在交互设计中,一个系统,无论是一个应用程序、一个网站,还是一个硬件(任何东西)智能手表到一个恒温器),应该随时通知用户,提供适当的反馈。确保系统状态始终可见是10界面设计的可用性启发法.关于系统状态的信息,如错误消息和系统活动的通知,允许用户完全理解当前上下文。
传达系统状态的最佳方式取决于以下几个关键因素:
- 正在传达的信息类型
- 信息的紧迫性——用户立即看到它有多重要
- 用户是否需要根据信息采取行动
状态通信的三种常见方法包括验证,通知和状态指示符。这些术语有时可在产品设计中互换使用,但它们代表应在不同情况下使用的不同通信方法。了解它们之间的差异将帮助您通过为每个需求选择最佳选择来帮助您对用户的反馈。
指标
指示器是一种制作页面元素(无论是内容还是用户界面的一部分)的方法。站出来告诉用户有一些特别的东西关于它保证了用户的注意力。通常,指标将表示该元素代表的项目已经有一些变化。
尽管我们将在后面看到,指示符经常被用来表示验证错误或通知,但它们也可以单独使用。指示符是一种视觉提示,旨在吸引用户注意到本质上是动态的特定内容或UI元素。(如果某件东西看起来总是一样的,那么不管它设计得多么华丽,它都不是一个指标。)
至少有三种可能的实施指标方式:
- 通常,但并非总是,指标实施为图标.很容易可识别的图标可以成为非常有效的沟通工具。
- 印刷变化也可用作指示;例如,如果投资账户中的股票价格发生了重大变化,就会将未读电子邮件加粗显示,或者用颜色编码股票符号。
- 虽然不常见,但放大了大小或动画片(例如,振动)也可以用来使某些物品从人群中脱颖而出,从而作为一种指示。

指标的特点:
- 指标背景.它们与一个UI元素或一段内容相关联,并且应该在靠近该元素的地方显示。
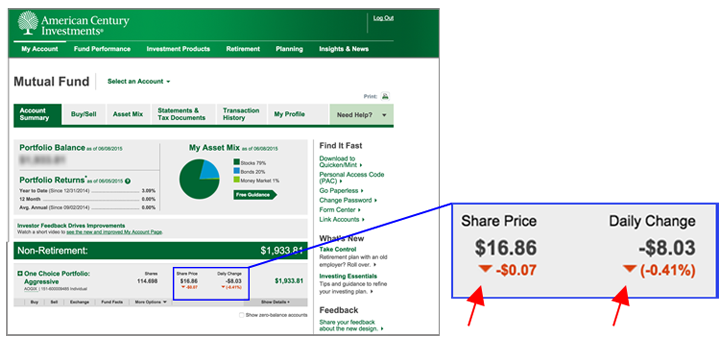
- 指标有条件的-它们并不总是存在,但会根据特定条件出现或改变。例如,股票表现指标(例如下面的American Century例子中的指标)可能会改变以指示股票价格是上升还是下降。此外,上面Yelp例子中的标签指示器只在该企业有交易时才出现。
- 指标被动.它们不要求用户采取行动,而是用作提示用户注意事项的沟通工具。

指示器会给整个界面带来噪音和混乱,可能会分散用户的注意力,所以在设计中考虑使用多少(如果有的话)指示器是很重要的。
当决定一个指标是否合适时,考虑以下因素:
- 这些信息对用户来说有多重要?是否值得占用页面空间来通知用户?
- 使用的信息多久一次?
- 用户希望看到这些信息吗?
- 如果不提供,会不会错过?
- 用户发现信息的应用程序有多重要?
验证
验证消息是错误消息与用户输入有关:他们会交流刚刚输入的数据是否不完整或不正确。例如,在电子商务系统中,验证消息通常涉及姓名、账单地址和信用卡信息等信息。

验证的特点:
- 用户需要采取措施清除验证消息。
- 验证消息中的信息是上下文信息,适用于有问题的特定用户输入。
应该实现验证的方式根据表格的独特需求而异。但是,通常,如果用户的输入不正确,则系统应通过提供可识别和清除消息来通知用户,以纠正错误。验证消息应遵循错误消息指南他们应该告诉用户如何解决问题,而不是简单地识别问题。例如,不要声明“字段为空”。请输入您的街道地址“更礼貌,并指向解决方案。
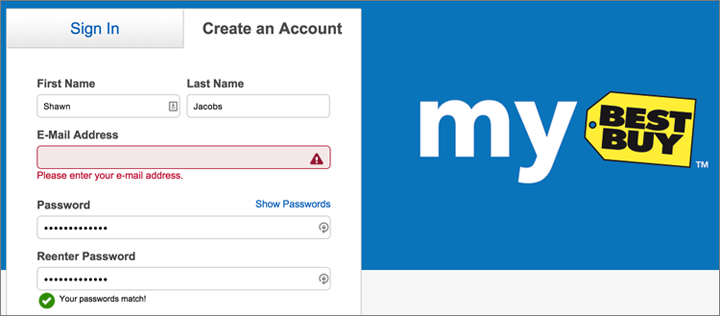
由于验证是上下文的,因此使用图标指示器除了验证消息以及帮助传送缺少哪些输入或需要纠正的消息。

通知
通知是指提醒用户系统内的一般情况。与验证不同,通知可能会不直接与用户输入绑定甚至对用户在系统中的当前活动,但它们通常通知用户系统状态或可能感兴趣的事件的更改。在电子邮件,社交网络和移动电话应用程序的情况下,甚至可以在用户远离应用程序时传送通知。
通知可以是背景-应用于特定UI元素-或全球- 作为一个整体到系统。

通知的特点:
- 它们不会被用户立即行动触发。
- 他们宣布了一个对用户有一定意义的事件。
通知主要有两种类型,根据用户是否需要对通知采取行动而有所不同:
- 行动要求通知提醒用户需要用户操作的事件。从这个意义上说,它们类似于验证,但由于它们不是由用户自己的操作引发的,因此需要不同的设计。
行动所需的通知通常是紧迫的,应该是侵入的;例如,它们可以实现为中断用户的模态弹出窗口,强制立即关注并要求要被解雇。

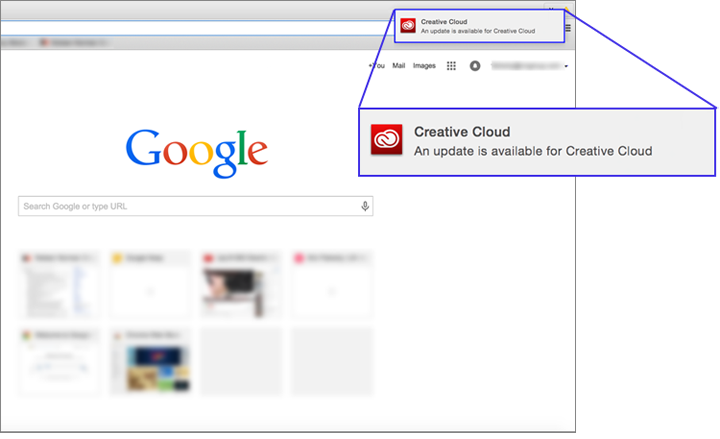
- 被动通知是信息;他们报告了一个不需要任何用户操作的系统发生。移动应用中的许多通知是被动的:他们通常会宣布用户潜在兴趣的事件。
被动通知通常不是紧急的,并且应该不那么具有干扰性。被动通知的典型实现可能是一个徽章图标或屏幕角落里的一个小的非模态弹出窗口。被动通知很容易被忽略,因为它们不需要用户操作。当通知提供的信息是理解系统的关键时,容易被忽略的被动通知可能会有问题。


通知在设计上存在挑战,因为它们不是特定用户操作的直接和明显的结果。相反,用户可能正在做一些不同的事情,可能没有考虑到通知引起的问题。这就需要通知建立更多的上下文,并为用户提供足够的背景信息来理解通知的内容。
(与之相反,在验证中,用户只是做了需要更正的事情。因此,验证消息不需要向用户说明手头的任务。例如,如果电子商务结账表单的信用卡到期日期字段留空,则验证消息不需要说明。)“请提供您在优衣库(Uniqlo.com)上购买的蓝色无袖连衣裙所需支付29.90美元的信用卡的截止日期。”但是,第二天的通知是衣服从仓库发货需要说的比“你的包裹发货了。”)
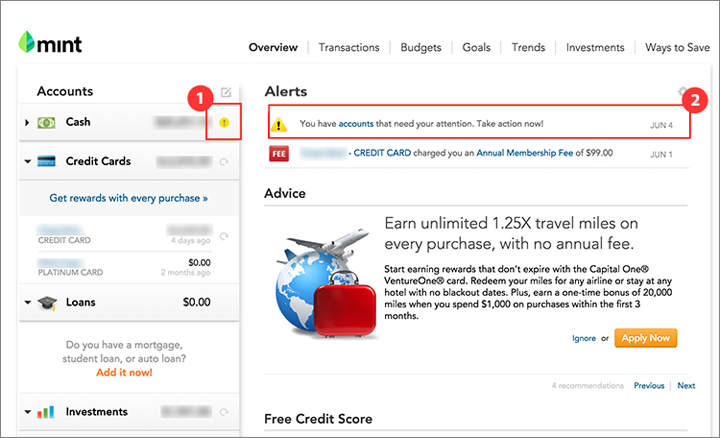
如果一个通知是上下文相关的,并且与界面中的一个特定元素相关,那么元素上的图标指示器就可以传达通知应用的位置并吸引用户的注意。例如,移动应用程序图标上的指示标识表明用户已经收到了来自相应应用程序的通知。


挑选正确的通信选项很重要
使用错误的沟通方式可能会对用户的体验产生负面影响。让我们回顾一下上面的场景,Yelp在搜索结果中使用绿色标签指示器来表示茶叶市场正在进行特价交易。这些信息与上下文相关,对于专门搜索某个地方的用户来说非常重要喝茶。
您可能认为,提醒用户潜在茶叶交易的另一种方式是在此类交易可用时向他们发送通知。错误的不管当前用户目标如何发送的通知可能会被忽略,甚至可能会惹恼用户,因为它会中断他们当前的任务,并且与他们当前的需求无关。
(一般来说,任何类型的广告都容易被忽视,除非它与用户的目标和心态有关.)
或者,敬酒(一个小的非模式弹出,几秒钟后就消失了,比如新的故事一个用于Facebook应用程序),虽然适用于被动通知,但实施错误消息(无论是验证还是其他)将是一种糟糕的方式。事实上,我们的一位移动用户花了5分钟等待加载某些内容,只是因为她没有注意到屏幕底部显示的小错误消息,该消息在5秒钟后迅速消失。

结论
请记住三种通信方法之间的关键差异是:
- 指示器提供关于动态内容或UI元素的补充信息。它们是有条件的——也就是说,它们可能在特定条件下出现或变化。
- 验证与用户的操作或输入相关联。
- 通知主要关注系统相关的事件。
下表总结了这些差异:
验证 |
通知 |
指标 |
|
全局vs.上下文:与全局系统事件或特定页面元素相关 |
上下文 |
全球或背景 |
上下文 |
被动与需要用户操作 |
需要采取的行动 |
需要采取行动还是被动 |
被动的 |
由用户操作与系统事件触发 |
用户操作 |
系统事件 |
用户操作或系统事件 |
了解何时以及如何使用这些反馈工具对于建立与用户沟通的一致性非常重要。通过评估所提供信息的类型,我们可以确定正确的使用机制。





分享此文章: