人们通常不会阅读网页、应用程序、甚至一篇文章或文本中的每个单词。相反,他们通常扫描-因为他们在很多网站上的经验告诉他们扫描可以用更少的时间和精力交付几乎相同的价值(即信息量)。(回忆人们天生高效,为了实现目标,他们会尝试投入尽可能少的工作.)
页面的视觉组织方式在人们浏览内容的方式中起着重要作用。如果页面布局允许用户快速识别与其需求相关的基本信息,那么用户将节省大量精力,并能够快速完成其目标。但是,另一方面,如果布局没有强调重要信息,人们可能会错过它,最终可能会离开网站。
本文重点讨论当页面上的信息拆分为清晰的标题和副标题时出现的扫描模式。
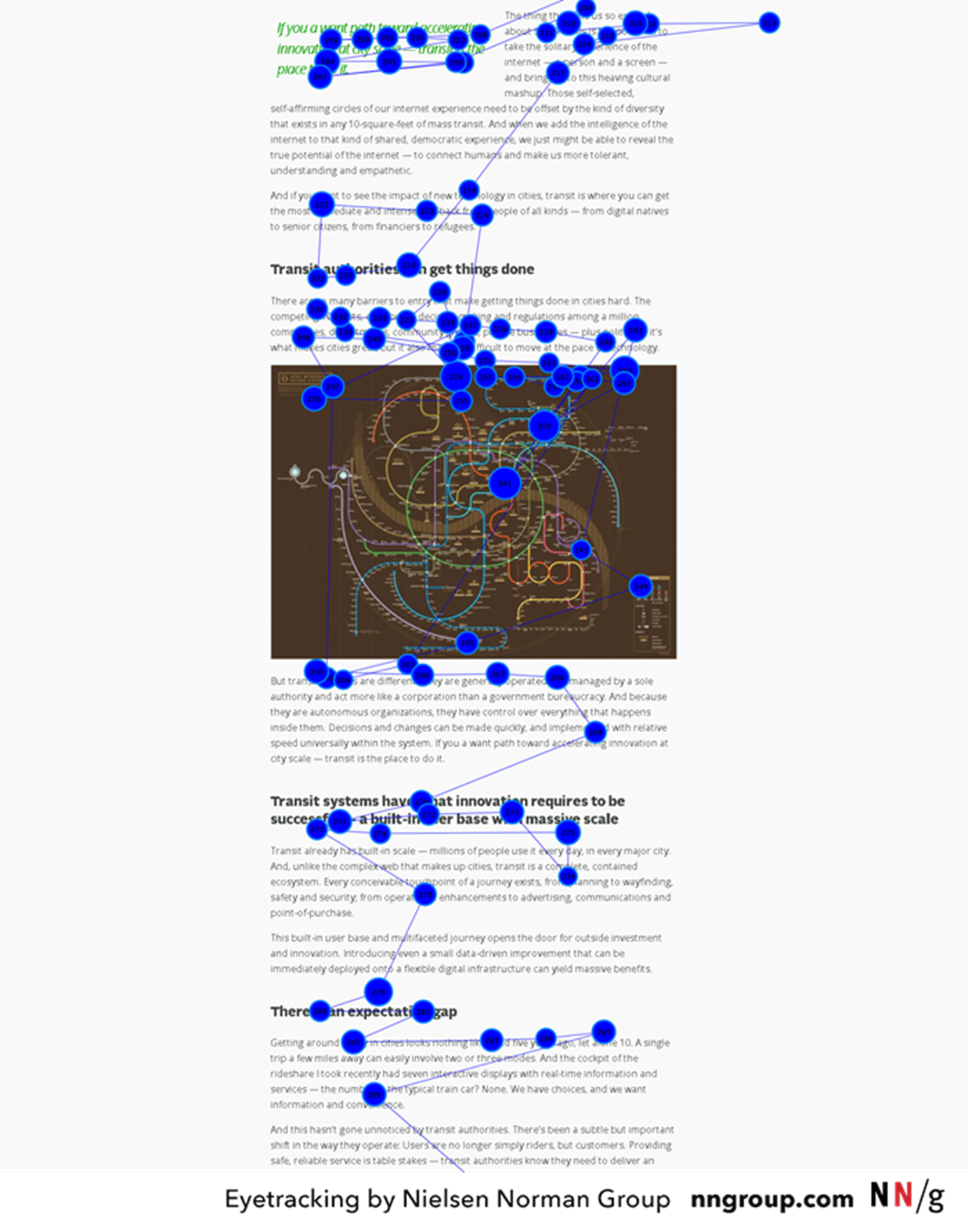
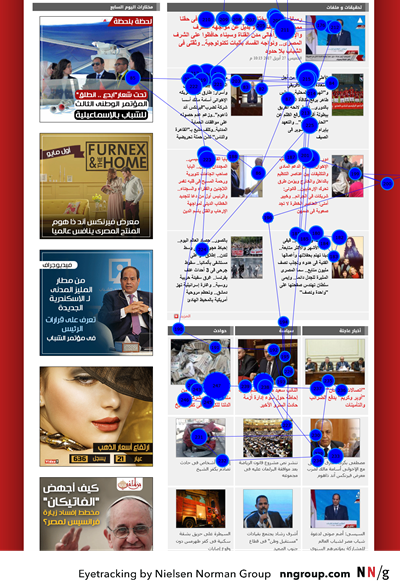
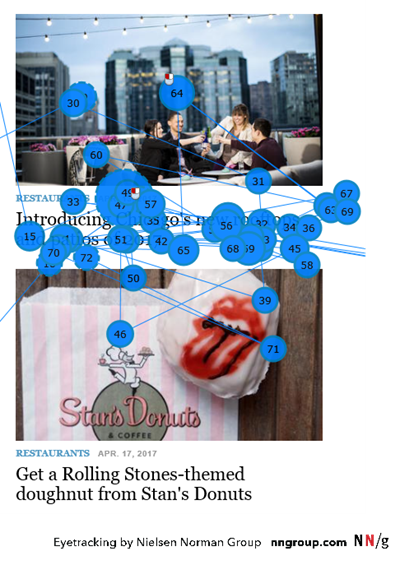
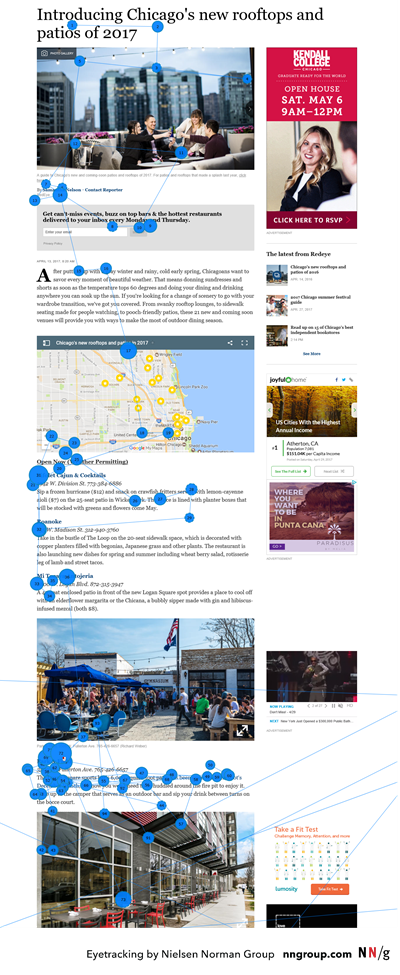
定义:千层饼扫描模式主要是固定在页面的标题和副标题上,偶尔故意固定在(正文)文本之间。在眼球追踪热图或凝视图中,这种模式看起来大致像一组水平条纹和它们之间的空白,类似于一层蛋糕(蛋糕在一层,然后是糖霜,然后是蛋糕,等等)。
除了阅读每个(或几乎每个)单词外,layer-cake模式是迄今为止扫描页面最有效的方式:在大多数情况下,它确保用户能够找到他们所在的信息寻找(如果它出现在页面上)。



如何创建促进有效扫描的副标题
我们说层饼是最有效和高效的扫描模式之一。但只有在以下两种情况下,人们才有可能采用这种模式:(1)他们能够很容易地识别副标题,(2)副标题正确地概括了与它们相关的段落。让我们来看看设计师如何创建支持两个账号用户的副标题。
有效的副标题的视觉指导
副标题的视觉设计中有两个重要元素:
- 标记副标题,使其以一致、可预测的方式相对于正文的其余部分在视觉上突出
- 明确指出正文与副标题的对应关系
许多视觉文本效果可以用来突出副标题。例如:
注意不要让副标题比正文更亮或更大看起来像促销或广告而不是页面内容,从而导致用户忽略它们。



与视觉设计师和进行可用性测试迭代想法,得出一个呈现副标题的好方法。然后为你身边的所有文本创建一个视觉设计风格指南,特别是正文、副标题、页面标题和链接应该如何设计。
有效副标题的内容指南
就像IA反映了一个网站的信息结构mini-IA,由所有的页面标题和副标题组成,反映了页面的信息结构。副标题使浏览页面变得容易,就像全局导航使浏览站点变得容易一样。好的副标题可以帮助用户确定一个章节是否值得阅读,好的类别名称可以帮助用户理解他们应该在哪里导航来完成他们的任务。
内容作者和编辑需要通过以下方式向用户提供清晰的内容层次结构:
一旦这些事情都完成了,精炼副标题中使用的词,这样它们在浏览时最有信息。让你的小标题:
- 描述性的全部的本节中的主题,以及只有该部分的主题:使用包含与副标题相关的所有正文的词语,这样用户就可以对该部分的所有内容有一个大致的了解。
- 描述性的只有本节的主题是:是简洁的只描述出现在正文中与副标题相关的概念和单词。不要让副标题太宽泛,以至于它似乎包含了比正文更多的内容
- 用一些最重要的词作为开头当前位置带有文字的信息让人们立即了解副标题的要点。
- 可以理解的:使用清晰的语言,这样当用户浏览标题时,他们可以很快理解它的意思。
块和标签所有页面,不仅仅是文本:层蛋糕模式的衍生
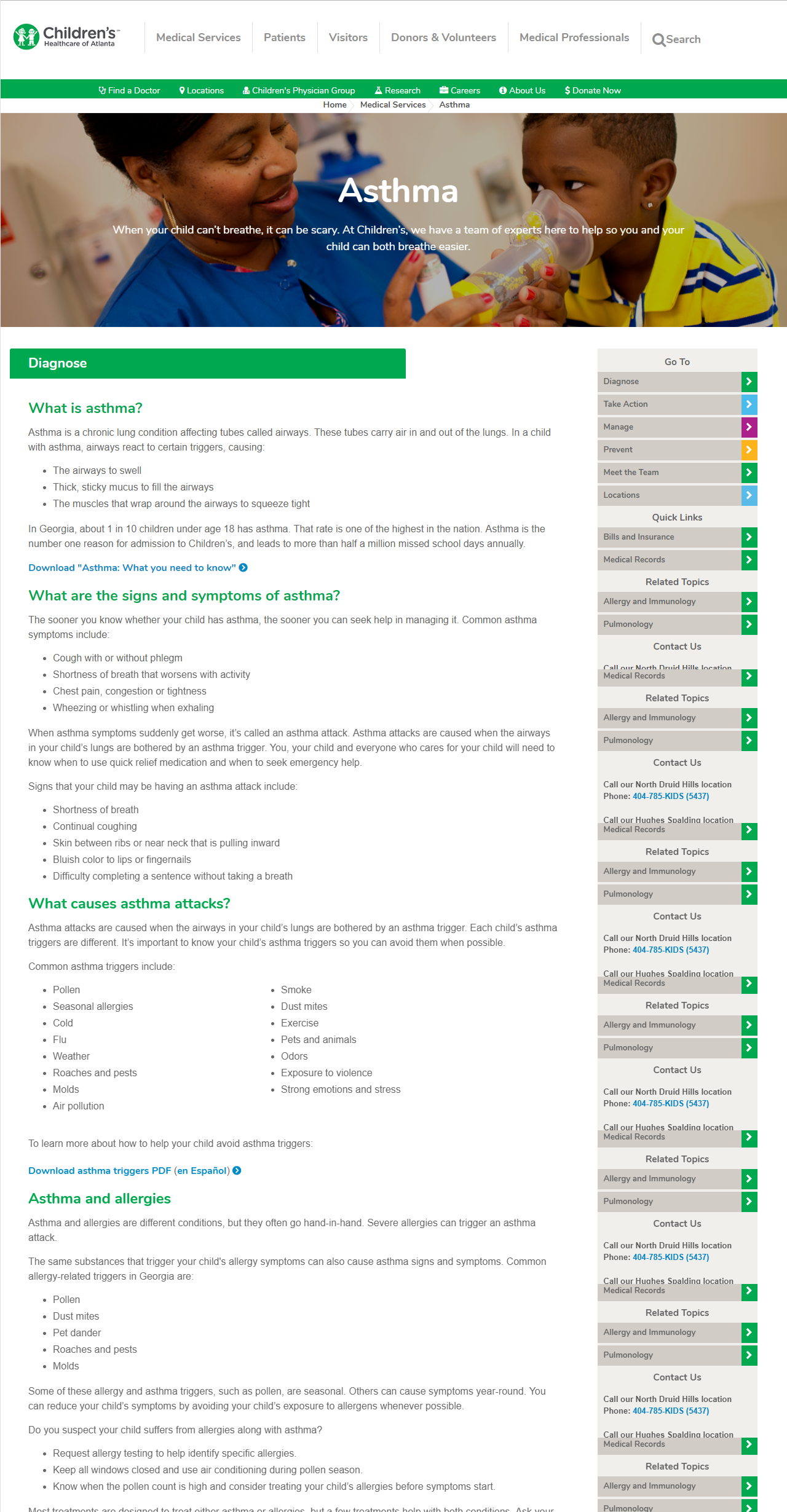
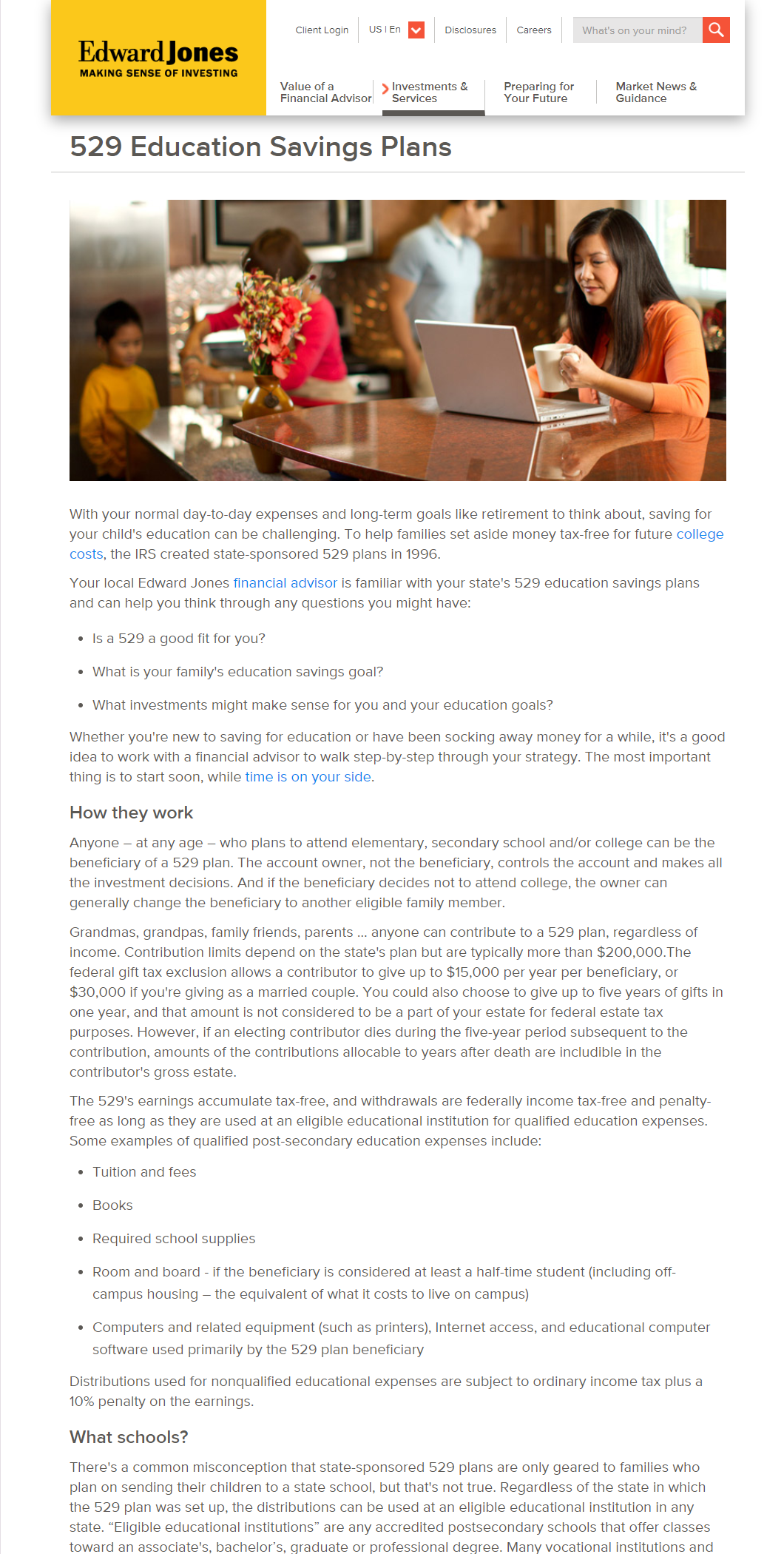
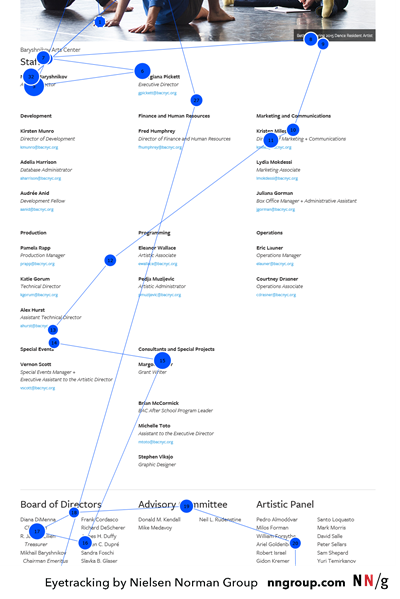
有系统布局的页面易于浏览;而无序和不可预测的页面则不然。当布局由一个或多个文本列组成时(如上面的Edward Jones示例),副标题允许用户快速确定哪个文本与哪个副标题相配。然而,当页面使用卡片或者其他不规则格式,使用the是很重要的格式塔邻近原理表示子标题或标签与正文或章节相匹配。
通过遵循与文本布局相同的原则,混合内容的页面仍然可以被扫描,具体如下:
- 确定喜欢的内容并将其放在一起。
- 视觉上区分内容块。这样做:
- 一种网格或其他图形系统,在每个块(如卡片、横幅)周围包括边框或彩色背景。
- 块之间适当数量的空间
- 适当的时候,给每个内容块标上清晰的副标题。
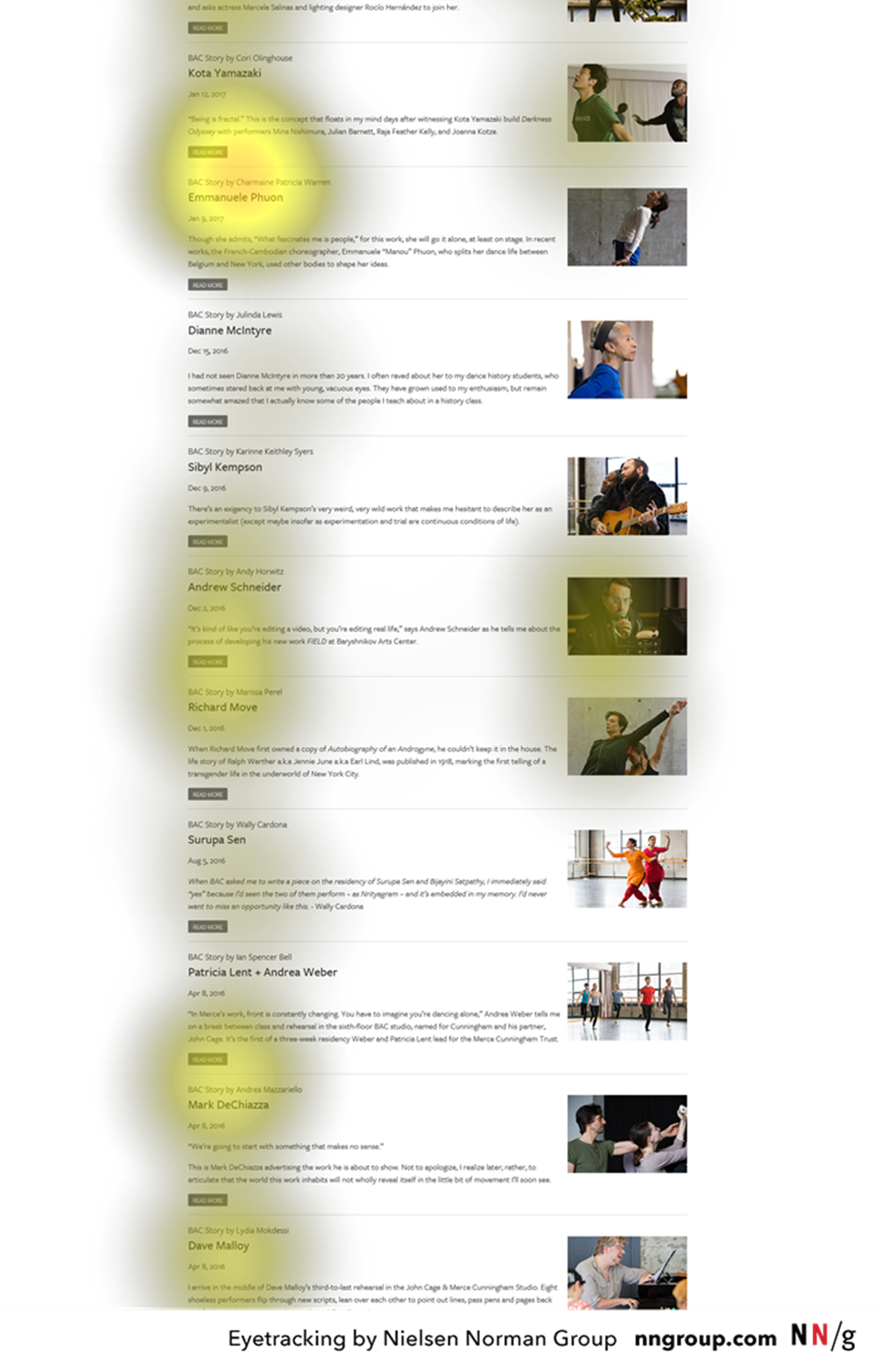
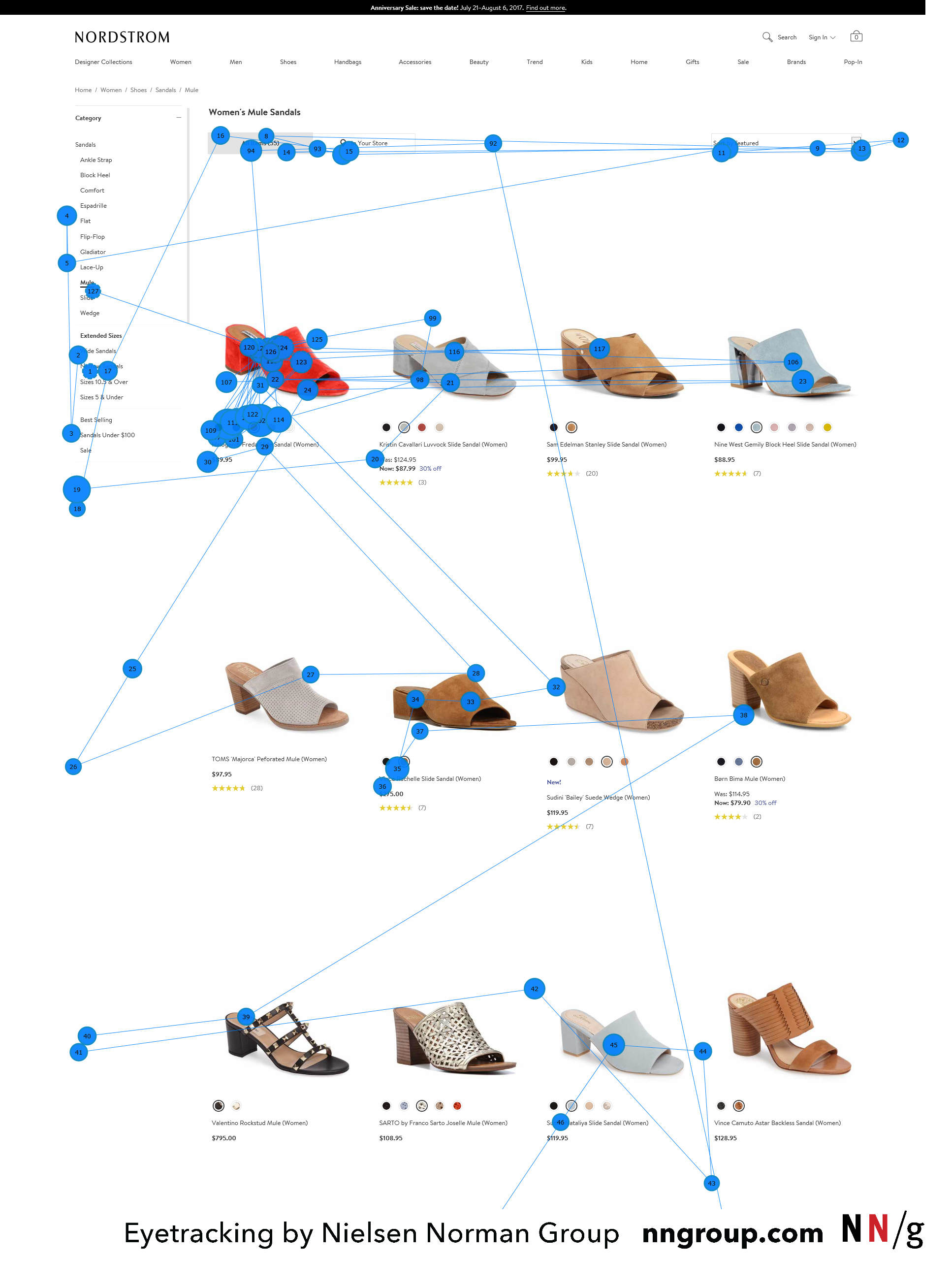
当页面以这种方式设计时,用户通常会扫描一系列的迷你层蛋糕模式,寻找表明内容部分内容的文本。






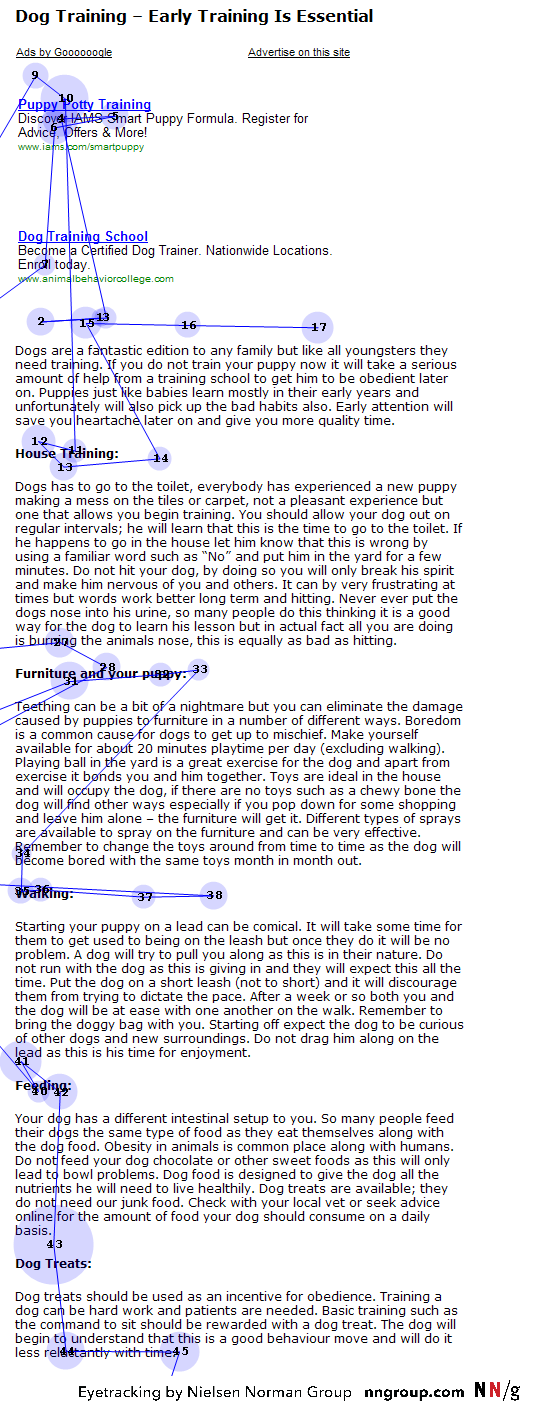
层蛋糕模式与f模式
虽然我们同时发现了f型和层状蛋糕型,但是f模式不应该是两者中更臭名昭著的一个。与f模式不同,它通常不能有效地从文本中提取正确的信息,layer-cake模式可以引导用户到页面上的正确位置(前提是标题对下面的内容有意义并具有代表性)。一旦人们确定了感兴趣的部分,他们就可以仔细阅读。
F型 |
层饼图案 |
|
页面特征 |
突出的小文本列(如字幕、大块内容、子弹头、粗体、下划线) |
标题和副标题标记良好的页面 |
效率 |
低 |
高的 |
用户行为 |
眼睛完全根据文本在列中的流动方式跳过文本部分。 |
眼睛会直接扫向标题,如果感兴趣或与目标相关,可能会阅读相关的正文。 |
影响 |
人们在不经意间错过了有意义的信息,并且不知道他们这样做了。 |
人们通过将注意力转移到相关页面部分并跳过不相关的部分来节省时间。 |

总结
分块内容,并在页面上分配清晰的、描述性的副标题,使其从其他文本和内容中脱颖而出,从而成倍地提高了内容的可用性,因为它们支持层饼扫描模式,而不是相对的f模式,通过允许用户快速识别与任务最相关的内容,提高用户的效率。
有关阅读和扫描的更多信息,请参阅我们的完整研究报告。”人们如何在网上阅读:眼球追踪证据”.





分享这篇文章: