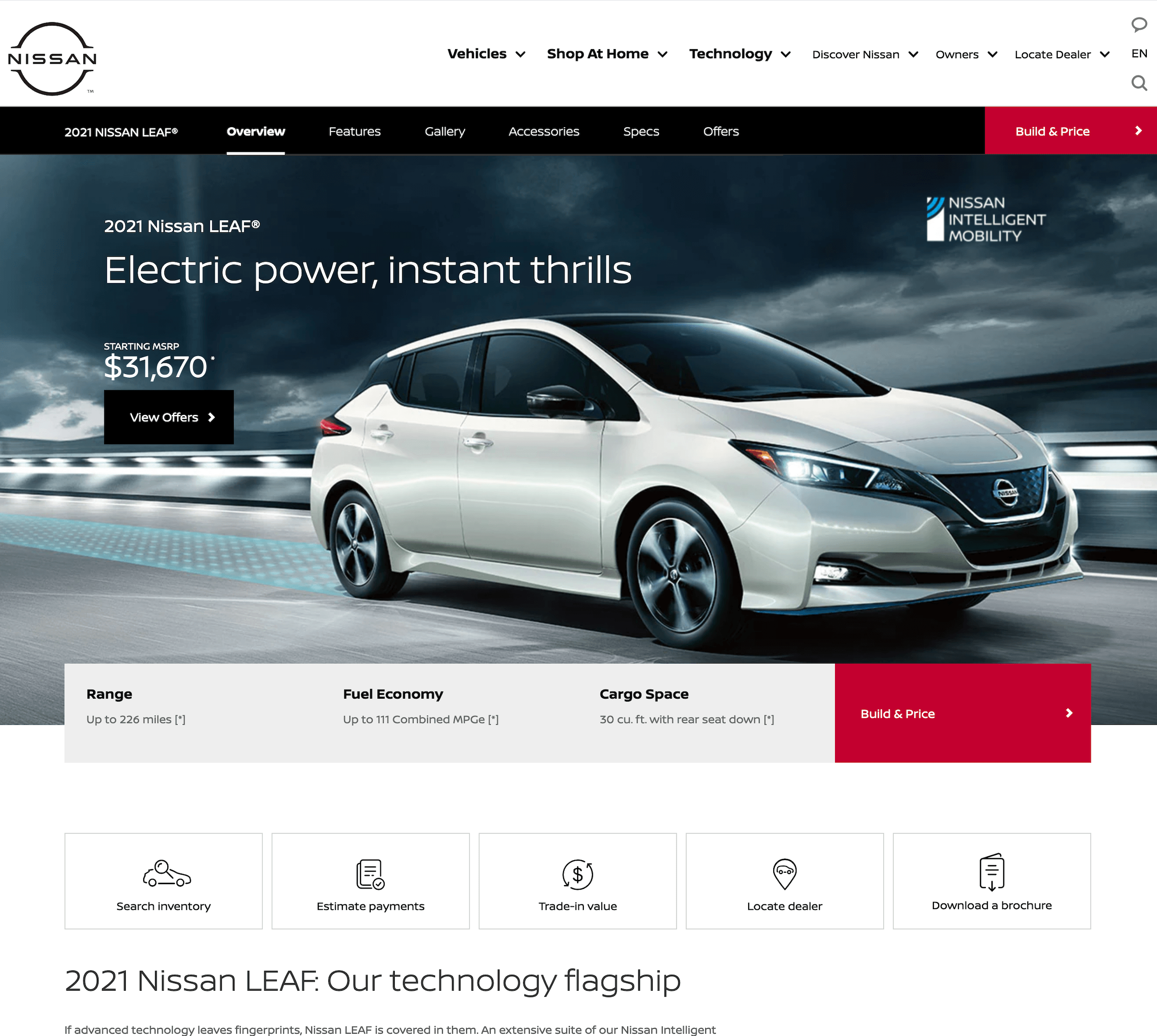
在桌面,本地导航通常放置在以下两个位置之一:要么水平放置,在页面顶部的全局导航的正下方,要么在页面的左侧,创建(与全局导航一起)一个倒l形状。就像选择在桌面上放置全局导航在美国,选择本地导航的位置取决于总体设计的细节和IA第二级的宽度。如果你的站点有一个狭窄的顶级层,其中有许多二级类别(就像在使用不平衡IA结构的大型电子商务网站中经常看到的那样,许多产品类别都集中在一个目录下产品项在顶层),然后水平放置本地导航没有什么意义。
水平局部导航的一个好处是它的紧凑性——一般来说,它不会像垂直设计那样侵入主要内容区域。也就是说,水平和垂直的局部导航都难以适应深层的IA结构。垂直方向需要在每个后续层上进行越来越深的缩进,慢慢地侵占非常有价值的主要内容空间,而水平方向要么不显示多个局部层,要么将它们堆叠起来。

虽然不常见,但水平局部导航可以设计为包含第三层导航,而不会不合理地侵犯内容区域。但实际上它只能支持2-3层,否则就会过多地侵犯主要内容空间。对于内容空间较深的页面,考虑使用面包屑而不是多层或截断的本地导航。虽然面包屑没有提供兄弟页面的可见性,但它们的布局更加紧凑(通常是一行)。它的深度权衡决定根据IA的整体深度和在同一会话中倾向于浏览的特定内容区域,每个站点必须做出不同的选择。目标总是考虑用户应该能够在哪些页面之间移动,并让用户尽可能轻松地在这些页面之间移动。

本地导航应该是可见的,但不如全球导航突出
始终可见的本地导航的一个很大的好处是访问它不携带任何信息交互成本(例如,它不需要悬停或点击全局导航),因此,相关页面更多可发现的.你希望本地导航是显而易见的;否则,用户很有可能不会去寻找它(事实上,他们可能根本没有任何期望它的存在)。
然而,有一些细微差别如何值得注意的是本地导航应该是。特别是,本地导航不应该比全局导航更突出,因为如果发生这种情况,用户可能会将本地导航误认为全局导航。视觉层次结构应该反映信息层次。
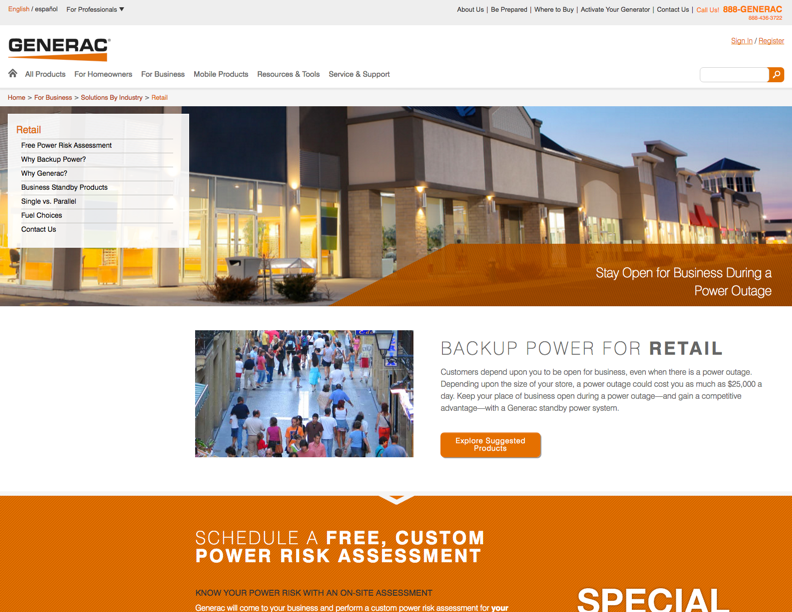
例如,Generac以前的网站设计有一个非常突出的本地导航-高对比度文本白色的背景在叠加在一个大英雄形象上在这一页的顶部。另一方面,全局导航就不那么显眼了——白色背景上的低对比度灰色文本。在我们的测试中,用户完全忽略了全局导航,认为站点的选项仅限于本地导航中可见的类别。


总结
本地导航是一个上下文改变的导航UI,用于显示用户在站点IA中的当前位置,以及同级和子页面。确保它的设计充分利用了典型的浏览路径,是可见的,但不会比主导航吸引更多的注意力,并且需要最小的交互成本。





分享这篇文章: