更新我们的关于儿童UX设计的报告最近,我们针对3至12岁的儿童在笔记本电脑和移动设备上使用网站和应用程序进行了用户测试。我们为最年轻(3-5岁)和最年长(9-11岁)的年龄组安排了单独的会议,并为6 - 8岁的参与者安排了双人会议。我们之前已经写过如何去做根据孩子的身体发育为他们设计.同样重要的是,3岁至12岁之间的认知能力急剧发展。通过考虑不同年龄群体的认知能力,设计师可以让网站和应用程序可用,并吸引年轻受众。
皮亚杰的发展理论
根据皮亚杰的观点,孩子的认知理性,推断和建立联系的能力仍在开发.这种发展发生在不同的阶段:
- 的前运算阶段:儿童(2到7岁)可以用符号来思考,但他们还不能有效地从别人的角度思考。语言技能仍在发展中。
- 的混凝土操作阶段:在7到11岁之间,孩子学习如何使用逻辑推理和推理世界。
在两个阶段,其他关键认知能力也是未成熟的:思想理论(了解他人的意图和情绪),认知灵活性(处理冲突的信息和切换视角)执行功能(规划和监督自己的行为)。
设计建议
网站和应用程序应该考虑孩子的认知发展阶段,以便根据目标年龄范围最大限度地支持他们的目标。以下是5条设计建议:
1.通过陈述游戏(或其他在线任务)的目标以及如何实现它来为孩子们提供清晰和特定的说明.
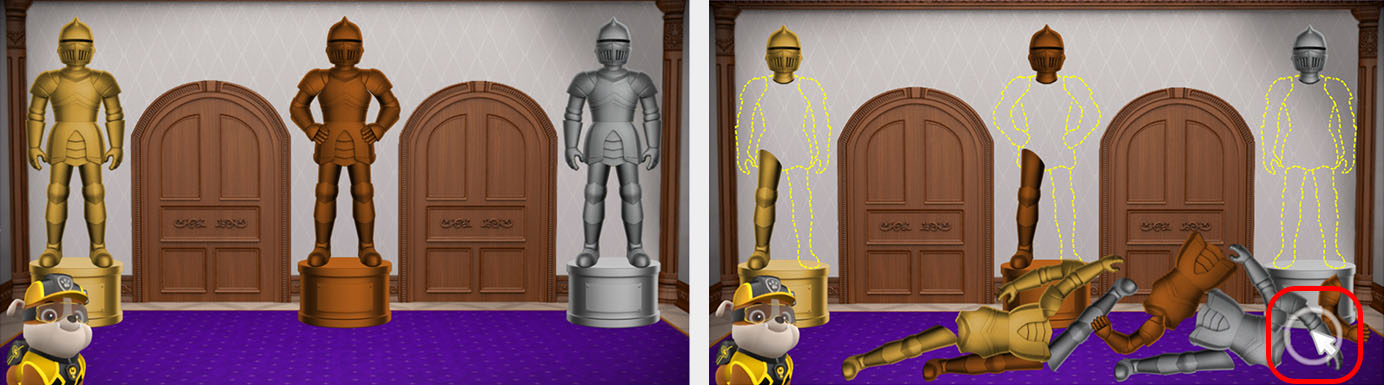
的任务的爪子nickjr.com上的游戏使用音频和视觉指令来解释游戏的目标和玩法。例如,在第2个关卡中,动画指令显示了目标(3个完全组装的骑士)、当前状态(3个部分组装的骑士)和所需的操作顺序(光标拖动某个部分将骑士重新组装起来)。即使没有同步的音频指令,视觉效果也足够清晰。在我们的测试中,6岁的孩子很容易理解如何玩游戏。

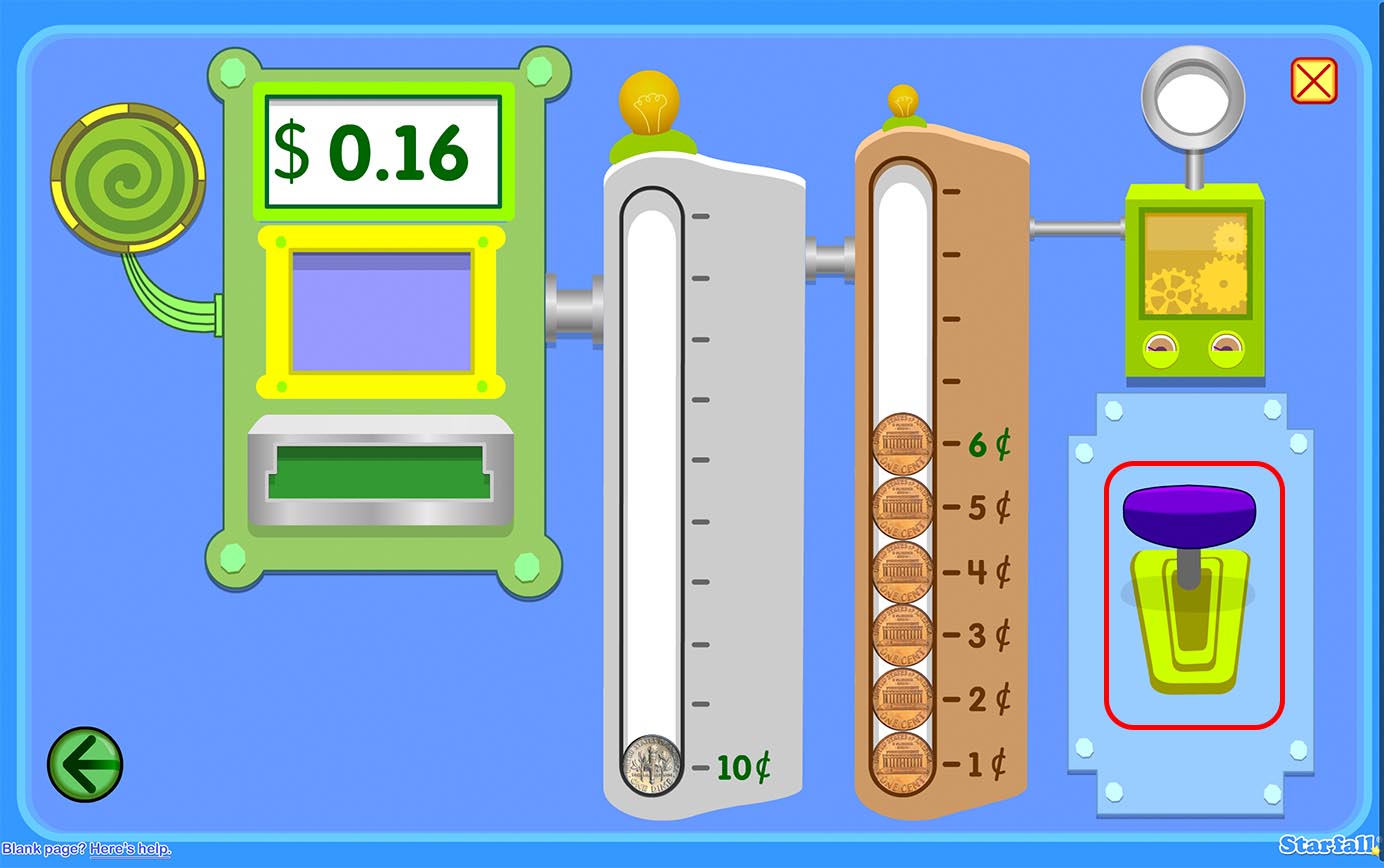
如果没有游戏相关的信息,孩子们可能会感到困惑。例如,算上100.starfall.com上的游戏并未显示关于游戏目标或如何玩游戏的说明。在我们的研究中,一个5岁的男孩发现敲击开关会导致硬币掉落。然而,他并不理解游戏的运作方式或目标是什么。(游戏邦注:游戏通过将硬币相加、将10美分变成10美分等方式教会孩子数数)不同游戏元素之间的联系并没有被明确指出;结果,孩子们很困惑,游戏也没能教会他们数数的技巧。

2.指示应根据孩子的理解程度量身定制。
提供指导是不够的;设计师还应该确保孩子们能够理解它们。例如,在一款名为“熊猫餐厅3”的应用中,孩子们为动物角色烹饪食物。当玩家选择一种成分时,动物角色会通过做鬼脸和发出声音来表示他们的偏好。然而,在我们的测试中,6岁以下的孩子无法理解这种反馈;他们只是按照自己的喜好做食物。这是因为,在这个年龄,孩子将不同物体或角色联系起来的能力(在这种情况下,将动物与食物联系起来的能力)仍在发展中。此外,他们的心智理论技能还处于萌芽阶段:他们还不能熟练地推断他人的想法和情绪,尤其是当这些想法和情绪与自己的不同时。更具体的视觉和音频线索,比如夸张的面部表情或说“好啊,我喜欢胡萝卜”,可以更好地帮助孩子们把原料的选择和顾客的偏好联系起来。
在我们在中国进行的测试中,我们发现6岁的孩子开始理解微妙的面部和声音暗示所表达的反馈,但文化差异限制了他们。例如,一个角色说“Hooo”来表示他喜欢西红柿,一个6岁的女孩问,“他说‘Hooo’是什么意思?”,因为这句话在中文里没有任何意义。

3.使用现有的思维模式和世界知识来帮助孩子完成任务.
虽然孩子的认知能力仍在发展,但他们已经有了关于世界如何运作的思维模式和隐性知识。参考他们现有的知识,减少了孩子理解网站或应用程序如何工作所需要的努力。
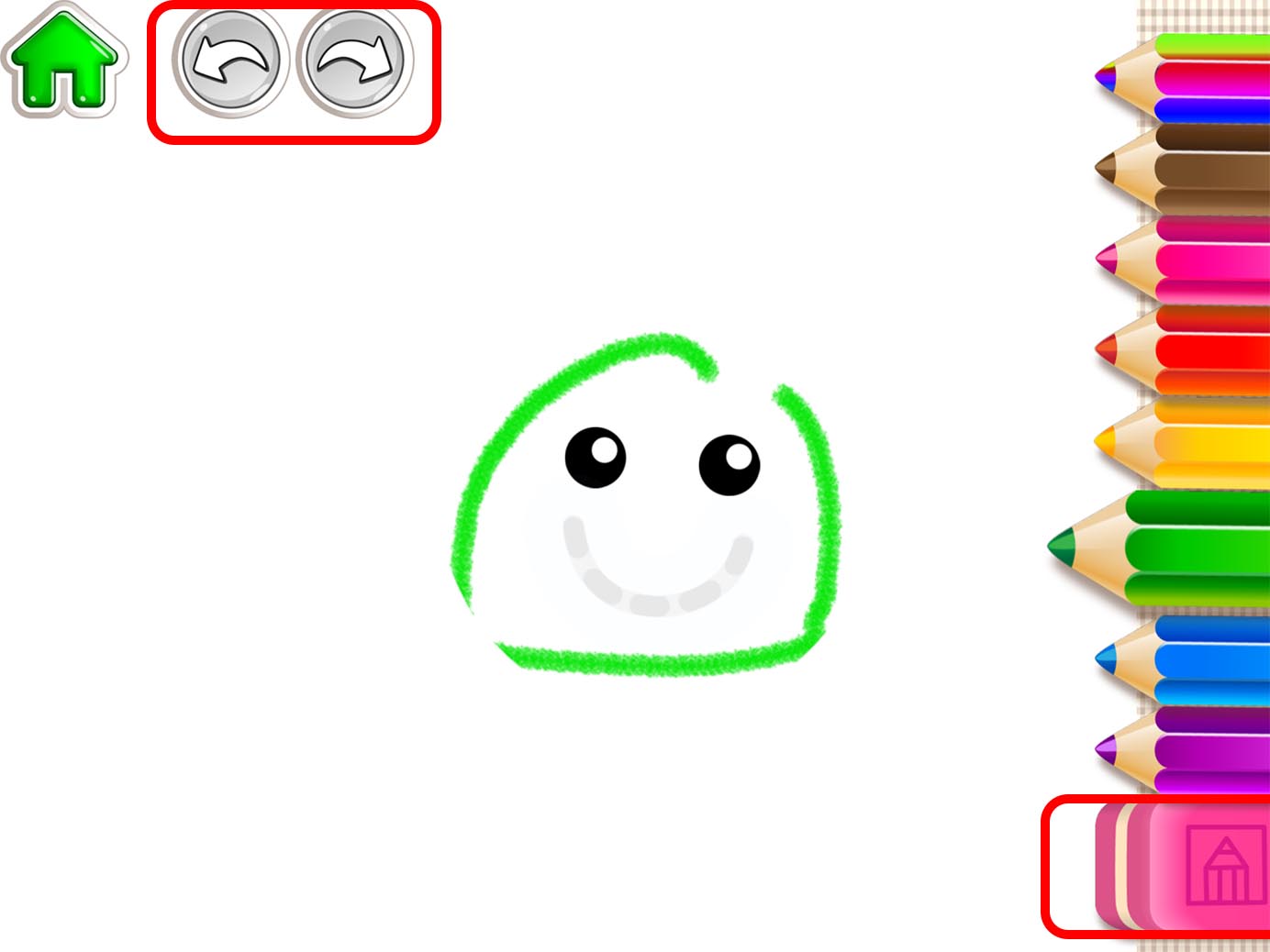
一个常见的例子是绘画游戏中的着色书隐喻。当介绍一个看起来像彩图和蜡笔(例如,123Draw)时,我们的研究参与者立即选择颜色并点击或点击他们想要在绘画中进行颜色的区域。必须学习他们熟悉的环境的任何变化,例如“重做”和“撤消”。在我们的测试期间,每个孩子都使用橡皮擦而不是“重做”和“撤消”按钮从错误中恢复。年轻的孩子不知道“重做”和“撤消”按钮做了什么。甚至在专门问道时表现出完全了解“重做”按钮的年龄较大的孩子,自然转向橡皮擦工具。这是良好使用现有的一个例子心智模式,以及冗余。

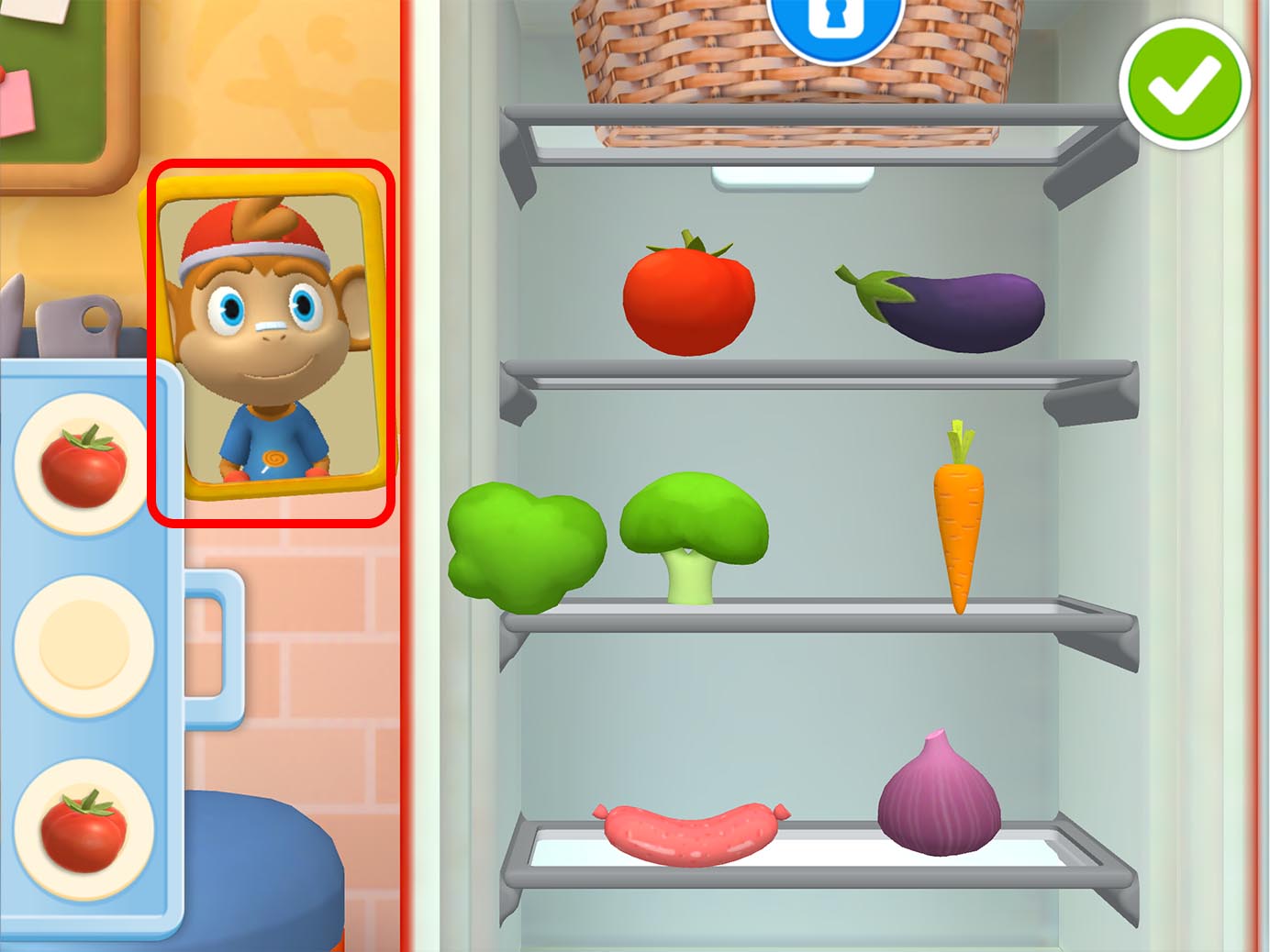
另一种利用孩子现有心智模式的方法是建立在他们从日常生活中已经掌握的常识之上。熊猫餐厅3应用利用孩子们对烹饪活动的熟悉程度,帮助他们玩烹饪和上菜的游戏。家居食物、工具和手势等拟态设计元素使游戏易于学习和玩。
在我们的测试中,即使是一个3岁的小女孩也能自己做一盘意大利面:她把一袋面条拖到锅里,把意大利面放进锅里。她还知道她应该打开炉子的开关来加热意大利面。

4.通过设计自我解释的界面和防止可能的错误来减少认知负荷。
一个好的设计(无论是针对儿童还是成人)减少了认知负荷并最大限度地减少所需的精神资源,以了解和与系统互动。当用户年轻时,他们的工作记忆容量甚至比成人的还要小,所以关注用户需要携带多少信息才能使用您的界面至关重要。
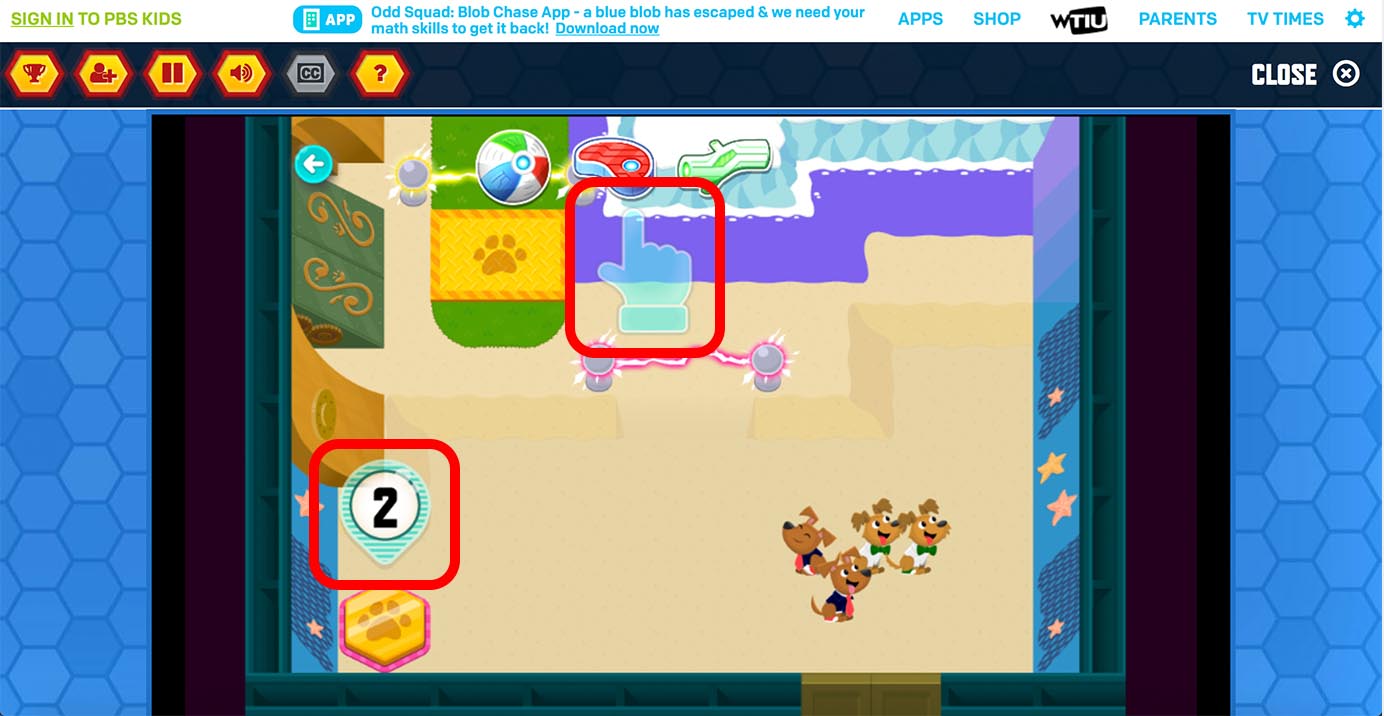
当界面不透明和不自我解释时,认知负荷会急剧增加。例如,在我们的测试中,两对7岁的孩子被一个叫做小狗的追求在PBS儿童网站上。Visual说明告诉他们如何操作控件(拖动物品以吸引小狗的注意),但是如何赢得游戏的屏幕上的说明。这场比赛展示了一个较大数字的金色垫,这代表了孩子所需的小狗数量拯救到该位置。一个7岁的女孩一直在问,“这2'意味着什么?这很烦人!”孩子们没有通过游戏的目标连接这个数字。将小狗图标或在“2”旁边的2只小狗的轮廓将值得测试。我们应该注意到游戏确实提供了音频指令,该说明解释说:“此数字显示它需要打开门的小狗。”但是,声音被浏览器阻止了,所以我们的参与者从未听过解释(即使他们已经听过它,也不清楚他们会在以后记住它)。

对孩子来说,就像对成年人一样,弄清楚什么地方出了问题,然后如何解决它需要大量的脑力资源。因为孩子对界面的了解往往比成年人少,所以当错误发生时,他们会比成年人感到更沮丧和困惑。因此,防止可能的错误减轻了他们的认知负荷。
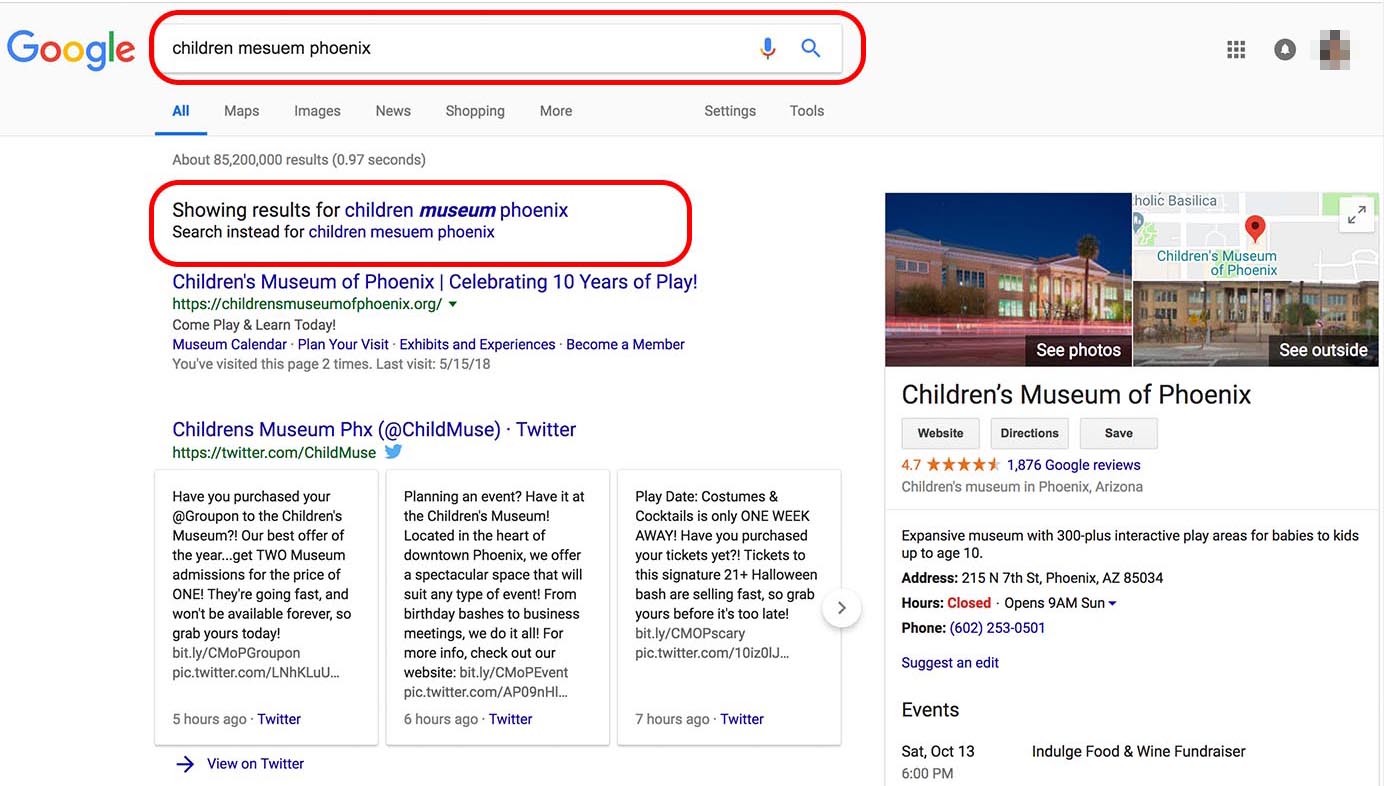
让我们以搜索为例。在我们的测试中,我们发现5到11岁的孩子严重依赖搜索引擎的自动更正功能,因为他们经常出现拼写错误和拼写错误。搜索引擎通常会容忍这些错误,并适当地纠正它们。例如,在搜索引擎中搜索“儿童博物馆凤凰”,结果显示的是“儿童博物馆凤凰”。

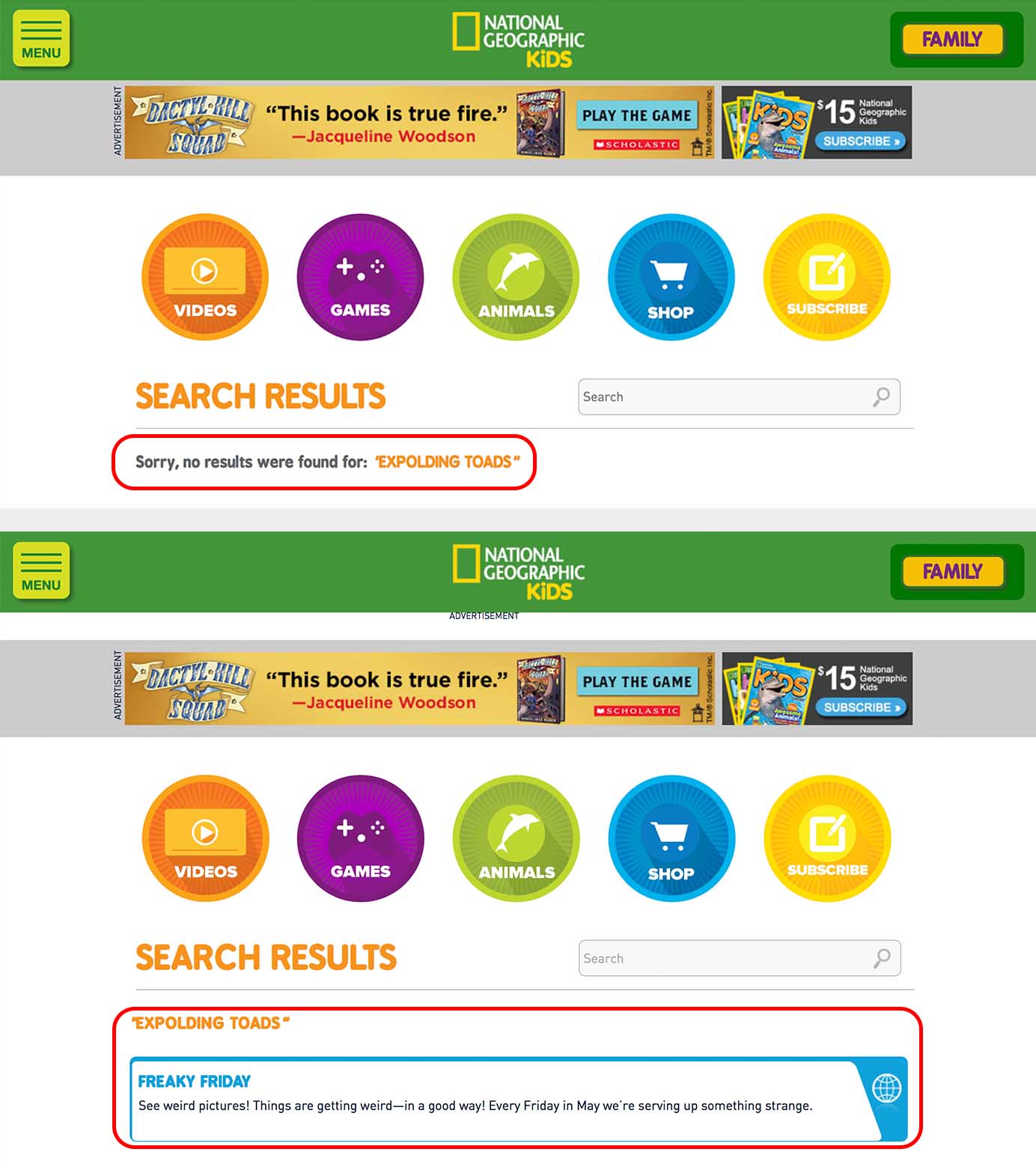
不幸的是,许多现场搜索工具未能支持自动更换和部分匹配,这增加了儿童的认知负载,因为他们试图从错误中恢复。例如,在我们的测试期间,一对8岁的孩子试图找到一个与“爆炸蟾蜍”在国家地理学位网站上相关的视频。但是,他们未能正确拼写“爆炸”这个词,并键入“降低的蟾蜍”,这导致零搜索结果。他们甚至试图将查询缩短到“降低”,但仍然有一个“没有结果”消息。孩子们心烦意乱;其中一个人确定她之前在网站上观看过那个视频。她喊道,“我知道有爆炸蟾蜍!但是你如何拼写爆炸?“
显然,就像成年人一样,孩子们也被zero-search结果.提供可行和有吸引力的后续步骤可以减少他们的挫败感。测试后不久,网站确实返回了相关结果。但是,仍有两个可用性问题:1)单词的拼写未被纠正;2)没有指标如何与搜索结果列表相关的搜索项。更好的解决方案是为更正的关键字显示搜索结果,并在搜索结果中突出显示关键字。

5.说明应该清晰而具体,但不能过于规定性。
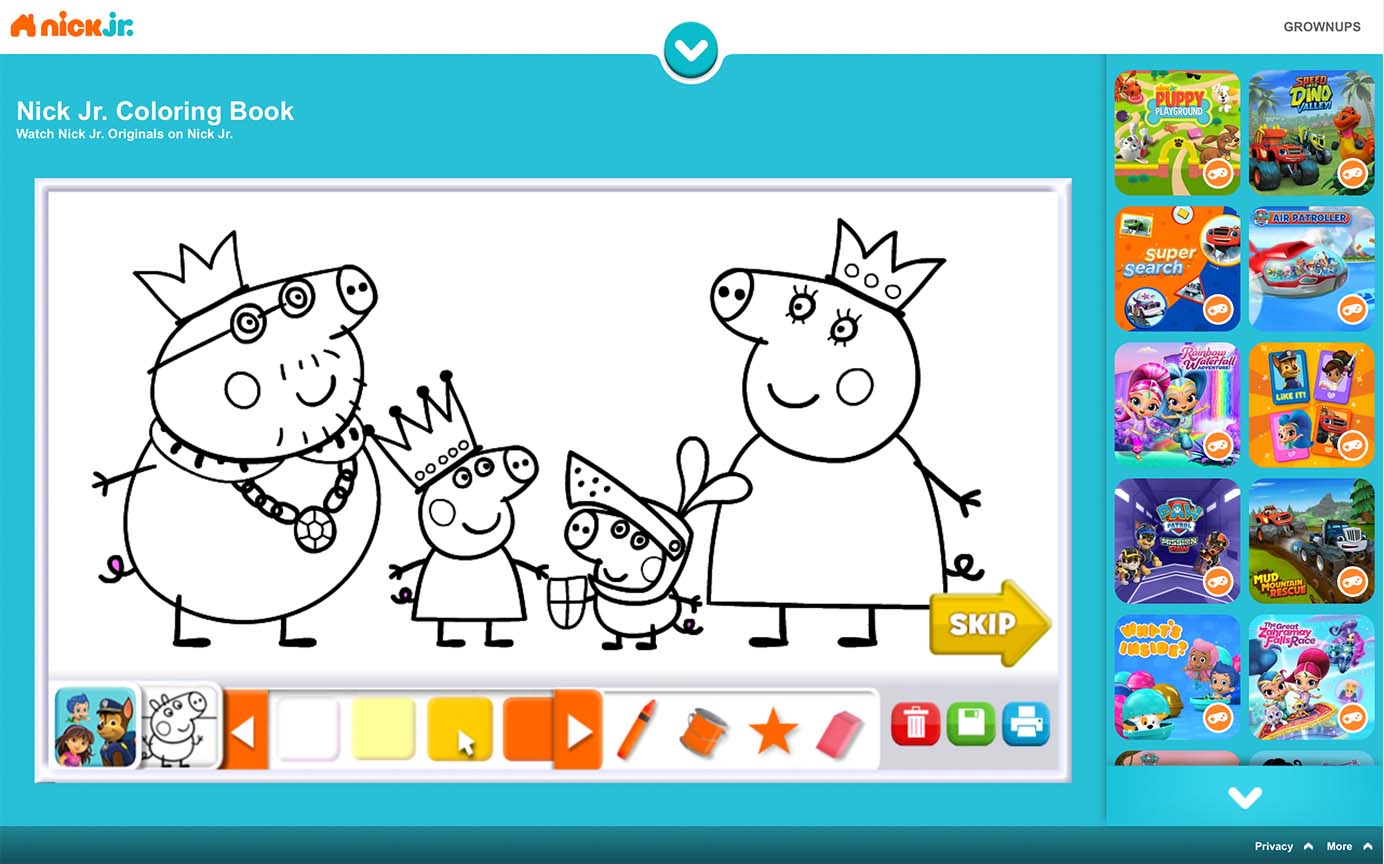
与成年人相比,儿童前额叶的不成熟意味着他们处理复杂和矛盾信息的能力更弱。因为孩子们的推理能力还在发展,他们更有可能从字面上理解具体的指示。例如,在我们的测试中,一对7岁的孩子试图在Nick Jr.网站上玩一个绘画游戏。音频说明特别告诉她“用鼠标点击桶。”然而,女孩更喜欢用触控板玩游戏(我们发现9岁以下的孩子更喜欢触控板而不是鼠标,因为他们的物理发展阶段).而是因为这些说明特别让她用鼠标,她离开了触控板。由于没有使用鼠标的经验,她很快就灰心丧气,离开了网站。
更好的解决方案是,当存在多种可能性时,避免命名特定的设备。如果游戏只是简单地说“点击桶”或“触摸桶”,女孩就可以继续使用触控板并继续玩游戏。

儿童设计中的伦理考量
由于孩子的计划和执行能力仍然有限,他们更容易受到吸引人的游戏的影响,很容易对游戏或应用上瘾。最近,中国政府宣布了一项计划,限制孩子们上网的时间,因为对上网成瘾的担忧日益增加。
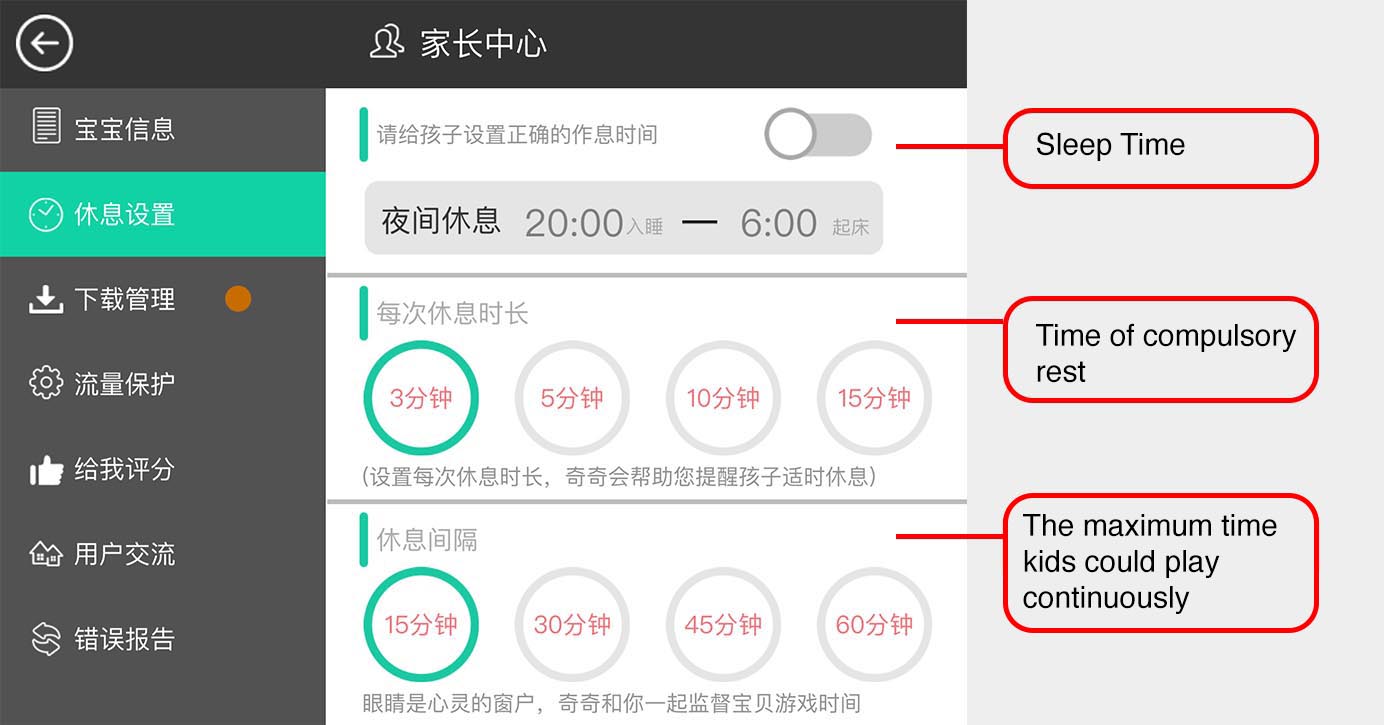
在中国的可用性测试中,我们发现一些针对儿童的应用能够让父母限制孩子的游戏时间。例如,宝宝巴士一个为2到8岁的孩子提供游戏和歌曲的应用程序父中心部分,家长可以设置孩子持续玩游戏的最长时间,孩子玩了一定时间后休息的时间,以及孩子不能使用应用的睡眠时间。

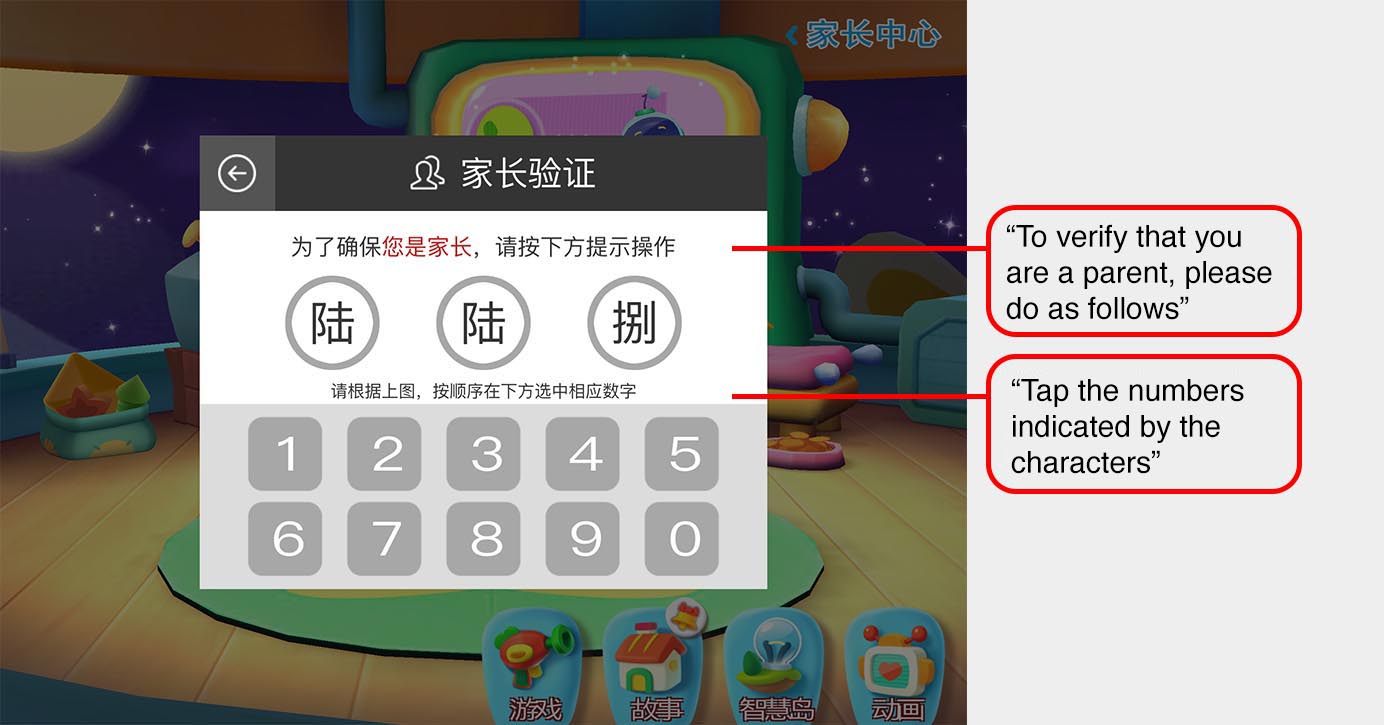
在禁止时间内,该应用程序会出现一个内容墙,防止孩子们自己更改设置。内容墙要求用户识别数字的繁体字,这对孩子来说非常困难,但对成年人来说很容易。这些技术在美国的应用程序中还不像在中国那么普遍。然而,考虑到围绕儿童营销和增加他们的屏幕时间活动的伦理问题,设计师应该考虑提供这种父母控制的好处。


结论
在为儿童设计网站、应用程序和游戏时,请记住他们的认知能力仍在发展中。明确说明目标和如何达到目标,并有具体的说明。精心制作说明,以确保它们在孩子的理解水平,但不是太指令性。利用他们之前的知识和思维模式,让他们熟悉网站或应用程序。最重要的是,记住,即使是几年的时间,孩子的认知能力也会有很大的变化,所以对某个年龄段有效的东西,对另一个年龄段不一定有效。没有考虑到孩子认知能力的设计不会带来快乐,只会带来挫折。
了解更多:完整399页报告儿童设计(3-12岁),第4版,有156个设计指南可供下载。





分享这篇文章: