传统上,全球导航出现在网站的每个页面上,它有两个功能:
- 允许用户在顶级类别之间切换很容易,不管他们目前的位置
- 确保用户即使不进入主页也可以快速了解什么是可用的在网站上
最近,一些网站开始投放下拉菜单中的全局导航类别.例如,英国大型零售商WHSmith将其产品类别列在店由部门下拉菜单而不是可见的导航栏。

使用一个下拉菜单对于全局导航绝对使标题更容易设计-不需要担心如何在单行中容纳所有这些链接。但代价是什么呢?这种方法创建了一个额外的步骤,用户必须在完成全局导航的主要功能之前完成这个步骤。
如果你考虑到最近的两个趋势:超级菜单和移动优化导航,就很容易理解为什么有些设计师会采取这种彻底背离标准全局导航的做法。
下拉式超大菜单将深层内容暴露给桌面用户
许多大型网站开始使用mega-menus在过去5年内。超级菜单是大的下拉菜单,包括多级链接帮助用户在上下文中预览底层内容。在很多情况下,它们取代了笨拙的级联菜单,众所周知,这种菜单会挑战用户的精细动作技能。在大多数情况下,组织良好的超级菜单,有清晰的部分标题对用户和设计人员都很有帮助:用户可以快速浏览大量链接,而设计人员可以更容易地适应内容更改。(由于下拉菜单可以在不影响底层页面设计的情况下调整大小,组织可以更灵活地重新排列分类,而无需彻底改变整个网站。)
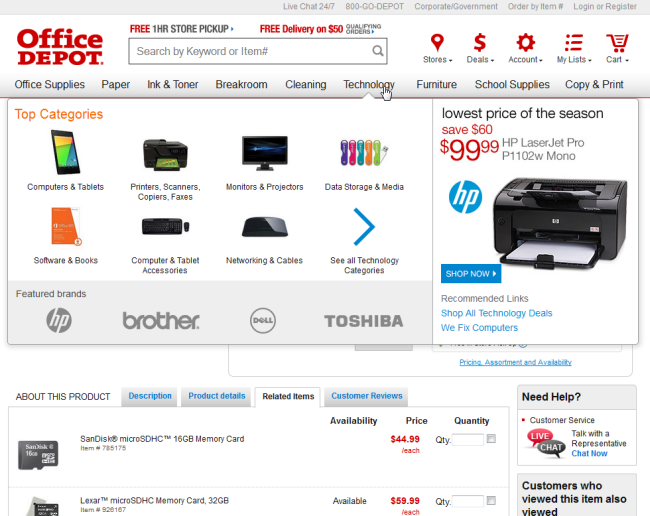
例如,用户可能会在点击谷歌搜索结果或广告后,进入Office Depot网站上关于平板电脑的这一页。他们可能永远不会访问主页,但可以很容易地从全球导航中看到该公司也销售纸张、家具、学校用品。

移动优化导航节省屏幕空间
巨型菜单现在在桌面设计中很常见,但是为移动用户设计也变得越来越重要,因为这一交通部分继续增长。移动显示引入了主要的设计约束,因为通常不可能在水平条中显示所有顶级类别;此外,对于小触摸屏上的用户来说,大型菜单非常令人沮丧。为了避免这些问题,许多设计师使用响应式设计技术来最小化从移动设备访问网站时的全局导航,只显示一个启动全局导航菜单的按钮。
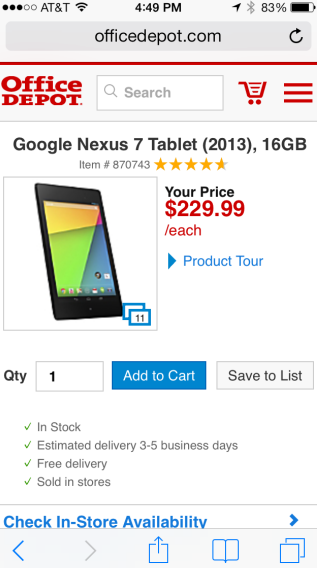
例如,Office Depot移动站点为特定于产品的内容保留了大部分页面,只显示一个小图标来启动全局导航。尽管移动图标的设计标准仍在不断发展,有经验的手机用户现在可以认出这个汉堡图标作为启动菜单的一种方式。

移动设计影响桌面设计
独立地说,这两种设计趋势非常有意义,并且在它们最初的使用环境中表现得非常好:桌面用户的超大菜单,移动用户的最小化全局导航。
但最近一些网站——尤其是电子商务零售商,甚至一些内部网设计者——已经将这两种趋势结合成一种新的、具有潜在风险的导航设计。这种新方法在一个下拉菜单中显示网站内容的主要类别,而不是一个可见的导航栏。
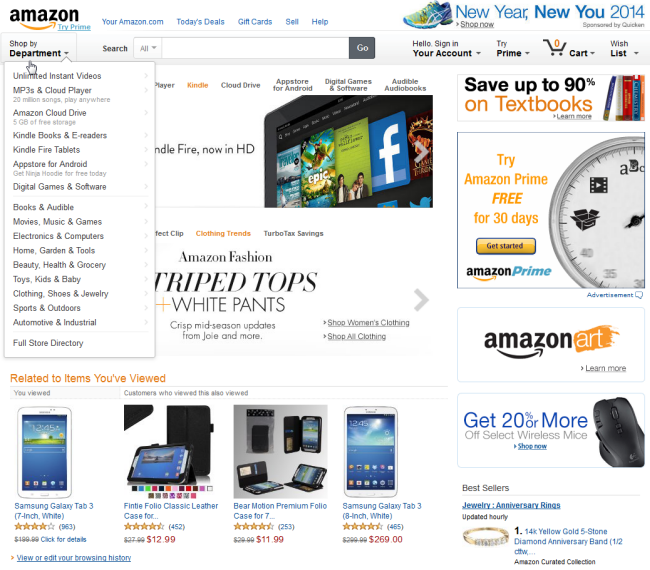
亚马逊是最早尝试这种技术的网站之一:经过多年不断调整其全局导航,以适应不断增加的产品范围,他们最终将整个产品列表放在一个巨大的下拉菜单中。用于列出主要产品类别的全局导航栏,现在只包含到下拉菜单的链接。

亚马逊以测试新设计以确保它们不会对销售产生负面影响而闻名,但正因为如此这种模式适用于亚马逊,并不意味着也适用于其他网站.很少有组织能像亚马逊那样拥有压倒性的品牌渗透能力,即使是家喻户晓的品牌也不能想当然地认为他们的所有用户都熟悉他们提供的产品的全部范围。以亚马逊为例,这很简单——他们几乎卖所有的东西(这就是为什么他们很难把所有的产品类别放到导航栏中)。但大多数组织提供的内容范围较小,更需要告知访问者其内容的范围。
使这种方法对Amazon可行的另一个因素是,他们有许多其他导航元素来帮助用户发现内容。例如,在全局下拉列表的正下方,产品描述页面包括一个水平导航菜单,该菜单列出了当前部门中的相关类别。

对于只有少量全局类别的网站,将它们隐藏在下拉菜单中是没有意义的。例如,T-Mobile将他们所有的服务和设备都放在一个下拉菜单中商店.但是,商店菜单只有5个链接,可以很容易地放在水平导航栏中。由于这些类别没有列在全局导航中,在网站较低级别的页面上的用户可能很难确定到哪里去寻找服务计划。

在WHSmith网站上,在一个全局导航菜单中安装所有12个产品类别是困难的,但将它们全部下拉菜单并不是解决办法。对于大多数网站来说,解释品牌产品太重要了,不能放在二级菜单中;即使游客只知道这家公司是卖书的,很多人可能不知道他们也卖电子产品和玩具。
隐藏全局导航类别的真正成本在我们查看较低级别的页面(如产品描述页面)时就变得很明显。用户通常会直接访问这些低级别的页面,而不是通过主页进入。确切的页面内容可能并不完全是用户所想的,但是导航条可以为用户提供一个有吸引力的起点来浏览层次结构并发现其他可用的内容。当层次结构被隐藏时,你会突然觉得浏览这个网站需要做很多工作。

隐藏全局导航是否安全?
把导航菜单放到下拉菜单中的诱惑是可以理解的:它允许在未来更灵活地调整类别,也意味着您不必用菜单栏来打乱您的设计。此外,如果你想在多个设备上使用相同的设计,这是一个简单的解决方案。但即使全球导航很难设计和维护,大多数网站最好还是立刻向用户显示顶级分类.这是帮助用户快速理解网站内容的最有效方法之一。
当然,每条规则都有例外。在极少数情况下,更灵活地调整全局导航的好处可能会超过疏远用户的风险。对于那些不太需要帮助访问者定位的组织来说,这更有可能是真的,因为
- 受众主要是登录用户或经常登录的用户
- 访问者几乎完全依赖搜索或相关链接来浏览网站
为了确定对网站的桌面视图降级全局导航是否安全,我们建议收集和分析分析数据,以更好地了解用户如何与全局导航交互。使用我们推荐的方法将网站分析与用户体验相结合.
1)点击跟踪
你可以使用点击跟踪工具(例如:CrazyEgg,Clicktale甚至是页内分析谷歌分析)来衡量从网站的关键位置(如主页、登录页面、目标页面)上的全局导航出现了多少次点击。(根据站点的目的,目标页面可以是包含产品描述、服务描述、文章等的页面。)
对于那些在这些页面上进入站点的用户(也就是说,他们链接到您的站点),度量目标页面上的全局导航点击是很重要的。那些链接到你的网站的用户并不能从你的主页上看到内容,所以这些用户需要帮助来了解网站的范围。风险在于,如果他们不了解你提供的其他内容,他们可能就会离开网站。
2)会议的观察
使用Clicktale这样的工具,观察记录的会话,看看真正的访问者是如何导航的。他们使用全局导航吗?或者它们严重依赖于本地导航、相关链接或其他导航组件?
你隐藏的全球导航会产生负面影响吗?
如果你的全局导航已经最小化,你可以查看一些数据来确定它是否有问题:
1)目标页面的跳出率
比较前后反弹率为目标页面确定是否缺少全局导航使人们不太可能逗留和浏览网站。
2)点击跟踪
新菜单链接的点击率:有多少用户真正点击了新菜单链接或图标,从而暴露了网站的第一级内容?菜单上的低点击率可能表明有问题,但只有当同时伴随着整个网站的高总体跳出率时(见上文),这表明人们并没有浏览他们进入和退出的页面以外的页面。这是一个线索,缺乏暴露的全球导航可能会降低可发现性。
3)订单规模(针对电子商务网站)
最小化的全局导航是否会减少平均订单大小?对于电子商务网站来说,这是至关重要的信息。如果对其他产品的不了解导致订单较小,那么隐藏的全局导航可能是灾难性的。
4)定性的反馈
使用调查反馈工具(例如:Usabilla生活,Qualaroo),确定人们是否特别抱怨缺乏选择。抱怨在一个类别中有很少的选择,或者关于一个特定主题的内容太少,这可能表明内容可寻性已经受到了损害。
结论
与任何流行的网页设计趋势一样,考虑到你的用户、他们的使用模式和你的目标,确定最小化的全局导航是否适合你的网站是很重要的。在桌面上模仿移动设计并不适用于所有网站。带着特定的目标和性能度量来处理这种设计模式可以帮助您确定它是否为用户和您的组织都提供了好处。





分享这篇文章: