在交互设计中,一种系统,无论是应用程序、网站还是硬件(从smartwatch到恒温器),应该让用户了解,通过提供适当的反馈。确保系统的状态始终可见是其中之一10个界面设计的可用性启发.关于系统状态的信息,如错误消息和系统活动的通知,允许用户完全理解当前上下文。
传达系统状态的最佳方式取决于以下几个关键因素:
- 正在传递的信息的类型
- 信息的紧迫性——用户立即看到它有多重要
- 用户是否需要根据信息采取行动
状态通信的三种常见方法包括验证、通知和状态指示器。这些术语在产品设计中有时可以互换使用,但它们代表不同的沟通方法,应在不同的情况下使用。了解它们之间的差异将帮助您通过为每个需求选择最佳选项来加强对用户的反馈。
指标
指示器是一种制作页面元素(无论是内容还是用户界面的一部分)的方法。突出来告诉用户有一些特别的东西这一点值得用户关注。通常,指示器将表示该元素所表示的项目已经发生了一些变化。
尽管,正如我们稍后将看到的,指示器经常被用于表示验证错误或通知,但它们也可以单独使用。指示器是一种视觉线索,旨在将用户的注意力吸引到一个特定的内容片段或UI元素上,这些内容本质上是动态的。(如果某样东西看起来总是一样,那就不是一个指标,不管它设计得多么华丽。)
至少有三种可能的执行指标的方法:
- 通常,但并非总是,指标是按照以下方式实施的:图标容易地可识别的图标可以成为非常有效的沟通工具。
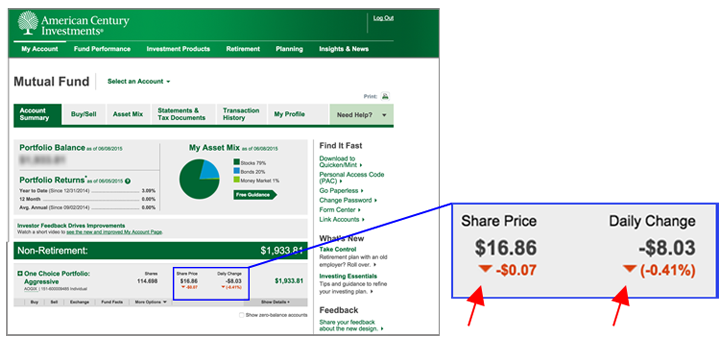
- 印刷上的变化也可以用作指标;例如,如果股票价格发生了重大变化,通常会在投资账户中以粗体显示未读电子邮件或对股票符号进行颜色编码。
- 虽然不太常见,但扩大了大小或动画(例如,振动)也可以用来使某些物品从人群中脱颖而出,从而作为一种指示。

特征指标:
- 指标上下文.它们与一个UI元素或一段内容相关联,并且应该在靠近该元素的地方显示。
- 指标有条件的-它们并不总是存在,但会根据特定条件出现或改变。例如,股票表现指标(例如下面的American Century例子中的指标)可能会改变以指示股票价格是上升还是下降。此外,上面Yelp例子中的标签指示器只在该企业有交易时才出现。
- 指标消极的.它们不要求用户采取行动,而是用作提示用户注意事项的沟通工具。

指示器可以将噪声和杂波引入到整个接口,并且可能分散用户的注意力,因此考虑在设计中使用多少个(如果有的话)指示器是很重要的。
当决定一个指标是否合适时,考虑以下因素:
- 这些信息对用户来说有多重要?是否值得占用页面空间来通知用户?
- 这些信息的使用频率是多少?
- 用户希望看到这些信息吗?
- 如果不提供,会不会错过?
- 用户发现信息对应用程序有多重要?
验证
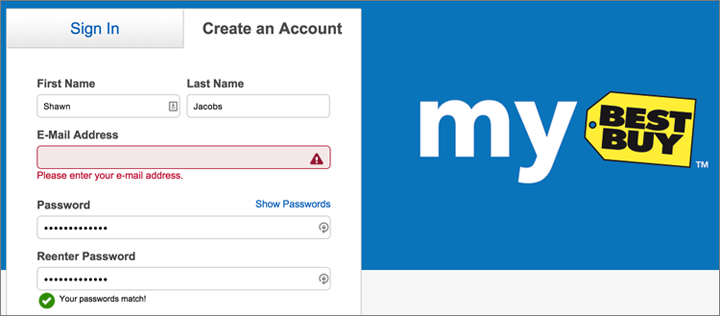
验证消息错误消息与用户输入相关:他们传达刚刚输入的数据是否不完整或不正确。例如,在电子商务系统中,验证消息通常涉及姓名、账单地址和信用卡信息等信息。

验证的特点:
- 用户需要采取措施清除验证消息。
- 验证消息中的信息是上下文相关的,并应用于有问题的特定用户输入。
实现验证的方式根据表单的独特需求而有所不同。然而,一般来说,如果用户的输入不正确,系统应该通过提供可识别的和明确的信息来通知用户,以帮助纠正错误。验证消息应该在错误信息指南他们应该告诉用户如何解决问题,而不是简单地识别问题。例如,不要说“字段是空白的”。“请输入您的街道地址”更有礼貌,并指向一个解决方案。
由于验证是上下文相关的,因此使用图标指示器以及验证消息,以帮助沟通哪些输入缺失或需要纠正。

通知
通知是信息性消息提醒用户系统内的一般事件.与验证不同,通知可以不能直接绑定到用户输入或者甚至是用户在系统中的当前活动,但它们通常会通知用户系统状态的变化或可能感兴趣的事件。在电子邮件、社交网络和移动电话应用程序中,通知甚至可以在用户离开应用程序时发送。
通知可以上下文-应用到特定的UI元素-或全球-应用于整个系统。

通知的特点:
- 它们不是由用户的即时操作触发的。
- 它们宣布一个对用户有一定意义的事件。
有两种主要类型的通知,根据是否需要用户根据通知采取行动而有所不同:
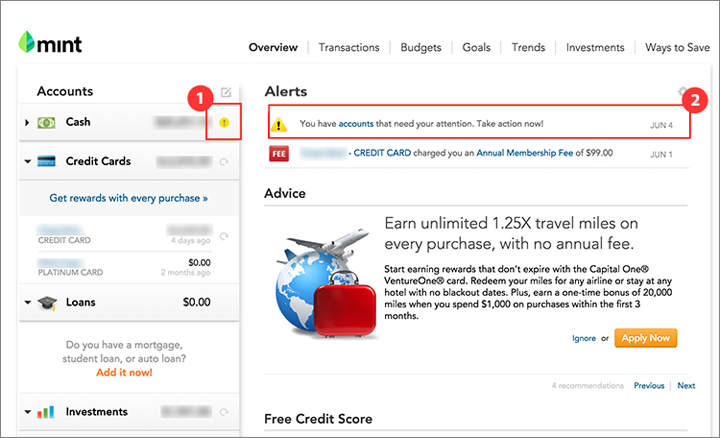
- 他们采取行动的通知通知用户需要用户操作的事件。从这个意义上说,它们与验证类似,但因为它们不是由用户自己的操作触发的,所以它们需要不同的设计。
需要采取行动的通知通常是紧急的,而且应该是侵扰性的;例如,它们可以实现为中断用户的模态弹出窗口,迫使用户立即关注并取消某个操作。

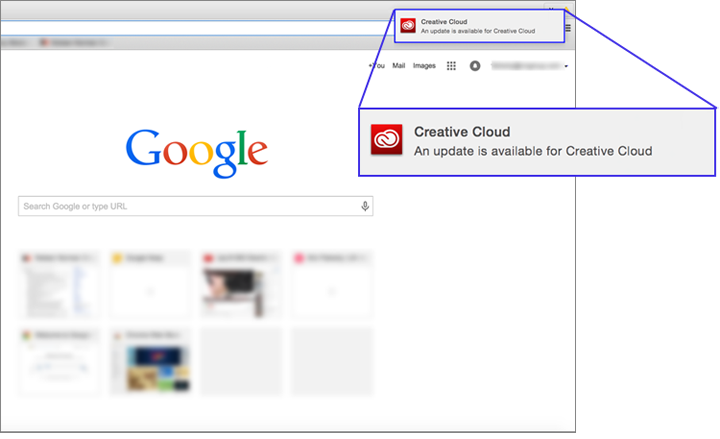
- 被动的通知信息;它们报告不需要任何用户操作的系统发生。移动应用中的许多通知都是被动的:它们通常会向用户宣布一个潜在感兴趣的事件。
被动通知通常不是紧急的,并且应该不那么具有干扰性。被动通知的典型实现可能是一个徽章图标或屏幕角落里的一个小的非模态弹出窗口。被动通知很容易被忽略,因为它们不需要用户操作。当通知提供的信息是理解系统的关键时,容易被忽略的被动通知可能会有问题。


通知具有设计上的挑战,即它们不是特定用户行为的直接和明显的结果。相反,用户可能在做不同的事情时可能不考虑通知所引发的问题。这需要通知来建立更多的上下文并为用户提供充分的条件。使用ent背景信息了解通知的内容。
(相比之下,使用验证,用户只是完成了需要纠正的事情。因此,验证消息不需要告诉用户当前的任务。例如,如果电子商务结帐表单中有一个用于信用卡过期日期的字段为空,验证消息就不需要说明“请提供您在优衣库(Uniqlo.com)上购买的蓝色无袖连衣裙所需支付29.90美元的信用卡的截止日期。”然而,如果第二天通知这件衣服已经从仓库运出,就需要说明更多“您的包裹已经发货了。”)
如果通知与上下文相关,并且与界面中的特定元素相关,则元素上的图标指示器可以传达该通知的应用位置,并引起用户的注意。例如,移动应用图标上的指示牌显示用户已收到来自相应应用的通知。


选择正确的沟通方式很重要
使用错误的沟通方式会对用户的体验产生负面影响。让我们回顾一下上面的场景,Yelp在搜索结果中使用了一个绿色标签指示器来表示茶叶市场有一个特殊的交易正在运行。对于专门搜索喝茶地点的用户来说,这些信息是上下文相关的,非常重要。
你可能会认为,提醒用户可能有茶叶交易的另一种方式是,当有交易时给他们发送通知。错了!不考虑用户当前目标而发送的通知很可能会被忽略,甚至可能会惹恼用户,因为它会扰乱用户当前的任务,与他们当前的需求无关。
(一般来说,任何类型的广告都容易被忽视,除非它与用户的目标和心态有关.)
或者,toast(一个小的非模态弹出窗口,几秒钟后消失,如新的故事例如Facebook应用程序所使用的),虽然适用于被动通知,但却不是实现错误消息的好方法,无论是验证还是其他方式。事实上,我们的一名手机用户花了5分钟等待内容加载,只是因为她没有注意到屏幕底部出现的小错误信息,5秒后就很快消失了。

结论
记住,这三种沟通方式的关键区别是:
- 指示器提供有关动态内容或UI元素的补充信息。它们是有条件的——也就是说,它们可能在特定条件下出现或改变。
- 验证与用户的操作或输入相关联。
- 通知主要关注系统相关的事件。
下表总结了这些差异:
验证 |
通知 |
指标 |
|
全局vs.上下文:与全局系统事件或特定页面元素相关 |
上下文 |
全球或上下文 |
上下文 |
被动vs.需要用户行动 |
行动要求 |
需要或被动的行动 |
被动 |
由用户动作和系统事件触发 |
用户操作 |
系统事件 |
用户动作或系统事件 |
了解何时以及如何使用这些反馈工具对于建立与用户沟通的一致性非常重要。通过评估所交付的信息类型,我们可以确定要使用的正确机制。





分享这篇文章: