人们通常不会阅读网页、应用程序、甚至文章或文本中的每一个单词,相反,他们通常扫描-因为他们在很多网站上的经验告诉他们扫描可以用更少的时间和精力提供几乎相同的价值(即信息量)。(回忆人们自然有效,并试图投入实现目标的最少工作.)
页面的视觉组织方式在人们浏览内容的方式中起着重要作用。如果页面布局允许用户快速识别与其需求相关的基本信息,那么用户将节省大量精力,并能够快速完成其目标。但是,另一方面,如果布局没有强调重要信息,人们可能会错过它,最终可能会离开网站。
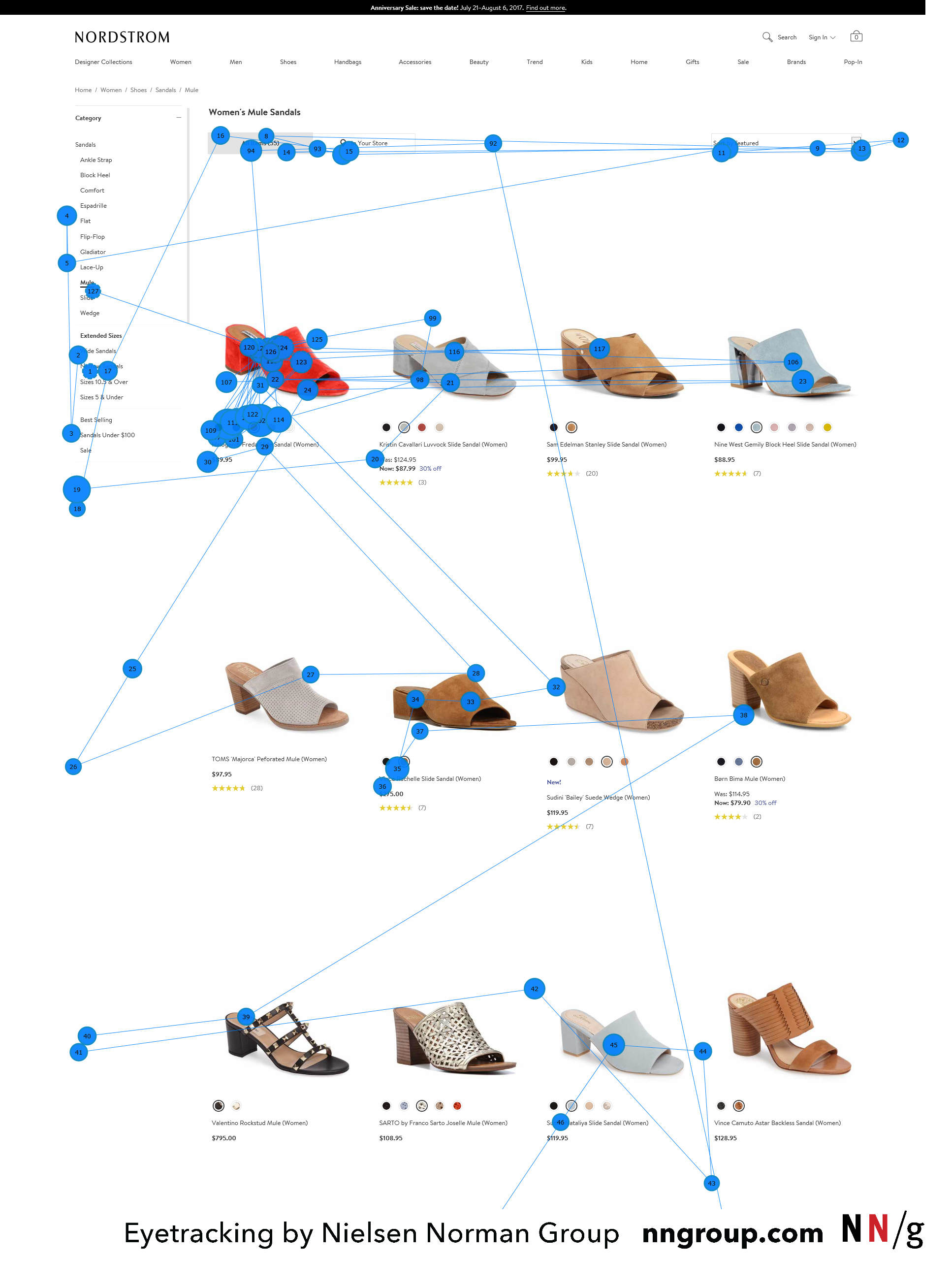
本文重点讨论当页面上的信息拆分为清晰的标题和副标题时出现的扫描模式。
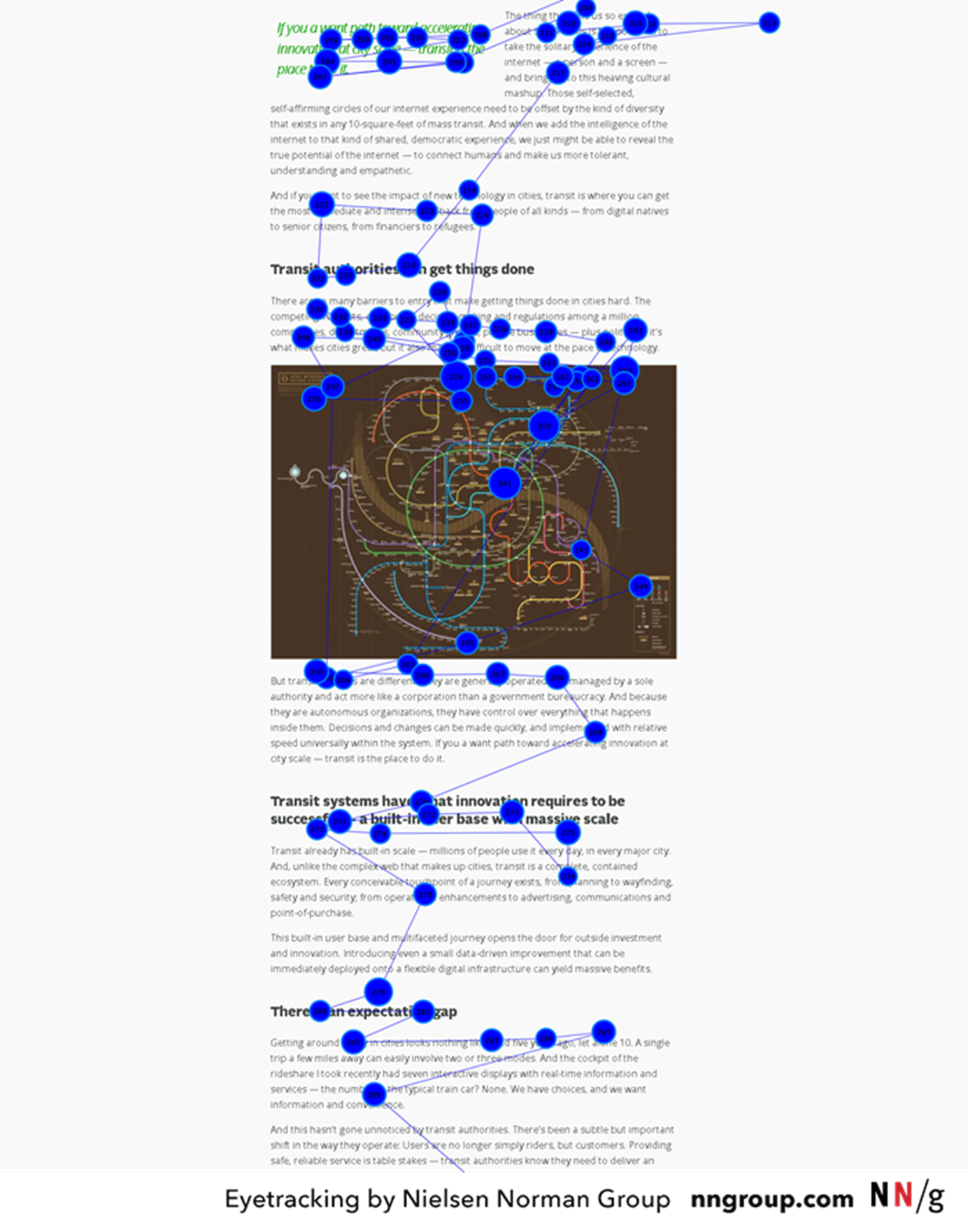
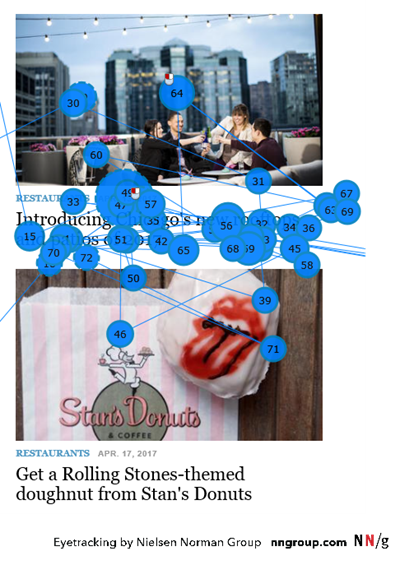
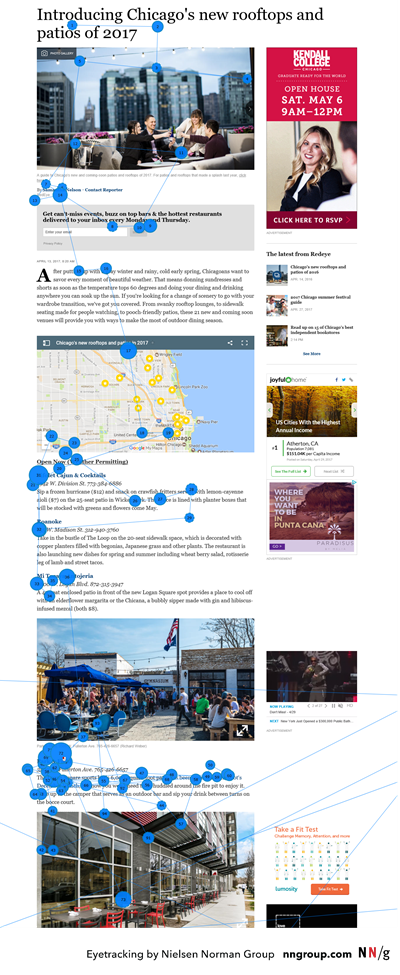
释义字体分层蛋糕扫描模式由主要在页面标题和副标题上的固定组成,故意偶尔在(Body)文本上的修复。在眼镜热爱或凝视图中,这种图案看起来大致像一套水平条纹和它们之间的空格,类似于层蛋糕(在水平上有蛋糕,然后磨砂,然后蛋糕等)。
除了阅读每一个(或几乎每一个)单词外,分层蛋糕模式是目前为止扫描页面最有效的方式:在大多数情况下,它确保用户能够找到他们想要的信息寻找(如果页面上存在)。



如何创建促进有效扫描的副标题
我们说层饼是最有效的扫描模式之一。但人们只有在(1)能够轻松识别副标题和(2)副标题正确概括与之相关的文本部分时,才能采用这种模式。让我们看看设计师如何创建支持两个帐户用户的副标题。
有效副标题的视觉指南
副标题的视觉设计中有两个重要元素:
- 标记副标题,使其以一致、可预测的方式相对于正文的其余部分在视觉上突出
- 明确说明正文与副标题的对应关系
许多视觉文本效果可以用来突出副标题。例如:
小心不要使副标题比正文更亮或更大,以致于它们看起来很可笑看起来像促销或广告而不是页面内容,并导致用户忽略它们。



与视觉设计师一起使用进行可用性测试迭代思想并推导出赋予副标题的好方法。然后为您的所有文本创建一个可视化设计样式指南,尤其是如何样式的身体文本,副标题,页面和链接。
有效副标题的内容指南
就像这一样IA反映网站的信息结构迷你IA,由所有页网标题和子标题组成,反映了页面的信息结构。副标题可以轻松以相同的方式浏览页面,其中全局导航使其轻松浏览网站。良好的副标题帮助用户确定一节是否值得读取,并且良好的类别名称有助于人们了解他们应该导航以完成任务。
内容作者和编辑需要通过以下方式向用户提供清晰的内容层次结构:
完成这些工作后,对副标题中使用的词语进行细化,以便在扫描时提供最多信息。把你的副标题改成:
- 描述的全部的本节中的主题,以及只有本节中的主题:使用包含与子标题关联的所有正文文本的单词,因此用户可以了解该节中可用的一切。
- 描述的只有本节中的主题包括:是简明的并且只描述正文中出现的与副标题相关的概念和词语。不要把副标题写得太宽,以至于它似乎包含了正文中的内容
- 用一些最重要的词来引导当前位置带有文字的信息让人们立即了解副标题的要点。
- 可以理解:使用清晰的语言,以便用户在扫描标题时能够快速理解其含义。
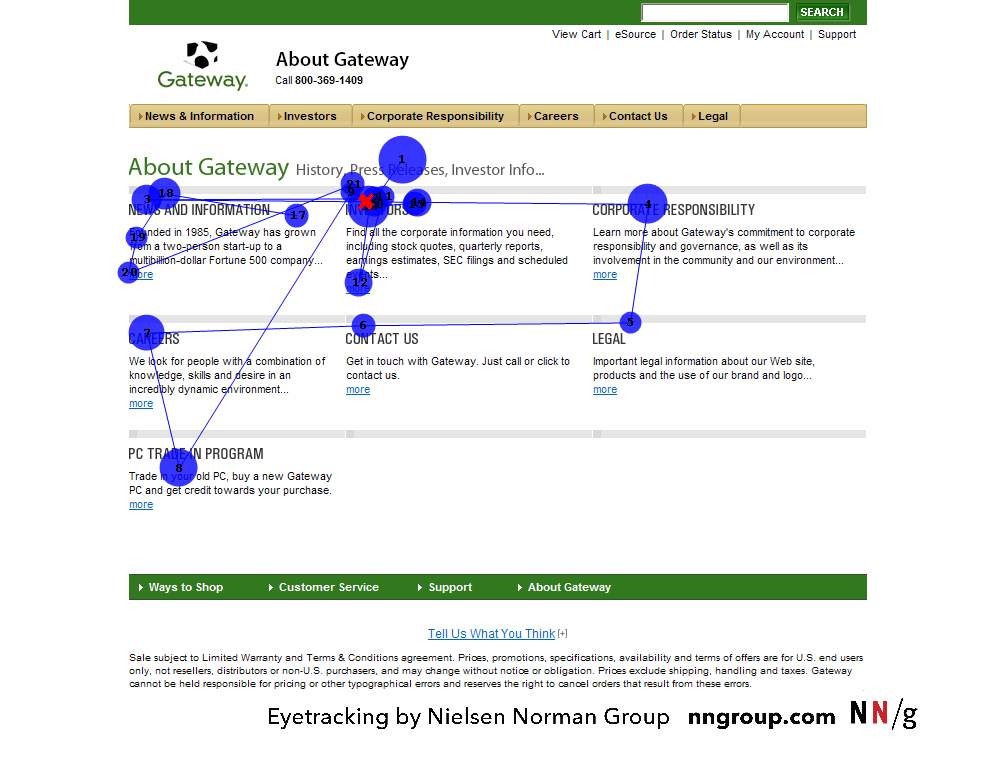
块和标签所有的页面,而不仅仅是文本:层蛋糕模式的衍生物
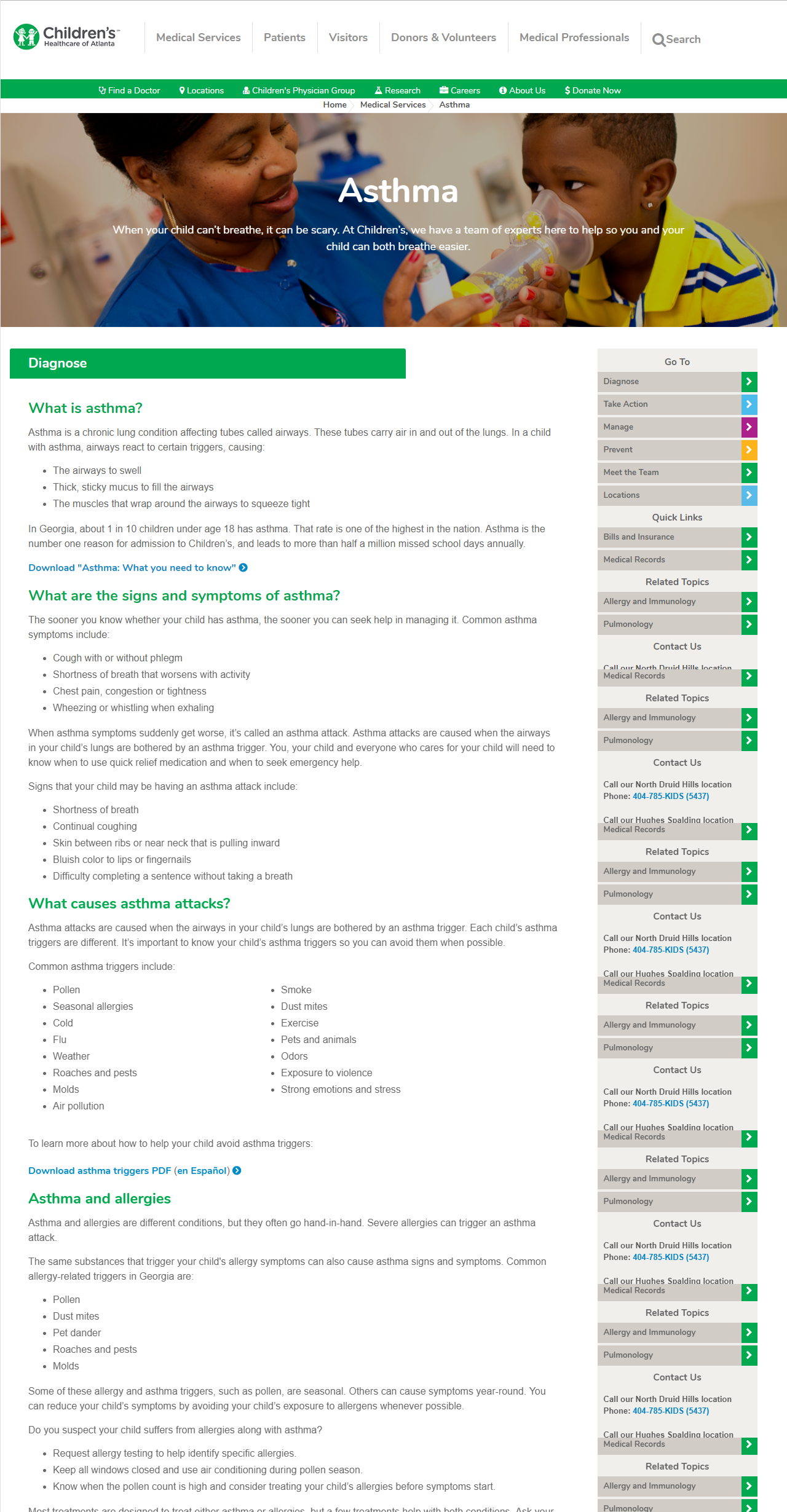
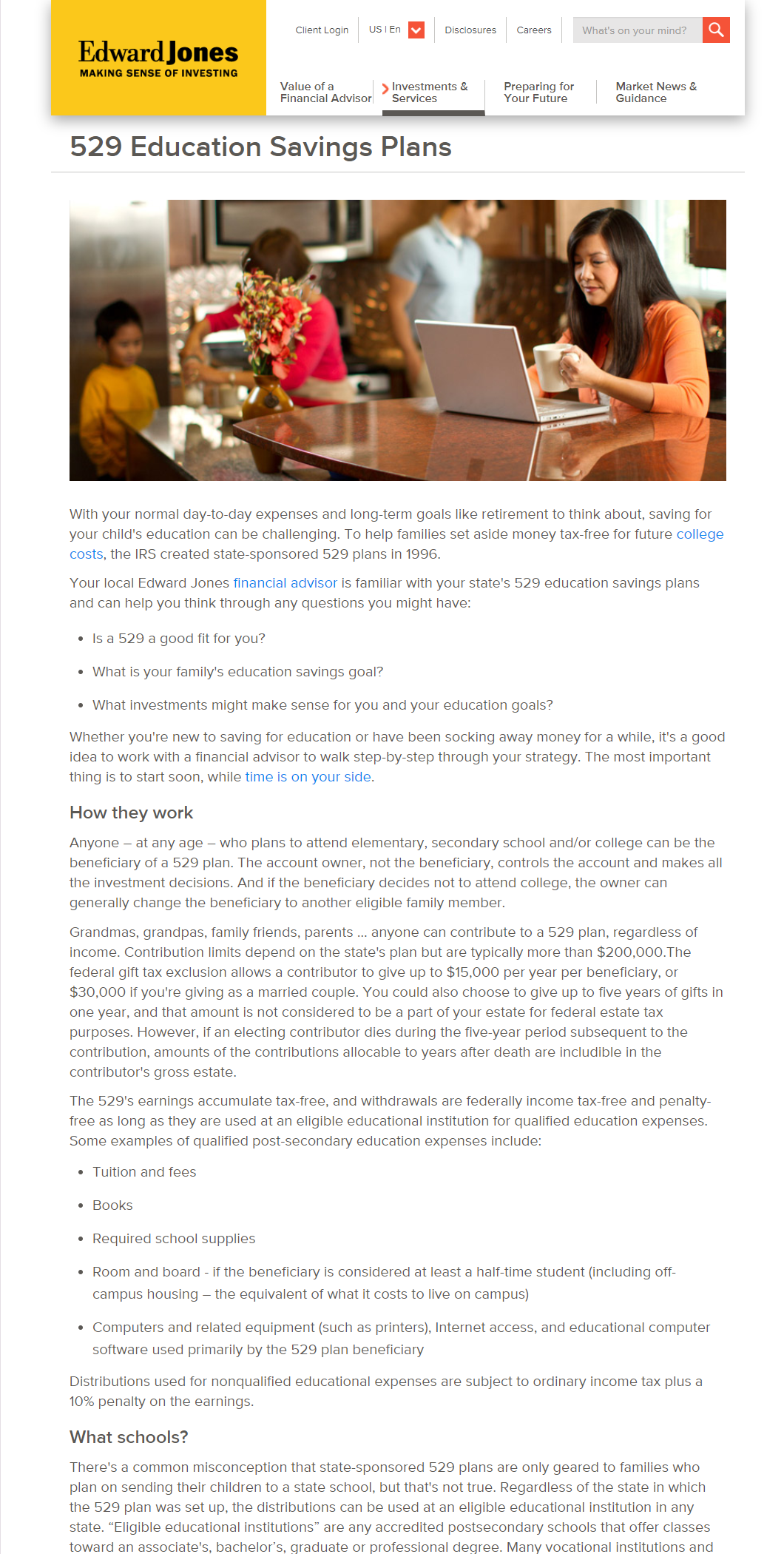
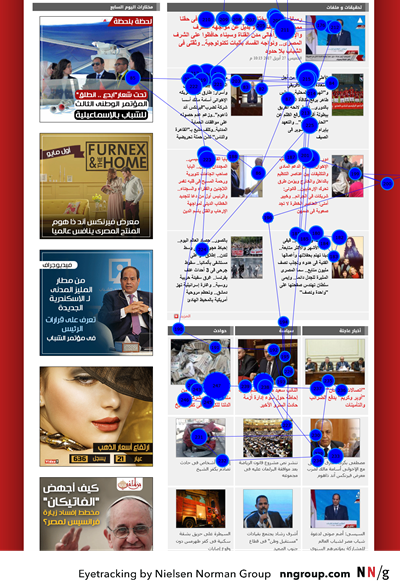
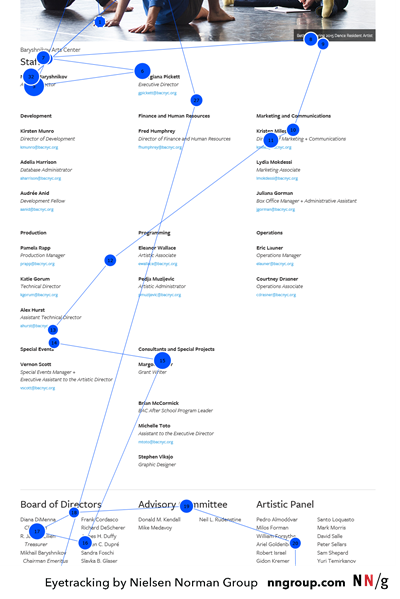
系统布局的页面易于扫描;无序和不可预测的页面不是。当布局由一个或多个文本列组成时(如在上面的Edward Jones示例中),副标题允许用户快速确定哪个文本与哪个子标题一起使用。但是,页面使用时牌或其他一些不规则的格式,使用它很重要格式塔邻近原理表示子标题或标签与正文或章节相匹配。
通过遵循与文本布局相同的原则,仍然可以对混合内容的页面进行扫描:
- 确定内容并将其放在一起。
- 从视觉上区分内容块。使用以下方法执行此操作:
- 网格或其他图形系统,包括各块周围的边界或彩色背景(例如,卡,横幅)
- 块之间的适当数量的空间
- 适当时,用清晰的副标题标记每个内容块。
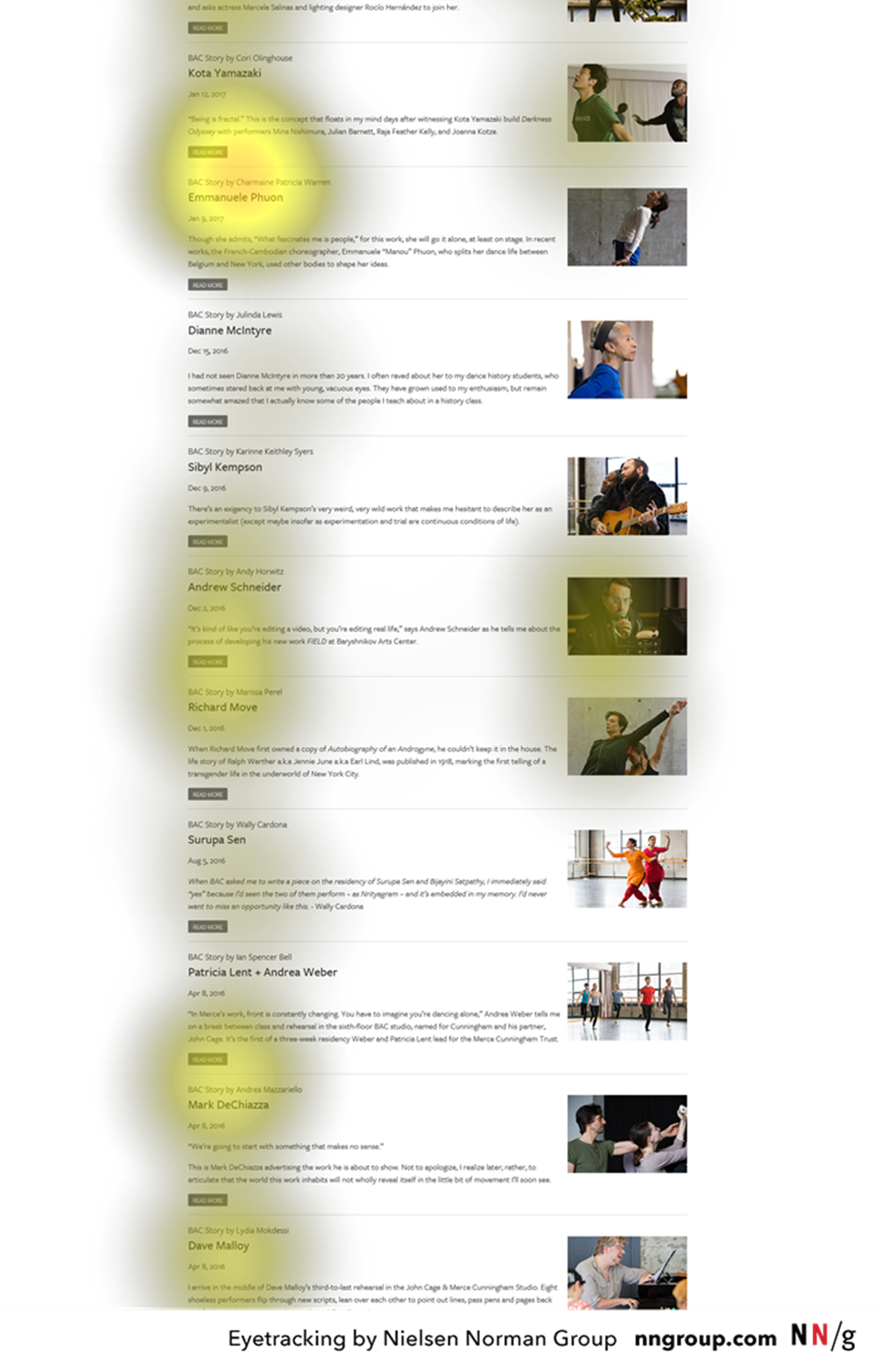
当页面以这种方式设计时,用户通常会扫描一系列迷你层蛋糕图案,寻找指示内容部分的文本。






层蛋糕图案与F模式
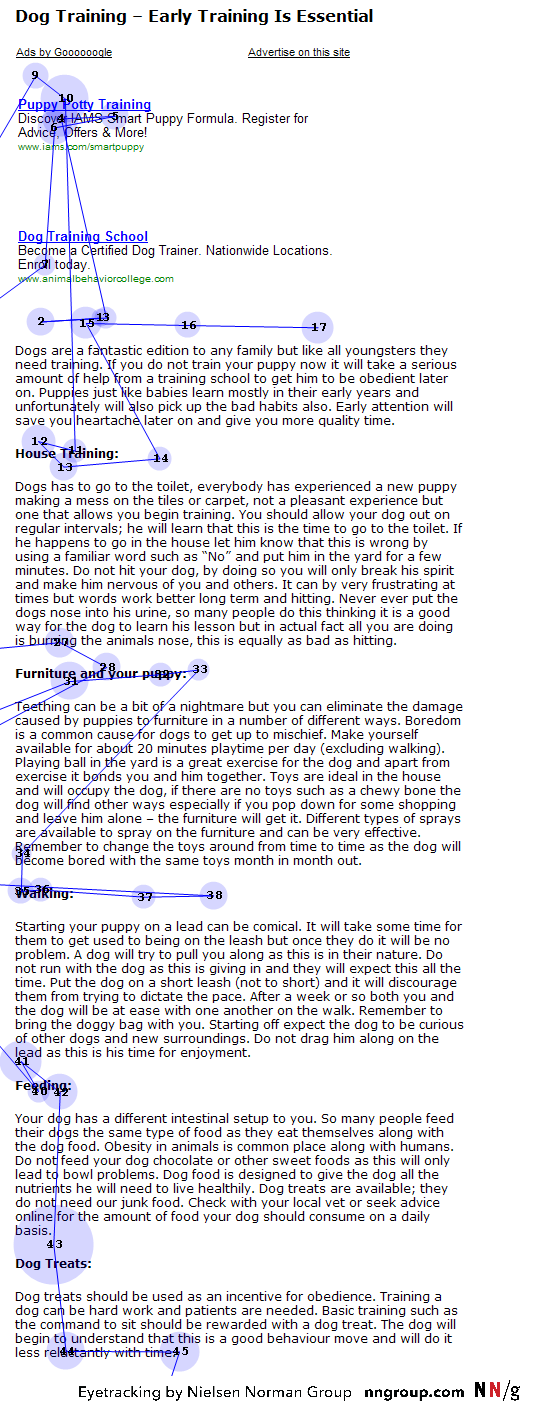
虽然我们在同一时间发现了F模式和层蛋糕样式F型不可胜的是这两个人的臭名昭着。与F模式不同,这通常在从文本中提取正确的信息时,层蛋糕模式可以将用户引导到页面上的正确位置(规定标题是有意义的并且代表下面的内容)。一旦人们确定了一个兴趣点,他们就可以仔细阅读。
F型 |
层饼图案 |
|
页面特征 |
包含少量突出文本的文本列(例如字幕、内容块、项目符号、粗体、下划线) |
标题和副标题标记良好的页面 |
效率 |
低的 |
高的 |
用户行为 |
眼睛完全根据文本在列中的流动方式跳过文本的各个部分。 |
眼睛直接扫描标题,如果感兴趣或与目标相关,可以阅读相关正文。 |
影响 |
人们在不经意间错过了有意义的信息,并且不知道他们这样做了。 |
人们通过将注意力转移到相关页面部分并跳过不相关的部分来节省时间。 |

总结
对内容进行分块并指定清晰、描述性的副标题,这些副标题与页面上的其他文本和内容不同,可以成倍地提高内容的可用性,因为它们支持层饼扫描模式,而层饼扫描模式与相对的F-模式不同,它允许用户快速识别需要的内容,从而提高用户的效率与他们的任务无关。
有关阅读和扫描的更多信息,请参阅我们的完整研究报告,“人们如何在网上阅读:眼球追踪证据”.





分享这篇文章: