许多UI控件允许用户选择选项;它们包括复选框,单选按钮,切换开关,步进、实现和下拉.在本文中,我将定义列表框和下拉列表,讨论何时使用每种元素,以及在什么情况下使用每种元素都足够。
可用来
列表框最简单的形式包含三个主要部分集装箱箱,一个项目列表和一个标签.用户可以单击容器框中的项目,从列表中选择一个或多个项目。列表框可以滚动,这取决于它包含多少项和可见区域。有时,列表框包括复选框,这清楚地暗示了多选功能是可用的。更复杂的列表框允许用户调整容器框的大小,重新排列项目列表,并通过将项目从一个列表框移动到另一个列表框进行选择。
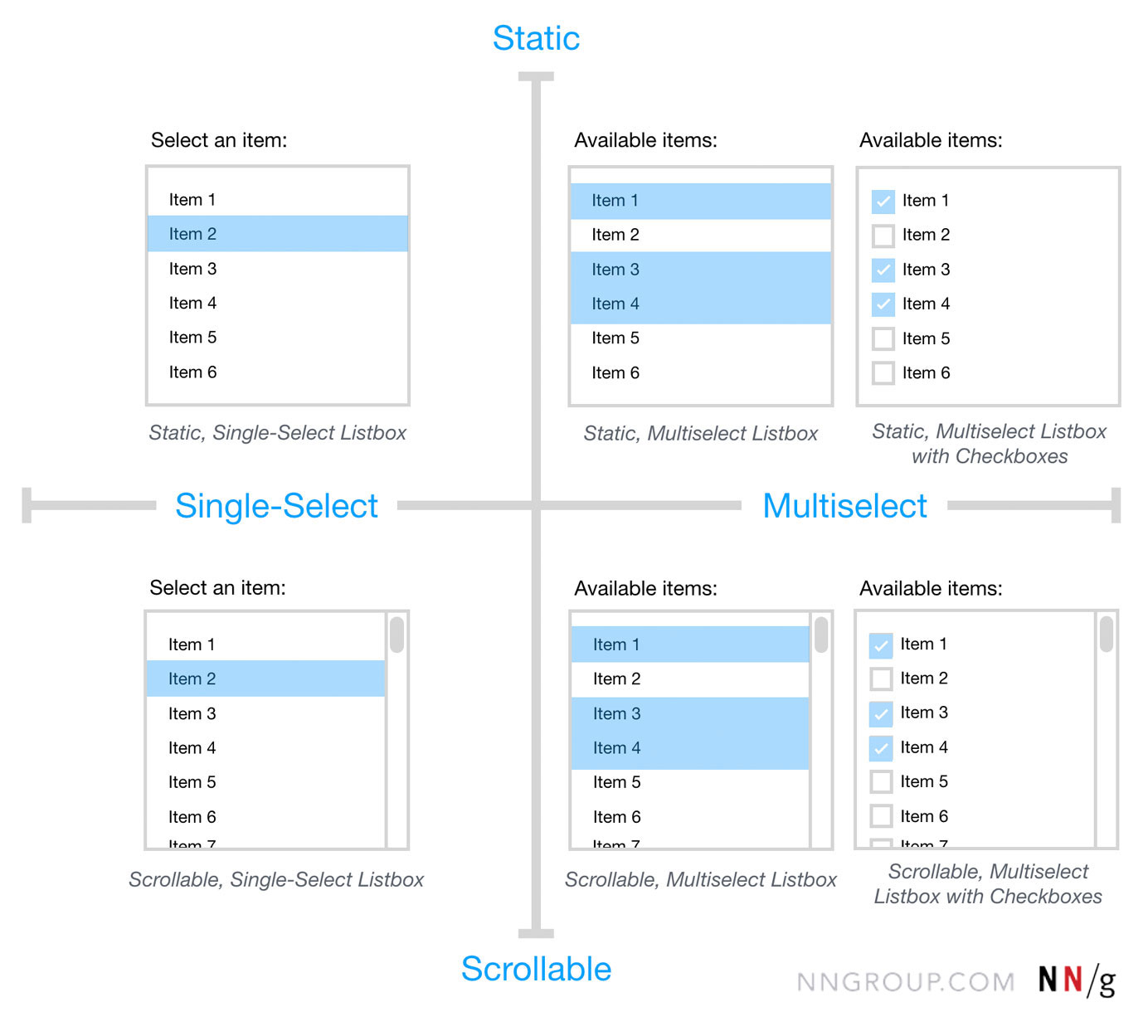
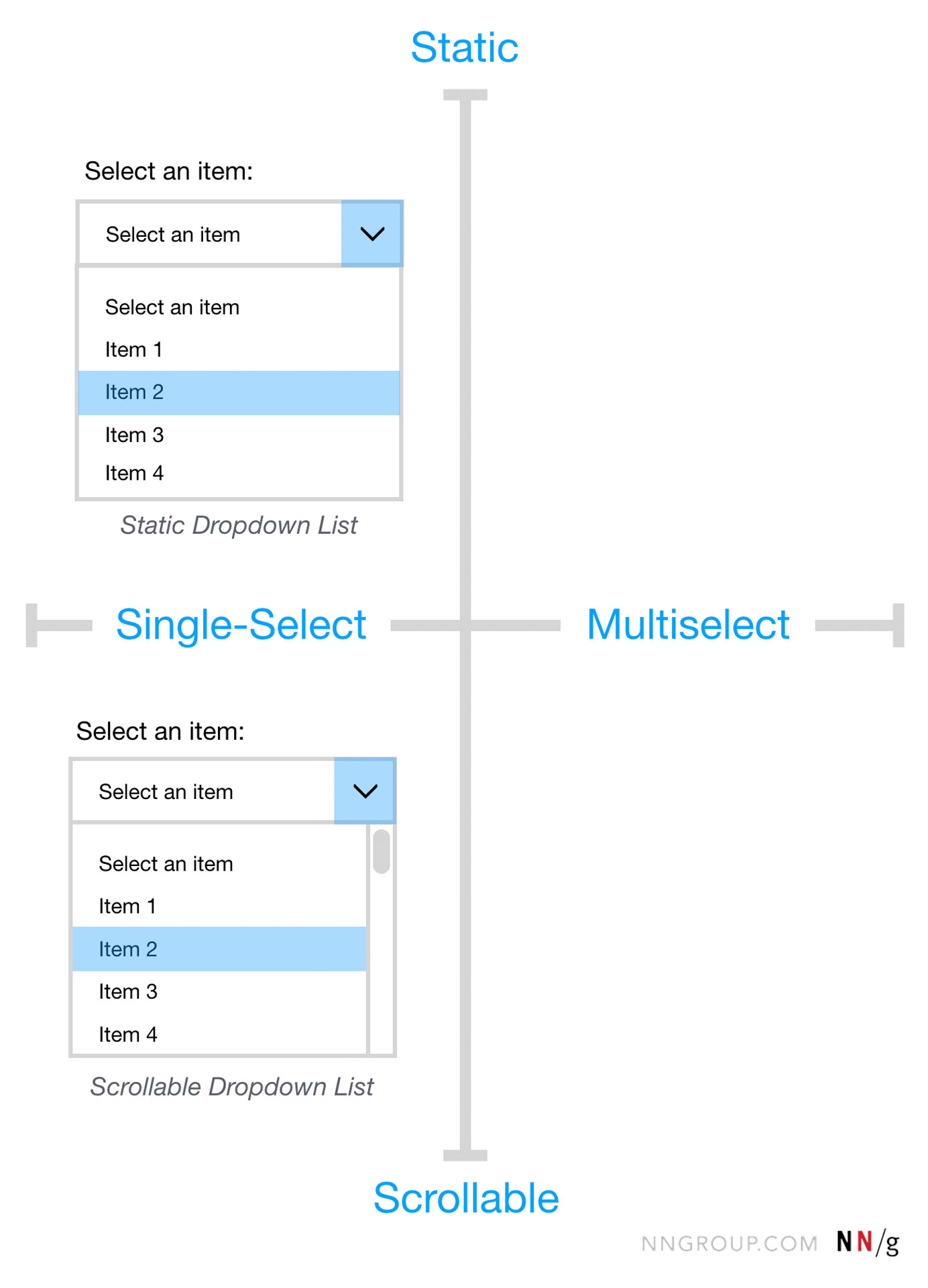
列表框有4种变体,可以根据选择类型进行分类。每个列表框都可以滚动,也可以不滚动。
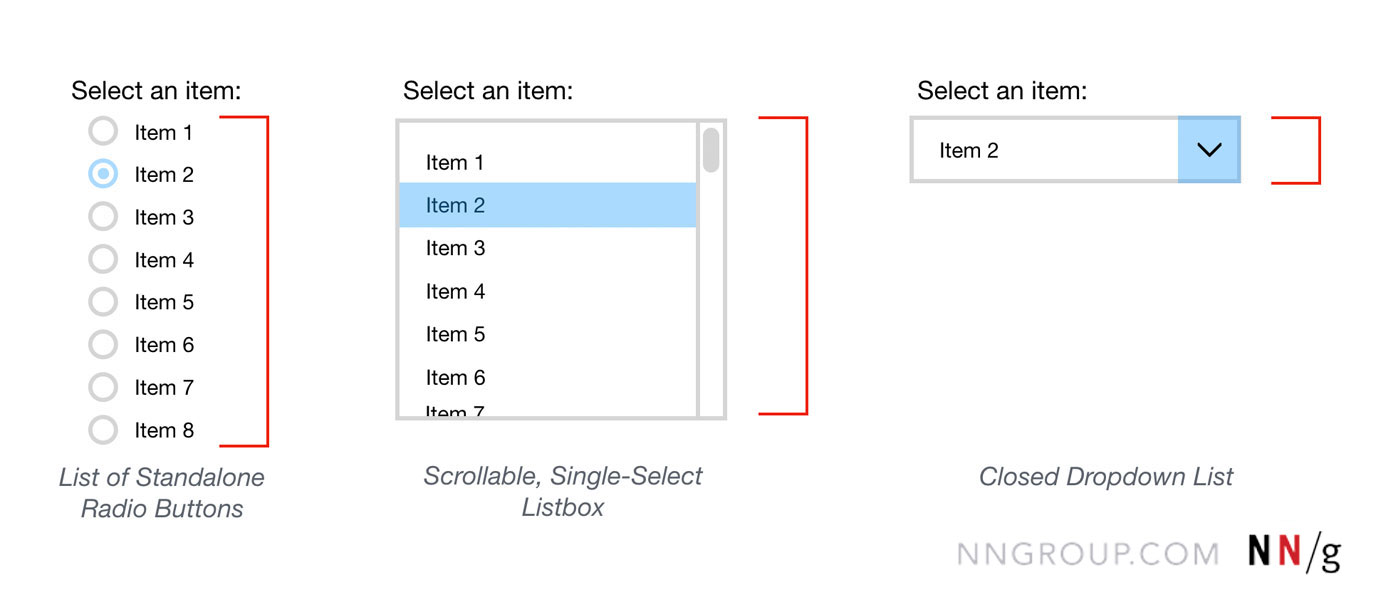
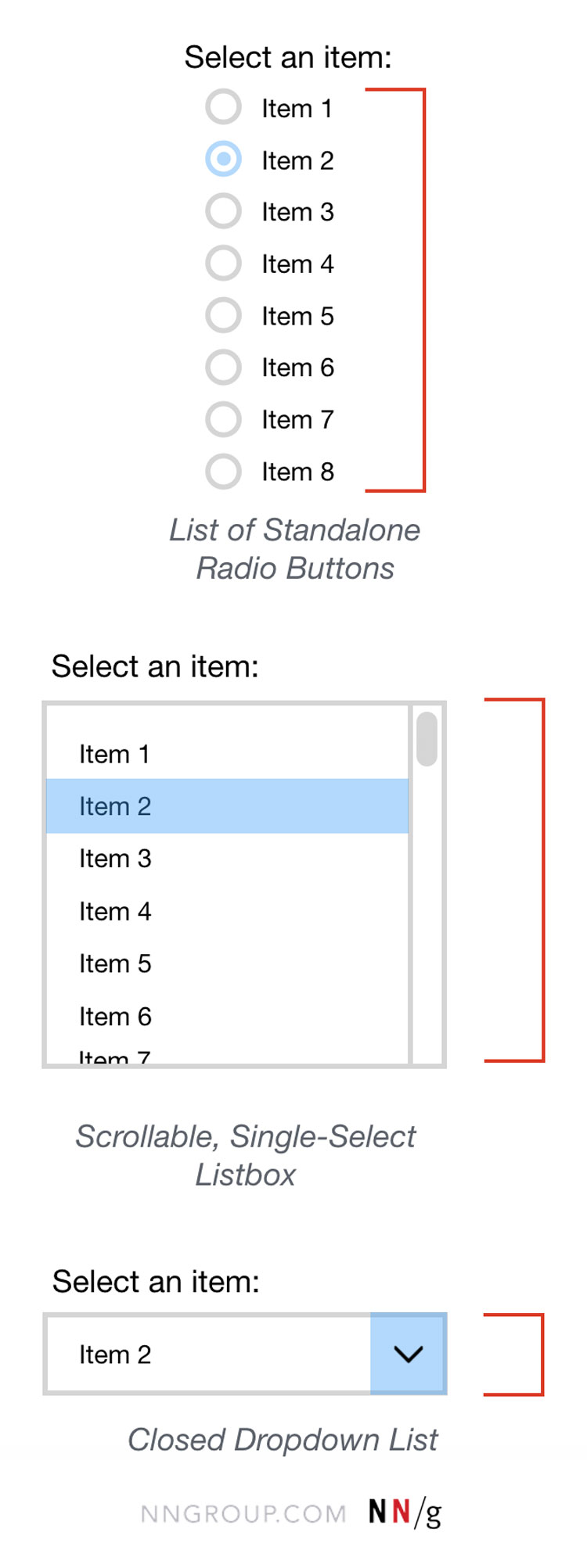
- 单个选择列表框:使用这种类型的列表框,用户只能从互斥选项列表中选择一个项目。
多选列表框:控件,用户可以选择或取消选择一个或多个项转变,命令或控制键,同时点击项目。
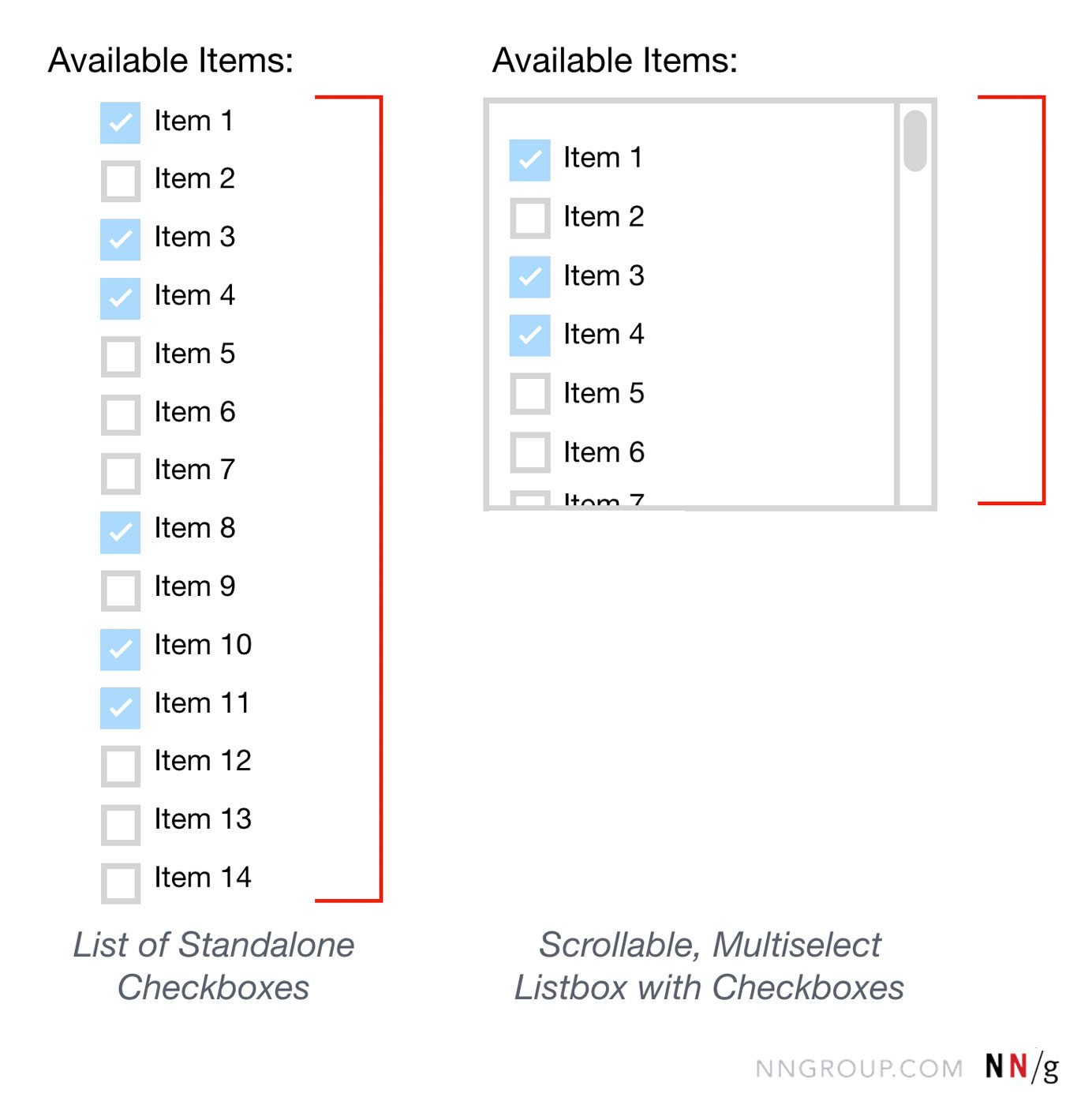
多选择列表框与复选框:这种类型的列表框包括复选框,以使多个选择更加明显。
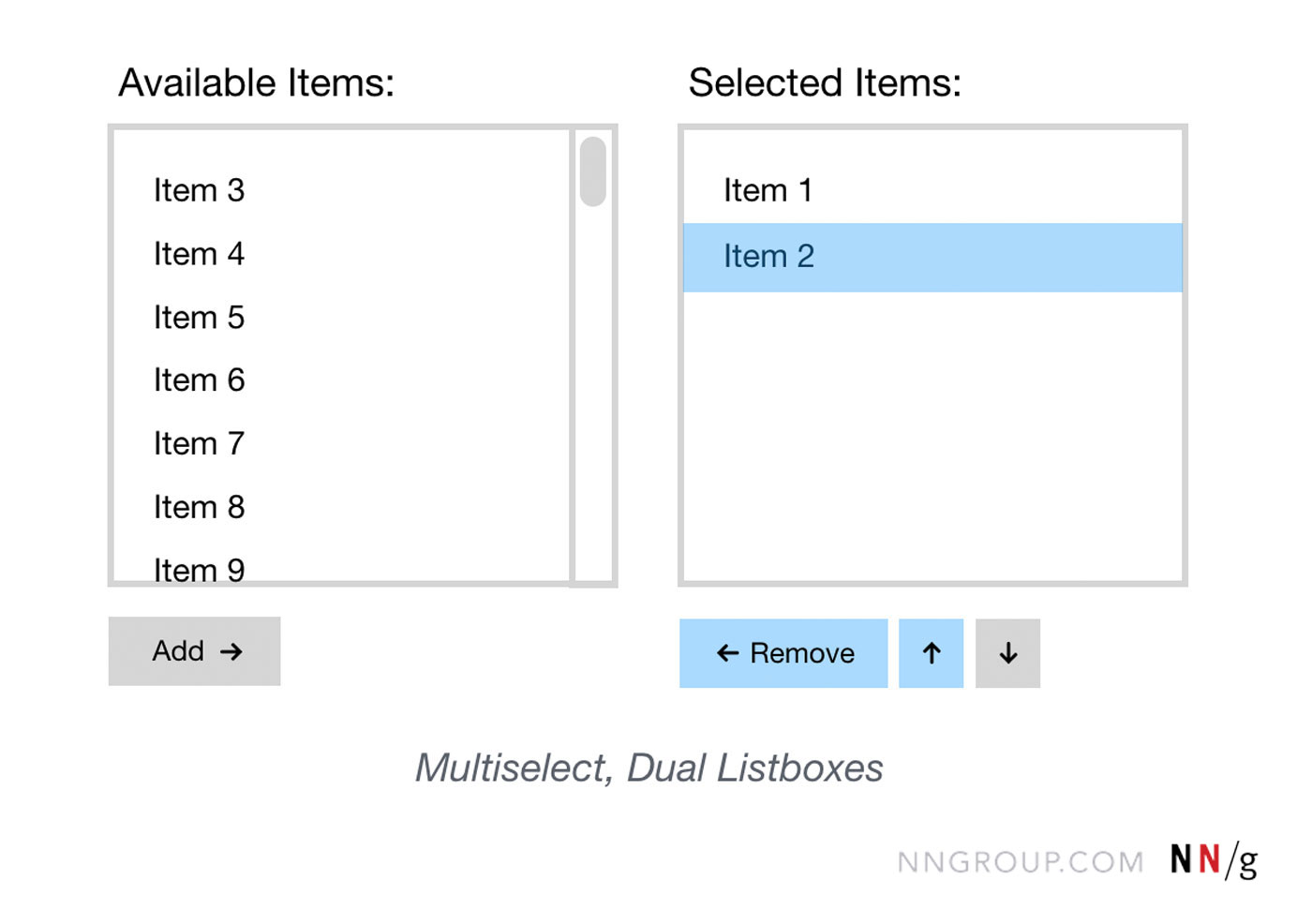
选择、双列表框:这种类型的列表框由两个列表框组成。左边的列表框保存可用的选项,右边的列表框表示选中的项目。的添加按钮将项目从可用列表移动到选定列表,并将删除按钮将选中的选项移回可用列表,取消选中该选项。用户还可以上下移动选项来重新排序列表中的元素。


下拉列表
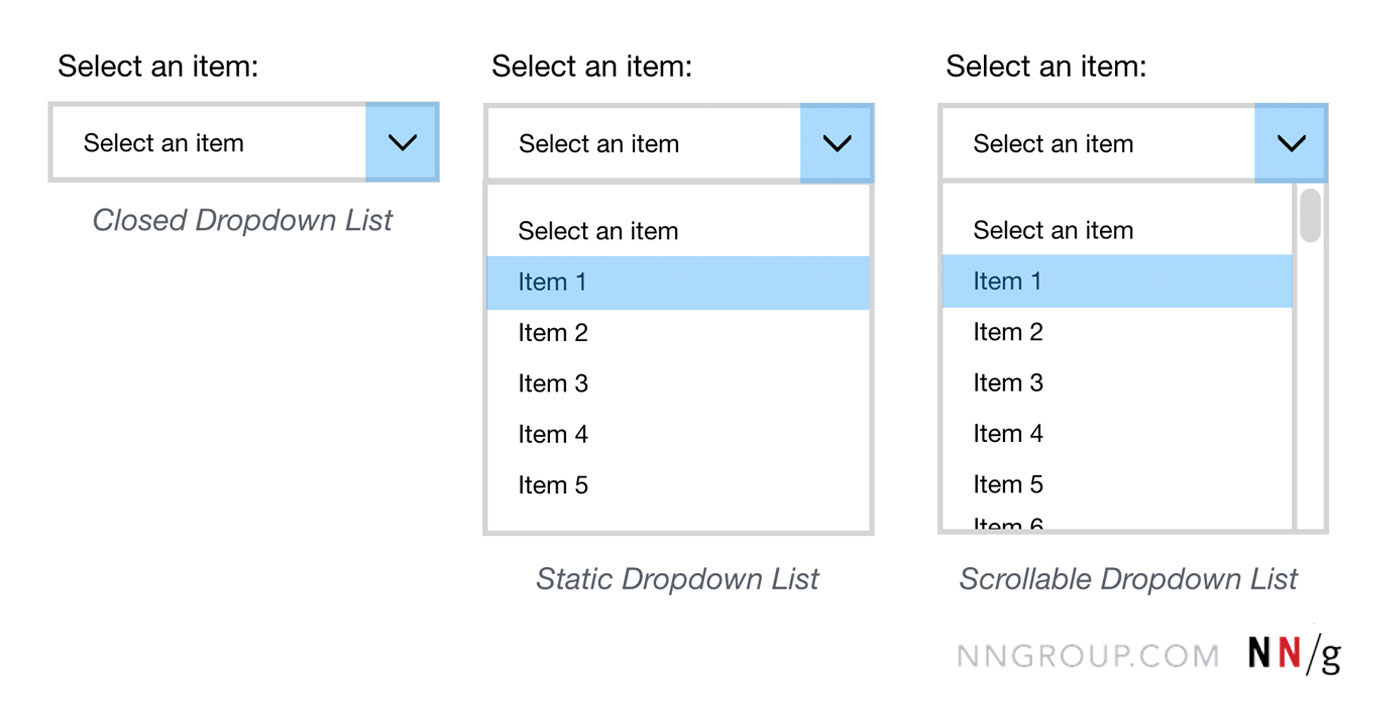
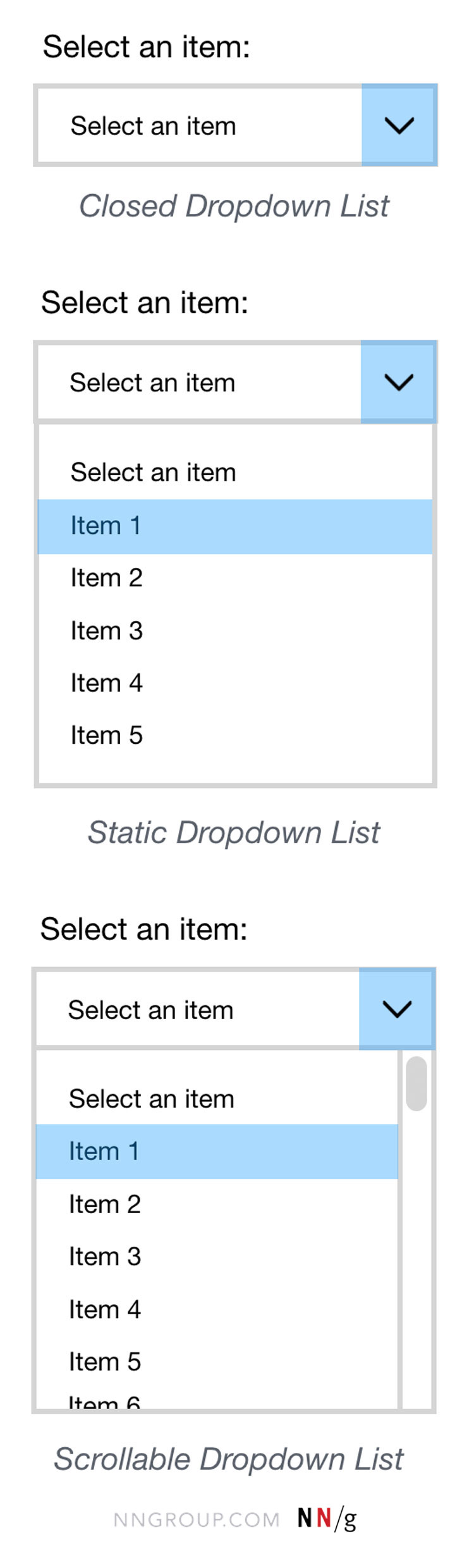
在最简单的形式中,下拉列表包含四个主要部分:集装箱箱,一个下箭头按钮,一个项目列表和一个标签.用户可以单击向下箭头,显示一个互斥项列表,用户只能从中选择一个。与列表框一样,下拉框也可以根据展开时所包含的项目数量滚动。对于下拉列表,所选的选项或默认值在容器框中仍然可见,而其他列表项只有在单击向下箭头后才会出现。选择一个项目或单击下拉列表的外部将关闭它。



使用列表框和下拉列表
列表框和下拉列表使表单紧凑-尤其是当有许多选项可用时,将这些选项显示为独立单选按钮或复选框的列表将占用不必要的屏幕空间。使用列表框或下拉列表也可以减少错误通过将选项限制为列表中的选项,并确保用户以正确的格式输入数据。



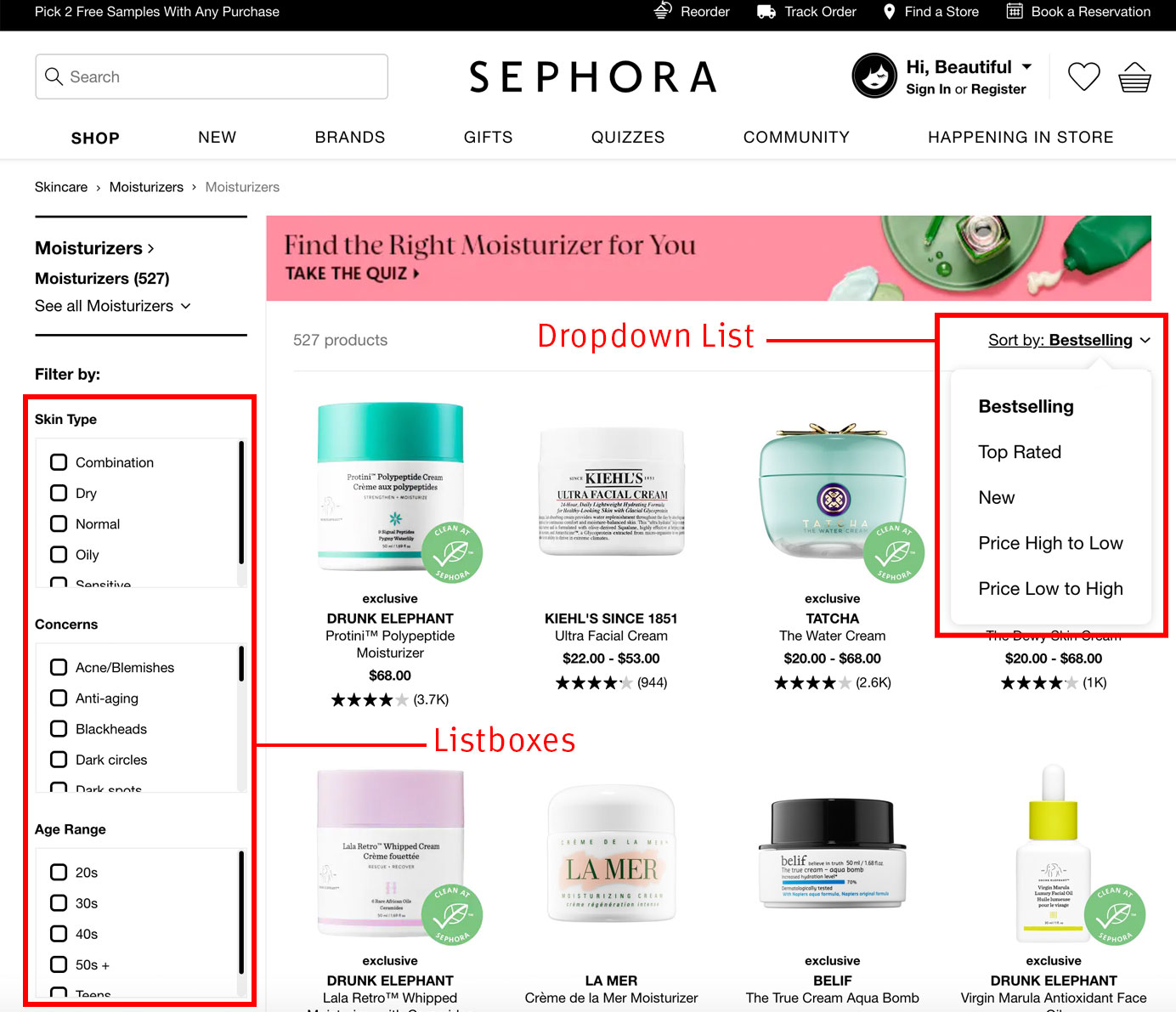
列表框和下拉列表用于本地应用程序和网站的选择。它们不是用来执行命令或触发模态窗口、对话框或动态控件的显示。在电子商务网站,列表框通常用来放置分类页面左侧的过滤器,而下拉列表可以放置用户可以对产品进行排序的值。

对于可滚动列表框和下拉列表,考虑它们的大小是很重要的,因为它与指导法律. 转向定律预测用户在一个称为隧道的有界区域内移动光标或手指需要多长时间。转向时间取决于隧道的长度和宽度,较短、较宽的隧道比较长、较窄的隧道更快、更容易让用户通过。因此,限制可滚动列表框和下拉列表中包含的项目数量,并确保它们设计为尽可能宽和短,将有助于用户快速轻松地查看和导航。当下拉列表变得太长或太窄时,用户更可能意外地将光标移到有界区域之外,这将关闭下拉列表并迫使他们重新开始选择过程。
列表框的优点和缺点
尽管很少使用列表框,但它除了支持单选择、多选择和容纳许多选项而不占用过多的屏幕空间之外,还有其他优点。列表框的其他优点包括:
低交互成本:列表框不要求用户在进行选择之前点击任何东西来显示里面的选项(但如果有太多的项目,它们可能要求用户滚动列表)。
增加项目可见性:一次查看多个选项的能力可以加快决策速度并提高选择的准确性。
单栏和多栏视图:因为列表框不局限于单个列,如果列表框的宽度允许,可以看到更多的选项。但是,在多列列表框中应该避免水平滚动。
概述和重新排序:使用多选、双列表框,用户可以控制项目显示的顺序,并对所选项目有一个清晰的概述,当列表框包含多个选项时,这很有帮助。
以下是列表框的一些缺点:
屏幕空间:尽管它们很紧凑,但确实比下拉列表占据了更多的屏幕空间。
不熟悉:用户可能不知道如何与列表框交互-具体来说,他们可能不知道如何选择多个复选框,如果复选框不包括在多选列表框。按住控制,命令或转变键选择和取消选择多个项目不是一般的网络用户经常做的事情。这就是为什么在多选择列表框中包含复选框很重要,除非复选框将多余的注意力集中在多选择功能上,或者增加不必要的屏幕混乱。
用户可能无法一次看到所有选中的选项:如果在可查看区域中的可见项之外还有更多可用项,则用户可能无法同时查看所有选定项。为避免此缺点,请在列表框上方显示选定项作为标记,或在不可滚动列表中突出显示选定项。
下拉列表的优点和缺点
下拉列表比列表框更常用;它们占用较少的屏幕空间,但可以容纳和列表框一样多的项目。下拉列表的其他优点包括:
为用户提供最佳选择的能力,默认选中。
淡化其他选择和改变:因为下拉列表隐藏了其他可用选项,它们很好地淡化了替代选项,并低估了做出改变的能力。(当默认选项可以满足大多数用户,而备选选项可能会对非专业用户造成危险或困惑时,这是有利的。)
熟悉:对于大多数用户来说,下拉列表是一种熟悉的选择机制,因为它在网络和原生应用中都被广泛使用。
下拉列表的一个缺点是需要点击一下才能显示里面的选项。下拉列表的其他缺点包括:
他们经常吃得过饱当它们包含太多选项时,滚动会很麻烦。
它们会减慢用户的速度当它们被用来捕捉现成的已知值时。例如,当输入生日或信用卡到期日时,在表单字段中键入通常比使用下拉列表更快、更容易。
谨慎:由于它们非常紧凑,用户可能会意外地忽略表单、网页和应用程序中的下拉列表。
容易忽略:如果光标不小心偏离了框,就会关闭下拉菜单,人们不得不重新开始选择过程。
在列表框和下拉列表之间选择
与使用独立的复选框或单选按钮相比,当有5个或更多项目可供用户选择时,最好使用列表框或下拉列表。在选择列表框、下拉列表或其他选择控件时,需要考虑其他因素,例如可用屏幕空间的大小、用户是否可以选择一个或多个项目,以及是否需要淡化或鼓励更改。使用下表中的标准来帮助您决定使用哪个元素,或者何时两者都足够。
| 可供考虑的标准 | 使用下拉列表 | 使用一个列表框 | 两者都可以接受 | 何时使用其他控件 |
|---|---|---|---|---|
| 选项列表由对象(名词)或属性(形容词)组成。 | ✓ |
✓ |
✓ |
使用按钮来触发命令(动词)。 |
| 用户可以选择的选项很少(5个或更少)。 | X |
X |
X |
对小组互斥项使用单选按钮,对多选择项使用复选框。 |
| 有5-15个选项。 | ✓ |
✓ |
如果屏幕空间有限,请使用下拉菜单。如果不是,请使用列表框。 | X |
| 有超过15个选项。 | X |
使所有或大部分选项最初在列表框中可见。不要使用列表框,如果它迫使用户滚动过度。 | X |
如果屏幕空间有限,用户可能知道确切的值,让他们在表单字段中输入。 |
| 用户只能从互斥选项列表中选择一个值。 | ✓ |
✓ |
如果屏幕空间有限,使用下拉菜单,选择最佳默认值,并淡化备选方案和进行更改。如果屏幕空间可用,请使用单个选择列表框,以吸引更多人注意选项,并鼓励进行更改。 | 对于小的选项集,请使用单选按钮。 |
| 用户可以从选项列表中选择一个或多个选项。 | X |
使用带复选框的多选择列表框来暗示多选择。 | X |
对于小的选项集,请使用独立复选框。 |
| 查看选定项比查看其他可用选项更重要。 | ✓ |
X |
X |
X |
| 查看所有项目的概览,无论是否选中,都有助于任务的完成。 | X |
✓ |
X |
X |
| 没有一个明确或最佳的默认选项。 | X |
✓ |
X |
X |
| 选择的顺序是选择的一个重要因素。 | X |
使用多选、双列表框来容纳选择和重新排序。 | X |
X |
| 可供考虑的标准 | 要做什么 | ||
| 选项列表由对象(名词)或属性(形容词)组成。. | 在这种情况下,可以使用列表框或下拉列表。使用按钮来触发命令(动词)。 | ||
| 用户可以选择的选项很少(5个或更少)。 | 不要使用列表框或下拉列表;对小组互斥项使用单选按钮,对多选择项使用复选框。 | ||
| 有5-15个选项。 | 可以使用列表框或下拉列表。如果屏幕空间有限,请使用下拉列表。如果不是,请使用列表框。 | ||
| 有超过15个选项。 | 使用列表框,使所有或大部分选项最初可见。不要使用列表框,如果它迫使用户滚动过度。如果屏幕空间有限,用户可能知道确切的值,让他们在表单字段中输入。 | ||
| 用户只能从互斥选项列表中选择一个值。 | 可以使用列表框或下拉列表。如果屏幕空间有限,使用下拉菜单,选择最佳默认值,并淡化备选方案和进行更改。如果屏幕空间可用,请使用单个选择列表框,以吸引更多人注意选项,并鼓励进行更改。对于小的选项集,请使用单选按钮。 | ||
| 用户可以从选项列表中选择一个或多个选项。 | 不要使用下拉列表。使用带有复选框的multiselect列表框来表示多重选择。对于小的选项集,请使用独立复选框。 | ||
| 查看选定项比查看其他可用选项更重要。 | 使用下拉列表。 | ||
| 查看所有项目的概览,无论是否选中,都有助于任务的完成。 | 使用列表框。 | ||
| 没有一个明确或最佳的默认选项。 | 使用列表框。 | ||
| 选择的顺序是选择的一个重要因素。 | 使用多选、双列表框来容纳选择和重新排序。 | ||
结论
当在设计中包含列表框或下拉列表时,总是按照逻辑顺序显示选项。这可能意味着将相关项目分组在一起,将最常用的选定项放在第一位,或按字母顺序组织选项。始终按顺序放置数字和日期。有关在表单、网站和应用程序中选择正确选择机制的更多信息,请在UX会议上探索我们的全天课程,必威手机app下载Web和桌面应用程序设计和网页用户体验设计.





分享这篇文章: